Jak utworzyć responsywne menu WordPress dostosowane do urządzeń mobilnych
Opublikowany: 2023-10-26Czy chcesz stworzyć responsywne menu WordPress dostosowane do urządzeń mobilnych?
Ponad połowa całego ruchu w serwisie pochodzi z urządzeń mobilnych. Jeśli Twoje menu nawigacyjne nie działa dobrze na smartfonach i tabletach, duża część odbiorców może mieć trudności z poruszaniem się po Twojej witrynie.
W tym przewodniku pokażemy, jak utworzyć responsywne menu WordPress dostosowane do urządzeń mobilnych.

Po co tworzyć responsywne menu WordPress dostosowane do urządzeń mobilnych?
Dobrze zaprojektowane menu nawigacyjne ułatwi odwiedzającym poruszanie się po Twojej witrynie. Jednak to, że menu wygląda świetnie na komputerach stacjonarnych, nie oznacza automatycznie, że będzie dobrze wyglądać również na smartfonach i tabletach.
Użytkownicy mobilni stanowią około 58% całego ruchu internetowego. To powiedziawszy, jeśli Twoje menu nie wygląda dobrze lub nie działa poprawnie na urządzeniach mobilnych, ryzykujesz utratę połowy odbiorców. Utrudni to osiągnięcie kluczowych celów, takich jak powiększanie listy e-mailowej, uzyskiwanie sprzedaży i rozwój firmy.
Powiedziawszy to, zobaczmy, jak stworzyć responsywne menu dostosowane do urządzeń mobilnych, które będzie świetnie wyglądać na smartfonach i tabletach. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Responsywny panel slajdów to menu nawigacyjne, które przesuwa się na ekranie, gdy użytkownik dotknie lub kliknie przełącznik.

Dzięki temu menu jest zawsze pod ręką, ale domyślnie nie zajmuje miejsca na ekranie. Jest to szczególnie ważne, ponieważ smartfony i tablety mają znacznie mniejsze ekrany w porównaniu do komputerów stacjonarnych.
Jeśli menu jest stale rozwijane, użytkownik mobilny może przypadkowo uruchomić linki, korzystając z ekranu dotykowego swojego urządzenia. To sprawia, że panele slajdów są dobrym wyborem w przypadku menu reagującego na urządzenia mobilne.
Najłatwiejszym sposobem dodania panelu slajdów dostosowanego do urządzeń mobilnych jest użycie menu responsywnego.
Uwaga: dostępna jest wersja premium menu responsywnego z dodatkowymi motywami i dodatkowymi funkcjami, takimi jak logika warunkowa. Jednak w tym przewodniku użyjemy bezpłatnej wtyczki, ponieważ ma ona wszystko, czego potrzebujesz, aby stworzyć menu dostosowane do urządzeń mobilnych.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Responsive Menu. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Po aktywacji możesz użyć wtyczki do dostosowania dowolnego wcześniej utworzonego menu WordPress. Jeśli chcesz utworzyć nowe menu, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnego w WordPress.
Jeśli Twój motyw WordPress ma już wbudowane menu mobilne, musisz znać klasę CSS tego menu, aby móc je ukryć. Jeśli pominiesz ten krok, użytkownicy mobilni zobaczą w Twojej witrynie dwa nakładające się menu. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat ukrywania menu mobilnego w WordPress.
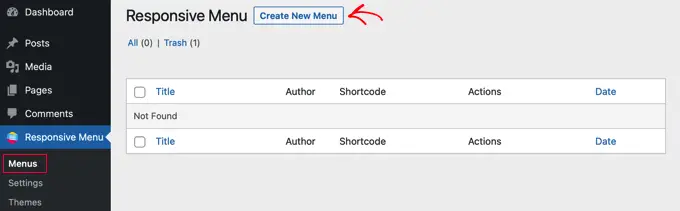
Po wykonaniu tej czynności przejdź do strony Menu responsywne » Menu i kliknij przycisk „Utwórz nowe menu”.

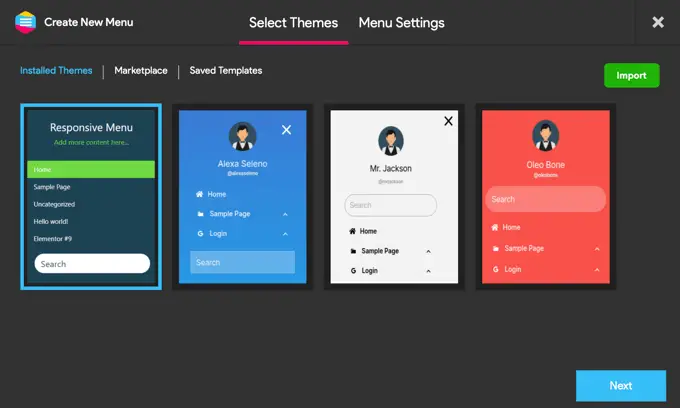
Zobaczysz teraz kilka różnych motywów, których możesz użyć w swoim menu.
W naszych obrazach używamy „Motywu domyślnego”, ale możesz użyć dowolnego motywu. Po podjęciu decyzji kliknij „Dalej”.

