Jak stworzyć akordeon za pomocą Elementora? [Prosty przewodnik 2024]
Opublikowany: 2024-04-10Szukasz prostego sposobu na stworzenie akordeonu za pomocą Elementora? Ten post Cię zadowoli!
Akordeony to najlepszy element do wyświetlania informacji na stronach internetowych, jeśli dysponujesz ograniczoną przestrzenią.
W tym artykule pokażemy, jak dodać interaktywne akordeony do WordPressa za pomocą dodatków Elementor i PowerPack.
Więc zacznijmy!
Co to jest akordeon?
Akordeon to zwijany panel treści, który umożliwia użytkownikom niezależne rozwijanie i zwijanie wielu sekcji treści. Zwykle składa się ze zwijanych paneli ułożonych pionowo, przy czym każdy panel zawiera własną treść oraz przycisk przełączający lub łącze umożliwiające rozwinięcie lub zwinięcie tej sekcji.
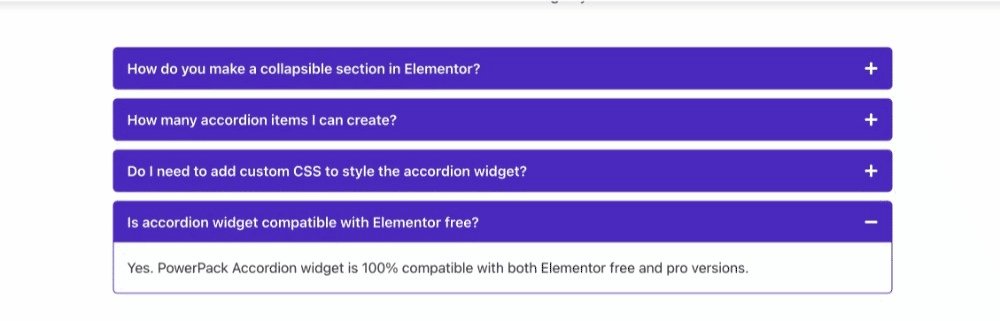
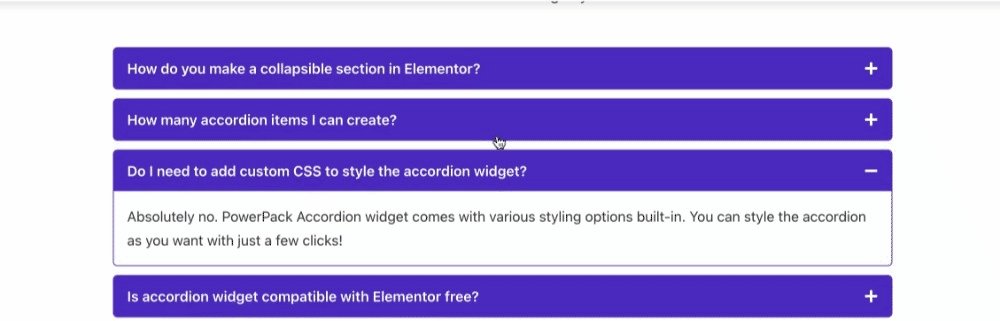
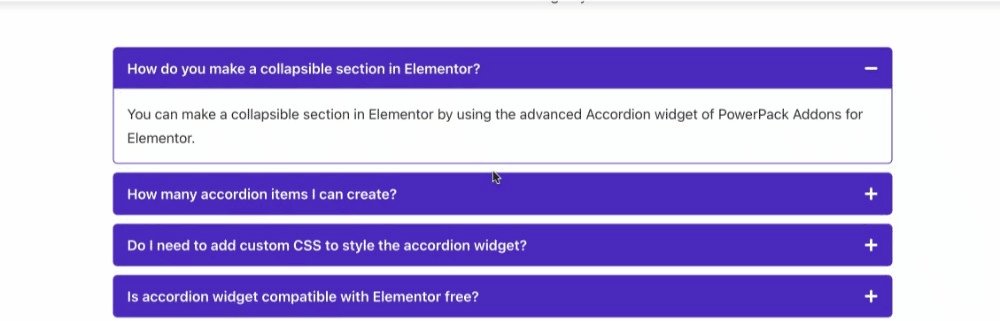
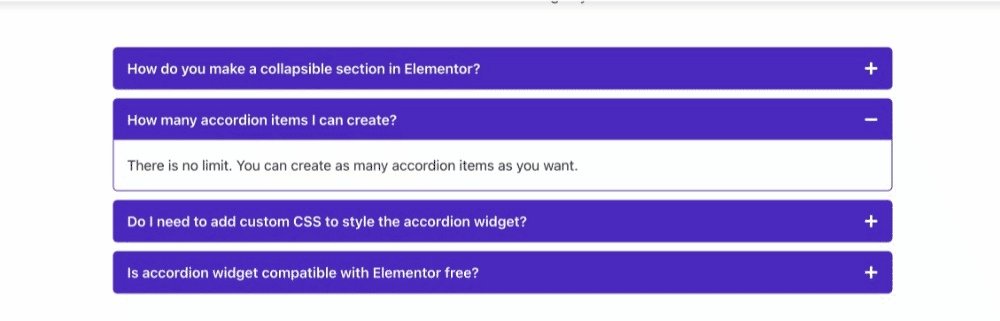
W zależności od ustawień akordeonu, gdy jedna sekcja jest rozwinięta, inne zwijają się automatycznie. Akordeony to najlepsze narzędzia do organizowania i prezentowania uporządkowanej treści, takiej jak często zadawane pytania lub informacje podzielone na kategorie, w zwartym i łatwym w nawigacji formacie.
Utwórz akordeon za pomocą Elementora z zaawansowanym widżetem akordeonu PowerPack
Zacznijmy tworzyć akordeon za pomocą widżetu Elementor i PowerPack Advanced Accordion.
Widget PowerPack Advanced Accordion robi dokładnie to, co mówi jego nazwa: pozwala dodawać interaktywne i zaawansowane akordeony do twoich stron internetowych. I nie martw się — nie musisz pisać ani jednej linijki kodu, aby wykonać funkcje swojego akordeonu.
Najlepszą cechą widżetu PowerPack Accordion jest to, że umożliwia łatwe przełączanie pomiędzy elementami Przełącz i Akordeon wyświetlanymi na Twojej stronie. Zatem w jednym widżecie otrzymujesz funkcjonalność dwóch narzędzi – robi wrażenie… prawda?
Dodatkowo zyskujesz wiele opcji stylizacji, które pomogą Ci spersonalizować Twój akordeon. Opcje te obejmują wszystko, od marginesów i dopełnienia po typografię i kolor!

