Jak stworzyć własne rozszerzenie do Chrome
Opublikowany: 2022-06-03Co by było, gdybyś mógł w pełni wykorzystać swoje przeglądanie? Dowiedz się, jak tworzyć własne rozszerzenia Google Chrome.
Czy kiedykolwiek byłeś niezadowolony z funkcji udostępnianych przez Twoją przeglądarkę internetową? Nawet jeśli spędziłeś godziny na przeglądaniu sklepu internetowego Google, nie zawsze jest to tak proste, jak naciśnięcie przycisku „pobierz”, aby poprawić jakość przeglądania sieci.
W tym miejscu do gry wchodzą dodatki do przeglądarki. W tym samouczku przyjrzymy się, jak utworzyć od podstaw własne rozszerzenie do przeglądarki Google Chrome.
Co to jest rozszerzenie Google Chrome?

Nowoczesne przeglądarki, takie jak Google Chrome, zawierają mnóstwo funkcji, dzięki którym są proste w użyciu i spełniają wymagania większości użytkowników. Jednak rozszerzenie tych podstawowych funkcji może mieć wiele zalet. Dlatego twórcy przeglądarek zwykle pozwalają na tworzenie dla nich rozszerzeń, dodatków i wtyczek.
Ta funkcja jest dostępna w przeglądarce Google Chrome, umożliwiając każdemu, kto zna się na programowaniu sieciowym, łatwe tworzenie własnych rozszerzeń Chrome. Podobnie jak wiele stron internetowych, możesz utworzyć rozszerzenie za pomocą HTML, JavaScript i CSS.
W przeciwieństwie do witryn internetowych, rozszerzenia mogą działać w tle podczas przeglądania, czasami nawet wchodząc w interakcję z odwiedzanymi witrynami.
Jakie funkcje zapewni nasze rozszerzenie Google Chrome?
Stworzymy podstawowe rozszerzenie do Chrome, które pozwoli Ci odwiedzić witrynę Make Use Of i przeprowadzić losowe wyszukiwanie na podstawie dostępnych tam kategorii artykułów. Chociaż jest to prosty projekt, wiele się nauczysz.
Dowiesz się, jak to zrobić
- Opracuj rozszerzenie Google Chrome
- Używając rozszerzenia Chrome, wstawiaj niestandardowy kod do stron internetowych.
- Symuluj kliknięcia, tworząc detektory zdarzeń.
- Twórz liczby losowe
- Używaj tablic i zmiennych.
Zrób własne rozszerzenie DIY do Chrome
Google sprawiło, że tworzenie własnych rozszerzeń Chrome jest szokująco proste, dzięki czemu możesz zacząć działać w mgnieniu oka. Wykonanie poniższych instrukcji zajmie tylko od 10 do 15 minut, ale zapraszamy również do eksperymentowania z własnym kodem.
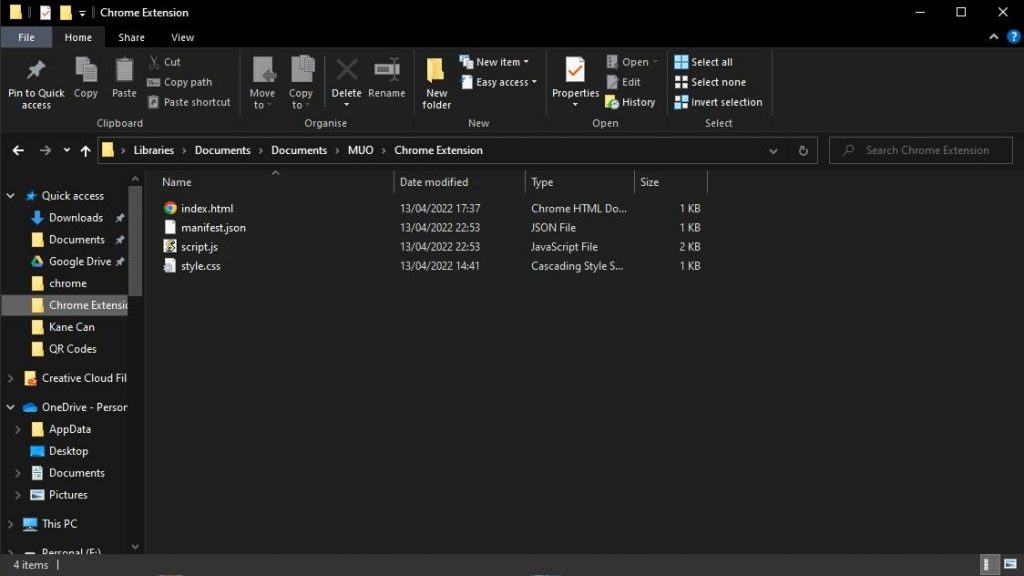
Krok 1: Utwórz pliki

