Jak tworzyć dostępne treści: 10 przydatnych wskazówek
Opublikowany: 2022-07-02Tworzenie dostępnych treści ma kluczowe znaczenie dla sukcesu witryny. Pomoże Ci włączyć do grona odbiorców osoby z niepełnosprawnością, sprawić, że Twoja witryna będzie bardziej przyjazna dla wszystkich, zwiększyć satysfakcję klientów, poprawić SEO i spełnić standardy dostępności sieci. Dowiedzmy się więcej o tych standardach i sposobach tworzenia dostępnych treści w Twojej witrynie.
Uwaga dotycząca standardów dostępności treści
Najnowszym standardem dostępności treści są Wytyczne dotyczące dostępności treści internetowych 2.1. Znany jest również jako WCAG 2.1. Standard został stworzony przez Inicjatywę Dostępności do Sieci (WAI) Konsorcjum World Wide Web (W3C). Jego celem jest uczynienie z sieci WWW miejsca dostępnego dla każdego.
Niektóre aspekty dostępności sieci mają charakter techniczny, dlatego powierza się je programistom i projektantom stron internetowych. Dbają o czcionki i kolory, współczynniki kontrastu, tworzenie etykiet formularzy, zapewnianie dostępności klawiatury i tak dalej.
Mimo to osoby tworzące treści mogą (i powinny!) udostępniać je bezpośrednio z poziomu zarządzania treścią. Oto kilka wskazówek, jak to zrobić.
Jak tworzyć dostępne treści
1. Podaj sensowne teksty linków
Teksty linków, takie jak „kliknij tutaj” lub „czytaj więcej”, nie są dobre pod względem dostępności — powinny jasno opisywać, o czym jest adres URL. Jest to szczególnie przydatne dla osób, które polegają na czytnikach ekranu. Oprogramowanie wspomagające potrafi przeskakiwać między linkami, generując ich listę.
Oto kilka zaleceń dotyczących linków:
- unikaj surowych adresów URL (takich jak https://website.com/page), ponieważ czytniki ekranu przeczytają je użytkownikom, bez względu na to, jak długo to trwa
- używaj znaczących słów kluczowych
- unikaj wielu dodatkowych słów i zachowaj zwięzłość
- zintegruj tekst linku w naturalny sposób z treścią
- upewnij się, że czyta się dobrze niezależnie od reszty tekstu
- jeśli prowadzi to do pobrania pliku, określ jego typ i rozmiar („Próbka dokumentu (PDF, 5 MB)).”
- unikaj dodatkowych linków prowadzących do tego samego miejsca docelowego
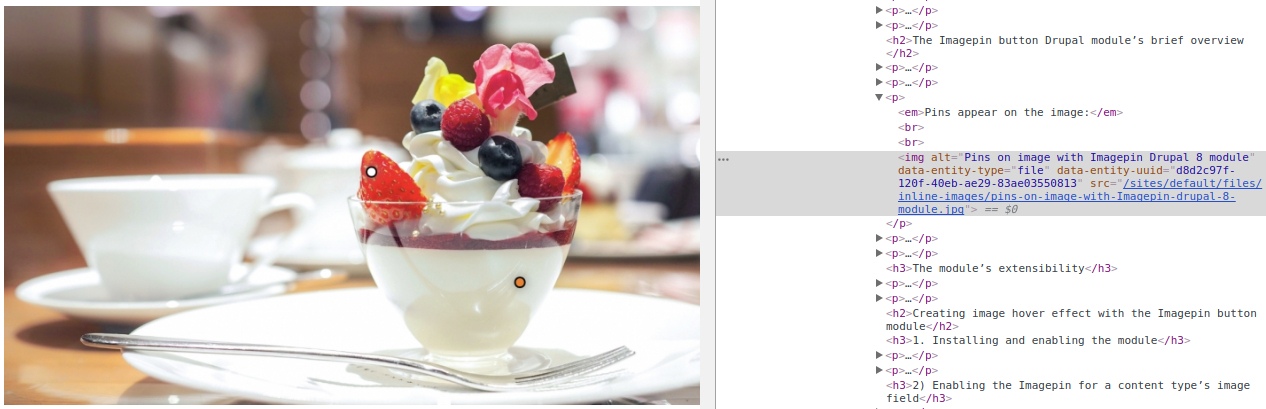
2. Podaj tekst ALT dla obrazów
Tekst alternatywny lub ALT opisuje, o czym jest obraz. Zostanie odczytany przez oprogramowanie czytnika ekranu. Opis ALT powinien być jasny, zwięzły i pomocny. Jeśli obraz jest używany jako łącze, miejsce docelowe łącza powinno być podane w ALT. Jeśli na obrazie jest jakiś tekst, rozważ jego zduplikowanie.
Oprócz tego, że są praktyczną zasadą udostępniania obrazów, alternatywne opisy są również niezwykle przydatne pod względem SEO.
