Jak stworzyć zmienny produkt w Flatsome WooCommerce Theme Powered Website?
Opublikowany: 2020-12-02Najbardziej konsument uwielbia wybierać spośród wielu opcji.
Prawdopodobnie zastanawiasz się, jak stworzyć te opcje dla odwiedzających Twoją witrynę.
Dobrą rzeczą jest to, że platforma WooCommerce umożliwia to dzięki funkcji zmiennej produktu WooCommerce.
Wspaniałą rzeczą w zmiennym produkcie WooCommerce jest to, że jest to tak proste, jak się wydaje. Dodawanie zmiennych produktów w motywie Flatsome jest jeszcze wygodniejsze.
W tym artykule zrozumiesz zmienny produkt i typ oraz jak je skonfigurować w witrynie opartej na Flatsome WooCommerce.
Nauczysz się również rozszerzać je o wtyczkę zmiennej produktu WooCommerce.
Czym jest produkt zmienny w WooCommerce?
Produkty zmienne w WooCommerce pozwalają tworzyć określone produkty, które mają wiele odmian.
Na przykład, możesz pokazać swoim klientom pięć kolorów koszulki. Możesz dodać kolor, obrazy, rozmiar lub dowolną inną odmianę produktu. Obejmuje konfigurowanie atrybutów, terminów i odmian.
Domyślnie WooCommerce umożliwia dodawanie różnych rodzajów produktów, w tym:
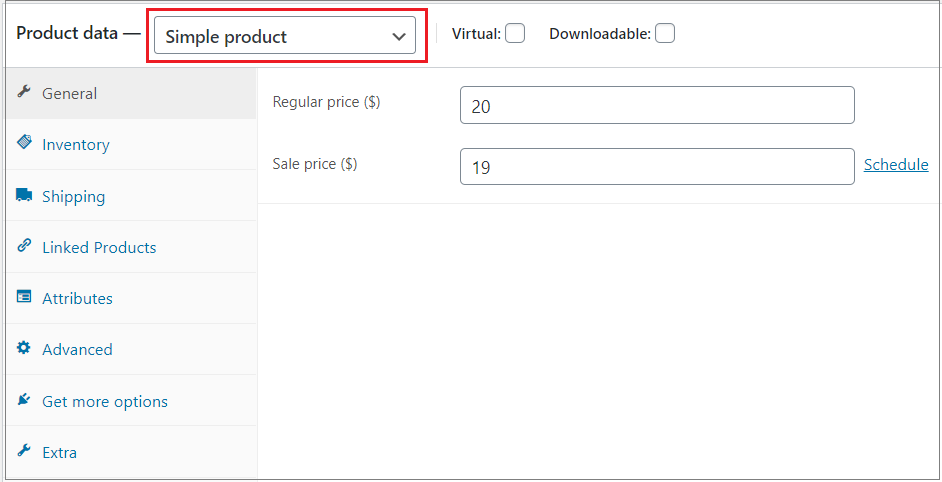
Prosty produkt:
Prosty produkt to unikalny, samodzielny, fizyczny produkt, który być może będziesz musiał wysłać do klienta.

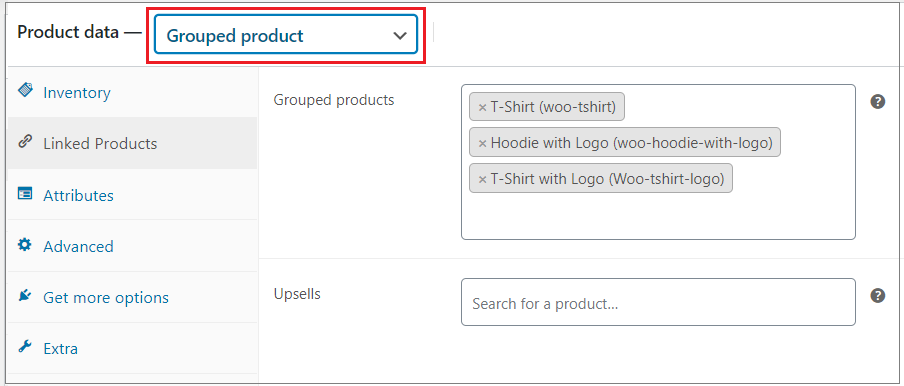
Produkt zgrupowany :
Tożsamość zgrupowanego produktu jest tworzona przez kilka produktów podrzędnych o unikalnych cechach.

