Jak dostosować stronę produktu WooCommerce za pomocą pól tekstowych?
Opublikowany: 2021-12-29Jeśli tworzysz sklep WooCommerce i jesteś twórcą strony internetowej, prawdopodobnie wiesz, jak frustrujące może być dodanie konkretnego pola tekstowego i nie wiesz, jak dostosować stronę produktu WooCommerce lub jakiej wtyczki WordPress powinieneś użyć. W tym poście postaram się pomóc Ci z tym problemem i powiem Ci, jak dostosować stronę produktu WooCommerce za pomocą pól tekstowych za pomocą wtyczki Flexible Product Fields.
Spis treści
- Edytuj stronę produktu WooCommerce
- Pola dostępne w darmowej wersji wtyczki
- Pola dostępne w wersji pro wtyczki
- Dodaj pole tekstowe do strony produktu
- Typ pola akapitowego
- Typ pola e-mail
- Typ pola adresu URL
- Typ pola HTML
Przede wszystkim, jeśli chcesz dostosować stronę produktu WooCommerce, na początek potrzebujesz odpowiedniej wtyczki WordPress. Polecamy wtyczkę Flexible Product Fields , która w zasadzie zawiera wszystko, czego potrzebujesz, a wszystkie główne funkcje są dostępne w darmowej wersji. Ten niestandardowy dodatek do produktu WooCommerce został niedawno zaktualizowany i do bezpłatnej wersji dodano aż 10 nowych typów pól.
Elastyczne pola produktów dla WooCommerce
Stwórz kreatora produktu, aby sprzedawać grawery, opakowania prezentów, wiadomości prezentowe, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
Pobierz lub przejdź do WordPress.orgObejrzyj ten film i dowiedz się, czego możesz oczekiwać od tej wtyczki w jej bezpłatnej wersji:
Jak już powiedziano, ostatnio ta wtyczka WooCommerce została zaktualizowana i istnieje kilka bezpłatnych pól, które pomogą Ci dostosować stronę produktu WooCommerce do własnych potrzeb. Pokrótce wyjaśnię, jak działają niektóre z nich i jak można je wykorzystać do dostosowania strony produktu WooCommerce.
Edytuj stronę produktu WooCommerce
Rzućmy okiem na wszystkie pola dostępne we wtyczce Flexible Product Fields:
Pola dostępne w darmowej wersji wtyczki:
- E-mail (nowa funkcja)
- URL (nowa funkcja)
- HTML (nowa funkcja)
- Nagłówek (nowa funkcja)
- Akapit (nowa funkcja)
- Wielokrotne pole wyboru (nowa funkcja)
- Radio z kolorami (Nowa funkcja)
- Czas (nowa funkcja)
- Kolor (nowa funkcja)
- Obraz (nowa funkcja)
- Tekst
- Obszar tekstowy
- Numer
- Pole wyboru
- Wybierz
- Wielokrotny wybór
- Radio
- Radio z obrazami
Pola dostępne w wersji pro wtyczki:
- Przesyłanie plików (nowa funkcja)
- Data z zaawansowanymi opcjami wykluczania dat
Bez wątpienia jest w czym wybierać, zwłaszcza w darmowej wersji tej wtyczki WordPress.
Dodaj pole tekstowe do strony produktu
Po zainstalowaniu i aktywacji Flexible Product Fields (wystarczy darmowa wersja), zaczyna się prawdziwa zabawa.
