Jak utworzyć formularz rejestracyjny z płatnością w WordPress?
Opublikowany: 2023-01-02Chcesz dowiedzieć się, jak stworzyć formularz rejestracyjny z płatnością w WordPress? Jeśli Twoja odpowiedź brzmi „tak”, ten artykuł jest właśnie dla Ciebie.
W dzisiejszym kontekście płatności można dokonać w całości online. Tak więc odbieranie lub wysyłanie płatności jest łatwo możliwe za dotknięciem kilku kliknięć.
W ten sposób możesz również utworzyć formularz rejestracyjny na swojej stronie WordPress, korzystając z tych samych metod płatności online.
Ale zanim pokażemy Ci, jak to zrobić, dowiedzmy się, jak najlepiej utworzyć formularz rejestracyjny z płatnością.
Najlepszy sposób na łatwe utworzenie formularza rejestracyjnego z płatnością
Najlepszą metodą utworzenia formularza rejestracyjnego w WordPress z płatnością jest użycie wtyczek rejestracji użytkowników. Takie wtyczki umożliwiają bezproblemowe tworzenie i dodawanie niestandardowych formularzy rejestracji użytkowników do witryny.
Jedną z takich najlepszych wtyczek jest nic innego jak wtyczka rejestracji użytkowników WPEverest. Jest to przyjazna dla użytkownika wtyczka z wygodnymi funkcjami do dostosowywania formularzy i zarządzania nimi.

Ponadto ma różne dodatki do różnych zastosowań, takie jak dodatek wieloczęściowy, dodatek do integracji WooCommerce, dodatek do płatności i tak dalej.
To powiedziawszy, dodatki płatnicze PayPal i Stripe pozwalają zintegrować proste płatności z formularzami rejestracyjnymi. Możesz utworzyć formularz i włączyć w nim opcje płatności.
Nauczmy się teraz tworzyć formularz rejestracyjny online z płatnością za pomocą tych dodatków do płatności!
Jak utworzyć formularz rejestracyjny z płatnością w WordPress? (2 metody)
Jeśli zastanawiasz się, jak utworzyć formularz rejestracyjny z płatnością w WordPress, możesz to zrobić na dwa różne sposoby. Wszystko, co musisz zrobić, to wykonać poniższe proste kroki. Zacznijmy więc od pierwszej metody.
Metoda 1: Utwórz formularz rejestracyjny WordPress z płatnością PayPal

Krok 1: Zainstaluj i skonfiguruj wtyczkę User Registration Pro
Twoim pierwszym krokiem jest instalacja i aktywacja wtyczki na swojej stronie WordPress. Ale dodatek do płatności jest dostępny tylko w wersji premium Rejestracji Użytkownika; dlatego musisz zainstalować wersję Pro.
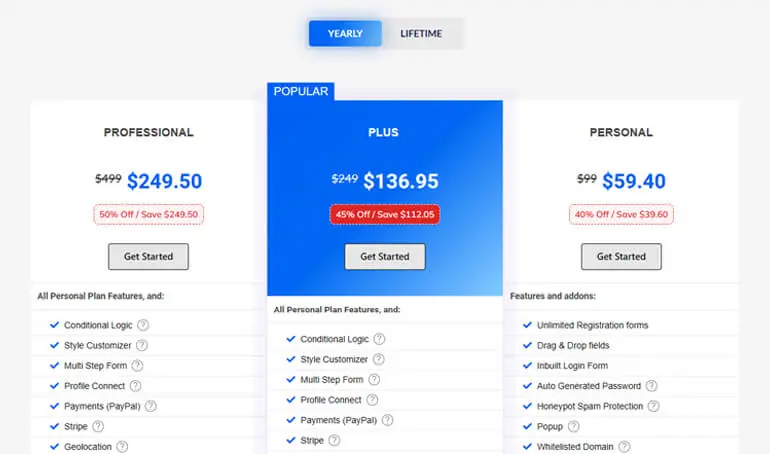
W tym celu przejdź do strony z cenami rejestracji użytkowników w ich witrynie internetowej. Następnie wybierz plan spośród Professional i Plus , ponieważ dostęp do dodatku PayPal możesz uzyskać tylko w tych planach.

Po zakupie wtyczki musisz zalogować się na swoje konto WPEverest. Tak więc po zalogowaniu zostaniesz przekierowany do Panelu nawigacyjnego swojego konta.
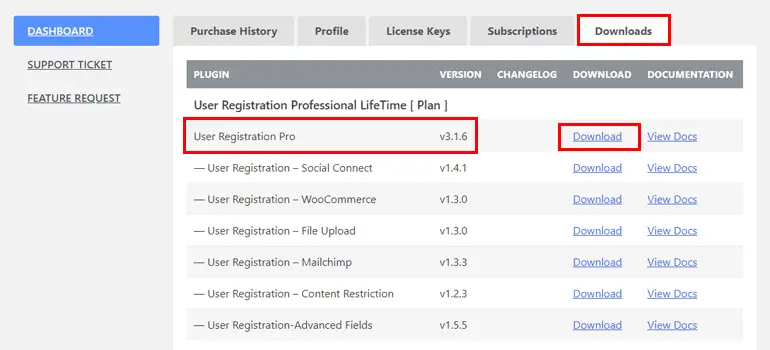
Tutaj przejdź do zakładki Pobieranie , gdzie możesz zobaczyć wersję Pro rejestracji użytkownika. Więc pobierz go, klikając przycisk Pobierz obok niego.

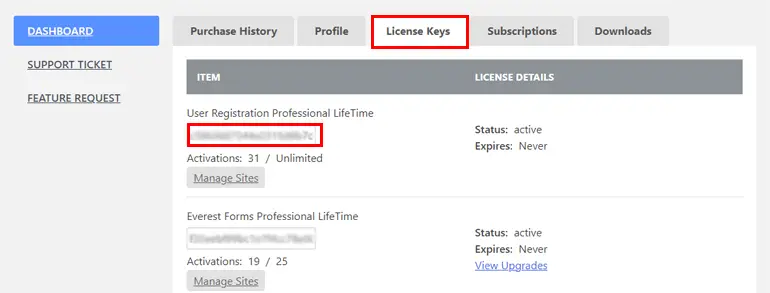
Będziesz także potrzebować klucza licencyjnego do automatycznych aktualizacji, więc przejdź do zakładki Klucze licencyjne , aby go skopiować i zachować w bezpiecznym miejscu!

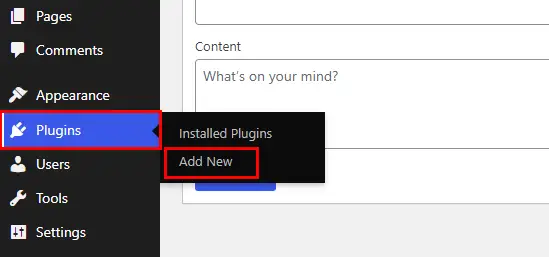
Następnym krokiem jest przejście do pulpitu nawigacyjnego WordPress. Tutaj przejdź do Wtyczki i kliknij Dodaj nowy .

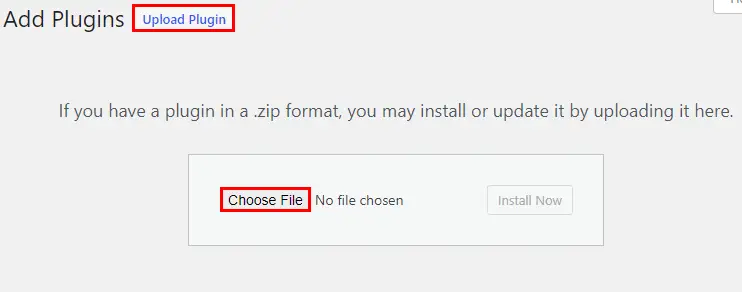
Następnie kliknij Prześlij wtyczkę i prześlij plik zip z urządzenia lokalnego, który pobrałeś wcześniej z konta WPEverest.

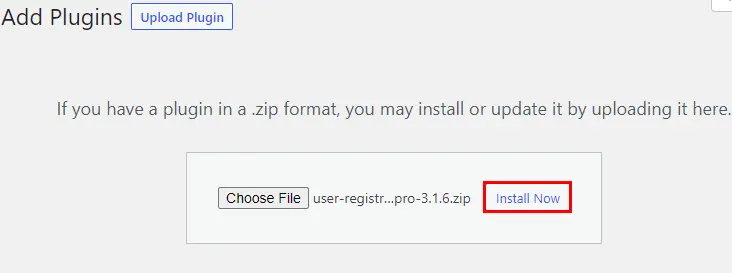
Następnie kliknij Zainstaluj teraz , aby rozpocząć proces instalacji.

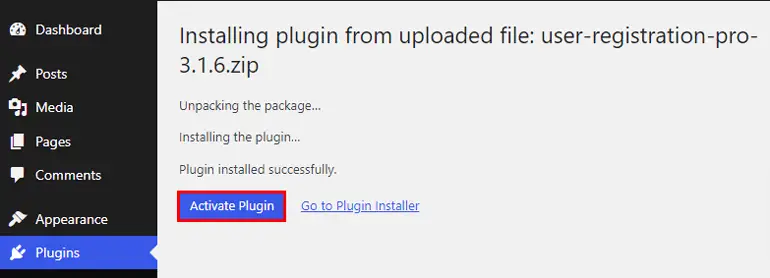
Na koniec naciśnij przycisk Aktywuj wtyczkę .

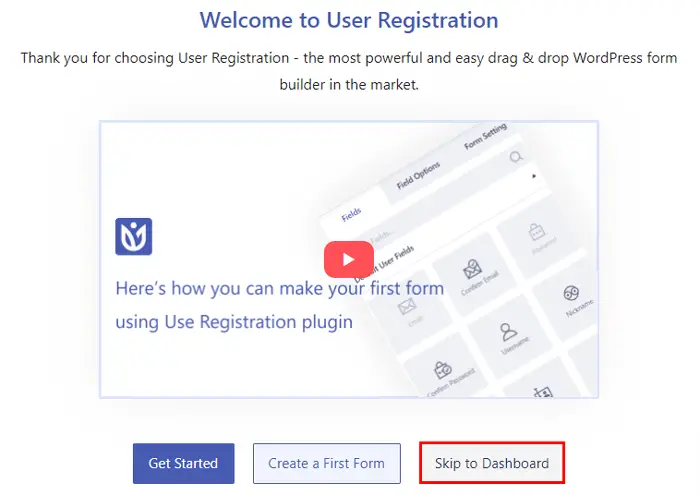
Kiedy go aktywujesz, zobaczysz wiadomość powitalną! W tym miejscu możesz dokończyć konfigurację, rozpocząć tworzenie pierwszego formularza lub wybrać aby przejść do pulpitu nawigacyjnego .

