Jak stworzyć prosty kalendarz wydarzeń z Sugar Calendar
Opublikowany: 2022-10-19Czy chcesz dodać kalendarz wydarzeń do swojej witryny WordPress?
Kalendarz to świetny sposób na udostępnianie odwiedzającym osobistych i wirtualnych wydarzeń. Możesz go użyć do promowania nadchodzących wydarzeń, zachęcenia większej liczby osób do uczestnictwa i pomocy w budowaniu świadomości marki.
W tym artykule pokażemy, jak łatwo stworzyć prosty kalendarz wydarzeń w WordPress za pomocą Sugar Calendar.

Po co tworzyć prosty kalendarz wydarzeń dla swojej witryny WordPress?
Dodając kalendarz w WordPress, możesz pokazywać odwiedzającym nadchodzące wydarzenia.
Dzięki temu ludzie mogą łatwo dowiedzieć się o nadchodzących seminariach internetowych, wirtualnych rekolekcjach, kazaniach online, rozmowach coachingowych i nie tylko. W ten sposób kalendarz może promować Twoje wydarzenia i zachęcać więcej osób do uczestnictwa.
Jeśli masz witrynę internetową lub forum członkowskie, możesz nawet akceptować wydarzenia przesłane przez użytkowników. To świetny sposób na zbudowanie społeczności, przyciągnięcie nowych gości i aktualizowanie kalendarza o najnowsze wydarzenia. Zaoszczędzisz także czas, ponieważ nie będziesz musiał samodzielnie wyszukiwać nadchodzących wydarzeń i dodawać ich do kalendarza.
Powiedziawszy to, zobaczmy, jak możesz dodać prosty kalendarz wydarzeń do swojej witryny.
Jak stworzyć prosty kalendarz wydarzeń w WordPress
Najłatwiejszym sposobem dodania kalendarza wydarzeń do WordPress jest użycie Sugar Calendar. Jest to najlepsza wtyczka kalendarza WordPress i ma wszystko, czego potrzebujesz do tworzenia wielu kalendarzy, ustawiania czasu rozpoczęcia i zakończenia wydarzeń, synchronizacji z Kalendarzem Google i nie tylko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Sugar Calendar. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
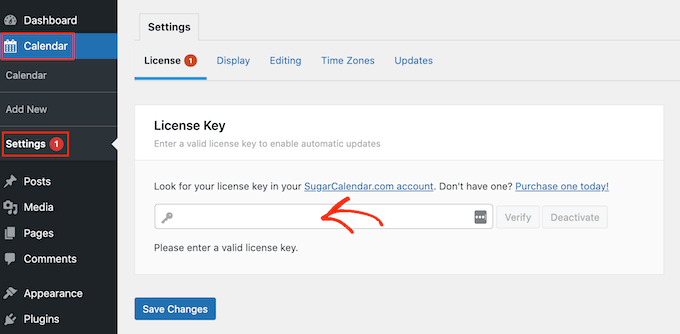
Po aktywacji przejdź do strony Kalendarz »Ustawienia . Tutaj możesz wprowadzić swój klucz licencyjny w polu „Klucz licencyjny”.

Znajdziesz ten klucz, logując się na swoje konto Sugar Calendar. Znajduje się również w e-mailu, który otrzymałeś po zakupie Sugar Calendar.
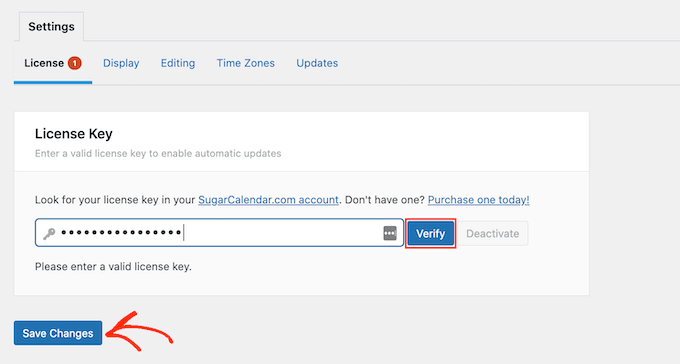
Następnie kliknij przycisk „Zweryfikuj”, aby sprawdzić, czy Twój klucz licencyjny jest ważny. Na koniec możesz kliknąć „Zapisz zmiany”, aby zapisać ustawienia.