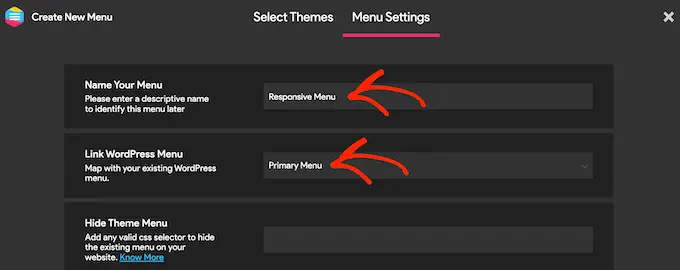
Możesz teraz wpisać nazwę menu. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Po wykonaniu tej czynności kliknij „Połącz menu WordPress” i wybierz menu, którego chcesz użyć.

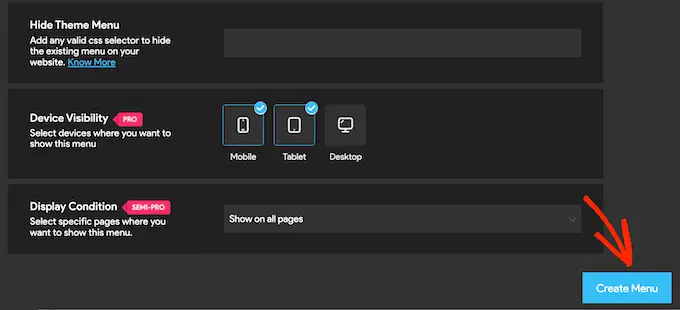
Jak już wspomniano, jeśli Twój motyw ma już wbudowane menu mobilne, musisz dodać jego klasę CSS do pola „Ukryj menu motywu”.
Jeśli uaktualnisz wtyczkę do wersji premium, otrzymasz kilka dodatkowych ustawień. Na przykład użytkownicy Pro mogą ukryć menu na określonych stronach lub urządzeniach.
Kiedy będziesz zadowolony z konfiguracji menu, kliknij „Utwórz menu”.

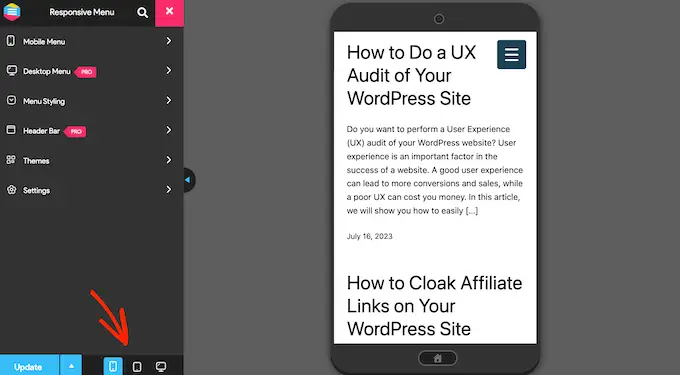
Zobaczysz teraz podgląd swojej witryny WordPress po prawej stronie ekranu i niektóre ustawienia po lewej stronie.
Aby zobaczyć, jak Twoja witryna wygląda na urządzeniu mobilnym, kliknij ikonę telefonu komórkowego lub tabletu w lewym dolnym rogu ekranu.

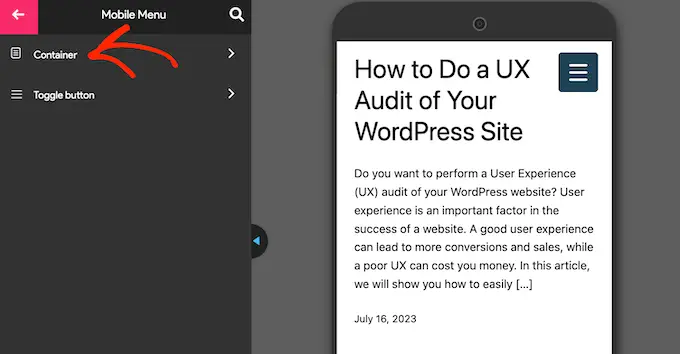
Aby dostosować wygląd i działanie menu na urządzeniach mobilnych, wybierz opcję „Menu mobilne”.
Następnie kliknij „Kontener”.

