Jak tworzyć skalowalną grafikę wektorową (SVG) za pomocą pióra
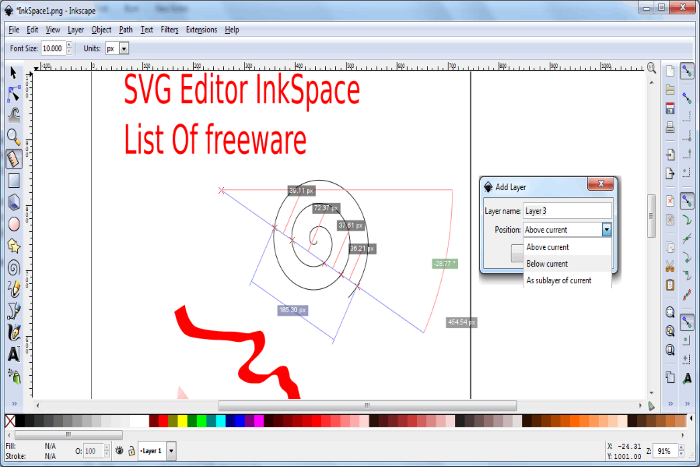
Opublikowany: 2023-02-26Zakładając, że potrzebujesz wprowadzenia na temat tworzenia obrazów skalowalnej grafiki wektorowej (SVG) za pomocą pióra, poniżej znajduje się jeden z możliwych sposobów: obrazy SVG są tworzone za pomocą edytora grafiki wektorowej , który pozwala na kształty, linie i tekst zostać dodany do obrazu. Inkscape to jeden z takich programów, za pomocą którego można utworzyć obraz SVG. Po zainstalowaniu Inkscape otwórz program i utwórz nowy plik. Aby to zrobić, przejdź do Plik> Nowy. Pojawi się płótno. Następnie wybierz narzędzie Pióro z paska narzędzi po lewej stronie. Za pomocą narzędzia Pióro kliknij i przeciągnij, aby narysować kontur kształtu, który chcesz utworzyć. Gdy kontur jest gotowy, można użyć narzędzia wypełniania, aby dodać kolor do kształtu. Po ukończeniu obrazu SVG można go zapisać jako plik .svg i otworzyć w przeglądarce internetowej.
Jaki program otworzy plik Svg?

Możesz renderować obrazy s vega w Google Chrome, Firefox, IE i Opera, a także w dowolnej innej popularnej przeglądarce. Plik SVG może być również używany z podstawowym edytorem tekstu lub zaawansowanym edytorem graficznym.
Skalowalna grafika wektorowa (SVG) odnosi się do typu grafiki, którą można skalować w dół. Format pliku SVG to plik komputerowy, który wykorzystuje standard do wyświetlania obrazu. Można je skalować w większej lub mniejszej formie bez utraty jakości lub ostrości. Ponieważ wydarzenie może odbywać się w dowolnym rozmiarze, są one samowystarczalne. Aby utworzyć lub edytować plik SVG, potrzebujesz aplikacji obsługującej jego format. Sylwetkę można zapisać w postaci . Pliki VSCA, a także . Pliki VG przy użyciu programów Adobe Illustrator, Inkscape i GIMP. Alternatywnie możesz przekonwertować SVL na format rastrowy za pomocą darmowego konwertera online, takiego jak SVGtoPNG.com.
