Jak utworzyć niestandardowy dzielnik kształtu w WordPress (2 sposoby)
Opublikowany: 2023-04-04Czy chcesz dodać niestandardowe dzielniki kształtu do swojej witryny WordPress?
Dzielniki kształtów mogą uporządkować zawartość w atrakcyjny i przyciągający wzrok sposób. Mogą również wyróżniać najważniejsze treści Twojej witryny, dzięki czemu odwiedzający i klienci nie przegapią ważnych informacji.
W tym artykule pokażemy, jak utworzyć niestandardowy dzielnik kształtu w WordPress.

Po co tworzyć niestandardowy dzielnik kształtów w WordPress?
Dzielnik kształtu jest typem separatora sekcji dodawanego między blokami zawartości.
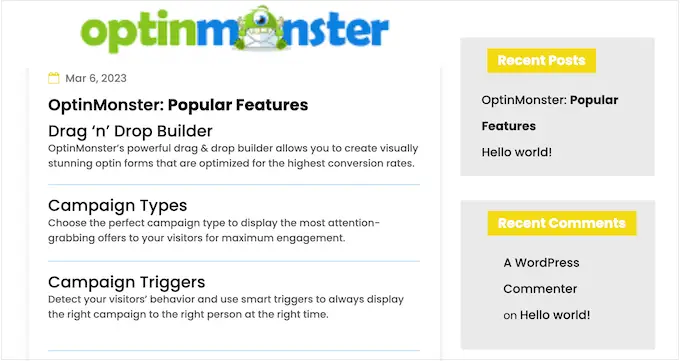
Te przegrody mogą być proste, takie jak pozioma linia utworzona za pomocą wbudowanych bloków WordPress.

Możesz użyć tych podstawowych przekładek do organizowania i oddzielania treści, co jest szczególnie przydatne na stronach obejmujących wiele różnych tematów.
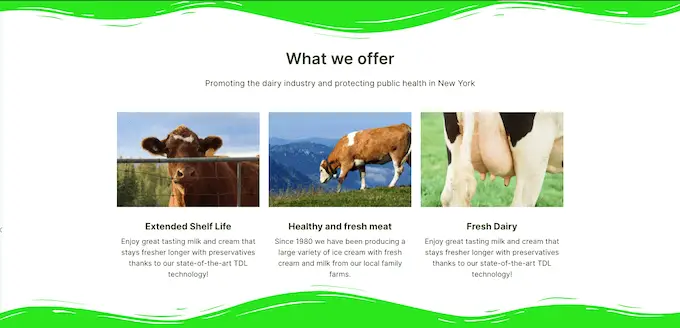
Możesz także tworzyć bardziej zaawansowane dzielniki kształtu za pomocą wtyczek do tworzenia stron i innego oprogramowania do projektowania stron internetowych. Mogą one wyróżniać najważniejsze treści Twojej witryny, dzięki czemu wyróżnia się ona wśród odwiedzających i klientów.

Profesjonalnie wyglądający separator kształtu może również sprawić, że strona będzie bardziej interesująca i wciągająca.
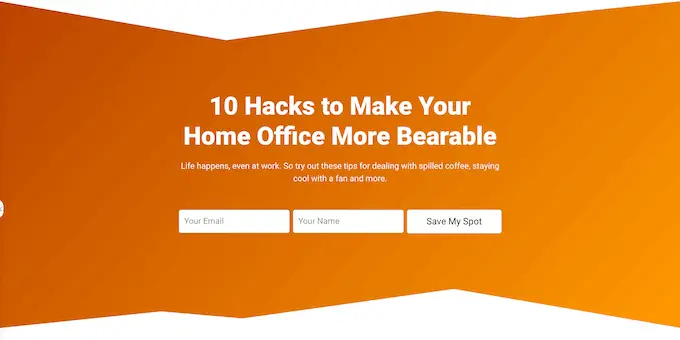
Możesz na przykład użyć ich do stworzenia unikalnego tła dla formularza zapisu do newslettera.