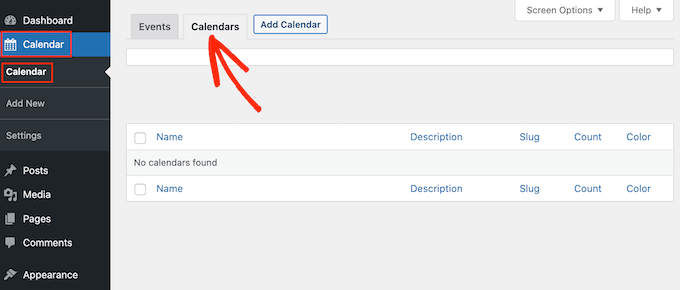
Gdy to zrobisz, możesz utworzyć kalendarz, przechodząc do Kalendarz » Kalendarz .
Tutaj kliknij kartę „Kalendarze”.

Możesz teraz kliknąć przycisk „Dodaj kalendarz”.
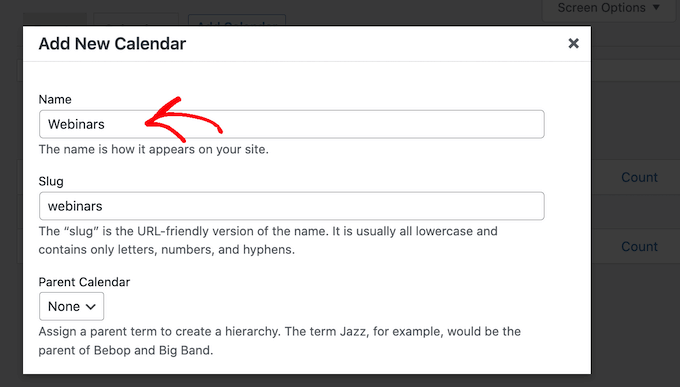
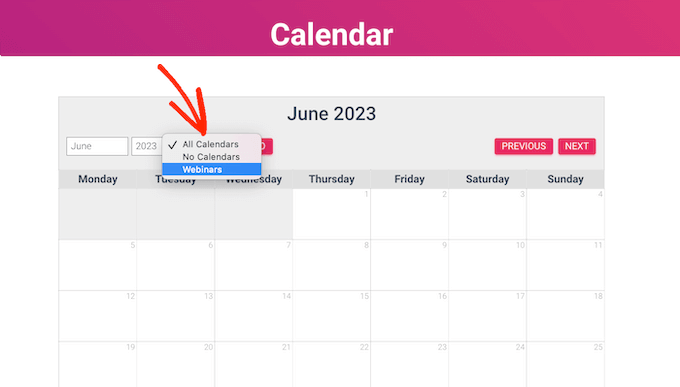
Spowoduje to otwarcie wyskakującego okienka, w którym możesz wpisać tytuł w polu „Nazwa”. Sugar Calendar umożliwia tworzenie wielu kalendarzy, ale dodaje tylko jeden widok kalendarza do Twojej witryny. Odwiedzający mogą przełączać się między różnymi widokami kalendarza za pomocą rozwijanego menu.
Biorąc to pod uwagę, „Nazwa” powinna pomóc odwiedzającym odróżnić różne kalendarze.

