Jak stworzyć jednostronicowy motyw WordPress
Opublikowany: 2022-10-19Jednostronicowe motywy WordPress są idealne do tworzenia prostych i prostych stron internetowych. W tym artykule pokażemy, jak zbudować od podstaw jednostronicowy motyw WordPress. Jednostronicowy motyw WordPress to świetny wybór do stworzenia prostej strony internetowej. Jest to idealne rozwiązanie dla firm, które chcą zaprezentować swoje produkty i usługi na jednej stronie. Jednostronicowy motyw WordPress jest również dobrym wyborem dla osobistych stron internetowych i portfolio. Budowanie jednostronicowego motywu WordPress nie jest tak trudne, jak się wydaje. Najpierw musisz utworzyć nowy plik o nazwie „page-template.php” w folderze twojego motywu. Skopiuj i wklej następujący kod do pliku page-template.php : /* Nazwa szablonu: Szablon jednej strony */ get_header(); ? > To jest podstawowy kod naszego jednostronicowego motywu WordPress. Następnym krokiem jest stylizacja naszego motywu. Zaczniemy od dodania niestandardowego obrazu nagłówka. Przejdź do Wygląd > Nagłówek i prześlij swój obraz nagłówka. Następnie dodamy obraz tła. Przejdź do Wygląd > Tło i prześlij obraz tła. Teraz nadamy styl naszemu jednostronicowemu motywowi WordPress. Przejdź do Wygląd> Opcje motywu i wybierz opcję "Jedna strona". Dodamy również niestandardowe menu. Przejdź do Wygląd > Menu i utwórz nowe menu. Dodaj strony, które chcesz umieścić w swoim menu. I to wszystko! Pomyślnie utworzyłeś jednostronicowy motyw WordPress.
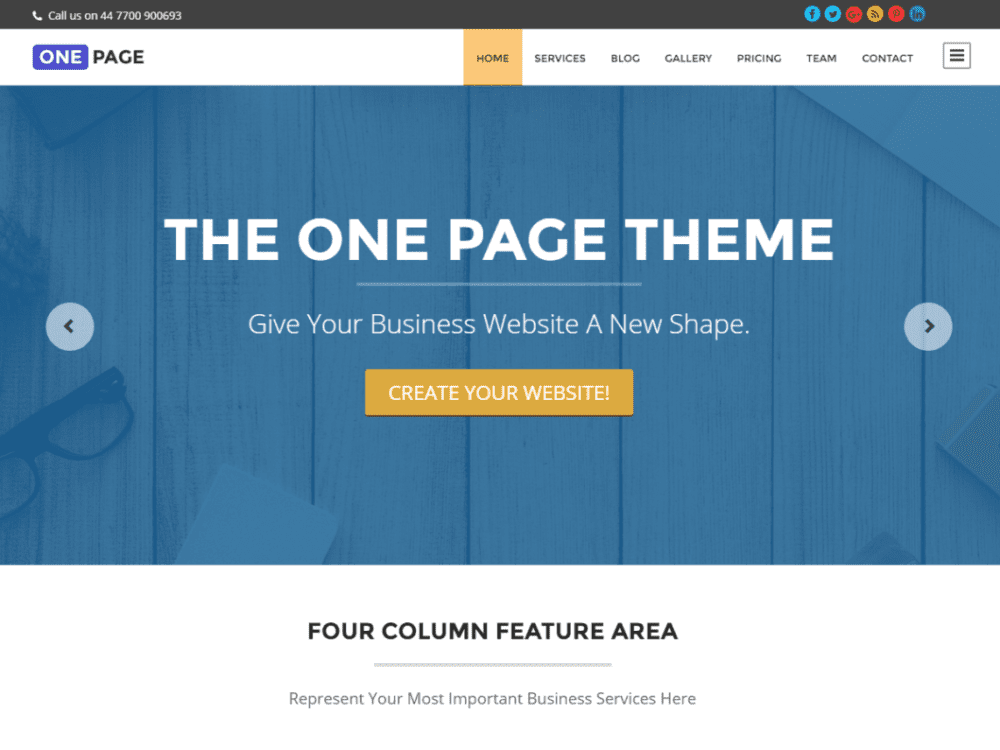
Motywy WordPress mogą mieć różne kształty i rozmiary i mogą być używane do różnych zastosowań. Potrzebujemy tylko linków między menu, treścią i kotwicą. Link wskazuje na kotwicę i siebie, co jest podstawowym projektem linków kotwicznych. Jeśli klikniesz łącza nawigacyjne, strona, na której się znajdujesz, nie pojawi się jako nowa, ale zamiast tego przeskoczy lub przewinie się w dół. Jak zapewne się zorientowałeś, WordPress umożliwia zmianę linków menu w WP-Admin – a zatem robimy to w menu Wygląd –. W tym celu zbudowałem już jednostronicową witrynę internetową z naszym motywem GrowthPress, który mam nadzieję, że Ci się spodoba. Po aktywacji wtyczki zobaczysz pola do dodania niestandardowego kodu w sekcji WP-Admin – Ustawienia.
