Jak stworzyć animowany SVG w Inkscape
Opublikowany: 2023-01-18Jeśli chcesz utworzyć animowany plik SVG w Inkscape, musisz wiedzieć o kilku rzeczach. Najpierw musisz zapoznać się z oprogramowaniem. Inkscape to program do rysowania wektorów, co oznacza, że służy do tworzenia ilustracji, logo i innych grafik. Możliwe jest również tworzenie animacji za pomocą Inkscape, ale nie jest to tak proste, jak w przypadku innych programów. Po drugie, musisz zrozumieć różnicę między grafiką wektorową a bitmapową. Grafika wektorowa składa się z linii i kształtów, podczas gdy grafika bitmapowa składa się z pikseli. Inkscape to program do rysowania wektorowego, co oznacza, że najlepiej nadaje się do tworzenia ilustracji, logo i innych grafik. Jednak możliwe jest również tworzenie animacji za pomocą Inkscape. Po trzecie, musisz wiedzieć, jak utworzyć plik SVG. SVG oznacza skalowalną grafikę wektorową. Jest to format pliku używany do przechowywania grafiki wektorowej. Aby utworzyć plik SVG, musisz użyć programu do rysowania wektorów, takiego jak Inkscape. Po czwarte, musisz zrozumieć, jak animować plik SVG. Istnieją dwa sposoby animowania pliku SVG. Pierwszym sposobem jest utworzenie animacji za pomocą wbudowanych narzędzi do animacji w Inkscape. Drugim sposobem jest użycie oprogramowania innej firmy do stworzenia animacji. Na koniec musisz wiedzieć, jak wyeksportować animowany plik SVG. Aby wyeksportować plik, musisz użyć edytora grafiki wektorowej, takiego jak Inkscape.
Niestandardowe animacje można tworzyć za pomocą skalowalnej grafiki wektorowej (SVG) bez rozległej wiedzy. Możesz tworzyć łatwe do złożoności grafiki za pomocą narzędzi online, takich jak Inkscape, Haikei i Illustrator. Można również użyć różnych bibliotek, które pomagają w tworzeniu niestandardowych animacji, w tym Snap.svg, SVG.js i innych. DOM pozwala celować w określone kształty i stylizować je według własnego uznania, tak jak każdy inny element HTML. Sugeruje się użycie do tego dedykowanego narzędzia optymalizacyjnego. Animacja jest skalowana do dowolnego rozmiaru, aby zapewnić, że jej jakość nie zostanie naruszona. Zamiast używać polecenia dzielenia, użyj polecenia href do zawijania.
Animacja dinozaura trwa 10 sekund, ale pojawi się tylko na trzy sekundy, ponieważ zostanie przesunięta tak daleko w dół. Animowany plik SVG może być używany do różnych funkcji, w tym do przełączania menu, ładowania, przesyłania, odtwarzania i wstrzymywania wideo. Gwarantujemy, że podane powyżej informacje pomogą Ci ukończyć każdy projekt, który możesz mieć na myśli w zakresie niestandardowych animacji.
Jak stworzyć animowany SVG?
Możesz animować klatkę za pomocą opcji Eksport SVG , wybierając klatkę, którą chcesz animować, a następnie klikając Włącz eksport SVG. Aby animować pozycję X, pozycję Y, skalę, obrót lub krycie, wybierz węzeł w tej klatce. Aby dostosować animacje, użyj wbudowanej funkcji podglądu na żywo.
W tym samouczku nauczymy się optymalizować i animować SVG za pomocą CSS. Dołączyliśmy tylko Bootstrap 4.1.3, aby skupić się na animacji. Jeśli używasz bootstrap, upewnij się, że plik SVG ma klasę img-fluid, aby poprawnie skalował się na urządzeniach mobilnych. Jeśli dodasz klasy do SVG, możesz wybrać poszczególne kształty w obrazie. Kiedy prosimy o wykonanie efektu przez animację, musimy określić nazwę i klatki kluczowe animacji, aby CSS zrozumiał, co chcemy, aby zrobiła. Bardzo ważne jest, aby animacja tekstu została zakończona, gdy tylko prostokąt zaniknie. Sześcienny Bezier na tym kroku został zmieniony, aby umożliwić mu poruszanie się w wolniejszym tempie. W wyniku animacji nasz środkowy segment pojawia się na poziomie 40%. Przywracając wartość przesunięcia obrysu i kreski do zera, sprawiliśmy, że kreska obejmuje całą ścieżkę.