Jednak wtyczki innej firmy można użyć do konwersji pliku SVG na plik programu Photoshop w ciągu kilku sekund. Wtyczka jest dostępna bezpłatnie na stronie GraphicRiver i można ją pobrać tutaj. Po zainstalowaniu programu Photoshop wybierz plik svg, który chcesz przekonwertować. Opcję SVG do PNG można wybrać z paska narzędzi i przekonwertować, klikając przycisk Konwertuj. Możesz także edytować przekonwertowany plik, tak jak każdy inny plik programu Photoshop, wybierając SVG do PNG. Po zakończeniu edycji możesz zapisać plik w formacie PNG lub SVG albo zamknąć program Photoshop i cieszyć się nowo przekonwertowanym plikiem. Plik SVG można edytować za pomocą funkcji edycji wektorów programu Photoshop, nawet jeśli nie chcesz używać wtyczki innej firmy. Rozumiejąc, jak wprowadzać proste zmiany w strukturze i zawartości pliku, możesz łatwo to zrobić w edycji wektorowej. Podczas edytowania pliku SVG w programie Photoshop należy pamiętać o kilku rzeczach. Pierwszą zaletą korzystania z plików SVG jest to, że są one oparte na formacie wektorowym, co oznacza, że elementy można edytować i zmieniać ich rozmiar bez utraty ich pierwotnego kształtu lub wyglądu. Photoshop wykorzystuje wiele warstw, aby osiągnąć pożądany efekt, dlatego bardzo ważne jest, aby zrozumieć, jak działają poszczególne warstwy i jak je usunąć. Wreszcie, nawet duże pliki SVG mogą być edytowane zbyt szybko, dlatego bardzo ważne jest, aby to zrobić, aby nie skończyć z plikiem, który jest zbyt duży, aby można go było przesłać na stronę internetową lub udostępnić współpracownikom. Jeśli masz tylko kilka wierszy kodu, możesz łatwo przekonwertować plik an.sva do programu Photoshop. Jeśli nie masz dostępu do wtyczki innej firmy lub musisz wprowadzić szybkie zmiany w pliku, dostępne są funkcje edycji wektorów firmy Adobe. Ponieważ pliki SVG są plikami wektorowymi, nie stracą swojego pierwotnego wyglądu, o ile nie zmodyfikujesz ich struktury ani zawartości. Photoshop wykorzystuje również dużą liczbę warstw, więc pamiętaj o tym, jak działa każda z nich i jak je usunąć. Wreszcie, ponieważ pliki SVG mogą być duże, podczas ich edytowania należy uważać, aby nie stały się zbyt duże do przesłania lub udostępnienia.
Jaka jest najlepsza aplikacja do otwierania plików SVG?
Ładowanie i zapisywanie plików w formacie SVG jest natywnie obsługiwane przez program Adobe Illustrator, który jest dobrze znany z tworzenia grafiki wektorowej. Inkscape i GIMP, dwa darmowe programy, które mogą zapisywać pliki jako SVG, mogą również robić to samo.
Czy możesz przekonwertować SVG na JPG?

Tak, możesz przekonwertować svg na jpg. Można to zrobić na kilka sposobów, ale najczęstszym jest użycie narzędzia konwertującego. Istnieje wiele z nich dostępnych online i zazwyczaj są one bardzo łatwe w użyciu. Po prostu prześlij plik svg i wybierz opcję wyjścia jpg, a konwerter zajmie się resztą.
Pliki programu Illustrator i pliki graficzne są szeroko stosowane do różnych celów, w tym do tworzenia ilustracji, grafiki i grafiki internetowej. Ze względu na zdolność do zachowania ostrości i przejrzystości w dowolnej rozdzielczości i rozmiarze, kompresja obrazu jest doskonałym wyborem do tworzenia obrazów o wysokiej jakości. Ponadto, ze względu na obsługę przezroczystości i animacji, jest fantastycznym narzędziem do tworzenia wciągającej i interaktywnej grafiki.
Dlaczego powinieneś konwertować swoje obrazy do formatu Svg
Znaczniki XML służą do oznaczania obrazu w formacie SVG. Obraz można przekonwertować za pomocą narzędzi online do formatu JPG, PNG i GIF. W przeciwieństwie do formatów PNG i GIF, JPG obsługuje przezroczystość. Konieczne będzie również określenie koloru tła obrazu wyjściowego. Możesz także wybrać stosunek rozmiaru/jakość JPG.