Wystarczy kilka linii, aby uzyskać płynne przewijanie linków kotwicznych, więc wklej poniższy kod w jednym z pól (zalecamy użycie skryptów w ustawieniu stopki). Używając powyższego kodu, możesz animować efekt przewijania po kliknięciu linku kotwicy, a także zaktualizować adres URL przeglądarki, aby odzwierciedlał kliknięty link. Jeśli nie masz pełnej kopii swojej witryny, dobrym rozwiązaniem może być witryna jednostronicowa. Witryny jednostronicowe mają tę zaletę, że zwiększają zaangażowanie użytkowników i współczynniki konwersji. Ponieważ wszystko jest na jednej stronie, znalezienie drogi powrotnej od początku może być niezwykle trudne. Jednostronicowa witryna ma motywować odwiedzających do działania. Możesz zademonstrować im, jak Twój produkt lub usługa rozwiąże ich problem, demonstrując, jak będzie prezentowany na Twojej stronie internetowej.
Ta strategia jest niezwykle skuteczna w przypadku kierowania do określonej grupy odbiorców, która już wie, o co chodzi. Jeśli Twoja witryna zawiera wiele obrazów, które nie są zoptymalizowane pod kątem sieci, czas ładowania będzie powolny. Możesz skonfigurować osobną stronę dla każdego słowa kluczowego w witrynie wielostronicowej. Nie można wybrać wielu słów kluczowych na jednej stronie internetowej. Siloing pozwala na pozycjonowanie dla szerokiej gamy słów kluczowych i fraz, co jest dużą zaletą. Odwiedzający nie będą mogli znaleźć wszystkich potrzebnych im informacji, chyba że Twoja witryna ma jedną stronę. W rezultacie możesz otrzymywać więcej e-maili z prośbą o wyjaśnienia lub wprowadzających w błąd odwiedzających.
Co to jest motyw WordPress z pojedynczą stroną?

Pojedynczy motyw WordPress to motyw, który został zaprojektowany do wyświetlania wszystkich treści na jednej stronie. Może to być przydatne przy tworzeniu strony docelowej lub prostej, minimalistycznej stronie internetowej.
Jak zmienić motyw WordPress
Pole Prefiks adresu URL musi być wypełnione w przypadku postów na blogu, które znajdują się w innej domenie niż ta, w której hostowana jest Twoja witryna. Tej metody można użyć do zmiany wyglądu i stylu dowolnego motywu WordPress. Przewijając w dół do sekcji Opcje motywu, możesz wprowadzić niezbędne zmiany. Aby zmienić motyw w każdym poście na blogu, musisz najpierw utworzyć niestandardowy typ posta. Aby dodać nowy post, przejdź do ekranu Posty i wybierz Dodaj nowy post. W polu Tytuł wpisz opisowy tytuł typu wpisu, na przykład Samouczek motywu pojedynczej strony. W polu Treść wpisz następujący kod, który wygeneruje dla Ciebie niestandardowy typ posta. WP_Post_Type::create(): Jak utworzyć typ postu w php? Możesz zmienić motyw każdego posta z osobna, wybierając nowy motyw z galerii motywów dla tego typu postu. Jednostronicowy motyw to doskonały wybór z wielu powodów, w tym z powodu nowego motywu WordPress lub po prostu konieczności zmiany wyglądu i stylu witryny. Zmiana motywu na blogu post-by-post lub użycie Method One do zmiany go na dużej stronie wymaga tylko kilku prostych kroków.

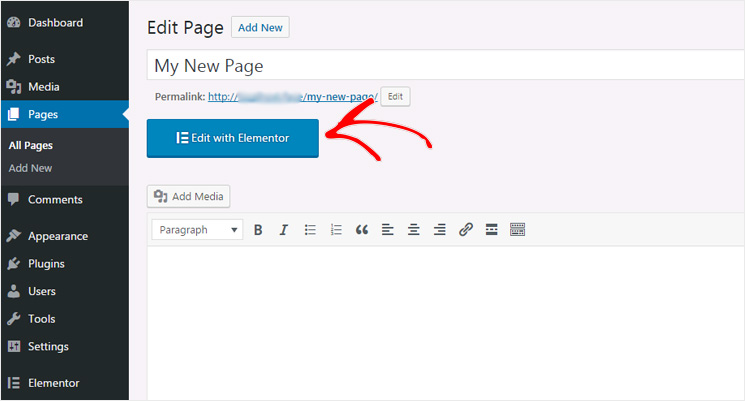
Czy możesz stworzyć pojedynczą stronę za pomocą wtyczki Elementor?

Możesz utworzyć szablon, przechodząc do Szablony > Kreator motywów > Pojedynczy > Dodaj nowy, wybierając Pojedynczy z menu rozwijanego, a następnie klikając Utwórz szablon na karcie Strona pod Wybierz typ posta. Wybierając opcję Blok strony, możesz wstawić stronę. Masz również możliwość zaprojektowania własnego.
