Jak tworzyć wyskakujące okienka w WordPressie bez wtyczek?
Opublikowany: 2022-12-14Wyskakujące okienka to pomocne opcje w strukturze Twojej witryny. Występują w wielu rozmiarach, kształtach i kolorach. Czasami są to filmy, obrazy GIF, obrazy JPIG lub proste teksty z wezwaniem do działania.
Czymkolwiek są, musisz zintegrować je ze swoją witryną. Zobaczmy więc, jak możesz tworzyć wyskakujące okienka w WordPress bez wtyczek.
Wyskakujące okienko to okno na ekranie przeglądającego Twoją witrynę jakiś czas po załadowaniu witryny. Zwykle są wykorzystywane do usług marketingowych i proszą użytkownika o zrobienie czegoś.
Nie każdy właściciel witryny chce, aby jego witryna miała wyskakujące okienko. Mogą one wydawać się irytujące dla użytkownika, a niektórzy nie chcą ryzykować. Z drugiej strony wyskakujące okienka mają określone funkcje dla Twojej witryny i działań marketingowych.
Przyciąganie uwagi słuchaczy
Jeśli masz nowy produkt, którym chcesz się pochwalić, lub niedawny artykuł na swoim blogu, któremu potrzebujesz więcej uwagi, możesz go zaprezentować w wyskakującym okienku. Użytkownicy nie mają innego wyjścia, jak spojrzeć na wyskakujące okienko i je zamknąć. O wiele bardziej kuszące jest kliknięcie czegoś tuż przed tobą.
Pobieranie adresów e-mail
Maile to świetny sposób komunikowania się z klientami. Marketing e-mailowy jest uważany za jedną z najbardziej dochodowych metod w marketingu cyfrowym.
Gdy twoi odbiorcy wprowadzą swój adres e-mail w wyskakującym okienku, możesz użyć go w swoich działaniach marketingowych lub wysłać e-maile z informacjami do klientów.
Zachęcanie ludzi do działania
Czy masz kampanię rabatową? Czy jest to oferta limitowana? Wspominając o tym w wyskakującym okienku, możesz znacznie szybciej przekazać wiadomość odbiorcom.
Ponadto wyskakujące okienka w wersji wideo lub GIF mogą wywołać poczucie pilności, które dodatkowo zachęca użytkowników do kliknięcia obrazu.
Prezenty
Inną skuteczną strategią marketingową jest przygotowanie prezentów dla odbiorców. Korzystając z tych upominków, możesz zdobyć zarówno ich uwagę, jak i adresy e-mail.
Niektóre z tych prezentów mogą być bezpłatnymi e-bookami, kodami rabatowymi, ofertami specjalnymi i próbkami produktów. Po prostu wspomnij o prezentach w wyskakującym okienku, a reszta sama się potoczy.
Porzucone wózki
Porzucony koszyk to jeden z najbardziej irytujących problemów, z którymi muszą sobie radzić firmy internetowe. Ludzie po prostu dodają produkty do swoich koszyków, a potem o tym zapominają.
Za pomocą wyskakującego okienka możesz przypomnieć ludziom, że zarezerwowałeś dla nich te przedmioty, a karta wkrótce straci ważność. Stworzy to poczucie pilności, którego klienci potrzebują, aby popchnąć ich do dokonania zakupu.
Promocja w mediach społecznościowych
Łączenie witryny z platformami społecznościowymi odbywa się już za pomocą przycisków u góry lub u dołu strony. Ale jeśli chcesz jeszcze bardziej podkreślić przyczynę, możesz łatwo użyć wyskakującego okienka do reklamowania swojego najnowszego postu na Instagramie, Facebooku, LinkedIn lub Twitterze.
Przeprowadzić badania
Dane są budulcem, na którym możesz zbudować swój biznes. Dlatego im więcej masz informacji o swoich odbiorcach i potencjalnych klientach, tym lepiej możesz zaplanować swoją przyszłość i świadczyć usługi. Co powiesz na przeprowadzenie krótkiej ankiety na temat wieku, zawodu lub preferencji Twoich klientów odnośnie Twoich produktów?
Najprostszym sposobem na utworzenie wyskakującego okienka dla Twojej witryny jest użycie natywnej wtyczki WordPress. Jednak te wtyczki są notorycznie ciężkie i mogą powodować spowolnienie witryny.
Dlatego wielu administratorów witryn niechętnie dodaje takie wtyczki do swojej platformy WordPress i kontynuuje je w jak najmniejszym stopniu. Niemniej jednak istnieją dwie metody tworzenia wyskakujących okienek w WordPressie bez wtyczek. Spójrzmy:
Korzystanie z aplikacji lub strony internetowej strony trzeciej
PopupSmart to zestaw narzędzi online, który pozwala zaprojektować innowacyjne wyskakujące okienko i dodać je do swojej witryny bez wpływu na szybkość lub czas ładowania. Końcowy wynik uzyskany dzięki PopupSmart to pojedyncza linia kodu, którą musisz dodać do swojej witryny, i tam masz wyskakujące okienko.
Ta platforma ma kilka planów płatności, z których każdy zapewnia określone funkcje:
| Bezpłatny | Bezpłatny | · 1 wyskakujące okienko · 1 strona internetowa · 5000 odsłon · Wyskakujące okienka z ogłoszeniami · Wyskakujące okienka zbierania e-maili · Wyskakujące okienka kolekcji formularzy · Po x sekundach · W zamiarze wyjścia · W czujniku aktywności · Po przewinięciu w dół · Przeglądanie określonych stron · Nowi kontra powracający · Przeglądanie języków · Kierowanie na wartość plików cookie · Geolokalizacja · Kierowanie na HTML · 99,99% czasu działania za pośrednictwem Amazon AWS · Bezpieczny AdBlock i RODO · Reklamacja SEO i Google · Wsparcie emailowe |
| Podstawowy | 24 USD miesięcznie | · Wszystkie darmowe funkcje plus: · Nieograniczone wyskakujące okienka · Nieograniczona liczba stron internetowych · 100 000 odsłon · Analityka · Tryb inteligentny z AI · Subkonta · Wsparcie na czacie w ciągu 15 minut · Wsparcie przez e-mail w ciągu 8 godzin · Wyskakujące kupony · Wyskakujące okienka zgody na pliki cookie · Wyskakujące okienka rekomendacji · Wyskakujące okienka przypominające o porzuceniu koszyka · Wyskakujące okienka grywalizacji · Kampanie telefoniczne · Źródła ruchu · Wyświetl częstotliwość · System operacyjny · Priorytetowa obsługa klienta |
| Zawodowiec | 66 $ / miesiąc | · Wszystkie podstawowe funkcje plus: · 500 000 odsłon |
| Zaawansowany | 108 $ / miesiąc | · Wszystkie funkcje plus: · 1 000 000 odsłon · Doradztwo CRO · Dedykowany Ekspert CRO |
Kroki, aby utworzyć wyskakujące okienko w WordPress za pomocą PopupSmart:
- Zarejestruj się na stronie PopupSmart. Możesz przejść przez proces rejestracji lub po prostu zalogować się przez swoje konto Google.