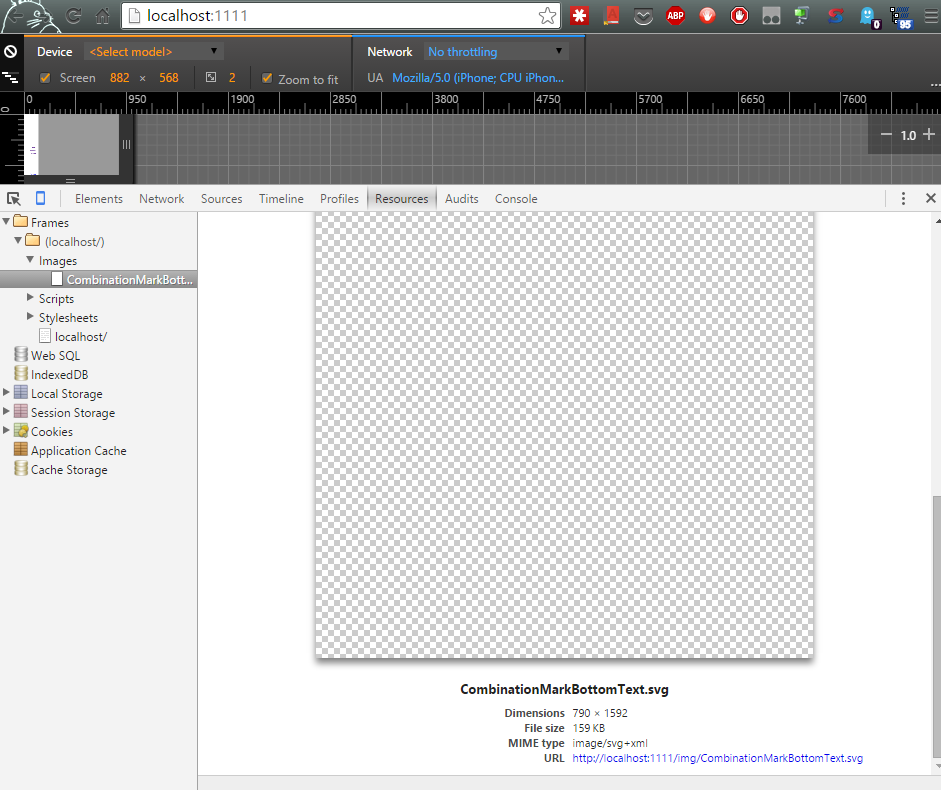
Jak otworzyć plik Svg w Chrome?

Jeśli masz komputer z systemem Windows, możesz otworzyć plik SVG za pomocą aplikacji Microsoft Photos. Jeśli masz komputer Mac, możesz otworzyć plik SVG za pomocą aplikacji Apple Preview. Jeśli masz Chromebooka, możesz otworzyć plik SVG w przeglądarce Google Chrome.
Chrome jest jedyną przeglądarką, która nie wyświetla obrazów przesłanych przez Internet. W znaczniku obiektu musisz zdefiniować szerokość i wysokość, tak jak w przypadku każdej innej funkcji. Ten adres URL powinien mieć styl *img style *width: 100%. Chrome, Firefox, Opera, Safari i wszystkie nowoczesne przeglądarki (z wyjątkiem IE) natywnie obsługują SVG, który nie wymaga wtyczek.
Gdy kod źródłowy svg nie zawiera atrybutu z wartością, przeglądarka Chrome nie wyświetli obrazu svg. Aby obraz svg pojawił się w przeglądarce Chrome, musisz umieścić atrybut szerokości w obrazie svg. Jeśli nazwa pliku obrazu svg to test.svg, należy dodać do niego następujący wiersz: [svg width[/200px]
Jak otworzyć plik Svg
Korzystając z edytora tekstu lub edytora graficznego, takiego jak CorelDRAW, można otwierać pliki SVG, wybierając je z listy plików i klikając przycisk Otwórz w. Korzystając z przeglądarki, możesz przeglądać pliki SVG, wybierając plik, który chcesz wyświetlić, i klikając element menu SVG na liście plików. Jeśli używasz przeglądarki, takiej jak Google Chrome, dostępna jest pozycja menu Wyświetl SVG. Menu kontekstowe w przeglądarce Firefox umożliwia kliknięcie pliku SVG prawym przyciskiem myszy i wybranie opcji Otwórz za pomocą…, jeśli chcesz go otworzyć. W IE możesz otworzyć plik SVG, wybierając Plik, a następnie Otwórz. Plik SVG można otworzyć w Operze, wybierając Plik | Otwórz plik. Po otwarciu pliku .SVG w Safari wybierz Plik> Otwórz, a następnie wybierz plik SVG. Pozycja menu Wyświetl SVG w przeglądarce Google Chrome umożliwia przeglądanie plików SVG w środowisku bez przeglądarki. Większość edytorów tekstu i edytorów graficznych ma możliwość otwierania plików SVG.
