Jak stworzyć formularz HTML, który wyśle Ci e-mail?
Opublikowany: 2022-09-01Czy kiedykolwiek założyłeś formularz na swojej stronie, tylko po to, by zapomnieć o sprawdzeniu przesłanych wpisów? Utworzenie formularza HTML, który wysyła wiadomość e-mail po przesłaniu, jest jednym z najprostszych i najskuteczniejszych sposobów rozwiązania tego problemu.
Tutaj przeprowadzimy Cię przez proces tworzenia formularza, który wyśle wiadomość e-mail do Ciebie, a także do klienta, aby upewnić się, że formularz został odebrany.

Jak zrobić formularz HTML, który wysyła e-mail?
HTML nie oferuje opcji tworzenia formularza, który wysyła wiadomość e-mail po przesłaniu. Możesz jednak użyć elementu akcji formularza, aby ustawić adres mailto: (w tym przypadku własny), wywołując otwarcie klienta poczty nadawcy. Jest to ostatnia opcja, jeśli nie możesz utworzyć formularza opartego na PHP.
Najlepiej byłoby, gdyby przeglądarki umożliwiały kierowanie zgłoszeń formularzy bezpośrednio na adres e-mail. Jednak powodem, dla którego nie są, jest to, że wysyłanie wiadomości e-mail bezpośrednio z internetowego formularza HTML ujawniłoby adres e-mail odwiedzającego, narażając użytkownika na złośliwe działania, takie jak phishing.
Dodanie adresu mailto: do formularza może być potencjalnym sposobem na obejście tego wyzwania. Ta opcja aktywuje domyślnego klienta poczty na komputerze użytkownika, prosząc go o wysłanie formularza przez e-mail. Przeglądarka internetowa wysyła żądanie do dostawcy usług poczty e-mail, a nie na podany adres.
Istnieje kilka problemów z opcją mailto:. Na przykład nie jest w 100% kompatybilny ze wszystkimi przeglądarkami, nie jest zbyt przyjazny dla użytkownika i nie można kontrolować formatowania danych, gdy formularz jest wysyłany przez przeglądarkę.
Poza tym, gdy użytkownik przejdzie do przesłania formularza, pojawi się komunikat ostrzegawczy, informujący go, że informacje, które zamierza wysłać, nie zostaną zaszyfrowane w celu zachowania prywatności.
Poniżej omówimy kilka opcji tworzenia formularza HTML, który wysyła wiadomość e-mail po przesłaniu nowego wpisu.
Wybrana opcja zależy od tego, jak pracujesz i jakiej platformy używasz. To znaczy, że sytuacja wygląda trochę inaczej, jeśli plan zakłada użycie kombinacji HTML i różnych skryptów. Poniżej omówimy różne dostępne opcje.
Metoda 1: Utwórz formularz wysyłania wiadomości e-mail za pomocą HTML (niezalecane)
Używasz tylko HTML? Od początku, oto przykładowy kod do użycia:
Zobacz pióro, jak utworzyć formularz HTML, który wyśle Ci wiadomość e-mail przez HubSpot (@hubspot) na CodePen.
Ten kod utworzy formularz, który poprosi o nazwę kontaktu, wiadomość i zawiera przycisk przesyłania (niewidoczny w CodePen). Zauważ, że ten kod jest prosty — nie będzie wyglądał super odlotowo. Aby uzyskać piękniejszy, musisz dodać więcej linii kodu dostosowanych do Twoich potrzeb.
Chociaż możesz używać tylko podstawowego kodu HTML, nie jest to idealna opcja. Ten formularz nie jest wysyłany bezpośrednio na adresy e-mail, ale otwiera klienta poczty e-mail lub okno narzędzia do przesłania formularza. Może to w ogóle odstraszyć użytkownika od przesyłania formularza.
Jaki kod HTML umożliwia wysyłanie formularzy bezpośrednio na adres e-mail?