Zatem bez dalszej dyskusji nauczmy się, jak stworzyć akordeon dla witryn Elementor.
1. Zainstaluj i aktywuj dodatki PowerPack
Zanim zaczniemy, upewnij się, że masz zainstalowany i aktywowany dodatek Elementor Builder i PowerPack Elementor.
2. Utwórz nową stronę
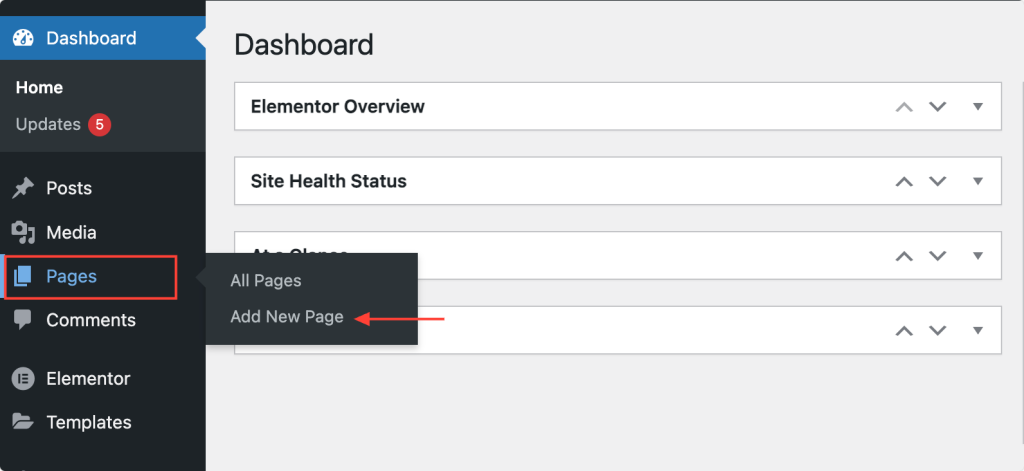
Po zainstalowaniu i aktywowaniu tych wtyczek musisz utworzyć nową stronę, przechodząc do Panelu WordPress > Strony > Dodaj nową.