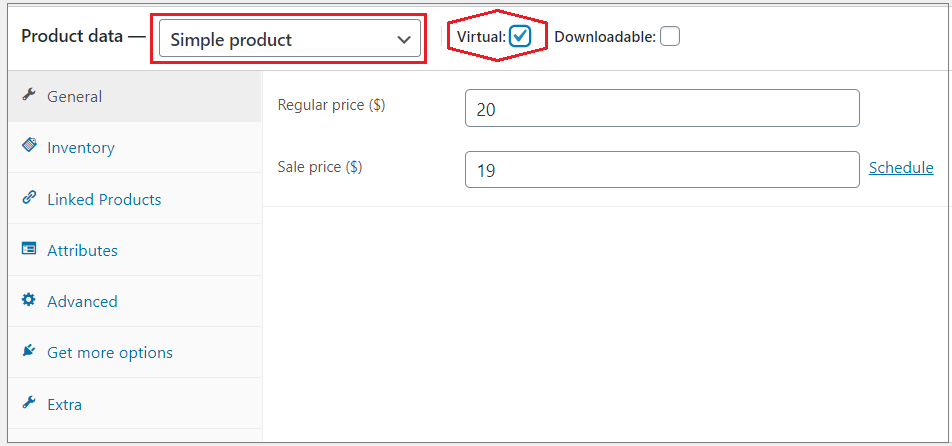
Produkt wirtualny :
Produkt wirtualny jest definiowany jako produkt, który nie jest jednostką fizyczną. Możesz zaznaczyć pole wyboru, aby produkt był wirtualny.

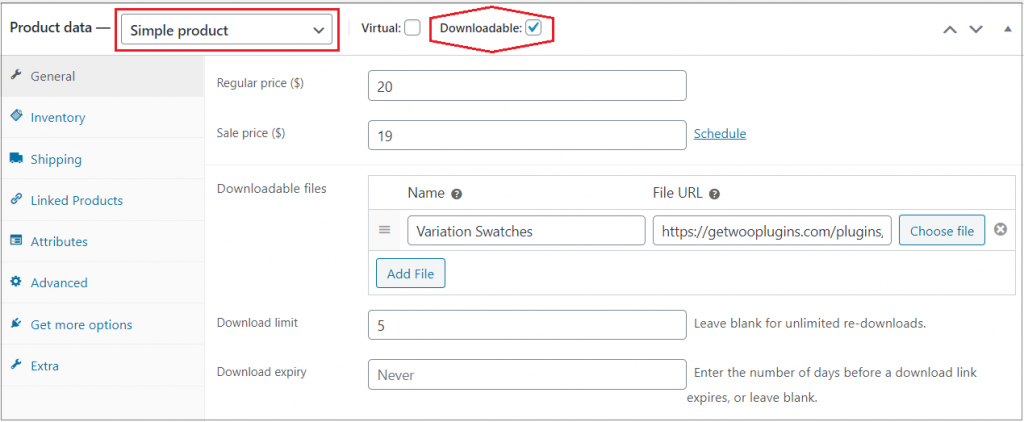
Produkt do pobrania :
Produkty do pobrania nie wymagają wysyłki. Są dostępne jako plik do pobrania z określoną ścieżką lub adresem URL. Możesz zaznaczyć pole wyboru, aby udostępnić produkt do pobrania.

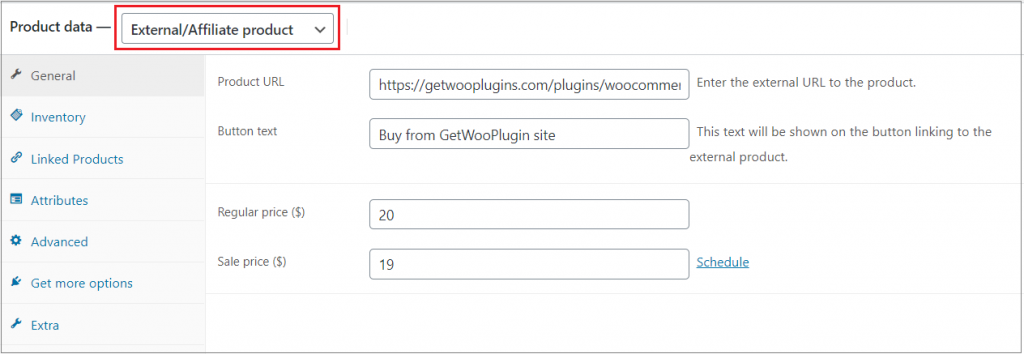
Produkt zewnętrzny/powiązany:
Czasami wystawiasz produkt w swoim sklepie, ale nie jesteś jego faktycznym sprzedawcą. Będziesz musiał określić adres URL produktu i tekst, który ma być wyświetlany na przycisku Dodaj do koszyka.

Produkt zmienny :
Zmienny typ produktu umożliwia dodawanie odmian do tego samego produktu w celu utworzenia złożonego, zmiennego produktu. Każda odmiana produktu ma swoją cenę, dostępny stan magazynowy, SKU itp.

