Jak stworzyć akordeon obrazu z Elementor
Opublikowany: 2022-05-05Posiadanie strony internetowej i łapanie lepszych interakcji z użytkownikami wymaga wielu kreatywnych wysiłków. Ale wierz lub nie, 90% odwiedzających tworzy opinie na temat Twojej witryny w ciągu kilku sekund.
Dodanie wielu obrazów zapewni wyjątkowo dobrze zorganizowaną witrynę internetową, która pomoże Ci uzyskać lepsze zaangażowanie użytkowników.
Istnieje wiele sposobów wyświetlania obrazów w witrynie, nadając im atrakcyjny wygląd; Image Akordeon jest jednym z nich.
W tym artykule pokażemy, jak utworzyć sekcję akordeonu obrazu na swojej stronie WordPress za pomocą Elementora i widżetu akordeonu obrazu PowerPack.
Co to jest akordeon obrazu?
Image Accordion to niesamowite i unikalne narzędzie do wyświetlania kompaktowych galerii obrazów i banerów z animacją interakcji użytkownika, takich jak efekty najechania lub kliknięcia.
To doskonały sposób na zaprezentowanie wielu obrazów w atrakcyjny sposób, nadając witrynie świeży wygląd. Kilka obrazów można dodać naraz w akordeonie obrazów, w którym obraz rozszerza się po wyzwoleniu przez użytkownika.
Te skrócone wersje obrazów można wyświetlać w dwóch kierunkach akordeonu; pionowe lub poziome.

Jak stworzyć akordeon obrazu za pomocą dodatków Elementor i PowerPack
Dodatki PowerPack to jeden z najlepszych dodatków do kreatora stron Elementor.
Dzięki PowerPack Elementor Addon otrzymujesz ponad 80 kreatywnych widżetów i ponad 150 wstępnie zaprojektowanych szablonów , które dodają pięknego akcentu Twojej witrynie WordPress. A najlepszą częścią korzystania z widżetów PowerPack jest to, że są one specjalnie zaprojektowane dla osób niebędących programistami.
Widżet PowerPack Image Accordion umożliwia zaawansowane opcje dostosowywania wzorów w pionie i poziomie. Ponadto wyświetla wiele obrazów z interaktywnymi kliknięciami i efektami najechania.
Korzystając ze wszystkich zaawansowanych funkcji widżetu PowerPack Image Accordion, możesz tworzyć niesamowite akordeony graficzne dla swojej witryny WordPress.
Aby utworzyć sekcję Akordeon obrazu na swojej stronie, najpierw musisz zainstalować i aktywować Elementor i dodatek PowerPack Elementor.
Jeśli wolisz oglądać wideo, oto samouczek wideo na temat tworzenia akordeonu obrazu za pomocą Elementora.
Więc bez dalszych ceregieli przejdźmy do samouczka.
Przeciągnij i upuść widżet akordeonu obrazu PowerPack
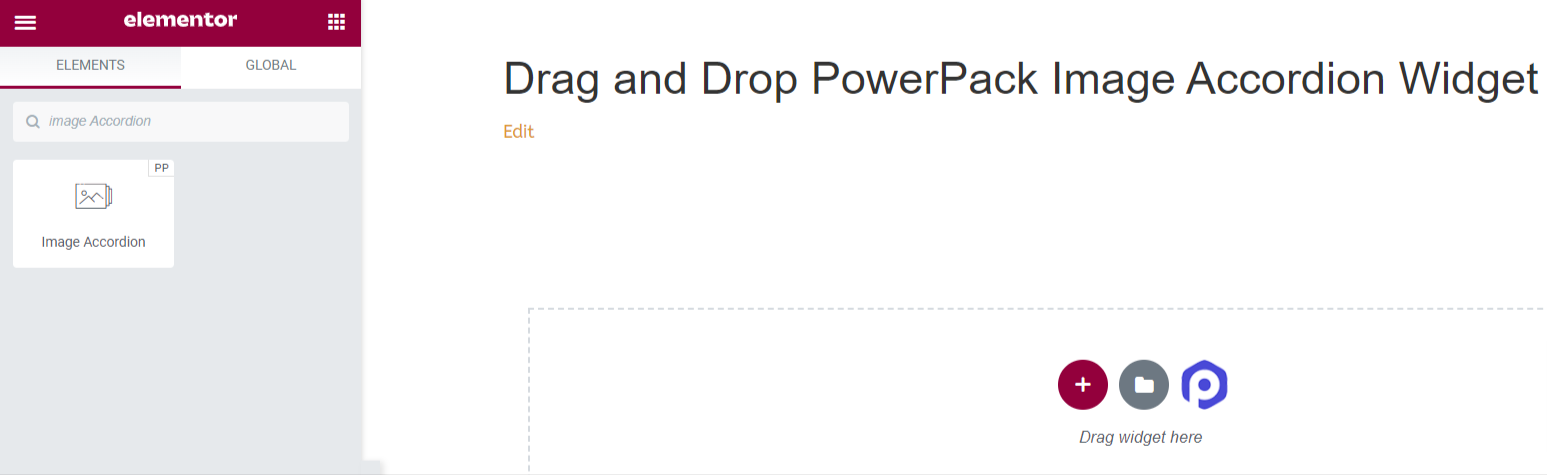
Najpierw otwórz stronę w edytorze Elementor, a następnie wpisz „Akordeon obrazu” w pasku wyszukiwania i przeciągnij i upuść widżet na stronę.
Upewnij się, że sprawdziłeś znak PowerPack „ PP ” w prawym górnym rogu widżetu.

