Jak tworzyć kompaktowe archiwa w WordPress (krok po kroku)
Opublikowany: 2023-02-25Czy chcesz tworzyć kompaktowe archiwa na swojej stronie WordPress?
Jeśli blogujesz od kilku lat, lista Twoich postów mogła stać się zbyt długa, aby zmieścić się na pasku bocznym WordPress. Spowoduje to, że pasek boczny będzie wyglądał na zagracony, co nie będzie dobre dla prezentacji witryny
W tym artykule pokażemy, jak łatwo tworzyć kompaktowe archiwa w WordPress.

Dlaczego potrzebujesz kompaktowych archiwów w WordPress?
Dodanie archiwum w WordPress pozwala łatwo wyświetlać wcześniej opublikowane treści w Twojej witrynie, aby użytkownicy mogli je przeglądać.
Domyślnie WordPress oferuje blok i widżet „Archiwum”, które można dodać do paska bocznego bloga WordPress.
Jednak blok „Archiwum” umożliwia jedynie wyświetlanie archiwów w postaci długiej listy lub rozwijanego menu.
Lista sprawi, że Twoja witryna będzie wyglądać na zagraconą, a lista rozwijana może zostać łatwo przeoczona przez użytkowników, ponieważ nie jest tak zauważalna.

Tworząc kompaktowe archiwa, możesz łatwo wyświetlać swoje archiwa na pasku bocznym WordPress bez zajmowania dużo miejsca. Możesz także wyświetlić je na swojej stronie z informacjami, a nawet utworzyć dedykowaną sekcję Archiwum.
To powiedziawszy, przyjrzyjmy się, jak łatwo dodawać kompaktowe archiwa w WordPress.
Jak dodać kompaktowe archiwa w WordPress
Możesz łatwo tworzyć kompaktowe archiwa w WordPress za pomocą wtyczki Compact Archives.
Najpierw musisz zainstalować i aktywować wtyczkę Compact Archives. Aby uzyskać dalsze instrukcje, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Teraz wtyczka oferuje trzy style wyświetlania kompaktowych archiwów w Twojej witrynie.
Styl 1. Zrelaksowane trzyliterowe inicjały miesiąca

Styl 2. Kompaktowe inicjały miesięczne

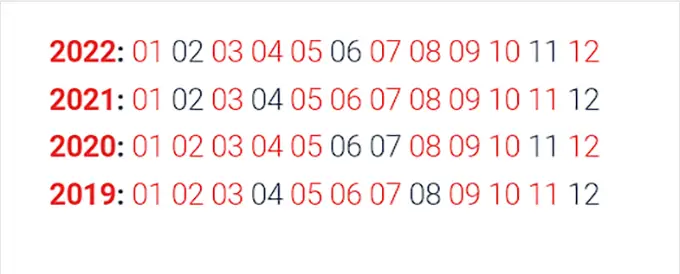
Styl 3. Blok numeryczny

Istnieje wiele sposobów łatwego wyświetlania kompaktowych archiwów w witrynie.
W tym samouczku pokażemy Ci wszystkie cztery metody i możesz wybrać tę, która najbardziej Ci się podoba.
Metoda 1. Dodaj kompaktowe archiwa w postach lub stronach WordPress
Dodanie kompaktowych archiwów do strony lub posta WordPress jest bardzo łatwe, ponieważ wtyczka zawiera łatwy w użyciu blok, który możesz dodać do swojego posta lub strony.
W tym samouczku utworzymy nową stronę dla archiwów kompaktowych.
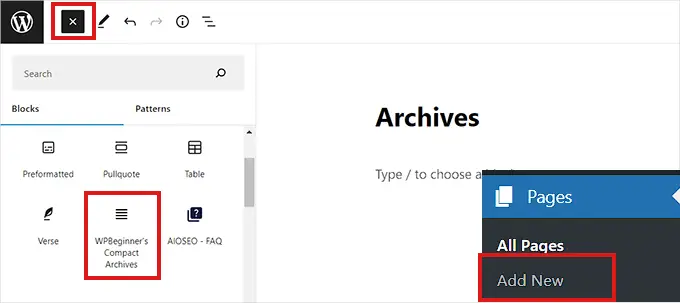
Po prostu przejdź do Strony »Dodaj nową stronę z paska bocznego administratora. Gdy nowa strona otworzy się w edytorze bloków, możesz zacząć od wpisania nazwy swojej strony.
Następnie musisz kliknąć przycisk „Dodaj blok” (+) u góry i wyszukać blok „WPBeginner's Compact Archvies”.
Po zlokalizowaniu go po prostu kliknij blok, aby dodać go do swojej strony.