Tutaj znajdziesz wiele różnych ustawień.
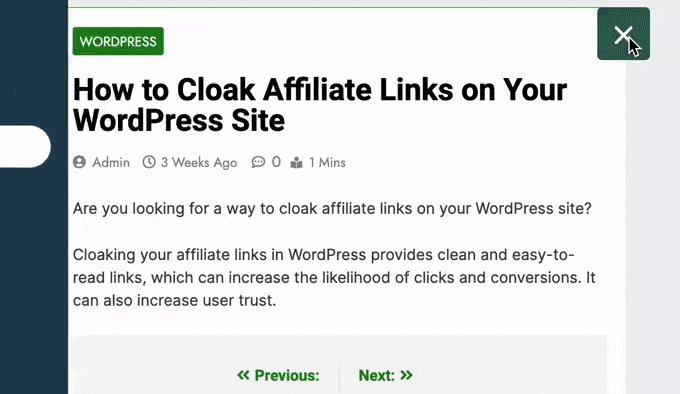
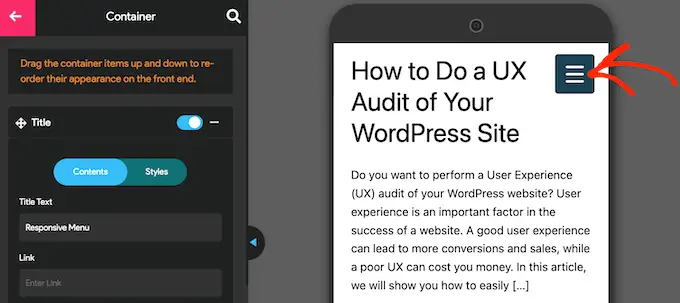
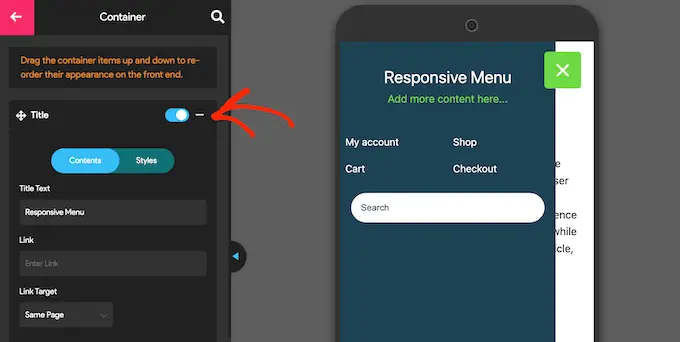
Po wprowadzeniu zmian podgląd na żywo często aktualizuje się automatycznie. Mając to na uwadze, warto rozwinąć menu, aby móc monitorować, jak będzie wyglądać menu mobilne. Aby to zrobić, po prostu kliknij przycisk przełączania menu.

Domyślnie wtyczka dodaje tytuł i tekst „Dodaj więcej treści…”.
Możesz zastąpić to własnym komunikatem lub nawet całkowicie usunąć tekst. Aby edytować tytuł, kliknij, aby rozwinąć sekcję „Tytuł”.

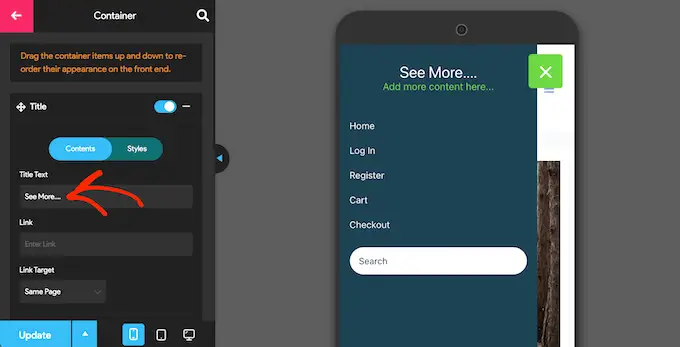
Możesz teraz wpisać własną wiadomość w polu „Tekst tytułu”.
Możesz także dodać link do tytułu lub dodać czcionki i obrazy ikon.

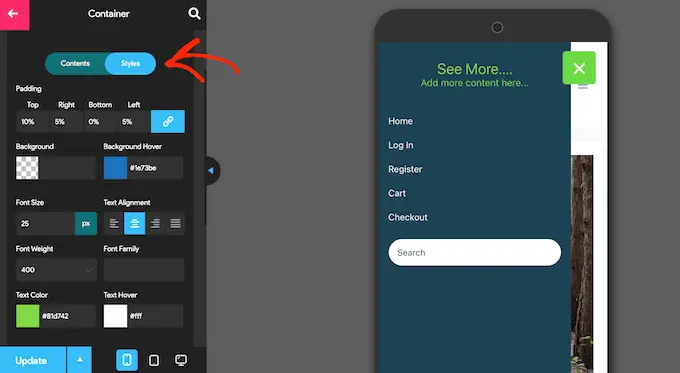
Aby dostosować wygląd tytułu, kliknij kartę „Style”.
Tutaj możesz zmienić kolor tła, kolor tekstu, rozmiar czcionki i inne.