Utwórz zmienny produkt w motywie Flatsome WooCommerce
Podstawowa koncepcja produktów zmiennych WooCommerce, jak opisano powyżej. Więc nadszedł czas, aby wprowadzić tę wiedzę w czyn.
Postępuj zgodnie z poniższym przewodnikiem krok po kroku, aby tworzyć zmienne produkty dla swojego sklepu WooCommerce.
Podstawowa koncepcja produktów zmiennych WooCommerce, jak opisano powyżej. Teraz nadszedł czas, aby wprowadzić tę wiedzę w życie.
Jeśli wolisz samouczki wideo niż tekst, możesz skorzystać z tego przewodnika, aby utworzyć produkty WooCommerce Variable w Flatsome Theme.
Utwórz atrybuty produktu
Nie możesz utworzyć produktu zmiennego bez dodania atrybutu, ponieważ atrybuty definiują odmiany produktu.
Na przykład rozmiar koszulki może być mały, duży lub średni. Tutaj atrybutem jest „rozmiar”, a „mały”, „duży” i „średni” to odmiany produktu.
W WooCommerce istnieją dwa rodzaje atrybutów; globalny atrybut produktu i niestandardowy atrybut produktu.
Globalne atrybuty produktów można zastosować do wielu produktów w Twoim sklepie. Na przykład koszulka sklepowa może mieć jako atrybuty globalne zarówno „rozmiar”, jak i „kolor”. Dlatego nie musisz ciągle dodawać tych samych atrybutów.
Z drugiej strony niestandardowe atrybuty produktu są specyficzne tylko dla jednego produktu. Nie możesz zastosować go do innego podczas tworzenia niestandardowych atrybutów produktu.
W kolejnym kroku zaczniemy od tworzenia atrybutów –
Krok 1: Tworzenie atrybutów:
Musisz utworzyć atrybuty przed utworzeniem produktu zmiennego.
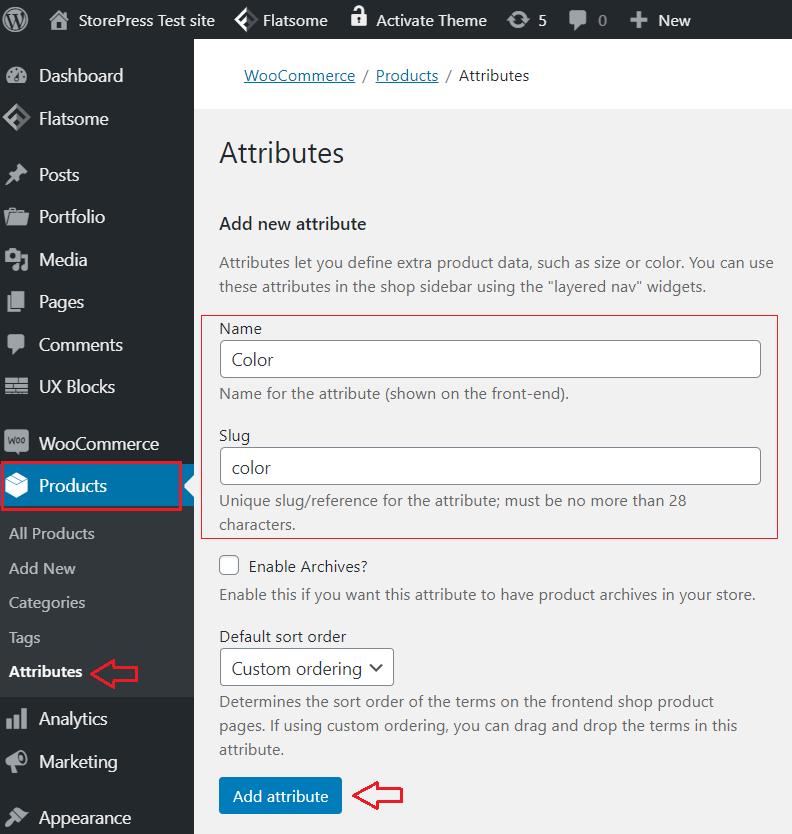
- W sekcji „ Produkty” wybierz „ Atrybuty” na lewym pasku menu.
- W polu „ Nazwa” dodaj tytuł atrybutu.
- Pole informacji o ślimaku jest opcjonalne.
- Aby sfinalizować zmiany, kliknij przycisk „ Dodaj atrybut ”.

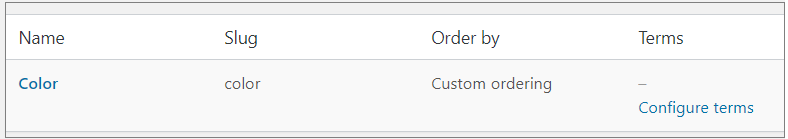
- Nowe atrybuty są teraz wymienione w tabeli po prawej stronie.

