Jak tworzyć mobilne wyskakujące okienka, które konwertują (bez szkody dla SEO)
Opublikowany: 2022-10-20Czy chcesz używać mobilnych wyskakujących okienek na swojej stronie?
Mobilne wyskakujące okienka mogą być bardzo skuteczne w generowaniu potencjalnych klientów, zwiększaniu sprzedaży i uzyskiwaniu większej liczby pobrań aplikacji, ale musisz je zaprojektować we właściwy sposób. W przeciwnym razie możesz zaszkodzić rankingom swojej witryny w wyszukiwarkach.
W tym przewodniku podzielimy się tym, jak tworzyć mobilne wyskakujące okienka, które mają wysoką konwersję bez szkody dla twoich rankingów SEO.

W jaki sposób mobilne wyskakujące okienka mogą zaszkodzić Twojemu SEO?
Wyskakujące okienka na urządzeniach mobilnych mogą zaszkodzić Twoim wysiłkom SEO w WordPress, jeśli są sprzeczne z wytycznymi Google. Google twierdzi, że witryny mogą zajmować niższą pozycję w wyszukiwaniu mobilnym ze względu na stosowanie natrętnych reklam pełnoekranowych lub natrętnych wyskakujących okienek.
Jeśli Twoja strona ma wyskakujące okienko, które pojawia się natychmiast, Google może ukarać tę stronę. Oznacza to, że Twoja strona nie będzie tak wysoko w wynikach wyszukiwania Google, jak w innym przypadku.
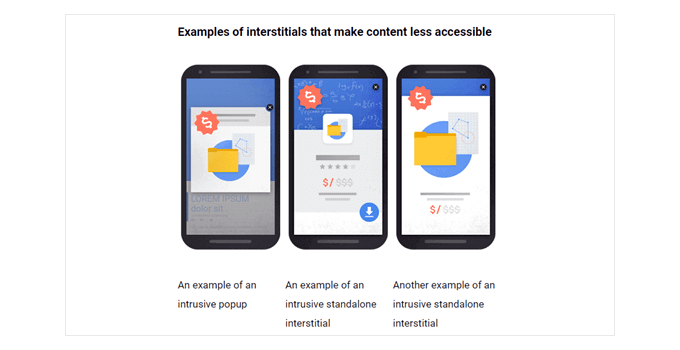
Google nie chce, aby wyskakujące okienko zajmowało całą lub większość strony, zanim użytkownik zobaczy zawartość. Oto kilka przykładów z Google tego, czego chcą, abyś ich unikał.

Być może zastanawiasz się, po co więc ryzykować tworzenie wyskakujących okienek na urządzeniach mobilnych?
Krótka odpowiedź brzmi: pomaga zwiększyć współczynniki konwersji, co skutkuje większą liczbą potencjalnych klientów i sprzedaży. Właśnie dlatego wielu inteligentnych właścicieli firm i marketerów nadal korzysta z wyskakujących okienek zarówno na urządzeniach mobilnych, jak i na komputerach.
Ważną częścią jest to, że musisz tworzyć mobilne wyskakujące okienka we WŁAŚCIWY sposób, aby nie wpływało to na Twoje rankingi SEO.
Jak tworzyć przyjazne dla urządzeń mobilnych wyskakujące okienka, które nie zaszkodzą Twoim rankingom SEO
Istnieje kilka sposobów tworzenia mobilnych wyskakujących okienek, które nie szkodzą Twoim rankingom SEO. Mógłbyś:
- Utwórz pełnoekranowe wyskakujące okienko, które pojawia się dopiero po pewnym czasie.
- Utwórz baner lub slajd, który obejmuje tylko mniejszą część ekranu.
- Używaj natychmiastowych pełnoekranowych wyskakujących okienek tylko dla informacji prawnych. Przykłady obejmują uprawnienia do plików cookie i wyskakujące okienka weryfikacji wieku. Nie są one karane przez Google.
W naszym przykładzie omówimy, jak utworzyć pełnoekranowe wyskakujące okienko, które pojawia się dopiero po określonym czasie przebywania użytkownika w Twojej witrynie. Jednak podzielimy się również najlepszymi praktykami i taktykami, których możesz użyć, aby dodać inteligentne reguły wyświetlania w celu dalszej optymalizacji.
Tworzenie wyskakującego okienka tylko dla urządzeń mobilnych za pomocą OptinMonster
OptinMonster to najłatwiejszy sposób na stworzenie wyskakującego okienka tylko dla urządzeń mobilnych. Jest to najpopularniejsze narzędzie do generowania potencjalnych klientów na rynku i ma potężne narzędzie do tworzenia wyskakujących okienek WordPress.
Najpierw musisz odwiedzić witrynę OptinMonster i zarejestrować konto. Po prostu kliknij przycisk „Pobierz OptinMonster teraz”, aby kontynuować.