Czy potrafisz tworzyć animacje w Inkscape?

Chociaż język programowania Inkscape nie obsługuje natywnie animacji, pewnego dnia może to być możliwe, jeśli pojedynczy programista lub mały zespół będzie zainteresowany udziałem w rozwiązaniu. Jeśli chcesz nauczyć się programować animacje w Inkscape, dołącz do zespołu jako programista.
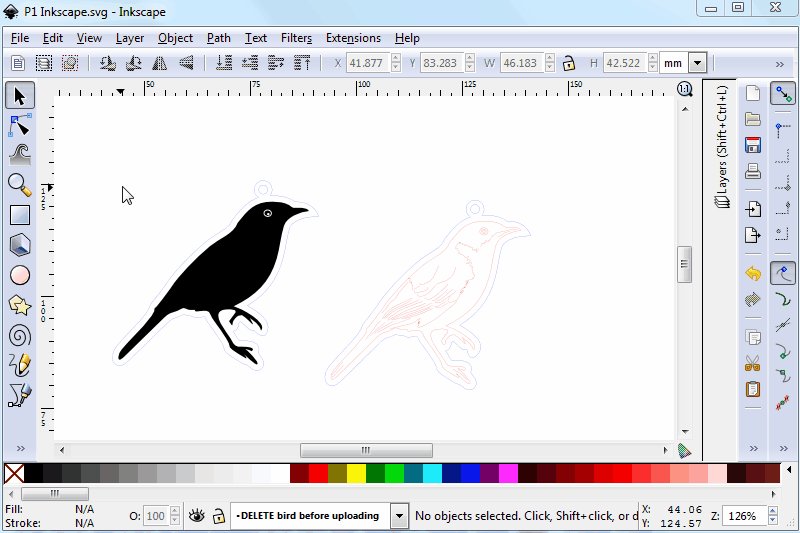
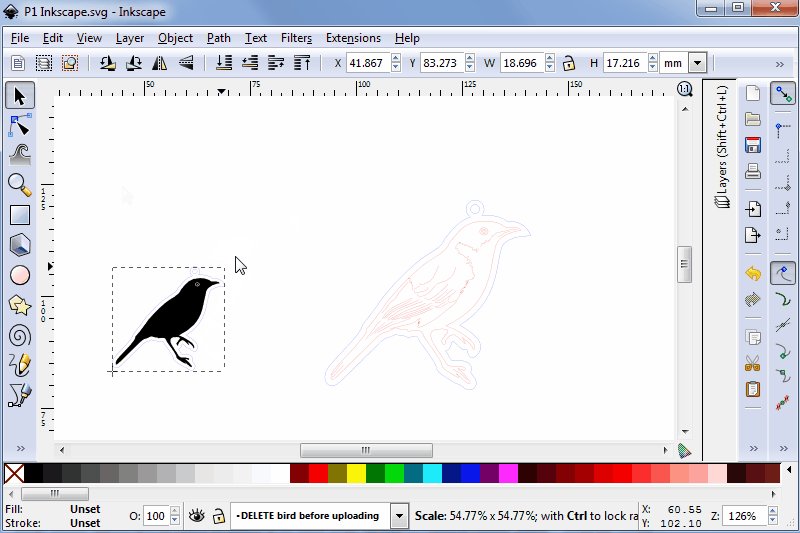
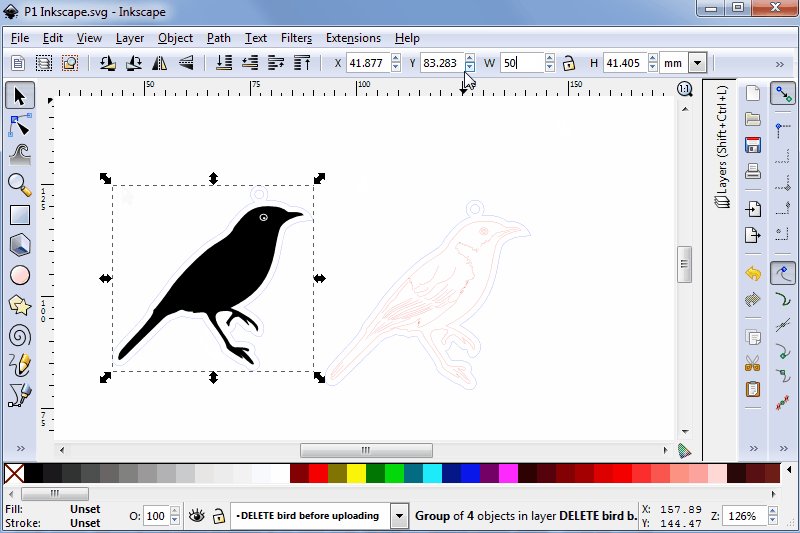
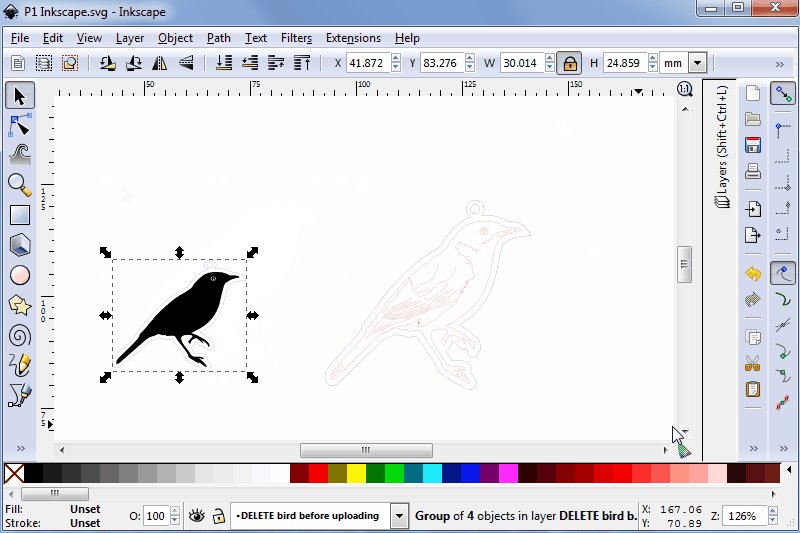
Podstawową funkcją animacji Inkscape jest tworzenie ramek do animacji niektórych elementów graficznych, takich jak obrazy. Jako animacja mamy wiele klatek, które zmieniają się w ułamku sekundy i pozwalają postaci poruszać się w ruchu. W tej lekcji pokażemy, jak tworzyć i zapisywać klatki animowanej sceny w Inkscape. Jeśli tworzysz animację, upewnij się, że części obiektu zostały rozdzielone. Aby użyć klatek tej ilustracji w animacji, zaleca się utworzenie dla nich folderu. Następnym krokiem jest zaznaczenie wszystkich obiektów, a następnie przejście do menu Plik na pasku menu. Wybierz opcję Eksportuj obraz PNG lub naciśnij klawisz Shift E na klawiaturze, aby wyeksportować obraz.
W tym artykule przedstawimy wariacje na temat wykorzystania ramek w projektowaniu niektórych obiektów. Poniższe kroki pomogą ci w tworzeniu ramek dla animowanej grafiki. Jeśli szukasz obiektów wektorowych do wykorzystania w tym celu, można je znaleźć w Internecie, ale upewnij się, że są rozdzielone.