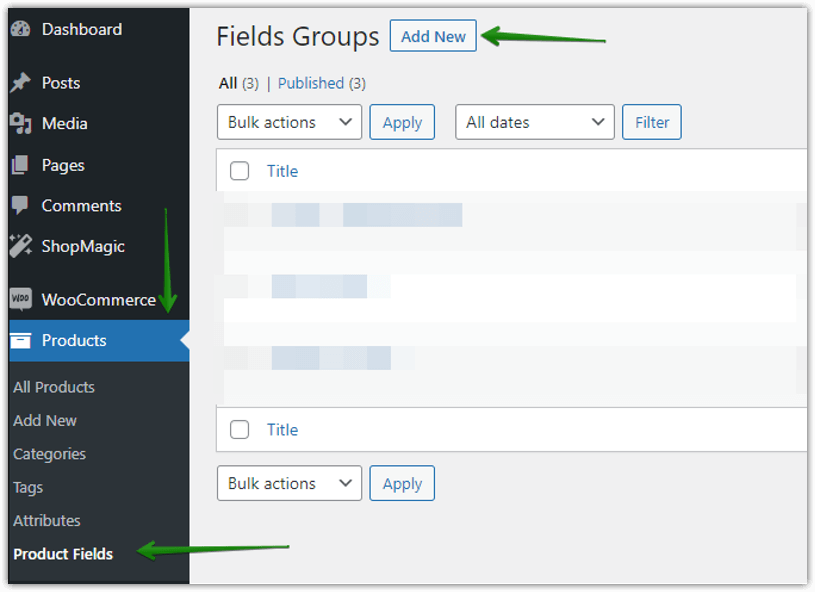
Wtyczka będzie widoczna i gotowa do użycia w sekcji Produkty → Elastyczne pola produktów. Kliknij go i dodaj „Dodaj nowy” i przypisz go do produktu, który już wcześniej stworzyłeś.

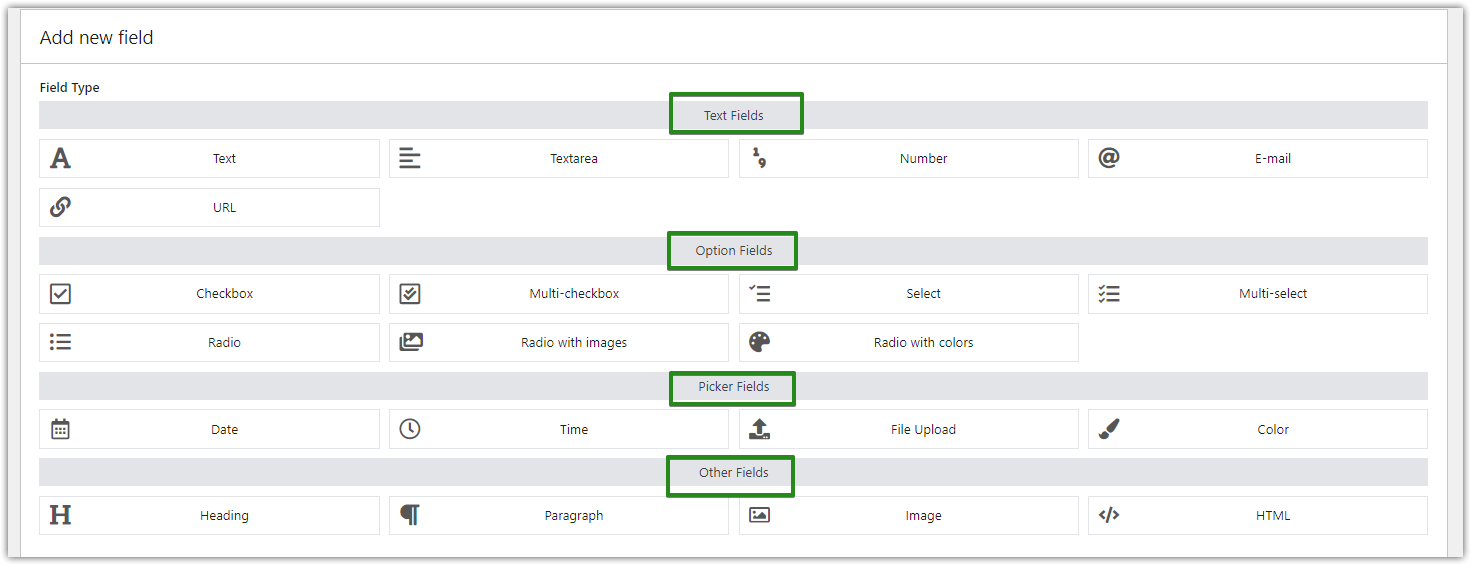
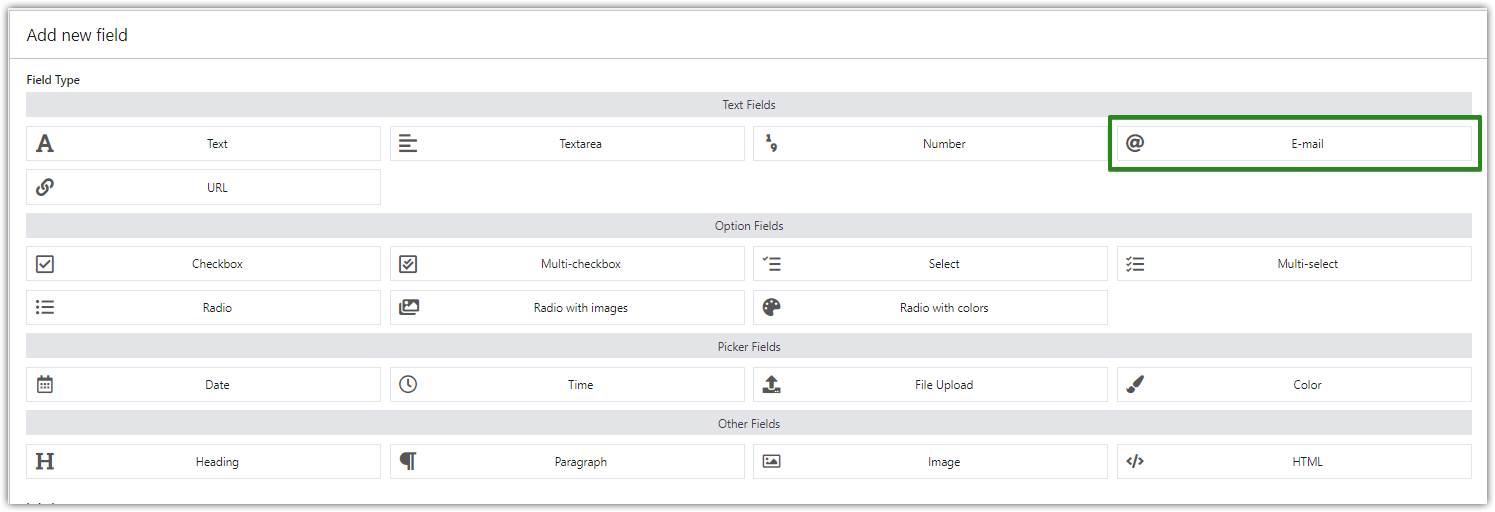
Następnie zobaczysz wszystkie pola, które możesz dodać za pomocą wtyczki Flexible Product Fields, posortowane według kategorii:

Skupmy się na niektórych niedawno utworzonych polach, które jakiś czas temu zostały dodane jako nowe funkcje.

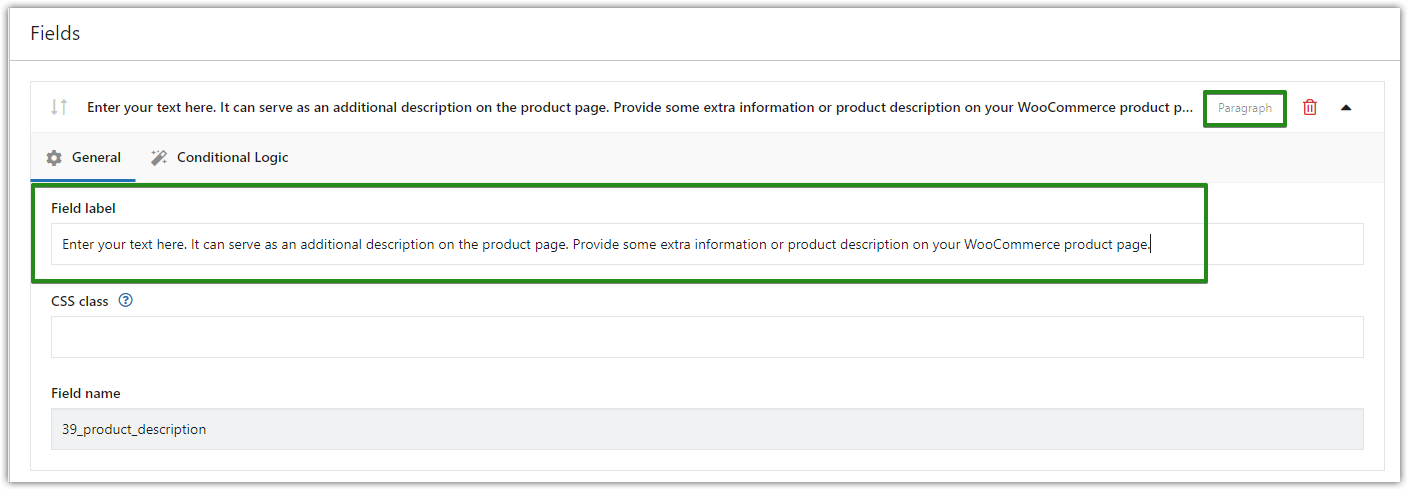
Typ pola akapitowego
Użyj tego typu pola, jeśli chcesz podać dodatkowe informacje lub opis produktu na stronie produktu WooCommerce. Świetnie sprawdza się, jeśli chcesz użyć tego pola tekstowego do opisania sprzedawanego produktu lub usługi.
