Jak utworzyć wyskakujące okienko kuponu w WordPress (krok po kroku)
Opublikowany: 2022-10-07Czy chcesz utworzyć wyskakujące okienko z kuponem na swojej stronie WordPress?
Wyskakujące okienka z kuponami to świetny sposób na przekształcenie odwiedzających witrynę w płacących klientów. Istnieje kilka różnych sposobów tworzenia i wyświetlania wyskakujących okienek z kuponami. Jednak pokazanie kuponu we właściwym czasie ma ogromne znaczenie w przekształcaniu porzucających gości w klientów.
W tym artykule przyjrzymy się, jak dodać wyskakujące okienko z kuponem do witryny WordPress lub WooCommerce.

Dlaczego warto oferować odwiedzającym kupon?
Często nowi właściciele firm obawiają się, że kupony pochłoną ich zyski. Jednak właściciele firm o ugruntowanej pozycji wiedzą, że oferowanie rabatów to skuteczny sposób na przekonanie odwiedzających do podjęcia decyzji, zamiast siedzieć z założonymi rękami.
Oferowanie kodów kuponów pomaga odzyskać sprzedaż porzuconych koszyków, przekształcić odwiedzających w klientów i zwiększyć sprzedaż.
Większość platform eCommerce, takich jak WooCommerce, umożliwia łatwe tworzenie kodów kuponów. Jednak udostępnianie klientom tych kodów kuponów robi różnicę.
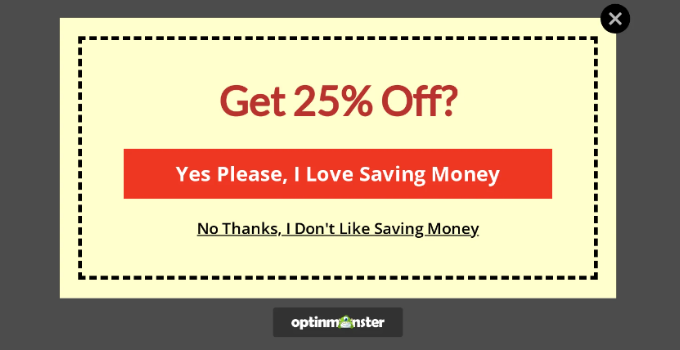
Dlatego w tym artykule przedstawimy dwa różne sposoby udostępniania kuponów odwiedzającym. Należą do nich wyskakujące okienko wyjścia z kuponu i opcja zakręcenia kołem kuponu.
Przyjrzyjmy się, jak utworzyć wyskakujące okienko z kuponem w WordPress lub WooCommerce.
Jak utworzyć wyskakujące okienko z kuponem w WordPress
Najlepszym sposobem na utworzenie wyskakującego okienka z kuponem jest użycie OptinMonster. Jest to najlepsza na rynku wtyczka wyskakująca WordPress i oprogramowanie do generowania leadów.
Najpierw musisz odwiedzić witrynę OptinMonster, aby utworzyć konto. Po prostu kliknij przycisk „Pobierz OptinMonster teraz”, aby rozpocząć.

Będziesz potrzebować co najmniej planu wzrostu, ponieważ obejmuje on kampanie Coupon Wheel i zaawansowane reguły targetowania dla twoich wyskakujących okienek.
Następnie musisz zainstalować i aktywować wtyczkę OptinMonster na swojej stronie WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Wtyczka działa jako łącznik między kontem OptinMonster a witryną WordPress.
Po aktywacji wtyczki zobaczysz kreatora instalacji OptinMonster. Śmiało i kliknij przycisk „Połącz istniejące konto”.

Otworzy się teraz nowe okno, w którym będziesz musiał połączyć swoją witrynę WordPress z OptinMonster.
Po prostu kliknij przycisk „Połącz z WordPress”, aby kontynuować.

