Jak stworzyć niestandardowy szablon strony WordPress
Opublikowany: 2022-06-28Prawdziwie profesjonalna witryna WordPress prawie na pewno zawiera niestandardowe szablony stron. Rzeczywiście, wiele najpopularniejszych witryn internetowych będzie polegać na szablonach. Witryna z nieruchomościami będzie potrzebowała szablonu dla swoich domów, witryny e-commerce dla swoich produktów, witryny członkowskiej dla swoich członków i tak dalej.

Szablon definiuje wygląd stron i postów w interfejsie użytkownika. Plan mówi, jak i gdzie będziesz wyświetlać całą zawartość każdego postu. Na przykład wszelkie zmiany wprowadzone w szablonie przepisów w witrynie kulinarnej wpłyną na sposób wyświetlania wszystkich przepisów w interfejsie użytkownika.
Istnieją dwa rodzaje niestandardowych szablonów stron WordPress, przez które przejdę:
- Szablon dla zwykłych stron
- Szablon dla stron z jednym postem
Dlaczego potrzebujesz niestandardowego szablonu WordPress dla zwykłych stron
Szablon jest łatwy do zapewnienia, że podobne strony mają tę samą strukturę. Zamiast tworzyć układ dla każdej strony osobno, możesz po prostu utworzyć szablon raz i przypisać go do dowolnych stron. Te strony będą następnie podążać za szablonem.
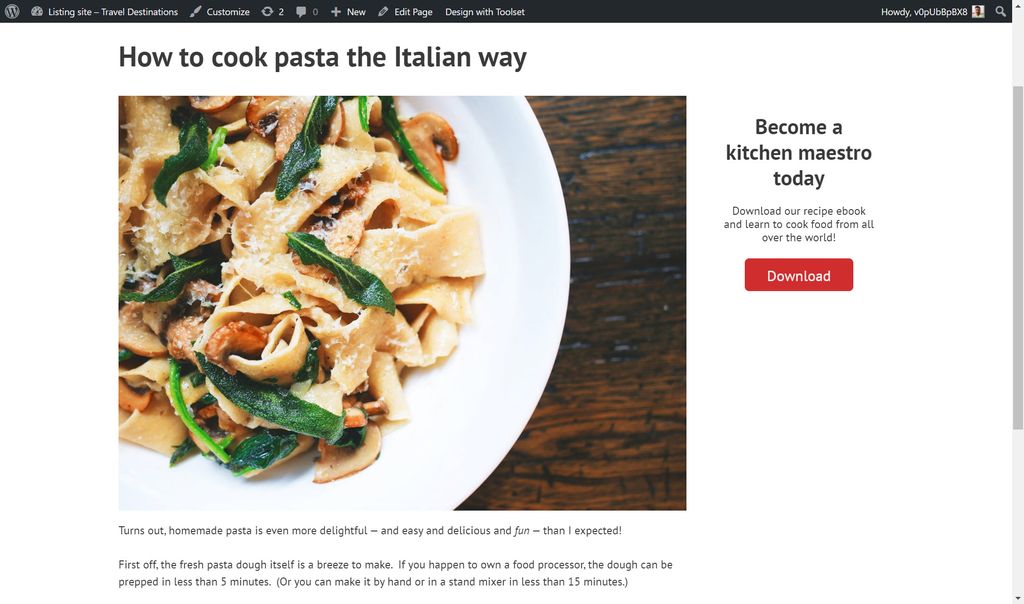
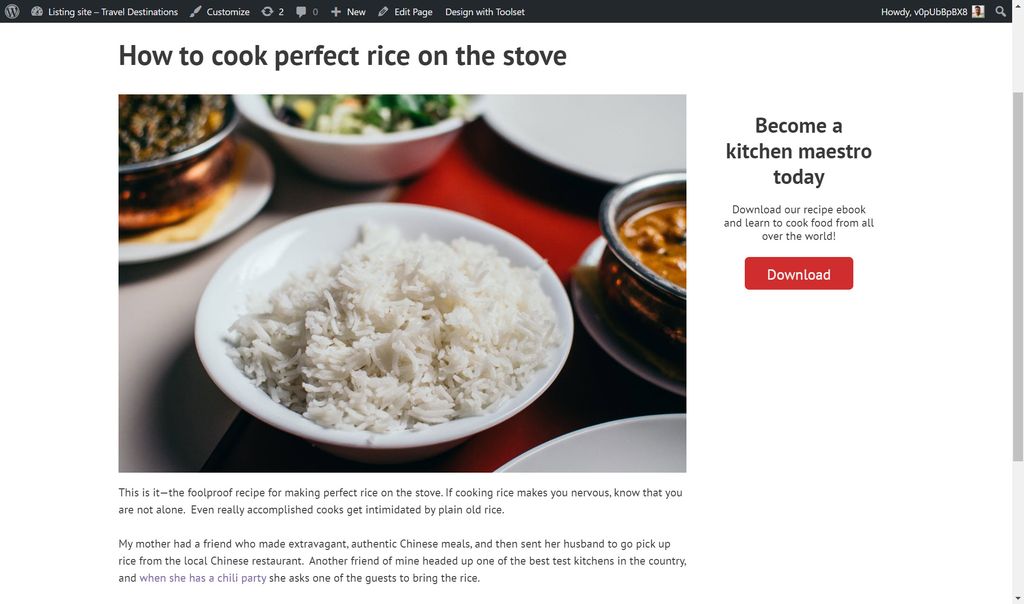
Wyobraźmy sobie przykład. W witrynie kulinarnej możesz mieć wiele stron z poradami kulinarnymi, takimi jak „Jak zrobić doskonały makaron”, „Jak gotować jajka” i tak dalej.
Mam e-booka o gotowaniu, który chcę wyświetlić na wszystkich tych stronach. Zamiast edytować każdą stronę o tej samej treści (co zajęłoby dużo czasu) mogę po prostu utworzyć szablon raz i przypisać szablon do stron. W ten sposób każda strona będzie zawierała wezwanie do pobrania mojego ebooka.