Jak otworzyć plik Svg w systemie Linux

Istnieje kilka sposobów na otwarcie pliku SVG w systemie Linux. Jednym ze sposobów jest dwukrotne kliknięcie na pliku, co spowoduje jego otwarcie w domyślnej aplikacji do obsługi plików SVG (najczęściej jest to Inkscape). Innym sposobem jest kliknięcie pliku prawym przyciskiem myszy i wybranie „Otwórz za pomocą” z menu kontekstowego. Spowoduje to wyświetlenie listy aplikacji, które mogą otwierać pliki SVG. Wybierz ten, którego chcesz użyć, a plik otworzy się w tej aplikacji.
Scalable Vector Graphics (SVG) to oparty na XML format pliku dla dwuwymiarowej grafiki, który umożliwia interaktywność i animację. Importowanie plików jest tak proste, jak eksportowanie ich w formatach takich jak Svg, AI, EPS, PDF, PS i PNG. Ze względu na swoją niezależność od rozdzielczości format SVG umożliwia skalowanie do dowolnego rozmiaru bez utraty jakości. Skalowalną grafikę wektorową (SVG) można konwertować na inne typy plików za pomocą internetowego konwertera SVG Autotracer. Generatory wykresów i wykresów są szeroko stosowane w projektowaniu stron internetowych, ale nie są wymagane dla każdego typu strony. Pliki HTML mają te same funkcje, co kanały RSS. Nie ma potrzeby uczenia się kodowania, aby projektować i budować strony internetowe przy użyciu pary plików Scalable Vector Graphics.
Chociaż ten typ obrazu nie powoduje pikselizacji podczas skalowania w górę lub w dół, zwykle jest jaśniejszy niż obrazy JPEG. Przed przesłaniem pliku Svg do WordPress musisz najpierw nauczyć się, jak go otworzyć. Plik Svg (Scalable Vector Graphics) jest plikiem wektorowym, podczas gdy plik PNG jest plikiem rastrowym. Otwórz, edytuj, a następnie przekonwertuj plik na format obrazu, taki jak JPG, PNG, svg, TIFF, GIF lub WMP za pomocą Inkspace. Pliki SVG można znaleźć we wszystkich głównych przeglądarkach, w tym Google Chrome, Firefox, Internet Explorer i Opera. Oprócz grafiki wektorowej jest szeroko stosowany do tworzenia i wyświetlania obrazów w Internecie przy użyciu otwartego formatu standardowego. Jeśli chcesz uzyskać dostęp do pliku Svg, musisz użyć przeglądarki Safari na komputerze Mac.
GIMP, Inkscape i Vectornator to darmowe programy, które mogą otwierać pliki Svg. Jak otworzyć. SVG na komputerze Mac? Możesz dodawać zdjęcia, przeciągając i upuszczając pliki SVG do interfejsu Dodaj zdjęcia. Istnieje wiele zalet i wad korzystania zarówno z Jpeg, jak i Svg. Aby otworzyć plik Svg na urządzeniu z Androidem, musisz pobrać aplikację innej firmy Adobe Illustrator Draw lub Inkscape. Z pomocą edytora SVG dla systemu Linux możesz łatwo i szybko edytować, tworzyć i manipulować obrazami wektorowymi.

