Jak tworzyć niestandardowe karty produktów dla WooCommerce (bez kodu)
Opublikowany: 2023-05-26Próbujesz skonfigurować niestandardowe karty produktów dla WooCommerce?
Niestandardowe karty produktów umożliwiają dodawanie dodatkowych informacji do pojedynczej strony produktu, takich jak tabele rozmiarów, specyfikacje techniczne i wiele innych.
Jeśli chcesz dostosować kartę produktu w WooCommerce lub dodać nowe opcje, musisz użyć wtyczki lub ręcznie edytować aktywny motyw. Jak można się spodziewać, trasa wtyczki jest znacznie łatwiejszym wyborem.
Jak możesz używać niestandardowych kart produktów dla WooCommerce
Zakładki produktów to nieodzowna część większości sklepów internetowych. Jeśli sprawdzisz swoje ulubione sklepy, prawdopodobnie zauważysz, że każdy produkt zawiera wiele kart, które różnią się w zależności od produktu. To dlatego, że nie każdy produkt skorzysta z tych samych kart.
Załóżmy na przykład, że sprzedajesz elektronikę i odzież. Dla elektroniki sensowne może być posiadanie karty produktu opisującej szczegóły dotyczące napięcia i bezpieczeństwa. Tymczasem w przypadku ubrań możesz chcieć wyświetlić przewodnik po rozmiarach.
Domyślnie WooCommerce zawiera tylko zakładki produktów zawierające opis, dodatkowe informacje i recenzje:

To, czy pojawią się te karty produktów, może zależeć od motywu. W każdym razie istnieje duże prawdopodobieństwo, że te domyślne zakładki nie wystarczą dla Twojego sklepu.
Oto kilka rzeczy, które możesz osiągnąć, dostosowując karty produktów w WooCommerce:
- Prezentuj konkretne informacje o produkcie . Każdy produkt jest wyjątkowy. Niestandardowe zakładki zapewniają kupującym łatwy dostęp do wszystkich potrzebnych im informacji, takich jak instrukcje dotyczące materiałów i pielęgnacji , specyfikacje techniczne itp.
- Popraw układ i estetykę . Podział informacji na zakładki pomaga zachować przejrzysty, uporządkowany układ. Może to sprawić, że strona produktu będzie bardziej atrakcyjna wizualnie i łatwiejsza w nawigacji.
- Zwiększ SEO . Każda karta niestandardowa daje możliwość uwzględnienia odpowiednich słów kluczowych. Może to poprawić widoczność produktu w wyszukiwarkach.
- Dodaj sprzedaż krzyżową i dodatkową . Niestandardowe zakładki, takie jak Produkty powiązane lub Możesz też polubić, mogą prezentować inne produkty, którymi klienci mogą być zainteresowani. Może to poprawić wrażenia użytkownika i zwiększyć średnią wartość zamówienia, zwiększając w ten sposób Twoje przychody.
Prawdziwym pytaniem, jeśli chodzi o dostosowywanie kart produktów w WooCommerce, nie jest to , dlaczego ma to sens, ale jak to zrobić. WooCommerce nie zawiera opcji dostosowywania kart, a modyfikowanie kodu motywu w celu uwzględnienia nowych sekcji może być skomplikowane. Właśnie tam pojawiają się wtyczki.
Jak skonfigurować niestandardowe karty produktów dla WooCommerce w trzech krokach
W tym samouczku użyjemy wtyczki Sparks for WooCommerce. Sparks dodaje kilka nowych funkcji do WooCommerce, w tym opcje konfigurowania funkcji „listy życzeń”, pokazywania odmian produktów, używania pasków ogłoszeń i dostosowywania karty produktu w WooCommerce.
Sparks umożliwia skonfigurowanie globalnych kart produktów, które mają zastosowanie do wszystkich produktów. Możesz też skonfigurować reguły, aby wyświetlać tylko określoną kartę dla określonych produktów.
Aby kontrolować całą zawartość na niestandardowych kartach produktów, możesz użyć natywnego edytora bloków WordPress (AKA Gutenberg).
Aby kontynuować, musisz najpierw zarejestrować się w planie Sparks. Następnie zainstaluj i aktywuj wtyczkę. Następnie jesteś gotowy do pracy!
Krok 1: Utwórz globalną kartę produktu ️
Pierwszym krokiem jest utworzenie globalnej karty produktu. Aby to zrobić, przejdź do Ustawienia > Sparks i kliknij Aktywuj w opcji Menedżer kart produktów :