Chociaż wszystkie ich szablony są dostosowane do urządzeń mobilnych, potrzebujesz konta Pro, aby odblokować reguły kierowania reklam displayowych na urządzenia mobilne.
Po rejestracji musisz zainstalować i aktywować wtyczkę OptinMonster na swojej stronie WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Po instalacji powinieneś zobaczyć ekran powitalny i kreatora instalacji. Śmiało, kliknij przycisk „Połącz istniejące konto” i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.

Następnie otworzy się nowe okno z prośbą o połączenie witryny WordPress z OptinMonster.
Możesz kliknąć przycisk „Połącz z WordPress”, aby kontynuować.

Po podłączeniu konta OptinMonster możesz utworzyć mobilne wyskakujące okienko.
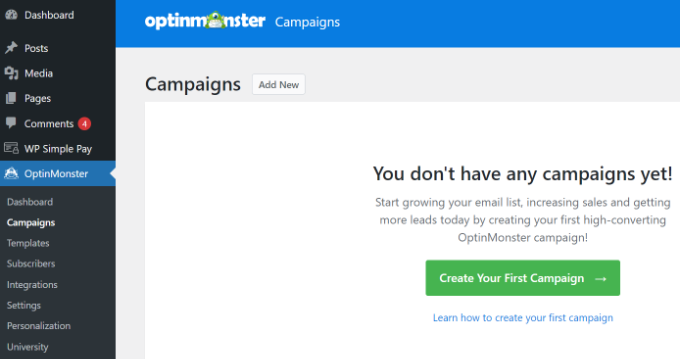
Możesz przejść do OptinMonster »Kampanie w panelu administracyjnym WordPress i kliknąć przycisk „Utwórz swoją pierwszą kampanię”.

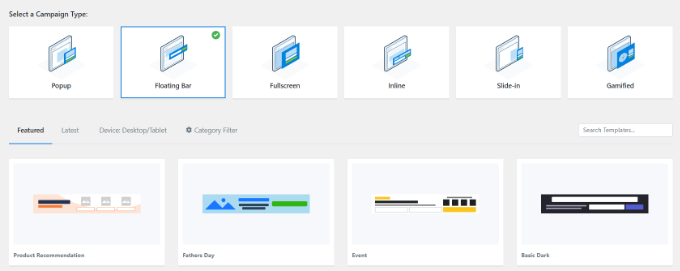
Zostaniesz przeniesiony do kreatora kampanii OptinMonster, gdzie możesz wybrać typ i szablon kampanii.
Po prostu pozostaw typ kampanii ustawiony na „Wyskakujące okienko”.