Możesz także połączyć swój sklep WooCommerce z OptinMonster. Upewnij się tylko, że masz skonfigurowany sklep eCommerce w WordPress.
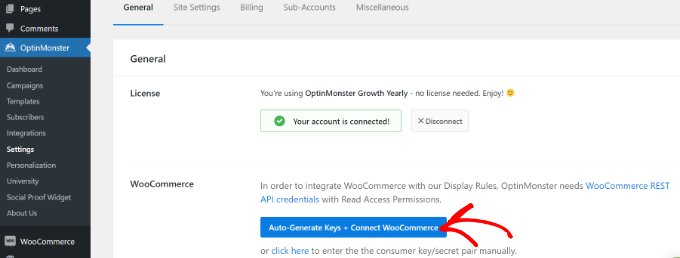
Najpierw musisz przejść do OptinMonster »Ustawienia z panelu administracyjnego WordPress.
Następnie przejdź do zakładki „Ogólne” i kliknij przycisk „Automatyczne generowanie kluczy + Połącz WooCommerce”.

WooCommerce będzie teraz automatycznie generować klucze i łączyć się z Twoim kontem OptinMonster.
Teraz wszystko jest gotowe do stworzenia pierwszej kampanii z wyskakującymi kuponami.
Tworzenie kampanii wyskakujących kuponów
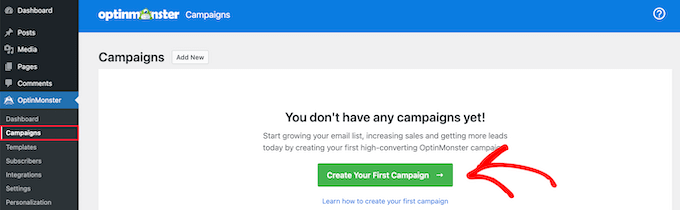
Aby utworzyć kampanię, możesz przejść do OptinMonster »Kampanie z pulpitu nawigacyjnego WordPress, a następnie kliknąć przycisk „Utwórz swoją pierwszą kampanię”.

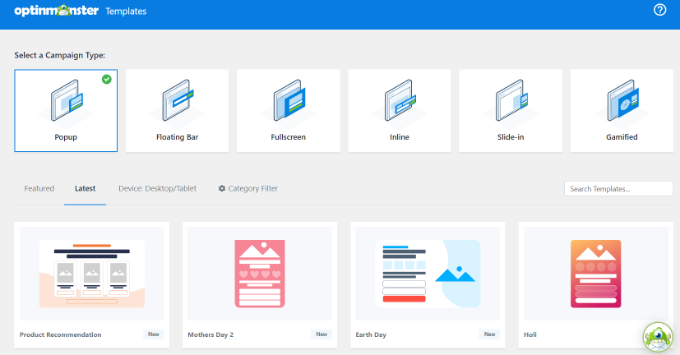
Na następnym ekranie OptinMonster pokaże różne typy kampanii i szablony.
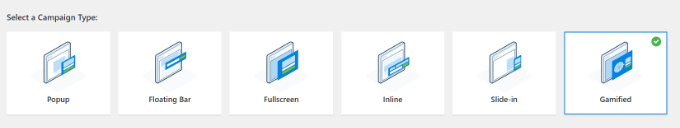
Najpierw musisz wybrać typ kampanii. Zamierzamy użyć „Wyskakującego okienka”, które powinno być domyślnym wyborem.

Następnie zostaniesz poproszony o wybranie szablonu.
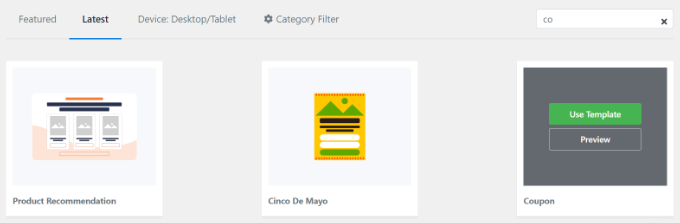
OptinMonster oferuje szeroką gamę szablonów do wyboru, z wieloma różnymi układami i schematami kolorów. Szablon „Kupon” jest idealny do tworzenia tego wyskakującego okienka. Chociaż możesz wybrać inny szablon, jeśli wolisz.
Możesz użyć pola wyszukiwania, aby znaleźć szablon kuponu lub przewinąć stronę w dół.