Jeśli nie chcesz udostępniać swojego rozszerzenia, możesz zachować je w swoim systemie lokalnym. Aby skonstruować nasze rozszerzenie, potrzebujemy po prostu czterech plików: strony HTML, pliku CSS, pliku JavaScript i pliku JSON.
Index.html, style.css, script.js i manifest.json to nazwy, które nadaliśmy naszym plikom. Plik manifestu musi mieć tę nazwę, aby działał poprawnie, ale inne mogą mieć dowolną nazwę, o ile odpowiednio zmodyfikujesz swój kod.
Pliki te powinny znajdować się w tym samym folderze głównym.
Krok 2: Utwórz plik manifestu
Każde rozszerzenie Google Chrome zawiera plik manifestu. Informuje Chrome o rozszerzeniu, jednocześnie wdrażając kilka podstawowych ustawień. Ten plik musi zawierać nazwę, numer wersji, opis i wersję manifestu. Dodaliśmy również uprawnienia i akcję, która ładuje index.html jako wyskakujące okienko rozszerzenia.
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }Krok 3: Utwórz HTML i CSS
Zanim zaczniemy kodować nasz skrypt, musimy najpierw zaprojektować prosty interfejs użytkownika (UI) za pomocą HTML i CSS. Możesz użyć biblioteki CSS, takiej jak Bootstrap, aby uniknąć pisania własnej, ale nasz dodatek wymaga tylko kilku zasad.
Wszystkie tagi HTML, head i body znajdują się w naszym pliku index.html. Tag head zawiera tytuł strony i link do naszego arkusza stylów, podczas gdy treść zawiera tag h1, link do MakeUseOf.com i inny przycisk, który będzie używany jako wyzwalacz skryptu. Plik script.js znajduje się w znaczniku skryptu na końcu dokumentu.
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>Nasz plik CSS jest jeszcze prostszy niż nasz plik HTML, ponieważ zmienia tylko styl pięciu komponentów. Mamy wytyczne dotyczące tagów html i body, a także tagów h1 i obu przycisków.

html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }Krok 4: Utwórz JavaScript
Ostatnim krokiem tej procedury jest utworzenie naszego pliku script.js.
Funkcja insertScript() w tym pliku służy do wstawiania innej funkcji ( autoSearch() ) na bieżącej stronie. Umożliwia nam to edycję strony i korzystanie z opcji wyszukiwania aktualnie dostępnych na stronie MakeUseOf.com.
Po tym następuje detektor zdarzeń, który czeka na naciśnięcie przycisku Rozpocznij wyszukiwanie losowe przed uruchomieniem omawianej wcześniej funkcji.
Metoda autoSearch() jest nieco trudniejsza. Zaczyna się od tablicy zawierającej 20 kategorii witryny MUO, co zapewnia nam przyzwoitą próbkę, z której możemy skorzystać przy wykonywaniu losowych wyszukiwań. Następnie używamy funkcji Math.random() , aby utworzyć losową liczbę całkowitą z przedziału od 0 do 19, aby wybrać element z naszej tablicy.
Teraz musimy imitować kliknięcie przycisku, aby otworzyć pole wyszukiwania MUO z naszym słowem wyszukiwania w ręku. Najpierw korzystamy z konsoli programisty Chrome, aby uzyskać identyfikator przycisku wyszukiwania, który następnie dodajemy do naszego kodu JavaScript za pomocą metody click() .
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }Krok 5: Przesyłanie plików do Chrome:/rozszerzenia
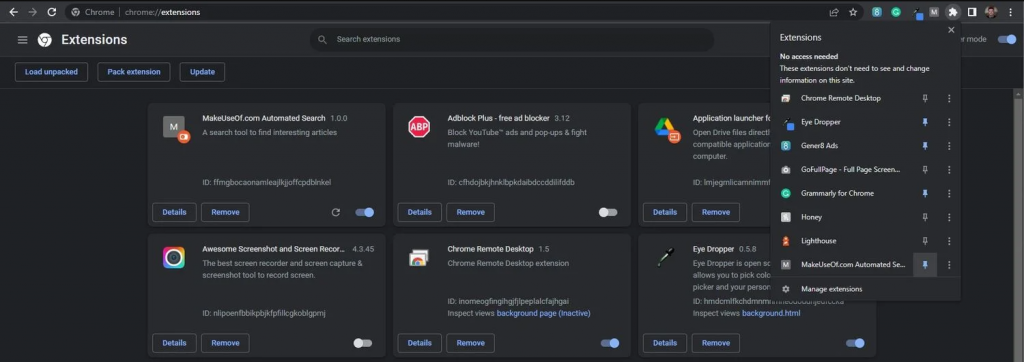
Pliki, które właśnie utworzyłeś, powinny teraz zostać dodane do strony rozszerzeń Chrome. Następnie rozszerzenie będzie dostępne w przeglądarce Chrome i będzie automatycznie aktualizowane za każdym razem, gdy wprowadzisz zmiany w plikach.