Inkscape to bezpłatna aplikacja, którą można pobrać ze sklepu App Store lub Windows Store i używać do edycji plików Svg na komputerze Mac, Windows lub Linux. To oprogramowanie jest idealnym wyborem do tworzenia grafiki, takiej jak plakaty, logo i ilustracje wektorowe . Element HTML i atrybut href mogą być użyte do połączenia dwóch dokumentów. Ponieważ XML nie ma atrybutu magic href, łącza nie są tworzone przy użyciu XML lub Spellcasting. XLink zostanie użyty w jego miejsce. Alternatywnie możesz utworzyć łącze do pliku, korzystając z usługi online, takiej jak SVG-Coordinates.com. Dostęp do grafiki wektorowej, w przeciwieństwie do plików tekstowych, można uzyskać za pośrednictwem plików XML.
SVG można wykorzystać do tworzenia logo, które można wykorzystać jako nagłówki stron internetowych, wiadomości e-mail i wydrukować na bluzach, czapkach i billboardach. Jeśli obraz nie jest zbyt głęboki, format SVG jest bardziej wydajny niż format rastrowy. Grafikę wektorową można renderować w różnych rozdzielczościach i rozmiarach, a nawet pikselować do innej rozdzielczości. Obraz wektorowy to mały plik danych zawierający tylko kilka linii i krzywych, w przeciwieństwie do obrazów bitmapowych, które mogą być większe. Korzystając z SVG, możesz generować wysokiej jakości ilustracje i grafikę za pomocą aplikacji do rysowania wektorowego .
Plik SVG, plik grafiki wektorowej, można skalować w górę lub w dół, aby osiągnąć żądaną rozdzielczość bez utraty rozdzielczości. Pozwala to na łatwe tworzenie logo, ikon i innych grafik, których można używać na różnych urządzeniach, od smartfonów po komputery stacjonarne. Możesz wstawić SVG do dokumentu, otwierając Wstążkę i wybierając Wstaw. Wybierz To urządzenie… z listy dostępnych urządzeń, a następnie przejdź do kategorii Obrazy, w której znajdziesz Pliki SVG. Plik SVG można wstawić, zaznaczając go, a następnie klikając Wstaw.
Najlepszy sposób przeglądania plików SVG
Plik SVG można otworzyć na wielu platformach, w tym Windows, macOS i Linux. W systemie Linux wbudowane przeglądarki zdjęć mogą być również używane do przeglądania plików sva. Przeglądarki internetowe mogą również wyświetlać natywne pliki SVG . Jeśli szukasz dobrej przeglądarki SVG, Inkscape to doskonały wybór. Jest dostępny zarówno dla systemów Linux, Windows, jak i MacOS i macOS, jest interaktywny i animowany.
Przeglądarka plików SVG
Przeglądarka SVG to przeglądarka plików Scalable Vector Graphics (SVG). Scalable Vector Graphics to format pliku grafiki wektorowej dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku.
Możesz otwierać i dostosowywać pliki SVG w przeglądarce za pomocą przeglądarki plików Pixelied. Możesz przeglądać i edytować pliki SVG od razu, wykonując prostą czteroetapową procedurę. Przeciągnij i upuść plik do edytora w stylu HTML5 lub prześlij go i przeciągnij i upuść. Udostępniamy bezpłatne narzędzia do edycji plików SVG. Dzięki bezpłatnej przeglądarce Pixelied SVG możesz eksportować dowolne obrazy w różnych formatach o wysokiej rozdzielczości. Możesz łatwo dostosować swoje pliki SVG za pomocą Pixelied, umożliwiając mu zmianę rozmiaru, koloru, przezroczystości, pozycji i nie tylko. Dzięki naszej internetowej przeglądarce obrazów SVG możesz tworzyć wspaniałe pliki SVG od podstaw lub z różnych szablonów, które można dostosować.
Pixelied to internetowy czytnik SVG, który jest prosty w użyciu i może być używany bez użycia skomplikowanego oprogramowania, takiego jak Photoshop czy Gimp. Ta aplikacja umożliwia modyfikowanie i przeglądanie plików wektorowych. Aplikacja pozwala użytkownikom dodawać tekst, dostosowywać kolory tła i tworzyć kolaże.