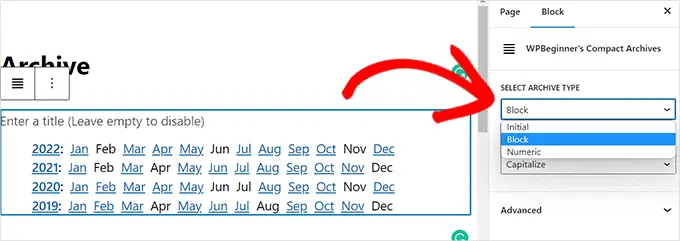
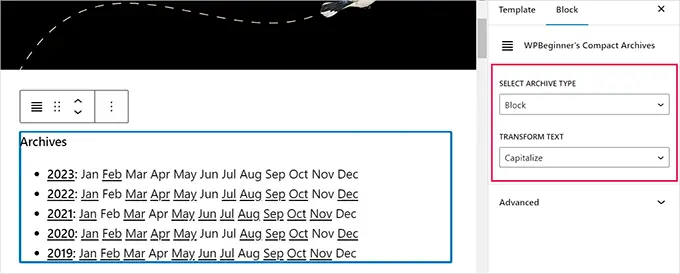
Następnie musisz wybrać styl dla swoich archiwów z panelu Ustawienia bloków w prawym rogu ekranu.
Po prostu wybierz styl, który Ci się podoba, z menu rozwijanego pod opcją „Wybierz typ archiwum”.

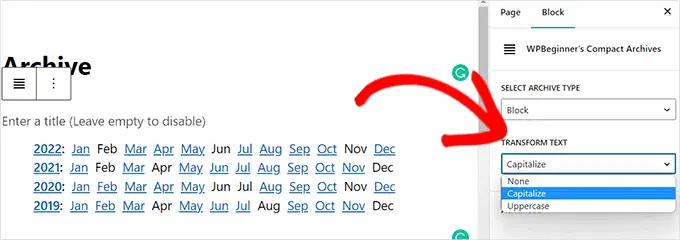
Możesz także wybrać, czy tekst archiwum ma być pisany wielkimi literami, czy wielkimi literami.
W tym celu musisz otworzyć menu rozwijane pod opcją „Przekształć tekst”.

Po dokonaniu wyboru wystarczy kliknąć przycisk „Opublikuj” lub „Aktualizuj” u góry.
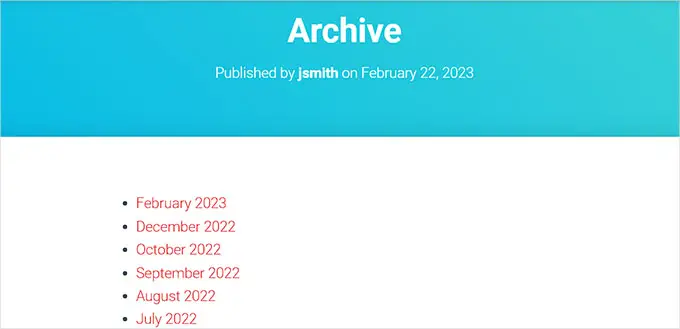
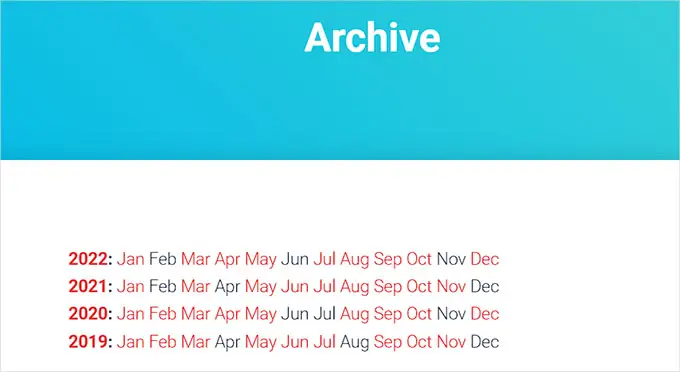
Tak będzie wyglądać Twoja strona archiwum.