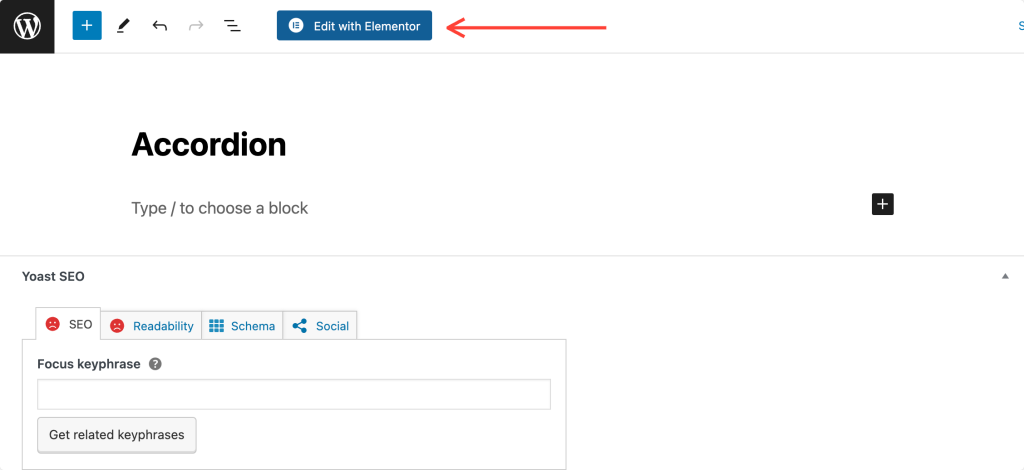
Następnie kliknij przycisk „Edytuj za pomocą Elementora” .

3. Przeciągnij i upuść zaawansowany widget akordeonu PowerPack
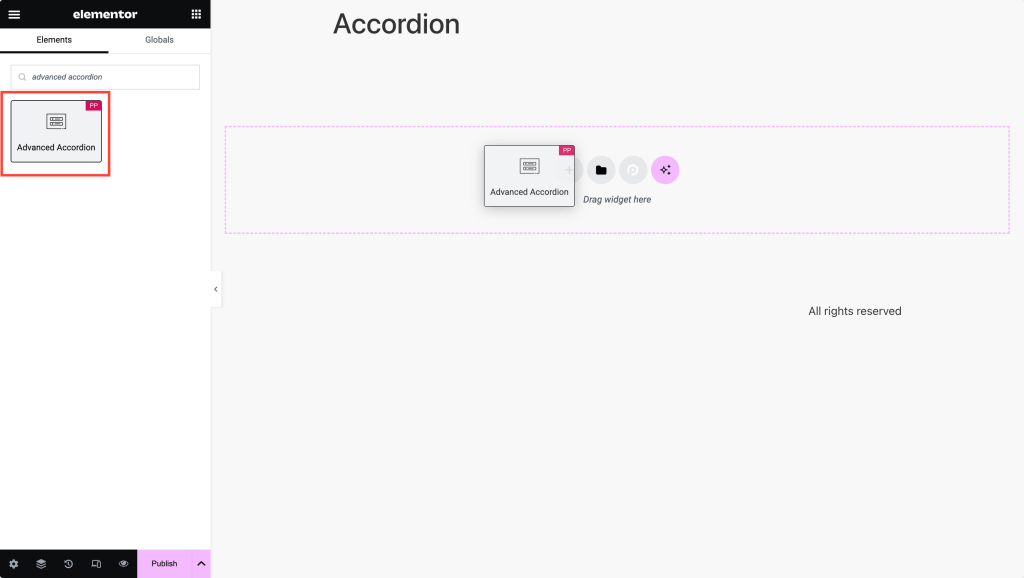
Gdy tylko klikniesz „Edytuj za pomocą Elementora”, otworzy się edytor Elementora. Następnie wyszukaj „zaawansowany akordeon” w panelu widżetów.
Gdy pojawi się widżet, przeciągnij i upuść zaawansowany widżet akordeonu do edytora Elementor. Pamiętaj, aby sprawdzić ikonę „PP” w prawym górnym rogu widżetu.