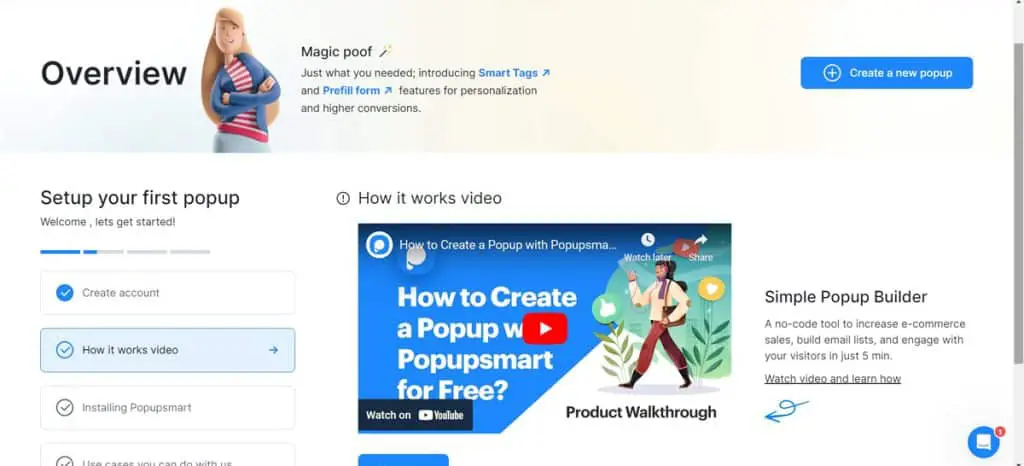
- Rozpocznij proces tworzenia wyskakującego okienka, klikając przycisk Utwórz nowe wyskakujące okienko .

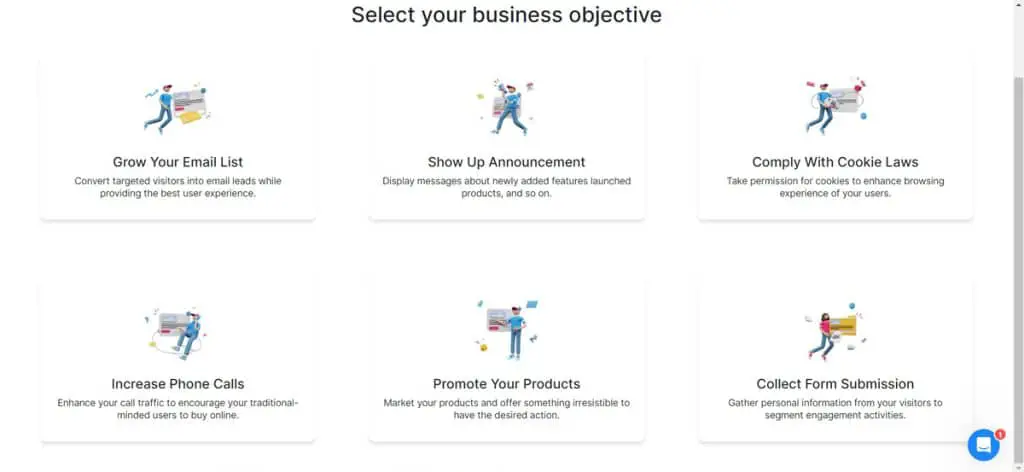
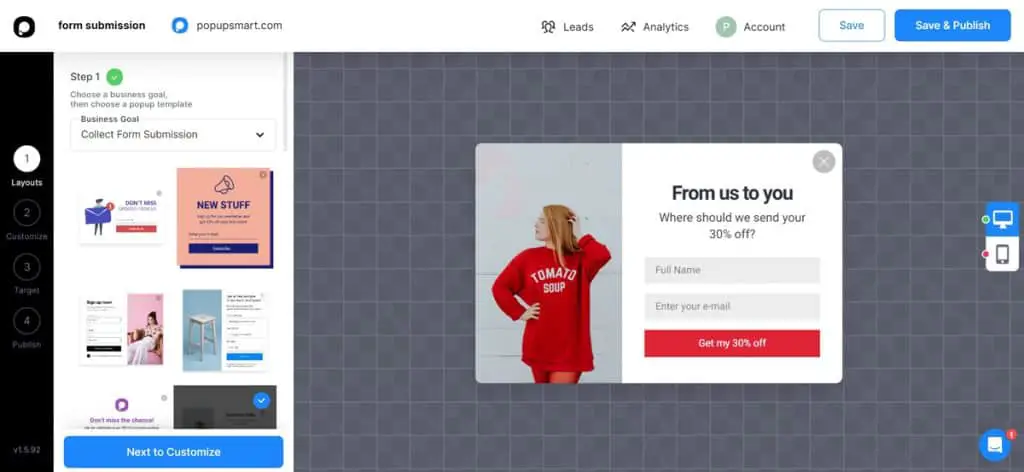
- W następnym oknie, które zostanie otwarte, musisz wybrać cel, dla którego chcesz utworzyć wyskakujące okienko. Oto opcje: rozwijaj swoją listę e-mailową, wyświetlaj ogłoszenia, przestrzegaj przepisów dotyczących plików cookie, zwiększaj liczbę połączeń telefonicznych, promuj swoje produkty i zbieraj przesłane formularze.

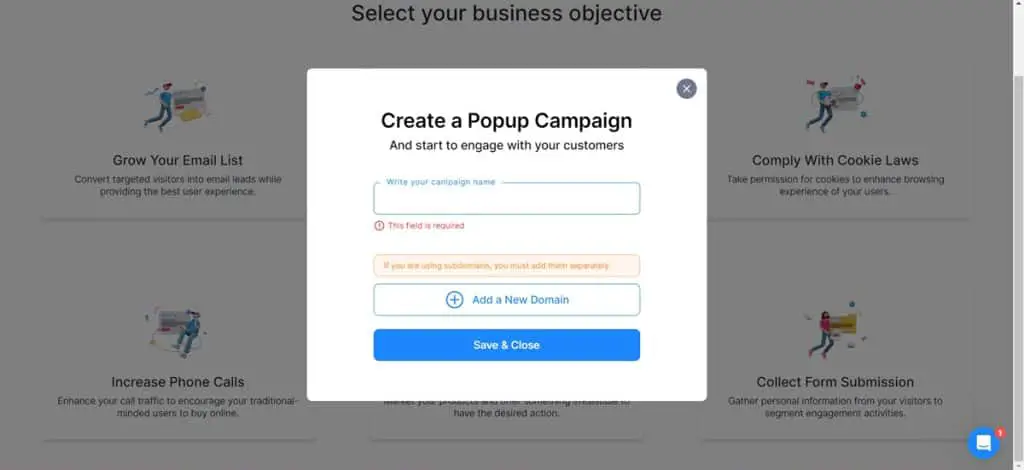
- W kolejnym kroku zostaniesz poproszony o podanie nazwy kampanii, domeny i subdomen.

