Jak stworzyć stronę kategorii produktów w WordPress
Opublikowany: 2022-09-16Zakładając, że potrzebujesz przewodnika krok po kroku: 1. Zaloguj się na swoje konto WordPress. Jeśli jeszcze nie założyłeś konta, odwiedź witrynę WordPress (link w Zasobie) i kliknij „Rozpocznij”. 2. Kliknij link „Dodaj nowy” pod nagłówkiem „Strony” w menu nawigacyjnym po lewej stronie. 3. Wpisz tytuł strony kategorii produktów w polu „Wprowadź tutaj tytuł”. Na przykład „Środki do czyszczenia łazienki”. 4. Wpisz krótki opis produktów, które będziesz prezentować na stronie w polu „Wprowadź tutaj opis”. Ten opis pojawi się na samej stronie, pod tytułem. 5. Kliknij przycisk „Dodaj stronę”. 6. Kliknij link „Dodaj kategorię produktu” pod nagłówkiem „Produkty” w menu nawigacyjnym po lewej stronie. 7. Wpisz nazwę kategorii produktu w polu „Nazwa”. Na przykład „Środki do czyszczenia łazienki”. 8. Wpisz krótki opis kategorii w polu „Opis”. Ten opis pojawi się tylko w obszarze administracyjnym WordPressa. 9. Wybierz, czy chcesz, aby kategoria była widoczna publicznie, czy nie. Jeśli wybierzesz „Tak”, kategoria pojawi się w Twojej witrynie. Jeśli wybierzesz „Nie”, kategoria będzie widoczna tylko w obszarze administracyjnym WordPress. 10. Kliknij przycisk „Dodaj nową kategorię produktów ”. 11. Kliknij link „Strony” w menu nawigacyjnym po lewej stronie. 12. Najedź kursorem myszy na utworzoną stronę kategorii produktów i kliknij link „Edytuj”, który się pojawi. 13. Przewiń w dół do sekcji „Atrybuty strony” i wybierz nową kategorię produktów z menu rozwijanego „Szablon”. 14. Kliknij przycisk „Aktualizuj stronę”. 15. Odwiedź swoją witrynę, aby wyświetlić stronę nowej kategorii produktów.
Menedżer produktów WooCommerce pozwala użytkownikom wybierać produkty z określonej kategorii lub podkategorii w interfejsie w stylu siatki. Ten typ strony wyświetla wszystkie produkty z tej samej kategorii, co sklep WooCommerce. Jeśli z nich skorzystasz, te strony kategorii produktów znacznie zwiększą widoczność Twojego sklepu internetowego. Większość właścicieli sklepów publikuje niewiele treści lub nie publikuje ich wcale na stronach kategorii. Niestandardową stronę kategorii WordPress WooCommerce można zoptymalizować, wyszukując słowa kluczowe i napisując kilka akapitów opisujących konkretną grupę produktów. Ponieważ strony kategorii są tak wąskie, Google czasami zabiera do nich ludzi częściej niż strony Twojego sklepu. Jeśli sprzedajesz produkty niewizualne, możesz nie być w stanie podejmować świadomych decyzji zakupowych, ponieważ używasz układu w stylu siatki.
Zamiast dużych miniatur możesz uporządkować je według typu produktu i szczegółów produktu; na przykład narzędzia ręczne, takie jak klucze, nie wymagają dużych rozmiarów miniatur. Pulpit administracyjny WooCommerce umożliwia łatwe dodawanie kategorii produktów; po prostu kliknij Produkty. Dodatek WooBuilder firmy Woostify to doskonały wybór. Możesz tworzyć strony z podziękowaniami, strony produktów, strony sklepów, strony kont, strony koszyka, strony kasy i strony kategorii WooCommerce, dostosowując elementy. Ten przewodnik przeprowadzi Cię przez proces tworzenia nowego szablonu strony kategorii za pomocą WooBuilder. Dostosowanie stron kategorii WooBuilder jest tak proste, jak wykonanie tych kroków. Dobrym pomysłem jest również dodanie krótkiego opisu, który zawiera dodatkowe informacje.