Podobnie jak w przypadku stron podrzędnych, kalendarze można układać w relacjach nadrzędny-podrzędny.
Dzieci pojawiają się pod rodzicami na pulpicie nawigacyjnym WordPress, więc może to być przydatny sposób na uporządkowanie kalendarzy. Jest to szczególnie ważne, jeśli masz wiele różnych kalendarzy.
Wszystkie kalendarze są domyślnie kalendarzami nadrzędnymi. Aby utworzyć kalendarz podrzędny, musisz otworzyć listę rozwijaną „Rodzic”, a następnie wybrać kalendarz, którego chcesz używać jako nadrzędnego.
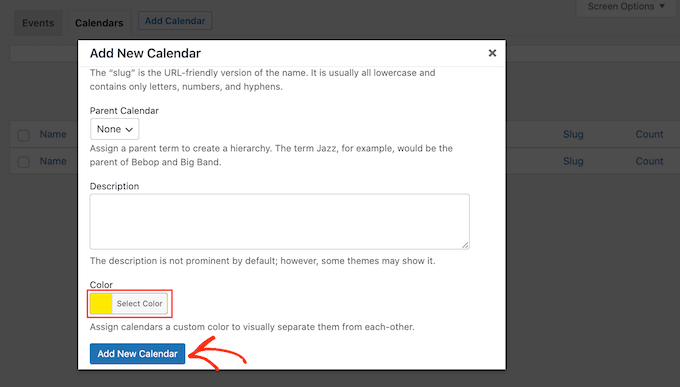
Następnie możesz dodać opcjonalny opis. W zależności od motywu WordPress może się to pojawić obok kalendarza w Twojej witrynie, ale nie wszystkie motywy wyświetlają opis kalendarza. Jeśli dodasz opis, zawsze sprawdzaj, czy pojawia się on w Twojej witrynie WordPress.
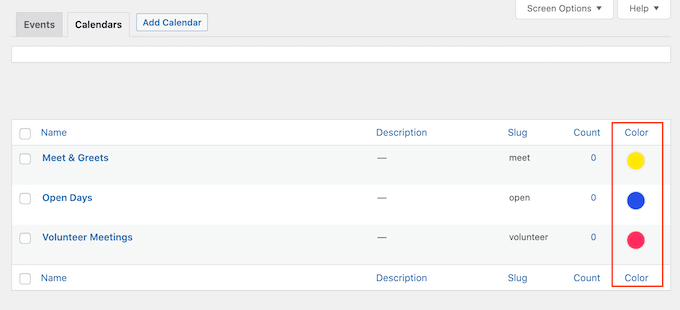
Na koniec możesz dodać kolor, który pojawi się obok kalendarza na pulpicie nawigacyjnym WordPress. To kodowanie kolorami może pomóc w grupowaniu powiązanych kalendarzy lub w łatwej identyfikacji konkretnego kalendarza.

Aby dodać kolor, po prostu kliknij przełącznik „Wybierz kolor”, a następnie dokonaj wyboru za pomocą wyświetlonych elementów sterujących.
Gdy jesteś zadowolony z wprowadzonych informacji, kliknij „Dodaj nowy kalendarz”, aby przejść dalej i utworzyć swój pierwszy kalendarz cukru.

Możesz utworzyć wiele kalendarzy, po prostu powtarzając ten sam proces opisany powyżej.
Dodawanie wydarzeń w kalendarzu cukru
Po utworzeniu kalendarza możesz dodawać do niego wydarzenia.
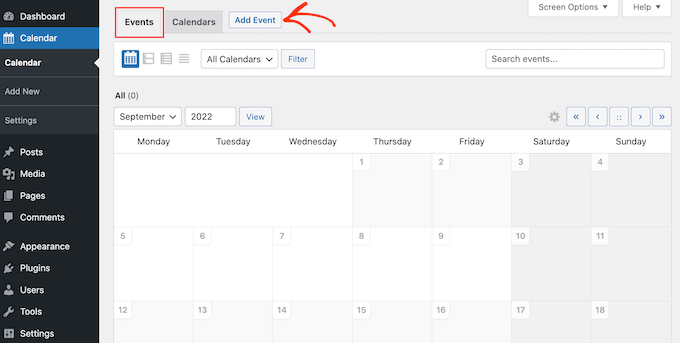
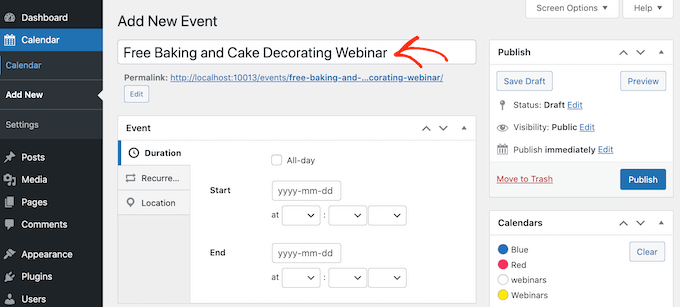
Aby rozpocząć, wybierz zakładkę „Wydarzenia”, a następnie kliknij przycisk „Dodaj wydarzenie”.

Możesz teraz dodać wszystkie informacje o wydarzeniu, takie jak data i godzina, czas trwania oraz to, czy jest cykliczne.
Po pierwsze, będziesz chciał iść dalej i nadać wydarzeniu nazwę.

