Jak dostosować motyw WordPress? (Przewodnik dla początkujących)
Opublikowany: 2023-02-13Chcesz dowiedzieć się, jak dostosować motyw WordPress? Możemy Ci pomóc!
Jeśli masz zainstalowany motyw dla swojej witryny WordPress, ale nadal chcesz wprowadzić w nim zmiany, możesz go dostosować.
Nawet po znalezieniu najlepszego motywu możesz chcieć zmienić niektóre jego części, aby pasowały do wymagań Twojej witryny.
A kiedy dostosujesz motyw swojej witryny, możesz ustawić ton i tożsamość, aby odróżnić swoją witrynę od innych.
W tym artykule nauczymy Cię, jak dostosować motyw WordPress za pomocą czterech metod. Ale zanim to nastąpi, krótko omówmy, dlaczego dostosować motyw WordPress.
Po co dostosowywać motyw WordPress?
Motywy WordPress mają różne nisze, które pasują do określonego stylu strony internetowej. Ale nawet po wybraniu motywu w oparciu o niszę Twojej witryny niektóre elementy mogą nie pasować do Twojej witryny.
Dlatego możesz zmodyfikować motyw według własnych preferencji.
Dostosowanie motywu może przynieść Twojej witrynie następujące korzyści:
Sprawia, że Twoja witryna wyróżnia się na tle innych
Jak wspomnieliśmy wcześniej, nie wszystkie, ale niektóre motywy są zbudowane tak, aby pasowały do określonej niszy.
Ale nawet takie motywy wydają się wyglądać i czuć podobnie do siebie. Możesz więc dostosować go, aby odróżnić swoją witrynę od konkurencji.
Daje Twojej witrynie lepszą strukturę
Aby Twoja witryna była najwyżej oceniana, musi mieć doskonałe wrażenia użytkownika i zarządzaną strukturę pod względem projektu. Jest to możliwe, gdy dostosujesz swoją witrynę, aby poprawić wrażenia użytkownika.
Tak więc dostosowanie witryny może zwiększyć jej skuteczność, a także dodać więcej struktury!
Przyciąga odwiedzających
Dostosowując motyw, możesz modyfikować kolory, czcionki, układ i inne elementy, aby dopasować je do marki swojej witryny. Tak więc, dzięki odpowiedniemu dostosowaniu elementów, możesz wpłynąć na odbiorców swojej witryny i przyciągnąć więcej odwiedzających.
Możesz nawet ustawić znak towarowy, aby wywierał wpływ na elementy wizualne Twojej witryny!
Jak dostosować motyw WordPress?
Możesz dostosować motyw WordPress za pomocą różnych metod. Tutaj omówimy cztery najczęstsze i najskuteczniejsze metody.
Możesz użyć dowolnej z opisanych poniżej metod, w zależności od tego, która najbardziej Ci odpowiada!
1. Korzystanie z pełnego edytora witryny
Pełna edycja witryny (FSE) to nowa i wspaniała funkcja WordPress, która pozwala tworzyć i edytować całą witrynę za pomocą bloków.
To zupełnie nowy typ edytora wprowadzony w wersji WordPress 5.9. Aby z tego korzystać, potrzebujesz wersji 5.9 lub nowszej WordPress oraz „motywu blokowego”.
Motywy blokowe to nowy typ motywu WordPress, który umożliwia pełną edycję witryny i jest w pełni konfigurowalny za pomocą bloków.
Powiedziawszy to, nauczmy się, jak dostosować motyw za pomocą pełnego edytora witryny.
Upewnij się więc, że masz zainstalowany motyw blokowy.
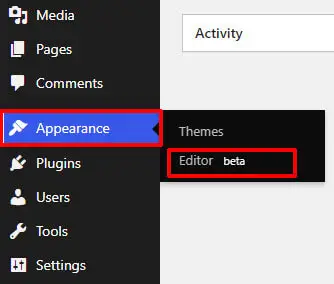
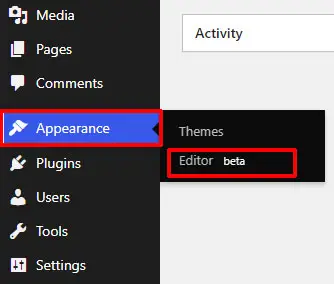
Najpierw zaloguj się do administratora WordPress i przejdź do Wygląd >> Edytor .

