Jak utworzyć responsywną galerię obrazów w Bloggerze?
Opublikowany: 2024-07-14Czy chcesz dodać galerię obrazów do swojej witryny Bloggera i sprawić, by była responsywna, aby poprawnie ładowała się na komputerze, tablecie i telefonie komórkowym?
Cóż, postępuj zgodnie z artykułem, aby dowiedzieć się, jak utworzyć responsywną galerię obrazów w witrynie Bloggera przy użyciu HTML i CSS.
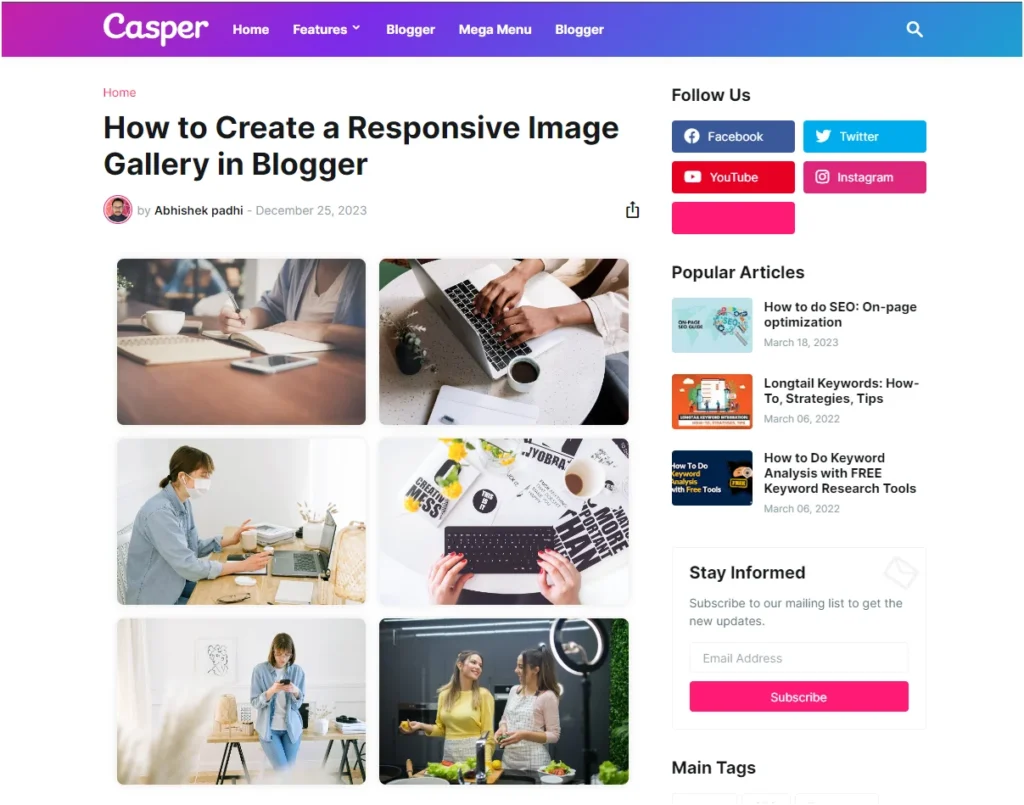
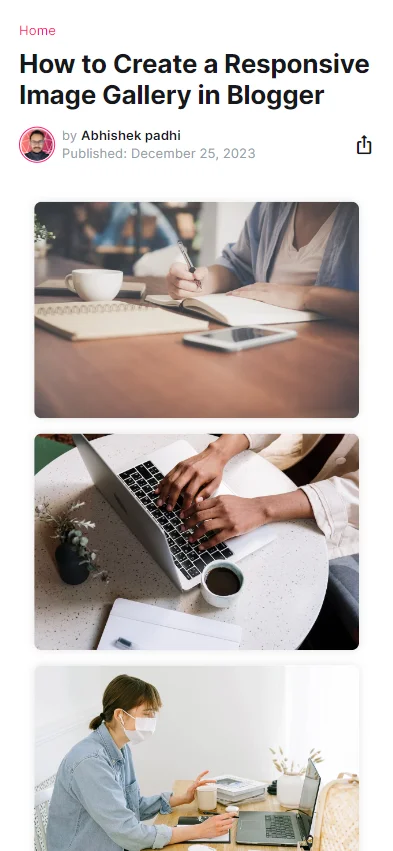
Ta galeria obrazów jest w pełni responsywna i wyświetla 2 obrazy w jednym rzędzie w przypadku dużych urządzeń i automatycznie wyświetla 1 obraz w jednym rzędzie w przypadku urządzeń mobilnych.
Poniżej możesz zobaczyć widok pulpitu galerii obrazów

Poniżej możesz zobaczyć mobilny widok galerii obrazów.