- Na stronie projektu zostaniesz przekierowany do wybrania układu, typu wyskakującego okienka, wyskakującego okienka sukcesu i zwiastuna reklamy.

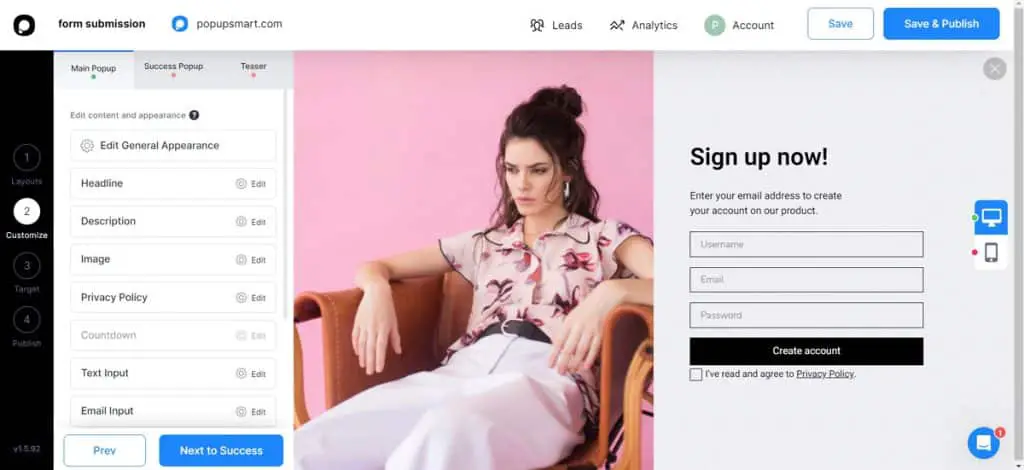
- W menu dostosowywania wybierz nagłówek, opis, obraz, politykę prywatności, tekst, adres e-mail i utwórz konto.

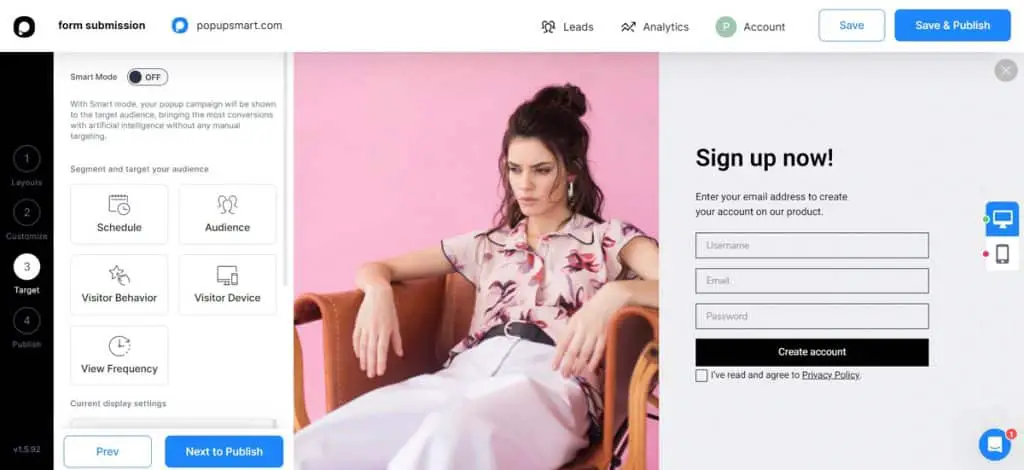
- W poniższym menu możesz dostosować inne opcje, takie jak planowanie, odbiorcy, zachowanie odwiedzających, urządzenie odwiedzającego i częstotliwość odwiedzin.

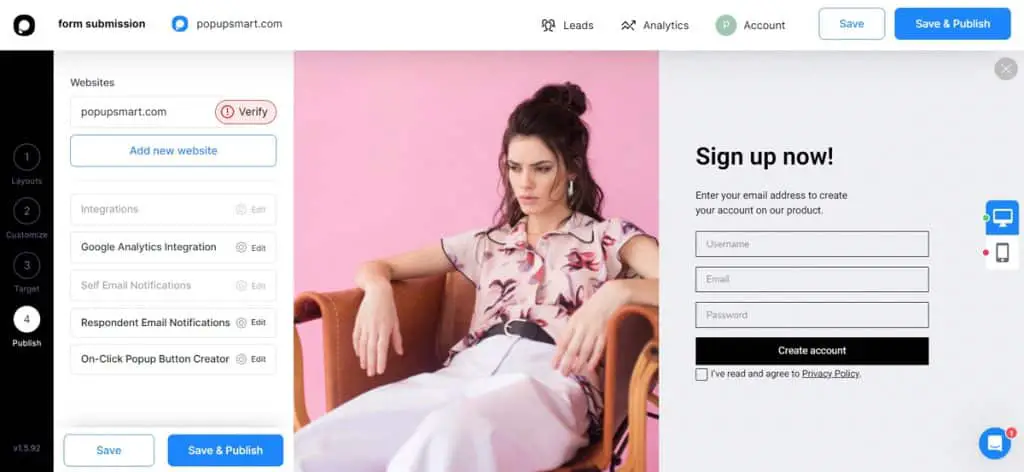
- Wreszcie nadszedł czas, aby opublikować swoje wyskakujące okienko. Po zweryfikowaniu adresu URL, którego chcesz użyć w wyskakującym okienku, otrzymasz kod osadzania.

- Skopiuj ten kod i przejdź do edytora motywów swojego konta WordPress. Znajdź plik footer.php na pasku nawigacyjnym.
- Wklej kod osadzania przed tagiem </body> i zaktualizuj kod.
- Jeśli chcesz się upewnić, że proces został wykonany poprawnie, wróć do okna PopupSmart i naciśnij Dalej.
- Nowe okno sprawdza, czy kod został dodany do Twojej witryny i pokazuje podgląd tego, jak będzie wyglądał dla odbiorców.
2. Elementor

Elementor to kreator stron internetowych, który dzieli elementy strony internetowej na segmenty i pozwala edytować i dostosowywać każdy element (sekcję) z osobna. Kolejną wspaniałą cechą Elementora jest to, że możesz zaprojektować swoją stronę internetową za pomocą prostego gestu przeciągnij i upuść. Ponadto Elementor ma plan pro z ekskluzywnymi funkcjami, takimi jak tworzenie wyskakujących okienek.