Następnie najedź kursorem na szablon i kliknij przycisk „Użyj szablonu”.
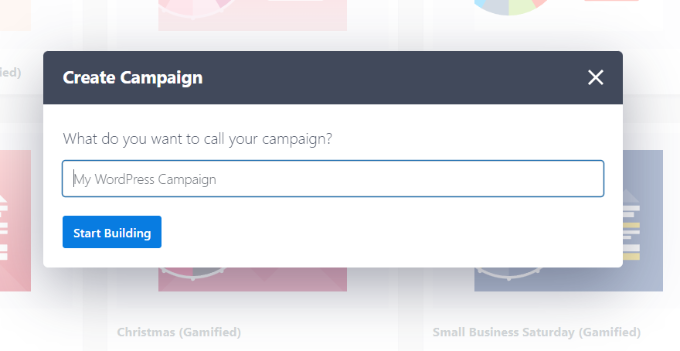
Ostatnim krokiem przed zbudowaniem wyskakującego kuponu jest nazwanie kampanii. Po wprowadzeniu nazwy kliknij przycisk „Rozpocznij budowę”.

Projektowanie wyskakującego kuponu
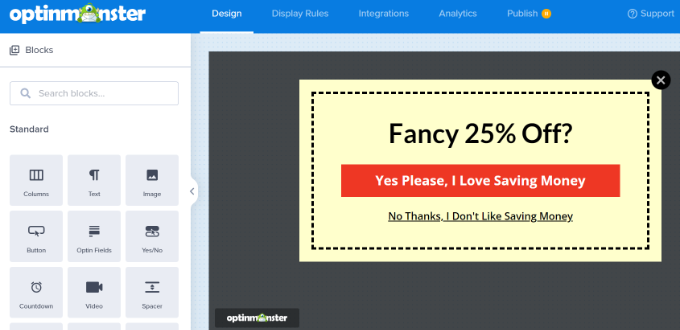
Po kliknięciu przycisku „Rozpocznij tworzenie” zobaczysz narzędzie do tworzenia kampanii typu „przeciągnij i upuść”.
Możesz go użyć, aby dodać różne bloki do swojego szablonu i zmienić tekst, kolory i projekt kuponu w dowolny sposób.

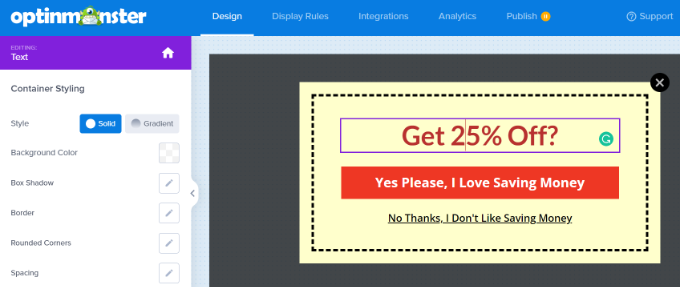
Możesz także kliknąć dowolny element projektu, aby zmienić go dalej. Tutaj zmieniliśmy tekst i nadaliśmy mu inny kolor.
Gdy tylko wprowadzisz zmiany, zobaczysz aktualizacje w czasie rzeczywistym w wyskakującym szablonie kuponu.

Możesz poeksperymentować z różnymi czcionkami i kolorami, aby Twój tekst wyróżniał się w wyskakującym okienku lub pasował do Twojej marki.
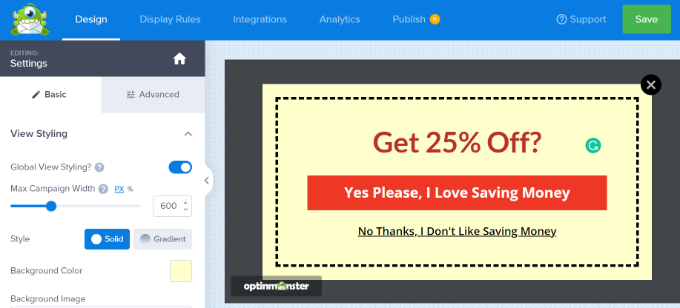
Poza tekstem i elementami w wyskakującym okienku możesz także zmienić kolor tła, dodać obraz do kuponu, ustawić kolor obramowania, zmienić styl obramowania i nie tylko.

