Jak utworzyć motyw podrzędny WordPress (przewodnik dla początkujących)?
Opublikowany: 2024-10-13
Utworzenie motywu podrzędnego w WordPress to świetny sposób na dostosowanie witryny internetowej, zapewniając jednocześnie zachowanie zmian po aktualizacji motywu nadrzędnego. Ten przewodnik dla początkujących przeprowadzi Cię przez ten proces krok po kroku.
Co to jest motyw dziecięcy?
Motyw podrzędny w WordPressie to motyw, który dziedziczy funkcjonalność i styl innego motywu, zwanego motywem nadrzędnym . Ta struktura pozwala użytkownikom na dokonywanie dostosowań i modyfikacji bez bezpośredniej zmiany plików motywu nadrzędnego.

Kluczowe cechy motywu podrzędnego:
- Dziedziczenie : motyw podrzędny korzysta z funkcji, stylów i szablonów motywu nadrzędnego. Możesz dodać lub zastąpić określone aspekty motywu nadrzędnego.
- Bezpieczne dostosowywanie : Zmiany dokonane w motywie podrzędnym nie zostaną utracone po aktualizacji motywu nadrzędnego. Ułatwia to utrzymanie i zarządzanie Twoją witryną internetową.
- Łatwe cofanie : Jeśli napotkasz problemy z motywem podrzędnym, możesz łatwo wrócić do motywu nadrzędnego bez utraty danych i zmian.
- Eksperymentowanie : możesz testować nowe style i funkcje bez wpływu na działającą witrynę, zapewniając bezpieczne środowisko do eksperymentowania.
Kiedy używać motywu podrzędnego:
- Gdy chcesz dostosować motyw bez utraty zmian podczas aktualizacji.
- Gdy chcesz dodać nowe funkcje lub style, zachowując nienaruszoną podstawową funkcjonalność motywu nadrzędnego.
Korzyści z używania motywu podrzędnego
- Zabezpiecz dostosowania : aktualizacje motywu nadrzędnego nie zastąpią Twoich zmian.
- Łatwa konserwacja : W razie potrzeby możesz łatwo wrócić do motywu nadrzędnego.
- Eksperymentuj : testuj nowe funkcje i style, nie narażając działającej witryny.
Motywy podrzędne są niezbędnym narzędziem dla użytkowników WordPressa, którzy chcą skutecznie dostosowywać swoje witryny, zachowując jednocześnie elastyczność aktualizacji motywu nadrzędnego. Zapewniają zorganizowany sposób zarządzania modyfikacjami i zapewniają bardziej stabilne działanie witryny.
Przewodnik krok po kroku dotyczący tworzenia motywu podrzędnego WordPress
Krok 1: Skonfiguruj swoje środowisko
Możesz pracować z lokalną lub aktywną instalacją WordPress.

- Instalacja lokalna : jest idealna do programowania i testowania. Możesz skorzystać z narzędzi takich jak:
- XAMPP : darmowy pakiet rozwiązań wieloplatformowych serwerów WWW o otwartym kodzie źródłowym.
- MAMP : bezpłatne, lokalne środowisko serwerowe, które można zainstalować w systemach macOS i Windows.
- Lokalnie według koła zamachowego : przyjazne dla użytkownika narzędzie rozwoju lokalnego.
- Instalacja na żywo : jeśli pracujesz bezpośrednio na działającej witrynie, upewnij się, że masz dostęp administracyjny do pulpitu nawigacyjnego WordPress.
Krok 2: Utwórz katalog motywów podrzędnych
Tworzenie katalogu motywów podrzędnych jest prostym procesem. Oto jak to zrobić krok po kroku:
Krok 1: Przejdź do katalogu motywów
- Uzyskaj dostęp do plików WordPress :
- Użyj klienta FTP (takiego jak FileZilla) lub Menedżera plików swojego dostawcy usług hostingowych, aby uzyskać dostęp do instalacji WordPress.