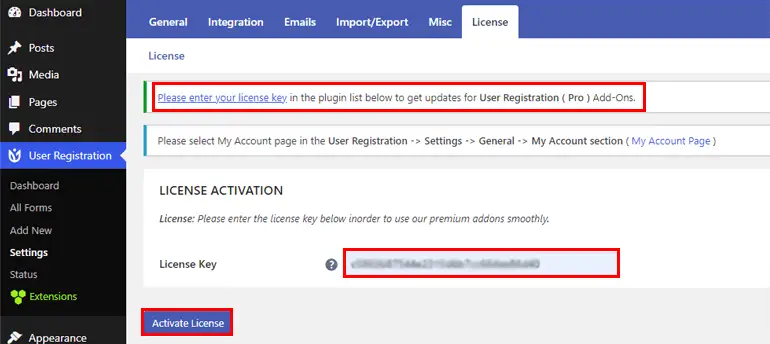
Zawsze możesz skonfigurować wtyczkę później, po zakończeniu tworzenia formularza rejestracyjnego. Dlatego na razie przejdziemy do pulpitu nawigacyjnego. Gdy przejdziesz do pulpitu nawigacyjnego, zobaczysz powiadomienie z prośbą o wypełnienie klucza licencyjnego. Dlatego wklej skopiowany wcześniej klucz licencyjny.

Po wprowadzeniu pamiętaj, aby nacisnąć przycisk Aktywuj licencję .
Otóż to! Pomyślnie zainstalowałeś i aktywowałeś wersję premium Rejestracji Użytkownika!
Krok 2: Zainstaluj i aktywuj dodatek PayPal
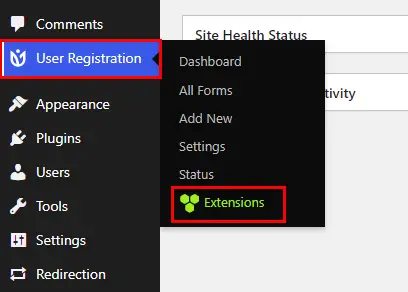
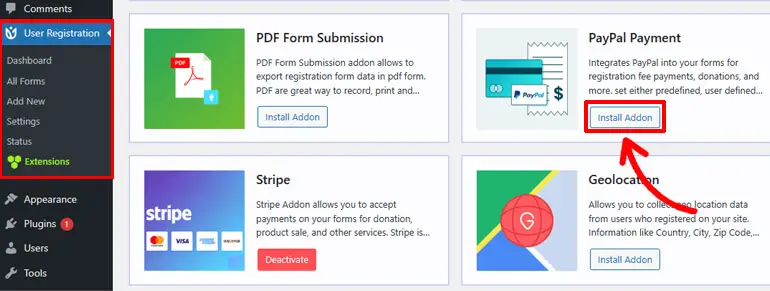
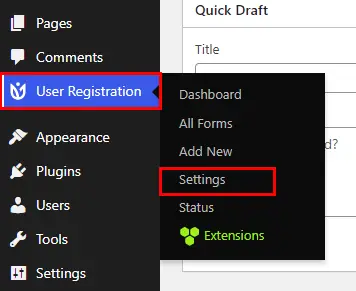
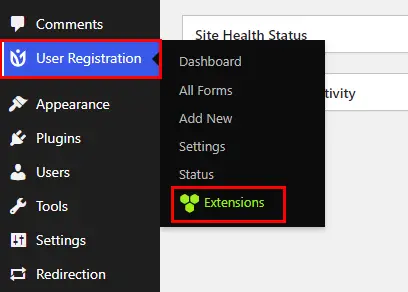
Następnym krokiem jest instalacja i aktywacja dodatku PayPal na swojej stronie. Przejdź więc do Rejestracja użytkownika >> Rozszerzenia .

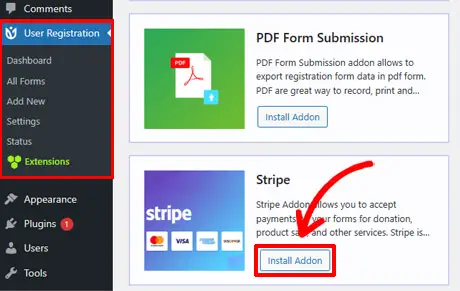
Teraz zostaniesz przekierowany na stronę ze wszystkimi dostępnymi dodatkami. Poszukaj więc dodatku PayPal Payment i kliknij przycisk Zainstaluj dodatek .

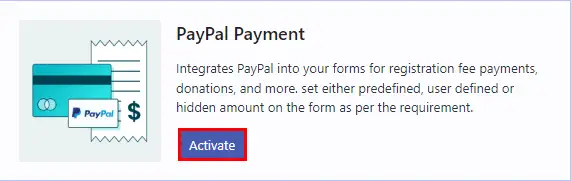
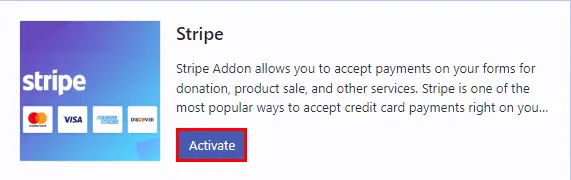
Po zainstalowaniu zobaczysz przycisk Aktywuj . Więc naciśnij ten przycisk, aby aktywować dodatek.

Teraz możesz przejść do następnego kroku!
Krok 3: Utwórz formularz rejestracyjny
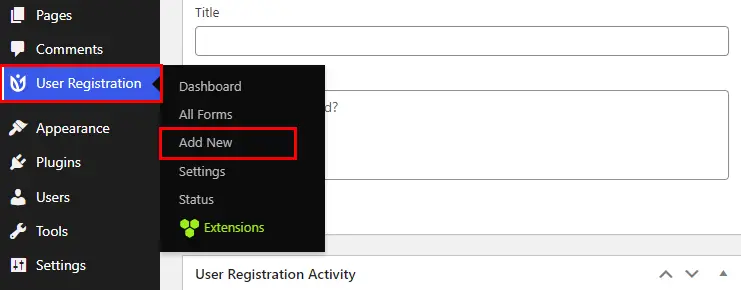
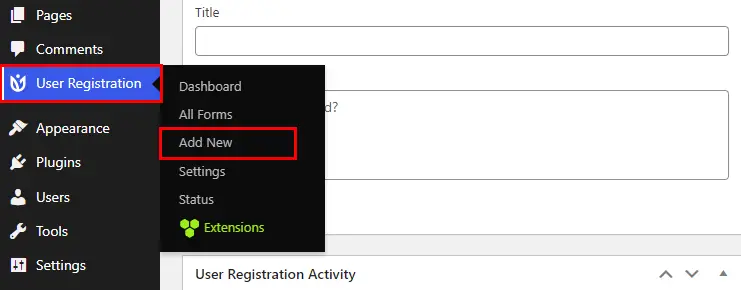
Następnie, aby utworzyć formularz rejestracyjny w systemie PayPal, na pulpicie nawigacyjnym WordPress przejdź do Rejestracja użytkownika i kliknij Dodaj nowy .

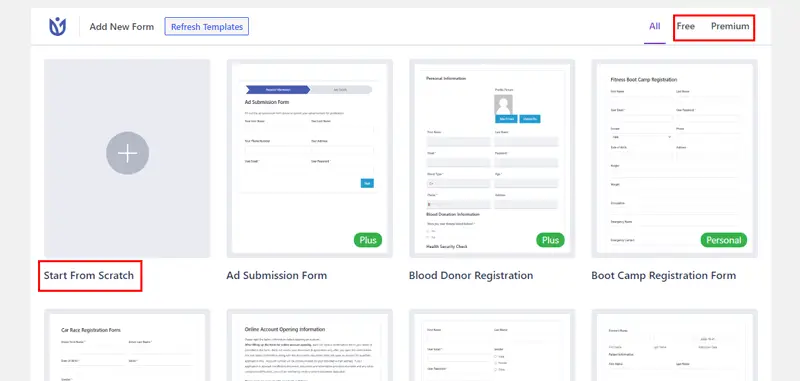
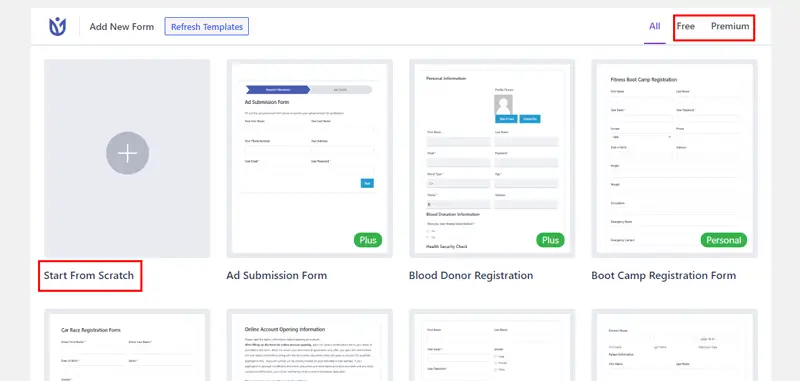
Rejestracja użytkownika oferuje kilka bezpłatnych i płatnych szablonów, które umożliwiają szybkie tworzenie różnych typów formularzy rejestracyjnych. Alternatywnie możesz również w pełni samodzielnie stworzyć swój formularz. Tutaj pokażemy Ci, jak stworzyć formularz od podstaw. Kliknij więc opcję Rozpocznij od zera .