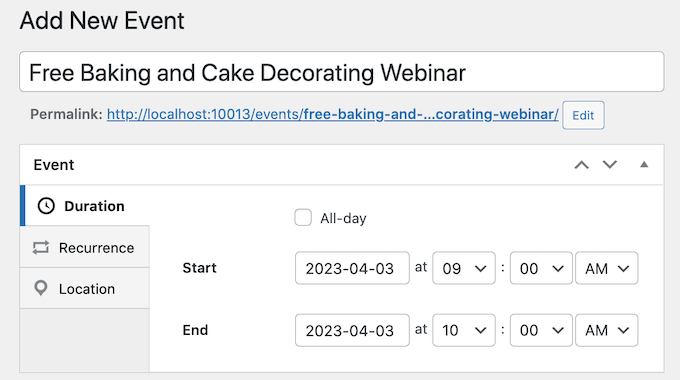
Następnie dodaj godzinę rozpoczęcia i datę zakończenia. Jeśli wydarzenie będzie trwało cały dzień, możesz po prostu zaznaczyć pole „Cały dzień”.
Inną opcją jest ustawienie czasu rozpoczęcia i zakończenia, jak widać na poniższym obrazku.

Domyślnie Sugar Calendar tworzy wszystkie wydarzenia jako wydarzenia jednorazowe. Jednak niektóre wydarzenia się powtarzają. Na przykład możesz prowadzić seminarium internetowe w każdy poniedziałek rano lub organizować comiesięczne spotkania dla wszystkich wolontariuszy z Twojej organizacji non-profit.
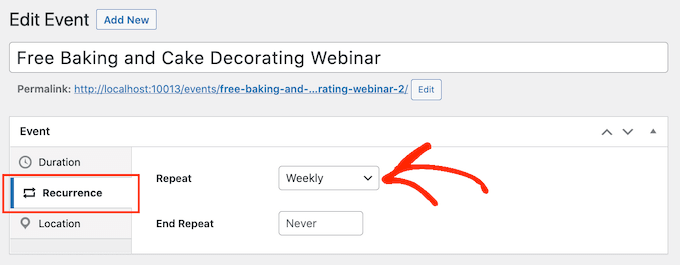
Aby utworzyć wydarzenie cykliczne, po prostu wybierz kartę „Powtarzanie”, a następnie wybierz opcję z listy rozwijanej „Powtórz”, na przykład Codziennie, Co tydzień lub Co miesiąc.

Możesz także ustawić opcjonalną datę zakończenia powtarzania, czyli datę, w której wydarzenie przestanie się powtarzać. Na przykład możesz planować prowadzenie webinarów tylko do końca roku.

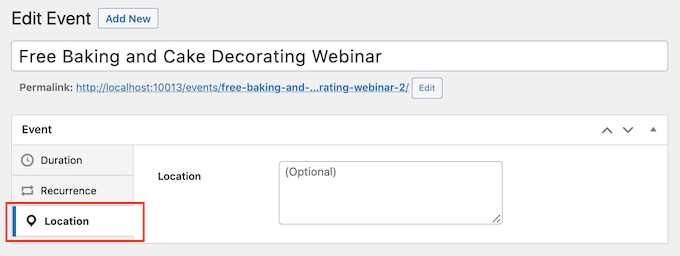
Jeśli organizujesz wydarzenie osobiste, możesz również wybrać kartę „Lokalizacja” i wpisać miejsce, w którym odbędzie się to wydarzenie.

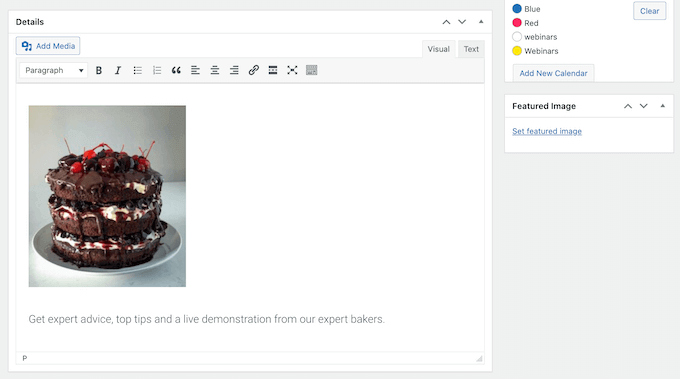
Następnie wprowadź informacje o wydarzeniu w polu „Szczegóły”.
Działa to dokładnie tak samo, jak klasyczny edytor WordPress, dzięki czemu możesz dodawać obrazy, filmy i formatować.