Krok 2: Dodaj określone wartości atrybutu:
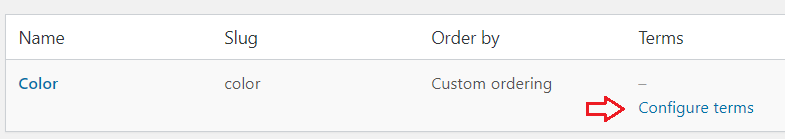
- Kliknij opcję „ Konfiguruj terminy ” w kolumnie „ Warunki” atrybutu.

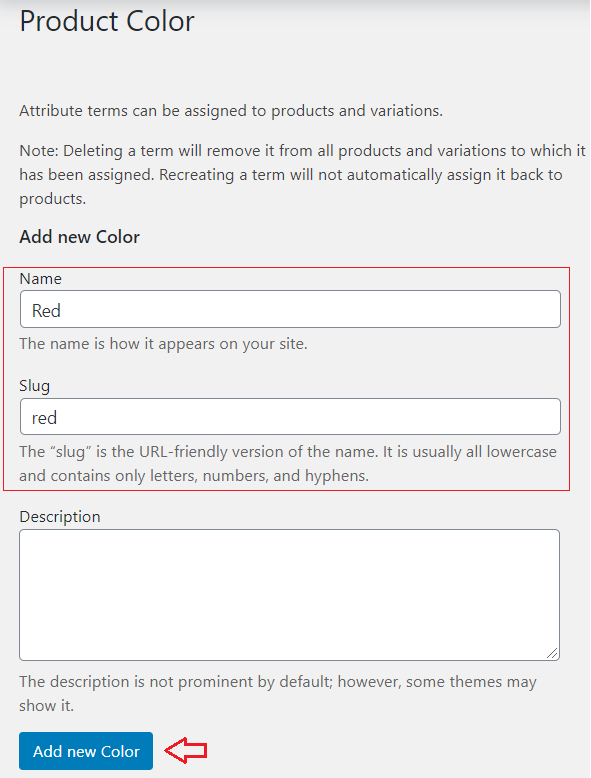
- Po lewej stronie znajduje się formularz „ Dodaj nowy kolor ”.

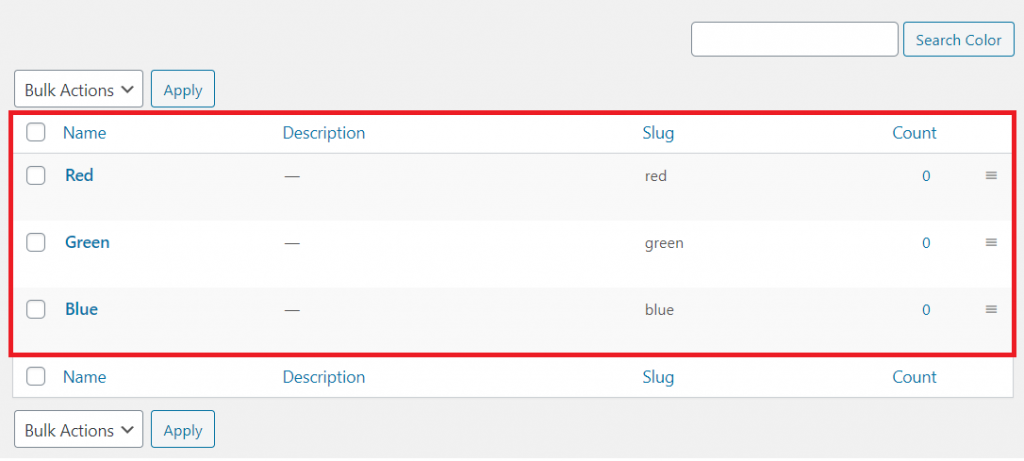
- Dodaj każdy kolor, w którym sprzedajesz odzież (np. zielony, niebieski lub czerwony)
- Kliknij przycisk „ Dodaj nowy kolor ” po lewej stronie (możesz dodać tyle kolorów, ile potrzebujesz).