CodePen (dostępny za darmo) to fantastyczne narzędzie.
Otwórz plik Svg w programie Illustrator
Możesz zaimportować plik sva do programu Illustrator, wybierając opcję menu Plik > Importuj > SVG. Alternatywnie użyj Ctrl I (Mac) lub Cmd I (Windows) jako skrótu klawiaturowego. Po zaimportowaniu pliku SVG do programu Illustrator należy go przekonwertować na grafikę wektorową .
Przed opublikowaniem upewnij się, że treść jest oryginalna, że podajesz oryginalne źródło i szukasz duplikatów. Moim zdaniem nie ma szybkiego rozwiązania tego problemu. Kilka elementów jest przechowywanych jako nieparzyste kombinacje grup nokautów i mieszanek, więc wdrożenie grup nokautów i mieszanek z obsługą AI będzie wymagało rozległej operacji. Przed opublikowaniem uznaj swoje treści za oryginalne, podaj oryginalne źródło i nie używaj zduplikowanych treści. Ponieważ CS 3 nie obsługuje koncepcji przezroczystości w gradiencie, te przezroczyste obszary mogą nie mieć prawdziwej przezroczystości gradientu. W rezultacie musisz zmniejszyć krycie ścieżki, aby uzyskać prawdziwy zakres gradientu. Mogą wystąpić problemy, jeśli użyjesz opcji Zapisz dla sieci, aby to zapisać, ale powinieneś zapisać jako.
Jeśli zapiszesz plik .ai z przycinaniem (maski przycinające) w małym formacie .svg, utracisz przycinanie w obie strony. Jeśli nie chcesz używać pliku Svg w małym formacie, użyj innego formatu, na przykład svg 1.2. Jeśli użyjesz normalnego formatu SVG , nie stracisz maski przycinającej. Przed opublikowaniem sprawdź, czy nie ma duplikatów postów, bądź uprzejmy i pełen szacunku, podaj oryginalne źródło i pamiętaj o uwzględnieniu wszelkich komentarzy. Za każdym razem, gdy otwieram komputer, dzieje się tak: kiedy otwieram komputer, dzieje się tak. Plik programu Illustrator zawiera moją maskę przycinającą i wszystkie obrazy gradientu, które z niej usunąłem. Wydaje mi się, że kilka moich symboli zniknęło po tym, jak mój program został przez pomyłkę zainstalowany.
Czy opcja skalowania pociągnięć i efektów musi być zaznaczona w Preferencjach? Przed opublikowaniem rozważ następujące czynniki: bądź uprzejmy i pełen szacunku; podać źródło pochodzenia treści; i sprawdź, czy nie ma zduplikowanych postów. Sprawdź, czy masz zainstalowane 17 (AICC), korzystając z aplikacji do zarządzania Creative Cloud. Powinieneś przejść na Inkscape, ponieważ zapewnia te same korzyści. Aby być miłym i pełnym szacunku, publikuj treści, które zostały skopiowane z oryginalnego źródła i które wymieniają pierwotnego właściciela. Jeśli chodzi o eksport, od czerwca 2020 r. napotkałem problemy z fotografowaniem tego samego problemu z cieniami i długimi cieniami. Zgłoszono problemy w programach Adobe Photoshop i Zeplin. Pomyślnie otworzyłeś plik new.svg w programie Illustrator.
Edycja zadań dla plików Svg
Jest to podobne do edytowania każdego innego pliku programu Illustrator po jego utworzeniu. Przycinanie, zmiana rozmiaru i obracanie to najczęstsze zadania edycyjne, które należy wykonać podczas korzystania z plików SVG. Niektóre funkcje, takie jak efekty i filtry, mogą nie działać poprawnie w plikach .SVG. Aby pomóc w tych rozważaniach, należy przetestować wszelkie zmiany w pliku SVG przed jego zapisaniem.