Karta zawartości PowerPack Image Accordion Widget
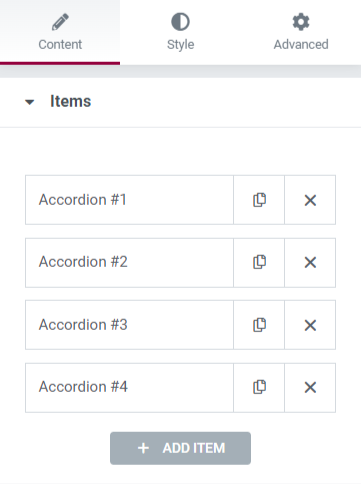
Przejdź do zakładki Treść widżetu Akordeon obrazów. Po przejściu do karty Treść znajdziesz dwie sekcje:
- Rzeczy
- Ustawienia
Zobaczmy wszystkie dostępne funkcje w tej zakładce:
Rzeczy

Ta sekcja zawiera wszystkie opcje dostosowywania wymagane dla treści wyświetlanej w widgecie Akordeon obrazów.
Zobaczmy wszystkie konfigurowalne funkcje dostępne w tej sekcji:
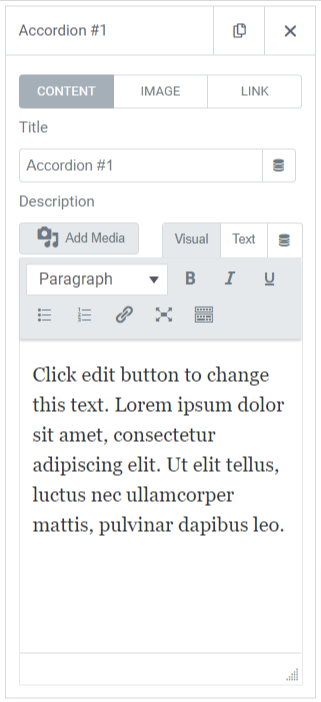
Zawartość

Ta konkretna podsekcja zawiera funkcje, takie jak:
- Tytuł : dodaj tytuł treści, która ma być wyświetlana na obrazie.
- Opis : Możesz dodać opis zawartości, którą chcesz wyświetlić na obrazie. Dostępne są również funkcje dostosowywania tekstu, takie jak tag HTML, pogrubienie, kursywa, podkreślenie, listy itp.
Obraz

Ta podsekcja pozwala dodawać piękne obrazy do sekcji Akordeon obrazów. Po prostu kliknij, aby „wybierz obraz” i wstaw multimedia z biblioteki multimediów.
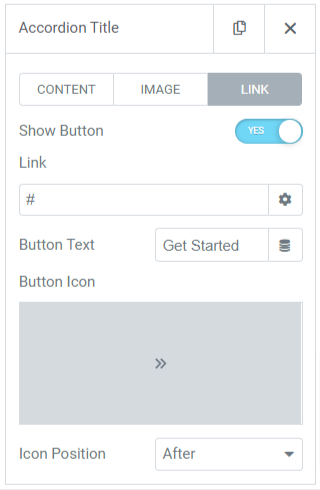
Połączyć