Kliknięcie tej zakładki spowoduje otwarcie pełnego edytora witryny .

FSE pozwala dostosować układ stron WordPress w blokach. Ponadto wszystkie części strony znajdują się pod elementami blokowymi.
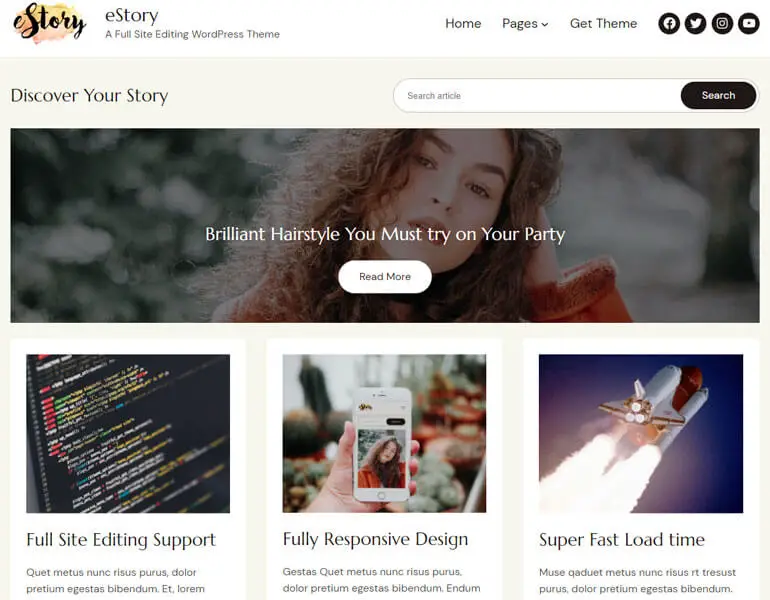
Tutaj dostosujemy jeden z najlepszych motywów blokowych eStory. Ten nowoczesny motyw blogowy umożliwia dostosowanie witryny za pomocą pełnego edytora witryny.

eStory ma wersję bezpłatną i premium. Jednak w tym samouczku użyjemy wersji premium, aby dostosować witrynę!
i) Dostosowywanie kolorów za pomocą FSE
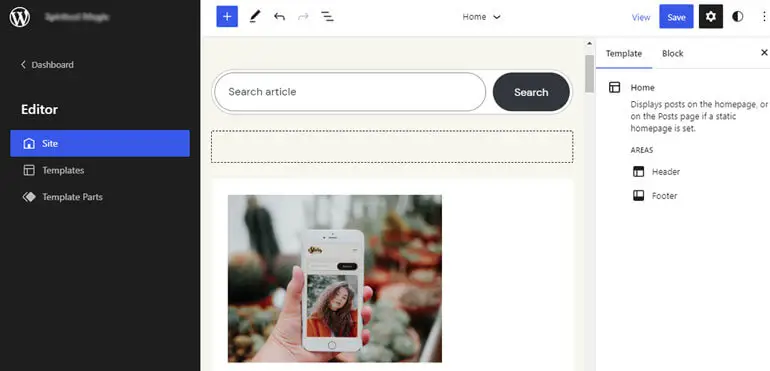
Przejście do Edytora spowoduje otwarcie Edytora witryny, w którym możesz dostosować swoją witrynę.
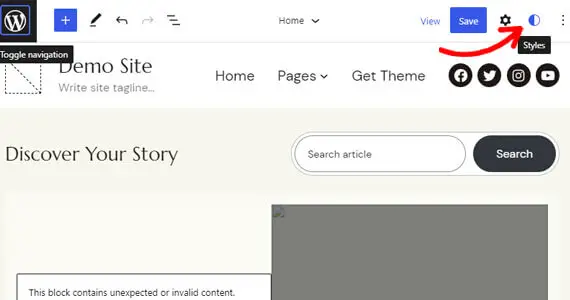
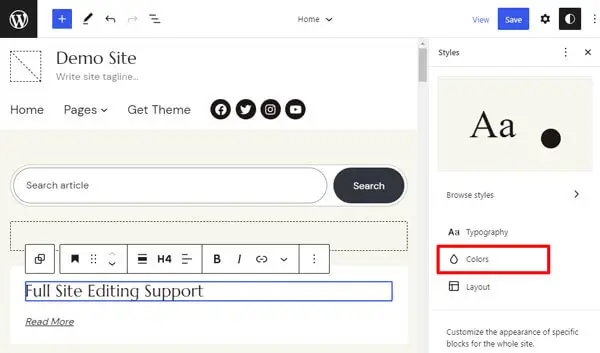
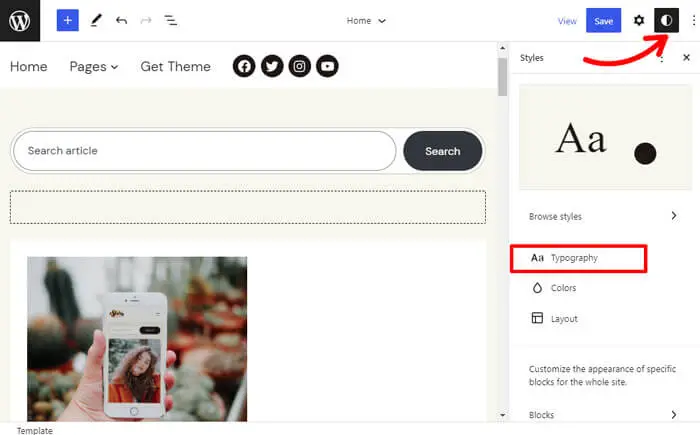
Możesz dostosować kolory i typografię za pomocą stylów w Edytorze witryny. Kliknij ikonę Style w prawym górnym rogu, która otwiera ustawienia stylów .