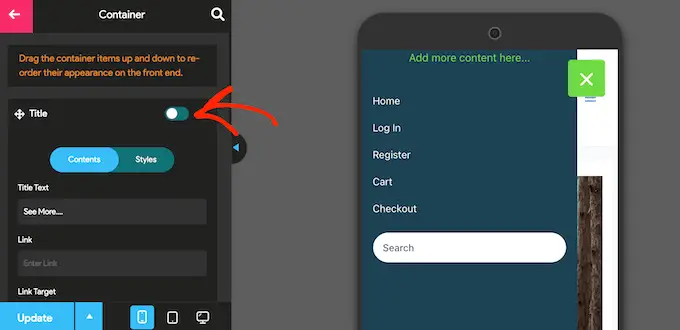
Jeśli nie chcesz wyświetlać żadnego tekstu tytułu, kliknij, aby dezaktywować przełącznik obok opcji „Tytuł”.
Jeśli tytuł nie jest niezbędny, usunięcie go spowoduje utworzenie większej ilości miejsca na linki i inną treść w menu nawigacji telefonu komórkowego.

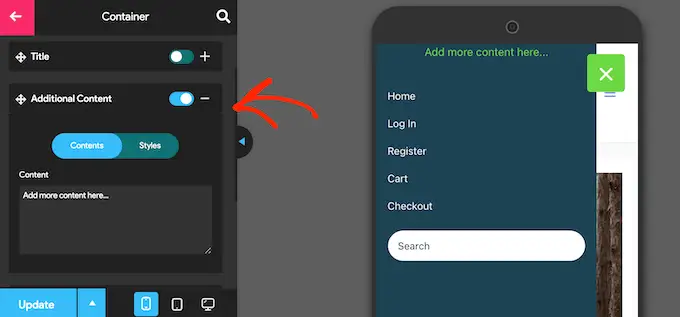
Aby zastąpić opcję „Dodaj tutaj więcej treści…” tekst z własną wiadomością, kliknij, aby rozwinąć obszar „Treść dodatkowa”.
Możesz teraz wpisać własny tekst, zmienić kolor tekstu, wyrównanie tekstu i wykonać inne czynności, korzystając z ustawień w menu po lewej stronie.

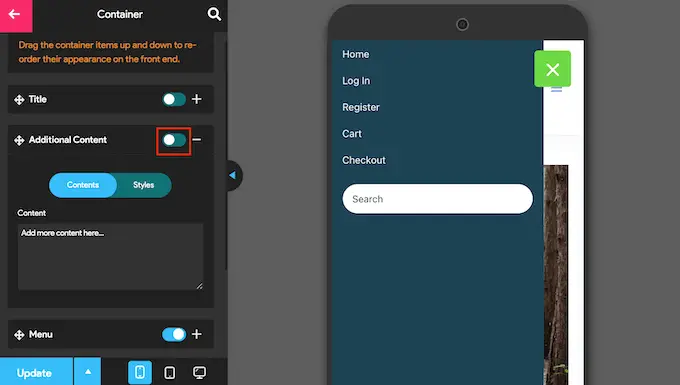
Aby całkowicie usunąć tekst, po prostu kliknij, aby wyłączyć przełącznik.
Po raz kolejny może to zapewnić więcej miejsca na pozostałą zawartość menu. Jest to szczególnie przydatne na smartfonach i tabletach, które zazwyczaj mają mniejsze ekrany.

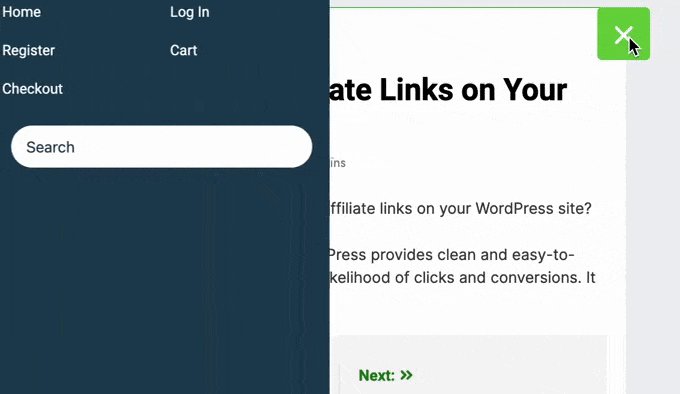
Domyślnie menu responsywne wyświetla wszystkie pozycje menu jako jedną listę. Możesz jednak preferować pokazywanie tych linków w wielu kolumnach. Może się to sprawdzić, jeśli etykiety menu są krótsze, ponieważ pozwala wyświetlić więcej pozycji na mniejszej przestrzeni, bez bałaganu w menu.
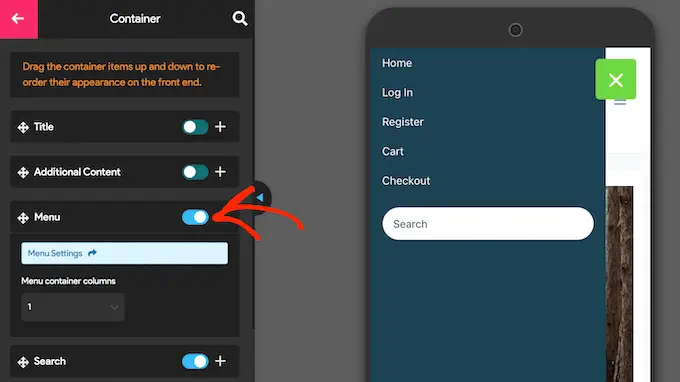
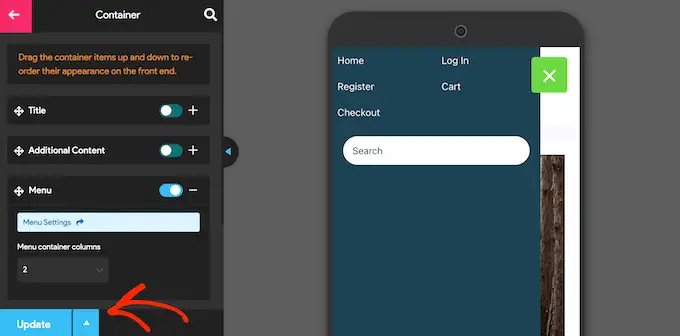
Aby wypróbować różne układy kolumn, kliknij, aby rozwinąć sekcję „Menu”.