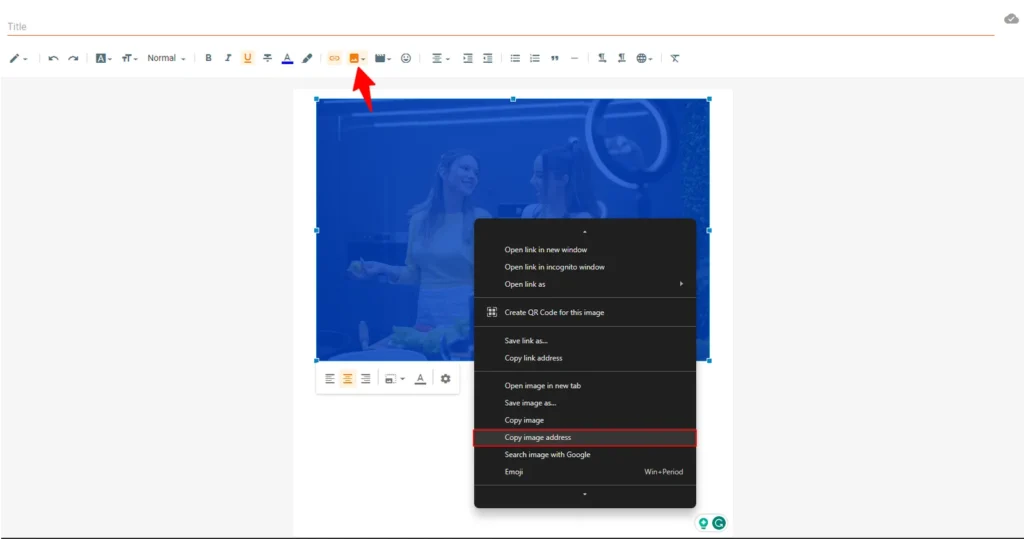
Przede wszystkim musisz przesłać swoje obrazy i pobrać źródłowe adresy URL tych obrazów.

Zapisz gdzieś linki, aby móc ich użyć w kodzie galerii obrazów poniżej.
Następnie otwórz edytor postów lub stron w widoku HTML, w którym chcesz dodać galerię obrazów.
Teraz musisz skopiować i wkleić poniższy kod do edytora postów.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Teraz musisz zastąpić adresy URL źródła obrazu własnego obrazu i opublikować stronę.
Pomyślnie dodałeś galerię obrazów do witryny Bloggera.
Ten kod tworzy podstawową responsywną galerię obrazów przy użyciu CSS Grid . Właściwość grid-template-columns służy do tworzenia elastycznego układu siatki, a właściwość minmax(250px, 1fr) zapewnia, że każda kolumna ma szerokość co najmniej 250 pikseli , ale może się powiększyć, jeśli dostępna jest dodatkowa przestrzeń.
Możesz dowolnie dostosowywać kod HTML, dodając więcej elementów div do klasy gallery-item aby uzyskać dodatkowe obrazy.
Zaawansowana galeria obrazów z funkcją Lightbox
Jeśli chcesz dodać do swojej galerii lightbox obrazu, który wyświetla większą wersję klikniętego obrazu, wykonaj poniższe kroki.

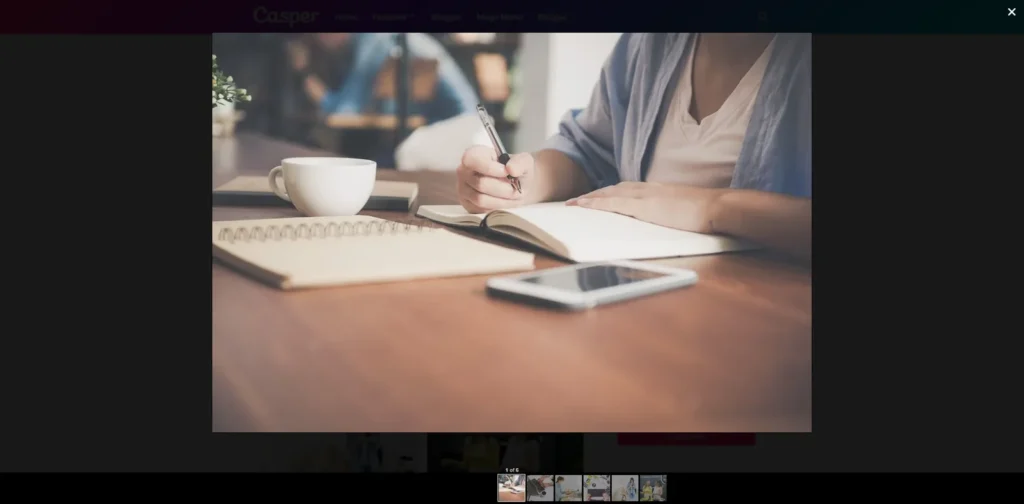
Tutaj użytkownik może łatwo kliknąć obraz, rozwinąć go, aby otworzyć w lightboxie i obejrzeć pozostałe obrazy w większym widoku.

Poprawi to komfort korzystania z serwisu i jeśli prowadzisz witrynę wizerunkową, warto włączyć tę funkcjonalność.
Wystarczy użyć poniższego kodu, aby włączyć Galerię obrazów z Lightboxem w witrynie Bloggera.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Tutaj używamy skryptu Lightbox, aby otworzyć obraz w lightboxie.
Jeśli martwisz się niską szybkością ładowania po użyciu tego lightboxa, możesz opóźnić ładowanie skryptu, używając poniższego kodu zamiast oryginalnego.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Wniosek
Mam nadzieję, że nauczyłeś się tworzyć responsywną galerię obrazów na stronie Bloggera. jeśli masz jakiekolwiek wątpliwości, daj znać w sekcji komentarzy.
- Przeczytaj także: Jak uzyskać zatwierdzenie konta AdSense w 2024 r
Jeśli przeczytałeś ten artykuł, zasubskrybuj nasz kanał YouTube.