Poniższy zrzut ekranu pokazuje, jak wygląda Twoja strona po dodaniu widżetu Zaawansowany Akordeon.

4. Zdefiniuj zawartość akordeonu
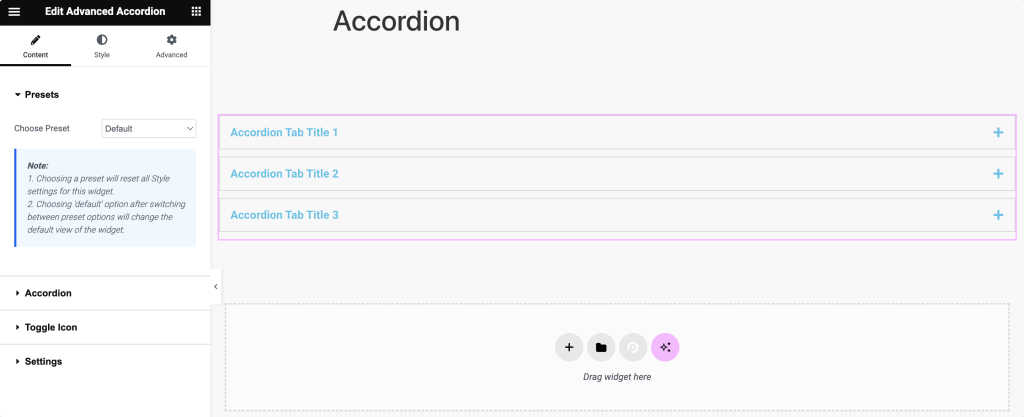
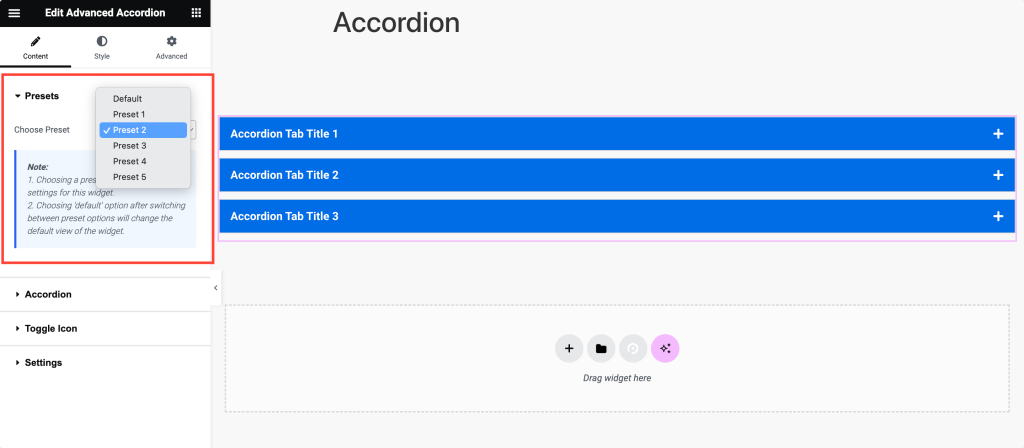
Pierwszą zakładką, którą zobaczysz, są Ustawienia wstępne. Tutaj możesz wybrać gotowy projekt spośród dostępnych opcji, który najlepiej pasuje do stylu, jaki chcesz dla swojego akordeonu. Alternatywnie możesz zaprojektować swój akordeon od podstaw.