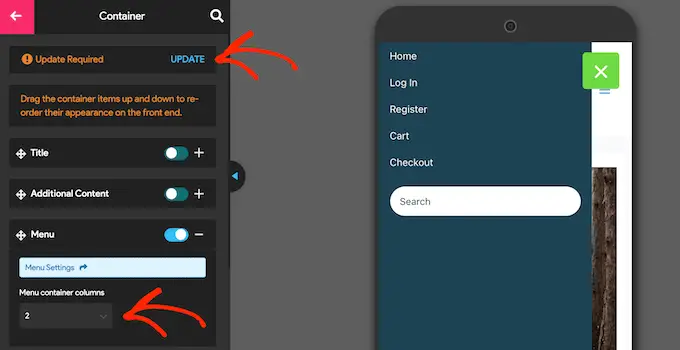
Możesz teraz otworzyć menu rozwijane „Kolumny kontenera menu” i wybrać liczbę kolumn, których chcesz użyć.
W tym momencie może pojawić się komunikat „Wymagana aktualizacja”. Jeśli zobaczysz ten komunikat, kliknij go, aby zaktualizować podgląd na żywo o nowe ustawienia kolumny.

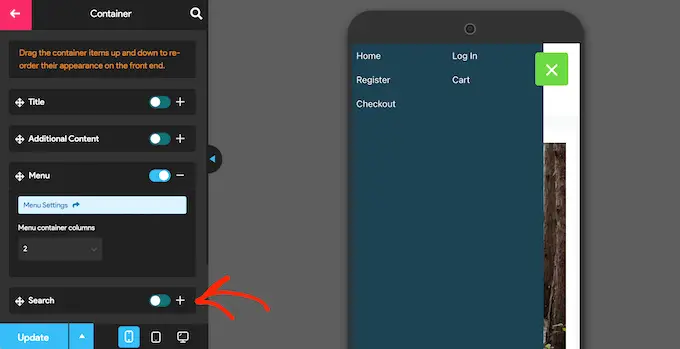
Domyślnie Menu Responsywne dodaje pasek wyszukiwania do menu WordPress. Może to pomóc odwiedzającym znaleźć interesujące treści, ale może również zająć cenne miejsce na ekranie.
Jeśli wolisz, możesz usunąć pasek wyszukiwania dla użytkowników mobilnych, dezaktywując przełącznik obok opcji „Szukaj”.

Istnieje o wiele więcej ustawień, które możesz skonfigurować, więc warto poświęcić trochę czasu na przejrzenie innych opcji. To jednak wystarczy, aby stworzyć dobrze zaprojektowane menu, gotowe na urządzenia mobilne.

Gdy będziesz zadowolony z konfiguracji menu nawigacyjnego, kliknij „Aktualizuj”.

Teraz po prostu odwiedź swój blog WordPress za pomocą urządzenia mobilnego, aby zobaczyć nowe menu w akcji. Możesz także wyświetlić mobilną wersję swojej witryny WordPress na komputerze.
Inną opcją jest dodanie responsywnego menu pełnoekranowego. Jest to menu, które automatycznie dostosowuje się do różnych rozmiarów ekranu, dzięki czemu menu nawigacyjne będzie zawsze dobrze wyglądać, niezależnie od tego, z jakiego urządzenia korzysta odwiedzający.
Ponieważ menu zajmuje całą dostępną przestrzeń, łatwiej jest nawigować na smartfonach i tabletach, niezależnie od tego, jak mały jest ekran.
Najprostszym sposobem na utworzenie menu pełnoekranowego jest użycie menu pełnoekranowego – przyjaznego dla urządzeń mobilnych i responsywnego. Ta wtyczka umożliwia utworzenie menu pełnoekranowego wyłącznie dla urządzeń mobilnych lub wyświetlenie tego samego menu na smartfonach, tabletach i komputerach stacjonarnych, dzięki czemu wszyscy odwiedzający będą mieli takie same doświadczenia.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę FullScreen Menu. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku dotyczącym instalacji wtyczki WordPress.
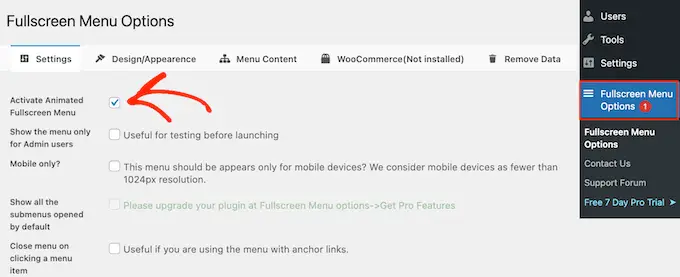
Po aktywacji wybierz Opcje menu pełnoekranowego z menu WordPress i zaznacz następujące pole: „Aktywuj animowane menu pełnoekranowe”.