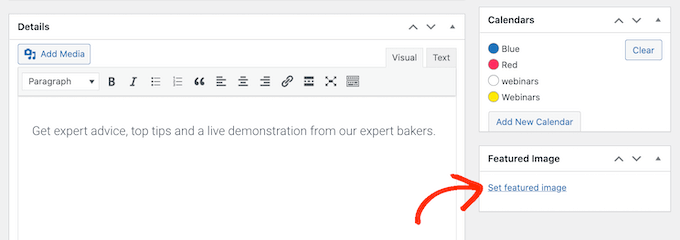
Możesz także dodać wyróżniony obraz, który pojawi się na stronie wydarzenia. Może to zwiększyć atrakcyjność strony i może być również wykorzystywane w wynikach wyszukiwania i kanałach informacyjnych mediów społecznościowych.
Aby dodać wyróżniony obraz, po prostu kliknij „Ustaw wyróżniony obraz”, a następnie wybierz obraz z biblioteki multimediów lub prześlij nowy plik.

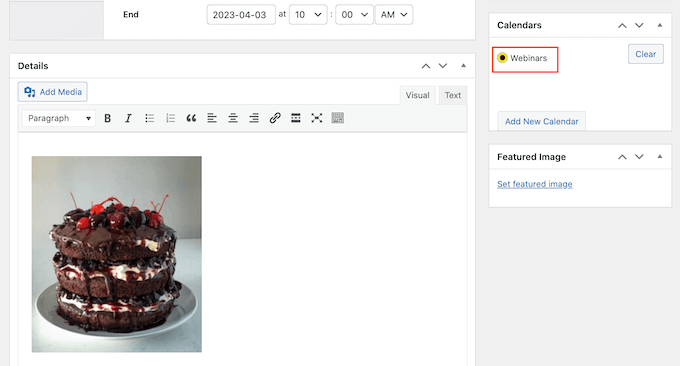
W sekcji „Kalendarze” znajdź kalendarz, do którego chcesz dodać to wydarzenie.
Następnie możesz kliknąć, aby wybrać jego przycisk radiowy.

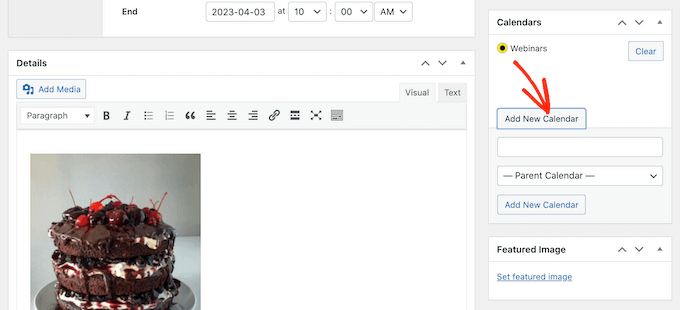
Możesz również utworzyć nowy kalendarz w tej sekcji, po prostu klikając przycisk „Dodaj nowy kalendarz”.
Dodaje to kilka ustawień, w których możesz nadać nowemu kalendarzowi nazwę i przypisać mu opcjonalny kalendarz nadrzędny.

Po wprowadzeniu wszystkich informacji wystarczy kliknąć przycisk „Opublikuj”.
Możesz powtórzyć ten proces, aby dodać więcej wydarzeń do kalendarza.
Umieszczanie kalendarza wydarzeń na swojej stronie internetowej
Możesz dodać kalendarz do dowolnego posta lub strony za pomocą krótkiego kodu. Jeśli utworzyłeś wiele kalendarzy, odwiedzający mogą przełączać się między tymi różnymi kalendarzami za pomocą listy rozwijanej.