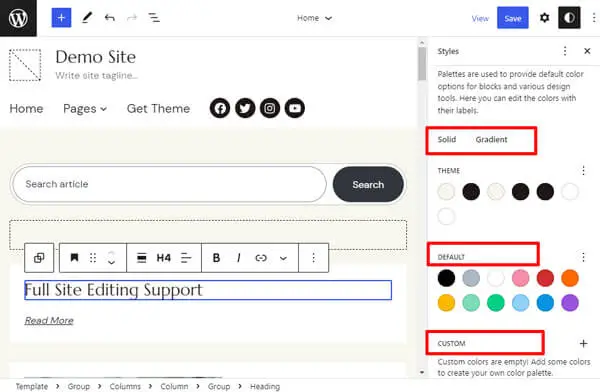
Tutaj możesz edytować palety kolorów i czcionki motywu. Kliknij opcję Kolory , aby rozpocząć dostosowywanie kolorów motywu.

Teraz możesz edytować palety kolorów, bichromii i gradientów motywu. Możesz także dodać niestandardową paletę kolorów.

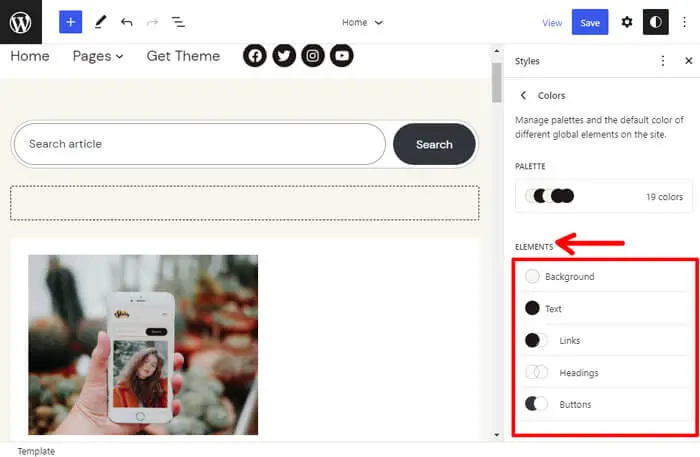
Nie wspominając o tym, że możesz także dostosować kolory dla różnych elementów, takich jak tło, tekst, linki, nagłówki i przyciski.