Powiedziawszy to, zobaczmy, jak możesz utworzyć niestandardowy dzielnik kształtu w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Utwórz prosty dzielnik kształtu (bez wtyczki)
Najłatwiejszym sposobem dodania niestandardowego dzielnika kształtu do WordPress jest użycie wbudowanego bloku separatora.
Ta metoda pozwala dodać poziomy separator linii pomiędzy dowolnymi blokami WordPress, a następnie dostosować kolor i styl linii.

Ta metoda nie pozwala dodawać różnych kształtów do WordPress i ma ograniczone ustawienia dostosowywania. Jednak nie będziesz musiał instalować dodatkowej wtyczki WordPress, więc jest to najłatwiejszy sposób na dodanie prostego dzielnika kształtu do swojej witryny.
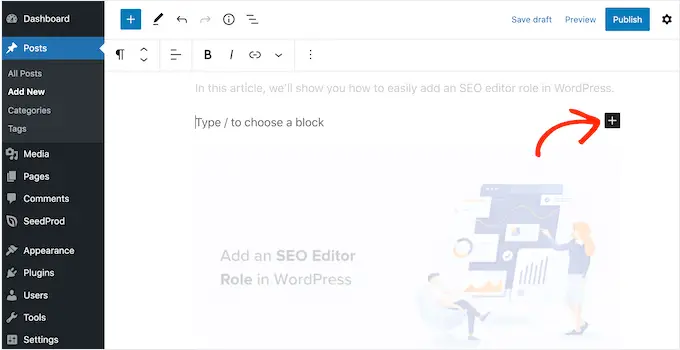
Aby rozpocząć, po prostu otwórz post lub stronę, na której chcesz dodać poziomy separator w edytorze treści. Następnie kliknij przycisk „+” w miejscu, w którym chcesz umieścić ten separator.

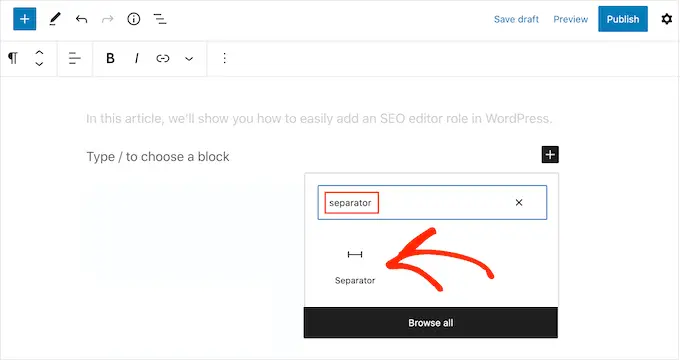
W wyskakującym okienku wpisz „Separator”.
Gdy pojawi się prawy blok, kliknij, aby dodać go do strony lub posta.

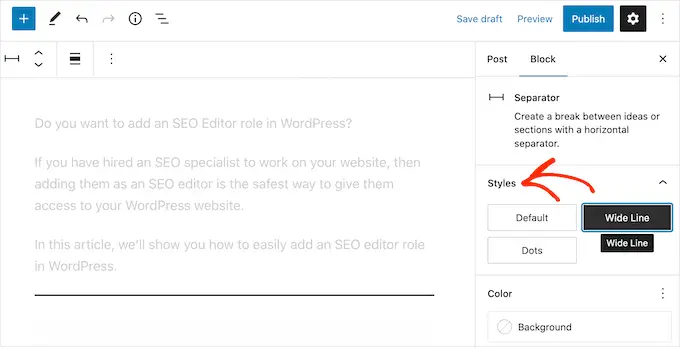
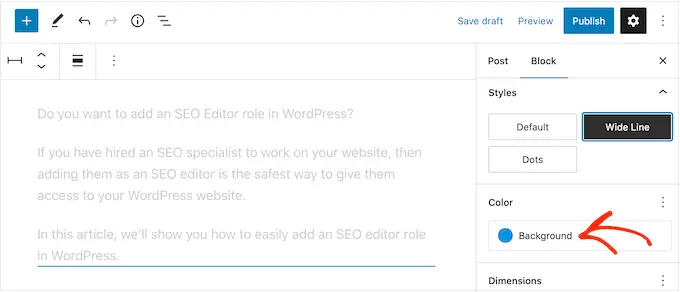
Aby dostosować domyślny blok separatora, kliknij go, a następnie użyj ustawień w menu po prawej stronie.
Możesz przełączać się między domyślną, szeroką linią i kropkami za pomocą przycisków w sekcji „Style”.