Nową stronę można z łatwością utworzyć w Elementorze. W interfejsie witryny możesz utworzyć i zaprojektować stronę za pomocą narzędzia do tworzenia stron . Na każdej stronie możesz zobaczyć wszystkie swoje zmiany i projekty w czasie rzeczywistym. Działa z prawie wszystkimi motywami WordPress i średnio działa z ponad 20 różnymi wtyczkami. Dzięki kreatorowi stron Elementor WordPress możesz tworzyć i projektować strony internetowe typu „przeciągnij i upuść” w zaledwie kilku krokach. Zapewnia również wyświetlanie stron na żywo podczas tworzenia stron. Wykonaj następujące kroki, aby upewnić się, że wtyczka jest zainstalowana i aktywna:
Jak stworzyć stronę internetową z jedną stroną?
Stworzenie jednostronicowej witryny internetowej to świetny sposób na zaprezentowanie swojej pracy lub produktów w zwięzły i skuteczny sposób. Wykonaj następujące kroki, aby utworzyć własną, jednostronicową witrynę internetową: 1. Wybierz nazwę domeny i dostawcę usług hostingowych. 2. Wybierz jednostronicowy szablon lub projekt witryny . 3. Dodaj swoje treści, obrazy i filmy. 4. Opublikuj swoją stronę i podziel się nią ze światem!
Projekt jednostronicowej witryny internetowej sprawia, że jest ona łatwa do odczytania, intuicyjna w przewijaniu, przyjazna dla urządzeń mobilnych i elegancka. Są fantastyczną opcją dla szerokiej gamy stron internetowych, ale nie zawsze są najlepszą opcją. Jeśli chcesz podjąć decyzję, czy witryna jednostronicowa jest dla Ciebie odpowiednia, oto kilka wskazówek. Tworzenie przyjemnej lektury polega na planowaniu i konstruowaniu treści w sposób, który ułatwia czytanie. Dzieląc swoje treści na logiczne sekcje, możesz łatwo sprawić, by każdy element się liczył, ułatwiając użytkownikom znalezienie tego, czego szukają. Używanie zdjęć, filmów i pokazów slajdów do ulepszania tekstu wzbudzi zainteresowanie i zaangażowanie czytelników. Jeśli Twoja witryna składa się tylko z jednej strony, bardzo ważne jest, aby nawigacja była jak najprostsza. Możesz użyć nawigacji, aby przenieść odwiedzających po witrynie, zamiast zmuszać ich do przejścia na inną stronę. Używając Kreatora Jimdo, możesz dodać linki kotwiczne do wbudowanej nawigacji witryny bezpośrednio z klienta.
Utworzenie jednostronicowej witryny internetowej może być korzystne z różnych powodów. Możesz mieć ograniczoną ilość miejsca i chcesz zmaksymalizować wykorzystanie swojej witryny. Podobnie możesz chcieć zachować prosty, przyjazny dla użytkownika projekt, który kładzie nacisk na wrażenia użytkownika. Jednostronicowa witryna internetowa, bez względu na to, ile może mieć powodów, jest łatwa do utworzenia. Aby to zrobić, musisz najpierw utworzyć pasek nawigacyjny. W tej sekcji u góry strony będzie link do innych stron na Twojej stronie. Aby rozpocząć tworzenie treści, musisz użyć systemu bootstrap grid. System ten pozwala na stworzenie strony internetowej, która będzie dobrze wyglądać na każdym urządzeniu bez konieczności nauki kodowania. Jest prosty w obsłudze, a projekt sprawi, że Twoja strona będzie wyglądać świetnie na każdym urządzeniu. Pozostawiając projekt firmie inicjującej, możesz skupić się na treści na jednej stronie internetowej .
Jednostronicowy szablon strony internetowej
Jednostronicowy szablon witryny internetowej to szablon strony internetowej, który zawiera wszystkie niezbędne informacje i treść na jednej stronie internetowej . Ten typ szablonu jest idealny dla firm i organizacji, które chcą zapewnić odwiedzającym wszystkie potrzebne im informacje na jednej stronie, bez konieczności przechodzenia do wielu stron. Szablony witryn jednostronicowych są zazwyczaj zaprojektowane w przejrzystym i minimalistycznym stylu, co ułatwia odwiedzającym znalezienie potrzebnych informacji.
Co to jest szablon strony w sieci?
Szablon jest wstępnie zaprojektowanym źródłem do zilustrowania układu i funkcji wyświetlania dowolnej witryny w atrakcyjny wizualnie sposób. Różni dostawcy dostarczają to oprogramowanie, aby znacznie ułatwić projektowanie stron internetowych. Szablon strony internetowej lub szablon strony to inna nazwa szablonu strony internetowej.
Jak utworzyć szablon strony?
Wybierz Plik > Zapisz jako szablon z menu Plik u góry ekranu, a następnie wybierz opcję: Dodaj do Palety szablonów: wprowadź nazwę szablonu i naciśnij Return. Wybrany szablon znajduje się w sekcji Moje szablony w selektorze szablonów.