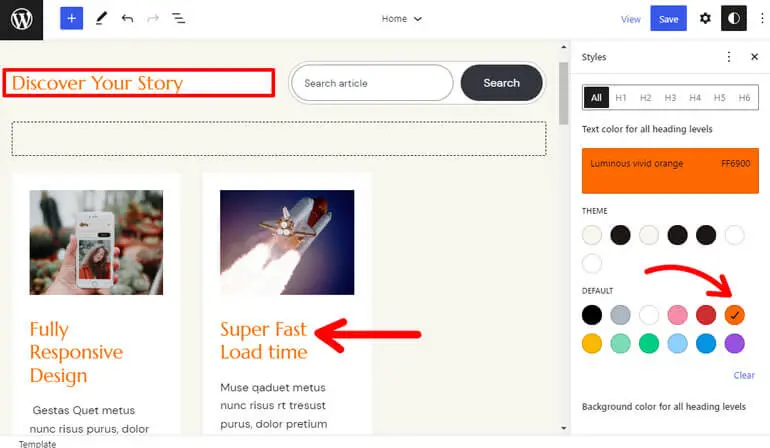
Tutaj wybraliśmy kolor nagłówka z palety kolorów, jak pokazano poniżej.

Ponadto zmiany dokonane w stylach zostaną automatycznie odzwierciedlone we wzorach wykorzystujących kolory. Co więcej, zostanie to odzwierciedlone wszędzie tam, gdzie już użyłeś tego koloru.
Dlatego podczas dostosowywania kolorów na blokach strony i postu należy używać kolorów z palet kolorów zamiast kolorów niestandardowych.
ii) Dostosowywanie typografii
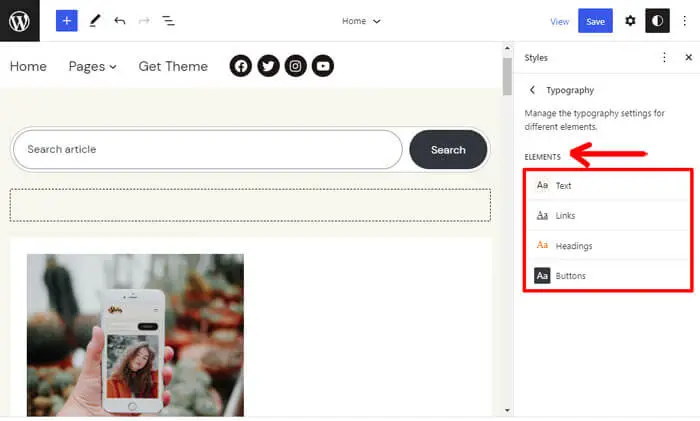
Następnie, aby dostosować czcionki, kliknij opcję Typografia w obszarze Style .

Możesz teraz ustawić czcionki tekstu, linków, nagłówków i przycisków .

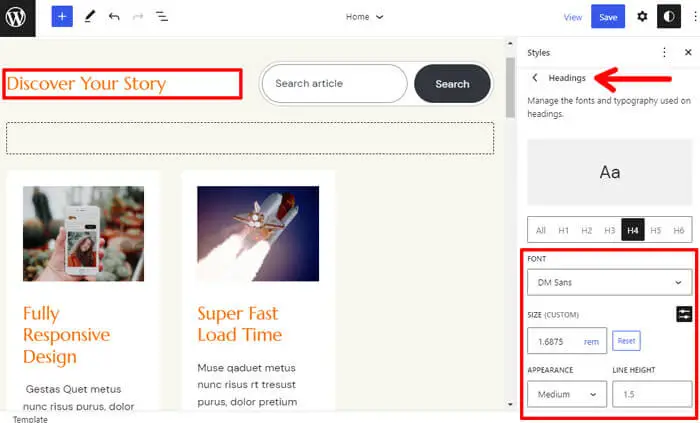
Tutaj zmieniamy czcionkę dla nagłówka , jak pokazano poniżej. Możesz ustawić czcionkę spośród dostępnych opcji i wybrać rozmiar, wygląd i wysokość linii zgodnie z wymaganiami.