Po wprowadzeniu zmian pamiętaj o zapisaniu kampanii, klikając zielony przycisk „Zapisz” u góry ekranu.
Zdecyduj, jak dostarczyć kod kuponu
Po skonfigurowaniu wyskakującego okienka z kuponem musisz zdecydować, w jaki sposób faktycznie dostarczysz kod kuponu odwiedzającemu.
Istnieje kilka sposobów, aby to zrobić w OptinMonster, ale najlepszym sposobem jest natychmiastowe dostarczenie kodu kuponu przez widok sukcesu OptinMonster i wysłanie go pocztą elektroniczną w biuletynie.
W ten sposób, jeśli odwiedzający nie jest od razu gotowy do zakupu, otrzyma kod kuponu w skrzynce odbiorczej e-mail, aby można było z niego później skorzystać.
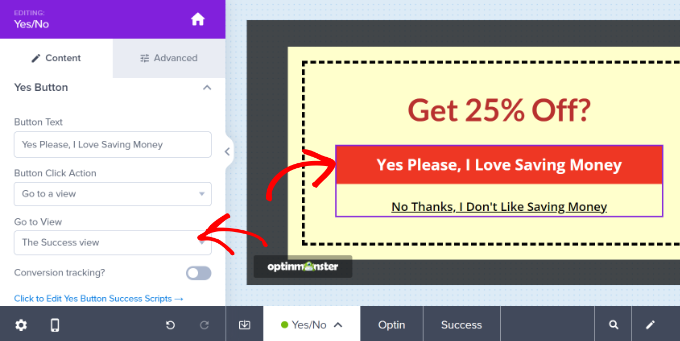
Domyślnie wyskakujące okienko kuponu jest już zaprojektowane do korzystania z „widoku sukcesu” zaraz po kliknięciu przycisku. Aby to sprawdzić, możesz kliknąć przycisk, a następnie wyświetlić opcję „Przejdź do widoku” po lewej stronie ekranu.

Jeśli chcesz mieć inną akcję przycisku, możesz to zmienić tutaj. Jednak w przypadku pierwszego kuponu zalecamy trzymanie się wartości domyślnej.

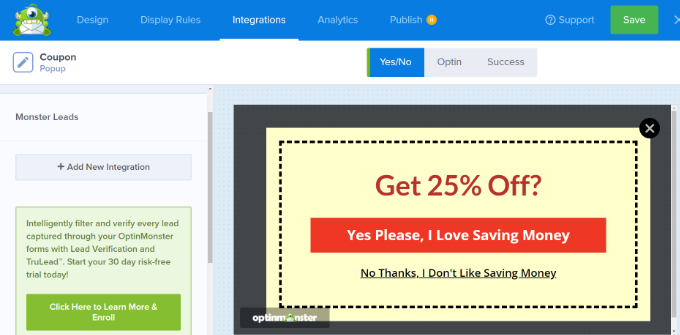
Integracja OptinMonster z Twoją listą e-mailową
Aby automatycznie wysłać kod kuponu pocztą e-mail i aby odwiedzający został dodany do Twojej listy e-mailowej, musisz zintegrować OptinMonster z usługą marketingu e-mailowego.
Constant Contact to świetna usługa do wykorzystania z OptinMonster, a czytelnicy WPBeginner mogą uzyskać 20% zniżki na pierwsze 3 miesiące, korzystając z tego kuponu.
Jeśli jednak korzystasz z innej usługi e-mail, OptinMonster integruje się z prawie każdym głównym dostawcą.
Po prostu przejdź do zakładki „Integracja” i kliknij przycisk „+ Dodaj nową integrację”, aby dodać swoją usługę e-mail marketingu.