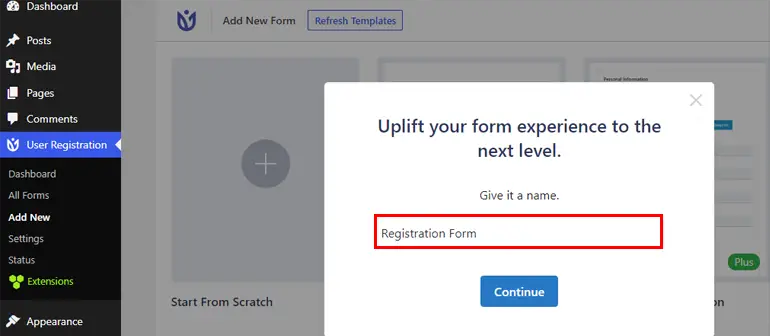
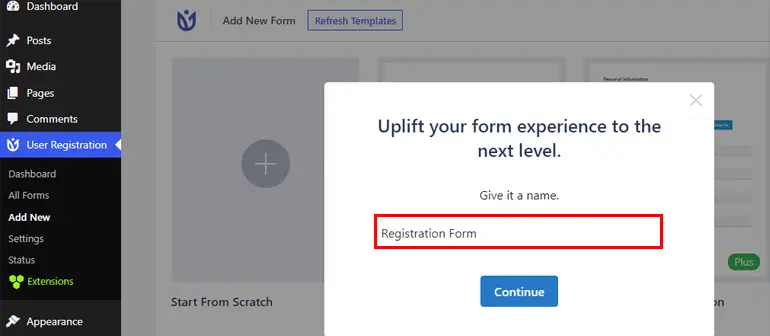
Teraz nazwij swój formularz i przejdź do konstruktora formularzy.

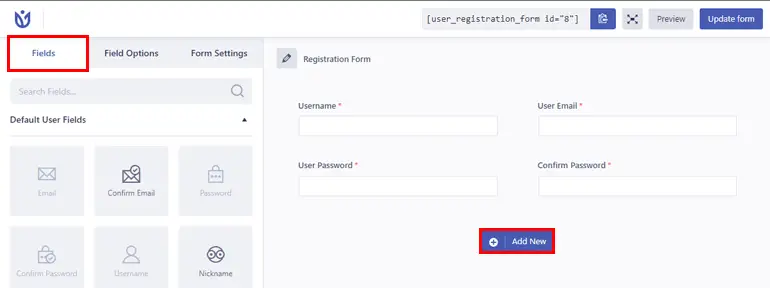
Proces tworzenia formularza jest dość prosty dzięki rejestracji użytkownika, ponieważ wszystko, co musisz zrobić, to przeciągnąć i upuścić wymagane pola.
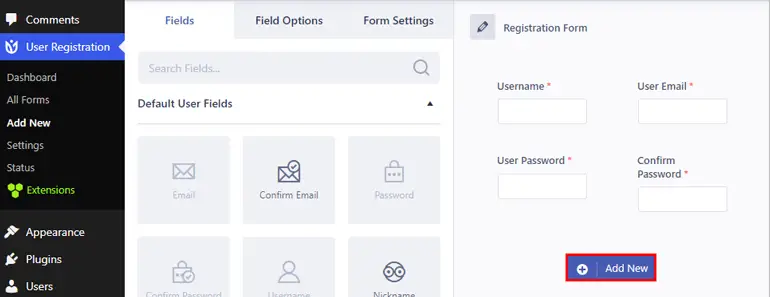
Więc naciśnij przycisk Dodaj nowy , aby najpierw dodać nowy wiersz.

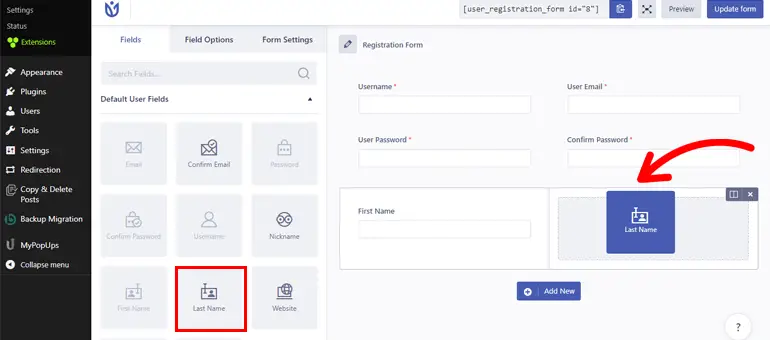
Następnie przeciągnij wymagane pole z opcji Pola i upuść je po prawej stronie.

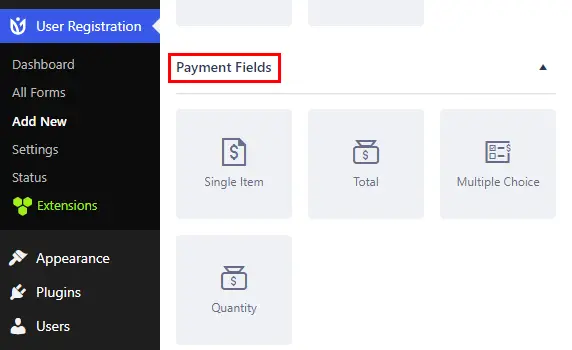
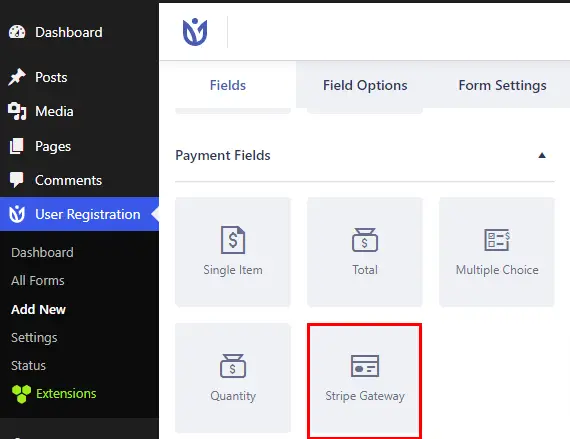
Następnie możesz przewinąć w dół, aby zobaczyć Pola płatności z czterema polami formularza.

Cztery pola płatności obejmują:
- Pojedyncza pozycja: Pole umożliwia dodanie nazwy, opisu i ceny pojedynczej pozycji w formularzu.

- Wybór wielokrotny: Pole umożliwia dodanie różnych pozycji i ich cen. Kupujący może wybrać z niej więcej niż jedną pozycję.

- Razem: pole pokazuje łączną cenę wszystkich przedmiotów wybranych przez użytkownika.

- Ilość: pole można zintegrować z pojedynczym elementem lub polem wielokrotnego wyboru. Dzięki temu użytkownicy mogą wybrać liczbę przedmiotów, które chcą kupić.

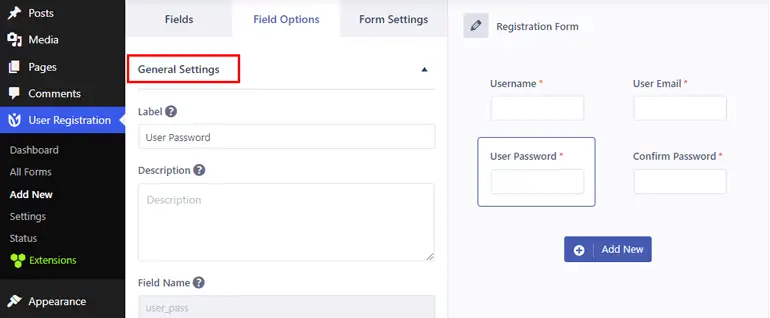
Teraz dla każdego pola możesz dostosować różne ustawienia ogólne , takie jak etykieta, opis, podpowiedź itp.

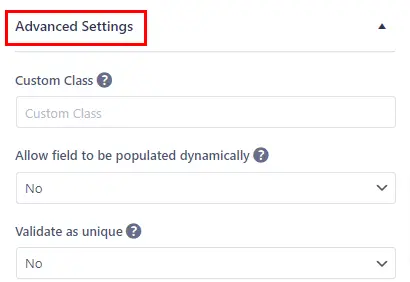
Ponadto możesz także skonfigurować ustawienia zaawansowane , w tym klasę niestandardową, logikę warunkową i inne, zgodnie z wymaganiami.

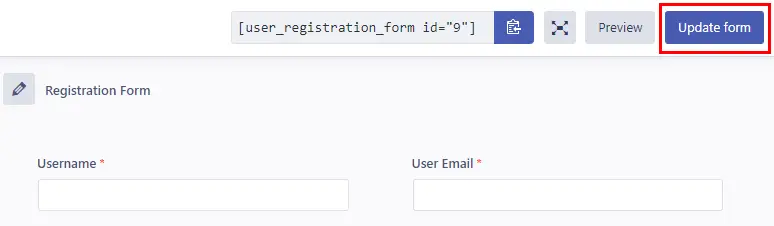
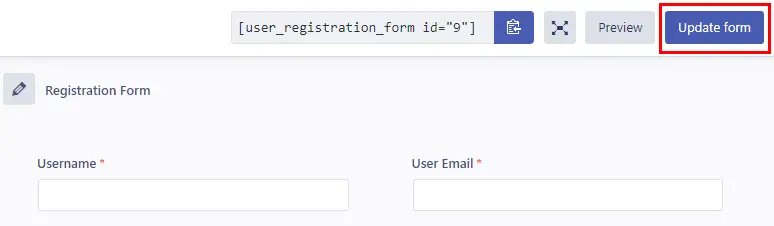
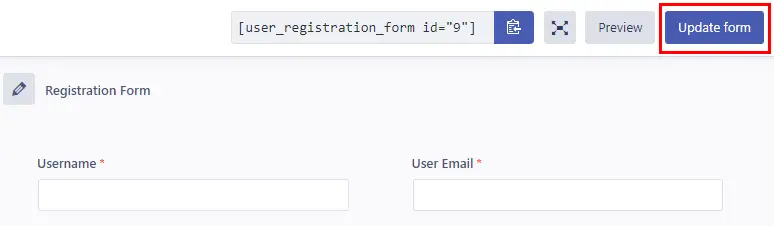
Kiedy skończysz, pamiętaj, aby nacisnąć Utwórz formularz/Aktualizuj formularz w prawym górnym rogu formularza.