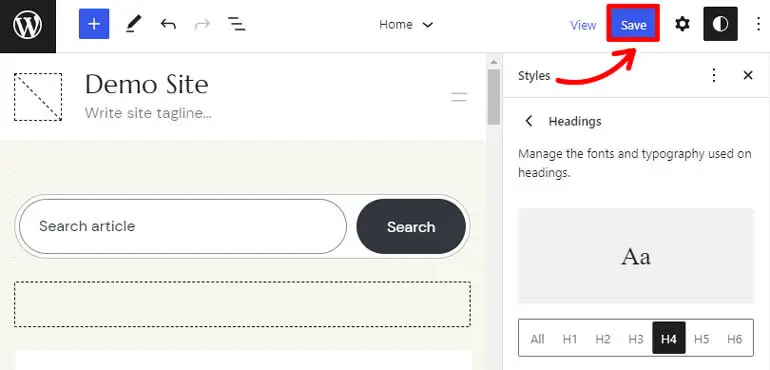
Po dostosowaniu kolorów i typografii nie zapomnij nacisnąć przycisku Zapisz , aby zapisać zmiany.

iii) Dostosowywanie nagłówka witryny za pomocą FSE
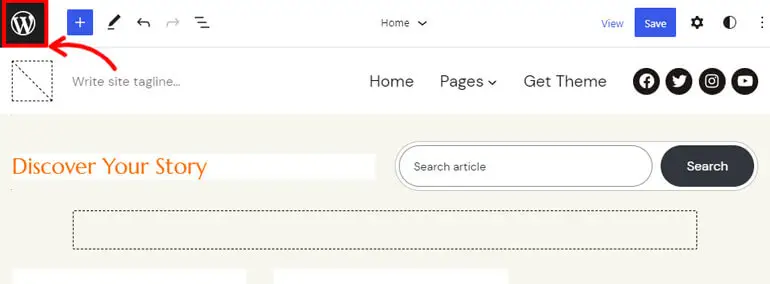
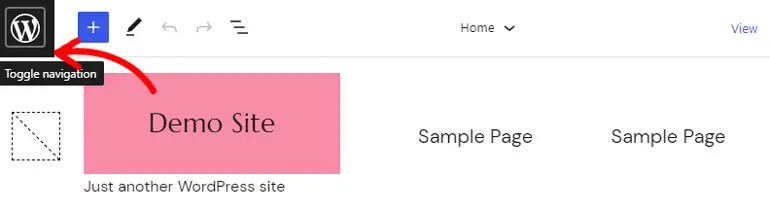
Teraz możesz zobaczyć przycisk logo WordPress w lewym górnym rogu.

Kliknij go, aby otworzyć Edytor .

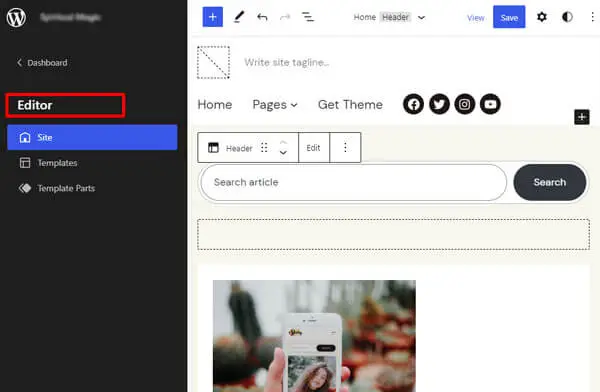
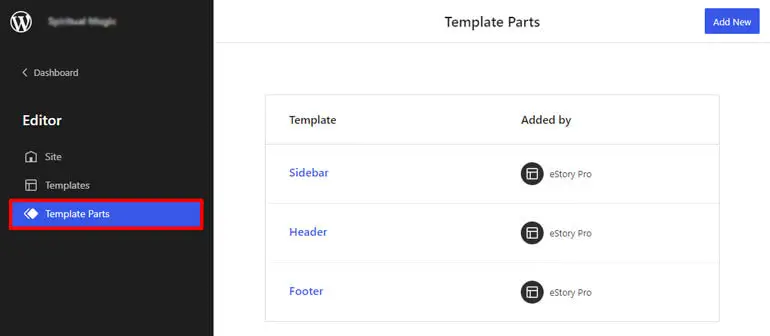
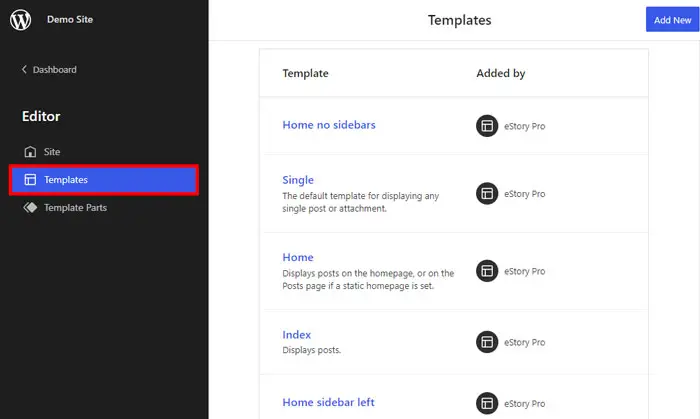
Tutaj możesz zobaczyć trzy zakładki: Witryna, Szablony i Części szablonu . Kliknij więc części szablonu , aby dostosować nagłówek swojej witryny.