Dobrym pomysłem jest przeprowadzenie wyszukiwania słów kluczowych przed napisaniem treści. W każdej kategorii upewnij się, że miniatura produktu jest wysokiej jakości i ma ten sam rozmiar. Strony dla kategorii produktów WooCommerce powinny zawierać wysokiej jakości miniatury produktów, a także przyciągający wzrok obraz nagłówka. Oprócz strony głównej dodaj inne strony zawierające informacje o naszej stronie, innych stronach kategorii, stronach z recenzjami klientów i innych stronach. dostosowanie tych stron nie tylko stworzy jedyny w swoim rodzaju projekt, poprawi SEO i zwiększy sprzedaż, ale także zwiększy zyski.
Jak utworzyć stronę kategorii w Woocommerce?
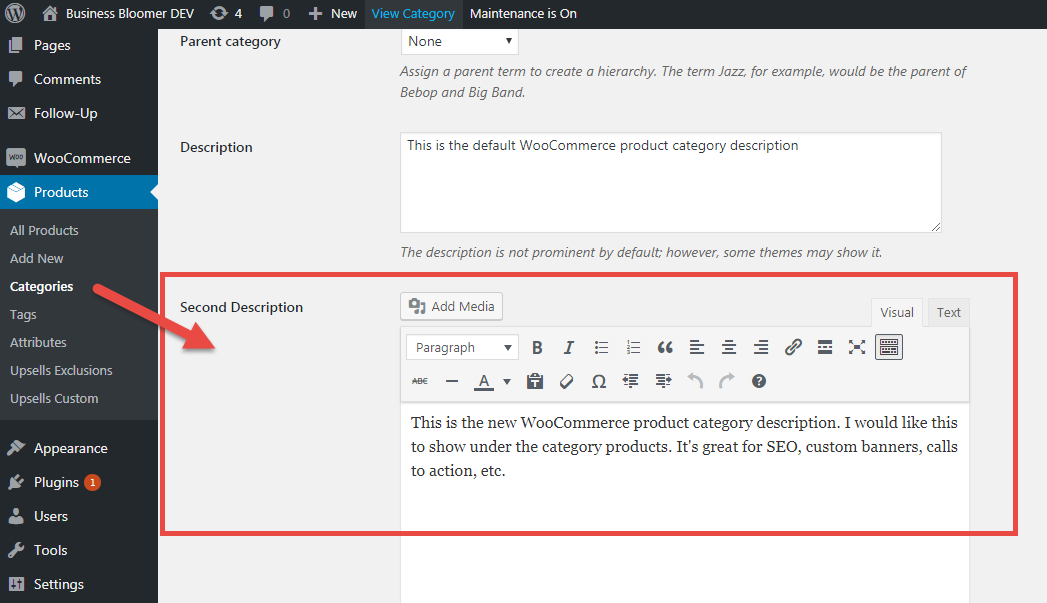
 Źródło: www.businessbloomer.com
Źródło: www.businessbloomer.comUtwórz podstawową stronę WordPress, przechodząc do Strony> Dodaj nową. Następnie dodaj krótki kod [tabela_produktów]. Do dodania tytułu kategorii można również użyć zwykłego pola tytułu. Jeśli użyjesz shortcode, zobaczysz wszystkie swoje produkty WooCommerce.
Ten film wyjaśnia, jak utworzyć oparty na tabeli układ kategorii produktów WooCommerce . Korzystając z tej technologii, masz pełną kontrolę nad tym, jakie informacje są wyświetlane i jak kupujący wchodzą w interakcję z Twoimi produktami. Może być wykorzystany do poprawy zysków Twojego sklepu poprzez zapewnienie zoptymalizowanych zakupów. Poniższe kroki przeprowadzą Cię przez proces korzystania z wtyczki WooCommerce Product Table do tworzenia tabeli produktów w Twoim sklepie WooCommerce. Możesz wyświetlać produkty w elastycznym układzie tabeli na stronach kategorii za pomocą wtyczki Product Table w WooCommerce. Podobnie wtyczka może służyć do wyświetlania tylko produktów z określonych kategorii lub podkategorii. W tym artykule pokażemy, jak stworzyć tabelę produktów WooCommerce, aby osiągnąć oba te cele.
Możesz użyć krótkiego kodu, aby stworzyć własną stronę kategorii WooCommerce . Jeśli używasz shortcode, możesz wybrać dowolną kategorię WooCommerce dla swoich produktów. Parametr shortcode category może służyć do filtrowania produktów na podstawie określonej kategorii lub podkategorii. Dostępna jest również możliwość łączenia wielu kategorii lub ustawiania warunków, takich jak produkty, które muszą znajdować się w wielu kategoriach. Wbudowane filtry tabeli produktów WooCommerce umożliwiają wyszukiwanie produktów według kategorii. Filtry mogą służyć do dodawania informacji o produkcie, takich jak podkategoria, tagi, atrybuty, odmiany, kolory, niestandardowe taksonomie, cena, ocena i tak dalej. Co więcej, możesz wybrać jeden z wielu stylów dla każdego filtra.