Możesz także zmienić kolor linii, aby pasował do reszty motywu lub brandingu.
Aby to zrobić, kliknij „Tło”, a następnie wybierz kolor z wyskakującego okienka.

Gdy jesteś zadowolony z wyglądu dzielnika, możesz kliknąć przycisk „Opublikuj” lub „Aktualizuj”, aby opublikować dzielnik kształtu.
Metoda 2. Utwórz niestandardowy dzielnik kształtu w WordPress za pomocą programu budującego strony (zalecane)
Jeśli chcesz użyć innego kształtu i dostosować każdą część swoich przegródek, zalecamy użycie wtyczki SeedProd.
SeedProd to najlepsza na rynku wtyczka do tworzenia stron WordPress, która umożliwia dodanie niestandardowego dzielnika kształtu do dowolnej sekcji, wiersza lub kolumny za pomocą prostego edytora typu „przeciągnij i upuść”.

Zawiera również ponad 180 profesjonalnie zaprojektowanych szablonów i ponad 90 bloków, których można użyć do tworzenia pięknych niestandardowych stron głównych, stron docelowych i nie tylko.
Uwaga: Na WordPress.org dostępna jest bezpłatna wersja SeedProd, ale my będziemy używać wersji Pro, ponieważ zawiera ona szeroką gamę dzielników kształtu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
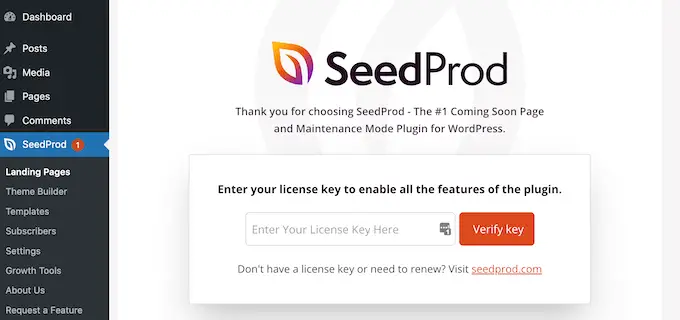
Podczas aktywacji musisz wprowadzić klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd. Po wprowadzeniu klucza licencyjnego kliknij przycisk „Zweryfikuj klucz”.
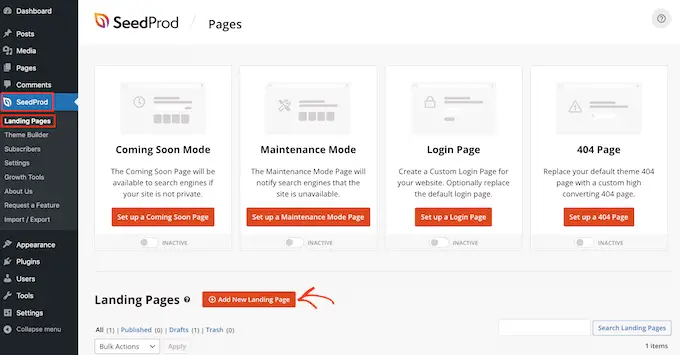
Po wykonaniu tej czynności przejdź do SeedProd » Strony i kliknij przycisk „Dodaj nową stronę docelową”.