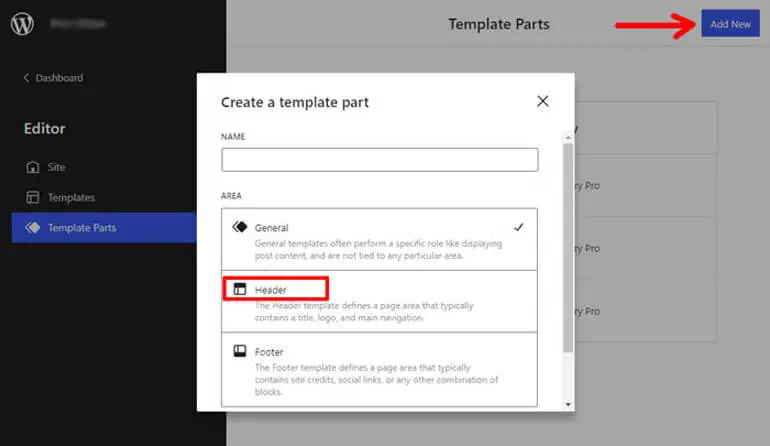
Tutaj możesz zobaczyć opcję Nagłówek . Następnie kliknij Dodaj nowy , aby edytować istniejący nagłówek lub utworzyć nowy.

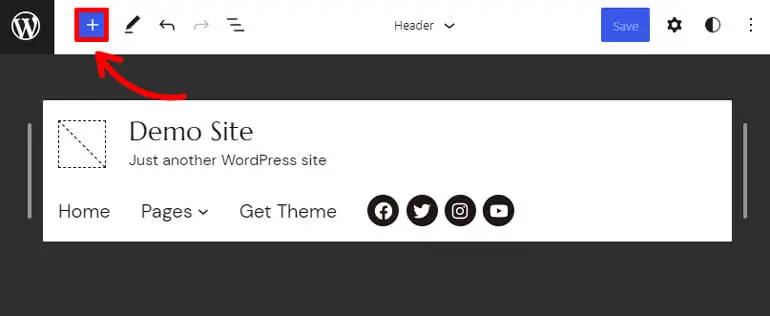
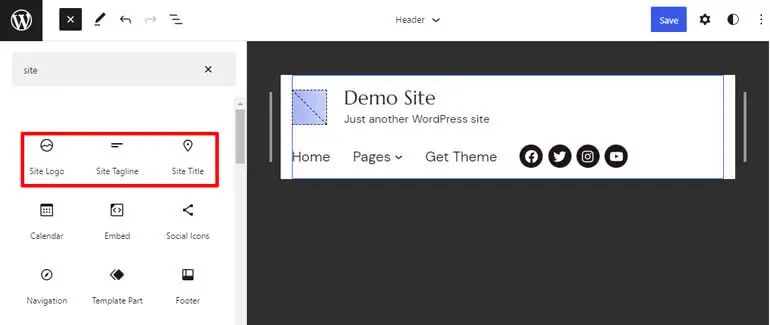
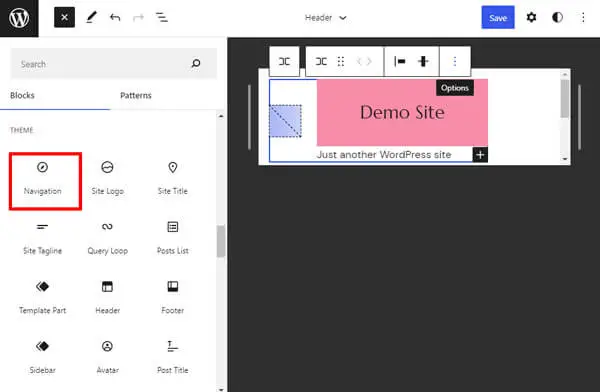
Teraz możesz zaprojektować wygląd i układ nagłówka. Możesz dostosować swój nagłówek za pomocą bloków. Kliknij przycisk „+” , aby wyszukać i wybrać bloki, które chcesz umieścić w nagłówku.