Krok 4: Włącz płatność PayPal i skonfiguruj ustawienia PayPal dla formularza
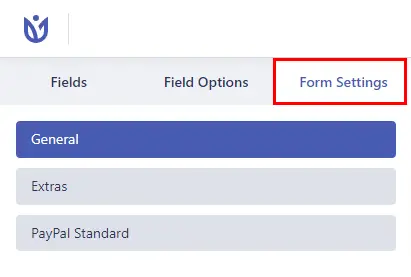
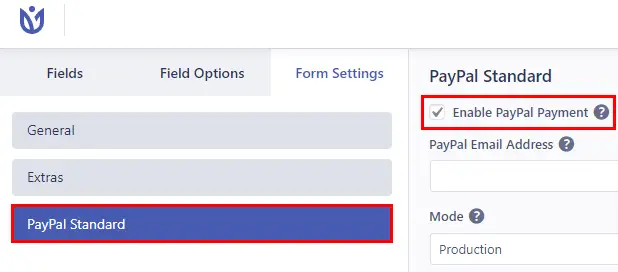
Następnym krokiem po utworzeniu formularza jest włączenie płatności PayPal. Aby to zrobić, przejdź do karty Ustawienia formularza .

Tutaj zobaczysz kartę o nazwie PayPal Standard . Więc kliknij to. Na tej samej karcie zaznacz pole Włącz płatności PayPal , aby włączyć lub wyłączyć tę opcję.

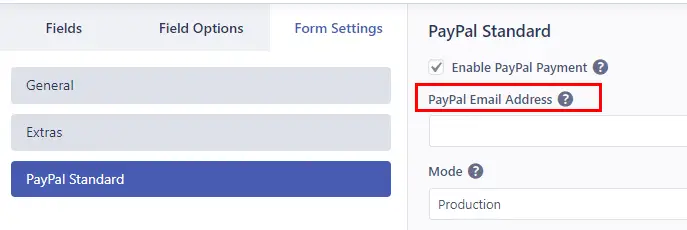
Następnie w polu Adres e- mail PayPal wprowadź adres e-mail powiązany z Twoim kontem PayPal lub adres e-mail odbiorcy płatności. To musi być służbowy e-mail!

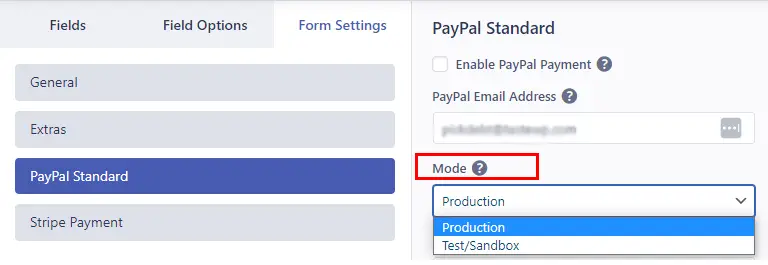
Pod tym znajduje się opcja o nazwie Mode , w której możesz wybrać Production . Ale jeśli chcesz najpierw użyć formularza do celów testowych, możesz skorzystać z Sandbox.

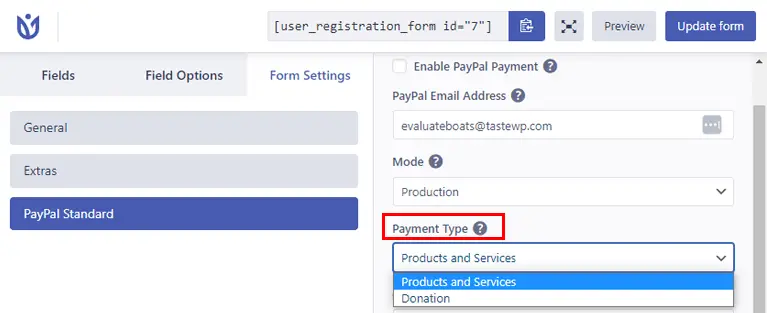
Następnie możesz wybrać rodzaj płatności spośród dwóch opinii, tj. Produkty i usługi lub Darowizna .

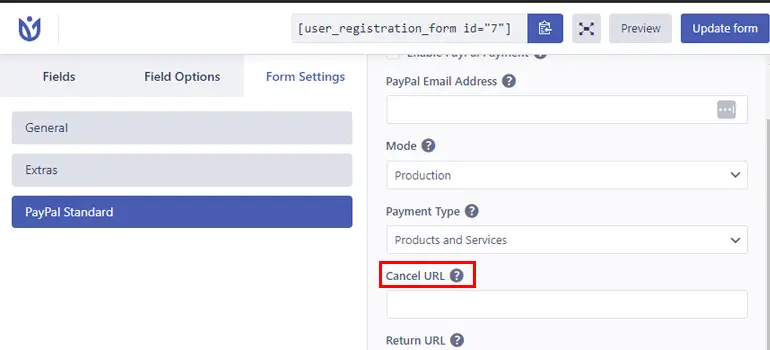
Następnie dostępna jest opcja Anuluj adres URL . Możesz wprowadzić adres URL przekierowania dla użytkowników, którzy anulują płatność PayPal.

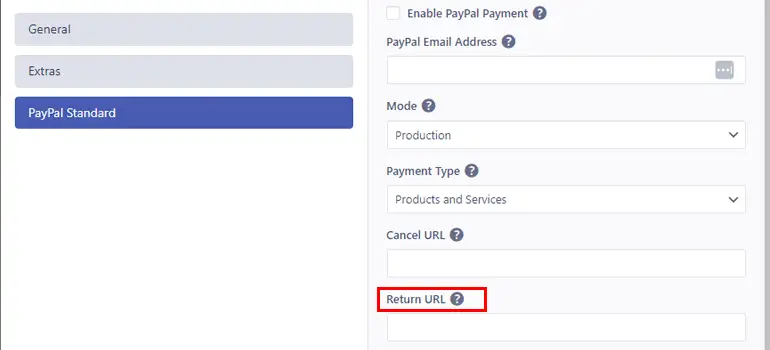
Podobnie istnieje opcja Return URL , która umożliwia dodanie adresu URL w celu przekierowania użytkowników na stronę po zakończeniu procesu płatności.

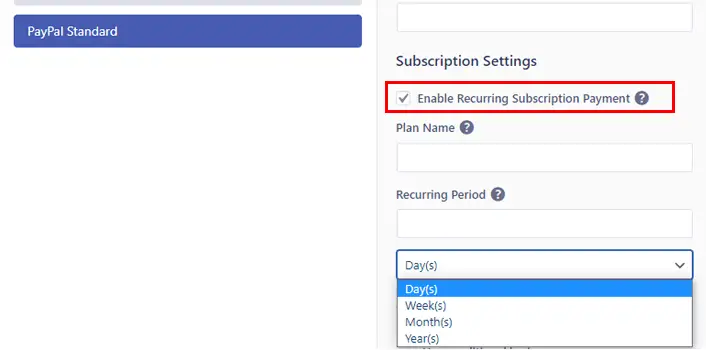
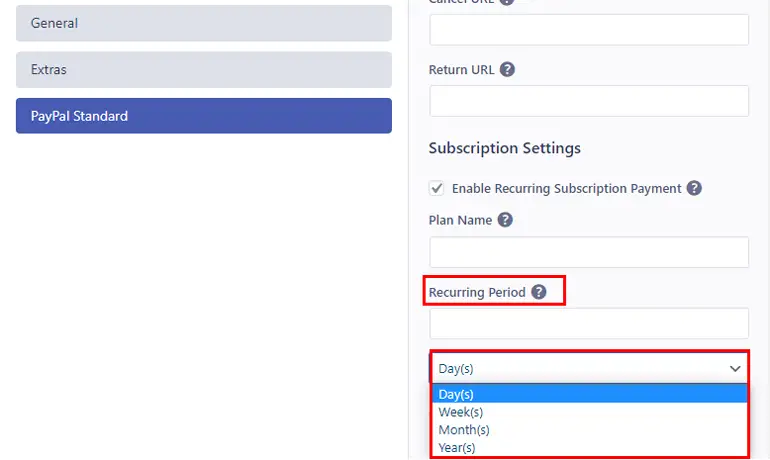
Teraz w obszarze Ustawienia subskrypcji możesz odznaczyć pole Włącz cykliczną płatność za subskrypcję . Pozwala to okresowo włączać subskrypcje użytkownika, aby mógł on automatycznie odnawiać swoją rejestrację po określonym czasie.

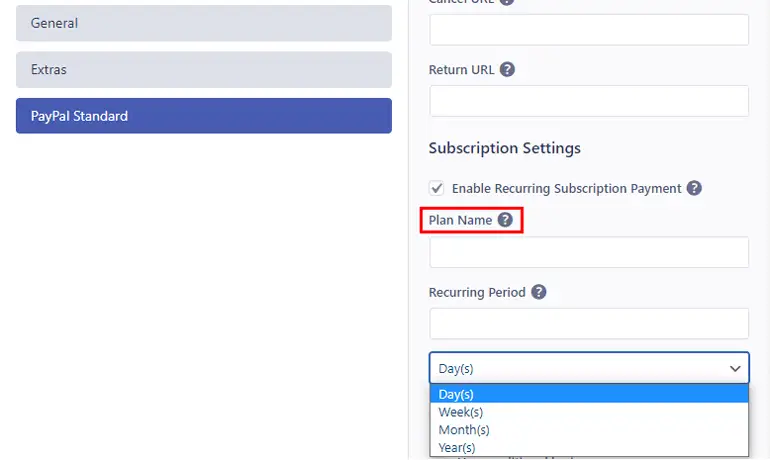
Możesz teraz dodać nazwę planu dla planu cyklicznego.

Następnie możesz wybrać odpowiednią opcję Okresu cyklicznego . Mogą to być dni, tygodnie, miesiące i lata.

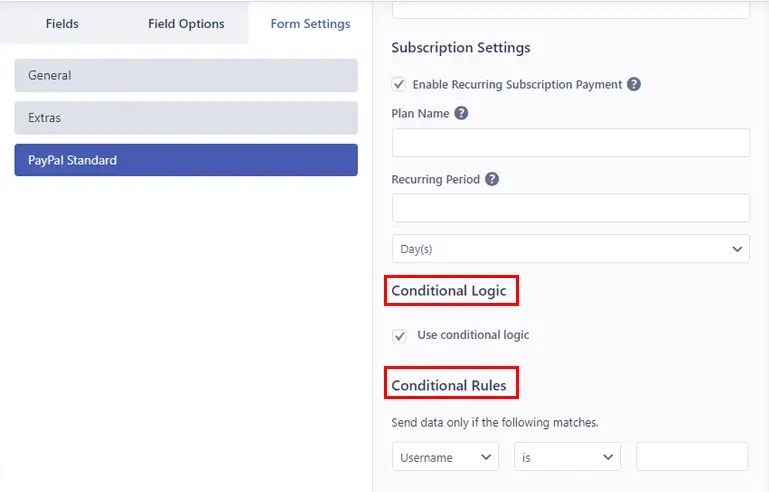
Nie wspominając o tym, że możesz także ustawić logikę warunkową, aby używała reguł warunkowych w formularzu.