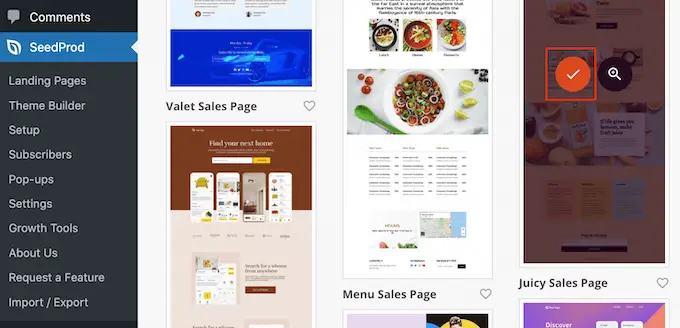
Następnie nadszedł czas na wybór szablonu projektu strony. SeedProd ma mnóstwo profesjonalnie zaprojektowanych szablonów, które możesz dostosować, aby idealnie pasowały do Twojej witryny WordPress.
Aby wybrać szablon, po prostu umieść na nim kursor myszy, a następnie kliknij ikonę „Znacznik wyboru”.

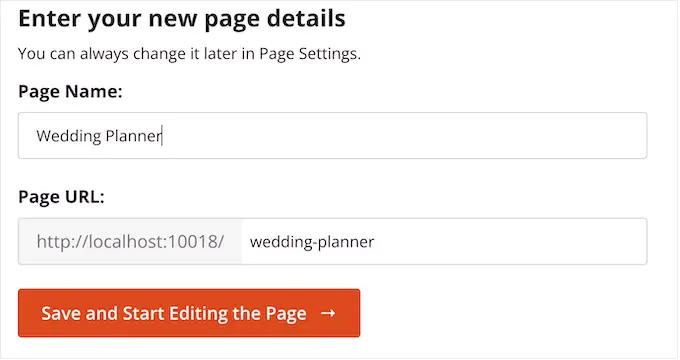
Następnie śmiało wpisz nazwę strony. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz zmienić adres URL na dowolny.
Na przykład możesz chcieć dodać kilka odpowiednich słów kluczowych, które pomogą wyszukiwarkom zrozumieć, o czym jest strona i mogą poprawić SEO WordPress.
Gdy jesteś zadowolony z wprowadzonych informacji, kliknij przycisk „Zapisz i rozpocznij edycję strony”.

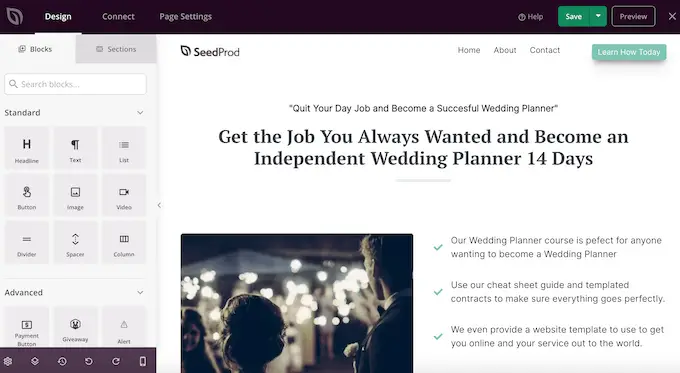
Następnie zostaniesz przeniesiony do narzędzia do tworzenia stron typu „przeciągnij i upuść”, gotowe do dostosowania szablonu.

Edytor SeedProd pokazuje podgląd twojego projektu na żywo po prawej stronie i niektóre ustawienia bloków po lewej stronie.

Menu po lewej stronie zawiera również bloki, które możesz przeciągnąć na swój układ.
Na przykład możesz przeciągać i upuszczać standardowe bloki, takie jak przyciski i obrazy, lub korzystać z zaawansowanych bloków, takich jak minutnik, formularz kontaktowy, przyciski udostępniania społecznościowego i inne.