W obszarze nagłówka możesz dodać bloki, takie jak tytuł witryny, logo witryny, slogan witryny itp.

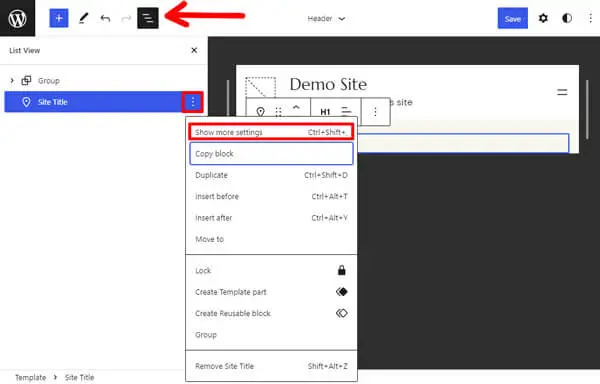
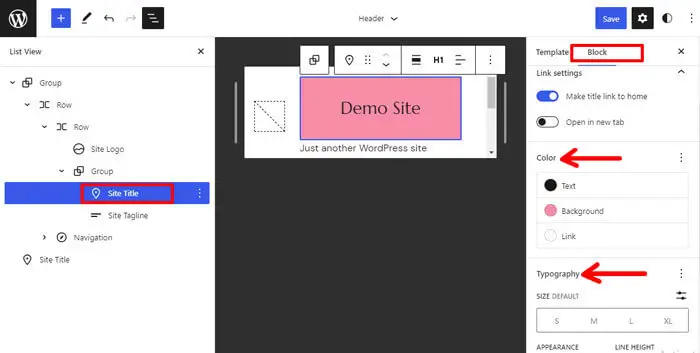
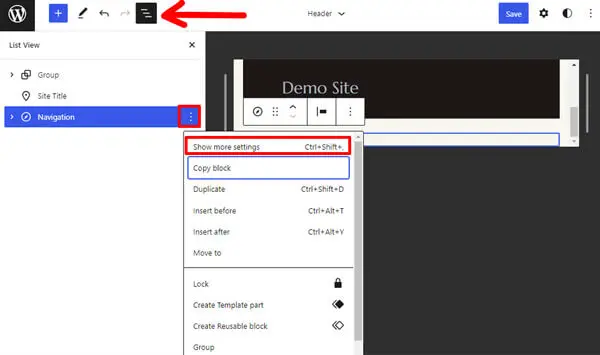
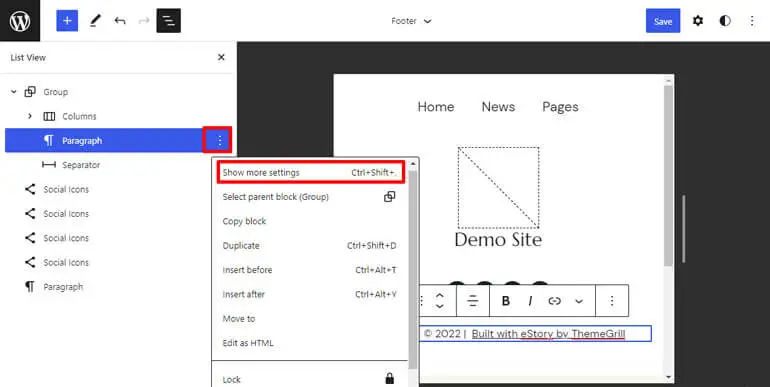
Po dodaniu żądanego bloku możesz go dostosować za pomocą ustawień na pasku bocznym. Kliknij przycisk pokazany poniżej, aby otworzyć pasek boczny i kliknij Pokaż więcej ustawień .