| Motyw + Edytor + Hosting | 79 USD rocznie | · Hosting obsługiwany przez Google Cloud Platform · SSL i CDN z Cloudflare · Miesięczne wizyty: 100 tys · Przepustowość/miesiąc: 100 GB · Przechowywanie: 20 GB · Bezpłatne niestandardowe połączenie z domeną · Ponad 100 wstępnie zaprojektowanych stron internetowych · Wstępnie zainstalowany motyw Hello i WP · Przeciągnij i upuść, bez edytora kodu · Wsparcie premium |
Jak wspomniano, Elementor ma wbudowane narzędzie do tworzenia wyskakujących okienek, które może tworzyć wyskakujące okienka dla Twojej witryny bez wtyczki. Oto kroki, aby to zrobić.
- Aby utworzyć wyskakujące okienko za pomocą Elementora, musisz otworzyć dowolną stronę w swojej witrynie i nacisnąć CTRL + E . spowoduje to otwarcie wyszukiwarki Elementor.
- W polu wyszukiwania wpisz dodaj nowe wyskakujące okienko. Musisz otworzyć kreatora wyskakujących okienek w nowej karcie, więc musisz nacisnąć CTRL i kliknąć twórcę.
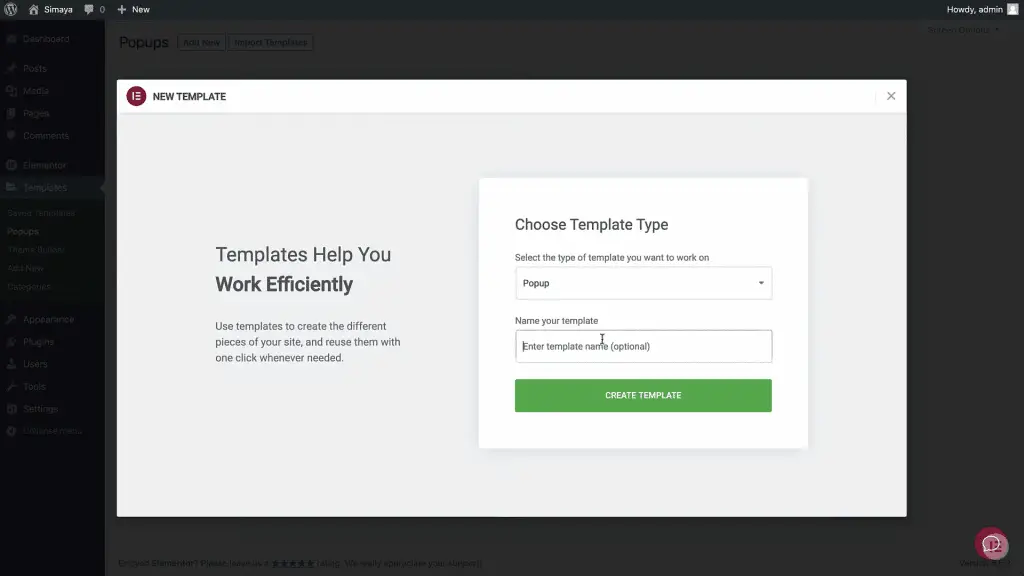
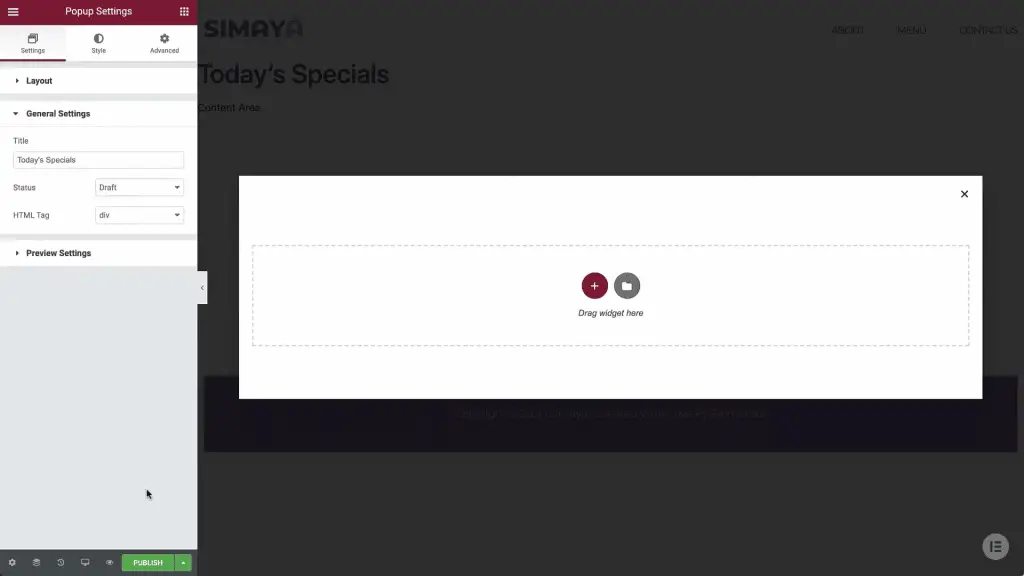
- To jest okno, w którym możesz utworzyć szablon wyskakującego okienka. Ten szablon wymaga nazwy, więc wpisz ją.

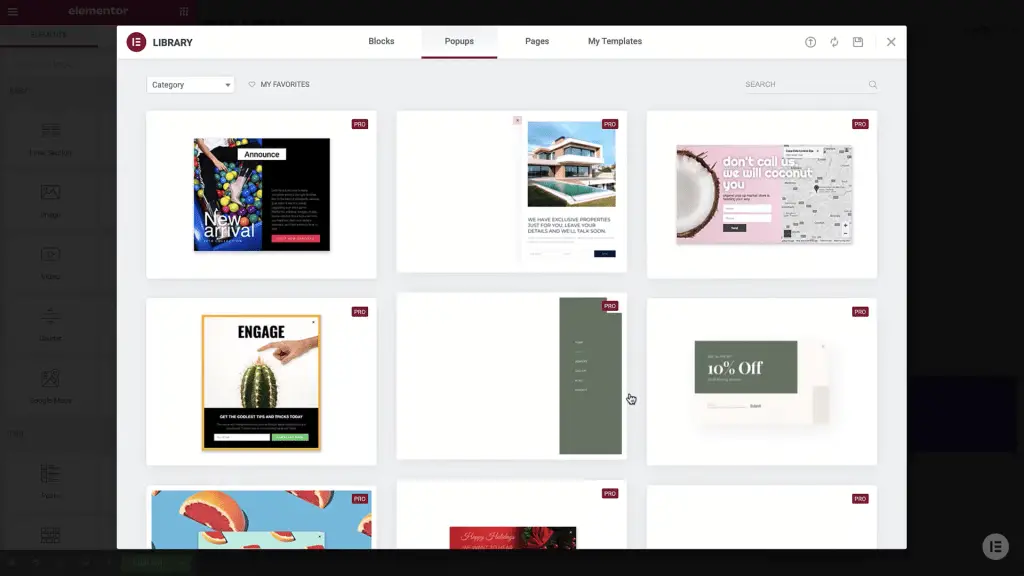
- Elementor ma bibliotekę gotowych szablonów wyskakujących okienek, których możesz użyć. Jeśli znajdziesz szablon, który odpowiada Twoim potrzebom, możesz kliknąć zainstaluj, aby go pobrać.

- Jeśli nie, możesz stworzyć własny szablon, więc wyjdź z biblioteki i wejdź na stronę twórcy.