PHP jest odpowiedzią na to, by formularz działał z Twoim serwerem pocztowym i wysyłał go do skrzynki pocztowej — przyjrzyjmy się teraz tej opcji.
Metoda 2: Utwórz formularz wysyłania wiadomości e-mail za pomocą PHP (zaawansowane)
Aby utworzyć formularz, z którym subskrybenci mogą się z Tobą skontaktować, skrypt PHP będzie Twoim najlepszym przyjacielem. Wiem, kolejny akronim. Ten oznacza Hypertext Preprocessor, a ten język współpracuje z HTML w celu przetwarzania formularza.
Zanim przejdziemy do tego procesu, podzielmy kilka podstawowych formularzy.
Formularz internetowy ma dwie strony: front-end widziany w przeglądarce przez odwiedzających oraz skrypt zaplecza działający na serwerze.
Przeglądarka internetowa odwiedzającego używa kodu HTML do wyświetlenia formularza. Po przesłaniu formularza przeglądarka wysyła informacje do backendu za pomocą linku wymienionego w atrybucie „action” tagu formularza, wysyłając dane formularza na ten adres URL.
Na przykład: <form action=https://yourwebsite.com/myform-processor.php> .
Serwer następnie przekazuje dane do skryptu określonego w adresie URL akcji — w tym przypadku myform-processor.php. Korzystając z tych danych, skrypt backendu może stworzyć bazę zgłoszeń, skierować użytkownika na inną stronę (np. płatność) oraz wysłać e-mail.
Istnieją inne języki skryptowe, których można używać w programowaniu zaplecza, takie jak Ruby, Perl lub ASP dla Windows. Jednak PHP jest najbardziej popularny i jest używany przez prawie wszystkich dostawców usług hostingowych.
Jeśli tworzysz formularz od podstaw, oto kroki, które możesz wykonać.
Krok 1: Użyj PHP do stworzenia strony.
W tym kroku musisz mieć dostęp do cPanel swojej witryny na swojej platformie hostingowej.
Kiedy tworzysz stronę internetową, zamiast używać rozszerzenia „.html”, wpisz „.php”. Jest to podobne do tego, co dzieje się, gdy zapisujesz obraz jako „jpg” w porównaniu z „png”.
Dzięki temu serwer będzie wiedział, że obsługuje PHP, który napiszesz. Zamiast zapisywać pustą stronę HTML jako taką, zapisz ją jako coś takiego: „subscriberform.php”. Po utworzeniu i zapisaniu strony będziesz mógł utworzyć formularz.
Krok 2: Utwórz formularz za pomocą kodu.
W tym kroku napiszesz kod tworzący formularz.
Jeśli nie masz pewności, jak tworzyć formularze w HTML, zapoznaj się z zasobem HTML Dog, aby zapoznać się z podstawami.
Poniższy kod jest potrzebny do podstawowego formularza:
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<input type="prześlij">
</form>
Ponieważ jest to podobne do zapisu tylko w formacie HTML, te wiersze utworzą również nazwę formularza i obszar, w którym subskrybenci mogą wpisać niestandardową wiadomość i wysłać ją do Ciebie.
Ważną różnicą jest część action=”subscriberform.php”. Ta część kodu sprawi, że strona wyśle formularz po przesłaniu. Przypomnij sobie, że w pierwszym przykładzie to nie było możliwe.
Krok 3: Spraw, aby formularz wysłał wiadomość e-mail.
Po utworzeniu formularza i dodaniu wszystkich odpowiednich poprawek w zależności od preferencji projektowych, nadszedł czas na utworzenie części e-mail.