Na obu stronach powyżej możesz zobaczyć moje wezwanie do działania po prawej stronie. To dlatego, że przypisałem ten sam szablon do obu stron.
Dwa sposoby tworzenia niestandardowego szablonu strony WordPress
Istnieją dwa sposoby tworzenia niestandardowego szablonu strony WordPress:
- Trudna droga . Motywy automatycznie dostarczają pliki PHP, które definiują szablony w WordPress. Kiedy tworzysz niestandardowy typ postu (na przykład przepisy kulinarne), będziesz musiał albo edytować te pola PHP, albo utworzyć nowe, aby upewnić się, że Twoja witryna wyświetla Twoje posty.
- Łatwa droga. Do tworzenia szablonów możesz użyć wtyczki WordPress, takiej jak Toolset. Zestaw narzędzi tworzy szablony w kilka minut i bez kodowania. Ponadto dzięki blokom zestawu narzędzi możesz dodawać bloki do edytora WordPress Gutenberg z dynamiczną zawartością.

Poniżej pokażę ci prosty sposób.
Najpierw stworzę szablon dla zwykłych stron, który będzie zawierał wezwanie do działania po prawej stronie.
Po drugie, stworzę szablon dla mojego niestandardowego typu postu z przepisami.
Jak stworzyć niestandardowy szablon strony WordPress dla zwykłych stron
Krok 1: Tworzenie struktury szablonu treści
Najpierw musisz stworzyć szablon treści dla swoich stron. Po zainstalowaniu zestawu narzędzi możesz otworzyć nowy szablon treści i dodać swoje bloki.
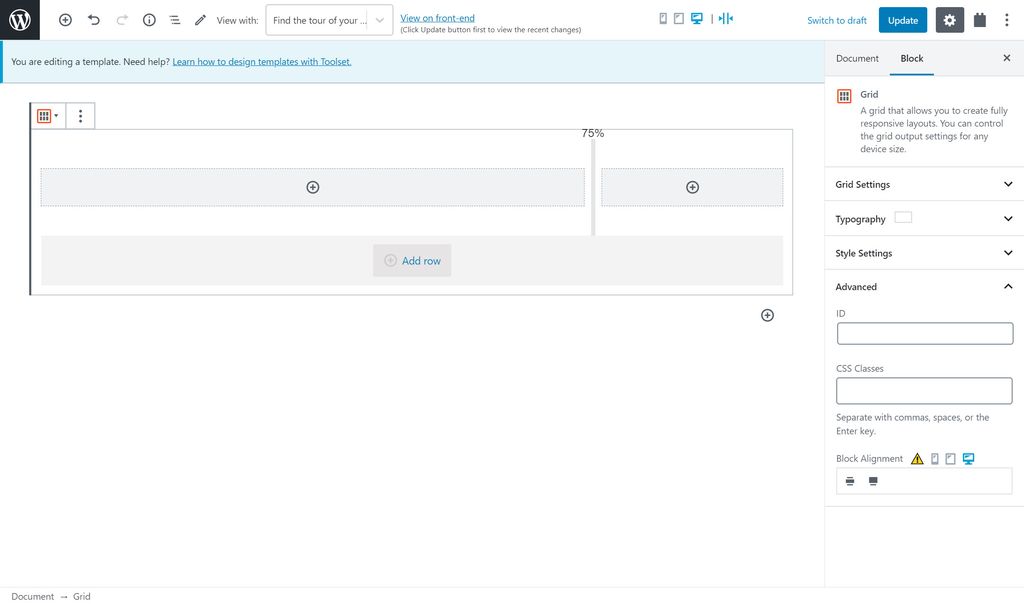
Najpierw układam strukturę szablonu. Poniżej możesz zobaczyć, że dodałem blok siatki zestawu narzędzi, co pozwala mi podzielić mój szablon na sekcje. Szablon podzieliłem na dwie części i rozszerzyłem sekcję po lewej tak, aby zajmowała 75% strony.