Zalecamy również zaznaczenie pola „Pokaż menu tylko dla użytkowników administracyjnych”. Dzięki temu możesz zobaczyć zmiany podczas konfigurowania menu, ale odwiedzający nie zobaczą menu mobilnego, dopóki nie udostępnisz go na żywo.
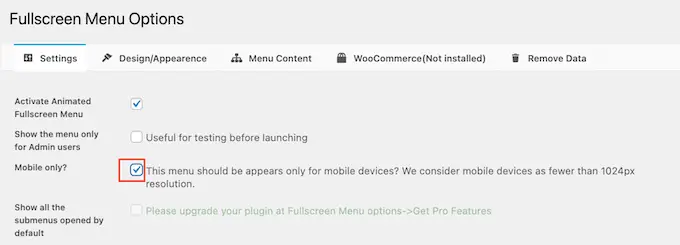
Domyślnie wtyczka wyświetla menu pełnoekranowe na wszystkich urządzeniach. Jeśli chcesz wyświetlać menu pełnoekranowe tylko na smartfonach i tabletach, zaznacz pole obok opcji „Tylko urządzenia mobilne”.

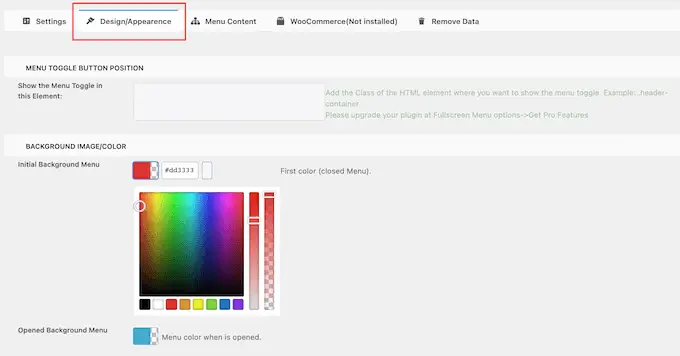
Po wykonaniu tej czynności możesz dostosować wygląd menu, klikając kartę „Projekt/wygląd”.
Tutaj możesz wybrać kolory, czcionkę i ustawienia animacji dla menu pełnoekranowego.

Dokonując tych zmian, należy pamiętać, że „Początkowe menu tła” to ikona przełączania menu. Tymczasem „Otwarte menu tła” to kolor rozwiniętego, pełnoekranowego menu mobilnego.
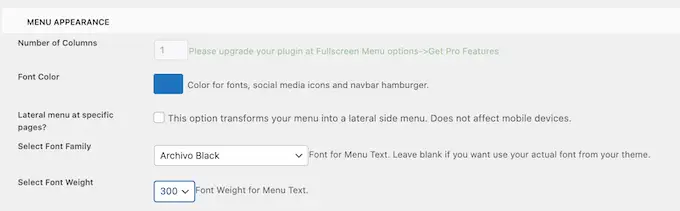
Po wybraniu kolorów menu przewiń do sekcji „Wygląd menu”. Tutaj możesz zmienić kolor czcionki menu, rodzinę czcionek i rozmiar czcionki.

Pamiętaj tylko, że załadowanie dodatkowych czcionek może mieć wpływ na wydajność i szybkość witryny WordPress. Nie zawsze jest to dobry wybór w przypadku urządzeń mobilnych, które zazwyczaj mają mniejszą moc obliczeniową w porównaniu do komputerów stacjonarnych. Niektórzy odwiedzający mogą mieć również słabe mobilne połączenie internetowe, co spowoduje, że Twoja witryna będzie ładować się jeszcze wolniej.
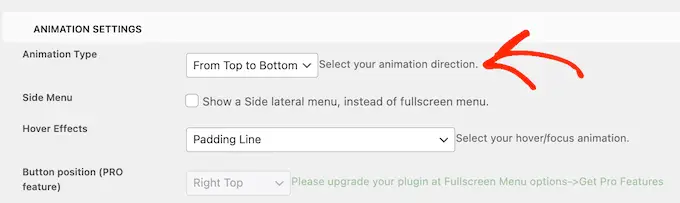
Po wykonaniu tej czynności przewiń do „Ustawienia animacji”.
Na początek możesz wybrać sposób rozwijania menu, gdy użytkownik kliknie ikonę przełączania. Po prostu otwórz menu rozwijane „Typ animacji” i wybierz opcję z listy, np. Od góry do dołu lub Od lewej do prawej.

