Jak stworzyć menu WordPress w 5 krokach
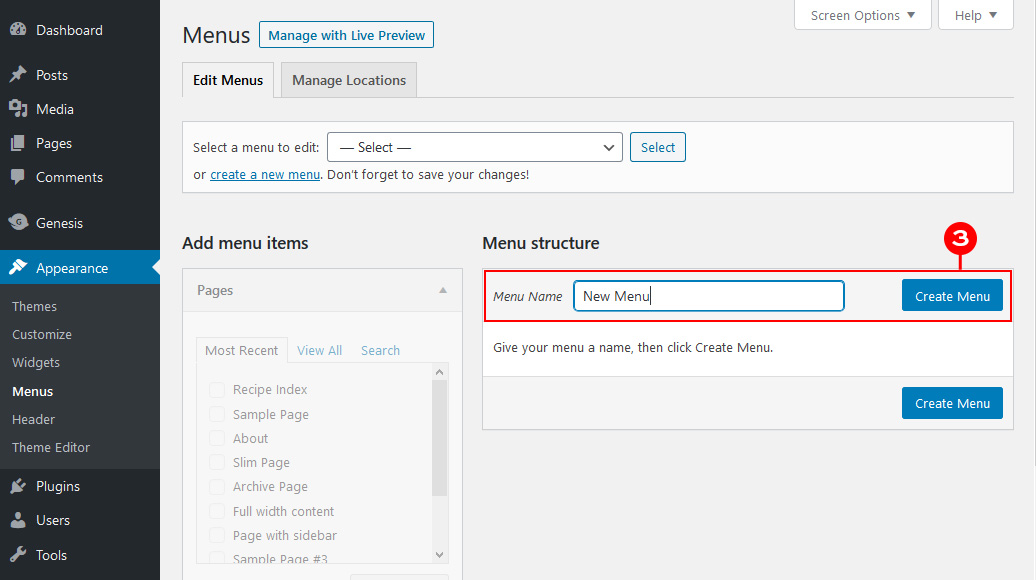
Opublikowany: 2022-09-14Zaloguj się do swojego pulpitu WordPress. Przejdź do Wygląd > Menu. Kliknij przycisk „utwórz nowe menu”. Wprowadź nazwę nowego menu w polu Nazwa menu , a następnie kliknij przycisk „Utwórz menu”. Dodaj strony, posty, kategorie lub niestandardowe linki, które chcesz umieścić w swoim menu. Przeciągnij i upuść elementy, aby je zmienić.
Powinieneś nadać priorytet tworzeniu dobrze zorganizowanego menu. Co więcej, dobrze zaprojektowane menu poprawia wrażenia użytkownika i, jak można się domyślić, konwertuje później w życiu użytkownika. Witryna, która jest bardzo nieefektywna, nie może zostać zrekompensowana świetnym projektem. Korzystając z programu Visual Composer, będziesz mieć więcej czasu na skupienie się na menu witryny. Twórz oszałamiające układy za pomocą ponad 500 elementów treści, szablonów projektantów i innych wtyczek, takich jak kreatory motywów. Wybieraj spośród wielu gotowych do użycia elementów menu (menu podstawowe, kanapkowe i na pasku bocznym, aby uzyskać bardziej unikalny wygląd) lub wybierz jeden z nich, aby stworzyć własny projekt.
Jak dodać przycisk menu w WordPressie?
 Źródło: www.designerblogs.com
Źródło: www.designerblogs.comKlikając Wygląd > Menu lub Dostosuj > Menu, możesz uzyskać dostęp do panelu administracyjnego WordPress. Jeśli masz więcej niż jedno menu, wybierz z listy to, które chcesz edytować. Ustaw element menu tak, aby był wyświetlany jako przycisk. Po prostu naciśnij przycisk Zapisz, jeśli chcesz zapisać swoje zadanie.