Idąc dalej, kliknij zakładkę „Akordeon” , aby rozpocząć konfigurowanie zawartości i wyglądu sekcji akordeonu.
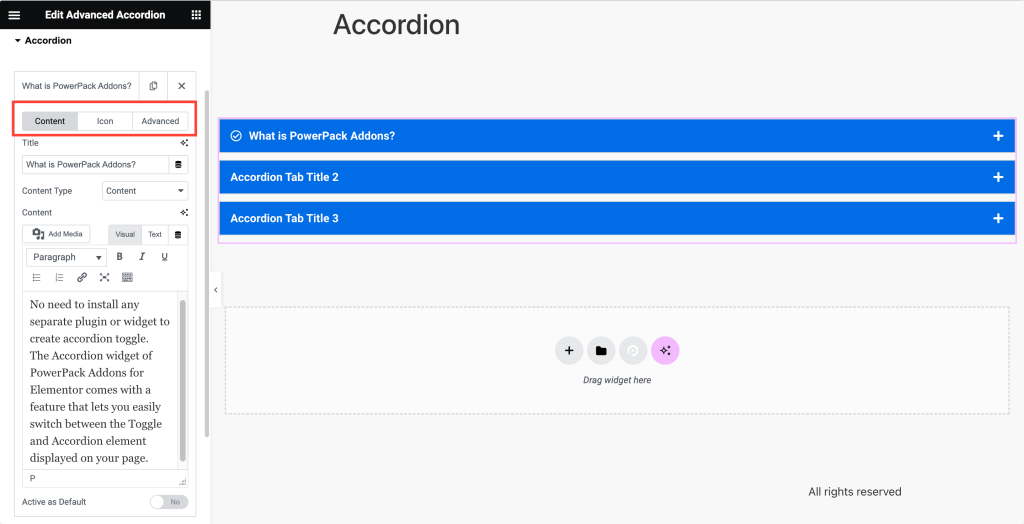
Pierwszą rzeczą, którą musisz zrobić w „Podkarcie Treść” jest wprowadzenie tytułów każdej sekcji akordeonu. Tytuły te będą służyć jako klikalne nagłówki umożliwiające rozwijanie i zwijanie treści.
Następnie wybierz typ treści, który chcesz wyświetlić w każdej sekcji akordeonu, z listy rozwijanej „Typ zawartości” . Możesz wybierać pomiędzy tekstem, obrazami , a nawet zapisanymi sekcjami, widżetami lub szablonami stron .
Następnie przejdź do podzakładki „Ikony”, gdzie możesz wybrać ikony dla sekcji akordeonu.
Wybierz ikonę z listy rozwijanej, która będzie reprezentować każdą sekcję akordeonu. Ta ikona wizualnie wskazuje, czy sekcja jest rozwinięta, czy zwinięta.
Opcjonalnie, jeśli chcesz zastosować niestandardową stylizację lub skrypty, możesz przejść do „Zakładki podrzędnej Zaawansowane” i przypisać niestandardowe identyfikatory CSS do określonych sekcji akordeonu.

5. Wybierz ikonę przełączania
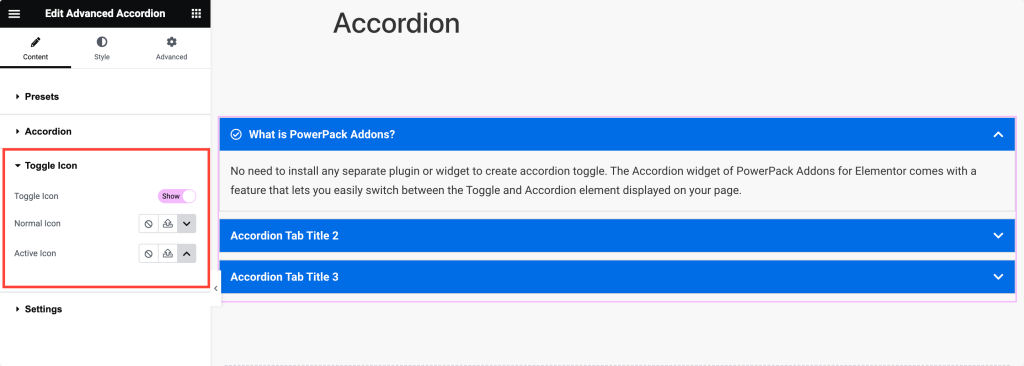
Idąc dalej, przejdź do zakładki „Przełącz ikonę ikony”, aby skonfigurować wygląd ikon przełączania używanych do rozwijania i zwijania sekcji akordeonu.
Włącz ikony przełączania, jeśli chcesz, aby pojawiały się obok tytułów akordeonu. Następnie wybierz ikonę, która ma być wyświetlana w stanie domyślnym (niezwiniętym), z listy rozwijanej „Ikona normalna”.