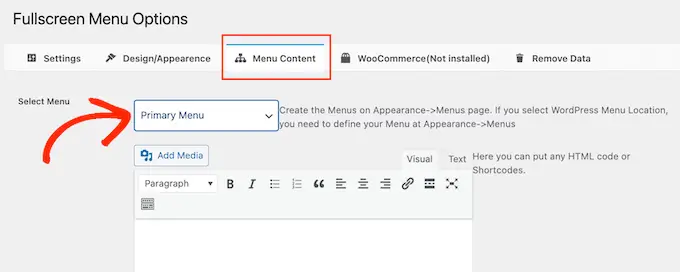
Kiedy będziesz zadowolony z konfiguracji menu, czas dodać trochę treści, klikając kartę „Zawartość menu”.
Tutaj otwórz menu rozwijane „Wybierz menu” i wybierz menu, które chcesz wyświetlić na pełnym ekranie.

Jeśli nie utworzyłeś jeszcze menu nawigacyjnego, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnych w WordPress.
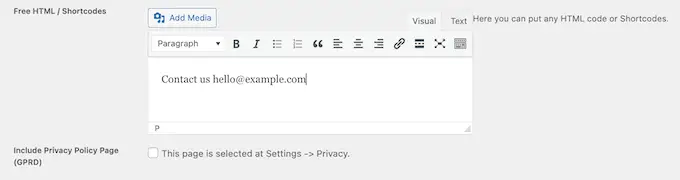
Jeśli chcesz wyświetlić w menu dodatkową treść, możesz dodać ją w polu „Darmowy HTML / Shortcodes”. Działa to jak edytor ministron, dzięki czemu możesz wpisywać tekst, zmieniać formatowanie, dodawać wypunktowania i listy numerowane i nie tylko.

Znajduje się tam również pole wyboru umożliwiające dodanie łącza do strony z polityką prywatności.
Następnie możesz dodać ikony mediów społecznościowych do menu WordPress. Ikony te pojawią się w rzędzie u dołu menu pełnoekranowego.

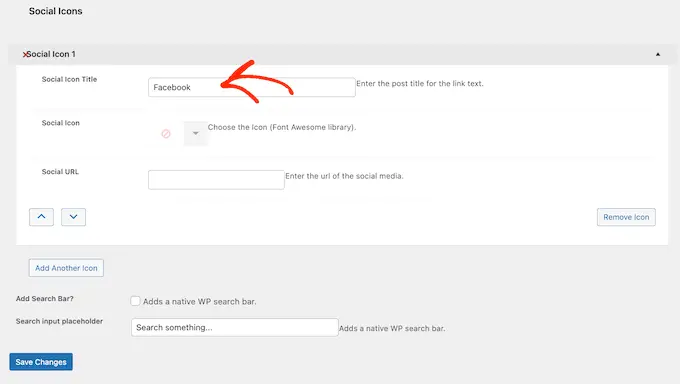
Aby dodać te ikony, po prostu kliknij, aby rozwinąć pole „Ikona społecznościowa 1”.
Możesz teraz wpisać tytuł ikony, na przykład „Facebook”.

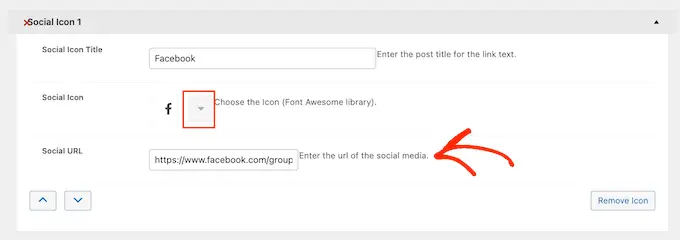
Następnie kliknij strzałkę obok „Ikona społecznościowa” i wybierz ikonę, którą chcesz wyświetlać użytkownikom mobilnym.
Na koniec wpisz adres, którego chcesz używać, w polu „Społecznościowy adres URL”.

Aby dodać więcej ikon, po prostu kliknij przycisk „Dodaj kolejną ikonę”.
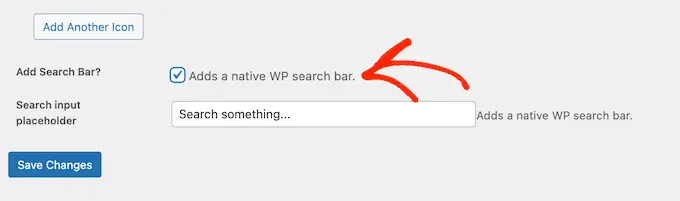
Na koniec możesz dodać pasek wyszukiwania WordPress, aby pomóc odwiedzającym znaleźć to, czego szukają. Aby to zrobić, po prostu zaznacz pole obok „Dodaj pasek wyszukiwania”.