Dodamy kalendarz do nowej strony WordPress, ale kroki będą podobne bez względu na to, gdzie dodasz kalendarz.
Najpierw przejdź do Strony » Dodaj nowy w swoim panelu administracyjnym. Jeśli chcesz dodać go do istniejącej strony, po prostu kliknij „Edytuj” pod jego nazwą w Pages » All Pages .
Następnie nadaj swojej stronie tytuł i dodaj wszelkie kategorie i tagi, których chcesz użyć.
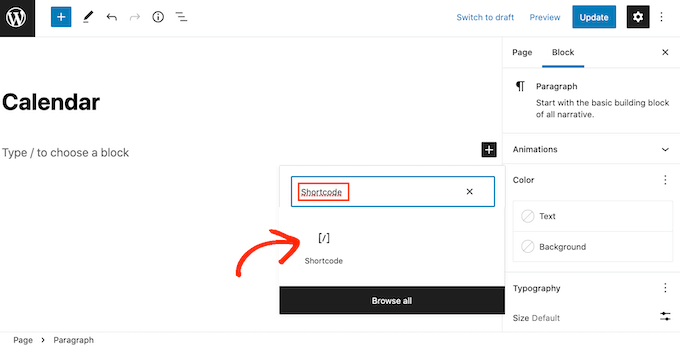
Następnie możesz kliknąć ikonę „+”, aby utworzyć nowy blok i wpisać „Shortcode”. Kiedy pojawi się prawy blok, kliknij go, aby dodać go do strony.

Następnie skopiuj [sc_events_calendar] do bloku shortcode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
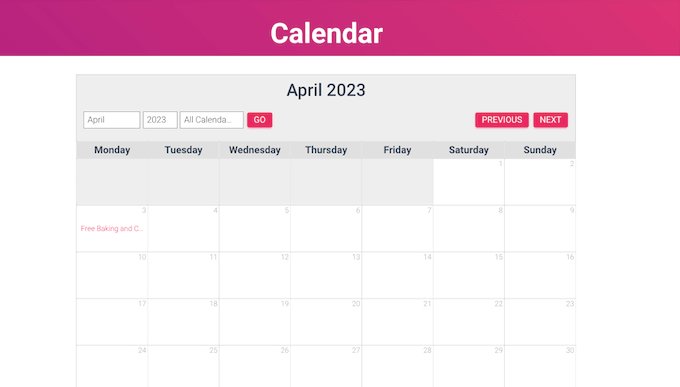
Możesz teraz opublikować lub zaktualizować stronę, aby kalendarz był aktywny w Twojej witrynie.

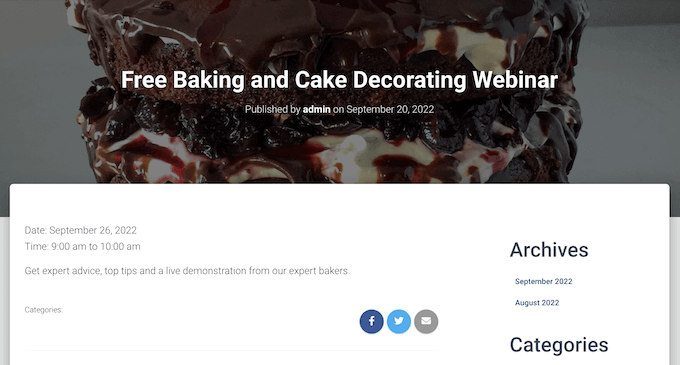
Aby zobaczyć więcej informacji o wydarzeniu w kalendarzu, po prostu kliknij na nie.
Spowoduje to otwarcie strony wydarzenia z godziną, datą i innymi szczegółami.

Sugar Calendar ma również widżet, który możesz dodać do dowolnego obszaru gotowego do widżetu w motywie WordPress. Jest to prosty sposób na dodanie kalendarza do każdej strony Twojej witryny lub bloga WordPress.
Widżet umożliwia również ustawienie domyślnego kalendarza, który zostanie wybrany z rozwijanego menu. Daje to większą kontrolę nad tym, które wydarzenia widzą odwiedzający.
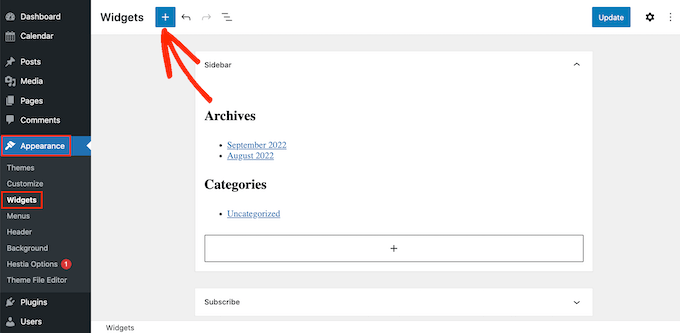
Aby dodać widżet w WordPress, po prostu przejdź do Wygląd » Widżety . Tutaj kliknij niebieski przycisk „+”.

