Jak stworzyć motyw WordPress oparty na Sassie
Opublikowany: 2022-10-19Sass to potężny preprocesor CSS, który umożliwia programistom pisanie bardziej wydajnego i łatwego w utrzymaniu kodu. Pozwala także na tworzenie motywów, które można ponownie wykorzystać w wielu projektach. W tym artykule pokażemy, jak zbudować motyw oparty na Sassie dla WordPress. Będziemy używać popularnego frameworka Bootstrap do tworzenia struktury naszego motywu. Będziemy również używać biblioteki mixin Bourbon, aby pomóc nam napisać nasz kod Sass .
Język preprocesora CSS, taki jak Sass lub LESS, jest często zalecany jako najlepsza opcja dla projektantów i programistów front-end. Zmienne, podstawowe operatory matematyczne, zagnieżdżanie i domieszki to tylko niektóre przykłady funkcji, które nie są obecnie obsługiwane w CSS. Ze względu na rozwój platformy style obszaru administracyjnego WordPressa zostały przeniesione do Sassa. Importowanie wielu plików do głównego arkusza stylów i tworzenie pojedynczego pliku CSS dla motywu za pomocą Sass to prosty sposób na zrobienie tego. Po uruchomieniu Koala zobaczysz plik Sass w swoim katalogu arkuszy stylów . Aby to przetestować, musisz najpierw otworzyć plik Sass. Zakoduj ten ciąg w edytorze tekstu, takim jak Notatnik, za pomocą funkcji scss.
Korzystając z Sass, możesz łatwo i szybko tworzyć zagnieżdżone pliki, które są proste w zarządzaniu i pracy. Na przykład możesz zagnieździć wszystkie elementy w selektorze artykułów dla sekcji artykułu. Jako projektant motywów będziesz tworzyć treści, które będą wyglądać inaczej na różnych urządzeniach, takie jak widżety, posty, menu nawigacyjne, obrazy nagłówków i tak dalej. Ponieważ jest dobrze zorganizowany przy użyciu nestin, nie musisz wielokrotnie pisać tych samych klas, selektorów lub identyfikatorów. Kiedy używasz tego mixina, zwykle nie jest wyświetlany tekst, co oszczędza dużo czasu. Czy podczas tworzenia motywu WordPress powinieneś używać języka preprocesora CSS, takiego jak Sass?
W rezultacie Sass dla WordPressa znacznie zwiększa możliwości CSS, pozwalając programistom na używanie zmiennych, reguł zagnieżdżonych, domieszek, modułów, podszablonów, rozszerzeń, dziedziczenia i operatorów. Ten program zakoduje Twój kod, co spowoduje powstanie kodu CSS, który pozwoli przeglądarce go odczytać.
Preprocesory CSS, takie jak Sass, służą do dodawania zmiennych, reguł zagnieżdżonych i domieszek (znanych również jako cukier składniowy) do zwykłego CSS . Celem jest uczynienie procesu kodowania tak prostym, jak to tylko możliwe, a jednocześnie tak wydajnym, jak to tylko możliwe.
Jak pisać Scss w WordPressie?

Pisanie SCSS w WordPressie to pestka! Po prostu utwórz nowy arkusz stylów w motywie potomnym i nazwij go mniej więcej „style.scss”. Następnie umieść go w kolejce w pliku functions.php motywu potomnego w następujący sposób: function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > To wszystko! Teraz możesz napisać SCSS w motywie potomnym WordPress.
SCSS, podobnie jak standardCSS, ma ulepszone formatowanie. Jest to szybsze niż pisanie CSS, gdy tylko się z nim zapoznasz. SCSS ma swoje zalety, ale jeśli piszesz dużo CSS, to świeci na najwyższym poziomie. SCSS i CMS dobrze ze sobą współpracują. Pliki CSS można podzielić na mniejsze porcje, co pozwala na ponowne wykorzystanie i znaczne zmniejszenie ilości zasobów wymaganych do załadowania witryny. Poniżej znajduje się lista najlepszych wtyczek SCSS dla witryn WordPress. SCSS powinien być włączony do Twojej witryny w następujących zasobach i narzędziach. Prosimy o pozostawienie wszelkich dodatkowych wskazówek, pytań lub sztuczek w sekcji komentarzy poniżej.

