Jak utworzyć stronę pojedynczego produktu WooCommerce za pomocą Elementora: przewodnik krok po kroku
Opublikowany: 2024-09-03Wprowadzenie: w tym poście zobaczymy, jak łatwo utworzyć w pełni dostosowaną stronę pojedynczego produktu WooCommerce za pomocą Elementora – bez konieczności ingerencji w kod!
Utworzenie niestandardowej strony pojedynczego produktu może poprawić komfort zakupów w Twojej witrynie. Dzięki Elementor i WooCommerce Builder firmy PowerPack Addons możesz zaprojektować oszałamiającą, funkcjonalną stronę produktu, która będzie pasować do stylu i projektu Twojej witryny. Ten przewodnik przeprowadzi Cię przez cały proces, od konfiguracji szablonu strony pojedynczego produktu po dostosowanie każdego szczegółu.
Zacznijmy!
Co to jest strona pojedynczego produktu w WooCommerce?
Strona pojedynczego produktu to dedykowana strona w Twojej witrynie e-commerce, która szczegółowo wyświetla konkretny produkt. Ta strona ma kluczowe znaczenie na ścieżce kupującego, ponieważ zawiera wszystkie informacje potrzebne klientowi do podjęcia decyzji o zakupie.
Oto zestawienie tego, co zazwyczaj zawiera strona pojedynczego produktu i dlaczego jest to ważne:
- Tytuł produktu: nazwa produktu jest wyraźnie widoczna u góry strony. Jest to pierwsza rzecz, którą zauważa odwiedzający i stanowi podstawę do przedstawienia produktu.
- Zdjęcie produktu: Prezentowane są wysokiej jakości zdjęcia produktów, często z możliwością powiększania lub oglądania pod różnymi kątami. Elementy wizualne odgrywają kluczową rolę w zakupach online, ponieważ klienci nie mogą fizycznie wchodzić w interakcję z produktem.
- Cena produktu: Koszt produktu jest wyraźnie wskazany, łącznie z wszelkimi rabatami i cenami wyprzedażowymi. Cena jest zazwyczaj wyświetlana obok tytułu produktu lub zdjęcia, dzięki czemu jest dobrze widoczna.
- Opis produktu: W tej sekcji znajdują się szczegółowe informacje o produkcie, takie jak funkcje, specyfikacje i zalety. Dobrze napisany opis może pomóc przekonać klienta o wartości produktu.
- Przycisk Dodaj do koszyka: Jest to wezwanie do działania (CTA), które umożliwia klientom dodanie produktu do koszyka. Przycisk umieszcza się zwykle w pobliżu ceny i zdjęcia produktu, aby zachęcić do natychmiastowego działania.
- Warianty produktu: Jeśli produkt jest dostępny w różnych rozmiarach, kolorach lub stylach, wyświetlane są te opcje, umożliwiając klientom wybór preferowanej wersji.
- Recenzje i oceny produktów: Recenzje i oceny klientów stanowią dowód społeczny i pomagają budować zaufanie. Kupujący mogą przeczytać o doświadczeniach innych osób z produktem przed podjęciem decyzji.
- Powiązane produkty: Często wyświetlane są sugestie dotyczące podobnych lub uzupełniających się produktów, aby zachęcić do dodatkowych zakupów.
Jak utworzyć stronę pojedynczego produktu WooCommerce za pomocą Elementora i PowerPack
Jeśli wolisz obejrzeć samouczek wideo, kliknij poniższy link:
Krok 1: Zaloguj się do swojej witryny WordPress
Zaloguj się do swojej witryny WordPress i przejdź do pulpitu nawigacyjnego. To jest Twoje centrum kontroli, w którym będziesz zarządzać zawartością i wyglądem swojej witryny.
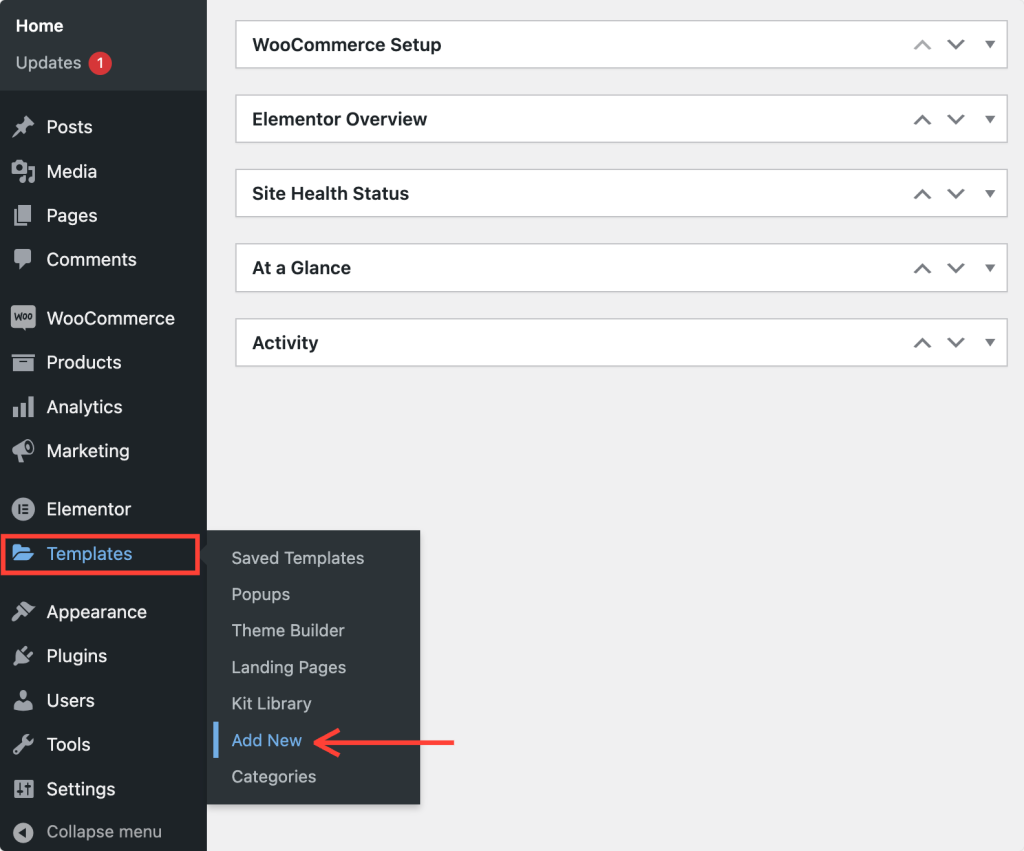
- Dodaj nowy szablon: W panelu kliknij Szablon >> Dodaj nowy . Spowoduje to otwarcie okna, w którym będziesz musiał wybrać typ szablonu.