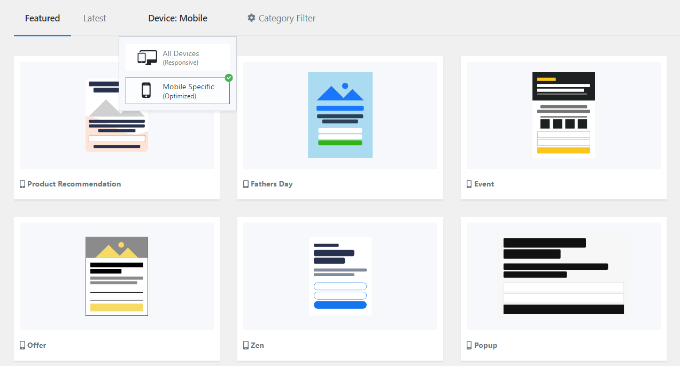
Następnie OptinMonster pokaże Ci wiele szablonów dla Twojej kampanii pop-up.
Najpierw kliknij kartę „Urządzenie/Urządzenie mobilne” i wybierz filtr urządzeń „Specyficzny dla urządzeń przenośnych (zoptymalizowany)”. Tutaj możesz wybrać dowolny szablon dla swojej kampanii.

Po wybraniu szablonu otworzy się okno.
Wystarczy wpisać nazwę kampanii i kliknąć przycisk „Rozpocznij tworzenie”.

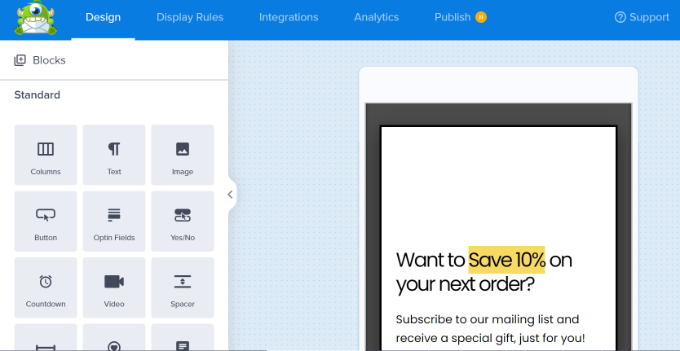
Szablon automatycznie załaduje widok optin wyskakującego okienka w kreatorze OptinMonster. Dostosowywanie treści lub dodawanie nowych elementów za pomocą interfejsu „przeciągnij i upuść” jest łatwe.
Możesz przeciągnąć dowolny blok z menu po lewej stronie i upuścić go na szablon. Na przykład możesz dodać obraz, przycisk, minutnik i inne elementy.

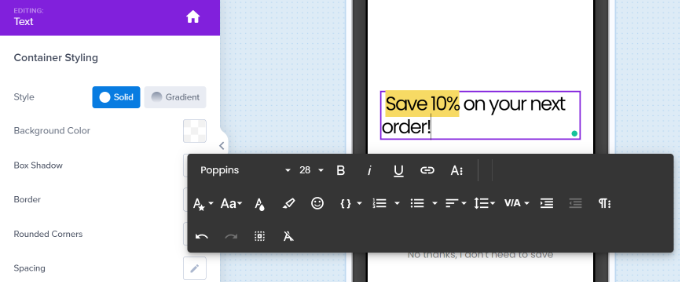
Poza tym wtyczka pozwala dostosować istniejące elementy na szablonie.
Na przykład, aby zmienić domyślny tekst, wystarczy go kliknąć i wpisać tekst, którego chcesz użyć.

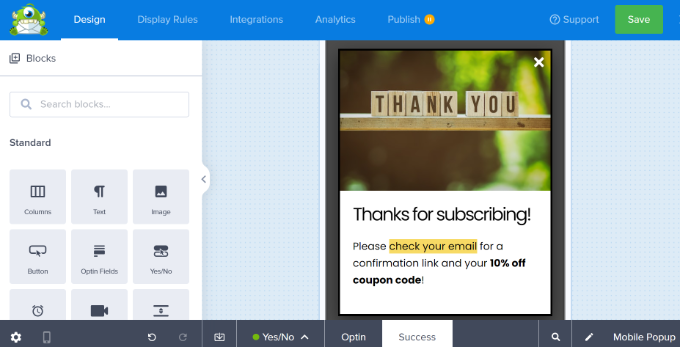
Musisz także edytować widok „Sukces”. To zobaczą użytkownicy po wprowadzeniu swoich adresów e-mail.