Możesz użyć wtyczki Product Filters, aby dodać filtry WooCommerce do stron kategorii i stron sklepu w najbardziej zaawansowany sposób. Możesz stworzyć bardziej przyjazny dla klienta sposób wyświetlania swoich produktów, jeśli utworzysz niestandardową stronę kategorii. Korzystając z układu strony kategorii opartego na tabeli, można wyświetlić więcej produktów i dołączyć więcej szczegółów produktu. Ponadto możesz użyć wtyczki WooCommerce Product Table, aby umieścić rezerwacje i spotkania WooCommerce w ustawieniach tabeli front-end.
Jak zmienić kategorię strony?
Możesz uzyskać dostęp do swoich postów, klikając link Posty na pulpicie nawigacyjnym. Wybierz kategorię, do której chcesz przypisać post. Opcję Kategoria można dodać, klikając ikonę Ustawienia posta w prawym rogu. Możliwe jest zastosowanie zmian do tego posta, klikając Aktualizuj lub Opublikuj.
Korzyści ze stron kategorii
Możesz organizować swoje produkty na różne sposoby, korzystając ze strony kategorii w swojej witrynie. Ułatwiają użytkownikom znalezienie w witrynie typu produktu, którego szukają. Po prostu zmień ustawienia na stronie swojej firmy, aby stała się stroną społeczności.
Jak dodać treść na stronie kategorii produktów w WordPress
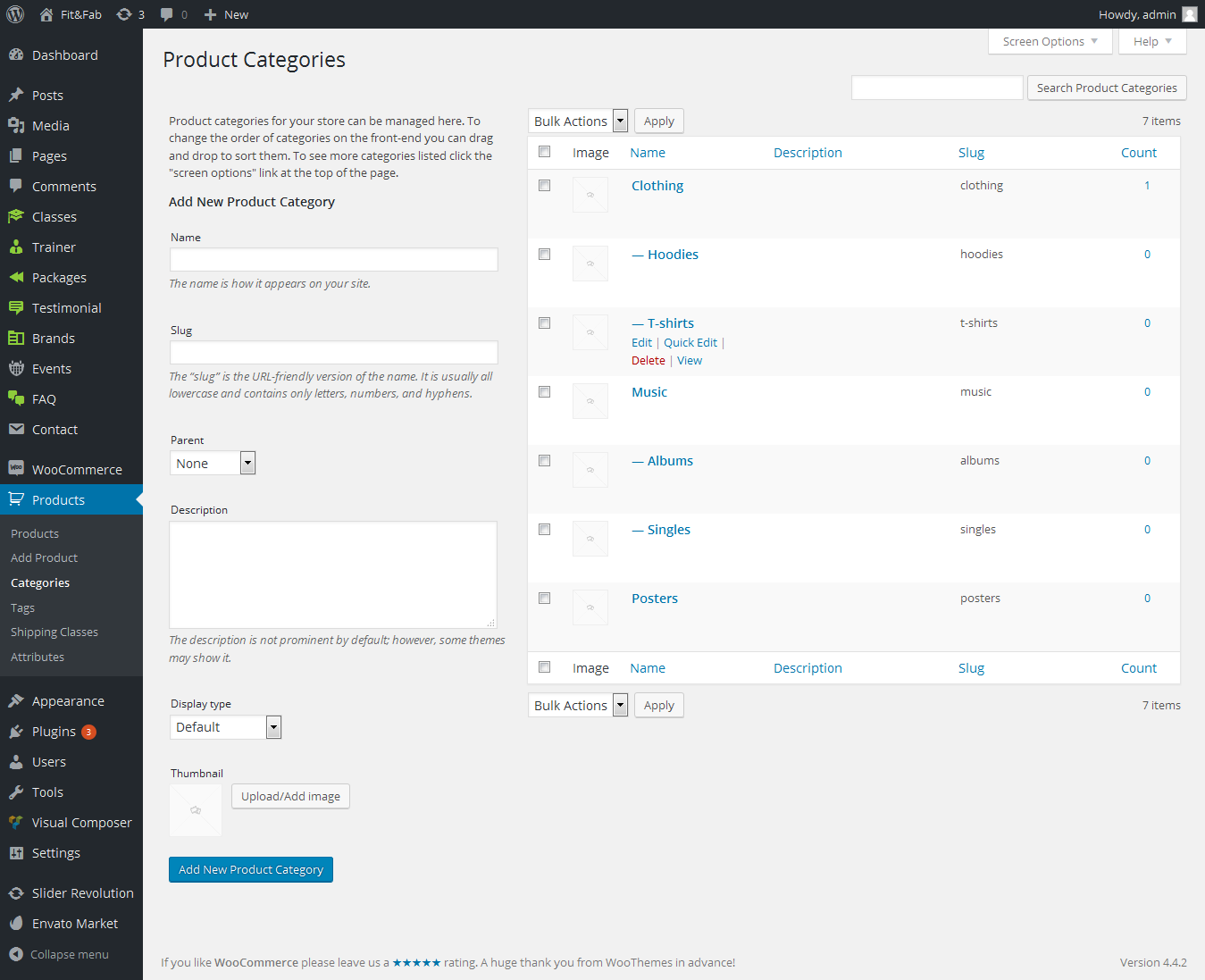
 Źródło: theemon.com
Źródło: theemon.com Dodanie treści do stron kategorii produktów w WordPress to świetny sposób na poprawę użyteczności Twojej witryny i pomoc klientom w znalezieniu produktów, których szukają. Oto kilka wskazówek, jak dodawać treści do stron kategorii produktów w WordPress:
1. Używaj opisowych tytułów i opisów dla swoich kategorii produktów.
2. Używaj odpowiednich słów kluczowych w tytułach i opisach, aby pomóc klientom znaleźć Twoje produkty.
3. Dodaj obrazy i filmy do stron kategorii produktów, aby pomóc klientom dowiedzieć się więcej o Twoich produktach.
4. Korzystaj z referencji i recenzji klientów, aby budować zaufanie i wiarygodność.
5. Użyj wezwania do działania, aby zachęcić klientów do zakupu Twoich produktów.