Krok 2: Skonfiguruj nowy szablon
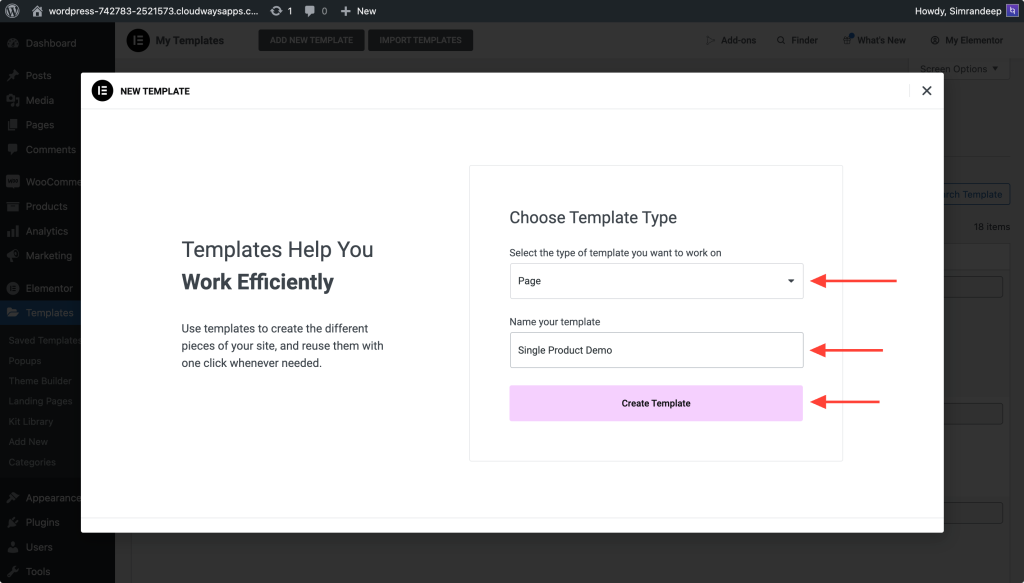
- Wybierz typ szablonu: W nowym oknie wybierz typ szablonu jako „Strona” z rozwijanego menu.
- Nazwij swój szablon: nadaj swojemu szablonowi jasną, opisową nazwę. Ułatwi to późniejszą identyfikację, zwłaszcza jeśli masz wiele szablonów.
- Utwórz szablon: Kliknij przycisk Utwórz szablon . Spowoduje to przejście do edytora Elementora, w którym możesz rozpocząć projektowanie.