Aby edytować widok Sukces, po prostu kliknij kartę Sukces u dołu ekranu.

Gdy będziesz zadowolony zarówno z widoku opcji, jak i widoku sukcesu, nie zapomnij kliknąć przycisku „Zapisz” u góry ekranu.
Ustawianie reguł wyświetlania dla Twojego mobilnego wyskakującego okienka
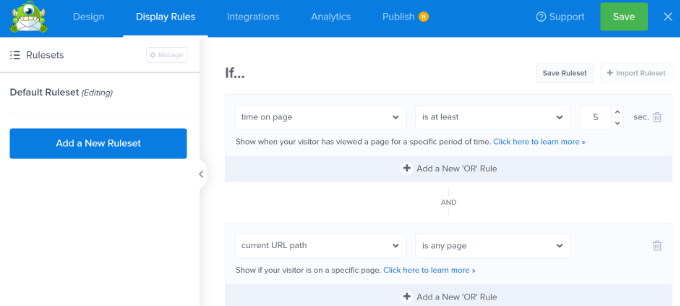
Teraz nadszedł czas, aby ustawić reguły wyświetlania dla twojego wyskakującego okienka. Najpierw musisz kliknąć kartę „Reguły wyświetlania” u góry ekranu.
Domyślną regułą jest wyświetlanie wyskakującego okienka, gdy użytkownicy będą w Twojej witrynie przez 5 sekund. Jeśli chcesz, możesz wydłużyć ten okres czasu.

Możesz także dodać inne reguły kierowania na urządzenia mobilne, aby odblokować dalsze optymalizacje, takie jak:
- Exit Intent for Mobile – wyskakujące okienko zostanie wyświetlone tylko wtedy, gdy użytkownik kliknie przycisk Wstecz lub ma zamiar zamknąć kartę.
- Czujnik braku aktywności – wyskakujące okienko pojawi się dopiero po tym, jak użytkownik przestanie być aktywny na stronie przez określoną liczbę sekund.
- Wyskakujące okienka wyzwalające przewijanie — wyskakujące okienko zostanie wyświetlone dopiero po przewinięciu przez użytkownika określonego procentu strony.
- Kliknięcie przycisku przez MonsterLinks – wyskakujące okienko zostanie wyświetlone tylko wtedy, gdy użytkownik kliknie określony przycisk.
Twoje wyskakujące okienko korzysta z szablonu zoptymalizowanego pod kątem urządzeń mobilnych. Oznacza to, że będzie automatycznie wyświetlana tylko na urządzeniach mobilnych.
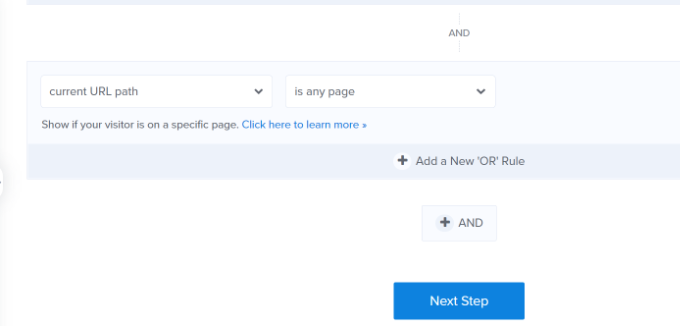
Następnie możesz wybrać strony, na których pojawi się wyskakujące okienko.
Domyślnie reguła zostanie ustawiona na „bieżąca ścieżka adresu URL to dowolna strona”. Oznacza to, że Twoje wyskakujące okienko pojawi się na wszystkich postach i stronach Twojej witryny.