Postępując zgodnie z tymi wskazówkami, możesz łatwo dodawać treści do stron kategorii produktów w WordPress i poprawić ogólne wrażenia użytkownika swojej witryny.
Edytuj stronę kategorii produktów WordPress
Strona Edytuj kategorię produktu w WordPress to miejsce, w którym możesz zmienić nazwę, ślimak, opis i element nadrzędny kategorii produktów. Możesz także zmienić kolejność wyświetlania kategorii.
Strona produktu sklepu WooCommerce, strona kasy lub strona koszyka są często głównymi punktami uwagi. Dzięki temu produkty będą miały bezpośredni wpływ na doświadczenie zakupowe klienta. Strony kategorii produktów WooCommerce można dostosować na trzy sposoby. Ta firma stosuje trzy metody tworzenia swojej strony internetowej: kod, motyw i wtyczkę. Możesz dostosować stronę kategorii produktów WooCommerce za pomocą następujących skrótów. Po prostu skopiuj i wklej kod z poprzedniego wiersza do pliku functions.php. Pisząc poniższy kod możesz sprawdzić, czy dany element jest sklasyfikowany jako kategoria produktowa czy nie, a także zmienić kolor tła strony.
Po pobraniu pliku zip przejdziesz do sekcji Wygląd na pulpicie nawigacyjnym WordPress, aby go znaleźć, który można znaleźć, przechodząc na oficjalną stronę internetową z adresem URL https://www.elegantthemes.com/. Po aktywacji tego motywu zostaniesz poproszony o utworzenie stron kategorii za pomocą konstruktora Divi, który pomoże ci później je dostosować. Nagłówek, który jest obowiązkowy na stronach kategorii, jest bezsprzecznie istotną częścią projektu. Strona, która nie zawiera nagłówka, nie ma znaczenia. Aby utworzyć tytuł posta, kliknij ikonę (/), a następnie przejdź do sekcji zatytułowanej Tytuł posta. Dodanie modułu breadcrumb do stron kategorii zapewni Ci większą nawigację. Pod zakładką Treść znajduje się zakładka Produkt i zakładka Produkt pod zakładką Produkt. Dodanie dynamicznych tytułów do kategorii produktów z tym zestawem umiejętności będzie korzystne.