Gdy to zrobisz, możesz skonfigurować automatyczną wiadomość e-mail, która będzie wysyłana za każdym razem, gdy ktoś zapisze się na listę e-mailową za pośrednictwem wyskakującego okienka z kuponem.
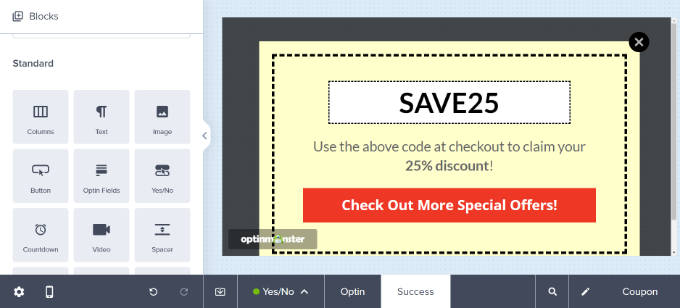
Dodatkowa wskazówka: edytuj szablon widoku sukcesu
Możesz przeglądać i zmieniać szablon „Widok sukcesu”, wracając do karty Projekt w swojej kampanii i klikając opcję „Sukces” u dołu ekranu.
Domyślnie wygląda to tak, ale możesz go edytować w dowolny sposób, tak jak edytowałeś wyskakujące okienko kuponu.

Zmień zasady wyświetlania wyskakującego kuponu
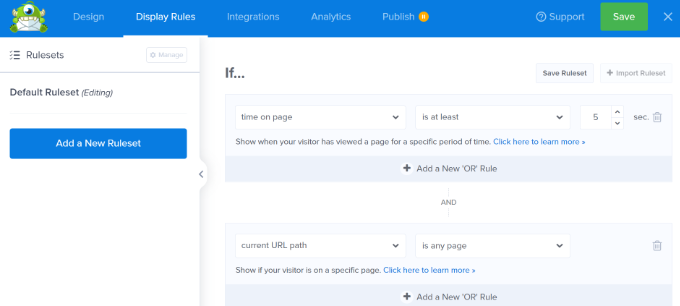
Domyślnie wyskakujące okienko z kuponem pojawi się odwiedzającym po 5 sekundach przebywania na dowolnej stronie Twojej witryny.
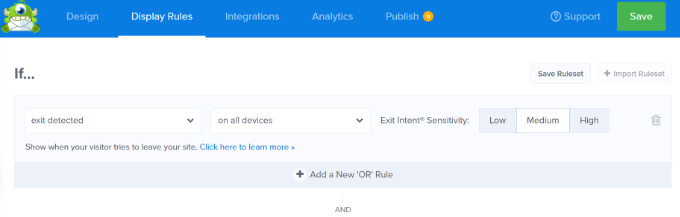
Jeśli chcesz to zmienić, przejdź do zakładki „Reguły wyświetlania”.

Możesz ustawić dowolne reguły wyświetlania, ale świetną opcją do wypróbowania jest Exit-Intent.
Ta specjalna technologia OptinMonster potrafi rozpoznać, kiedy odwiedzający ma zamiar opuścić Twoją witrynę i pokazać mu wyskakujące okienko z kuponem w odpowiednim momencie.
Możesz dodać zamiar wyjścia, wybierając opcję „Wykryto wyjście” z menu rozwijanego i wybierając urządzenia, na których ma być wyświetlana kampania. Domyślnie zostanie ustawiony do wyświetlania na wszystkich urządzeniach.

Istnieje również możliwość kontrolowania czułości zamiaru wyjścia.
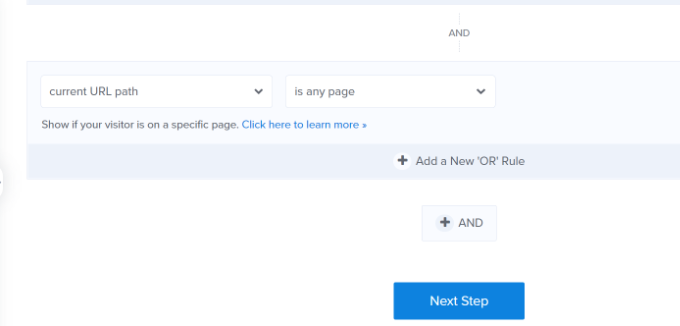
Następnie przewiń w dół i wybierz strony, na których chcesz wyświetlać swoją kampanię.
Możesz na przykład użyć domyślnego ustawienia „bieżąca ścieżka URL” i wybrać opcję „jest to dowolna strona”. W ten sposób Twoja kampania pojawi się w całej witrynie.