Jeśli chcesz połączyć obraz z inną stroną, możesz dodać link do treści. Zobaczmy więc funkcje dostępne w tej podsekcji:
- Pokaż przycisk : włącz tę funkcję, aby wyświetlić przycisk wezwania do działania dla linku.
- Link : upuść link do miejsca, w którym chcesz przekierować użytkownika przez obraz.
- Tekst : dodaj treść, którą chcesz wyświetlić na przycisku wezwania do działania .
- Ikona przycisku : wybierz ikonę przycisku z biblioteki ikon.
- Pozycja ikony : Możesz wybrać pozycję ikony za tekstem przycisku lub przed nim.
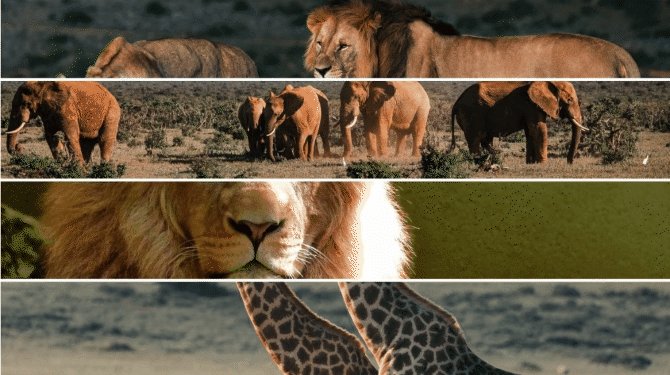
Domyślna pozycja aktywna

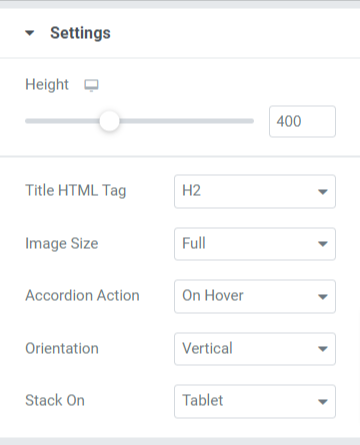
Ustawienia
Ta sekcja zawiera wszystkie konfigurowalne opcje obrazów wyświetlanych w widżecie akordeonu.


Odkryjmy wszystkie funkcje dostępne w tej sekcji:
- Wysokość : Tutaj możesz dostosować wysokość akordeonu obrazu.
- Tag HTML tytułu : Wybierz tutaj tag HTML tytułu.
- Rozmiar obrazu : Będziesz mieć tutaj szeroki zakres opcji rozmiaru obrazu; wybierz jeden z nich dla swojego obrazu.
- Akcja akordeonu : dostosuj tutaj opcję akcji akordeonu, na przykład „po najechaniu kursorem” lub „po kliknięciu”.
- Orientacja : Wybierz orientację obrazu od pionu lub poziomo.
- Stack-On : możesz także wybrać stos spośród tabletu, telefonu komórkowego lub „brak”.
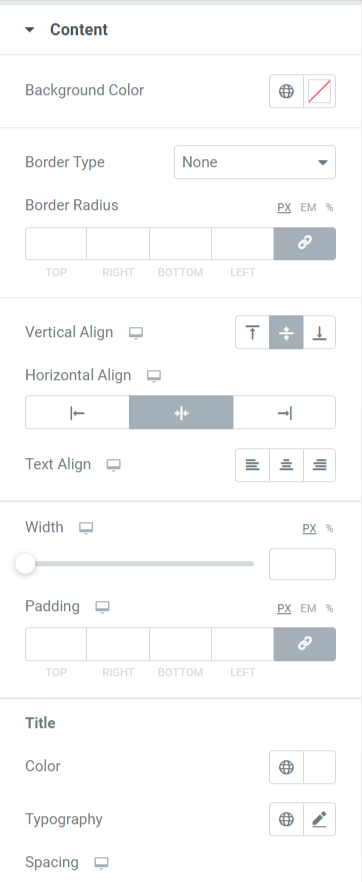
Karta Styl widżetu PowerPack Image Accordion
W zakładce Style widżetu PowerPack Image Accordion uzyskasz wszystkie opcje stylizacji, aby dostosować sekcję Image Accordion.
Ta zakładka zawiera trzy sekcje.
- Rzeczy
- Zawartość
- Przycisk
Zobaczmy wszystkie dostępne funkcje w tej sekcji:
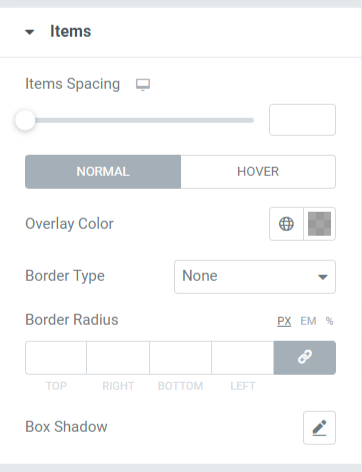
Rzeczy