Jak dodać przycisk do nagłówka WordPress? Menu nawigacyjne nagłówka można teraz wykorzystać do wyróżnienia bardziej widocznego wezwania do działania. Domyślnie WordPress umożliwia dodawanie przycisków do postów i stron WordPress za pomocą bloku Przyciski. Wszystkie linki w menu nawigacyjnym WordPressa można przekonwertować na przycisk, wykonując te proste czynności. Przejdź do Wygląd Możesz dostosować motyw WordPress za pomocą konfiguratora. Możesz teraz zobaczyć podgląd swojej witryny na żywo w prawej kolumnie i listę ustawień motywu w lewej kolumnie. Aby go rozwinąć, musisz kliknąć prawym przyciskiem myszy zakładkę Dodatkowy CSS.
Zobaczysz pole, w którym możesz dodać własny niestandardowy kod CSS. Ta sztuczka może służyć do dodawania przycisków do menu nagłówka, a także podświetlania dowolnych linków w menu nawigacyjnym WordPress; po prostu kliknij link, aby go podświetlić. Można dodać obramowanie, kolor tła, kolor linku i kolor tekstu linku. Jeśli chcesz, aby Twoje zmiany zostały zapisane, po prostu kliknij przycisk Opublikuj.
W WP Admin po prostu przeciągnij dowolny element w prawo, aby utworzyć menu rozwijane. Możesz to odwrócić, przeciągając je ponownie w lewo.
Jak dodać przycisk do nagłówka w WordPressie?
Przechodząc do Wygląd> Dostosuj, możesz uzyskać dostęp do dostosowywania motywów WordPress, do którego można uzyskać dostęp, klikając przycisk Dodatkowy CSS. Klikając Opublikuj, możesz dodać własny niestandardowy kod CSS do swojej witryny.
Jak stworzyć wiele menu w WordPressie?
Po przejściu do pulpitu nawigacyjnego WordPress, w obszarze Wygląd, w menu Menu, utwórz nowe menu strony kontaktowej (lub dowolną inną nazwę); a następnie kliknij na niego. Dodaj elementy menu dla każdej strony lub niestandardowego łącza, kliknij Publikuj, a następnie powtórz proces dla wszystkich innych wymaganych menu.
Korzystając z wtyczki Menu warunkowe, możesz tworzyć różnorodne menu dla różnych stron w WordPressie. Odwiedzający mogą łatwo znaleźć potrzebne im strony, klikając menu, które jest absolutnym minimum każdej witryny. Jeśli Twoja witryna jest złożona, możesz chcieć dołączyć osobne menu dla każdej grupy stron. Ten post nauczy Cię, jak to zrobić w ciągu kilku minut. Zmień sekcję Wygląd na Zarządzaj lokalizacjami, a następnie Warunkowo. Wybierz pozycję menu Apple z listy (ja wybrałem menu Apple). Możesz określić, gdzie ma być wyświetlany, klikając kartę Warunek. Pojawi się nowe wyskakujące okienko, z którego będziesz mógł wybierać. Możesz wyświetlić menu w różnych kategoriach, typach postów, taksonomii, rolach użytkowników lub stronach głównych na przykład na 404 stronach.

Wtyczka hierarchicznego menu: Utwórz drugie menu na innym poziomie
Wtyczka Hierarchical Menu może być wykorzystana do stworzenia drugiego menu na innym poziomie niż menu główne.
Jak dodawać zakładki w WordPressie
Dodawanie kart w WordPressie to świetny sposób na uporządkowanie treści i uczynienie ich bardziej przyjaznymi dla użytkownika. Karty można dodawać do dowolnego postu lub strony i można ich używać do grupowania powiązanych treści.
Aby dodać zakładki w WordPressie, najpierw utwórz nowy post lub stronę. W edytorze treści kliknij ikonę „T”, aby wstawić kartę.
Pojawi się wyskakujące okienko z różnymi opcjami zakładek. Wybierz liczbę zakładek, które chcesz wstawić, a następnie kliknij "OK".