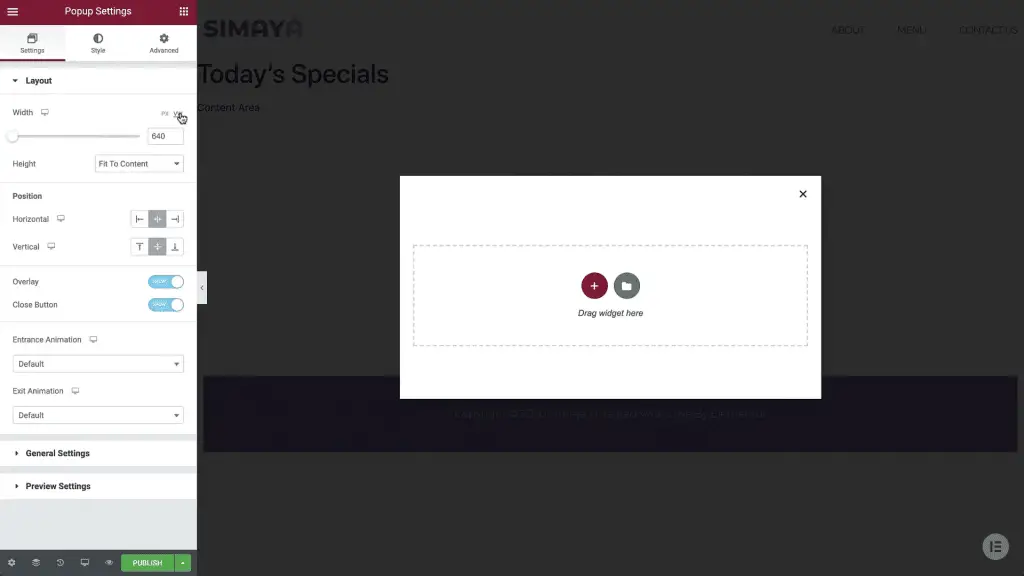
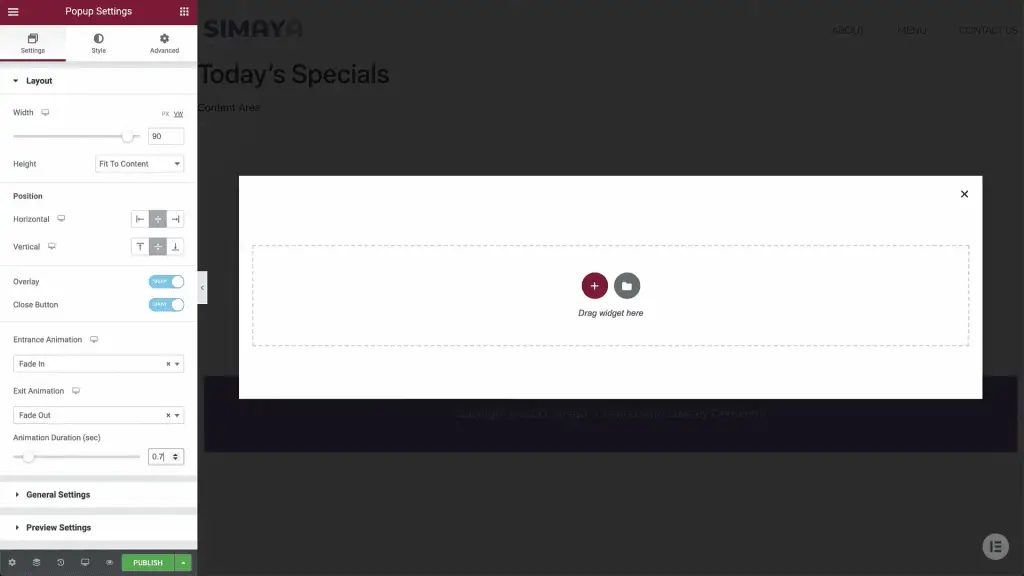
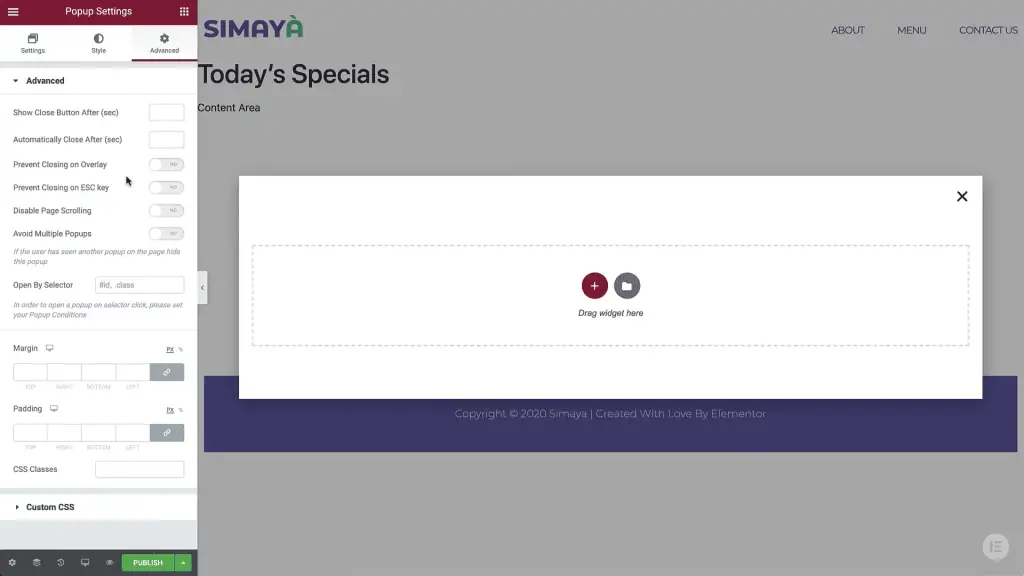
- Najpierw musisz ustawić ustawienia swojego wyskakującego okienka. W lewym dolnym rogu wybierz menu ustawień i wybierz szerokość i długość wyskakującego okienka.

- Następną opcją do dostosowania jest pozycja wyskakującego okienka, która może być pozioma lub pionowa.

- Następnie wybierz, czy chcesz ukryć, czy pokazać nakładki i przycisk zamykania. Istnieje również możliwość wybrania formy animacji dla wyjścia i wejścia tekstu.