Omówmy funkcje dostępne w tej sekcji:
- Odstępy między elementami : Umożliwia ustawienie odstępów między elementami wyświetlanymi w akordeonie obrazu.
- Kolor nakładki : możesz użyć tej opcji, aby dodać kolor nakładki.
- Typ obramowania : dodaj obramowania do obrazów wyświetlanych w akordeonie obrazów z podanych tutaj opcji, takich jak jednolita, podwójna, kropkowana, kreskowana i rowek.
- Promień obramowania : Możesz dostosować promień obramowania z tego miejsca, jeśli zastosowałeś obramowanie. Użycie promienia obramowania zapewni miękkie krawędzie elementom wyświetlanym w akordeonie obrazu.
- Cień prostokątny : Aby zastosować cień prostokątny, możesz użyć tej funkcji.
Zawartość
Ta sekcja zawiera wszystkie funkcje stylizacji części zawartości akordeonu obrazu.

Omówmy funkcje dostępne w tej sekcji:
- Odstępy między elementami : Umożliwia ustawienie odstępów między elementami wyświetlanymi w akordeonie obrazu.
- Kolor nakładki : możesz użyć tej opcji, aby dodać kolor nakładki.
- Typ obramowania : dodaj obramowania do obrazów wyświetlanych w akordeonie obrazów z podanych tutaj opcji, takich jak jednolita, podwójna, kropkowana, kreskowana i rowek.
- Promień obramowania : Możesz tutaj dostosować promień, jeśli zastosowałeś obramowanie. Użycie promienia obramowania zapewni miękkie krawędzie elementom wyświetlanym w akordeonie obrazu.
- Cień prostokątny : Aby zastosować cień prostokątny, możesz użyć tej funkcji.
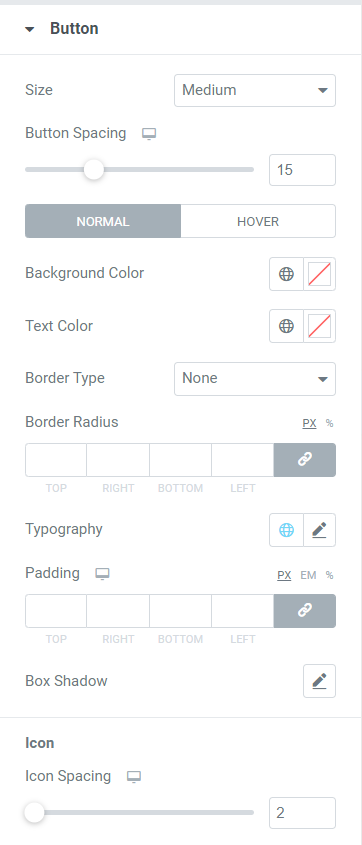
Przycisk
Ta sekcja zapewnia elastyczność w zakresie dokładnego dostosowania przycisku.