Jakie jest najlepsze oprogramowanie do animacji wektorowej?
Adobe Animate to fantastyczne oprogramowanie do animacji 2D, które umożliwia tworzenie animacji wektorowych i rastrowych w najbardziej efektywny sposób. Narzędzie umożliwia tworzenie zaawansowanych treści do gier, stron internetowych, projektów interfejsu użytkownika, materiałów e-learningowych i dynamicznych infografik. Produkty Adobe, oprócz swoich wszechstronnych, ale skomplikowanych funkcji, są popularne wśród użytkowników. Możesz także użyć programu Adobe Animate.
Inkscape: świetny darmowy program do projektowania graficznego
Jeśli dopiero zaczynasz projektowanie graficzne i potrzebujesz darmowego programu, który może zrobić wiele rzeczy, które może zrobić Illustrator, Inkscape to doskonały wybór. Rozmiar pliku nie jest tak duży jak w programie Illustrator, ale jest bezpłatny i wart obejrzenia. Z drugiej strony Illustrator jest bardziej wszechstronną wersją programu i może być bardziej odpowiedni dla doświadczonych grafików.
Czy pliki Svg mogą mieć animację?

Dzięki SVG możesz zmieniać grafikę wektorową w czasie, aby tworzyć animowane efekty. W przypadku animowanej zawartości SVG dostępne są następujące opcje. Powyższy przykład zawiera elementy animacji SVG. Fragmenty dokumentu mogą być używane do opisywania zmian w elementach dokumentu w czasie za pomocą SVG.