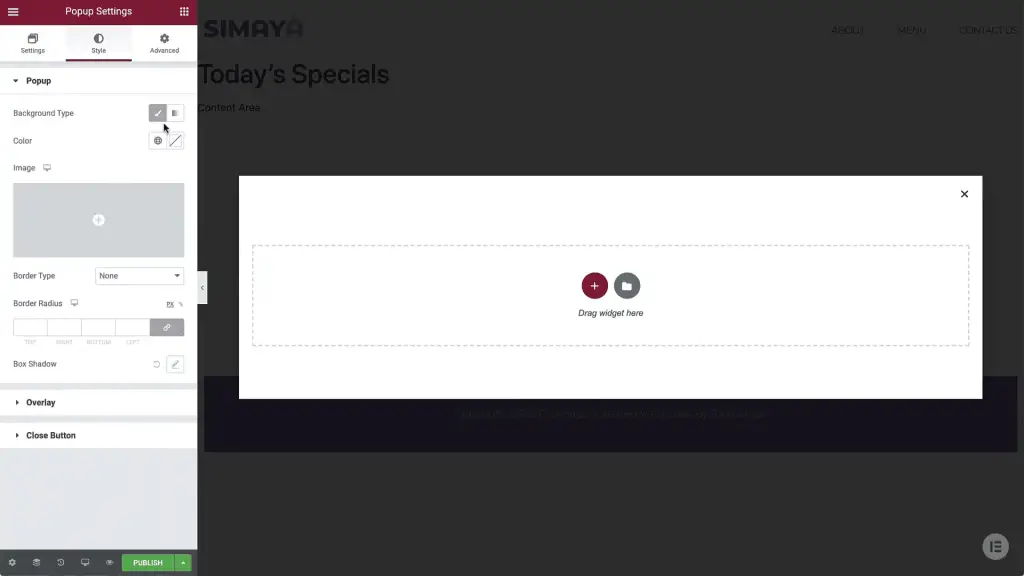
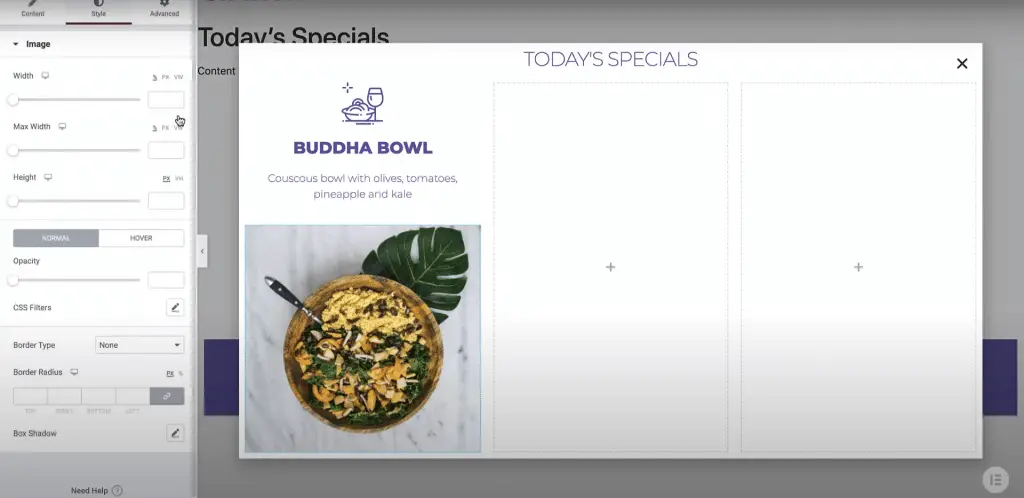
- Na karcie stylu możesz dostosować wygląd swojego wyskakującego okienka: kolor tła, obramowanie, promień obramowania, cień ramki, krycie nakładki oraz położenie, rozmiar i kolor przycisku wyjścia.

- Następnie przejdź do zakładki zaawansowane. Ta karta zawiera dodatkowe opcje zachowania wyskakujących okienek, w tym wyłączenie przewijania.

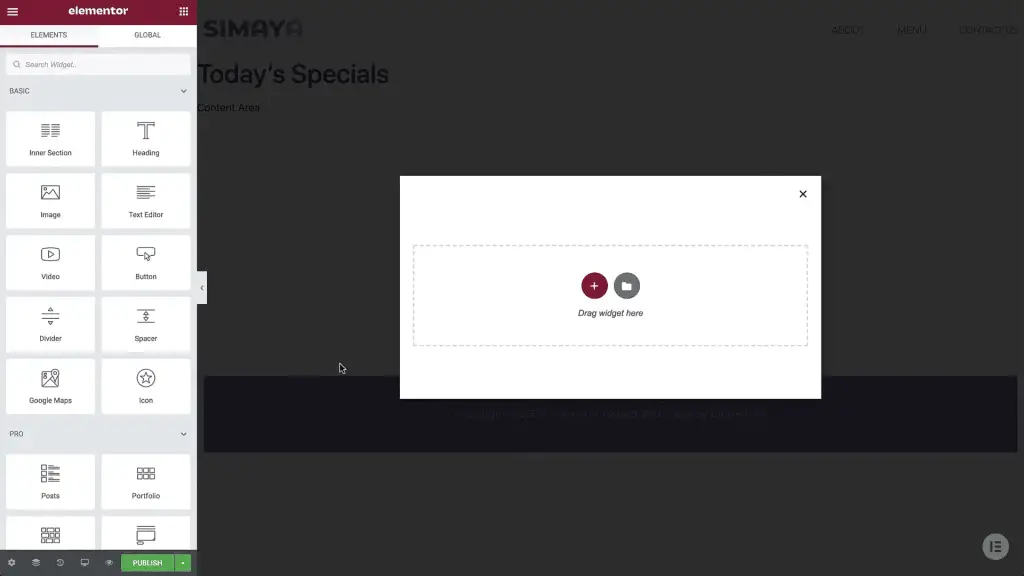
- Teraz czas na zaprojektowanie popupa. Kliknij znak plus na środku strony, aby wybrać strukturę wyskakującego okienka.
- Z menu widżetów dodaj nagłówek do wyskakującego okienka i wpisz zamierzony nagłówek.
- Możesz dodawać różne sekcje, obrazy, nagłówki i opisy oraz dostosowywać wszystkie rozmiary i kroje pisma według własnego uznania.