Możesz także wyświetlić swoje archiwum jako widżet na swojej stronie internetowej.
Dodanie bloku kompaktowych archiwów w pełnym edytorze witryny
Jeśli używasz motywu opartego na blokach w swojej witrynie, musisz dodać blok „WPBeginners' Compact Archives” za pomocą pełnego edytora witryny.
Najpierw musisz odwiedzić stronę Wygląd »Edytor na pasku bocznym administratora, aby uruchomić FSE.
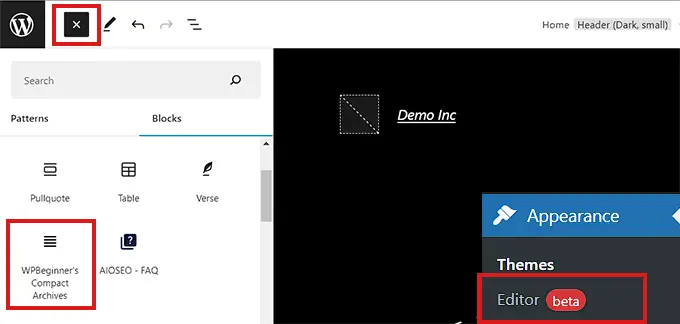
Stąd musisz kliknąć przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Następnie musisz po prostu zlokalizować i dodać blok „WPBeginner's Compact Archivies” w preferowanym miejscu na stronie internetowej.

Po dodaniu bloku możesz skonfigurować jego styl i ustawienia tekstu w panelu Ustawienia bloku po prawej stronie.
Na koniec nie zapomnij kliknąć przycisku „Zapisz” u góry, aby zapisać ustawienia.

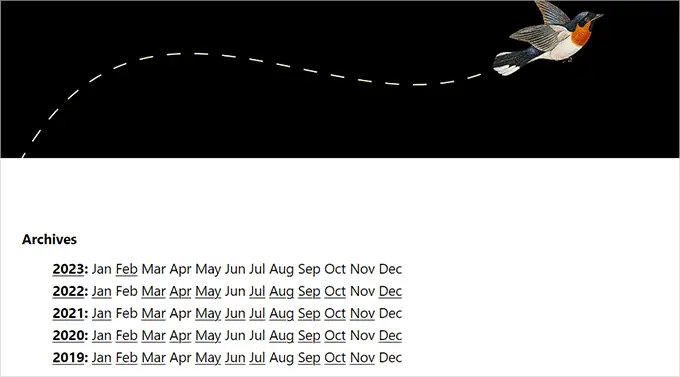
Twoje kompaktowe archiwa będą wyglądać tak.

Dodawanie bloku kompaktowych archiwów za pomocą widżetów

Jeśli nie używasz motywu opartego na blokach, ta metoda jest dla Ciebie.
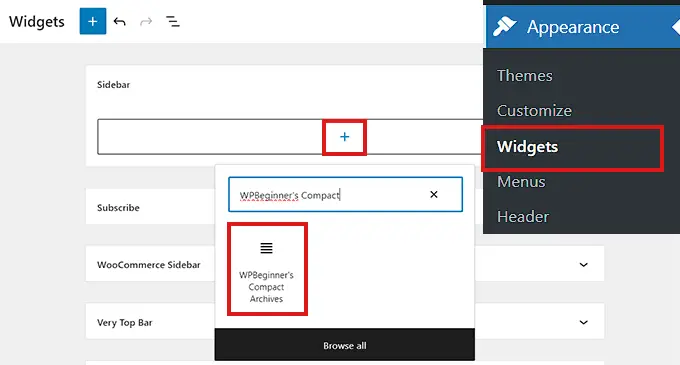
Najpierw musisz odwiedzić stronę Wygląd » Widżety na pasku bocznym administratora.
Tam po prostu kliknij kartę „Pasek boczny”, aby ją rozwinąć.
Teraz musisz kliknąć przycisk „Dodaj blok” (+) na karcie paska bocznego.
Spowoduje to otwarcie „Menu bloków widżetów”, w którym należy wyszukać blok „WPBeginner's Compact Archive”.
Po zlokalizowaniu go po prostu kliknij blok, aby dodać go do sekcji paska bocznego.

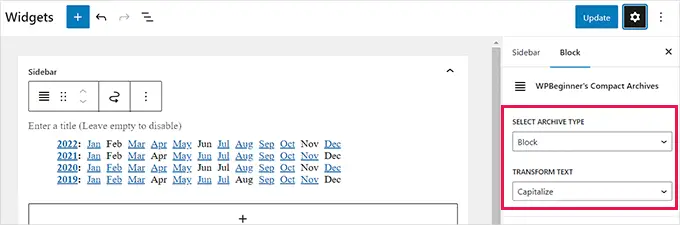
Po dodaniu bloku „Zwarte archiwa” możesz zmienić styl i treść swojego archiwum, konfigurując ustawienia w panelu Ustawienia bloku po prawej stronie.
Nie zapomnij kliknąć przycisku „Aktualizuj” u góry, aby zapisać zmiany.