Krok 2: Dodaj treść do szablonu
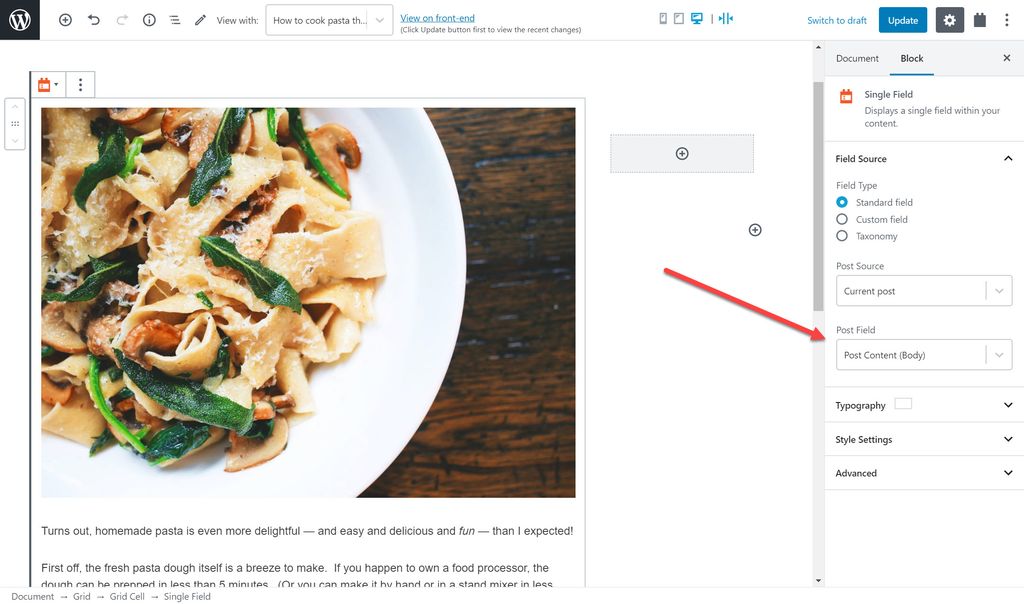
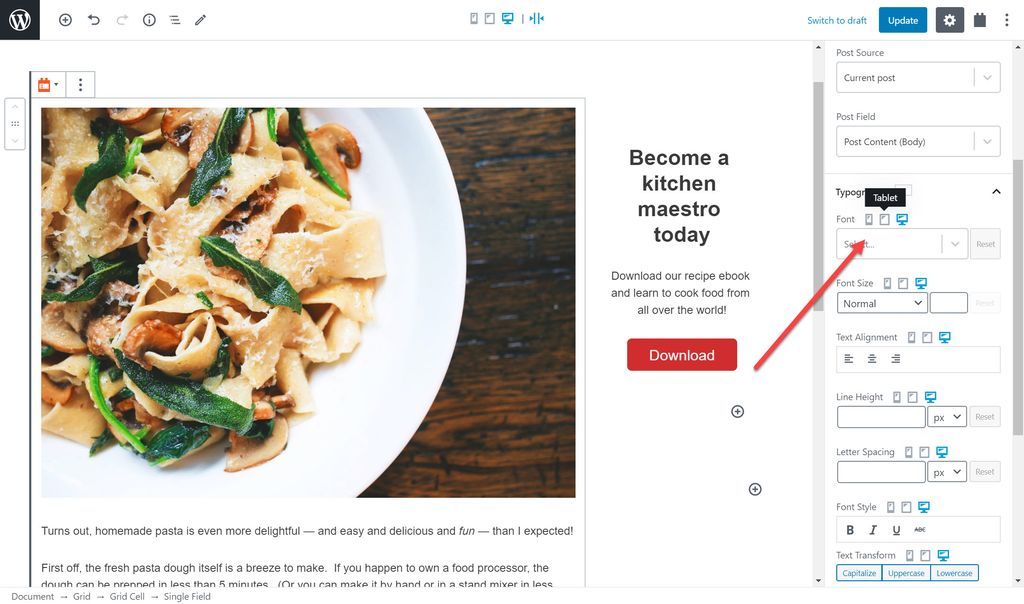
Teraz, gdy mam strukturę, muszę wstawić bloki z treścią, którą chcę wyświetlić. Po lewej dodaję treść posta. Wszystko, co muszę zrobić, to wstawić pojedynczy blok pola zestawu narzędzi, który pozwala mi wybrać dowolne źródło treści.
Poniżej wybieram treść posta po prawej stronie jako źródło bloku.

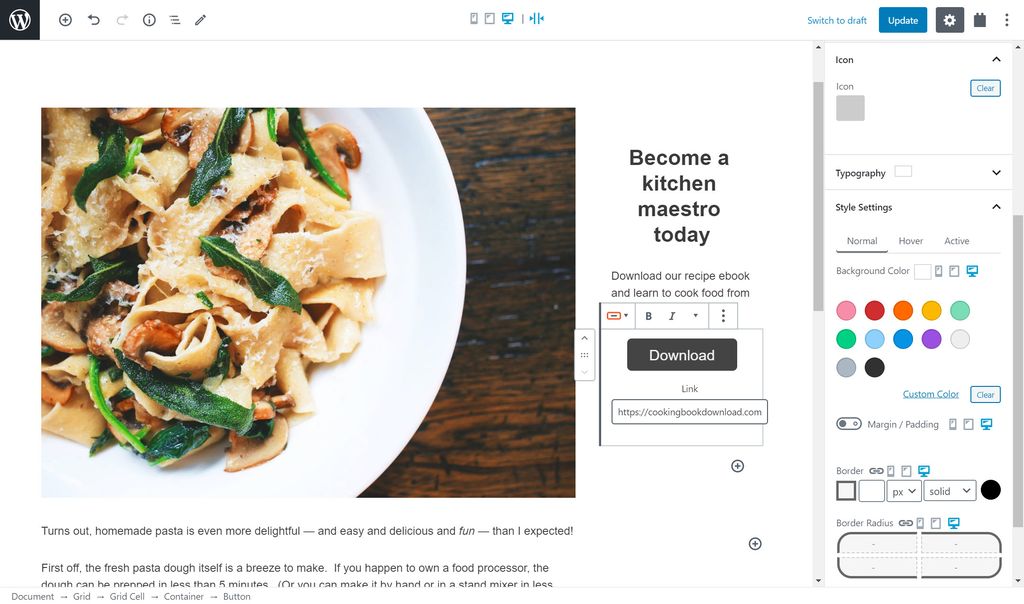
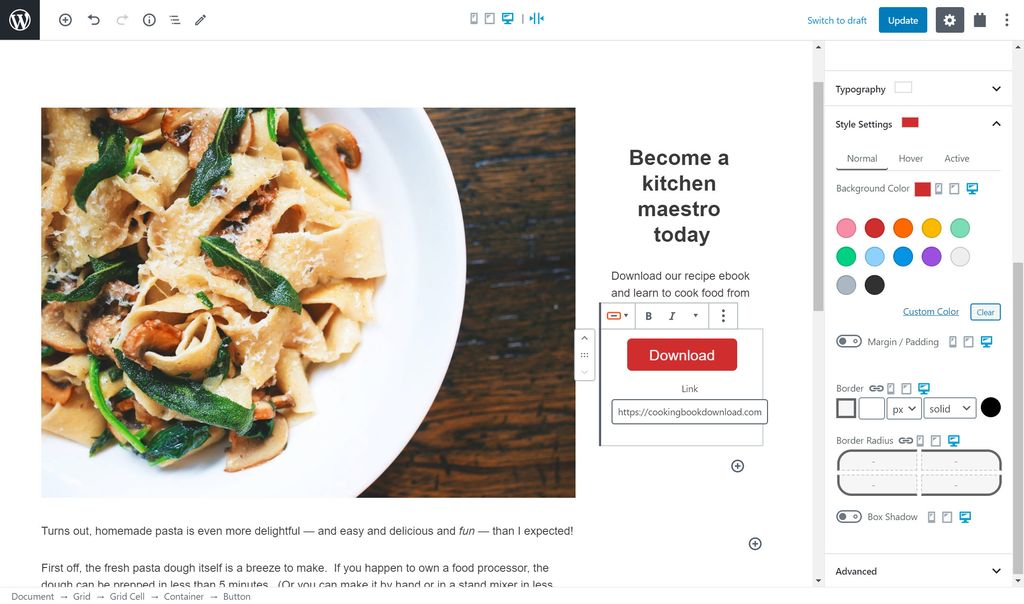
Dodam wezwanie do działania po prawej stronie szablonu. Wszystko, co muszę zrobić, to wybrać dowolne bloki w zależności od zawartości. Poniżej użyłem bloku nagłówka i bloku przycisku zestawu narzędzi. Do bloku przycisków dołączam również link do książki.