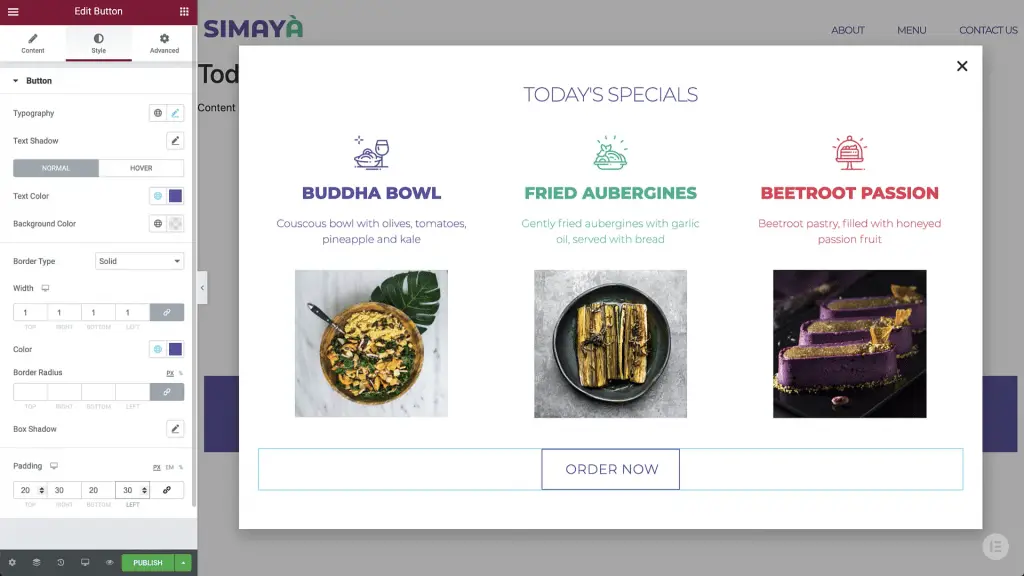
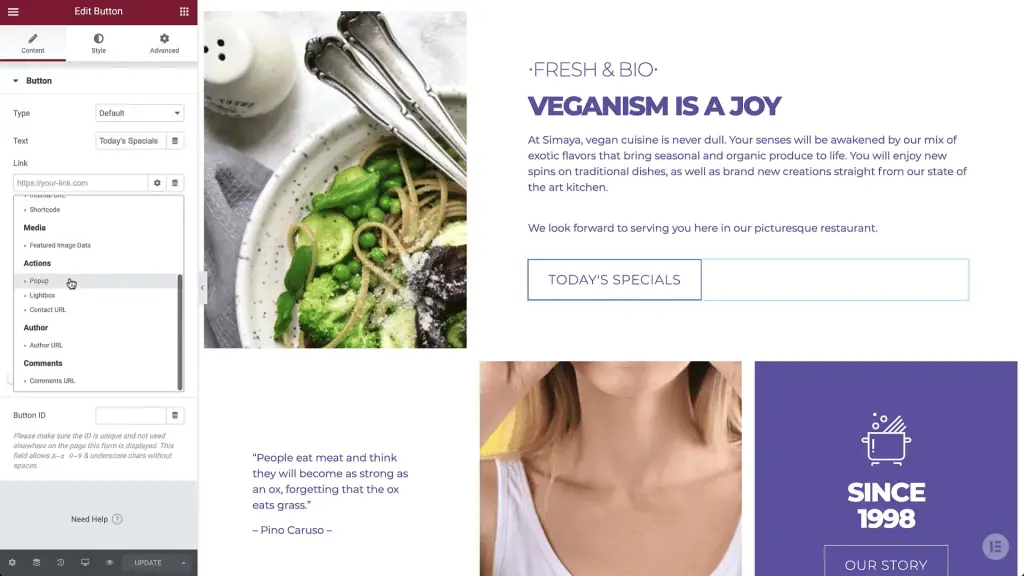
- Gdy projekt jest gotowy, dodaj przycisk wezwania do działania do wyskakującego okienka i połącz go ze stroną, na którą chcesz przekierować odbiorców. Możesz nawet zmienić opcje najechania kursorem, aby wyświetlić inne tło, gdy użytkownik najedzie na nie kursorem.

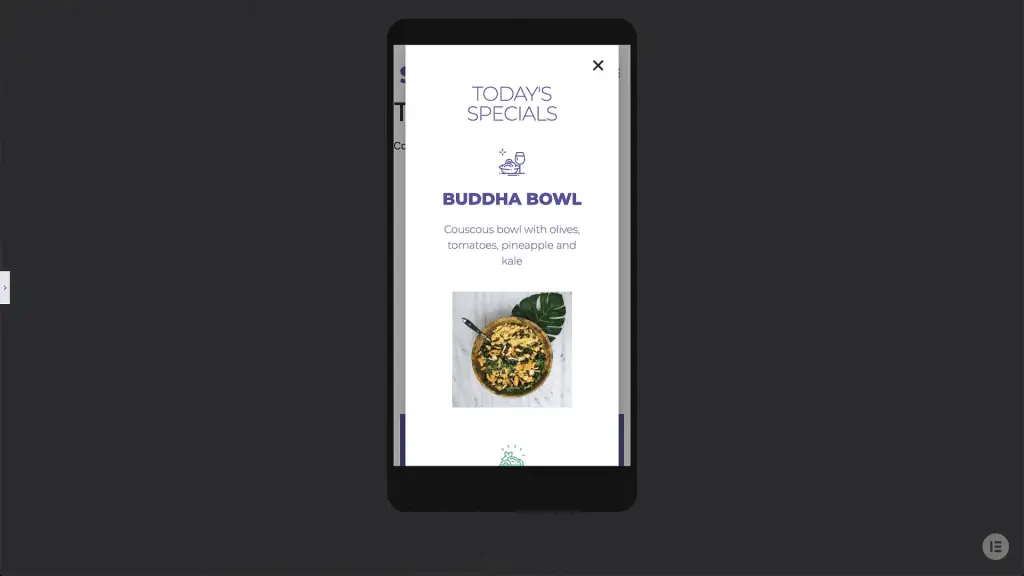
- Aby sprawdzić, czy popup jest dostosowany do urządzeń mobilnych, możesz kliknąć responsywne menu w lewym dolnym rogu ekranu i wybrać opcję mobile. Jeśli ukryjesz panel, możesz mieć pełny podgląd mobilnej wersji popupu.

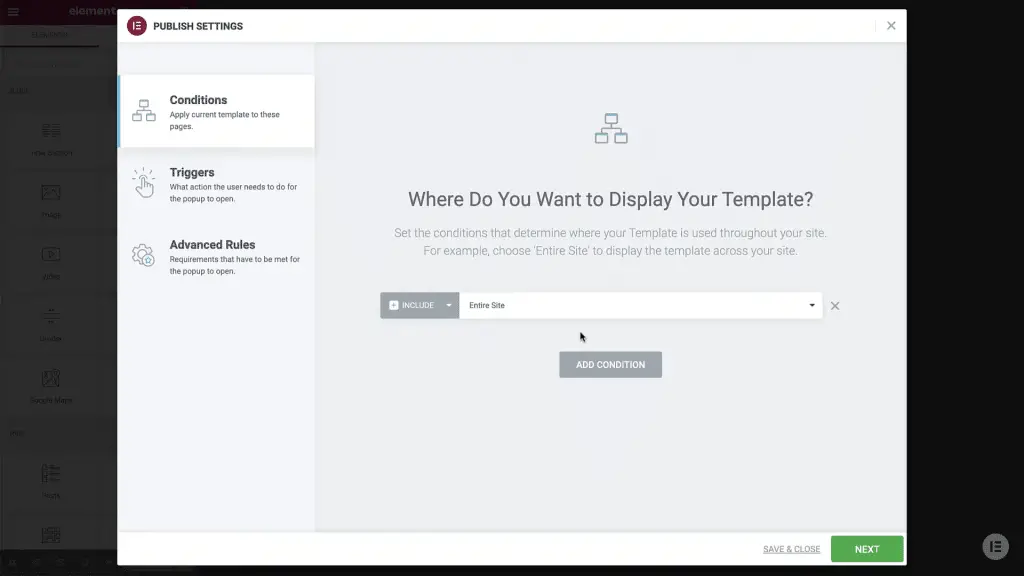
- Po zakończeniu kliknij Publikuj i ustaw warunki. Te warunki określają, które sekcje witryny będą wyświetlać wyskakujące okienko. Możesz ustawić wyświetlanie go tylko na stronie głównej lub na kilku stronach.