Krok 3: Dodanie atrybutów do pojedynczego produktu.
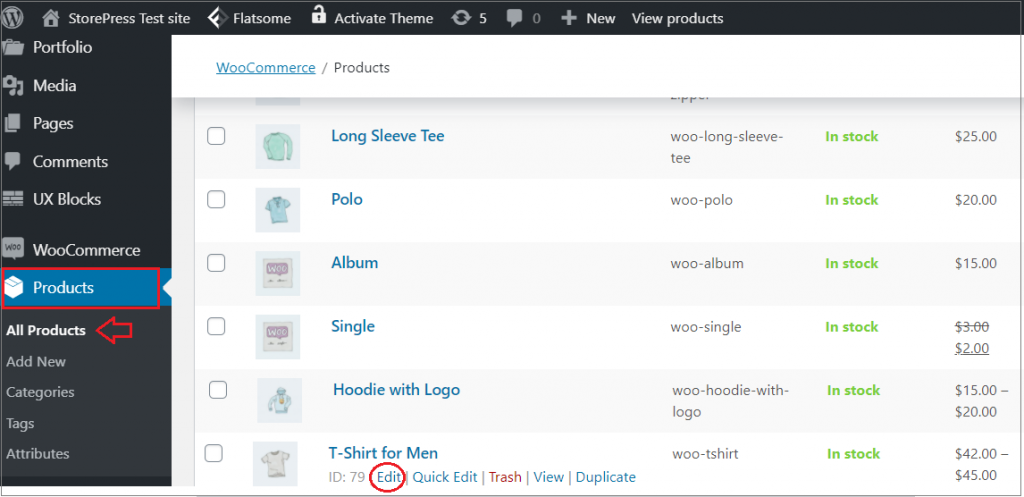
- Przejdź do „ Produktów” z lewego paska menu. Możesz dodać nowy element lub edytować istniejący.

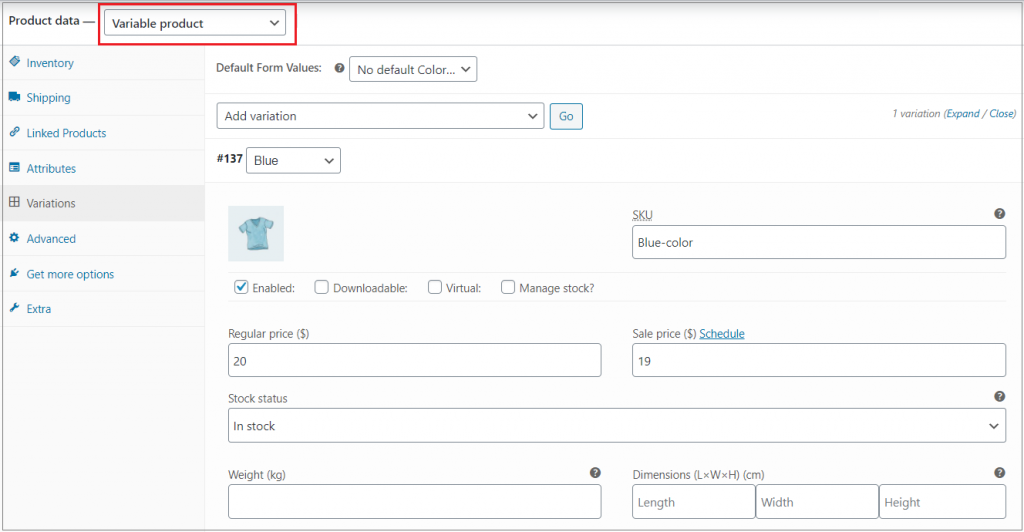
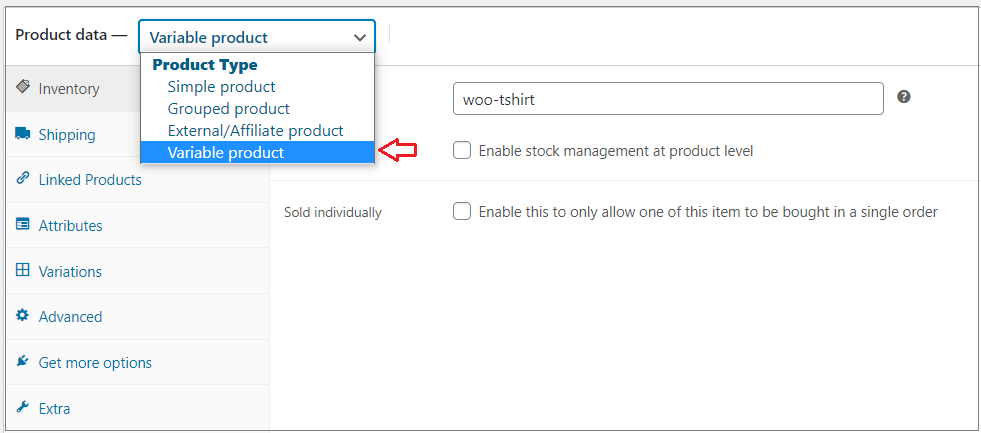
- Z listy rozwijanej w sekcji „ Dane produktów ” wybierz „ Zmienny produkt ”.