Podobnie wybierz ikonę, która będzie wyświetlana, gdy sekcja akordeonu zostanie rozwinięta (aktywna) z menu rozwijanego „Aktywna ikona”.

6. Wybierz opcję Opcje ustawień
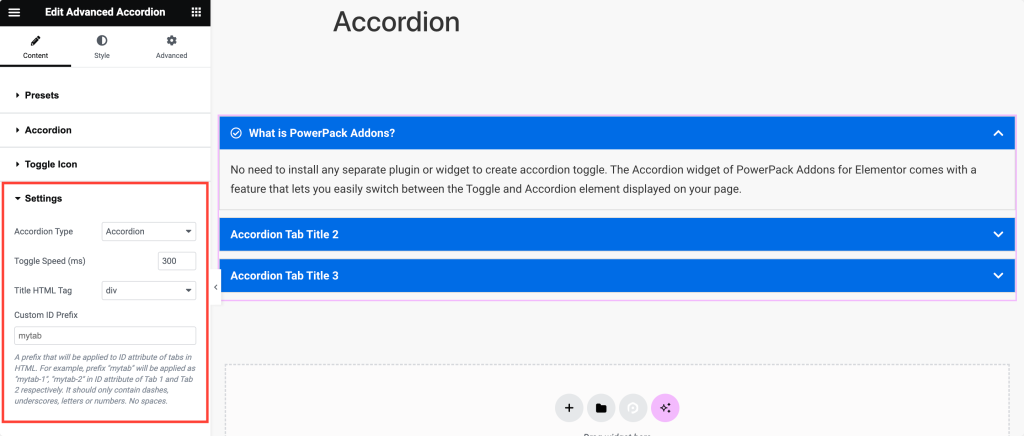
Na koniec przejdź do „Karty ustawień”, aby dostosować ogólne ustawienia i zachowanie akordeonu.
Wybierz żądany „Typ akordeonu” – „Akordeon” lub „Przełącz” w zależności od tego, czy chcesz, aby na raz była otwarta tylko jedna sekcja, czy też wiele sekcji miało pozostać otwartych jednocześnie.
Ustaw opcję „Przełącz prędkość”, aby określić, jak szybko sekcje akordeonu będą się rozwijać i zwijać, aby zapewnić płynniejsze przejścia.
Aby zapewnić odpowiednie SEO i dostępność, wybierz tag HTML używany w tytułach akordeonowych z menu rozwijanego „Title HTML Tag” .
Opcjonalnie, jeśli potrzebujesz niestandardowych identyfikatorów do celów stylizacji lub tworzenia skryptów, wprowadź „Niestandardowy przedrostek identyfikatora”, aby automatycznie wygenerować niestandardowe identyfikatory dla sekcji akordeonowych.

7. Stylizuj swój akordeon
Po zakończeniu dostosowywania treści przejdź do karty Styl.
W zakładce Styl znajdziesz każdą fajną opcję stylizacji swojego akordeonu. Podzielę się opcjami każdej sekcji, abyś mógł łatwo je przeglądać:
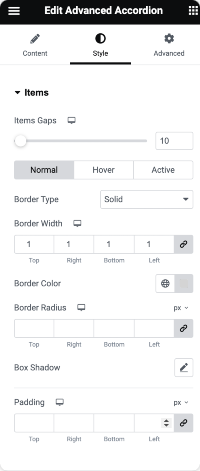
Zakładka Elementy:

- Odstęp między elementami: Najpierw dostosuj odstępy pomiędzy poszczególnymi elementami akordeonu. Dzięki temu pomiędzy każdą sekcją jest wystarczająca przestrzeń.
- Typ obramowania, szerokość, kolor i promień: Następnie określ wygląd obramowania wokół elementów akordeonu. Wybierz typ, szerokość, kolor i krzywiznę narożników, aby dopasować je do swoich preferencji projektowych.
- Box Shadow: Zastosuj efekt cienia do elementów akordeonu, jeśli chcesz dodać głębi i wymiaru swoim akordeonom.
- Dopełnienie: Określ dopełnienie zawartości każdego elementu akordeonu. Kontroluje odstępy pomiędzy zawartością a krawędzią elementu akordeonu.
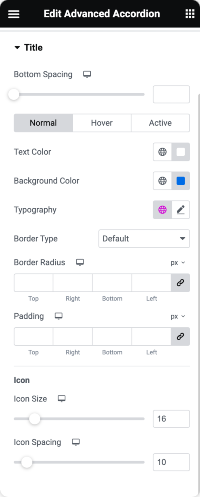
Zakładka Tytuł:

- Dolne odstępy: Ustaw odstępy między tytułem akordeonu a treścią poniżej, aby uzyskać lepszą separację wizualną.
- Kolor tekstu i kolor tła: Wybierz kolor tekstu i tła za tytułami akordeonowymi, aby dopasować je do schematu kolorów Twojej witryny.
- Typografia: dostosuj styl, rozmiar, grubość i inne ustawienia typografii dla tytułów akordeonowych, aby zapewnić spójność z ogólnym projektem.
- Typ obramowania, promień i wyściółka: Podobnie jak w przypadku karty elementów, możesz także dodać obramowania wokół tytułów akordeonu, dostosować ich krzywiznę i określić dopełnienie w celu uzyskania lepszych odstępów.
- Rozmiar ikon i odstępy: Jeśli używasz ikon po tytułach akordeonowych, dostosuj ich rozmiar i odstępy, aby zapewnić prawidłowe uzupełnienie tekstu.
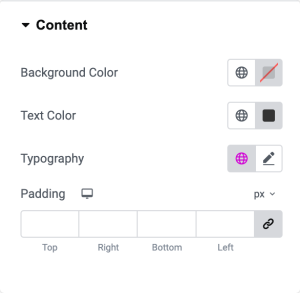
Zakładka Treść:

- Kolor tła: Ustaw kolor tła obszaru zawartości harmonijki, aby odróżnić go od reszty strony.
- Kolor tekstu i typografia: Możesz wybrać kolor tekstu w treści harmonijkowej i dostosować jego ustawienia typografii, aby zapewnić czytelność i spójność.
- Wypełnienie: Określ wypełnienie wokół zawartości każdej sekcji akordeonu, aby zapewnić odpowiednie odstępy i wyrównanie.
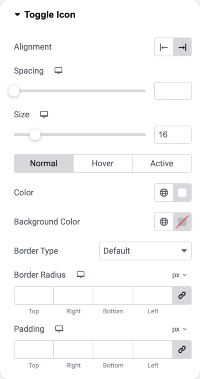
Przełącz kartę ikon:

- Wyrównanie i odstępy: Aby uzyskać optymalną równowagę wizualną, wyrównaj ikony przełączników w tytułach akordeonowych i dostosuj odstępy między nimi a tekstem.
- Rozmiar i kolor: Możesz dostosować rozmiar i kolor ikon przełączników, aby się wyróżniały lub wtapiały w tytuły akordeonu.
- Kolor tła, typ obramowania, promień i wyściółka: Aby dodać dodatkową stylizację do ikon przełączników, możesz ustawić ich kolor tła, typ obramowania, krzywiznę i wyściółkę, stosownie do potrzeb.
Korzystając z widżetu Zaawansowany akordeon w Elementorze, możesz tworzyć atrakcyjne wizualnie i dobrze zaprojektowane akordeony, konfigurując każdą opcję stylizacji zgodnie ze swoimi preferencjami.
Podsumowanie!
Jesteśmy pewni, że ten samouczek pomógł Ci w łatwym tworzeniu akordeonów na Elementorze. Dodatki PowerPack dla Elementora pozwalają zrobić o wiele więcej. Istnieje ponad 70 kreatywnych widżetów, których możesz użyć do dostosowania stron Elementora.
Jeśli napotkasz jakiekolwiek trudności podczas wykonywania czynności wymienionych w tym artykule, skontaktuj się z nami lub napisz swoje pytania w sekcji komentarzy.
Jakie są Twoje przemyślenia na temat tego samouczka? Udostępnij, jeśli znalazłeś ten pomocny przewodnik! Dołącz do nas także na Twitterze, Facebooku i YouTube.