Plik SVG
Plik SVG to plik skalowalnej grafiki wektorowej. Pliki SVG można tworzyć za pomocą dowolnego edytora tekstu, ale najczęściej są one tworzone za pomocą programów do rysowania lub projektowania grafiki wektorowej. Pliki SVG są zwykle mniejsze niż pliki map bitowych, ponieważ zawierają tylko instrukcje rysowania obrazu, a nie sam obraz.
.VNG to format cyfrowy, który tworzy piękne obrazy w dowolnym rozmiarze, bez względu na rozmiar obrazu. Wyszukiwarki używają ich jako podstawowego formatu, oprócz tego, że są zoptymalizowane pod kątem wyszukiwarek, często mniejsze i zdolne do dynamicznych animacji. W tym przewodniku pokażę ci, jak korzystać z tych plików, wyjaśnię, czym one są i wyjaśnię, jak zacząć z nich korzystać. Ponieważ obrazy astrowe mają stałą rozdzielczość, rozmiar obrazu obniża jego jakość. Obrazy są przechowywane w formatach grafiki wektorowej jako zbiór punktów i linii, które istnieją między nimi. XML to język znaczników używany do opisywania danych w tych formatach. Kod XML dołączony do pliku SVG określa wszystkie kształty, kolory i tekst, które składają się na obraz.
Jeśli chodzi o kod XML, korzyści, jakie zapewnia, są nie do przecenienia, a także są bardzo wydajne dla stron internetowych i aplikacji internetowych. Możliwe jest powiększanie lub zmniejszanie SVG bez wpływu na jakość druku. Skalowalna grafika wektorowa (SVG) nie ma rozróżnienia między rozmiarem obrazu a typem wyświetlania. Pliki SVG są w większości pozbawione szczegółów obrazów rastrowych ze względu na projekt. W pliku SVG programiści i projektanci mogą mieć pełną kontrolę nad wyglądem pliku. Konsorcjum World Wide Web opracowało format pliku jako znormalizowany format grafiki internetowej. SVG to plik tekstowy, który programista może łatwo wyszukać i zrozumieć.
CSS i JavaScript można wykorzystać do przekształcania SVG w dynamiczne obrazy. Projekt graficzny można wykonać na wiele sposobów za pomocą skalowalnej grafiki wektorowej. Jest prosty w użyciu, interaktywny i wszechstronny do tworzenia za pomocą tych programów, gdy jest używany w edytorze graficznym. W każdym programie istnieje krzywa uczenia się i ograniczenia. Możesz poeksperymentować z kilkoma opcjami, zanim wybierzesz darmową lub płatną.
Używanie SVG jako szablonu umożliwia tworzenie wysokiej jakości grafiki wektorowej na strony internetowe. Oparte na XML znaczniki pozwalają na łatwą naukę i korzystanie z SVG, które można osadzić bezpośrednio w HTML w celu wyświetlenia lub zapisania. Musisz sformatować plik svg i wstawić go w taki sam sposób, jak każdy inny obraz.
PNG może obsługiwać bardzo wysokie rozdzielczości, ale nie można go dynamicznie rozszerzać. Z drugiej strony pliki wektorowe składają się z matematycznej sieci linii, kropek, kształtów i algorytmów, które są wektoryzowane. Mogą rosnąć w dowolnym rozmiarze bez utraty zdolności do osiągnięcia rozdzielczości.
Jest to doskonały wybór zarówno do projektowania stron internetowych, jak i tworzenia grafiki, niezależnie od tego, czy chcesz go używać do różnych celów, czy tworzyć grafikę niezależną od rozdzielczości.
Zalety plików Svg
Tworzenie skalowalnych obrazów wektorowych to doskonały sposób na wykorzystanie plików SVG w różnych zastosowaniach. Obsługuje je większość przeglądarek i można je edytować za pomocą prostego edytora tekstu i zaawansowanego programu graficznego. Pliki PNG mogą mieć wyższą rozdzielczość niż pliki SVG, ale najlepiej nadają się do użytku w witrynach responsywnych i obsługujących Retina.