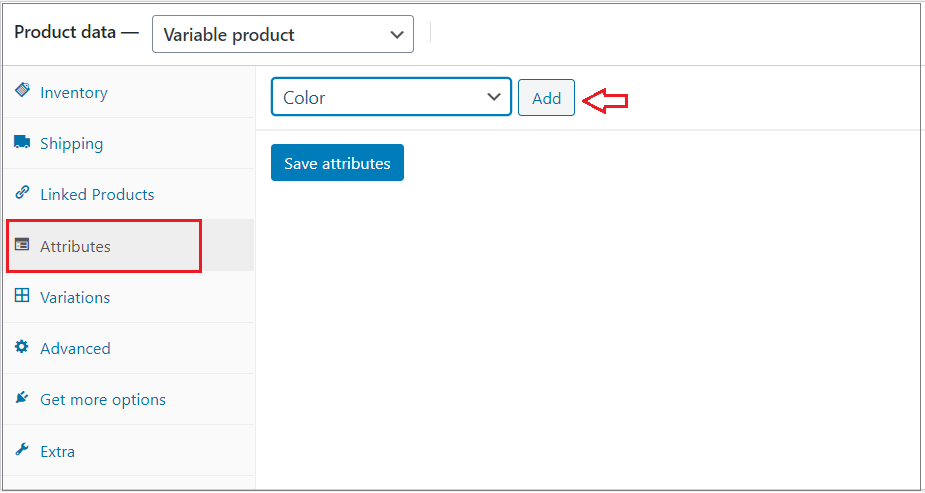
- Przejdź do zakładki „ Atrybut ”. Tutaj widoczna jest lista atrybutów, które utworzyłeś dla swoich produktów.
- Wybierz jeden z atrybutów z listy. Tutaj wybrałem atrybut „kolor”.

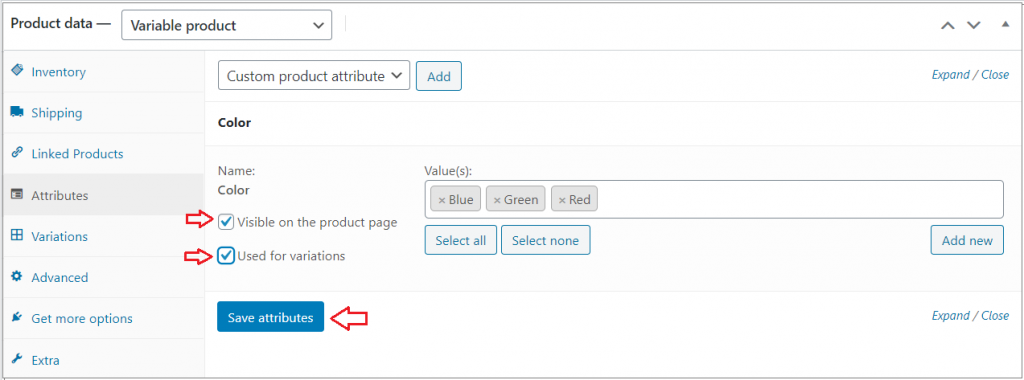
- Możesz wybrać więcej niż jedną opcję lub kliknąć przycisk „ Zaznacz wszystko ”.
- Nie zapomnij zaznaczyć opcji „ Widoczny na stronie produktu ” i „ Używany dla odmian ”.
- Następnie kliknij „ Zapisz atrybuty ”.
- Uwaga: jeśli chcesz, możesz dodać więcej atrybutów (z przycisku ' Dodaj nowy ').

Krok 4: Dodaj odmiany do swojego produktu.
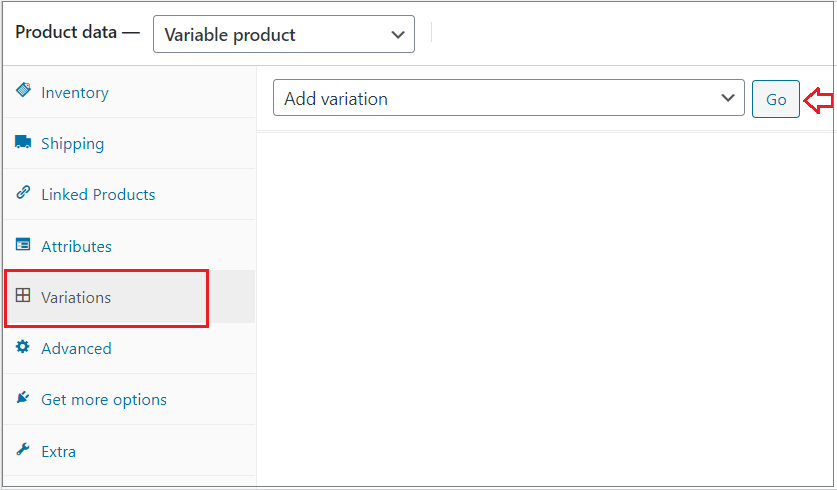
- Tuż pod atrybutami przejdź do sekcji „ Odmiany” i wybierz z menu rozwijanego opcję „ Dodaj odmianę ”.
- Po naciśnięciu przycisku „ Idź” pojawi się nowe menu rozwijane.