Krok 3: Zmień układ strony
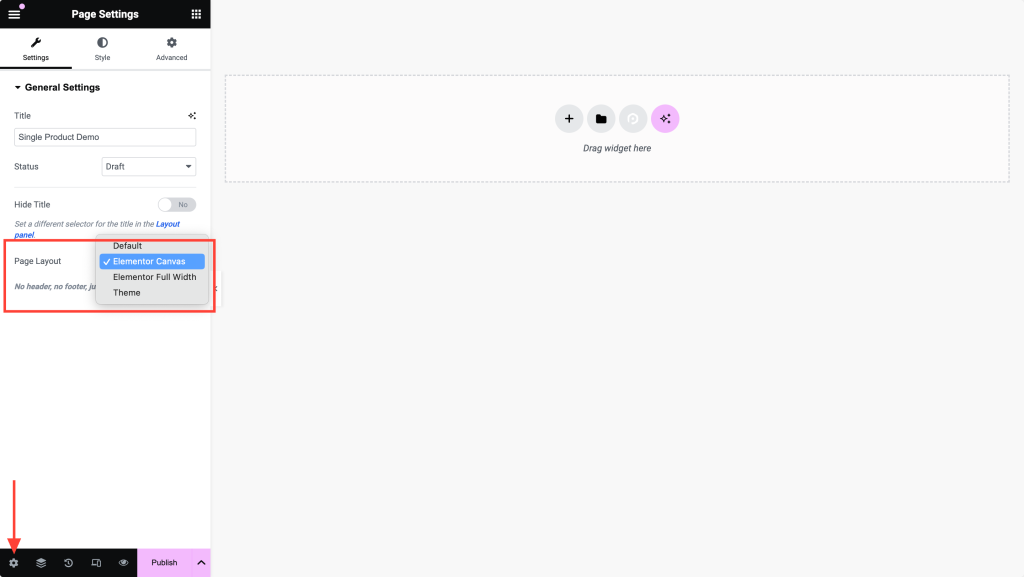
Po wejściu do edytora Elementora zobaczysz domyślny układ strony. Oto, co należy dalej zrobić:
- Zmień układ (opcjonalnie): Jeśli chcesz zmienić układ strony, kliknij ikonę ustawień w lewym dolnym rogu panelu. Stamtąd możesz wybrać układ płótna lub dowolny inny układ, który odpowiada Twoim potrzebom projektowym.
Jeśli jesteś zadowolony z obecnego układu, możesz zacząć dodawać elementy do swojego szablonu.

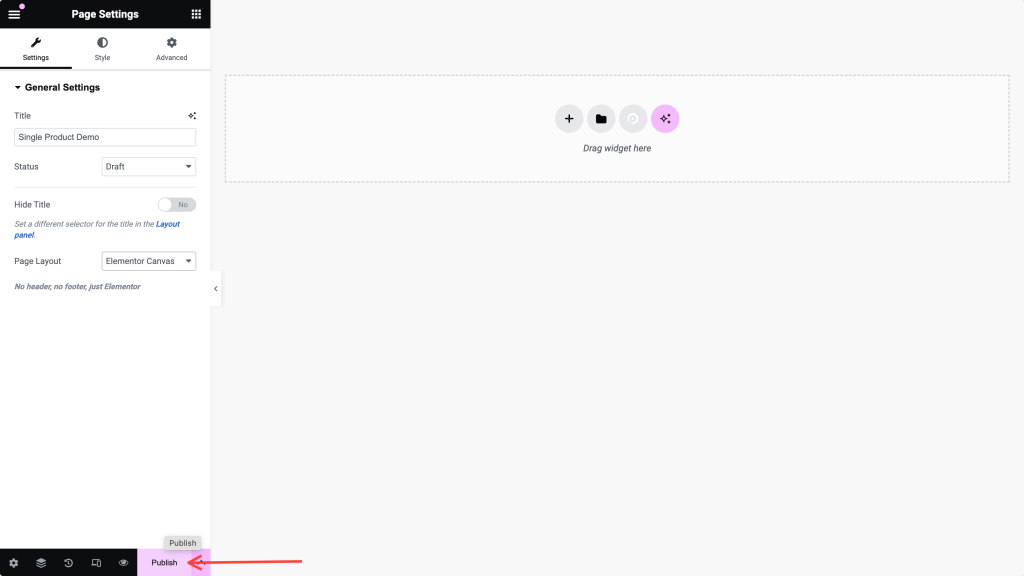
Krok 4: Opublikuj szablon
Zanim przejdziesz dalej, opublikuj swój szablon, klikając przycisk Publikuj na dole panelu Elementora. Później wrócisz do tego szablonu, aby go bardziej dostosować, więc nie martw się, jeśli nie jest on jeszcze doskonały.