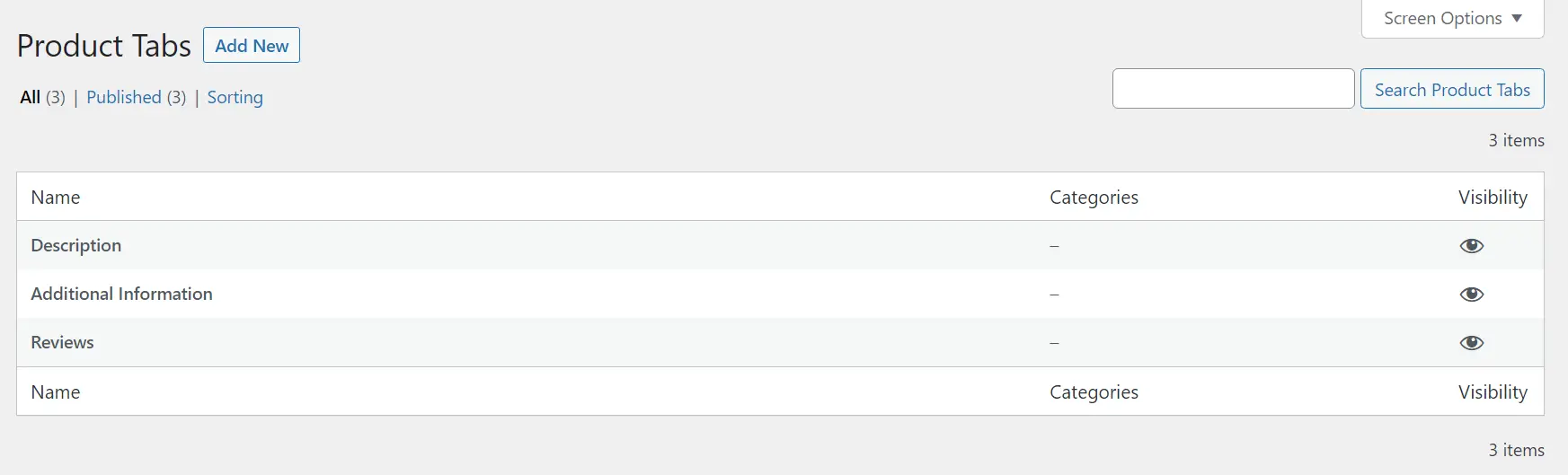
Po aktywowaniu tego ustawienia przejdź do WooCommerce > Karty produktów . Ta strona pokaże Ci listę domyślnych kart produktów w WooCommerce. Po prostu kliknij Dodaj nową , aby utworzyć nową kartę:

Spowoduje to otwarcie Edytora bloków, umożliwiającego dostosowanie nowej karty. Pamiętaj, że domyślnie każda karta dodana za pomocą Sparks jest globalna. Oznacza to, że pojawi się dla każdego produktu w Twoim sklepie, chyba że zmienisz jego domyślne ustawienia.
Krok 2: Dostosuj nową kartę za pomocą Edytora bloków
Sparks umożliwia tworzenie i dostosowywanie kart produktów za pomocą Edytora bloków. Gdy dodasz nową kartę, uzyskasz możliwość ustawienia tytułu i rozpoczęcia dodawania do niej bloków:

W przypadku naszej nowej karty skonfigurujemy przewodnik po rozmiarach. Ta opcja zakładki produktów jest idealna dla każdego internetowego sklepu odzieżowego:

To, jaką kartę utworzysz, zależy od Ciebie. Ponieważ masz dostęp do Edytora bloków, możesz używać dowolnych podstawowych bloków WooCommerce lub niestandardowych bloków dostępnych w Twojej witrynie.
Pamiętaj, że każda utworzona karta pojawi się obok domyślnych opcji WooCommerce. Możesz jednak zmienić kolejność kart, co za chwilę pokażemy, jak to zrobić.
Oto krótkie spojrzenie na to, jak wygląda nasza nowa karta produktów utworzona za pomocą Sparks:

Zobaczysz, że styl nowej karty pasuje do reszty strony produktu. Jeśli chcesz ulepszyć projekt, zawsze możesz skorzystać z reguł stylów w Edytorze bloku.