Na koniec, kiedy skończysz wprowadzać zmiany, naciśnij przycisk Aktualizuj formularz w prawym górnym rogu, aby zapisać zmiany.
Krok 5: Skonfiguruj ustawienia globalne i formularz rejestracyjny
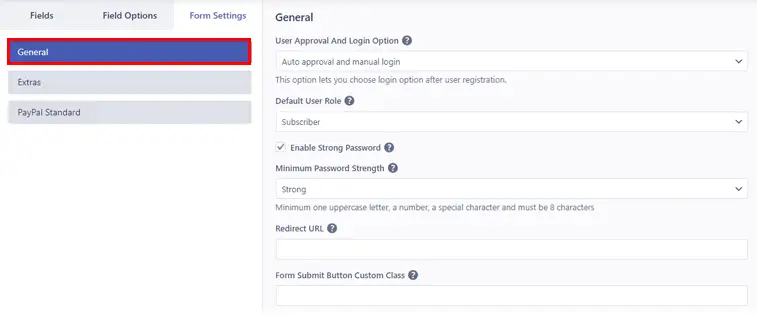
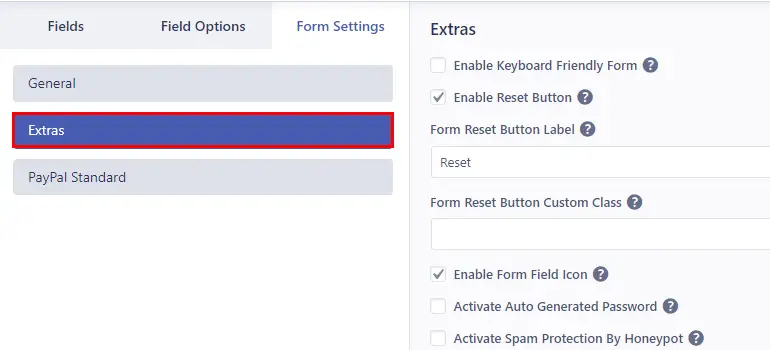
Aby skonfigurować ustawienia formularza rejestracyjnego należy przejść do zakładki Ustawienia formularza . W tym miejscu możesz skonfigurować ustawienia Ogólne i Dodatki formularza.

Na karcie Ogólne możesz skonfigurować domyślną rolę użytkownika, adres URL przekierowania, włączyć obsługę captcha i nie tylko.

A z Dodatków możesz włączyć Aktywuj ikonę pola formularza, Aktywuj automatycznie generowane hasło, Włącz ochronę przed spamem itp.

Następnie naciśnij przycisk Aktualizuj formularz , aby zaktualizować zmiany!

Ponadto za pomocą wtyczki Rejestracja użytkownika możesz skonfigurować globalne ustawienia swojego formularza rejestracyjnego. W tym celu przejdź do Rejestracja użytkownika >> Ustawienia z pulpitu nawigacyjnego.

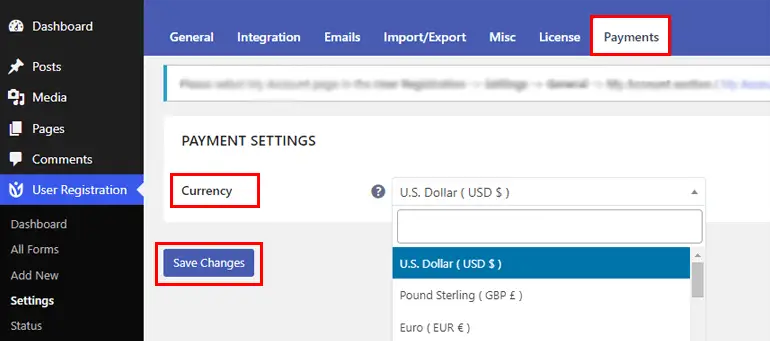
Następnie kliknij kartę Płatności , aby skonfigurować Globalne ustawienia płatności . Tutaj zobaczysz opcję dostosowania waluty używanej do płatności. Domyślnie walutą są dolary amerykańskie, ale możesz ją zmienić, klikając menu rozwijane. Następnie naciśnij przycisk Zapisz zmiany , aby zapisać zmiany.

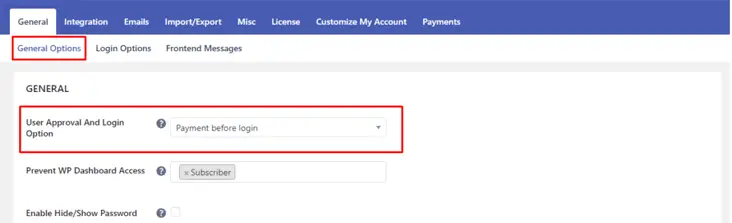
Teraz w tej samej opcji Ustawienia możesz zobaczyć kartę Ogólne . W ten sposób w Opcjach ogólnych możesz łatwo dostosować opcje logowania użytkownika.

W opcji zatwierdzania i logowania użytkownika możesz wybrać odpowiednie opcje logowania dla swoich użytkowników. Możesz wybrać opcję Zapłać przed zalogowaniem z rozwijanego menu, jeśli nie chcesz zezwalać użytkownikom na logowanie do czasu zakończenia procesu płatności.
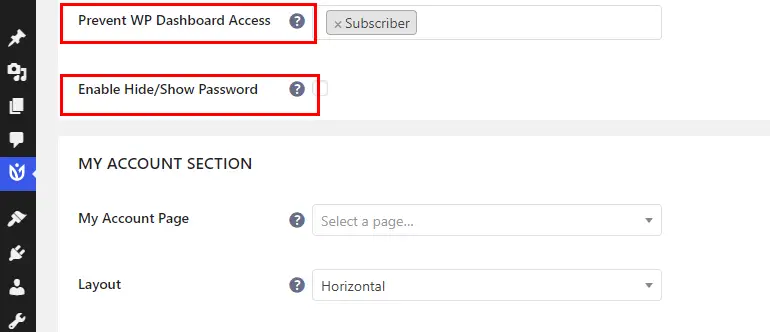
Ponadto możesz dostosować ustawienia, które obejmują Zapobieganie dostępowi do pulpitu nawigacyjnego WP , Włącz ukrywanie/pokazywanie haseł i wiele innych.

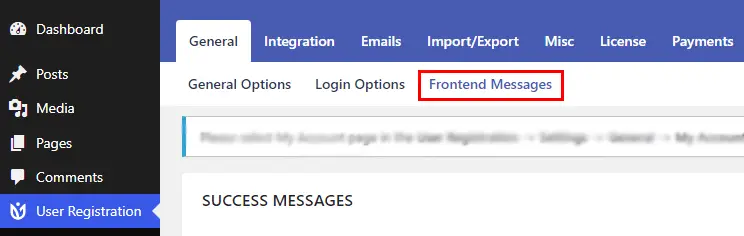
Możesz także skonfigurować komunikat frontendowy dla statusu płatności użytkownika, klikając zakładkę Komunikaty frontendowe.

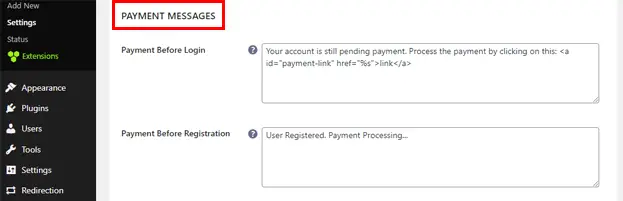
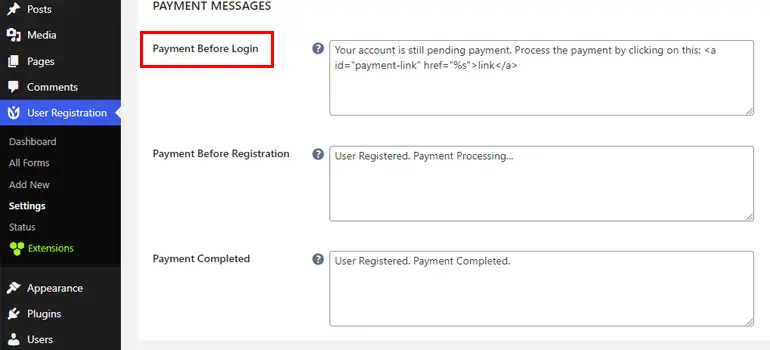
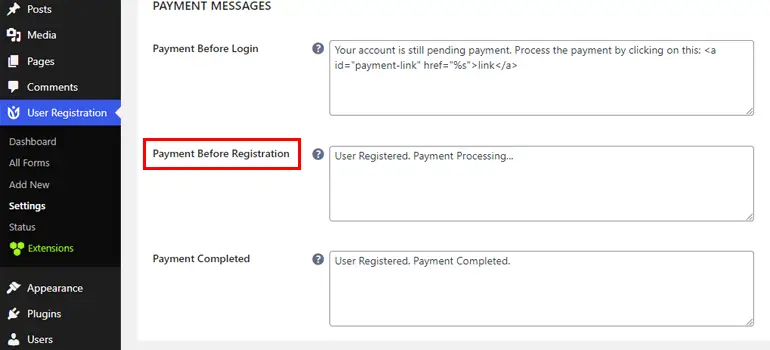
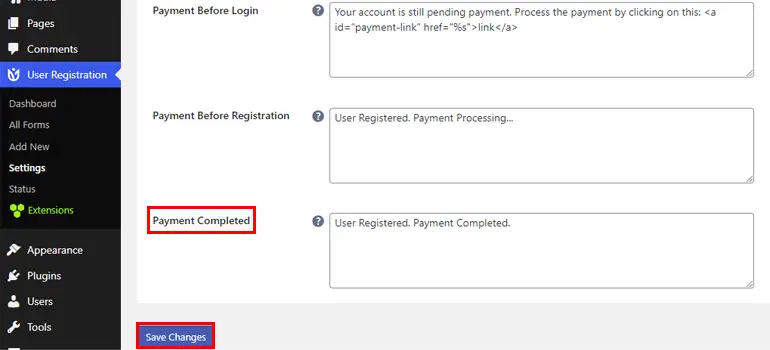
Możesz więc przewinąć w dół do sekcji Wiadomości o płatnościach , aby dodawać i edytować wiadomości w różnych polach, takich jak Płatność przed zalogowaniem , Płatność przed rejestracją i Płatność zakończona , zgodnie z potrzebami.