Następnie dodaj swoją treść do każdej karty. Aby to zrobić, kliknij zakładkę, którą chcesz edytować, a następnie wprowadź swoją treść w edytorze.
Po zakończeniu kliknij „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany. Twoje treści będą teraz zorganizowane w zakładki i będą bardziej przyjazne dla użytkownika!
Dostęp do kart HTML, takich jak internetowe foldery plików z kartami, można uzyskać za pomocą znaczników HTML. Możesz łatwo zmienić zawartość, chwytając jedną z zakładek. konfiguracje kart można dodać na cztery różne sposoby do witryn WordPress. Podsumowując, wolę serię Gutenberg Tabs Blocks. Jeśli nie jest to możliwe, użyj wtyczki, takiej jak blok Gutenberga. Skróty są doskonałą alternatywą dla edycji bloków w mrocznych czasach edytorów bloków. Ponieważ możesz używać kart kreatora stron, masz pełną kontrolę nad swoim projektem.
Jednak samodzielne wtyczki kart nie mogą tworzyć kart w edytowanych postach i stronach. Aby każdy układ „kart” był niestandardowym postem, użyj edytora kart wtyczki. Jak dodać zakładki do shortcode? Karty nie mają jednego shortcode, ponieważ kod zawiera kilka zagnieżdżonych. Pierwszym krokiem jest podzielenie krótkich kodów na logiczne grupy. Ponieważ kontrolki stylizacji wizualnej zwykle nie są obecne w krótkich kodach, są one trudniejsze do stylizacji niż karty blokowe. Widżety kart są zwykle ograniczone do najbardziej podstawowych stron w niektórych kreatorach stron.
Możesz użyć tego hacka, aby wstawić krótki kod szablonu do widżetu kart (który działa, ale jest trochę niezgrabny). Możliwe jest również zaimplementowanie funkcji widżetu zagnieżdżonych kart za pomocą rozszerzenia Elementor. samodzielne wtyczki kart nie mają dobrego przypadku użycia, więc nie polecam ich używania.
Jak dodać menu w nagłówku WordPress
Dodanie menu do nagłówka WordPress to świetny sposób na poprawę nawigacji w Twojej witrynie. Istnieją dwie metody, których możesz użyć, aby dodać menu do nagłówka: 1. Użyj wtyczki WordPress: Dostępnych jest wiele wtyczek, które pozwolą Ci dodać menu do nagłówka. Po prostu zainstaluj i aktywuj wtyczkę, a następnie postępuj zgodnie z instrukcjami, aby dodać swoje menu. 2. Użyj motywu WordPress: Wiele motywów WordPress ma wbudowaną obsługę menu w nagłówku. Po prostu przejdź do strony Menu na pulpicie WordPress i postępuj zgodnie z instrukcjami, aby dodać swoje menu.
Nagłówek i górne menu nawigacyjne każdej witryny zostaną utworzone w WordPressie w nieco inny sposób. Ponieważ uwielbiam korzystać z frameworka Genesis, używam go tutaj. W takim przypadku w ramach naszego widżetu umieścimy linki do Twittera i Facebooka. Moim nemezis były menu nawigacyjne, znane również jako paski nawigacyjne. Korzystając z menu Genesis i WordPressa stworzyłem prostą metodę ich tworzenia. Korzystając z Narzędzi dla programistów Chrome lub dodatku Firebug dla przeglądarki Firefox, możesz określić, które selektory są używane do stylizowania menu, przeciągając je przez kod HTML. Genesis zapewnia wygodny sposób na dodanie rozwijanego menu dla podstron (lub stron podrzędnych) oraz rozwijanego menu dla każdej strony. Ponadto można zmienić bieżące linki do stron, linki do najechania i linki do podstron. Po prostu przeciągnij je i upuść w żądanej pozycji, aby wyświetlić je w menu nawigacyjnym.