Pamiętaj też, że możesz umieścić dowolną liczbę bloków na każdej karcie niestandardowej. Zalecamy jednak, aby nie przeciążać kart zbyt dużą liczbą elementów. Nie będziesz chciał odwracać uwagi od podstawowych informacji.
Po zakończeniu edycji karty kliknij przycisk Publikuj . Teraz, gdy wrócisz do ekranu WooCommerce > Karty produktów , zobaczysz nową kartę obok domyślnych opcji WooCommerce:

Sparks umożliwia edycję niestandardowych kart w dowolnym momencie. Pamiętaj jednak, że nie możesz zmienić domyślnych kart WooCommerce. Nie powinno to jednak stanowić problemu, ponieważ domyślne zakładki są przydatne w prawie każdym typie sklepu internetowego.
Krok 3: Skonfiguruj, które produkty mają wyświetlać niestandardowe karty
Domyślnie każda karta, którą dodasz za pomocą Sparks, pojawi się dla każdego produktu WooCommerce, oprócz domyślnych opcji. Jednak wtyczka pozwala również to zmienić. Możesz skonfigurować karty, aby były wyświetlane tylko dla określonych produktów.
Może to być przydatne, jeśli tworzysz niestandardowe karty, które nie mają zastosowania do każdego typu produktu. Na przykład możesz chcieć skonfigurować unikalne zakładki Przewodnik po rozmiarach dla różnych rodzajów odzieży. Sparks daje Ci pełną kontrolę nad tym aspektem Twojego sklepu, opierając się na kategoriach produktów.
Aby skonfigurować, które produkty wyświetlają Twoje niestandardowe karty, wróć do strony WooCommerce > Karty produktów . Następnie wybierz opcję Edytuj pod zakładką produktu, który chcesz dostosować.
Spowoduje to otwarcie Edytora bloku dla tej karty. Tam przejdź do sekcji Karta produktu w ustawieniach strony w menu po prawej stronie. Poszukaj listy Kategorie na dole karty:

Następnie wybierz kategorie produktów, dla których chcesz wyświetlić niestandardową kartę. Pamiętaj, że możesz wybrać dowolną liczbę kategorii. Gdy będziesz zadowolony ze swoich wyborów, kliknij przycisk Aktualizuj , aby zapisać swoją pracę.
Teraz wróć do strony WooCommerce > Zakładki produktów i wybierz Sortowanie . Za pomocą tej opcji możesz zmienić kolejność wyświetlania zakładek na stronach produktów:

Aby zmienić kolejność zakładek, przeciągaj i upuszczaj elementy, aż uzyskasz zadowalające wyniki.
Pamiętaj, że kolejność produktów nie wpływa na ustawienia widoczności, które konfigurujesz dla każdej zakładki. Oznacza to, że jeśli karta jest ustawiona jako pierwsza w kolejności, ale wyświetla się tylko dla określonych kategorii produktów, nie będzie wyświetlana dla żadnego innego rodzaju produktu.
Stwórz własne zakładki produktów dla WooCommerce już dziś
WooCommerce pozwala przekształcić witrynę WordPress w platformę e-commerce. Jednak domyślne zakładki produktów są nieco ograniczające.
Na szczęście możesz łatwo skonfigurować niestandardowe karty produktów dla WooCommerce, korzystając z wtyczki takiej jak Sparks dla WooCommerce. Umożliwia także dodawanie funkcji listy życzeń, wyświetlanie wariantów produktów i nie tylko.
Oto jak możesz dodać i dostosować kartę produktu w WooCommerce za pomocą Sparks:
- Utwórz globalną kartę produktu. ️
- Dostosuj nową kartę za pomocą Edytora bloku.
- Skonfiguruj, które produkty mają wyświetlać niestandardowe karty.
Czy masz pytania dotyczące konfigurowania niestandardowych kart produktów dla WooCommerce? Porozmawiajmy o nich w sekcji komentarzy poniżej!