Następnie możesz kliknąć przycisk „Następny krok”.
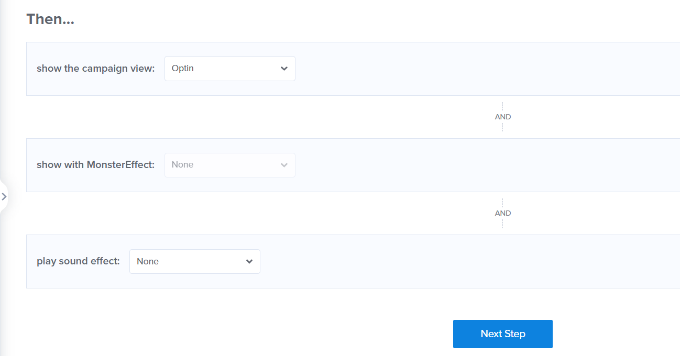
OptinMonster pozwoli ci dodać animację i efekt dźwiękowy, gdy pojawi się wyskakujące okienko.

Następnie możesz kliknąć przycisk „Następny krok”.
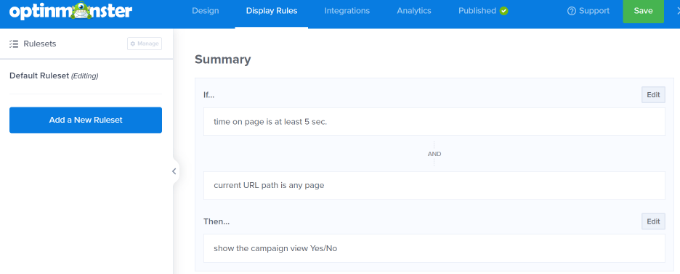
Zobaczysz teraz podsumowanie swoich reguł wyświetlania. Na tym etapie możesz edytować ustawienia i wprowadzać zmiany w swojej kampanii.

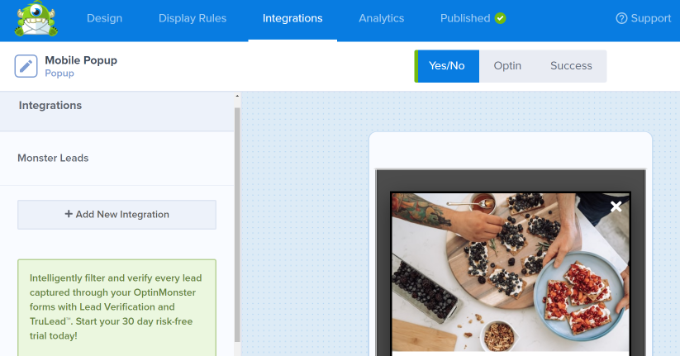
Następnie możesz przejść do zakładki „Integracje” i dodać usługę e-mail marketingu, taką jak Stały kontakt. OptinMonster integruje się z większością głównych platform, więc wystarczy wybrać tę, której używasz.
Jeśli go nie masz, czytelnicy WPBeginner mogą uzyskać 20% zniżki na pierwsze 3 miesiące dzięki Stałemu kontaktowi.
Po prostu kliknij przycisk „+ Dodaj nową integrację” w panelu po lewej stronie i wybierz narzędzie do e-mail marketingu.

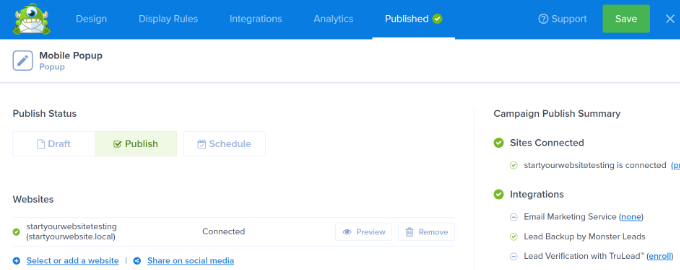
Następnie możesz przejść do zakładki „Opublikowane” u góry.
Następnie upewnij się, że „Stan publikacji” został zmieniony z „Wersja robocza” na „Opublikuj”.