Krok 3: Stylizuj klocki
Łącząc WordPress z zestawem narzędzi, możesz nadać styl blokom dodanym do szablonu. Jeśli zdecydujesz się na tworzenie bloków „Trudna droga”, będziesz musiał polegać na swoich umiejętnościach kodowania, aby uzyskać dobrą stylizację.
Po kliknięciu bloku zobaczysz po prawej stronie wiele opcji stylizacji i ulepszenia szablonu.
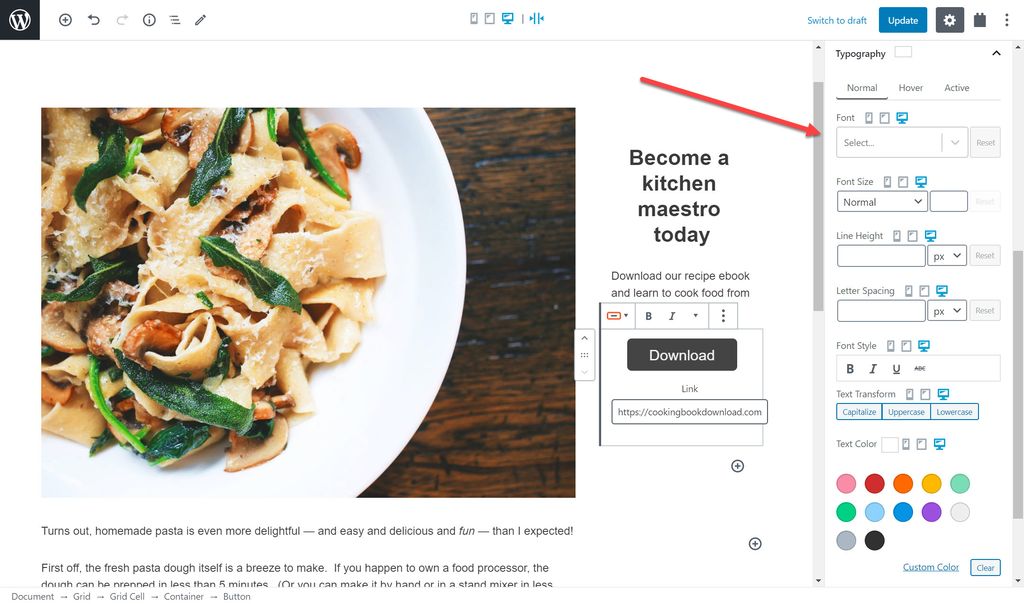
W sekcji „Typografia” możesz zmienić:
- Czcionka
- Rozmiar czcionki
- Rozstaw
- Styl
- Kolor tekstu

To nie wszystko. W „Ustawieniach stylu” możesz również zmienić następujące elementy:
- Kolor tła
- Margines/dopełnienie
- Granica
- Cień pudełkowy
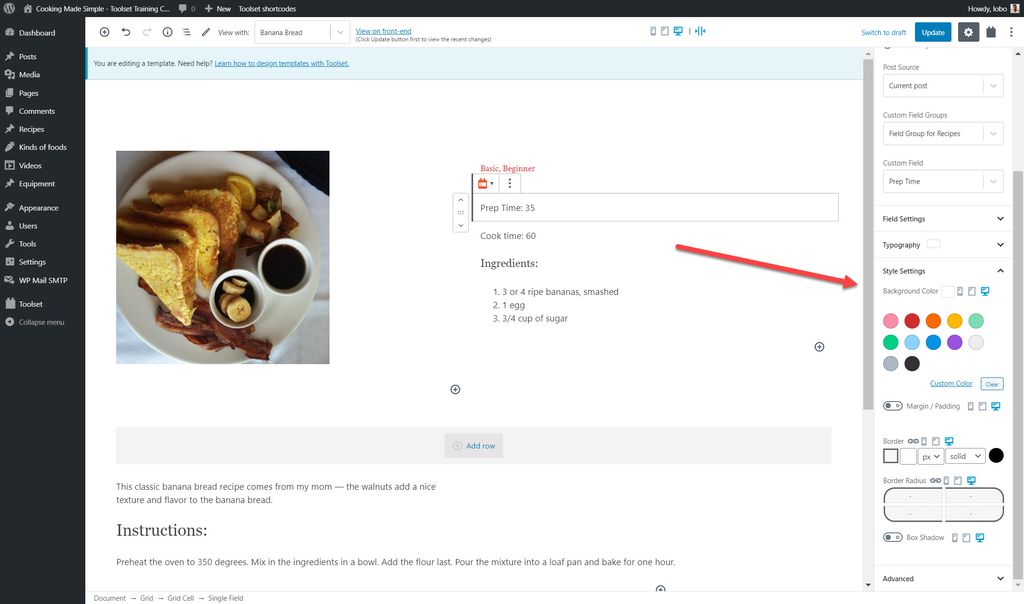
Poniżej dodałem nowy kolor tła dla wezwania do działania. Zwróć uwagę, że nie musisz kodować żadnych zmian, a raczej po prostu wybierasz kolory i dowolną inną stylizację.