Krok 5: Włącz narzędzie PowerPack WooCommerce Builder
Następnie musisz włączyć funkcję WooCommerce Builder udostępnianą przez dodatki PowerPack.
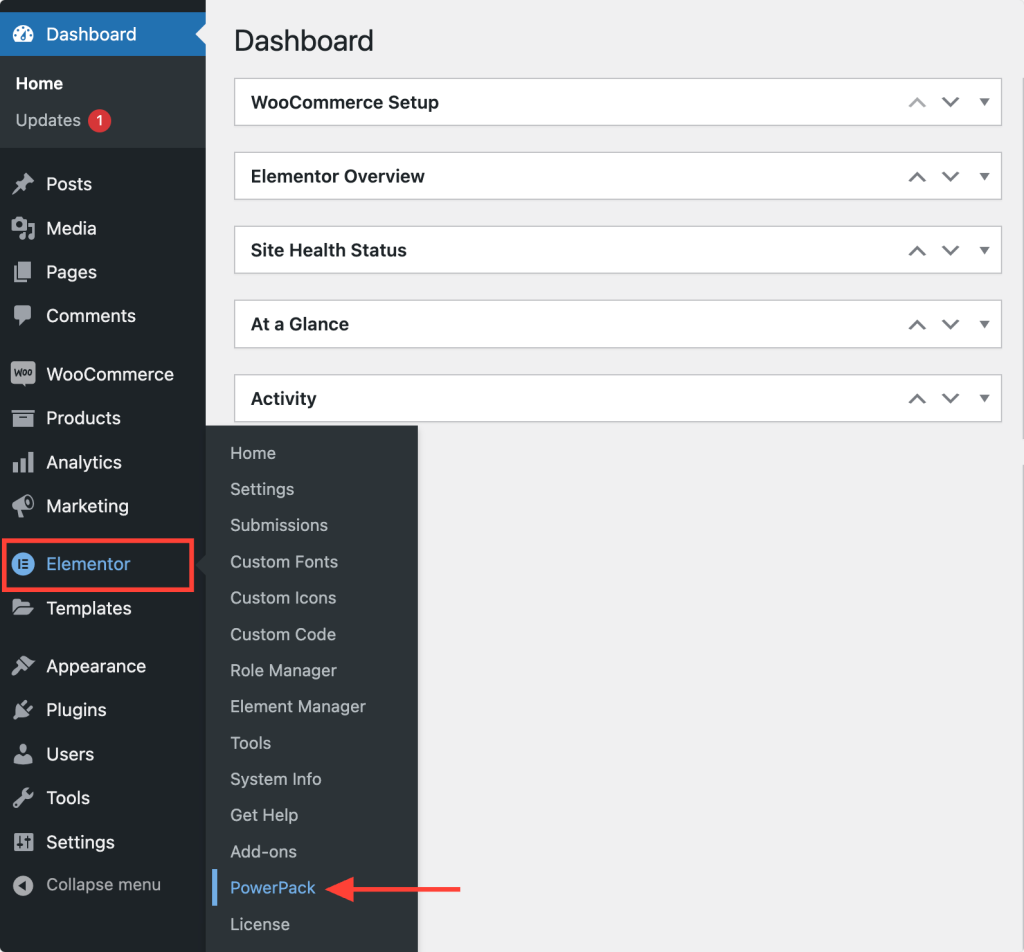
- Wróć do panelu WordPress i przejdź do Elementor >> PowerPack.

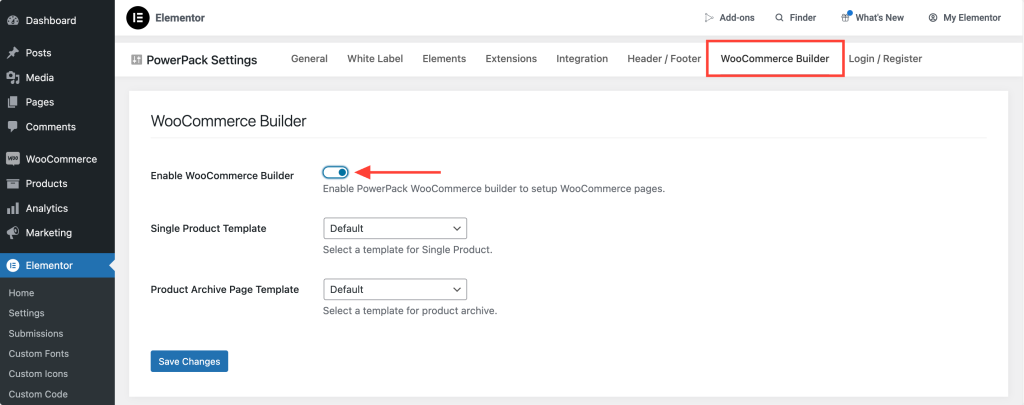
- Włącz WooCommerce Builder: W ustawieniach PowerPack znajdź kartę WooCommerce Builder i przełącz przełącznik, aby ją włączyć.

Krok 6: Wybierz szablon pojedynczego produktu
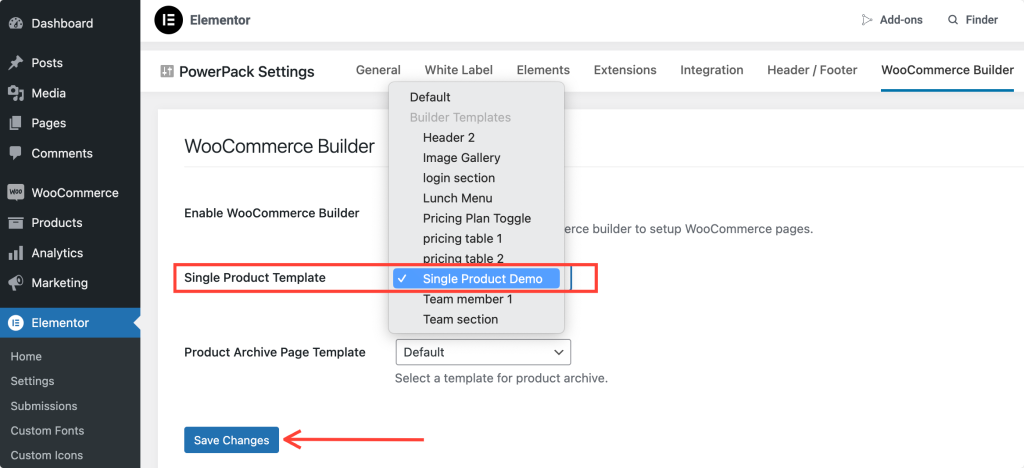
Po włączeniu WooCommerce Builder w ustawieniach pojawią się dwie nowe opcje.
Ponieważ tworzymy pojedynczą stronę produktu, wybierz właśnie utworzony szablon z menu rozwijanego pod opcją Szablon pojedynczej strony .