W Płatności przed zalogowaniem możesz dodać komunikat, który będzie wyświetlany, gdy użytkownicy będą próbowali zalogować się przed dokonaniem płatności.

W Płatności przed rejestracją możesz dodać wiadomość, aby pokazać użytkownikom, czy ich płatność nadal oczekuje.

I wreszcie, w Payment Completed możesz napisać komunikat, który będzie wyświetlany, gdy rejestracja użytkownika zostanie zakończona po dokonaniu płatności.

Po zakończeniu dodawania wiadomości kliknij Zapisz zmiany .
Krok 6: Wyświetl swój formularz w witrynie
Po wykonaniu wszystkich powyższych kroków nadszedł czas, aby wyświetlić formularz rejestracyjny na swojej stronie.
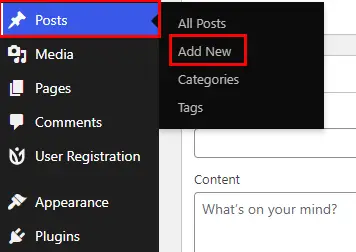
Otwórz przycisk Dodaj nowy pod stroną lub postem na pulpicie nawigacyjnym.

Następnie nadaj mu tytuł zgodnie z własnymi preferencjami.

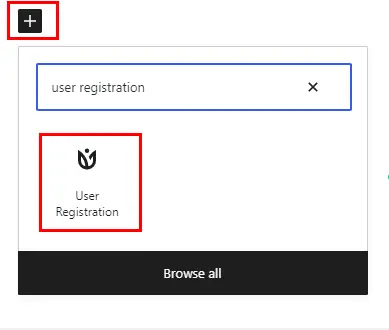
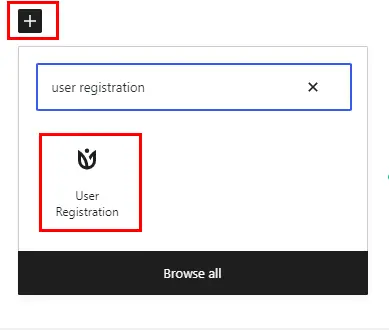
Następnie kliknij ikonę „+” i wyszukaj blok Rejestracja użytkownika. Po wyświetleniu opcji kliknij ją, aby wstawić blok rejestracji użytkownika na swojej stronie/poście.

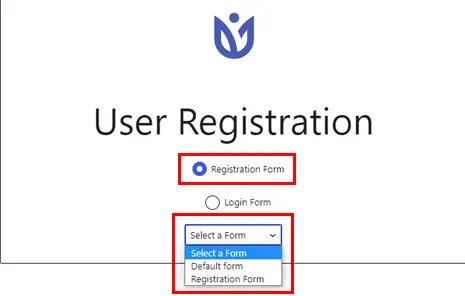
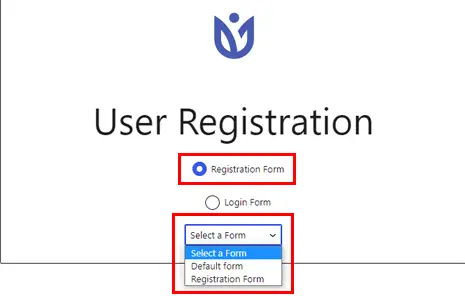
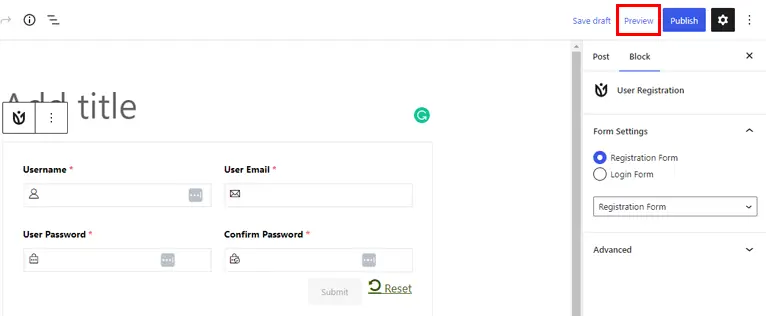
Teraz z rozwijanego menu wybierz formularz rejestracyjny zintegrowany z PayPal.

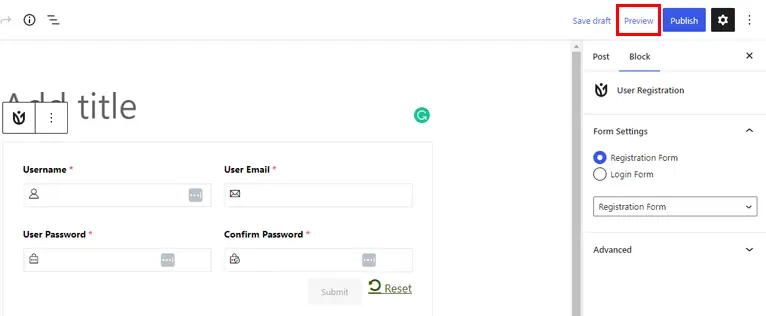
Przed opublikowaniem możesz wyświetlić podgląd formularza, a na koniec kliknąć Publikuj , aby wyświetlić formularz na swojej stronie!

Metoda 2: Utwórz formularz rejestracji użytkownika WordPress z płatnością Stripe
Teraz dowiedzmy się, jak utworzyć formularz rejestracyjny z płatnością w WordPress przy użyciu metody płatności paskiem.

Krok 1: Zainstaluj i skonfiguruj wtyczkę User Registration Pro
Ponownie, twoim pierwszym i najważniejszym krokiem jest zainstalowanie i skonfigurowanie wersji premium wtyczki rejestracji użytkownika, jak wspomniano powyżej w tym samym artykule.
Możesz zapoznać się z instrukcją instalacji i konfiguracji powyżej, aby się tego nauczyć!
Krok 2: Zainstaluj i aktywuj dodatek Stripe
Następnie musisz zainstalować i aktywować dodatek Stripe na swojej stronie. W tym celu przejdź do Rejestracja użytkownika >> Rozszerzenia .

Teraz zostaniesz przeniesiony na stronę ze wszystkimi dostępnymi dodatkami. Wyszukaj dodatek Stripe i kliknij przycisk Zainstaluj dodatek .

Po zainstalowaniu zobaczysz przycisk Aktywuj . Więc naciśnij ten przycisk, aby aktywować dodatek Stripe na swojej stronie.

Krok 3: Skonfiguruj globalne ustawienia Stripe
Po aktywacji dodatku będziesz teraz musiał skonfigurować Stripe na swojej stronie.
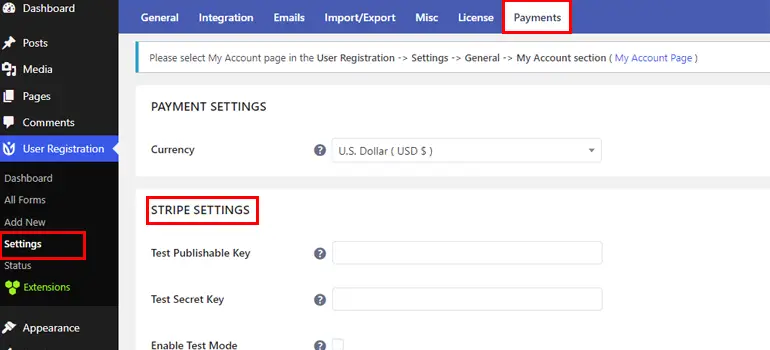
Tak więc na pulpicie nawigacyjnym kliknij Rejestracja użytkownika>> Ustawienia >> Płatności . Tutaj, w obszarze Płatności , możesz skonfigurować konfigurację i ustawienia Stripe.

Aby rozpocząć konfigurację Stripe, musisz użyć kluczy API swojego konta Stripe.
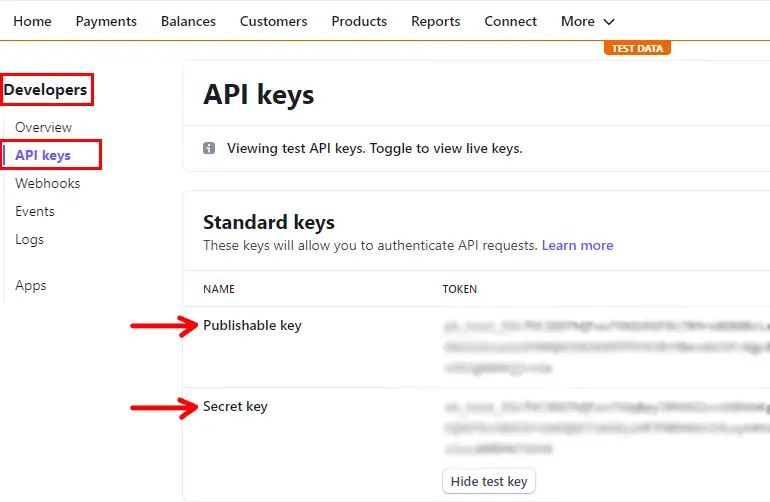
Tak więc, aby pobrać klucze API , musisz przejść do pulpitu nawigacyjnego Stripe. Następnie otwórz stronę kluczy API na karcie Deweloper na pasku bocznym pulpitu nawigacyjnego.