W tym celu przewiniesz do początku strony (do samego początku, nawet przed zdefiniowaniem HTML Doctype). Aby umożliwić wysyłanie danych w mailu, musimy dodać kod, który będzie przetwarzał dane. Skopiuj ten kod lub utwórz coś podobnego:

<?php
if($_POST["wiadomość"])
mail("[email chroniony]", "Oto wiersz tematu",
$_POST["tu wstaw swoją wiadomość"]. „Od: [e-mail chroniony]”);
?>
Wszystko wewnątrz pierwszej i ostatniej linii powie stronie internetowej, aby te funkcje działały jak PHP. Ten kod sprawdza również, czy subskrybent korzysta z formularza. Stamtąd sprawdza, czy formularz został wysłany.
Dalej dzieląc go, „mail” wysyła wypełniony formularz jako wiadomość e-mail do „[email protected]”, a wiersz tematu jest następujący. W następnym wierszu możesz napisać kopię wiadomości e-mail w cudzysłowie, która zostanie wysłana z dowolnego wybranego adresu e-mail.
Po przesłaniu formularza strona przesyła dane do siebie. Jeśli dane zostały pomyślnie wysłane, strona wysyła je jako e-mail. Przeglądarka ładuje następnie kod HTML strony — dołączony formularz.
Dzięki temu masz podstawowy kod potrzebny do stworzenia formularza.
Pamiętaj, że jest to tylko jeden sposób na zrobienie tego — alternatywnie możesz również utworzyć formularz za pomocą kreatora, a następnie osadzić go w swojej witrynie.
Metoda 3: Utwórz formularz wysyłania wiadomości e-mail za pomocą narzędzia do tworzenia formularzy
Jeśli nie używasz WordPressa do tworzenia swojej witryny i nie znasz się na kodowaniu, możesz nie wiedzieć, jak utworzyć formularz, zwłaszcza jeśli Twój CMS nie oferuje edytora stron typu „przeciągnij i upuść”.
(Gorąca wskazówka: edytor typu „przeciągnij i upuść” może znacznie ułatwić i uprościć tworzenie formularza do wysyłania wiadomości e-mail. Wypróbuj CMS Hub — jest w 100% bezpłatny.)
Każde z poniższych narzędzi pozwala zbudować formularz, który wysyła wiadomość e-mail bez konieczności kodowania z Twojej strony. Najlepsze jest to, że nie musisz zmieniać systemów zarządzania treścią, jeśli nie chcesz. Zamiast tego możesz osadzić formularz w swojej witrynie, używając kodu osadzania każdego narzędzia.
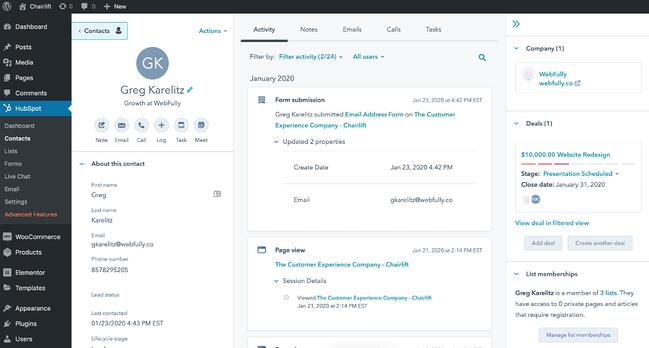
1. HubSpot: najlepszy ogólny kreator formularzy e-mail

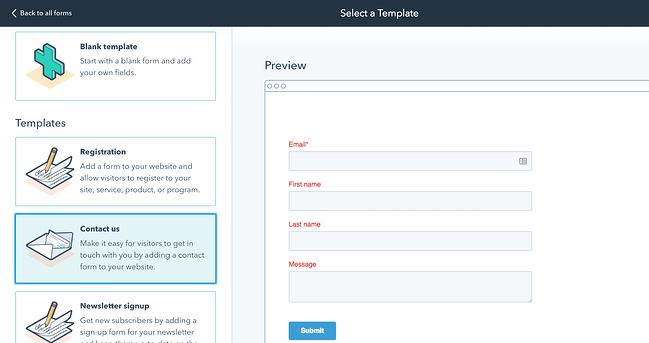
HubSpot zawiera narzędzie do tworzenia formularzy w bezpłatnej warstwie wszystkich swoich produktów. Ponieważ HubSpot ma już Twój adres e-mail, automatycznie wyśle Ci wiadomość, gdy zostanie przesłany nowy wpis.