Nie zapomnij kliknąć przycisku Zapisz zmiany , aby upewnić się, że szablon jest poprawnie połączony.
Krok 7: Edytuj szablon pojedynczego produktu
Teraz, gdy szablon jest już podłączony, czas edytować i zaprojektować stronę pojedynczego produktu.
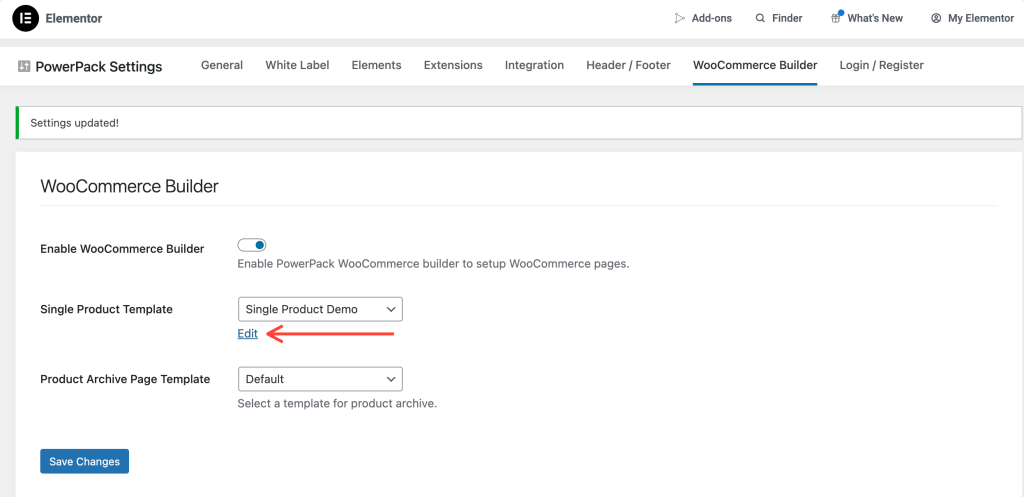
Kliknij przycisk Edytuj pod opcją Szablon pojedynczej strony. Spowoduje to przejście bezpośrednio z powrotem do edytora Elementora, gdzie możesz rozpocząć dostosowywanie.

Krok 8: Projektowanie układu strony pojedynczego produktu
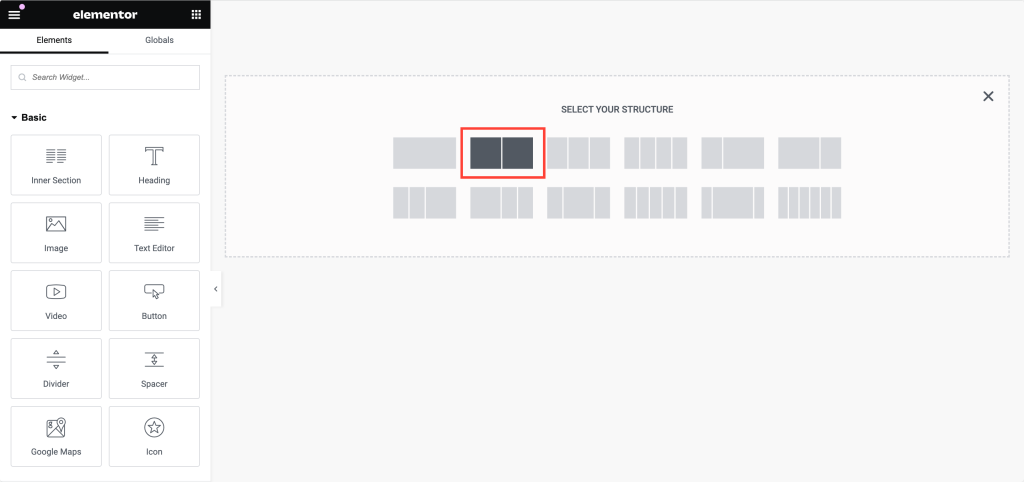
Zaczniemy od dodania struktury dwukolumnowej. Ten układ jest idealny do wyświetlania zdjęć produktów po jednej stronie i szczegółów produktu po drugiej.