Możliwe jest ustawienie atrybutu ALT jako obowiązkowego, dzięki czemu nigdy nie zostanie on pominięty przez redaktora treści lub użytkownika z uprawnieniami do publikacji. Na przykład ALT jest wymagany od razu w witrynach zbudowanych w Drupal 8. Możesz także zautomatyzować tworzenie ALT na dużych witrynach, a wszystko to można zrobić z pomocą naszego zespołu programistów.

3. Używaj jasnego i prostego języka
Aby tworzyć przystępne treści, używaj jasnych i prostych zdań. Akronimy (takie jak WCAG) powinny zostać rozszerzone (tak jak Wytyczne dotyczące dostępności treści internetowych). Należy unikać terminów technicznych lub wyjaśniać je. Zależy to jednak od profesjonalnego poziomu grupy docelowej treści.
Używanie prostego i jasnego języka jest ważne w wielu różnych przypadkach:
- niektórzy użytkownicy mogą mieć zaburzenia funkcji poznawczych
- niektórzy mogą mówić po angielsku jako drugim języku
- niektórzy muszą polegać na czytnikach ekranu i muszą być prostsze
- niektórzy po prostu chcą szybko zrozumieć swój pomysł i nie mają dodatkowego czasu
4. Dobrze ustrukturyzuj treść
Oto wskazówka dotycząca ułatwień dostępu, która kontynuuje poprzednią. Aby treść była zrozumiała dla każdego, możesz polegać na:
- krótsze akapity
- nagłówki
- listy punktowane
i tak dalej.
Dzięki temu użytkownicy mogą szybko skupić uwagę na kluczowych punktach. Czytniki ekranu będą również łatwo poruszać się po treści, przenosić się z sekcji do sekcji itp.
Podobnie jak wszystkie inne wytyczne dotyczące ułatwień dostępu, dobra struktura treści zwiększa również użyteczność dla przeciętnego klienta, ponieważ wszyscy doceniają i szybko przyswajają dobrze skonstruowaną treść.
5. Używaj prawdziwych nagłówków
Autorzy często porządkują treść, powiększając, pogrubiając lub zmieniając kolor niektórych fraz. Dla przeciętnych użytkowników jest to przyciąganie uwagi.

Ale to nie działa w przypadku osób korzystających z czytników ekranu. Dostępny tekst będzie odczytywany od góry do dołu, bez struktury i bez możliwości poruszania się między znaczącymi sekcjami.
Powinieneś więc używać prawdziwych nagłówków, które są elementami strukturalnymi dokumentu i określać jego hierarchię. Najważniejszym nagłówkiem na stronie jest H1, po którym następuje H2, H3 i tak dalej. Gdy czytnik ekranu zobaczy nagłówek, odczyta go „Nagłówek pierwszego poziomu”.
Ta wskazówka dotyczy nie tylko dostępności. Każda przyzwoita strona internetowa potrzebuje odpowiedniej struktury nagłówków, która najlepiej powinna być zorganizowana przez dobrego menedżera SEO.
6. Spraw, aby tytuły stron były znaczące i niepowtarzalne
Jedną z porad dotyczących tworzenia dostępnych treści jest dbanie o tytuły stron. Znajdują się one w elemencie struktury HTML strony. Tytuły stron powinny zawierać najistotniejsze informacje o stronie, być zwięzłe i niepowtarzalne.
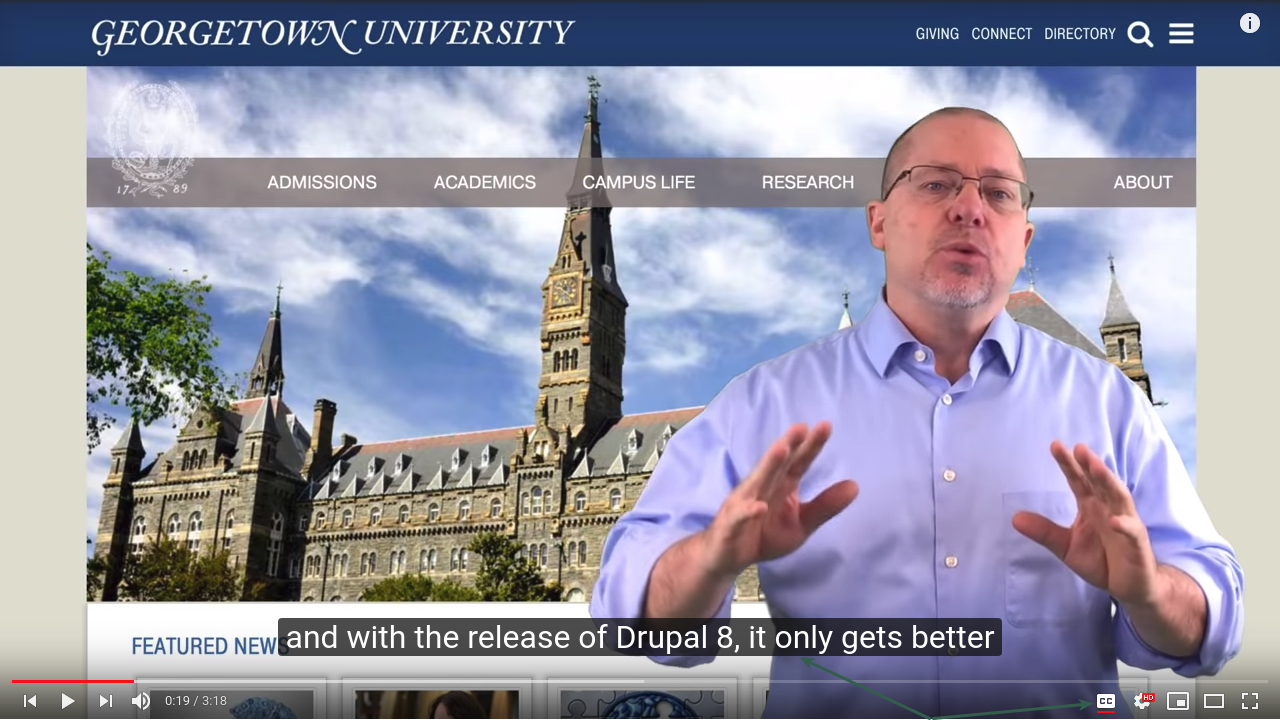
7. Zapewnij filmy i nagrania audio z transkrypcjami lub podpisami
Transkrypcje i podpisy przedstawiają treść mówioną jako tekst pisany. Napisy pojawiają się na ekranie jako fragmenty tekstu jednocześnie z treścią mówioną. Transkrypcje to tekstowe wersje treści w osobnym dokumencie.