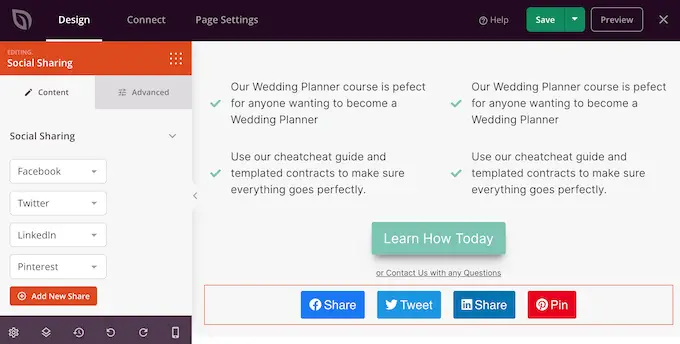
Aby dostosować blok, po prostu kliknij, aby zaznaczyć go w swoim układzie.
Menu po lewej stronie pokaże wszystkie ustawienia, których możesz użyć do skonfigurowania tego bloku. Możesz także zmienić kolory tła strony, dodać obrazy tła lub zmienić schemat kolorów i czcionki, aby lepiej pasowały do Twojej marki.

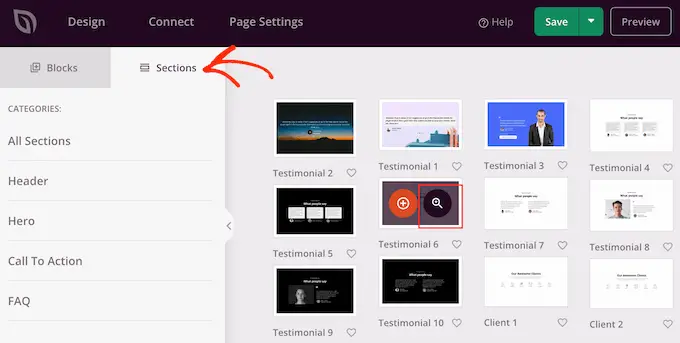
SeedProd zawiera również „Sections”, które są zbiorami bloków, które często są używane razem. Na przykład SeedProd ma sekcję nagłówka, obraz bohatera, wezwanie do działania, opinie klientów, często zadawane pytania, funkcje, sekcje stopki i wiele innych.
Aby przejrzeć różne sekcje, po prostu kliknij kartę „Sekcje”.

Możesz przenosić sekcje i bloki wokół układu za pomocą przeciągania i upuszczania.
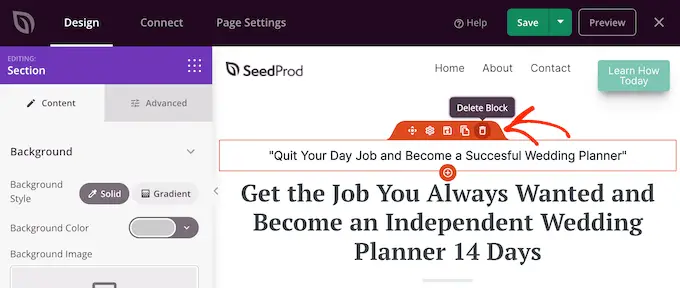
Jeśli chcesz usunąć blok, po prostu najedź na niego kursorem, a następnie kliknij ikonę kosza, gdy się pojawi.