Krok 9: Dodanie zdjęcia produktu
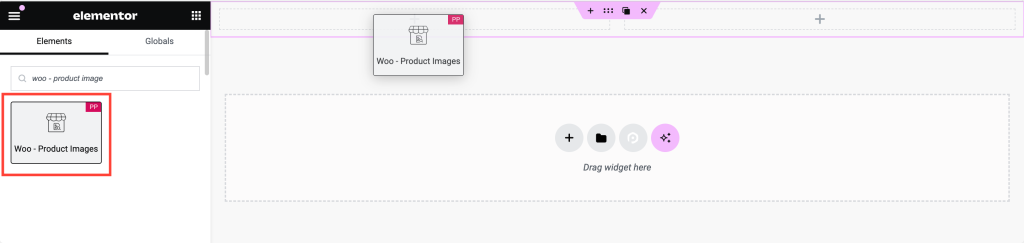
- Wstaw Woo – Widżet obrazu produktu: W lewej kolumnie wyszukaj „ woo – zdjęcie produktu ”. Upewnij się, że widżet ma ikonę „PP” w rogu, wskazującą, że pochodzi z PowerPack.
- Przeciągnij i upuść: przeciągnij widżet do lewej kolumny. Widget automatycznie wyświetli zdjęcie produktu.

- Dostosuj obraz: Na karcie Styl możesz dostosować ustawienia obrazu. Opcje obejmują:
- Wyświetlanie tagu Sale Flash
- Ustawianie marginesów i dopełnienia tagu sprzedaży
- Dostosowywanie koloru, koloru tła, typografii i odstępów dla tagu Sprzedaż
- Dostosowywanie obrazów głównych i miniatur
Krok 10: Dodanie tytułu produktu
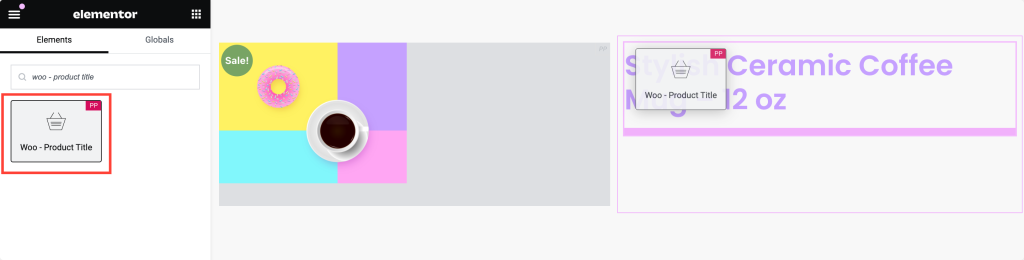
- Wstaw Woo – widget tytułu produktu: Przejdź do prawej kolumny i wyszukaj „ woo – tytuł produktu ”.
- Przeciągnij i upuść: Dodaj widżet do prawej kolumny. Ten widget automatycznie pobierze tytuł produktu.
- Styl tytułu: Możesz dostosować tytuł za pomocą różnych opcji, w tym:
- Kolor tekstu
- Typografia
- Tryb tekstowy (np. wielkie, małe litery)
- Tryb mieszania dla kreatywnych efektów tekstowych

Krok 11: Wyświetlanie ocen produktów
Dowód społecznościowy jest kluczowy dla każdej strony produktu. Dodanie ocen produktów może pomóc w budowaniu zaufania potencjalnych nabywców.
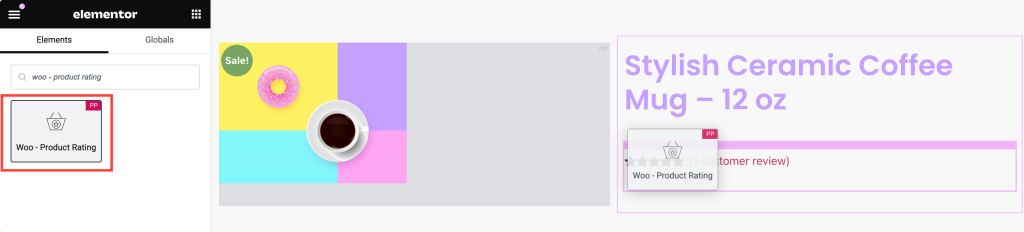
- Wstaw widżet oceny produktu: Wyszukaj „woo – ocena produktu” i przeciągnij widżet do swojego projektu.
- Dostosuj oceny: ten widget automatycznie wyświetli oceny produktu. Możesz dostosować:
- Kolor gwiazdy
- Kolor pustej gwiazdy
- Kolor łącza
- Typografia
- Rozmiar i odstępy gwiazd
- Wyrównanie dopasowane do Twojego projektu

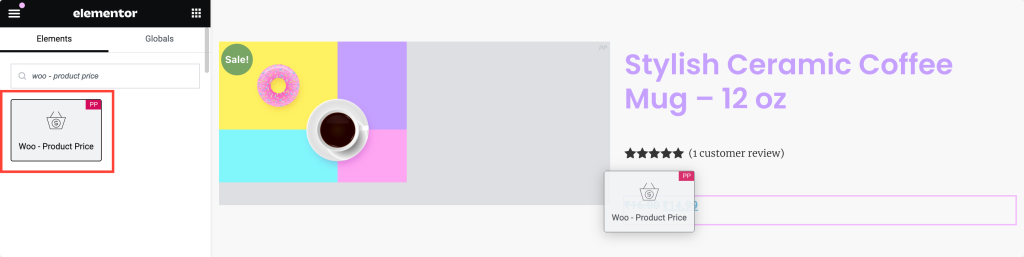
Krok 12: Dodawanie ceny produktu
Cena produktu to jeden z najważniejszych elementów na Twojej stronie.