Krok 4: Dostosuj szablon do różnych rozmiarów ekranu
Najprawdopodobniej tworzysz swój szablon na laptopie lub komputerze stacjonarnym, ale pamiętaj, że Twoi użytkownicy mogą nie wyświetlać witryny na ekranie o tym samym rozmiarze. Coraz większa większość będzie korzystała z tabletów lub urządzeń mobilnych.
Dlatego może być konieczne dostosowanie szablonu do każdego rozmiaru ekranu. Jest to dość łatwe dzięki zestawowi narzędzi i WordPress.
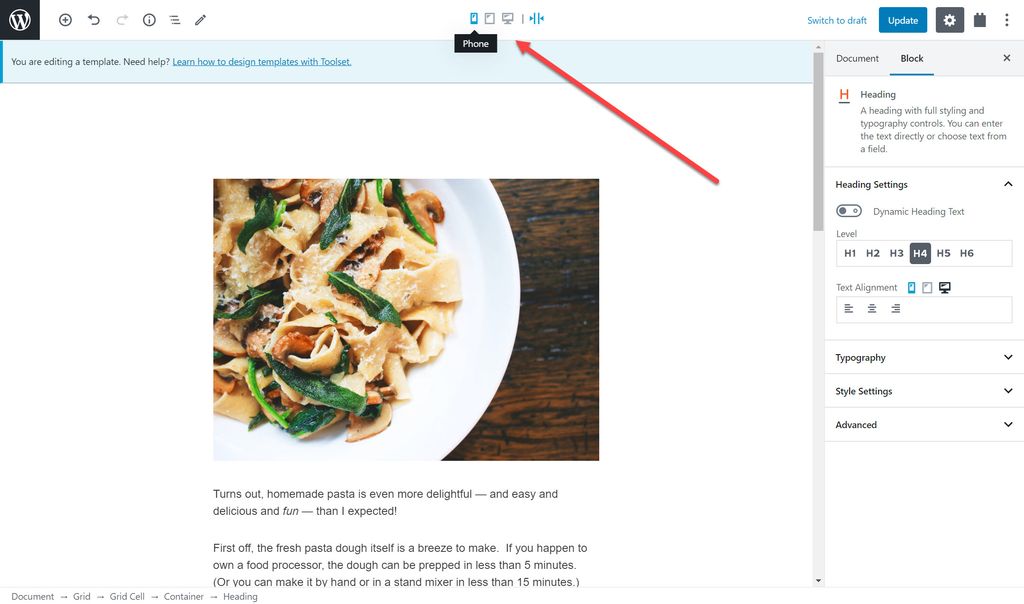
Na prawym pasku bocznym obok każdego elementu stylu znajduje się opcja przełączania między komputerem, tabletem i telefonem komórkowym.

Jak widać, kiedy przełączam się między opcjami, szablon dostosowuje się sam, dzięki czemu można sprawdzić, jak szablon będzie wyglądał na każdym urządzeniu.

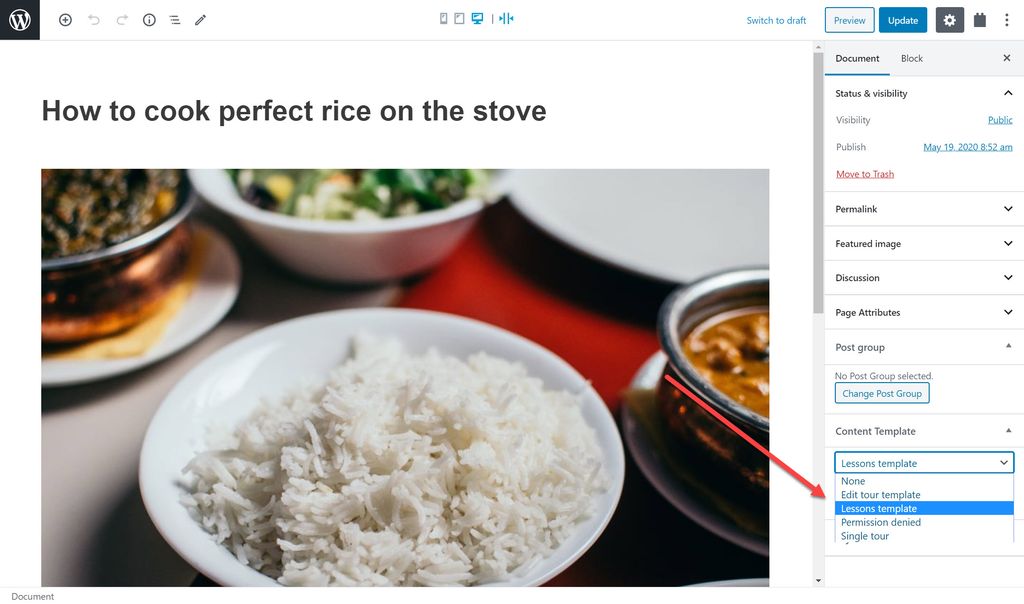
Krok 5: Przypisz szablon do swoich stron
Teraz, gdy mam szablon, wystarczy przypisać go do właściwych stron. Gdy to zrobię, każda strona wyświetli ten sam szablon.