SVG (Scalable Vector Graphics) to oparty na XML format obrazu wektorowego, którego można używać do tworzenia grafiki dwuwymiarowej z możliwością interaktywności i animacji. W ramach tego artykułu omówimy, jak eksportować i optymalizować pliki SVG , osadzać je oraz jak każdy z nich wpływa na reprezentowane przez nie style i animacje. W tym przypadku będziemy animować za pomocą CSS i stylizować za jego pomocą. Jeśli pracujesz z plikiem o dużej liczbie ścieżek, przesunięcie liczby miejsc dziesiętnych z czterech do jednego zmniejszy jego rozmiar o około połowę. Możliwość podglądu optymalizacji to ogromny plus, ponieważ niektóre optymalizacje mogą spowodować uszkodzenie pliku. Narzędzie online Petera Collingridge'a jest jednym z kilku dostępnych narzędzi do optymalizacji kodu SVG. Ponieważ SVG 1.1 nie wymagał CSS do stylizowania węzłów, stylizowano je przy użyciu atrybutów prezentacji.

Atrybut prezentacji to właściwość, której można użyć do określenia właściwości CSS elementu. W międzyczasie przejdziemy do ich wkładu w kaskadę stylów. Możliwe jest również użycie właściwości CSS do ustawienia stylów elementu SVG . Jest to skrót do definiowania właściwości CSS w węźle sva przy użyciu atrybutów prezentacji. Definicje stylów definiujące atrybuty prezentacji podlegają innym definicjom stylów i są stosowane jako autorskie arkusze stylów niskiego poziomu. Style na dolnym końcu diagramu należy zignorować. Większość plików SVG jest stylizowana przy użyciu dynamicznych pseudoklas, takich jak hover, active i focus w CSS2.
W ten sam sposób, w jaki elementy HTML przekształcają i przekształcają źródło, tak samo działają elementy SVG . W przeciwieństwie do HTML, który jest zarządzany przez model pudełkowy, pliki SVG nie mają marginesów, ramek, dopełnień ani pól zawartości. Specyfikacja pisowni odnosi się do nazwy każdej właściwości zgodnie z definicją w specyfikacjach CSS (zwykle są to małe litery i łączniki). Gdy wpiszesz wartość pochodzenia transformacji jako procent, wartość zostanie ustawiona na obwiednię elementu. W Firefoksie w chwili pisania tego tekstu ustawienie pochodzenia transformacji w wartościach procentowych nie działa. Na razie najlepszą rzeczą, jaką możesz zrobić, jest użycie wartości bezwzględnych, od których oczekuje się, że będą zachowywać się zgodnie z oczekiwaniami. Zalety i wady każdej z sześciu metod osadzania pliku SVG w dokumencie można podsumować w jednym zdaniu.
Sposób osadzania pliku SVG określa, czy określone style CSS, animacje i interakcje będą działać po osadzeniu. Oprócz napisania fantastycznego artykułu, Jake Archibald zapewnia bardzo dokładne wyjaśnienie tej techniki. Pomimo faktu, że standard HTML nie określa, czy HTML. Ponadto, używając wbudowanego znacznika <svg> – jako wyspy kodowej – można osadzić plik SVG. Inline SVG i CSS działają znacznie łatwiej, ponieważ można je stylizować i animować. Po osadzeniu pliku SVG upewnij się, że jest on w pełni responsywny we wszystkich przeglądarkach. Jeśli osadzasz swój plik SVG w przeglądarce przy użyciu techniki osadzania, może być konieczne wdrożenie hacków i poprawek, aby był kompatybilny z różnymi przeglądarkami.
W moim artykule na temat Codrops bardziej szczegółowo omówiłem niespójności i błędy. Kiedy plik SVG jest osadzony w obrazie tła, nie musisz męczyć się z hakowaniem, aby tak wyglądał. Dodatkowo, aby szerokość obiektu wynosiła 100%, należy określić ją jako 100%. W większości przeglądarek elementy CSS zastępowane nowymi muszą mieć rozmiar 300 na 150 pikseli. Według Thierry'ego Koblentza w A List Apart jest to jedyny sposób na stworzenie responsywnego elementu iframe. Możesz także wyszukiwać media CSS za pomocą SVG. Aby zmienić styl SVG, możesz użyć zapytań o media dla dowolnego rozmiaru rzutni. Rzutnia SVG jest rzeczywistą rzutnią strony; nie strony. Pod względem koncepcji jest to bardzo podobne do zapytań o elementy.