Domyślnie wtyczka wyświetli komunikat „Wyszukaj coś…”. Możesz jednak zastąpić tę wiadomość własną, niestandardową wiadomością, wpisując ją w polu „Wyszukaj symbol zastępczy danych wejściowych”.
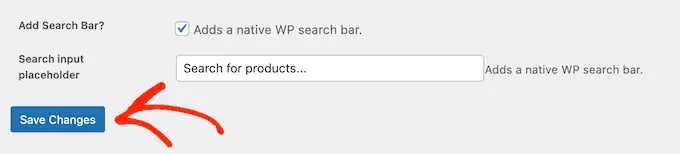
Na przykład, jeśli prowadzisz sklep WooCommerce, możesz użyć tekstu takiego jak „Rozpocznij zakupy” lub „Wyszukaj produkty”.
Gdy będziesz zadowolony z konfiguracji menu, kliknij przycisk „Zapisz zmiany”.

Teraz wystarczy odwiedzić swoją witrynę za pomocą urządzenia mobilnego, aby zobaczyć menu pełnoekranowe w akcji.
Możesz także wyświetlić podgląd mobilnej wersji swojej witryny za pomocą narzędzia do dostosowywania motywu WordPress.
Bonus: Jak dodać menu reagujące na urządzenia mobilne do stron docelowych
Jeśli tworzysz stronę docelową lub stronę sprzedażową, chcesz, aby projekt wyglądał równie dobrze na urządzeniach mobilnych, jak i na komputerze.
Mając to na uwadze, zalecamy utworzenie strony przy użyciu SeedProd. SeedProd to najlepsza wtyczka do tworzenia stron, zawierająca ponad 180 profesjonalnie zaprojektowanych szablonów.

Po stworzeniu projektu za pomocą SeedProd, możesz dodać do strony menu responsywne mobilnie, korzystając z gotowego bloku Nav Menu SeedProd. Blok ten umożliwia utworzenie oddzielnych menu zarówno dla urządzeń menu, jak i pulpitu.
W ten sposób możesz zastosować inny układ, a nawet wyświetlać różne linki w zależności od urządzenia użytkownika.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania niestandardowych menu nawigacyjnych w WordPress.
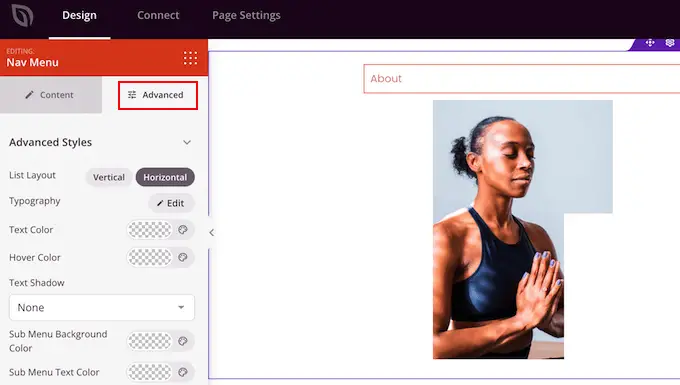
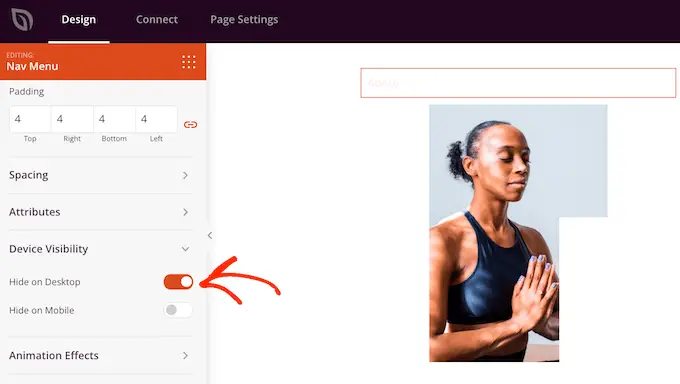
Po dodaniu bloku nawigacji do swojego projektu wystarczy kliknąć kartę „Zaawansowane”.

Tutaj kliknij, aby rozwinąć sekcję „Widoczność urządzenia”.
Następnie kliknij przełącznik „Ukryj na pulpicie”, aby go aktywować. Teraz to menu będzie wyświetlane tylko na urządzeniach mobilnych.

Możesz teraz dodawać linki i zmieniać układ menu, korzystając z ustawień w menu po lewej stronie.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć responsywne menu WordPress dostosowane do urządzeń mobilnych. Możesz także zapoznać się z naszym przewodnikiem na temat zwiększania ruchu na blogu lub zapoznać się z wyborem najlepszych rozwiązań analitycznych dla użytkowników WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