Wszystko, co muszę zrobić, to edytować każdą stronę i wybrać odpowiedni szablon treści.

Na stronie front-end zobaczę szablon na dowolnej stronie, do której go przypiszę.

Dlaczego potrzebujesz niestandardowego szablonu strony WordPress dla pojedynczych postów
Oprócz tworzenia szablonów dla zwykłych postów najprawdopodobniej będziesz potrzebować również szablonów dla każdego z postów w niestandardowym typie postów.
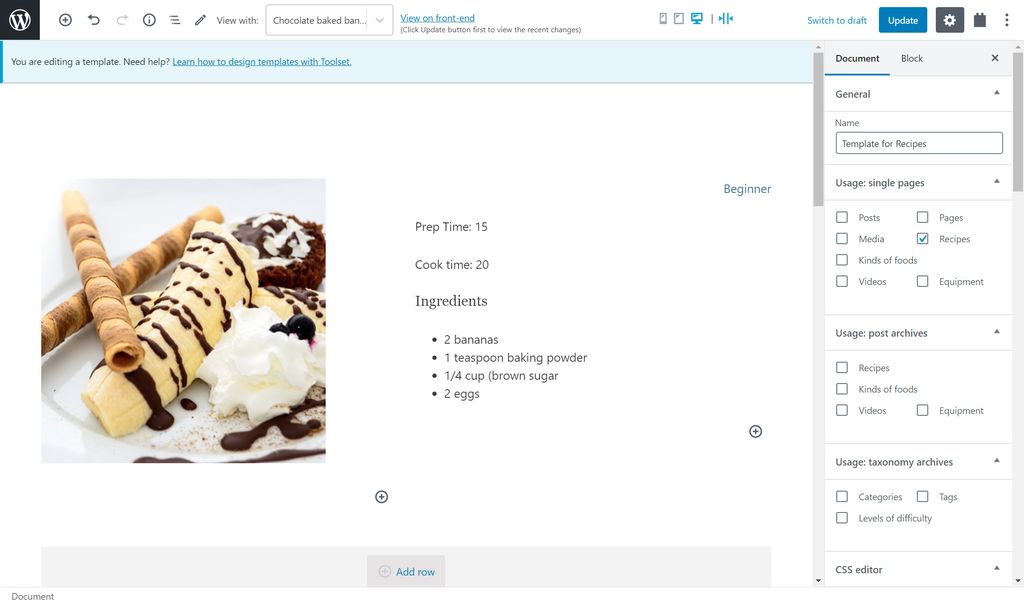
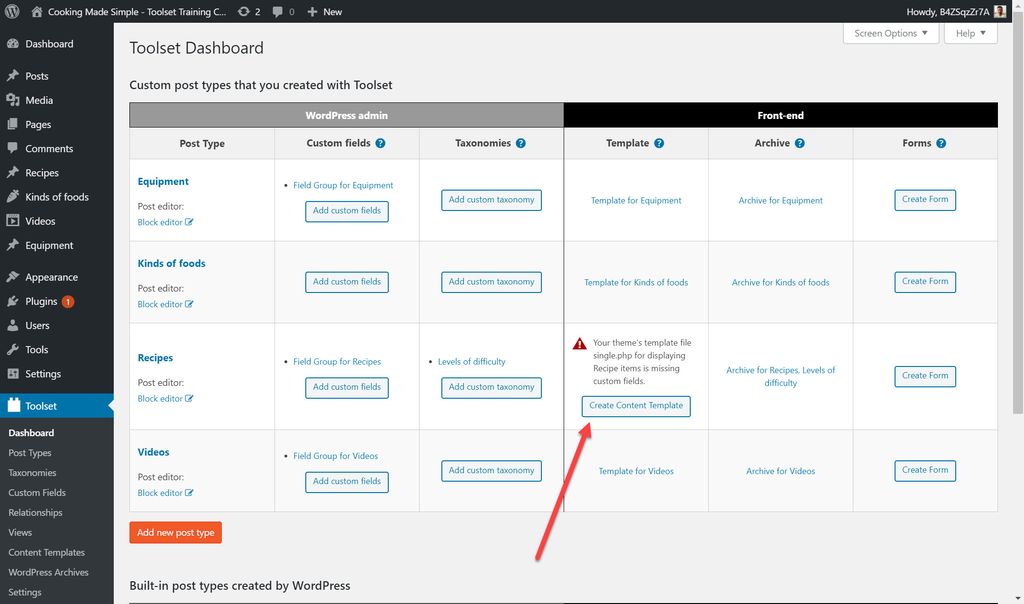
Dla mojej witryny kulinarnej utworzyłem niestandardowy typ postu dla moich przepisów. Poniżej możesz zobaczyć jeden z moich przepisów na zapleczu. Zwróć uwagę na wszystkie niestandardowe pola, które dla niego utworzyłem, takie jak czas przygotowania, czas gotowania i obraz przepisu.

Muszę jeszcze przypisać szablon do moich przepisów. Zobacz, co się stanie, gdy spojrzymy na przepis bez szablonu na interfejsie.