W etykiecie pola wstaw tekst, który chcesz wyświetlić:

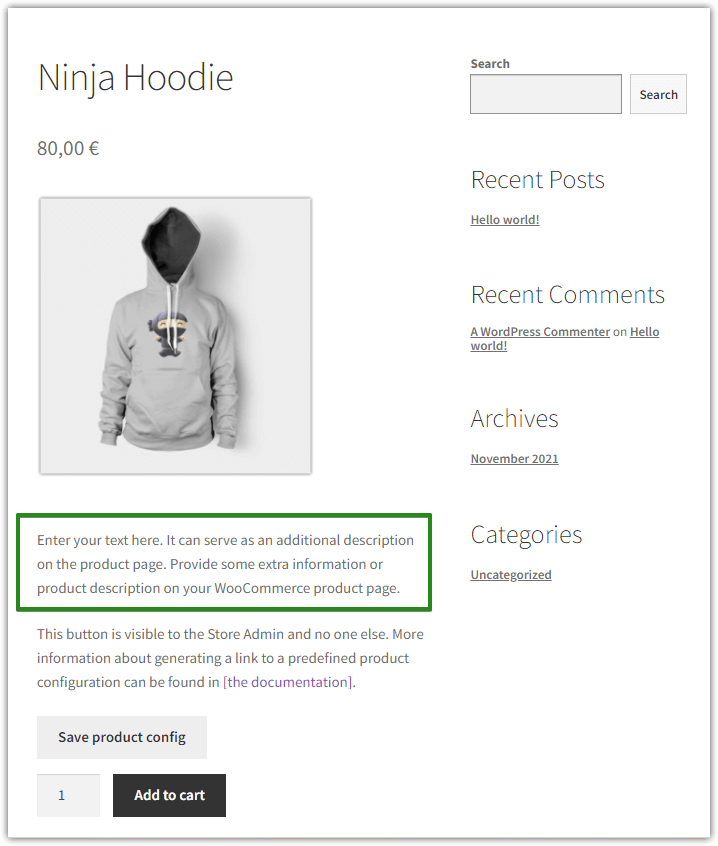
Następnie kliknij Aktualizuj , aby zapisać zmiany. Tak będzie wyglądać Twoja strona produktu po dodaniu pola akapitu:

Typ pola e-mail
Innym interesującym i użytecznym typem pola jest pole wejściowe E-mail. Umożliwia klientom dodawanie do produktu informacji o adresie e-mail. Dodatkowo sprawdza również, czy wprowadzony adres e-mail nie jest błędny. Oto krótki przewodnik, jak dodać to niestandardowe pole do strony produktu:
Wybierz typ pola e-mail:

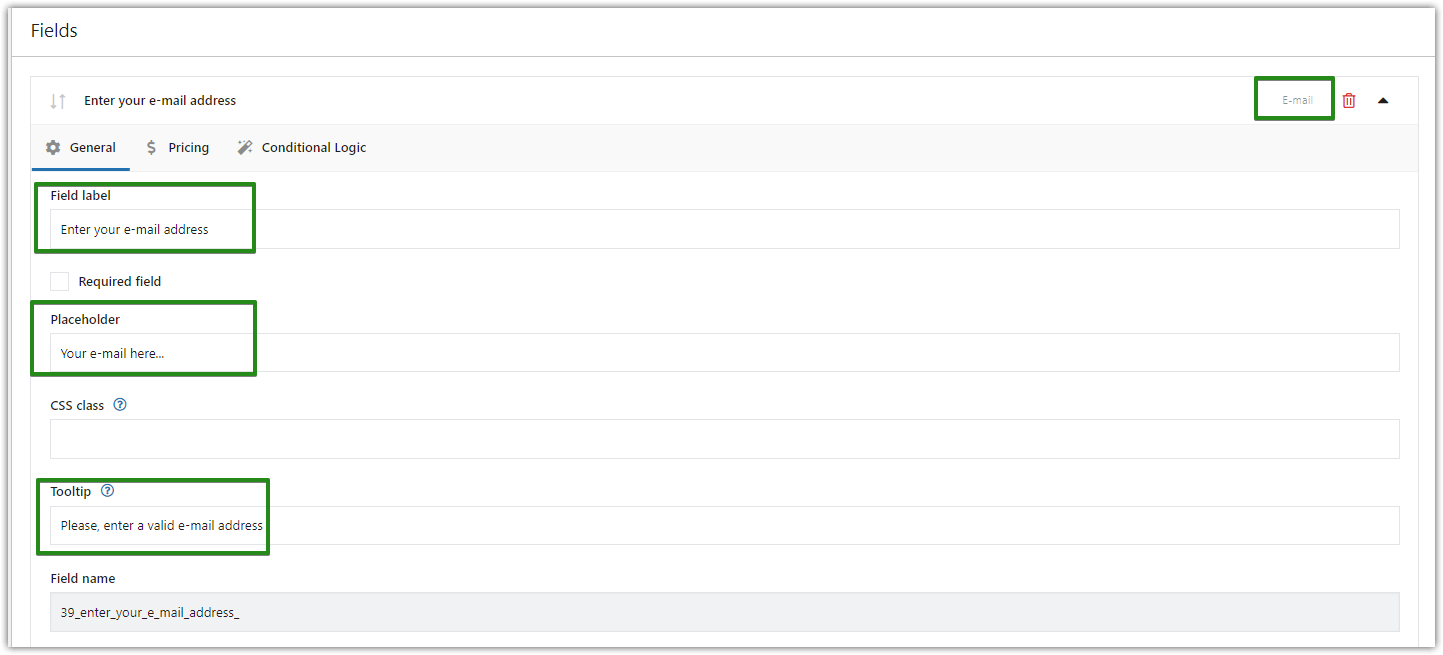
Są też 3 pola, których możesz użyć, aby dostosować ten typ pola, podczas gdy symbol zastępczy i podpowiedź nie są obowiązkowe, ale całkiem przydatne.

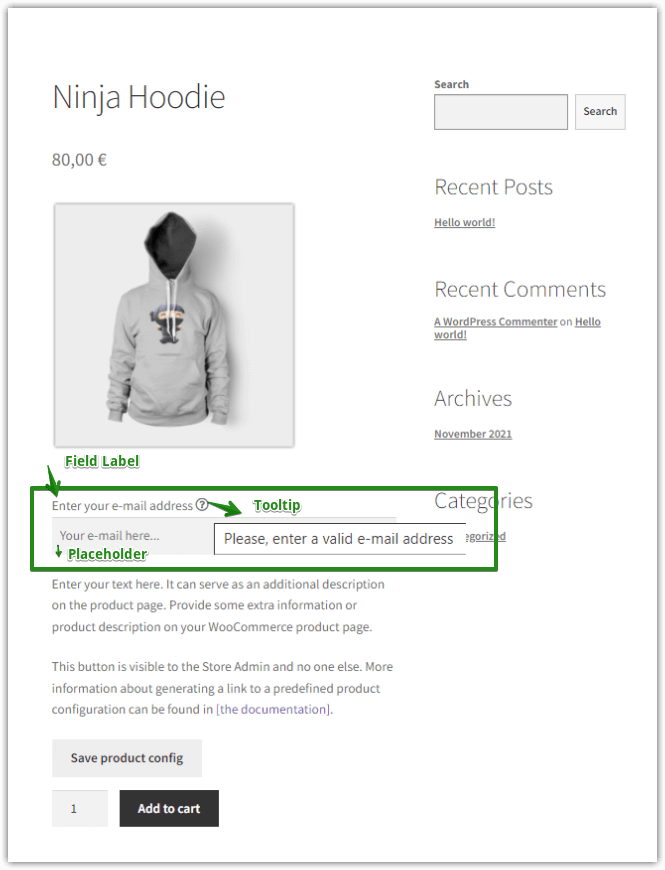
A oto przykładowy wynik końcowy:

Typ pola adresu URL
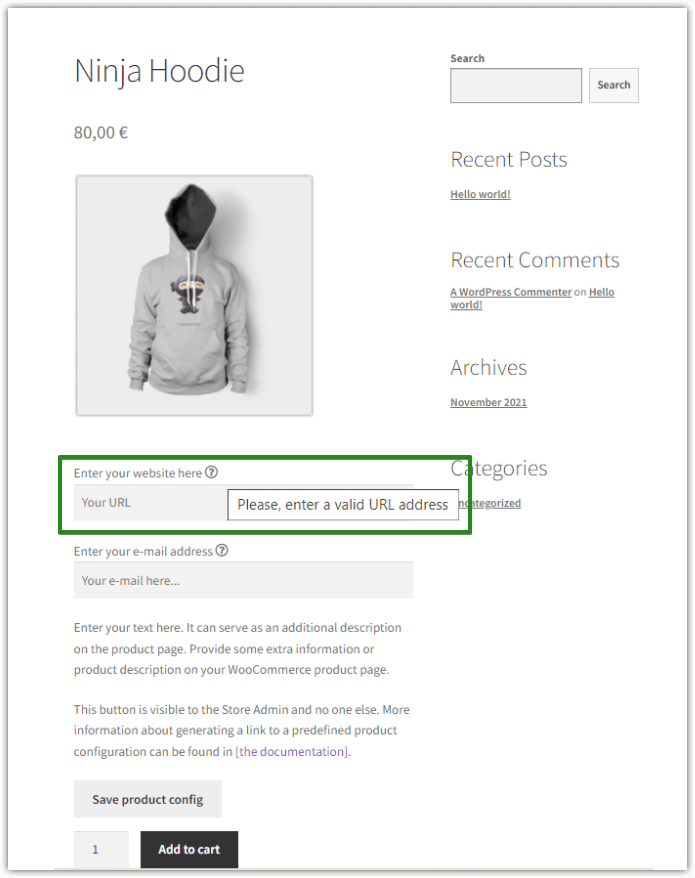
Analogiczny proces można zastosować do typu pola URL. Po prostu wybierz pole adresu URL z listy dostępnych pól i dodaj tekst, który chcesz wyświetlić podczas dostosowywania strony produktu WooCommerce. I gotowe, gotowe!