Konstruktor formularzy HubSpot jest połączony z innymi narzędziami platformy, w tym Marketing Hub i CMS Hub, i nie wymaga żadnej wcześniejszej wiedzy technicznej. Jeśli chcesz rozszerzyć formularz o możliwości marketingowe, możesz to również zrobić.
Na przykład możesz tworzyć niestandardowe formularze, które łączą się z listą kontaktów. Możesz także dostosować te formularze i wyzwalać automatyczne wiadomości e-mail na podstawie wypełnienia formularzy. Zauważ, że ten ostatni wymaga aktualizacji premium.
Jeśli chcesz dowiedzieć się, jak otrzymać wiadomość e-mail po przesłaniu formularza, zapoznaj się z naszym artykułem w Bazie wiedzy.
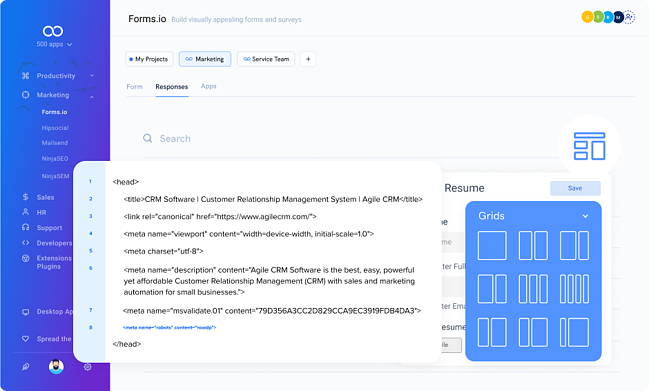
2. Forms.io: najlepszy szybki kreator formularzy e-mail

Forms.io pozwala szybko utworzyć formularz w interfejsie typu „przeciągnij i upuść”, a następnie osadzić go w witrynie za pomocą kodu HTML. Otrzymasz alert lub powiadomienie, a następnie będziesz mógł zarządzać odpowiedziami w zapleczu narzędzia. Jest bezpłatny dla 10 użytkowników, ale jeśli Twoja firma będzie potrzebować większej liczby stanowisk, możesz uzyskać dostęp za 14,99 USD miesięcznie.
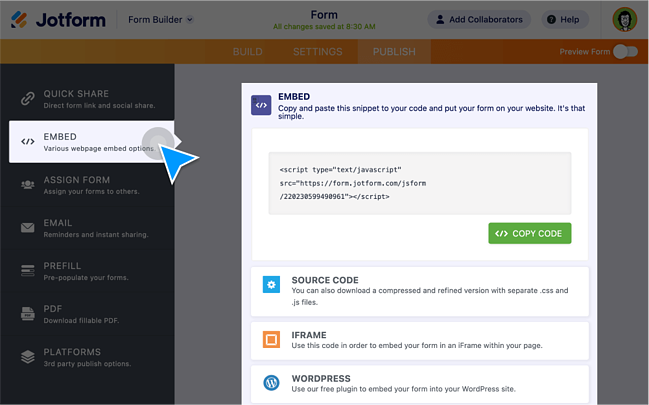
3. Jotform: najlepszy e-mail dla konstruktora dla wielu formularzy

Jeśli spodziewasz się, że będziesz potrzebować więcej niż jednego formularza, Jotform to doskonały wybór. Daje ci kilka opcji osadzania formularzy w witrynie: JavaScript, iFrame lub cały kod źródłowy formularza. Masz również możliwość stworzenia formularza lightbox lub popup.
Jotform jest darmowy ze swoim brandingiem. Ceny zaczynają się od 24 USD/miesiąc.