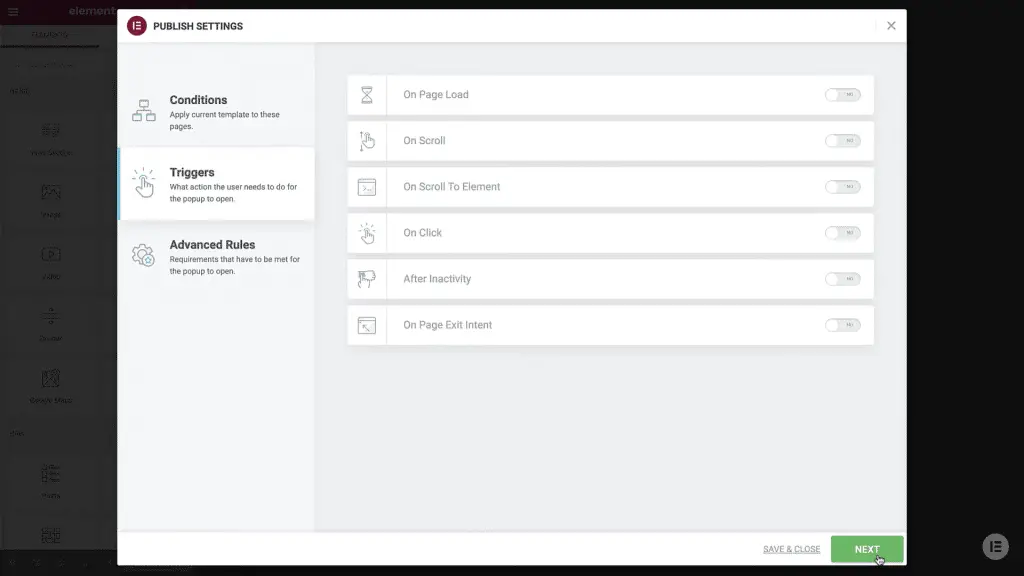
- W menu wyzwalaczy możesz wybrać czas potrzebny do wyświetlenia wyskakującego okienka oraz warunki kliknięcia w wyskakujące okienko lub jego zamknięcia.

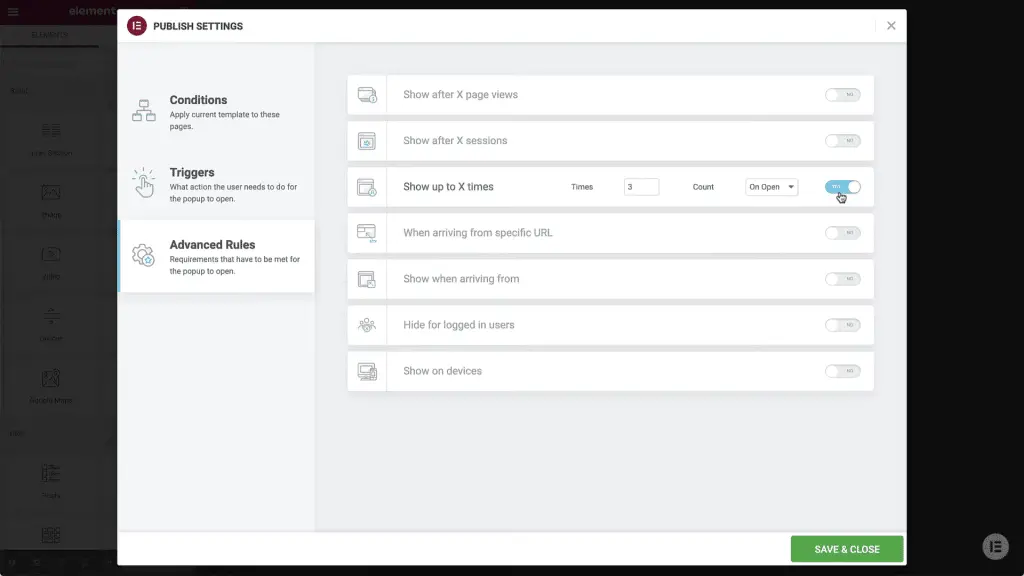
- Następnie dostępne są zaawansowane opcje, które pozwalają wybrać, ile razy pojedyncza grupa odbiorców zobaczy wyskakujące okienko. Kiedy wszystko jest tak, jak chcesz, możesz kliknąć Zapisz i wyjdź.

- Na koniec możesz zdecydować, czy wyświetlanie wyskakującego okienka jest opcjonalne, przytrzymując przycisk z boku ekranu dla odbiorców, którzy chcą ponownie zobaczyć wyskakujące okienko. Ta funkcja jest ustawiona w zakładce dynamicznej linku.

Korzystanie z kodu
Jeśli jesteś profesjonalnym programistą i masz doświadczenie w pracy z kodami HTML, CSS i JavaScript, możesz tworzyć wyskakujące okienka w WordPressie bez wtyczek za pomocą kodów i wstawiać je do motywu swojej witryny. Następnie, gdy kod jest gotowy, wystarczy otworzyć okno administratora WordPress i wkleić kod do bloku HTML na dole strony.
Innym miejscem, w którym możesz wprowadzić swój kod, jest edytor motywów pulpitu nawigacyjnego WordPress. W takim przypadku musisz wkleić swój kod do pliku functions.php na samym dole. Nie zapomnij wpisać wszystkich ustawień wyskakujących okienek do swojego kodu.
Te ustawienia obejmują: ile razy ma się wyświetlać wyskakujące okienko? Po jakim czasie od wejścia na stronę się wyświetla? Jaki jest obraz i tekst wyskakującego okienka? A jaki jest adres URL, na który użytkownik powinien zostać przekierowany?
Końcowe przemyślenia
Korzystanie z wyskakujących okienek na stronach docelowych może służyć wielu celom. Istnieje jednak cienka granica między denerwowaniem odbiorców z Twojej witryny a oferowaniem im tego, co mogą chcieć zobaczyć jako wyskakujące okienko. Dlatego musisz zebrać jak najwięcej danych o swoich odbiorcach oraz ich upodobaniach i antypatiach.
Co więcej, powinieneś utrzymywać swoją witrynę tak lekką i szybką, jak to tylko możliwe, zmniejszając liczbę wtyczek. Dlatego tak ważne jest, aby wiedzieć, jak tworzyć wyskakujące okienka w WordPressie bez wtyczek. Korzystając z informacji zawartych w tym artykule, możesz zaprojektować i opublikować profesjonalnie wyglądające wyskakujące okienko w swojej witrynie.
Daj nam znać, czy podobał Ci się wpis.