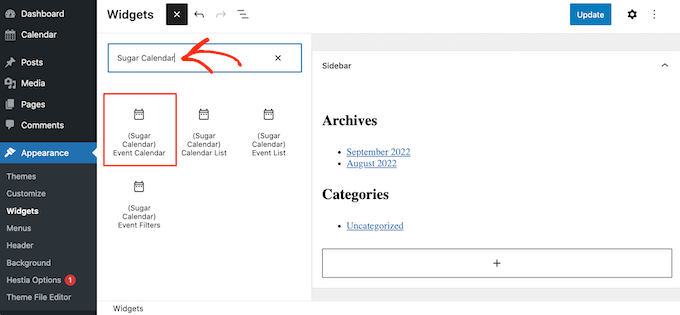
Następnie możesz wpisać „Kalendarz cukru”.
Istnieje kilka różnych widżetów Sugar Calendar, więc upewnij się, że wybrałeś widżet „Kalendarz wydarzeń”.

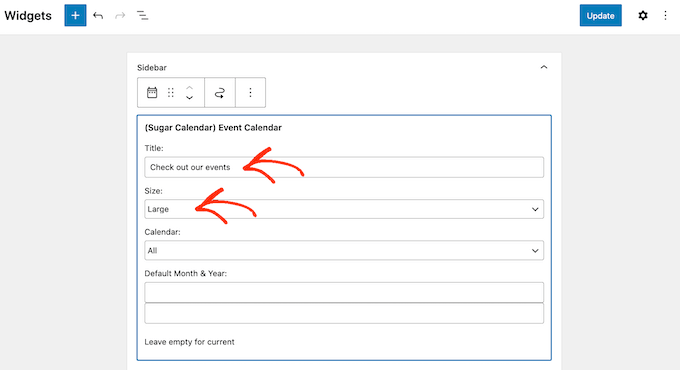
Teraz po prostu przeciągnij i upuść widżet na obszar, w którym chcesz wyświetlić kalendarz.
W tym momencie możesz dodać opcjonalny tytuł i zmienić rozmiar kalendarza.

Aby zmienić domyślny kalendarz, otwórz menu rozwijane „Kalendarz”, a następnie wybierz opcję z listy.
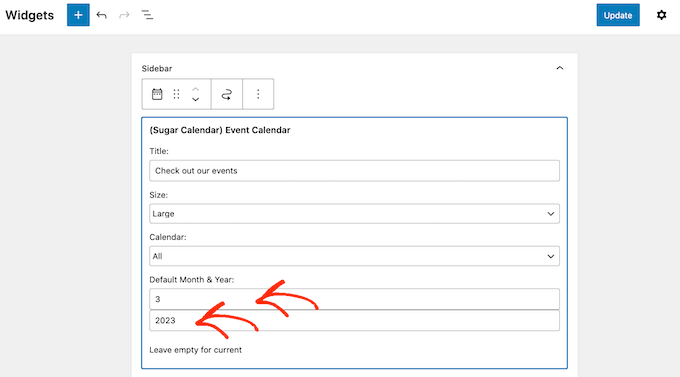
Domyślnie Sugar Calendar pokaże bieżący miesiąc podczas ładowania strony, ale możesz zamiast tego wyświetlić inny miesiąc. Aby wprowadzić tę zmianę, po prostu wpisz nową datę w polu „Domyślny miesiąc i rok”.

Po zakończeniu nie zapomnij kliknąć przycisku „Aktualizuj”. Twój widżet Sugar Calendar pojawi się teraz na Twojej stronie!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak stworzyć prosty kalendarz wydarzeń za pomocą Sugar Calendar. Możesz również polubić nasz artykuł na temat najlepszych usług e-mail marketingu i najlepszego oprogramowania do powiadomień push, dzięki czemu możesz na bieżąco informować użytkowników o nowych wydarzeniach i działaniach.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