Sprawdź więcej narzędzi do tworzenia formularzy tutaj.
Metoda 4: Utwórz formularz wysyłania wiadomości e-mail za pomocą wtyczki
Jeśli prowadzisz witrynę WordPress, mamy dobrą wiadomość: masz do dyspozycji mnóstwo wtyczek do tworzenia formularzy, z których większość jest dostępna bezpłatnie. Wszystkie te narzędzia wyślą wiadomość e-mail po otrzymaniu zgłoszenia.
1. Wtyczka HubSpot Form: najlepsza do generowania leadów
 Jeśli planujesz używać swojego formularza jako narzędzia do generowania leadów, zdecydowanie zalecamy użycie wtyczki formularza HubSpot. Łączy się bezpośrednio z kontem HubSpot, umożliwiając korzystanie z niego w połączeniu z HubSpot CRM, Marketing Hub, Sales Hub i innymi.
Jeśli planujesz używać swojego formularza jako narzędzia do generowania leadów, zdecydowanie zalecamy użycie wtyczki formularza HubSpot. Łączy się bezpośrednio z kontem HubSpot, umożliwiając korzystanie z niego w połączeniu z HubSpot CRM, Marketing Hub, Sales Hub i innymi.
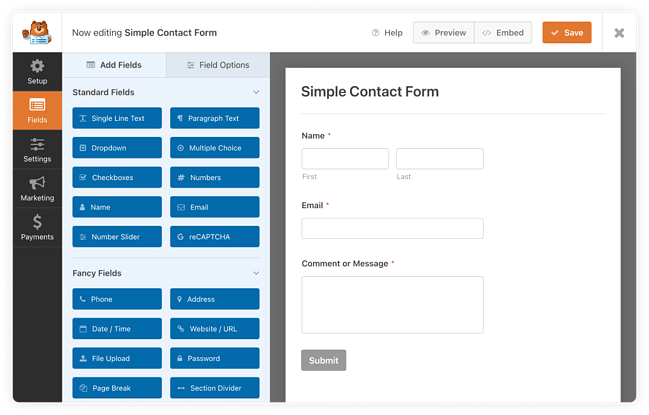
2. WPForms: najlepsze do osadzania w dowolnym miejscu

WPForms to narzędzie do tworzenia formularzy typu „przeciągnij i upuść”, które umożliwia skonfigurowanie go do wysyłania wiadomości e-mail po otrzymaniu zgłoszenia. Możesz także osadzić formularz w dowolnym miejscu w witrynie, w tym na pasku bocznym i stopce.
3. Formularze AR

ARForms umożliwia otrzymywanie powiadomień e-mail na podstawie ustalonych przez Ciebie warunków, ale możesz również otrzymywać powiadomienia e-mail o wszystkich zgłoszeniach. Możesz także zintegrować go z innymi narzędziami w swoim stosie technologicznym, w tym HubSpot, PayPal i Arkusze Google.
Zalety formularzy HTML, które wysyłają e-maile
Niezależnie od tego, czy chcesz przekonwertować więcej odwiedzających na potencjalnych klientów, zebrać informacje dla swojego zespołu sprzedaży, czy stworzyć bardziej lojalnych rzeczników marki, formularze są niezbędne w strategii przychodzącej. Jeśli nie masz formularza w swojej witrynie, możesz tracić więcej potencjalnych klientów, wyższe konwersje i szczęśliwszych długoterminowych klientów.
Problem polega na tym, że łatwo zapomnieć o sprawdzeniu odpowiedzi, a jeszcze łatwiej uzyskać zgłoszenia, ale nie można ich przeszukiwać. Formularze, które wysyłają do Ciebie wiadomość e-mail, przechowują informacje w skrzynce odbiorczej, aby ułatwić sobie korzystanie z nich.
Uwaga redaktora: Ten post został pierwotnie opublikowany w grudniu 2019 r. i został zaktualizowany pod kątem kompleksowości.