Jak widać, żadne z niestandardowych pól nie pojawia się na interfejsie użytkownika. Wszystko, co możesz zobaczyć, to główna treść posta, taka jak tytuł i treść posta. Właśnie dlatego szablon jest tak ważny dla Twoich pojedynczych postów, ponieważ pozwala wyświetlić całą zawartość, w tym pola niestandardowe.
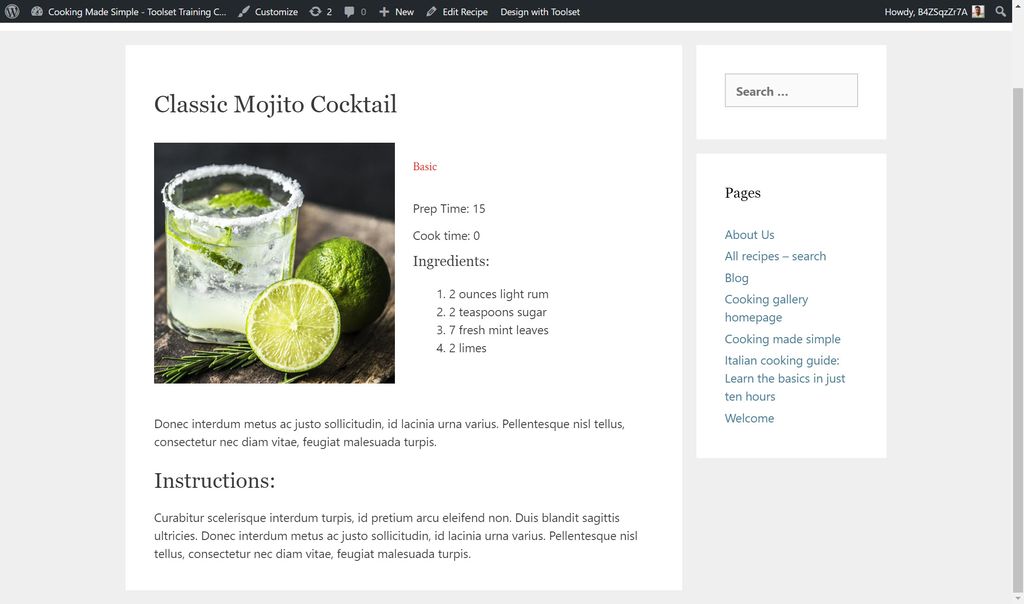
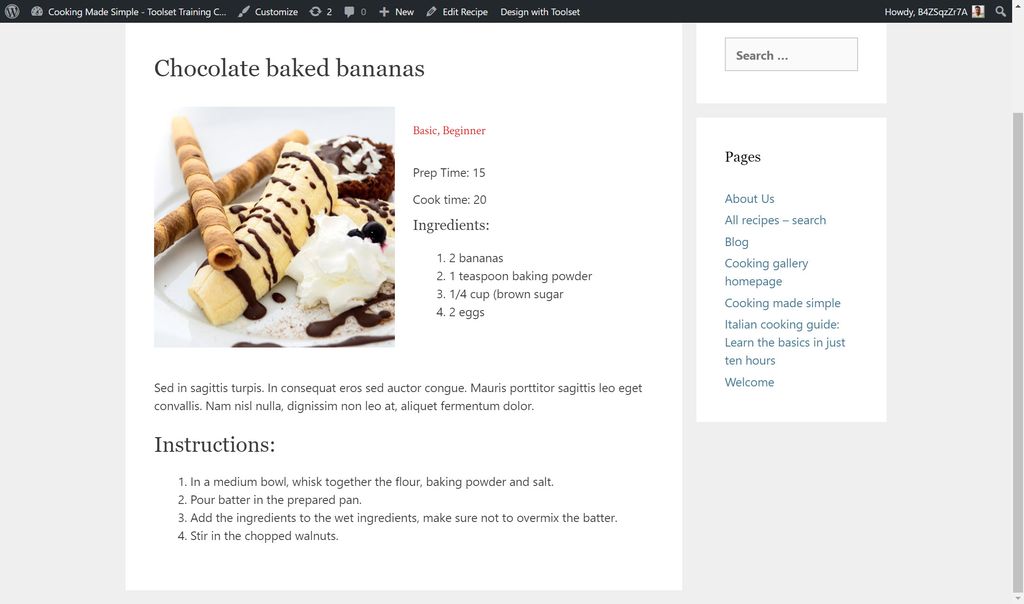
Poniżej możesz zobaczyć dwa moje przepisy na front-end. Możesz teraz zobaczyć pola niestandardowe, ponieważ przypisałem do nich szablon.


Poniżej pokażę jak stworzyłam ten szablon dla moich przepisów.
Krok 1: Tworzenie szablonu
Pierwszą rzeczą, którą muszę zrobić, to stworzyć szablon, w którym dodam swoje treści. Mogę to zrobić z pulpitu nawigacyjnego zestawu narzędzi na zapleczu WordPressa.

Automatycznie przypisuję szablon do wszystkich receptur, które stworzyłem, wybierając szablon w ten sposób. Dlatego nie muszę wracać do każdego przepisu i ręcznie przypisywać szablon.
Krok 2: Dodanie treści do szablonu
Teraz w szablonie treści mogę zacząć dodawać i porządkować treść, tak jak w przypadku poprzedniego szablonu dla moich zwykłych postów.
Po raz kolejny mogę dodać blok Toolset Grid, aby stworzyć strukturę szablonu.

Mogę teraz zacząć dodawać bloki do mojej treści. Na przykład na moich przepisach mam obrazek w lewej kolumnie. Z zestawu bloków Gutenberga mogę dodać blok obrazu zestawu narzędzi. Potrzebuję wersji bloku z zestawu narzędzi, ponieważ umożliwia ona dodawanie zawartości dynamicznej.