Następnie musisz przejść do dwóch kart Zaawansowane i Projekt. Po prostu kliknij ikonę zaznaczenia, aby zapisać wszystko, co zrobiłeś. Jeśli nie masz czasu na kodowanie lub używanie Divi, możesz skorzystać z wtyczki. Możesz dostosować tysiące elementów na stronie kategorii produktów za pomocą dodatku Edytor kategorii. Ten rodzaj dostosowania można wykonać za pomocą trzech najpopularniejszych wtyczek. StoreCustomizer to jedno z najpopularniejszych i najpotężniejszych narzędzi do dostosowywania strony kategorii produktów. Wtyczka WooCommerce Product Table Lite jest również przydatną wtyczką WordPress.
Profesjonalne rezultaty można osiągnąć dzięki wykorzystaniu funkcjonalności edytora, która jest intuicyjna i potężna. Możesz go również używać w sklepach internetowych, daniach na wynos lub w restauracjach oraz sklepach audio. WooBuilder oferuje szeroką gamę pięknych projektów, które można dostosować do dowolnej kategorii produktów bez konieczności korzystania z kreatora stron. Gdy od razu dostosujesz stronę kategorii, odniesiesz znacznie większy sukces, niż się spodziewałeś. W nadchodzących tygodniach będziemy mogli podzielić się naszymi nadchodzącymi wskazówkami i poradami, a także wyślemy podziękowanie.

Jak zmienić kategorie produktów w WordPress
Kategorie produktów można zmieniać na różne sposoby za pomocą WordPressa. Możesz to zrobić, przechodząc do opcji Szybka edycja pod jednym z produktów, a następnie wybierając Kategorie produktów po prawej stronie. Aby zapisać zmiany, zaznacz kategorie, do których chcesz przypisać produkt i kliknij przycisk Aktualizuj. W obszarze administracyjnym WordPress możesz uzyskać dostęp do menu Ustawienia.
Jak dostosować stronę kategorii produktów w Woocommerce?
W WooCommerce możesz dostosować stronę kategorii produktów do swoich potrzeb. Aby to zrobić, po prostu przejdź do sekcji Dostosuj swojego pulpitu WordPress i wybierz zakładkę WooCommerce. Stamtąd możesz zmienić takie rzeczy, jak liczba produktów wyświetlanych na stronie, domyślna kolejność sortowania i inne.
Strona kategorii produktów może być używana przez dowolny sklep WooCommerce, aby pomóc klientom w wyszukiwaniu produktów. Dostosowywanie kategorii produktów nie jest tak proste bez użycia narzędzi innych firm i wtyczek WordPress. Nasza demonstracja przeprowadzi Cię przez proces tworzenia niestandardowej strony kategorii WooCommerce za pomocą SeedProd. Na poniższych slajdach pokażemy Ci, jak stworzyć kategorię produktów w Woocommerce. Możesz tworzyć niestandardowe strony WooCommerce na dwa sposoby za pomocą SeedProd. Opcja Theme Builder zostanie wykorzystana do stworzenia sklepu WooCommerce, który automatycznie generuje wszystkie strony. Klikając każdy szablon motywu, możesz go otworzyć w edytorze przeciągania i upuszczania SeedProd.
Archiwum produktów to jeden z najważniejszych tematów, które należy uwzględnić w tym samouczku. Dostosowanie bloków i sekcji SeedProd jest proste. Cały układ Twojej kategorii produktów można z łatwością zmienić. Przyciągający wzrok obraz banera można dodać, przeciągając go nad blokiem obrazu. Następnie możesz połączyć go z promocją lub wyprzedażą, którą aktualnie prowadzisz. Jeśli chcesz wyświetlić strony kategorii produktów na stronie swojego sklepu, przejdź do SeedProd. Szablon strony sklepu powinien być otwarty w Kreatorze motywów. W nagłówku atrybutu zapytania wybierz kategorie, które chcesz wyświetlić na stronie, klikając łącze Wybierz kategorię w polu kategorii. Wybierz różne kategorie, przytrzymując przycisk wiersza poleceń na komputerze lub skrót klawiaturowy na komputerze z systemem Windows.
Plik szablonu strony kategorii produktów Woocommerce
Plik szablonu strony kategorii produktów woocommerce byłby świetnym sposobem na uporządkowanie kategorii produktów w witrynie. Byłoby to szczególnie przydatne, jeśli masz dużo produktów i musisz je wszystkie śledzić. Ten szablon pozwoli Ci łatwo dodawać i usuwać produkty z kategorii, a także śledzić, jakie produkty znajdują się w jakich kategoriach.