Po dodaniu reguł wyświetlania możesz kliknąć przycisk „Następny krok”.
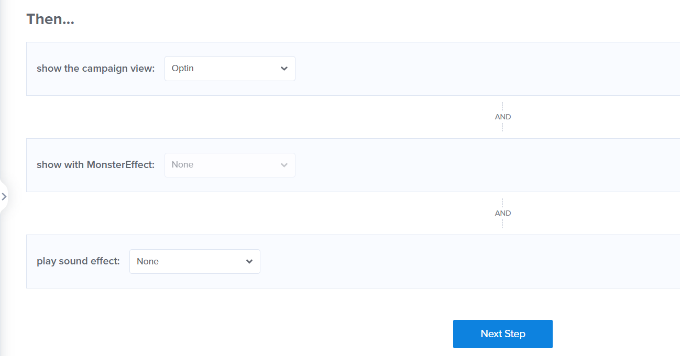
OptinMonster oferuje również opcje odtwarzania efektu dźwiękowego i wyświetlania animacji, gdy pojawi się wyskakujące okienko kuponu.

Teraz możesz kliknąć przycisk „Następny krok”.
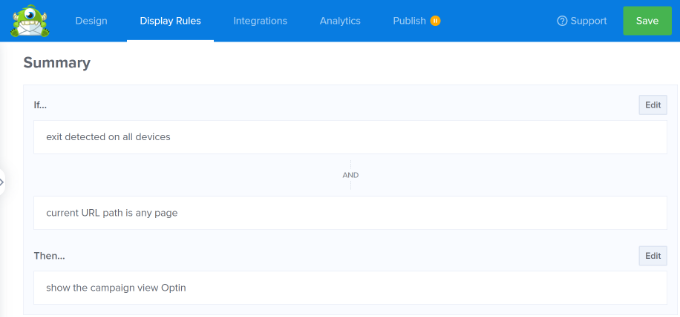
Na następnym ekranie zobaczysz podsumowanie reguł wyświetlania. Nie zapomnij kliknąć przycisku „Zapisz”, aby zapisać ustawienia.

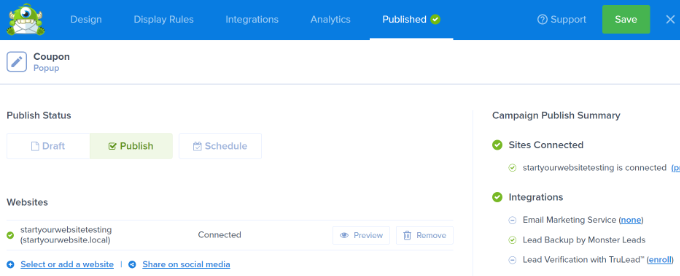
Gdy będziesz zadowolony z wyskakującego okienka kuponu, możesz przejść do zakładki „Opublikuj” u góry.
Następnie po prostu upewnij się, że w sekcji „Stan publikacji” zaznaczono opcję „Publikuj”.

Nie zapomnij kliknąć przycisku „Zapisz” u góry i zamknąć narzędzie do tworzenia kampanii.
Możesz teraz odwiedzić swoją witrynę internetową, aby zobaczyć wyskakujące okienko kuponu w akcji.

Tworzenie koła kuponów Spin-to-Win
Koło kuponów typu spin-to-win to świetny sposób, aby Twoje kupony były ciekawsze i ciekawsze dla odwiedzających Twoją witrynę. To jak mini-gra, w którą odwiedzający mogą wygrać zniżkę lub inny bonus.
Twoje opcje spin-to-win mogą obejmować takie rzeczy, jak 10% zniżki, 20% zniżki, bezpłatna dostawa, bezpłatny okres próbny lub cokolwiek, co chcesz zaoferować.
OptinMonster oferuje typ kampanii „Gamified”, który pozwala tworzyć wyskakujące okienka.