- Wstaw widżet ceny produktu: Wyszukaj „woo – cena produktu” i dodaj widżet do swojego projektu.
- Dostosuj cenę: Widget automatycznie pobierze cenę produktu. Możesz go dostosować poprzez:
- Ustawianie wyrównania
- Zmiana koloru i typografii
- Dostosowywanie opcji ceny promocyjnej, w tym koloru, typografii i odstępów

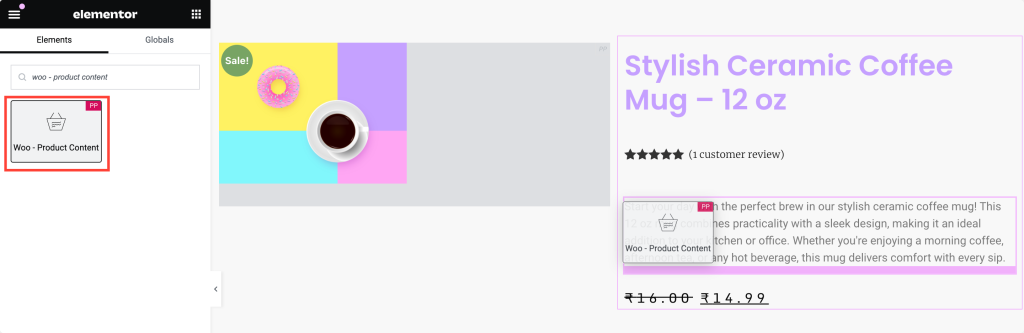
Krok 13: Dodawanie zawartości produktu
Treść produktu pomaga klientom zrozumieć szczegóły i zalety produktu.
- Wstaw widżet zawartości produktu: Poszukaj „woo – zawartość produktu” i dodaj widżet do swojej strony.
- Dostosuj zawartość: Na karcie Styl możesz dostosować:
- Wyrównanie
- Kolor tekstu
- Typografia dopasowana do projektu Twojej witryny

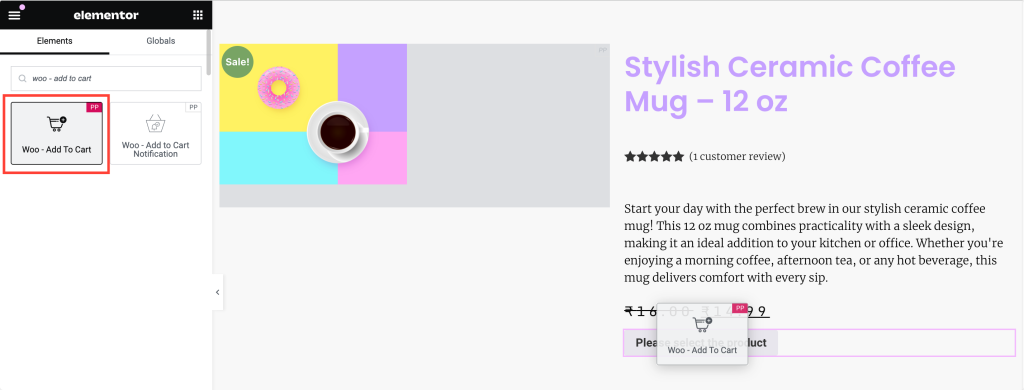
Krok 14: Dodanie przycisku Dodaj do koszyka
Przycisk Dodaj do koszyka to najważniejszy element pozwalający na konwersję odwiedzających w klientów.
- Wstaw widżet Dodaj do koszyka: Wyszukaj „woo – dodaj do koszyka” i przeciągnij widżet na swoją stronę.

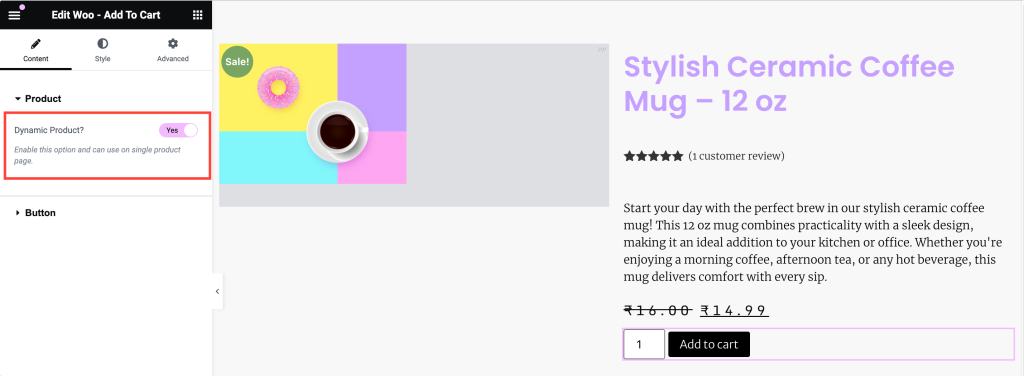
- Włącz opcję produktu dynamicznego: Ponieważ jest to strona pojedynczego produktu, pamiętaj o włączeniu opcji produktu dynamicznego . Dzięki temu ceny są aktualizowane na podstawie produktu przeglądanego przez użytkownika.
- Styl przycisku: Dostosuj wygląd przycisku, dostosowując:
- Typografia
- Kolor tekstu
- Typ tła (np. pełne, gradientowe)
- Promień obramowania dla zaokrąglonych narożników