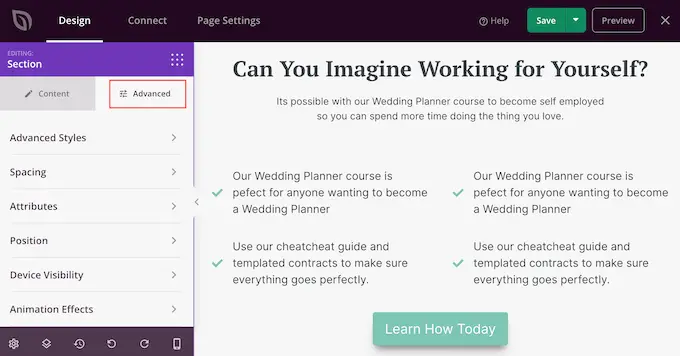
Niezależnie od tego, czy zdecydujesz się na użycie sekcji SeedProd, możesz teraz utworzyć niestandardowy separator kształtu. Po prostu kliknij, aby zaznaczyć sekcję, wiersz lub kolumnę, w której chcesz dodać separator.
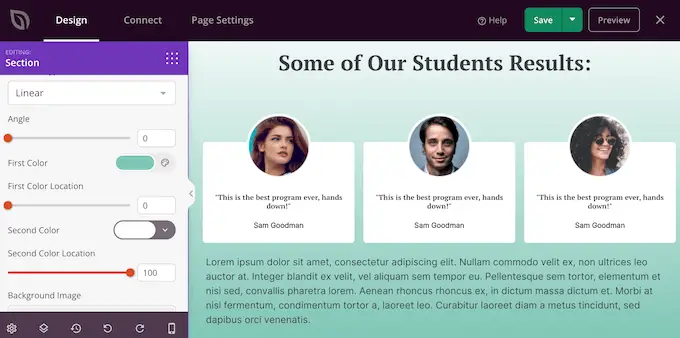
Następnie kliknij kartę „Zaawansowane” w menu po lewej stronie.

Teraz kliknij, aby rozwinąć sekcję „Rozdzielacz kształtu”.
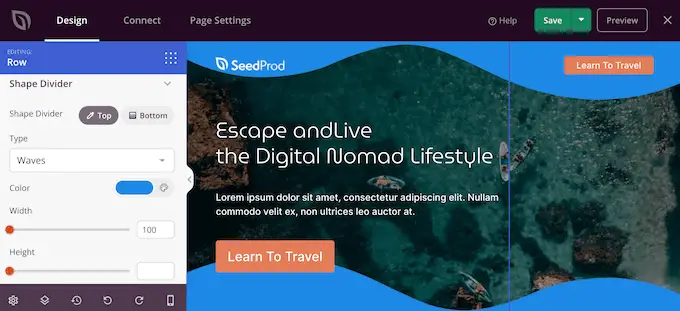
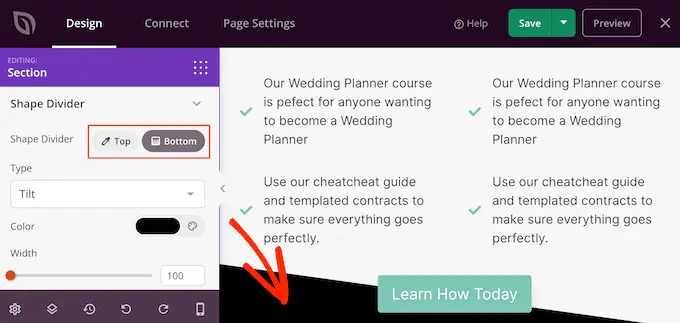
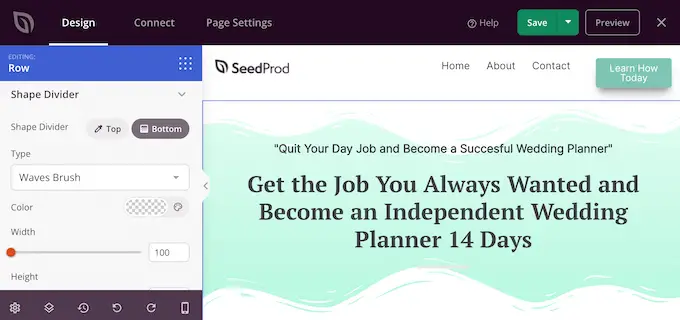
Aby rozpocząć, możesz wybrać miejsce wyświetlania dzielnika kształtu, wybierając przycisk „Góra” lub „Dół”.