Domyślnie WooCommerce wyświetla produkty w formacie siatki na stronie kategorii. Niektórzy sprzedawcy online mogą wymagać określonej strony kategorii WooCommerce. Jest to idealne rozwiązanie dla właścicieli firm, którzy sprzedają mniej atrakcyjne wizualnie produkty, ponieważ mogą utworzyć niestandardową stronę kategorii. W tym samouczku omówimy trzy metody tworzenia niestandardowego. Ten przewodnik krok po kroku przeprowadzi Cię przez proces tworzenia niestandardowego szablonu strony kategorii za pomocą Divi. W przypadku stron kategorii Divi Builder to wbudowany kreator stron, którego można użyć do ich edycji. Ponadto istnieje kilka modułów, które można wykorzystać do dodawania różnych komponentów do swoich stron.
Moduły takie jak te pozwolą Ci jeszcze bardziej dostosować strony kategorii. Jeśli chcesz dodać nawigację do stron kategorii, musisz utworzyć moduł breadcrumb. W zakładce Produkt znajdziesz opcję Ten produkt. Zostanie dodany dynamiczny tytuł kategorii produktu, którą interesują Twoi klienci. Możesz zmienić kroje pisma produktu i ceny, klikając zakładki Projekt i Zaawansowane. Pierwszym krokiem jest pobranie i zainstalowanie wtyczki WooCommerce Product Table Ultimate w witrynie WordPress. W kroku 2 utworzysz nową niestandardową stronę kategorii WooCommerce .
Modyfikując szablon strony za pomocą Divi Builder, możesz dodać do niego wiersze lub sekcje stopki. Czwartym krokiem jest dodanie bloku Gutenberga do niestandardowej strony kategorii, aby wyświetlić przedmioty i odmiany produktów. Rozpocznij dostosowywanie za pomocą listy ustawień WooCommerce; wybierz żądany układ, a następnie wybierz ustawienia. Tę opcję należy włączyć, wprowadzając zastępujące strony w ustawieniu Strony kategorii. Domyślna strona kategorii zostanie wyświetlona jako pierwsza. Jeśli nie chcesz płacić za narzędzia innych firm lub korzystać z Divi, kodowanie to doskonały wybór. Możesz stworzyć idealną stronę sklepu Elementor WooCommerce za pomocą WooBuilder.
Możesz łatwo wybrać dowolną lokalizację na stronie, która jest dla Ciebie korzystna, używając edycji przeciągania i upuszczania. Gdy element zostanie zaklasyfikowany jako kategoria produktowa, kod zmieni kolor tła. Zebraliśmy kilka pomysłów, ale jeśli wolisz, możesz rozszerzyć swoje opcje. Produkt można wyświetlić we wtyczce WooCommerce Product Table na dwa proste sposoby. Stworzenie niestandardowej strony kategorii WooCommerce zwiększa widoczność produktu i ułatwia klientom robienie zakupów w Twoim sklepie.
Tworzenie strony kategorii produktów
W tej sekcji możesz wybrać, co ma być wyświetlane na głównej stronie sklepu. Możesz wyświetlić kategorie produktów w swoim sklepie, wybierając Pokaż kategorie. Ponadto bardzo ważne jest wyświetlanie stron kategorii produktów w odpowiedniej kolejności. Będziesz mógł znaleźć wszystkie produkty w tej samej kategorii na stronie kategorii produktów. Jeśli chcesz utworzyć stronę kategorii produktów, wykonaj następujące kroki: *br Zrób listę produktów, które chcesz utworzyć w swojej kategorii produktów. Przycisk Dodaj nową kategorię produktów można znaleźć na stronie kategorii produktów głównej kategorii produktów. Przycisk Zapisz zostanie wyświetlony na stronie nowej kategorii produktów po wprowadzeniu nazwy kategorii produktów. Możesz wyświetlić strony kategorii produktów, klikając kartę Strony na stronie kategorii produktów. Jeśli chcesz dodać nową stronę, przejdź do zakładki Strony i kliknij przycisk Dodaj nową stronę. Klikając przycisk Edytuj strony, możesz zmienić ustawienia strony na karcie Strony. Aby dodać nową stronę kategorii produktów, przejdź do zakładki Edytuj strony i wybierz właśnie utworzoną stronę kategorii. Aby zapisać kategorię produktów, wpisz jej nazwę w sekcji kategorii produktów i kliknij Zapisz.