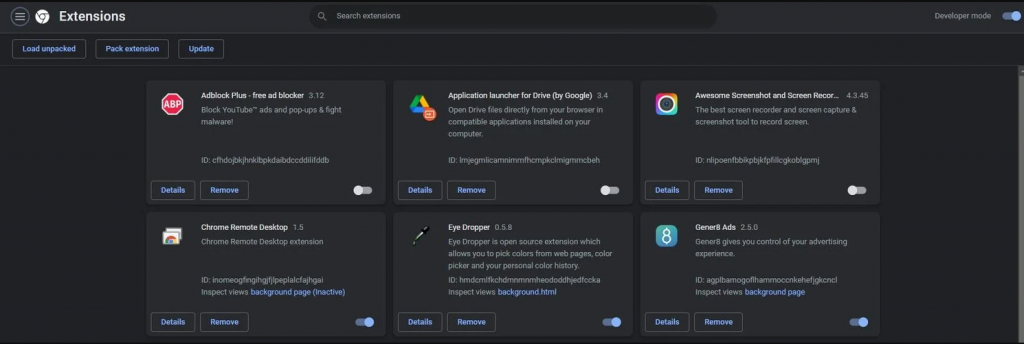
Otwórz Google Chrome, przejdź do chrome:/extensions i upewnij się, że suwak trybu programisty w prawym górnym rogu jest włączony.

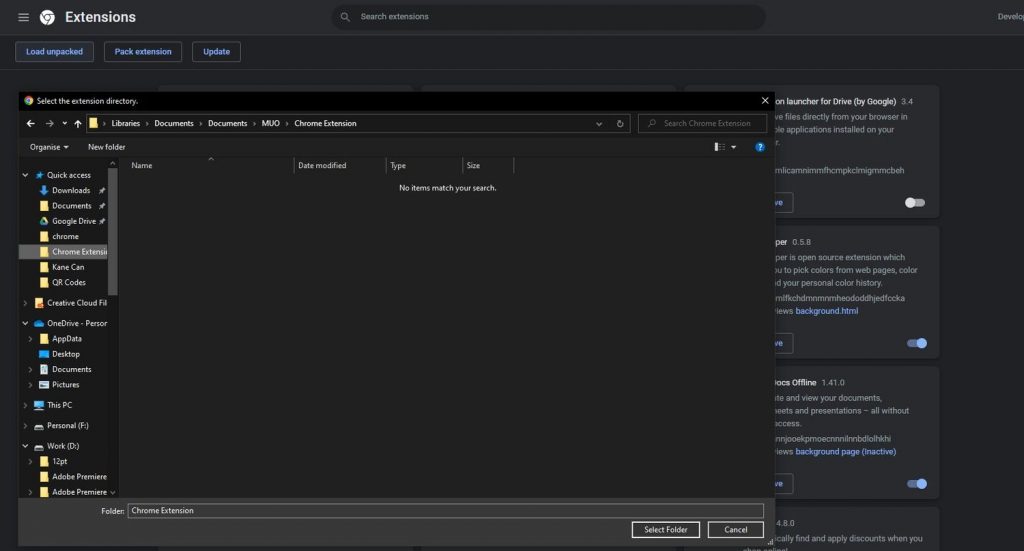
Kliknij Załaduj rozpakowane w lewym górnym rogu, a następnie wybierz folder zawierający pliki rozszerzeń i kliknij Wybierz folder .

Po załadowaniu rozszerzenia kliknij ikonę puzzla w prawym górnym rogu, aby przypiąć go do głównego paska zadań, aby uzyskać szybszy dostęp.
Powinieneś teraz zobaczyć gotowe rozszerzenie w swojej przeglądarce. Należy pamiętać, że to rozszerzenie będzie działać tylko w witrynie MUO lub witrynach, które używają tego samego identyfikatora dla przycisku wyszukiwania i paska.
Tworzenie rozszerzenia Google Chrome
Ten post dotyka jedynie powierzchni funkcji, które możesz włączyć do własnego rozszerzenia Google Chrome. Po opanowaniu podstaw zdecydowanie warto poświęcić czas na eksperymentowanie z własnymi pomysłami.
Rozszerzenia Chrome mogą pomóc Ci poprawić wrażenia z surfowania, ale unikaj niektórych znanych, szkicowych rozszerzeń Chrome, aby zapewnić sobie bezpieczne korzystanie z Internetu.