Jak stworzyć animację Svg
Za pomocą animacji SVG można dodawać do niej poszczególne elementy (punkty, linie, krzywe itp.). Byłoby lepiej, gdyby obiekt był wielkości małej kulki, a nie całego obiektu. Metoda może być przeprowadzona w skrypcie lub w formie animowanej. Po utworzeniu animacji można ją wyeksportować jako plik .SVG do wykorzystania w sieci lub innych aplikacjach.
Inkscape Svg
Inkscape to edytor grafiki wektorowej, którego można używać do tworzenia lub edytowania plików Scalable Vector Graphics (SVG). Jest to darmowe oprogramowanie o otwartym kodzie źródłowym, udostępniane na licencji GNU General Public License. Inkscape ma wszechstronny zestaw funkcji, w tym obsługę dokumentów wielostronicowych, warstw, edycję węzłów, śledzenie bitmap, edycję tekstową kodu źródłowego SVG i wiele więcej.
Korzystając z Inkscape, możesz tworzyć obrazy jpg lub inne typy plików i konwertować je na pliki wektorowe. Ta metoda ułatwia tworzenie plików SVG o wysokiej rozdzielczości. Jeśli chcesz ulepszyć swój program sztucznej inteligencji, aby stał się bardziej profesjonalny, łatwy w użyciu i zapłacić niewielką kwotę, sztuczna inteligencja to świetna inwestycja. Możesz nauczyć się tworzyć własne pliki SVG za pomocą Inkscape. W tym samouczku wideo dowiesz się, jak utworzyć plik SVG za pomocą programu Inkscape. Możesz przekonwertować jpg i png na svega, gdy tylko poznasz podstawy.
Dlaczego Inkscape jest lepszym formatem grafiki wektorowej
Inkscape i zwykły SVG to dwa różne formaty graficzne, które składają się z linii, krzywych i punktów. Chociaż zwykły plik SVG umożliwia zmianę kształtu i wyglądu grafiki, funkcja Inkscape SVG pozwala na znaczną zmianę. Ponieważ Inkscape to program do rysowania wektorów, a zwykły SVG to program do wyświetlania wektorów, te dwa formaty nie są wymienne. Ponieważ Inkscape to program do rysowania wektorów, podczas gdy zwykły format SVG to format wyświetlania wektorów, ważne jest, aby zrozumieć, że Inkscape i zwykły SVG to nie to samo. W rezultacie Inkscape może obsługiwać kształty wektorowe, które są znacznie bardziej złożone niż te generowane za pomocą zwykłego SVG. Ponadto Inkscape ma wiele dodatkowych funkcji, które sprawiają, że dostosowywanie i kontrolowanie wyglądu i kształtu grafiki jest łatwiejsze niż kiedykolwiek.
Adobe Animate Svg
Program Adobe Animate oferuje obsługę importowania i eksportowania plików SVG. Oznacza to, że możesz tworzyć animacje w programie Animate, a następnie eksportować je jako pliki SVG do wykorzystania w witrynie internetowej lub w innych aplikacjach. Możesz także importować pliki SVG do programu Animate, aby tworzyć animacje z istniejących plików SVG.
Skalowalna grafika wektorowa (SVG) to język znaczników XML opisujący dwuwymiarowe obrazy. Program Animate umożliwia teraz eksport plików SVG bez użycia niechcianych definicji lub identyfikatorów. Ułatwi to importowanie plików SVG w Character Animator, ponieważ umożliwi ich eksport. Dzięki eksportowi SVG wiele symboli jest bezpiecznie eksportowanych bez utraty ich zawartości. Grafika w programie Animate wydaje się być identyczna z grafiką na scenie. Eksport FXG, który był wcześniej dostępny w programie Animate (13.0). jest teraz dostępny przy użyciu tej funkcji. Niektóre funkcje nie są obsługiwane przez format SVG . Funkcje te są usuwane lub używane jako domyślne podczas eksportowania zawartości do obsługiwanej funkcji.
Adobe Animate i Svg: idealne wynagrodzenie
Dzięki importowi zawartości SVG do Adobe Animate możesz tworzyć skomplikowane i realistyczne animacje. Wykorzystując elementy animacji SVG, możesz tworzyć ruch, który jest zarówno płynny, jak i realistyczny.