Transkrypcje i podpisy do treści wideo i audio mogą być bardzo ważne w różnych scenariuszach. Mogą pomóc osobom, które:
- nie słyszę
- nie słyszę dobrze
- używaj angielskiego jako drugiego języka
- chcą szybciej i skuteczniej przyswajać treść
- z jakichś powodów unikać głośnych dźwięków w pomieszczeniu
i więcej.
Istnieją bezpłatne i płatne usługi, które konwertują mowę na tekst. Na przykład YouTube oferuje automatyczne napisy przy użyciu technologii rozpoznawania mowy. Często ważne jest również, aby powiedzieć, co dzieje się w filmie lub dźwięku, a nie tylko to, co zostało powiedziane.
Jeśli nie możesz dostarczyć wszystkich treści wideo lub audio z transkrypcjami lub podpisami, możesz również rozważyć dostarczenie na żądanie.

8. Udostępnij dokumenty
Łatwo zapomnieć o załączonych dokumentach pobieranych z Twojej strony internetowej. Większość powszechnie spotykanych dokumentów tego rodzaju jest w formacie Portable Document Format (PDF). PDF musi być otagowany, aby jego struktura mogła być odczytana przez technologie wspomagające. Tutaj bardzo pomocne mogą być narzędzia do tworzenia plików PDF.
Jednak w wielu przypadkach lepiej jest rozważyć dostarczenie tekstowej alternatywy dla dokumentu PDF.
9. Wykorzystaj możliwości mediów społecznościowych
Media społecznościowe mają różne opcje ułatwień dostępu, więc musisz się upewnić, że z nich korzystasz. Przykłady obejmują:
- na Twitterze możesz włączyć alternatywny opis obrazów
- Instagram pozwala na nieograniczone podpisy pod obrazami
- Facebook używa rozpoznawania twarzy
- jak już wspomniano, YouTube automatycznie podpisuje filmy
i tak dalej.
10. Spraw, aby instrukcje na stronie były jasne i jednoznaczne
Wszystkie instrukcje, komunikaty o błędach i wymagane formaty danych, które użytkownicy muszą wprowadzić, powinny być zrozumiałe i zwięzłe, aby były dostępne.
Pamiętaj, aby uważać na wskazówki typu „w prawo”, „w lewo” lub używające kolorów (np. „kliknij w czerwony przycisk”). Czytniki ekranu przyswajają treść jako liniową — czytają ją od góry do dołu, więc w ich przypadku nie ma „lewej” ani „prawej”.
Nawiasem mówiąc, to samo dotyczy najgorętszej techniki projektowania — responsywnego projektowania stron internetowych. Elementy układu w responsywnym designie można zmienić, aby uzyskać idealne wyświetlanie na urządzeniach mobilnych, co jest kolejnym powodem, aby uważnie pisać instrukcje.
Pozwól nam pomóc Ci z dostępnością Twojej strony internetowej
To powiedziawszy, zasady tworzenia dostępnych treści wyglądają ogólnie jak złote zasady dzisiejszej sieci. Sprawiają, że Twoja witryna jest lepsza na wiele sposobów.
A złotymi zasadami życia jest stawianie się w sytuacji innych ludzi — więc zawsze wyobraź sobie, jak różni odbiorcy będą postrzegać Twoje treści.
Nasza agencja internetowa jest gotowa pomóc Ci w udostępnieniu Twojej strony internetowej we wszystkich aspektach technicznych. Jeśli chodzi o treść, możemy zapewnić zaplecze techniczne umożliwiające tworzenie dostępnych treści w codziennych przepływach pracy. Omówmy szczegóły!