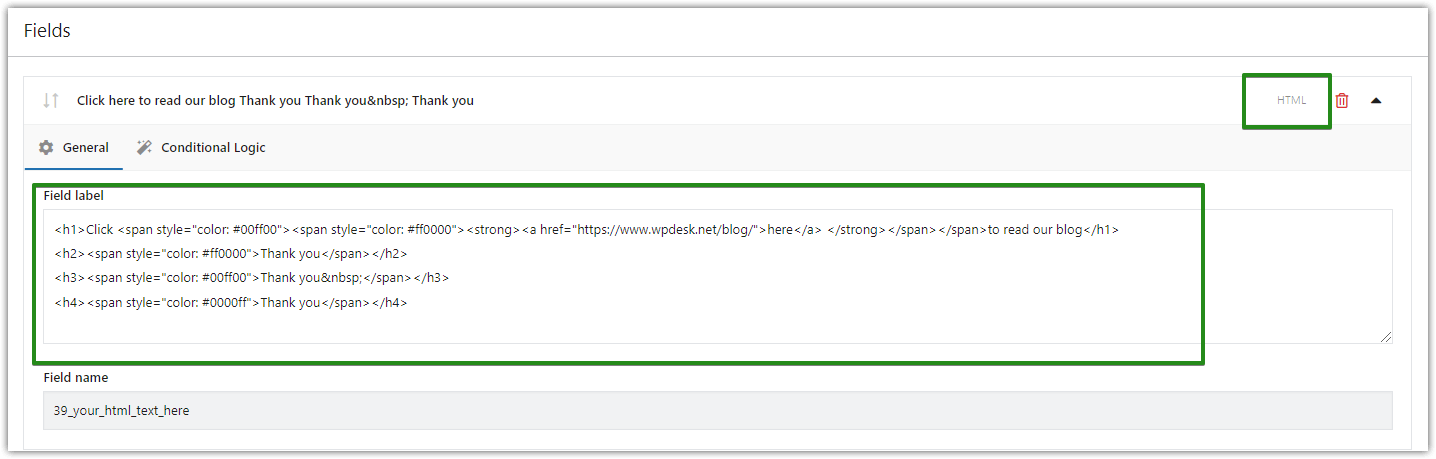
Typ pola HTML
Innym ostatnio dodanym typem pola wtyczki Flexible Product Fields WordPress jest HTML. Użyj tego pola na przykład do tworzenia hiperłączy, dodawania kolorów do tekstu lub zmiany jego formatu. Podobnie jak w poprzednich przykładach, najpierw musisz wybrać z listy typ pola HTML, a następnie wpisać swój tekst w kodzie HTML. To tylko kilka przykładów tego, do czego możesz go użyć:

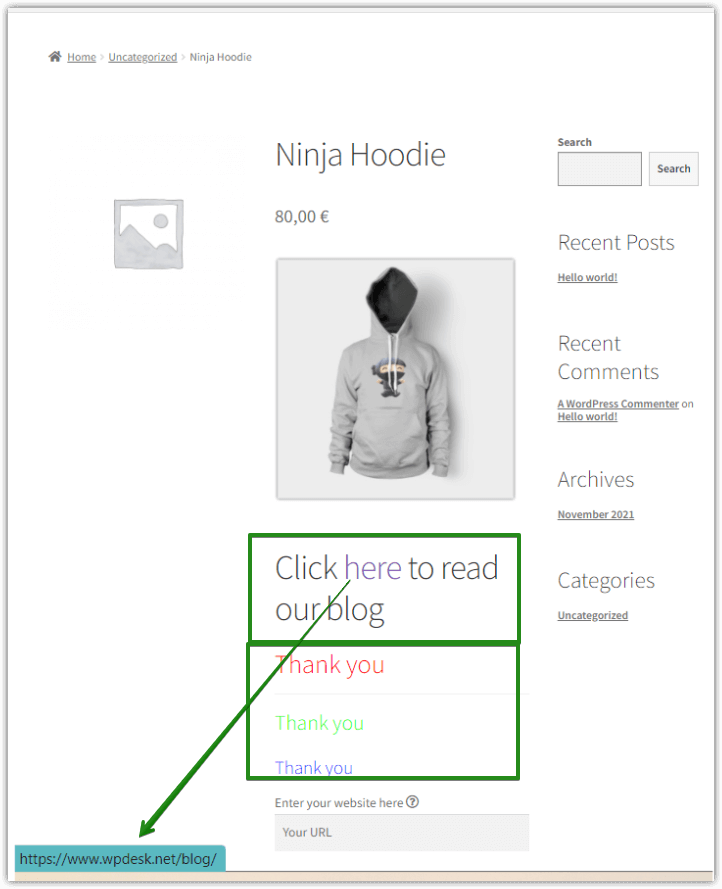
I voila, tak by to wyglądało na Twojej stronie produktu WooCommerce:

Od teraz w darmowej wersji wtyczki dostępny jest również typ pola Nagłówek . Zasadniczo oznacza to, że możesz dodać wiele niestandardowych pól do strony produktu, nie wydając na to ani grosza.
Oprócz tych typów pól wyjaśnionych w tym poście, jest ich więcej, które zostaną omówione i wyjaśnione w nadchodzących wpisach na blogu, więc lepiej bądź na bieżąco z naszymi artykułami i zapisz się do naszego biuletynu na dole strony. I nie zapomnij skomentować i udostępnić tego posta, jeśli Ci się podobało!