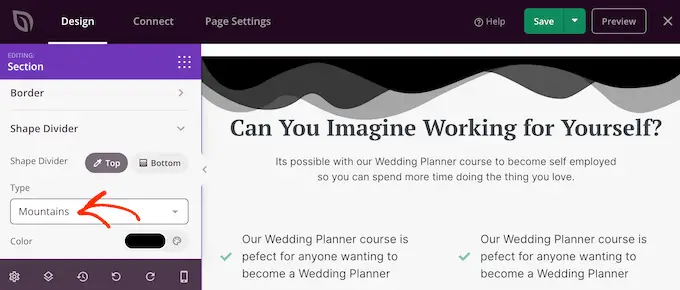
Możesz teraz otworzyć menu „Typ” i wybrać dzielnik kształtu, którego chcesz użyć.
Podczas wybierania różnych kształtów podgląd na żywo będzie automatycznie aktualizowany, dzięki czemu możesz wypróbować różne style i zobaczyć, który wygląda najlepiej.

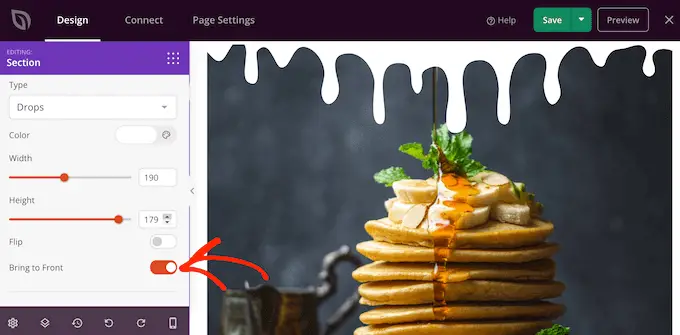
Po wybraniu dzielnika kształtu możesz nadać mu styl, korzystając z nowych ustawień.
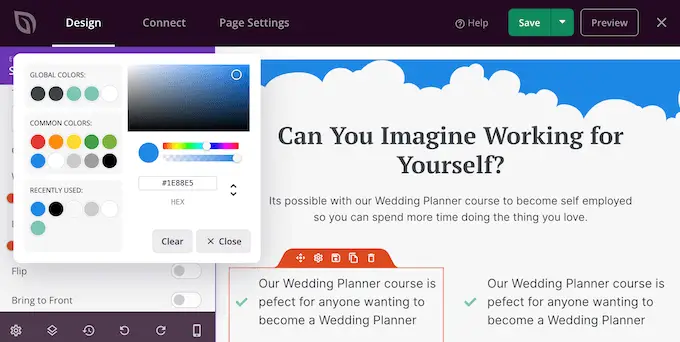
Aby rozpocząć, możesz kliknąć „Kolor”, a następnie wybrać nowy kolor z wyświetlonego wyskakującego okienka.

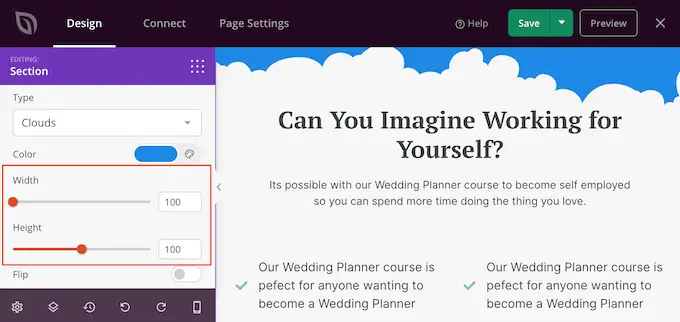
Po wykonaniu tej czynności możesz zwiększyć lub zmniejszyć dzielnik, przeciągając suwaki „Szerokość” i „Wysokość”.
Jeśli masz już na myśli konkretny rozmiar, możesz wpisać te liczby w polach.