Musisz utworzyć klucze API i skopiować swój klucz do publikacji i klucz tajny . Jeśli chcesz dowiedzieć się więcej na ten temat, zalecamy przejrzenie dokumentacji Stripe .
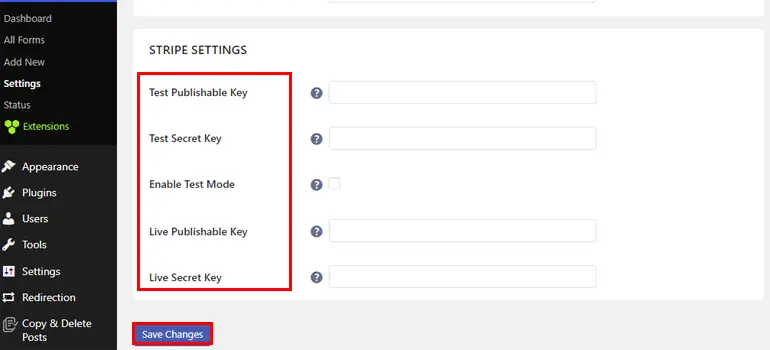
Teraz wróć do sekcji Płatności na pulpicie nawigacyjnym WordPress i wklej klucze do odpowiednich pól. I kliknij Zapisz zmiany , aby zapisać zmiany.

Pamiętaj, że możesz również przetestować system płatności przed uruchomieniem za pomocą Tajnego klucza testowego , który otrzymasz z Pulpitu nawigacyjnego Stripe .
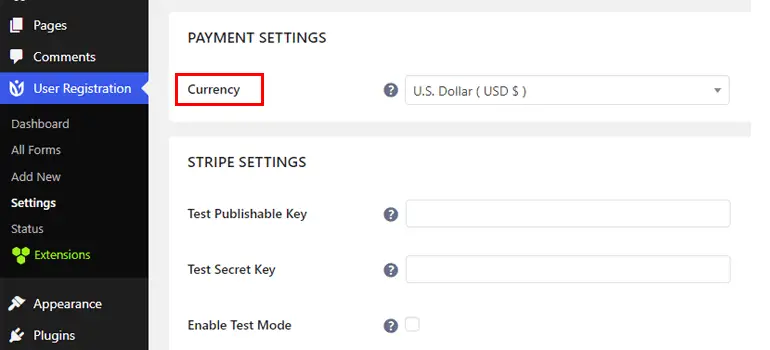
Co więcej, możesz również ustawić walutę dla swoich płatności za pomocą opcji Waluta w tej samej zakładce Płatności .

Krok 4: Utwórz formularz rejestracyjny
Kiedy skończysz konfigurować ustawienia globalne Stripe, następnym krokiem jest utworzenie formularza rejestracyjnego.
Tak więc z pulpitu nawigacyjnego WordPress przejdź do Rejestracja użytkownika i kliknij Dodaj nowy .

Następnie zobaczysz opcję utworzenia formularza od podstaw lub skorzystania z bezpłatnych i premium szablonów. Otrzymujesz różne rodzaje szablonów formularza rejestracyjnego, które możesz wykorzystać w swojej witrynie. Na razie zaczniemy od zera .

Teraz możesz zacząć od nadania nazwy formularzowi.

Następnie wszystko, co musisz zrobić, to kliknąć przycisk Dodaj nowy , przeciągnąć pole z opcji Pola i upuścić je po prawej stronie, jak wspomnieliśmy w metodzie 1.

Krok 5: Włącz płatności Stripe dla formularza
Po utworzeniu formularza musisz włączyć płatność Stripe. Przejdź więc do Ustawień formularza swojego formularza rejestracyjnego.
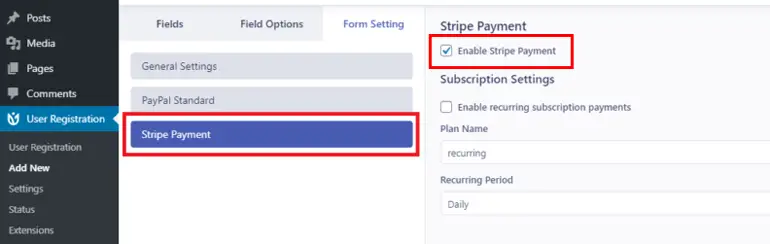
Tutaj możesz zobaczyć opcję o nazwie Stripe Payment . Kliknij na nią, a następnie zaznacz pole Włącz płatność paskiem .

Spowoduje to włączenie Stripe w twoim formularzu. W związku z tym możesz teraz dodać pole Stripe Gateway z pól płatności .

Poza tym możesz również dodać do formularza Pojedynczą pozycję, Sumę, Wielokrotny wybór i Ilość z tych samych pól płatności .
Po dodaniu niezbędnych pól formularza możesz również dostosować ustawienia pola za pomocą opcji pola, w której możesz edytować Etykietę, Opis, Ustawienia zaawansowane i tak dalej.
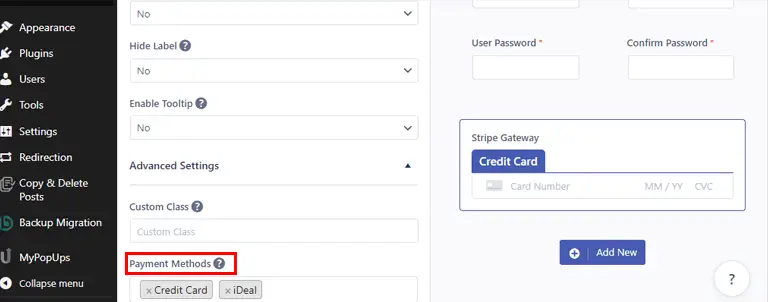
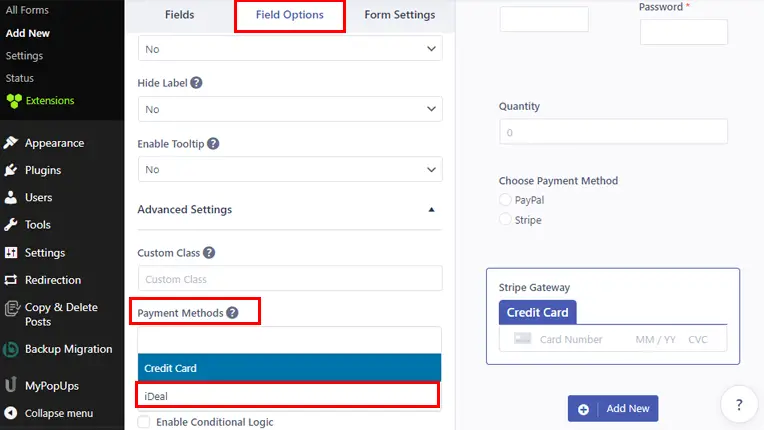
Ponadto w polu Stripe Getaway istnieje możliwość dodania karty kredytowej, płatności iDEAL lub obu.

Płatność iDeal to system płatności e-commerce używany w Holandii, wspierany przez bankowość internetową.
Wybierz więc swoje preferencje i naciśnij przycisk Aktualizuj formularz !

Krok 6: Dodaj opcję płatności iDeal do swojego formularza
Jak wspomnieliśmy wcześniej, istnieje możliwość wyboru płatności iDeal jako metody płatności Stripe Getaway .
Jeśli dodasz opcję płatności iDea l, będziesz musiał ustawić kilka rzeczy.
Aby to zrobić, przejdź do Opcje pola w Stripe Getaway . Przewiń w dół, a zobaczysz opcję Metody płatności .

Wybierz opcję płatności iDeal i wybierz bank, z którego chcesz dokonać płatności.
Pamiętaj też, że żadna inna waluta niż euro nie jest akceptowana w płatnościach iDeal.
A to wszystko, aby dodać opcję płatności iDeal do swojego formularza!
Krok 7: Skonfiguruj ustawienia indywidualne i formularza rejestracyjnego
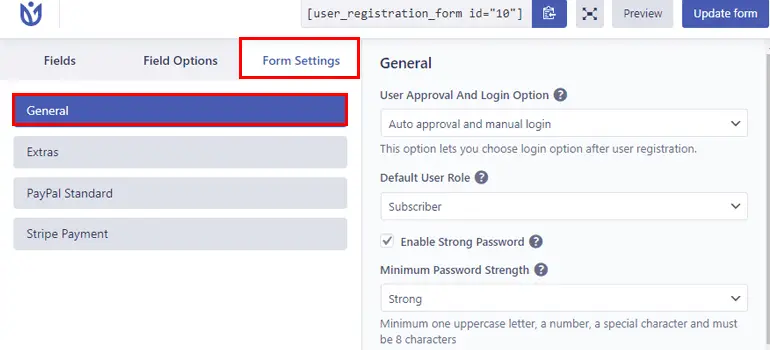
Następnie przejdź do zakładki Ustawienia formularza , aby skonfigurować ustawienia formularza.
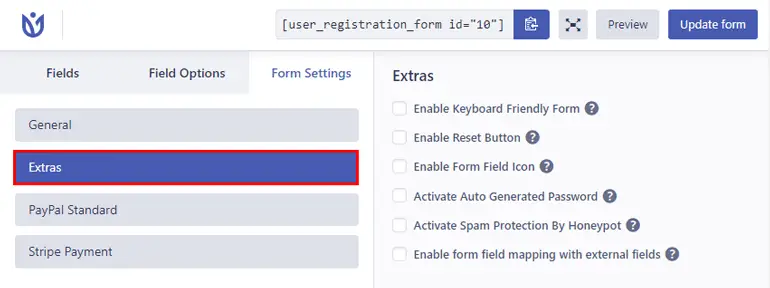
Możesz zobaczyć zakładki Ogólne i Dodatki tutaj.
W ustawieniach Ogólne możesz skonfigurować opcję Zatwierdzanie i logowanie użytkownika, ustawić domyślną rolę użytkownika, Włącz silne hasło i tak dalej.

Teraz, jeśli chodzi o ustawienie Dodatki , pozwala to włączyć formularz przyjazny dla klawiatury, włączyć przycisk resetowania, aktywować automatycznie generowane hasło itp.

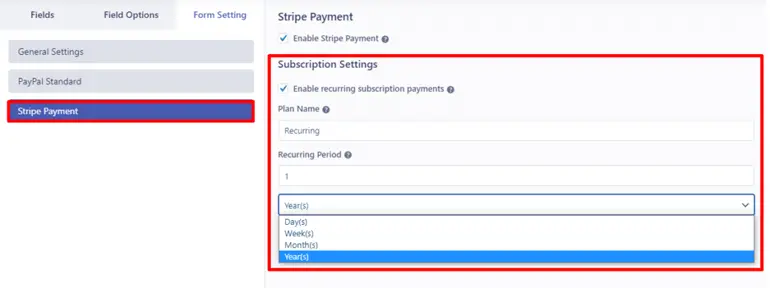
Podobnie, jeśli włączyłeś Stripe Getaway, możesz skonfigurować więcej ustawień z zakładki Stripe Payment . W Ustawieniach subskrypcji możesz odznaczyć pole Włącz cykliczną płatność za subskrypcję .