Tak będzie wyglądał pasek boczny Twojej witryny po dodaniu bloku „Kompaktowe archiwa”.

Metoda 3. Wyświetlanie archiwów kompaktowych w plikach szablonów
Jeśli tworzysz niestandardowy motyw WordPress lub chcesz wyświetlić archiwa w pliku szablonu motywu, Compact Archives zawiera przydatne tagi szablonów, których możesz użyć.
Po prostu dodaj następujący tag szablonu do swojego kodu.
<ul> <?php compact_archive(); ?> </ul>
Po dodaniu tagu do Twojej strony zostaną dodane kompaktowe archiwa.
Jeśli jednak chcesz dodać styl do swojego archiwum, możesz to zrobić, dodając następujący tag szablonu do swojego kodu.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Na przykład $style == 'initial' wyświetli tylko inicjały nazw miesięcy i powinno zmieścić się bezpośrednio na pasku bocznym. Używając $style == 'block' , zmieści się w głównej kolumnie strony. Użycie $style == 'numeric' spowoduje wyświetlenie numerycznych miesięcy.
Metoda 4. Dodaj kompaktowe archiwa do mapy witryny HTML
Jeśli chcesz utworzyć stronę mapy witryny HTML dla swojego WordPressa, możesz także wyświetlić kompaktowe archiwa na swojej stronie mapy witryny HTML.
Najpierw musisz zainstalować i aktywować wtyczkę All in One SEO for WordPress. Aby uzyskać więcej informacji, zobacz nasz artykuł na temat instalowania wtyczki WordPress.
All in One SEO to najlepsza wtyczka SEO WordPress na rynku. Pozwala w łatwy sposób zoptymalizować witrynę pod kątem wyszukiwarek.
Jest również wyposażony w funkcję mapy witryny HTML, która pozwala łatwo dodać mapę witryny HTML do witryny WordPress.
Jest to wtyczka premium, ale możesz także użyć darmowej wersji o nazwie All in One SEO Lite. Darmowa wersja ma mniej funkcji, ale zawiera mapy witryn HTML.
Po aktywacji wtyczka uruchomi kreatora instalacji. Po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować wtyczkę lub zapoznaj się z naszym przewodnikiem, jak prawidłowo skonfigurować wszystko w jednym SEO dla WordPress.
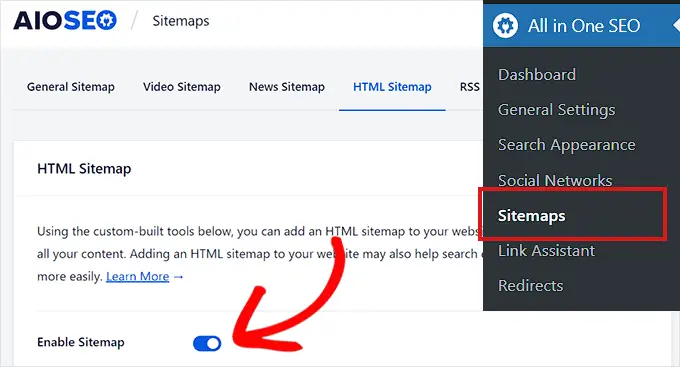
Po zakończeniu musisz teraz odwiedzić stronę All in One SEO »Mapy witryn z paska bocznego administratora.
W tym miejscu musisz kliknąć kartę „Mapa witryny HTML” i upewnić się, że przełącznik „Włącz mapę witryny” jest włączony.

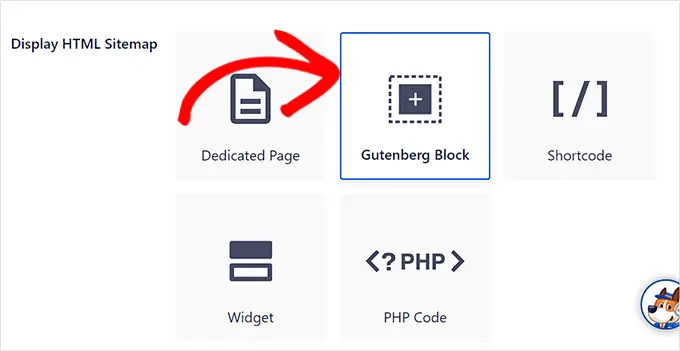
Następnie musisz wybrać sposób wyświetlania mapy witryny HTML.
W tym samouczku wybierzemy opcję „Blok Gutenberga”.
Jeśli wybierzesz tę metodę, będziesz musiał dodać blok „AIOSEO – Mapa witryny HTML” do każdej strony, na której chcesz wyświetlić mapę witryny HTML.