Omówmy wszystkie funkcje dostępne w tej sekcji:
- Rozmiar : Wybierz długość przycisku z podanych opcji, mały, średni, i duże.
- Odstępy przycisków : Pozwala na odstępy między tekstem przycisku a ikoną przycisku.
- Kolor tła : Jeśli chcesz dodać kolor tła do przycisku, możesz dodać go tutaj.
- Kolor tekstu : Wybierz tutaj kolor tekstu przycisku.
- Typ obramowania : Możesz wybrać typ obramowania dla przycisku.
- Promień obramowania : Możesz stylizować przycisk, dostosowując promień obramowania w tej opcji.
- Typografia : tutaj możesz stylizować tekst przycisku, dostosowując typografię.
- Dopełnienie : Możesz łatwo dostosować dopełnienie, aby dostosować przycisk wezwania do działania .
- Cień pudełka : Ta opcja pozwala dostosować cień pudełka w poziomie i pionowe wskazówki.
- Odstępy ikon : Za pomocą tej opcji możesz utworzyć odstępy między tekstem przycisku a ikoną przycisku.
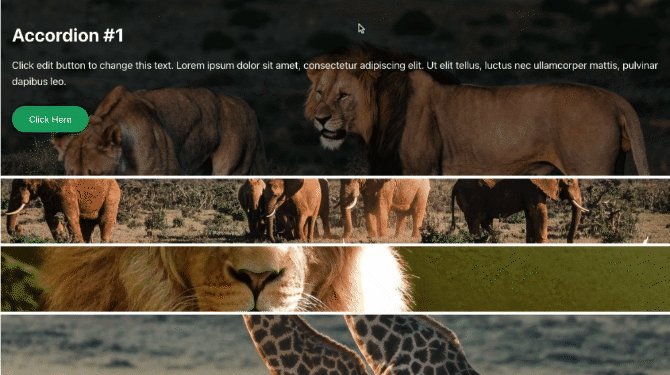
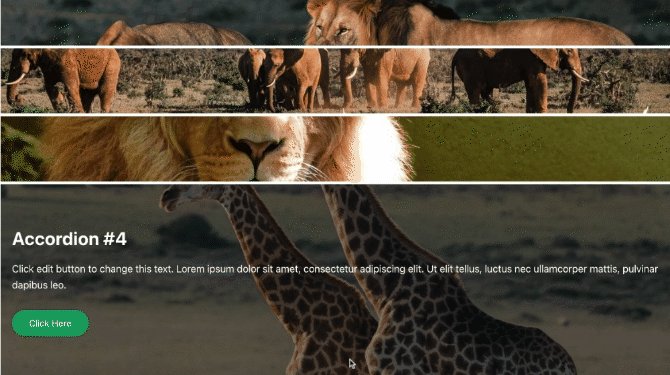
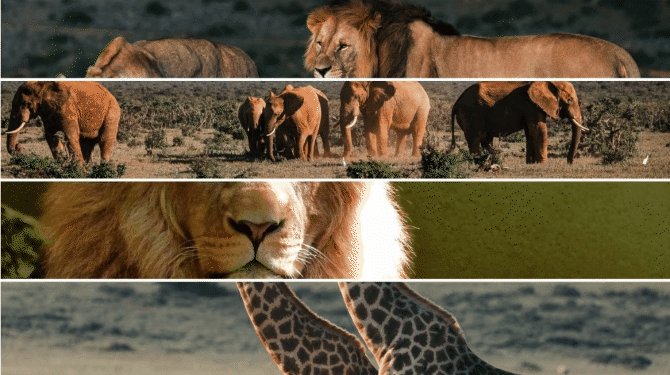
Po zastosowaniu wszystkich tych zmian otrzymasz coś takiego:

Przygotuj sekcję akordeonu obrazu za pomocą widżetu PowerPack Image Accordion
Wyświetlanie atrakcyjnej sekcji Akordeon obrazów w witrynie WordPress doda pięknego akcentu do ogólnego wyglądu Twojej witryny. Ponadto, wykorzystanie kompaktowych przestrzeni na Twojej stronie sprawi, że Twoja strona będzie uporządkowana i bardziej atrakcyjna.
Mamy nadzieję, że ten samouczek pomógł ci nauczyć się, jak używać PowerPack Image Accordion Widget do tworzenia interaktywnej sekcji obrazu dla Twojej witryny WordPress. Kliknij tutaj, aby uzyskać teraz widżet akordeonu obrazu dla Elementora!
Jeśli szukasz sposobów na łatwe wyświetlanie ofert i alertów sprzedaży dla swojego produktu biznesowego za pomocą banerów promocyjnych, możesz sprawdzić nasz post, aby dowiedzieć się , jak utworzyć pole promocyjne w WordPress za pomocą Elementora .
Zachęcamy do umieszczania komentarzy tutaj; chcielibyśmy otrzymać Twoje odpowiedzi.
Śledź nas również na Twitterze, Facebooku i YouTube.