Nie zapomnij kliknąć przycisku „Zapisz” u góry ekranu i zamknąć narzędzie do tworzenia kampanii.
Umieszczenie kampanii OptinMonster na żywo w Twojej witrynie
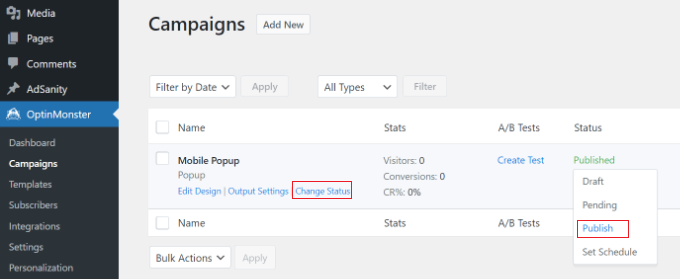
Twoja kampania OptinMonster nie zostanie automatycznie uruchomiona w Twojej witrynie WordPress. Zamiast tego musisz zalogować się do administratora WordPress i przejść do OptinMonster » Kampanie .
Twoja nowa wyskakująca kampania mobilna powinna być teraz wyświetlana w tym miejscu. Następnie kliknij link „Zmień status” pod nazwą kampanii i wybierz opcję „Opublikuj” w kolumnie Stan.

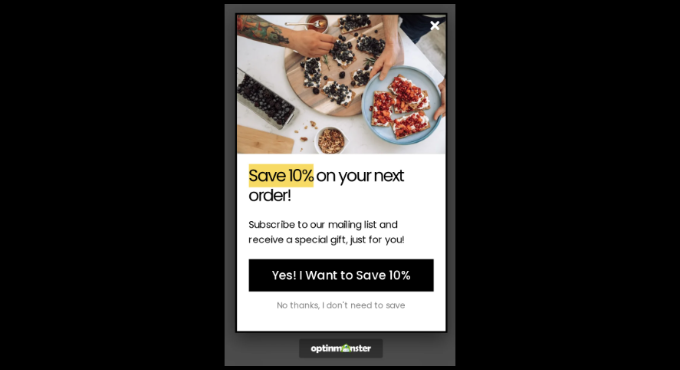
Teraz Twoja kampania będzie aktywna w Twojej witrynie WordPress. Śmiało i zobacz go, przechodząc do swojej witryny na urządzeniu mobilnym.
Po prostu poczekaj czas określony w regułach wyświetlania, a wyskakujące okienko powinno się pojawić. Oto nasze wyskakujące okienko na żywo na naszej stronie demonstracyjnej.

Inne typy mobilnych wyskakujących okienek, które nie zaszkodzą Twoim mobilnym rankingom SEO
Oprócz wyskakujących okienek z opóźnieniem czasowym i interakcji użytkownika w OptinMonster, możesz utworzyć pływający pasek, opcję wsuwaną lub wbudowaną. Google nie uzna ich za natrętne, więc nie musisz się martwić, że Twoje SEO zostanie trafione.
- Opcja pływającego paska może pojawić się u góry lub u dołu ekranu użytkownika, bez zasłaniania treści.
- Wyskakujące okienko może pojawić się z dołu lub z boku witryny, zwykle po pewnym czasie.
- Opcja wbudowana może znajdować się w samej treści, w części strony lub postu.
Po prostu wybierz jeden z tych typów, gdy zaczynasz tworzyć kampanię. Zobaczysz wtedy szablony, których możesz użyć.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak tworzyć mobilne wyskakujące okienka, które nie zaszkodzą SEO. Możesz również polubić nasz artykuł na temat najlepszych wtyczek WordPress dla witryn biznesowych i jak wybrać najlepszy hosting WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