- Przejdź do katalogu
wp-content/themes. Tutaj przechowywane są wszystkie Twoje motywy.
Krok 2: Utwórz nowy folder dla motywu podrzędnego

- Utwórz nowy folder :
- Kliknij prawym przyciskiem myszy katalog
themesi wybierz opcję Utwórz nowy katalog lub Nowy folder . - Nazwij folder w formacie, który wyraźnie wskazuje, że jest to motyw podrzędny. Powszechną konwencją jest używanie nazwy motywu nadrzędnego, po której następuje
-child. Na przykład:- Jeśli Twój motyw nadrzędny nazywa się
twentytwentyfour, nazwij folder motywu podrzędnegotwentytwentyfour-child.
- Jeśli Twój motyw nadrzędny nazywa się
- Kliknij prawym przyciskiem myszy katalog
Krok 3: Sprawdź utworzenie folderu
- Sprawdź swój katalog :
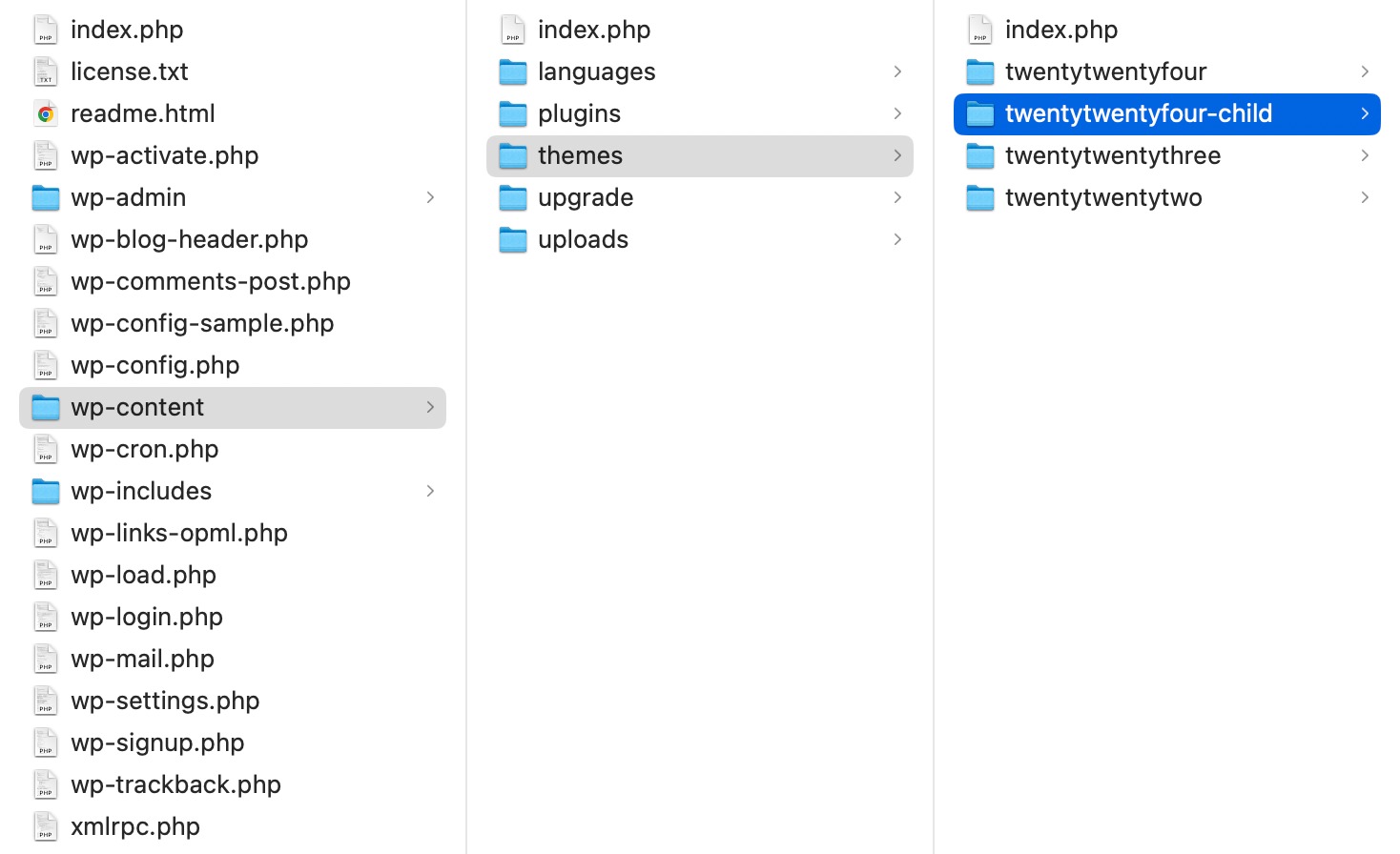
- Upewnij się, że nowy folder motywu podrzędnego pojawia się w katalogu
wp-content/themes. - Powinieneś zobaczyć na liście zarówno motyw nadrzędny, jak i nowo utworzony motyw podrzędny.