Poza tym możesz dodać Nazwę planu dla planu cyklicznego i odstęp między cyklicznymi płatnościami w opcji Okres cykliczny . Cykliczny okres można dodawać w ciągu dni, tygodni, miesięcy i lat.
Pamiętaj też, aby po zakończeniu wprowadzania zmian kliknąć przycisk Aktualizuj formularz u góry!
Krok 8: Wyświetl swój formularz w witrynie
Wreszcie nadszedł czas, aby wyświetlić formularz rejestracyjny na swojej stronie.
Na pulpicie nawigacyjnym otwórz stronę lub wpis.

Najpierw nadaj mu odpowiedni tytuł.

Teraz kliknij ikonę „+” i wyszukaj blok rejestracji użytkownika. Po wyświetleniu kliknij go, aby wstawić blok rejestracji użytkownika na swojej stronie / poście.

Następnie z rozwijanego menu wybierz formularz rejestracyjny zintegrowany ze Stripe .

Możesz wyświetlić podgląd formularza, aby zobaczyć, jak wygląda z przodu. A jeśli jesteś zadowolony z formularza, kliknij przycisk Publikuj , aby wyświetlić formularz na swojej stronie!

Krok 9: Wyświetl szczegóły płatności jako administrator lub użytkownik po rejestracji
Jako administrator:
Aby wyświetlić szczegóły płatności zarejestrowanych użytkowników jako administrator, otwórz pulpit nawigacyjny WordPress i kliknij kartę Użytkownicy .

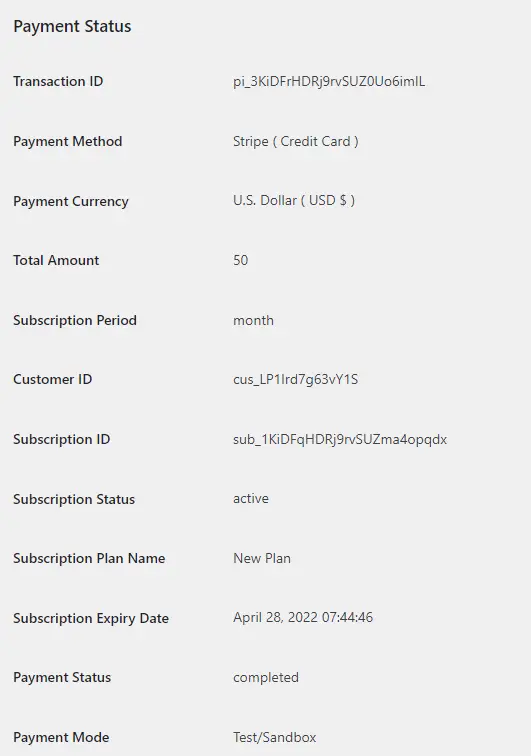
Kliknij konkretną nazwę użytkownika, aby wyświetlić wszystkie informacje o statusie płatności, takie jak identyfikator transakcji, metoda płatności, waluta płatności i łączna kwota .

jako użytkownik:
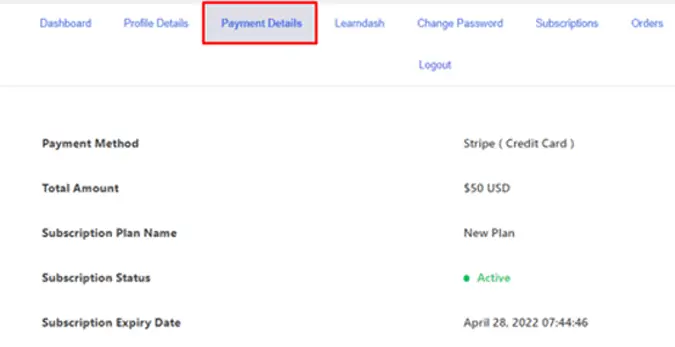
Użytkownicy muszą zalogować się na swoje konto i odwiedzić Pulpit nawigacyjny konta w witrynie. Następnie mogą przeglądać informacje o płatności na karcie Szczegóły płatności .
Informacje zostaną wyświetlone w następującym formacie, jak pokazano poniżej.

Jak umożliwić użytkownikom wybór między PayPal a płatnościami Stripe?
Poza zintegrowaniem tylko jednej metody płatności, możesz dodać zarówno dodatki PayPal, jak i Stripe oraz ustawić opcje wyboru między nimi dla swoich użytkowników.
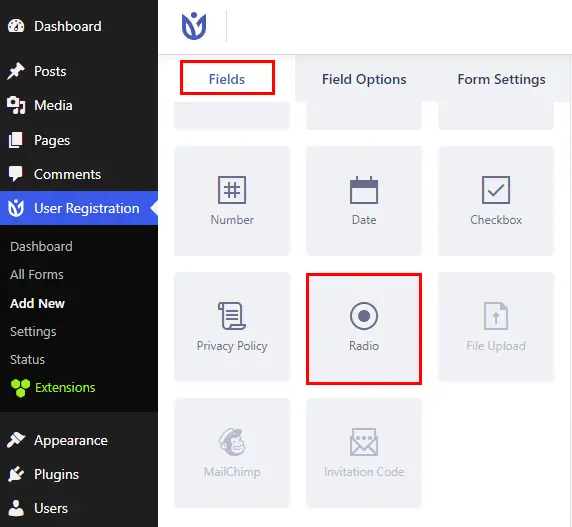
Aby to zrobić, otwórz formularz i dodaj pole Przycisk radiowy w formularzu.

Tutaj możesz dodać zarówno opcję PayPal , jak i Stripe jako opcje dostępne dla użytkowników.

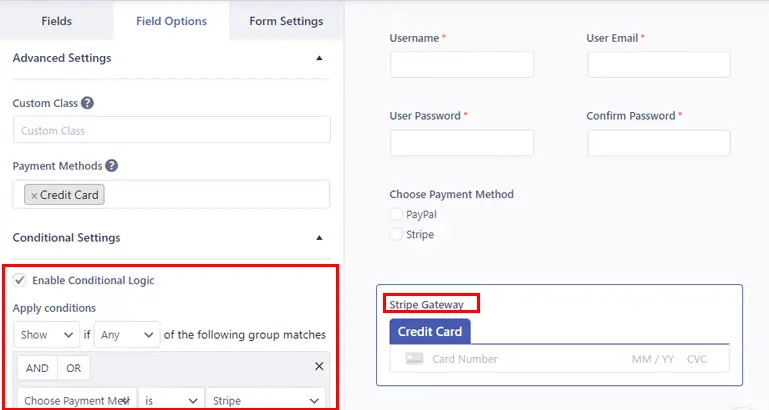
Ale jeśli chcesz ukryć jedną opcję płatności, na przykład Stripe, musisz zastosować logikę warunkową, jak pokazano na poniższym obrazku.

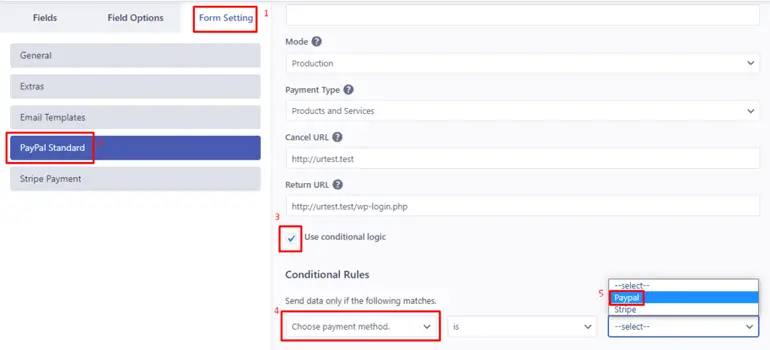
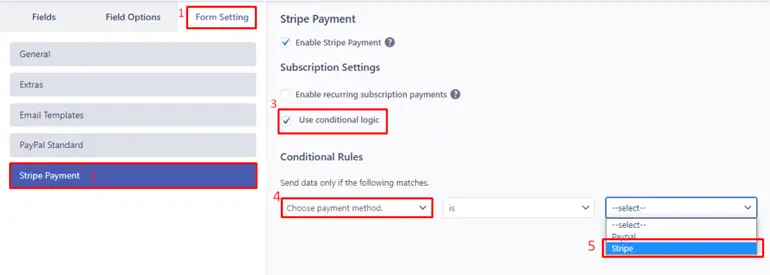
Następnie przejdź do Ustawień formularza i wybierz PayPal lub Stripe , które chcesz ukryć dla swoich użytkowników.
Po kliknięciu dowolnej opcji zobaczysz opcję o nazwie „Użyj logiki warunkowej”. Więc zaznacz tę opcję i zastosuj logikę warunkową.
Jeśli zastosujesz warunek dla PayPal , powinno to wyglądać tak, jak pokazano poniżej

A jeśli użyjesz warunku dla Stripe , powinno to wyglądać tak, jak pokazano poniżej.

Wniosek
I tak możesz stworzyć formularz rejestracyjny z płatnością w WordPress. Wszystko dzięki najwyższej klasy wtyczce User Registration.
Możliwości wtyczki nie kończą się tutaj; umożliwia także dodanie limitu liczby zgłoszeń do formularza, pól niestandardowych i wielu innych.
Dotarliśmy do końca i mamy nadzieję, że możesz teraz łatwo utworzyć formularz rejestracyjny z płatnością. Możesz wybrać metodę PayPal lub Stripe zgodnie ze swoimi wymaganiami.
Jeśli jesteś zdezorientowany, zawsze możesz przejrzeć zaradną dokumentację rejestracji użytkownika lub skontaktować się z ich super przyjaznym zespołem pomocy technicznej.
Wreszcie, jeśli chcesz otrzymywać wszystkie aktualizacje, śledź nas na Twitterze i Facebooku!
Miłej lektury!