Teraz nadszedł czas, aby wybrać atrybut dla swoich odmian (np. konkretny kolor).

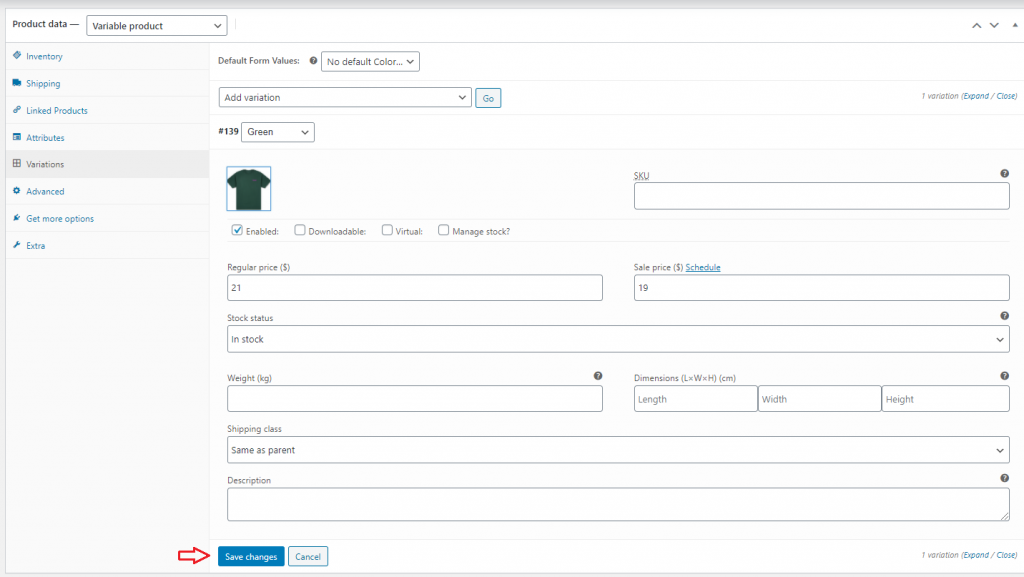
Krok 5: Dostosuj resztę ustawień.
- Rozwiń panel odmian
- Pozwala to na dodanie różnych informacji dla każdej odmiany.
- Dostępne są opcje przesłania obrazu, dodania ceny, stanu magazynowego, wymiarów i nie tylko.
- Ale obowiązkowe jest ustalenie ceny za zmianę.
- Aby sfinalizować zmiany, kliknij „ Zapisz zmiany ”.