- Upewnij się, że nowy folder motywu podrzędnego pojawia się w katalogu
Krok 3: Utwórz arkusz stylów (style.css)
- W folderze motywu podrzędnego utwórz plik o nazwie
style.css. - Dodaj następujący kod do pliku
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Pamiętaj, aby zastąpić
yourparentthemerzeczywistą nazwą katalogu motywu nadrzędnego.
Krok 4: Utwórz plik funkcji (functions.php)
- W tym samym folderze motywu podrzędnego utwórz plik o
functions.php. - Dodaj następujący kod, aby umieścić w kolejce nadrzędne style motywu:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Jeśli to konieczne, zamień
'parent-style'na uchwyt głównego arkusza stylów motywu nadrzędnego.
Krok 5: Aktywuj motyw dziecięcy
- Zaloguj się do panelu administracyjnego WordPress.
- Przejdź do Wygląd > Motywy .
- Powinieneś zobaczyć swój motyw podrzędny na liście. Kliknij Aktywuj .
Krok 6: Dostosuj motyw swojego dziecka
Teraz, gdy motyw Twojego dziecka jest aktywowany, możesz zacząć go dostosowywać! Możesz:

- Dodaj niestandardowy CSS do
style.css. - Utwórz nowe pliki szablonów (np.
header.php,footer.php), aby zastąpić pliki motywu nadrzędnego. - Zmodyfikuj funkcjonalność za pomocą
functions.php.
Dodatkowe dostosowania
Aby jeszcze bardziej ulepszyć motyw potomny:
- Szablony niestandardowe : Twórz niestandardowe szablony stron, kopiując pliki z motywu nadrzędnego i modyfikując je.
- Pliki JavaScript : jeśli Twój motyw nadrzędny używa JavaScript, możesz kolejkować dodatkowe skrypty w
functions.php.
Wniosek
Tworzenie motywu podrzędnego WordPress jest niezbędną umiejętnością dla każdego, kto chce dostosować swoją witrynę internetową, zachowując jednocześnie integralność motywu nadrzędnego. Wykonując kroki opisane w tym przewodniku, możesz bezpiecznie wprowadzać modyfikacje, dodawać nowe funkcje i ulepszać wygląd swojej witryny bez ryzyka utraty zmian podczas aktualizacji motywu.
Korzystanie z motywu podrzędnego nie tylko zapewnia zachowanie dostosowań, ale także zapewnia elastyczne środowisko do eksperymentowania i rozwoju. Niezależnie od tego, czy jesteś początkujący, czy chcesz poszerzyć swoją wiedzę na temat WordPressa, opanowanie motywów podrzędnych umożliwi Ci zbudowanie wyjątkowej i dostosowanej obecności w Internecie.
Teraz, gdy masz narzędzia i wiedzę, aby stworzyć motyw podrzędny, czas uwolnić swoją kreatywność i przenieść swoją witrynę WordPress na wyższy poziom. Szczęśliwy temat!