Jak stylizować stronę kategorii w WordPress
Najłatwiejszym sposobem stylizowania strony kategorii w WordPressie jest utworzenie niestandardowego pliku szablonu kategorii. W folderze z motywem utwórz plik o nazwie kategoria-nazwa-twojejkategorii.php i dodaj do niego następujący kod: /* Nazwa szablonu: Strona kategorii */ get_header(); ? > // Uruchom pętlę. while ( have_posts() ): the_post(); // Dołącz szablon treści strony. get_template_part( 'treść', 'strona' ); // Jeśli komentarze są otwarte lub mamy co najmniej jeden komentarz, załaduj szablon komentarza. if ( comments_open() || get_comments_number() ) { comments_template(); } // Zakończ pętlę. koniec; ? > Ten kod mówi WordPressowi, aby używał szablonu strony kategorii dla wszystkich postów w kategorii nazwakategorii. Następnie możesz stylizować stronę kategorii za pomocą narzędzia WordPress Customizer. Przejdź do Wygląd > Dostosuj, a zobaczysz nową sekcję Strona kategorii. Tutaj możesz dodać niestandardowy obraz tła, zmienić kolory i nie tylko.
Motyw wyświetla swoje domyślne ustawienia zaraz po jego zainstalowaniu, a każda inna witryna będzie wyglądać tak samo, o ile jej nie zmodyfikujesz. Kategorie stylów w WordPress to świetny sposób na ulepszenie motywu. Kategorie pozwalają odwiedzającym wiedzieć, czego mogą się spodziewać lub zobaczyć. Sprytny programista stron internetowych wykorzysta kategorie na swoją korzyść. Aby utworzyć niestandardowy szablon dla innej kategorii, po prostu wprowadź plik category-mycategory.php. To poinstruuje WordPress, jak korzystać z szablonu podczas korzystania z kategorii mycategory. Później omówimy ten proces bardziej szczegółowo.
Możesz uzyskać dostęp do wszystkich plików powiązanych z Twoją witryną za pomocą Menedżera plików. Kategorie w WordPressie pomagają odwiedzającym w znalezieniu treści, ale mogą być też znacznie więcej. Dostosowując wygląd strony kategorii, możesz całkowicie przekształcić ją w inną witrynę. Z drugiej strony kategoria gotycka na stronie może wydawać się znacznie ciemniejsza niż reszta.
Dodaj kategorie do swoich stron WordPress
Możesz jeszcze bardziej uporządkować swoje treści, dodając kategorie do swoich stron WordPress. Funkcja WP_Query pozwala dodawać strony z określonymi kategoriami, a także posty bezpośrednio ze strony. Aby dodać produkty do strony kategorii WooCommerce, przejdź do Wygląd > Dostosuj > WooCommerce > Katalog produktów. Na głównej stronie sklepu możesz zdecydować, jakie produkty chcesz wyświetlać, a następnie wybierz Pokaż kategorie, aby wyświetlić te kategorie w swoim sklepie. Na koniec musisz zdecydować, co wyświetlać na stronie kategorii produktów.
Wtyczka szablonu strony kategorii WordPress
Wtyczka WordPress Category Page Template to świetny sposób na poprawę organizacji Twojej witryny. Ta wtyczka umożliwia łatwe tworzenie niestandardowych szablonów dla stron kategorii. To świetny sposób na poprawę wyglądu i stylu Twojej witryny oraz uczynienie jej bardziej przyjazną dla użytkownika.
Zaawansowany szablon kategorii to wtyczka do WordPressa. Ta wtyczka jest lekka i dobrze zorganizowana, dzięki czemu instalacja i użytkowanie są tak proste, jak to tylko możliwe. W domyślnym szablonie posta wordpress „kategoria” to typ posta. Wybierz kategorię typu wpisu z pulpitu nawigacyjnego, w którym możesz wybrać niestandardowy szablon kategorii. Katalog motywów/wtyczek WP Socket nie ponosi odpowiedzialności za treść lub dokładność jakiejkolwiek zewnętrznej witryny internetowej lub wykazu. Informacje są udostępniane, ale nie ma gwarancji, że są kompletne, dokładne lub aktualne. Linki mogą już nie być ważne lub istotne. Zalecamy korzystanie z naszej strony, a nie z innych.