Czy możemy pisać Scss w CSS?
Ten sam kod zostanie użyty przez Sass do wygenerowania dla nas pliku CSS. Aby rozpocząć, musisz utworzyć folder zawierający CSS i obrazy. Dobrym pomysłem jest utworzenie pliku z rozszerzeniem Sass w folderze CSS ; w moim przypadku to styl.
Starsze przeglądarki mogą nadal rozumieć niektóre funkcje Scss
Funkcjonalność SCSS nie jest obsługiwana w większości starszych przeglądarek, ale istnieją takie. Na przykład starsze przeglądarki potrafią rozpoznawać funkcje i miksy. Nie są w stanie zrozumieć zagnieżdżania, więc musimy przekonwertować je na zwykły CSS.
Przeglądarki obsługujące SCSS umożliwiają dostosowanie wyglądu i stylu Twojej witryny. Możliwe jest również przekonwertowanie plików SCSS do zwykłego CSS za pomocą wtyczki lub narzędzia do konwersji.
Czy mogę używać Scss z PHP?
SCSS to język skryptowy oparty na PHP, który udostępnia kompilator SCSS. SCSS to język preprocesora CSS, który zawiera zmienne, domieszki, importy, zagnieżdżanie, manipulację kolorami, funkcje i dyrektywy sterujące. Każdy projekt może korzystać z SCSS.
Jak zaimportować Sass do WordPressa?

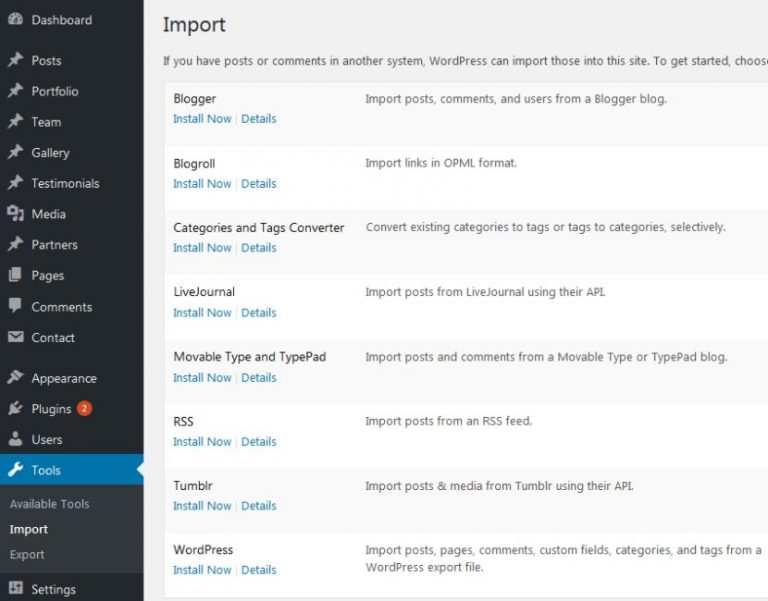
Aby zaimportować Sass do WordPress, musisz najpierw zainstalować wtyczkę WordPress Sass. Po zainstalowaniu i aktywacji wtyczki możesz przejść do pulpitu WordPress i kliknąć kartę „Wygląd”. W zakładce „Wygląd” zobaczysz link „Edytor”. Kliknij ten link, a zostaniesz przeniesiony do edytora WordPress Sass . W edytorze WordPress Sass możesz kliknąć przycisk „Importuj” i wybrać plik Sass, który chcesz zaimportować.
W rezultacie preprocesory Sass mogą poprawić organizację kodu, wykorzystując podszablony i style zagnieżdżania. Jeśli chcesz użyć motywu, który nie zawiera plików Sass, musisz przekonwertować istniejący arkusz stylów na Sass. Po utworzeniu pliku long.scss, który jest tak długi, jak oryginalny plik CSS, możesz używać zmiennych i domieszek. Możesz dokonać refaktoryzacji wielu stylów w selektorach nadrzędnych, aby ułatwić ich skanowanie i edycję. Krótkie mixiny mogą być użyte do refaktoryzacji powtarzających się przedrostków. Najlepiej przechowywać wszystkie pliki Sassa w podkatalogu, aby nie uszkodzić katalogu głównego motywu. Dwa główne sposoby budowania Sassa to użycie narzędzia wiersza poleceń lub narzędzia innej firmy.
Zamiast używać Sassa, możemy użyć Compass, aby ulepszyć naszą metodę kompilacji. Parametr -watch umożliwia Sassowi oglądanie pliku.scss i kompilację za każdym razem, gdy wykryje zmianę. Style.scss:style.scss powinny być przeglądane. Przed zaimportowaniem najszerszych stylów upewnij się, że są one takie same jak najbardziej specyficzne style . Różne sposoby organizowania kolekcji są przykładem tego, czym są foldery.
:myfile.css Jak zainstalować Sass na Mamp
Aby zainstalować SASS, otwórz wiersz poleceń, wpisując następujące polecenie w folderze zawierającym pakiet MAMP:
Po zainstalowaniu npm uruchom Npm -g sass. Aby przekonwertować plik SASS na plik CSS po zainstalowaniu pakietu, użyj następującego polecenia: *br Chciałbym użyć Twojego pliku w komponencie Myfile.sCSS. Wykonując poniższe polecenie, możesz wyświetlić podgląd zmian, które wprowadzasz podczas ich wprowadzania.
Oglądaj jak najszybciej. CSS w formacie myfile.scss.