Krok 15: Finalizowanie i publikowanie strony pojedynczego produktu
Przejdź przez swoją stronę i upewnij się, że wszystko jest dopasowane i stylizowane zgodnie z Twoją marką. A kiedy już będziesz zadowolony z projektu, kliknij przycisk Aktualizuj w Elementorze.
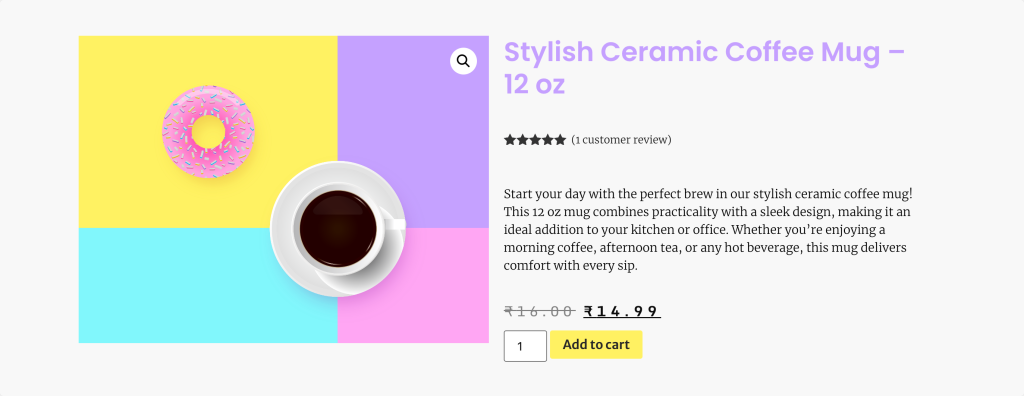
Tak wygląda nasza strona z pojedynczym produktem:

Jeśli nadal masz wątpliwości, czy PowerPack WooCommerce Builder to właściwy wybór, poniżej przygotowaliśmy specjalną sekcję:
Dlaczego warto wybrać PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder dla Elementora to najlepsze narzędzie do tworzenia w pełni spersonalizowanego i oszałamiającego wizualnie sklepu internetowego. Bezproblemowo zintegrowany z WooCommerce i Elementor, PowerPack oferuje szeroką gamę widżetów specyficznych dla WooCommerce, które umożliwiają łatwe projektowanie unikalnych szablonów pojedynczych produktów i stron archiwalnych.
Niektóre z kluczowych funkcji PowerPack WooCommere Builder to:
- Pełna personalizacja: dzięki widżetom WooCommerce PowerPack możesz dostosować każdy aspekt swoich stron produktów i archiwów. Od układu i typografii po kolory i odstępy — masz swobodę projektowania stron, które są zarówno funkcjonalne, jak i estetyczne.
- Prostota „przeciągnij i upuść”: Wykorzystując intuicyjny interfejs „przeciągnij i upuść” Elementora, PowerPack ułatwia tworzenie złożonych układów bez pisania ani jednej linii kodu. Możesz tworzyć profesjonalne projekty w ułamku czasu potrzebnego w przypadku tradycyjnych metod.
- Lepsze doświadczenie użytkownika: prezentując dedykowane i w pełni spersonalizowane strony produktów, które podkreślają funkcje Twoich produktów, możesz stworzyć wciągające i przyjazne dla użytkownika doświadczenie zakupowe.
Podsumowanie!
Masz to! Wykonując te szczegółowe kroki, możesz zaprojektować w pełni dostosowaną stronę pojedynczego produktu za pomocą Elementora i PowerPack WooCommerce Builder.
Jeśli napotkasz jakiekolwiek trudności podczas wykonywania czynności wymienionych w tym artykule, skontaktuj się z nami lub napisz swoje pytania w sekcji komentarzy.
Jakie są Twoje przemyślenia na temat tego samouczka? Udostępnij, jeśli znalazłeś ten pomocny przewodnik! Dołącz do nas także na Twitterze, Facebooku i YouTube.
Więcej z bloga:
- Jak dodać mini koszyk WooCommerce za pomocą Elementora
- Jak dostosować stronę kasy WooCommerce za pomocą Elementora
- Jak dostosować stronę Moje konto WooCommerce za pomocą Elementora
- Jak utworzyć karuzelę produktów WooCommerce za pomocą Elementora

Zostaw komentarz Anuluj odpowiedź