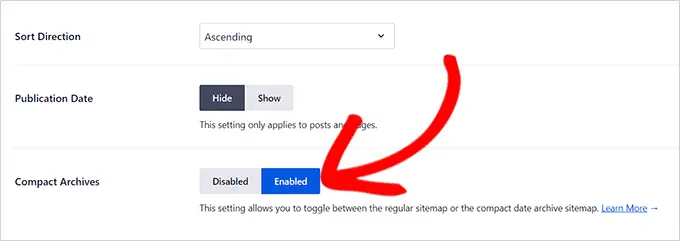
Następnie przewiń w dół do opcji „Kompaktowe archiwa” w sekcji „Ustawienia mapy witryny HTML”.
Tutaj wystarczy po prostu przełączyć przełącznik „Kompaktowe archiwa” na „Włączone”.
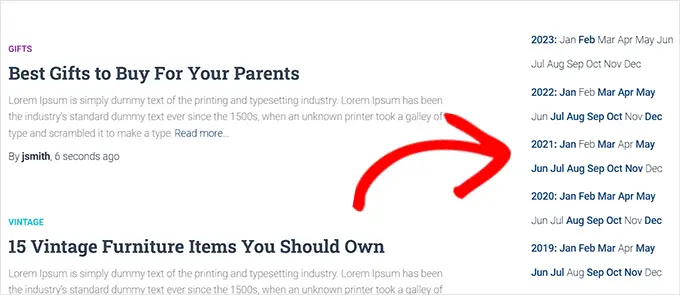
Teraz Twoja mapa witryny HTML będzie wyświetlana w kompaktowym formacie archiwum dat.

Na koniec nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Następnie otwórz stronę, na której chcesz wyświetlić mapę witryny HTML z paska bocznego administratora.
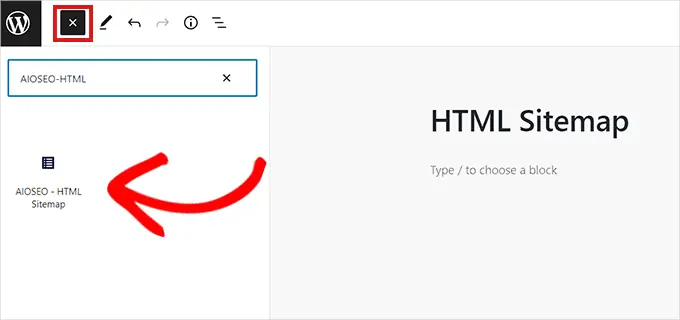
Stąd wystarczy kliknąć przycisk „Dodaj blok” (+) u góry, a następnie dodać blok „AIOSEO-HTML Sitemap” do swojej strony.

Na koniec nie zapomnij kliknąć przycisku „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany.
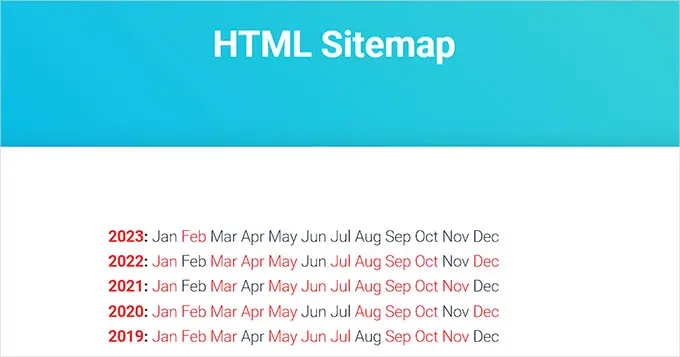
Twoja kompaktowa mapa witryny HTML archiwów będzie wyglądać tak.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo tworzyć kompaktowe archiwa w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat łatwego tworzenia biuletynów e-mailowych w WordPress oraz naszymi najlepszymi wtyczkami do mediów społecznościowych, które pomogą promować Twoją witrynę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