Naciśnij przycisk „ Opublikuj” po wybraniu odpowiedniej kategorii dla Twojego zmiennego produktu.
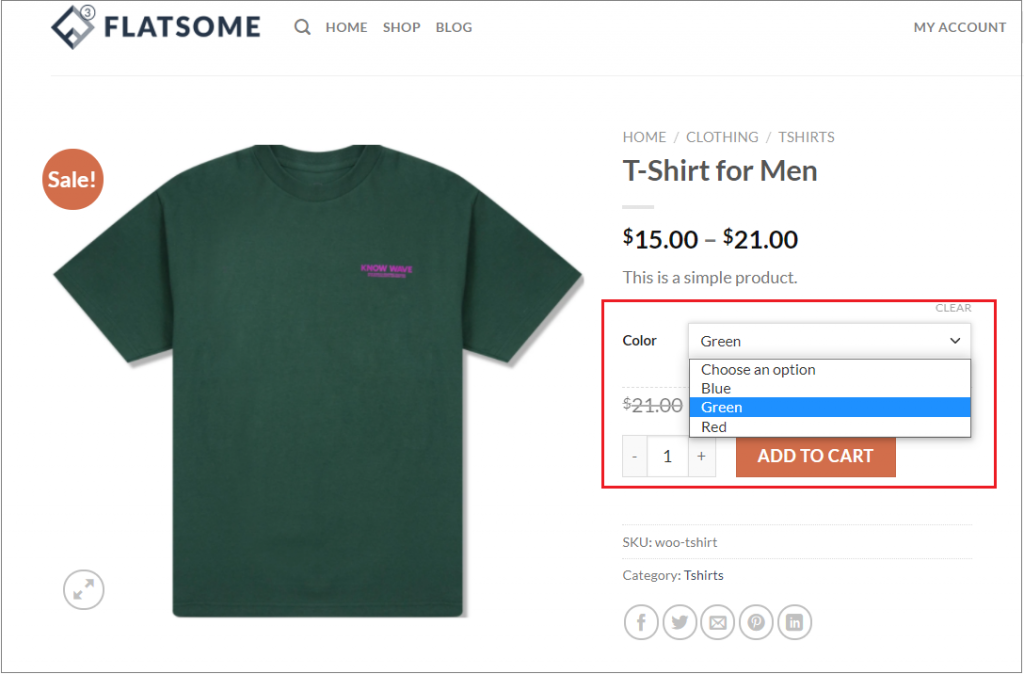
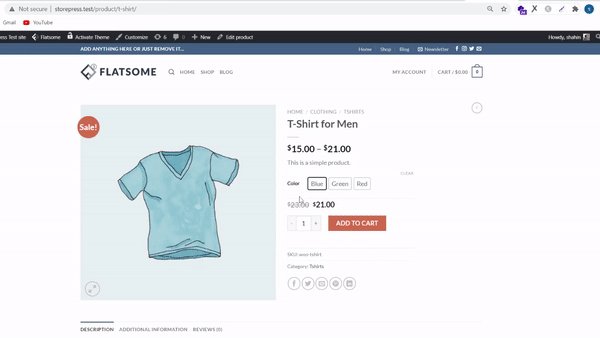
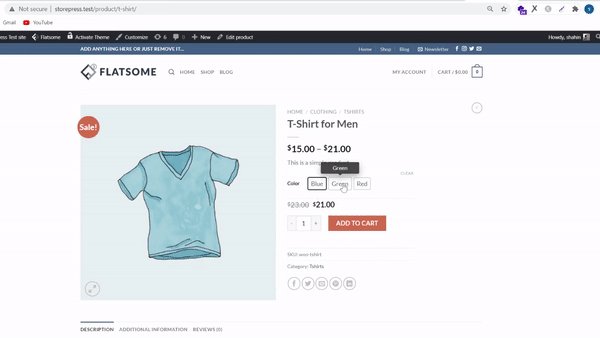
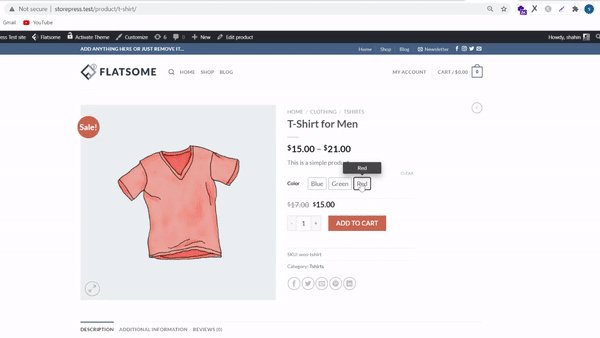
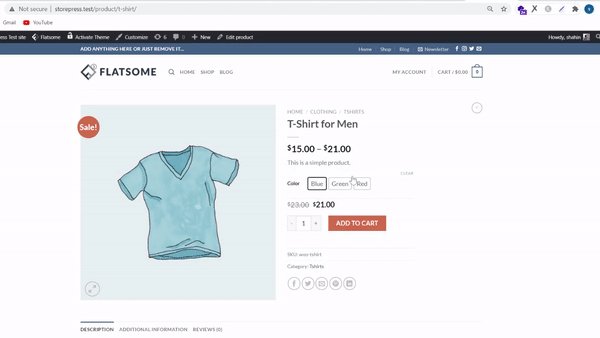
Skończyłeś. Teraz zobacz swój wynik –

Rozszerz dzięki potężnej wtyczce WooCommerce
Gdy wyświetlasz produkty zmienne, ponieważ próbki będą bardziej atrakcyjne dla odwiedzających Twój sklep internetowy.
Potrzebujesz wtyczki, aby stworzyć nowe środowisko dla odmian produktów WooCommerce.
Przykładem takiej wtyczki jest wtyczka WooCommerce Variation Swatches. Wtyczka umożliwia wyświetlanie odmian produktów WooCommerce jako próbek.

Wygląd strony produktu zostanie zmieniony na próbki przycisków natychmiast po zainstalowaniu wtyczki WooCommere Variation Swatches. Możesz jednak uaktualnić do wersji pro, aby wyświetlić domyślne menu rozwijane z próbkami kolorów , obrazów i przycisków radiowych na stronie sklepu lub archiwum.
Mamy nadzieję, że samouczek pomógł Ci poznać kroki potrzebne do dodania produktów zmiennych w sklepie WooCommerce z obsługą Flatsome. Jeśli potrzebujesz więcej samouczków dotyczących motywu Flatsome lub WooCommerce, daj mi znać w sekcji komentarzy. Napiszę dla ciebie następny samouczek.