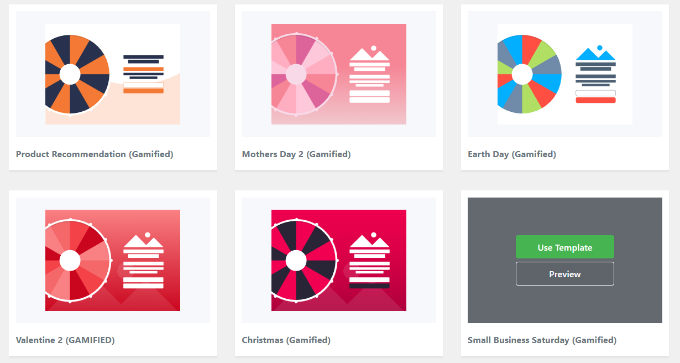
Następnie przewiń w dół i wybierz jeden z szablonów kół.
Wtyczka ma różne szablony spin-to-win. Po prostu najedź kursorem na szablon i kliknij przycisk „Użyj szablonu”.

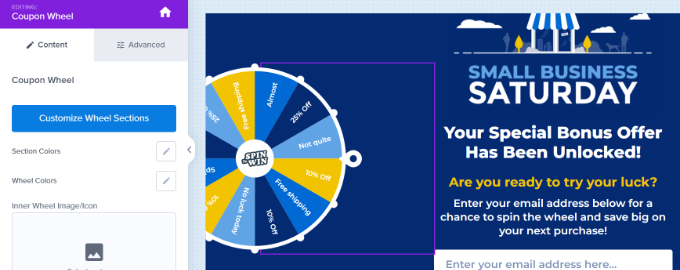
Następnie śmiało edytuj dowolny aspekt koła kuponów.
Aby edytować opcje samego koła kuponów, musisz kliknąć przycisk „Dostosuj sekcje koła” po lewej stronie.

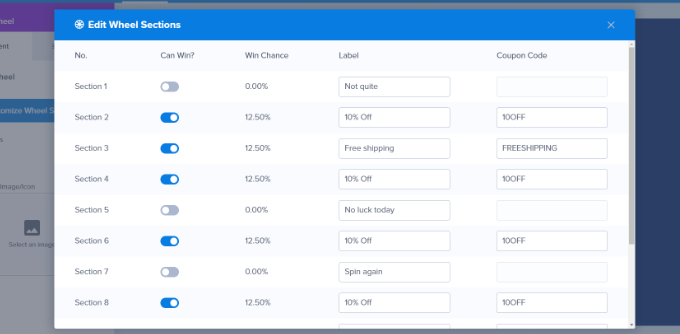
Następnie możesz wpisać dowolny tekst jako Etykietę dla każdej opcji i dodać kod kuponu dla każdej zwycięskiej opcji.
Pamiętaj, że „Szansa na wygraną” jest określana automatycznie. Jeśli zmienisz przełącznik na jedną lub więcej opcji „Może wygrać”, OpinMonster ponownie obliczy szanse na wygraną

Jeśli potrzebujesz dodatkowej pomocy przy tworzeniu koła kuponów i dodaniu go do swojej witryny, zapoznaj się z naszym postem na temat dodawania opcji spin-to-win w WordPress i WooCommerce, który opisuje ten proces bardziej szczegółowo.
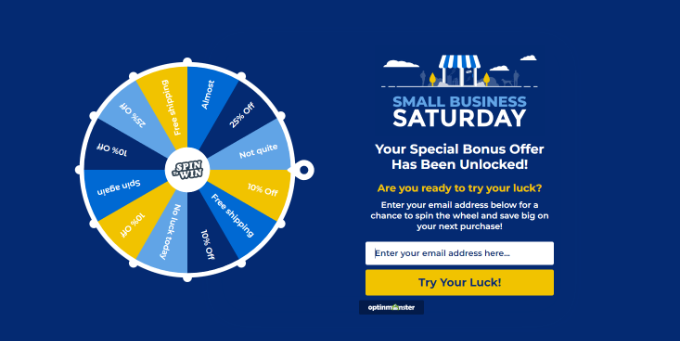
Następnie możesz odwiedzić swoją witrynę internetową, aby zobaczyć wyskakujące okienko kuponu spin-to-win w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć wyskakujące okienko kuponu w WordPress. Możesz także zapoznać się z naszym wyborem najlepszych wtyczek WooCommerce lub naszym przewodnikiem na temat dodawania powiadomień push do witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