Treść dynamiczna oznacza, że możesz utworzyć element, taki jak obraz, a dla każdego posta narysuje odpowiednią treść dla tego konkretnego postu. Na przykład zawartość dynamiczna oznacza, że w moim przepisie na ciastka bananowe będzie wyświetlane ciasto bananowe. W przeciwnym razie treść byłaby statyczna i zamiast ciasta bananowego zobaczysz obraz, który wstawiam podczas tworzenia go w szablonie.
Używając zestawu narzędzi i WordPressa, mogę wybrać dynamiczne źródło dla każdego bloku, aby powiedzieć mu, co ma wyświetlić.
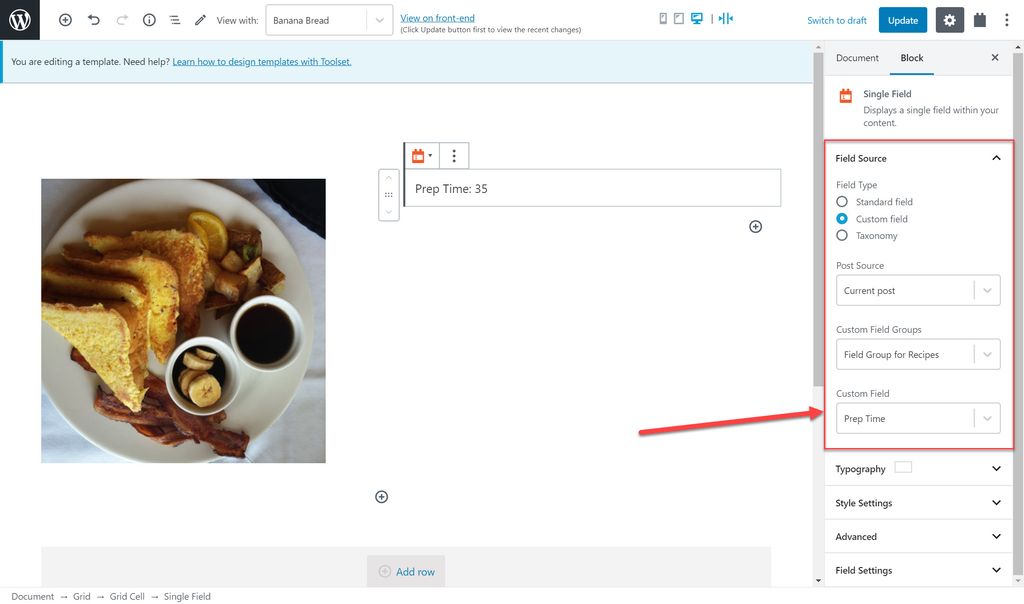
Na przykład stworzyłem nowy blok, aby dodać jedno z moich niestandardowych pól, czas przygotowania. Po dodaniu bloku mogę wybrać pole Czas przygotowania jako źródło bloku po prawej stronie. Ten blok jest również dynamiczny, ponieważ czas przygotowania będzie się różnić w zależności od wymagań receptury.

Możesz dodać wiele różnych typów bloków, w tym blok powtarzalnego pola, aby dodać wiele elementów (takich jak wiele wierszy przepisu), blok suwaka obrazu i blok YouTube.
Krok 3: Stylizuj swoje klocki
Podobnie jak w przypadku pierwszego szablonu dla zwykłych postów, mogę stylizować każdy blok.
Krok 4: Dostosuj szablon do różnych rozmiarów ekranu
Ponownie, podobnie jak w poprzednim szablonie, mogę dostosować strukturę do różnych rozmiarów ekranu.

Krok 5: Sprawdź, jak szablon wygląda z każdym Twoim postem
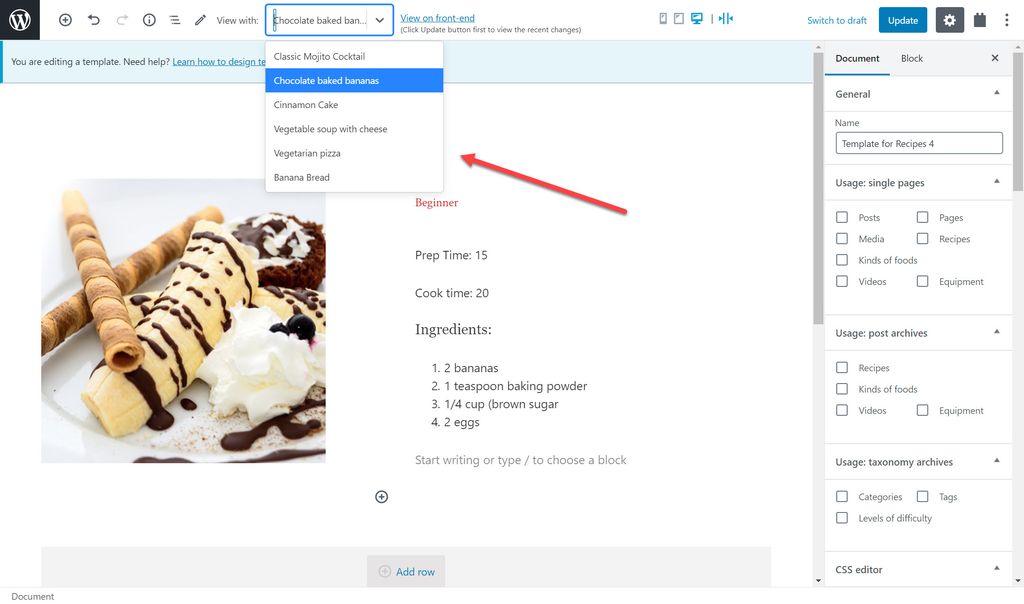
Na koniec możesz również wybrać przepis, który wyświetlisz w swoim szablonie, aby sprawdzić, czy pasuje do nich wszystkich. Użyj menu rozwijanego u góry strony, aby przełączać się między postami.

Gdy będziesz gotowy, możesz sprawdzić swój szablon w interfejsie użytkownika.

I tak po prostu mam szablon dla moich przepisów. Kiedy tworzę zupełnie nowy przepis, od razu będzie on podążał za strukturą szablonu.
Zacznij tworzyć swój własny szablon strony WordPress już dziś
Teraz twoja kolej, aby zobaczyć, jak łatwo jest zbudować szablon strony WordPress. Wszystko, co musisz zrobić, to pobrać zestaw narzędzi i sprawdzić jego dokumentację, aby zobaczyć, jak szybko możesz utworzyć szablon dla swoich postów bez kodowania.
Daj nam znać, jeśli podobał Ci się post.