Możesz także spróbować odwrócić separator, klikając, aby włączyć lub wyłączyć przełącznik „Odwróć”.
Domyślnie przegroda pojawi się za resztą treści, dzięki czemu użytkownicy będą mogli wyraźnie zobaczyć tekst, obrazy lub inne treści, które nachodzą na przegrodę.
Jednak przesunięcie kształtu do przodu może dać ciekawe efekty. Jeśli chcesz zobaczyć, jak to wygląda, po prostu kliknij, aby włączyć przełącznik „Przenieś na wierzch”.

Aby dodać więcej dzielników, wykonaj ten sam proces opisany powyżej.
Możesz nawet dodać separator kształtu na górze i na dole obszaru, co często daje imponujące i przyciągające wzrok rezultaty.

Możesz kontynuować pracę nad stroną, dodając więcej bloków i dostosowując je w menu po lewej stronie.
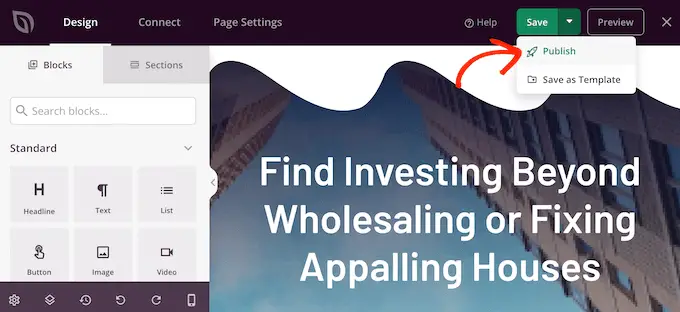
Gdy jesteś zadowolony z wyglądu strony, kliknij przycisk „Zapisz”. Następnie możesz wybrać opcję „Opublikuj”, aby opublikować tę stronę.

Jak dodać dzielniki kształtu do motywu WordPress
Edytor SeedProd typu „przeciągnij i upuść” daje swobodę dodawania unikalnego separatora kształtu do dowolnej strony. Czasami jednak możesz chcieć użyć tych samych dzielników kształtu na wielu stronach, a nawet na całym blogu lub witrynie WordPress.
Pomoże Ci to stworzyć spójny projekt, a także może zaoszczędzić mnóstwo czasu. W takim przypadku zalecamy dodanie dzielnika kształtu do motywu za pomocą kreatora motywów SeedProd.
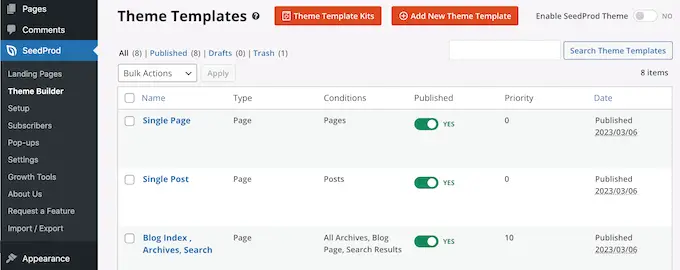
Dzięki SeedProd możesz stworzyć niestandardowy motyw WordPress bez pisania kodu. Tworzy wszystkie pliki, które składają się na Twój motyw, w tym pasek boczny, nagłówek, stopkę, pojedyncze posty i inne.

Następnie możesz dostosować te pliki za pomocą znanego kreatora typu „przeciągnij i upuść”. Obejmuje to dodawanie dzielników kształtu, wykonując ten sam proces opisany powyżej.
Gdy aktywujesz nowy motyw za pomocą SeedProd, nadpisze on istniejący motyw WordPress, więc powinieneś używać tej metody tylko wtedy, gdy chcesz zastąpić bieżący motyw.
Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym łatwego tworzenia niestandardowego motywu WordPress.
Mamy nadzieję, że ten samouczek pomógł ci dowiedzieć się, jak utworzyć niestandardowy dzielnik kształtu w WordPress. Możesz także dowiedzieć się, jak zwiększyć ruch na swoim blogu lub zobaczyć, jak nasz ekspert wybiera najlepsze wtyczki społecznościowe do WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