Na przykład dodaliśmy blok tytułowy witryny i dostosowaliśmy go zgodnie z naszymi preferencjami.

Kolejnym istotnym blokiem w nagłówku jest blok nawigacyjny . To dlatego, że bloki pomagają skonfigurować menu Twojej witryny.

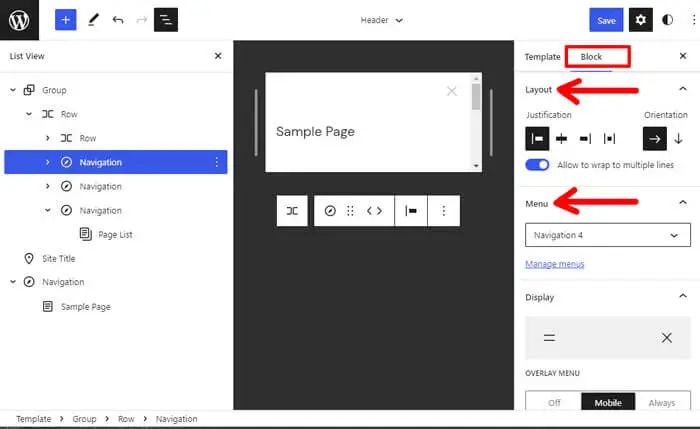
Po dodaniu bloku nawigacji możesz wybierać menu i dostosowywać je na pasku narzędzi. Ponadto obok każdego menu możesz zobaczyć opcję z trzema kropkami. Kliknij go, aby wyświetlić opcję o nazwie Pokaż więcej ustawień .

Kliknięcie Pokaż więcej ustawień otworzy kolejny zestaw opcji dostosowywania. Tutaj możesz dostosować układ i menu, które chcesz uwzględnić w nawigacji.

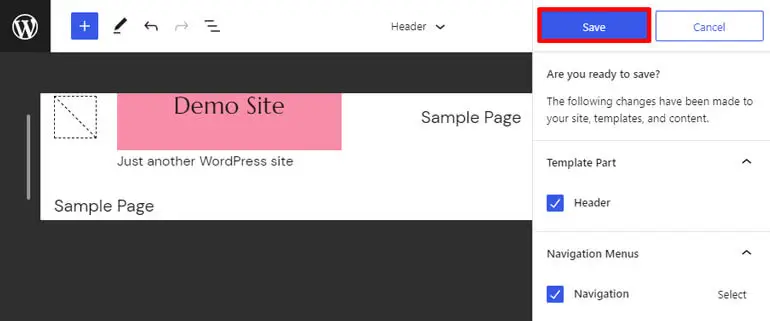
Tak więc, kiedy skończysz projektować nagłówek, możesz go po prostu zapisać, klikając przycisk Zapisz .

iv) Dostosowywanie stopki witryny za pomocą FSE
Możesz dostosować stopkę witryny podobnie jak nagłówek. Kliknij tę samą kartę Części szablonu w Edytorze , a teraz zobaczysz opcję dostosowania stopki.

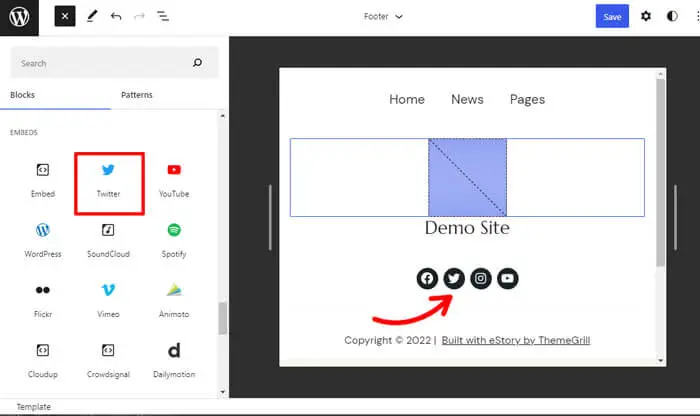
Aby dodać bloki, kliknij przycisk „+” i dodaj wybrane bloki do stopki.

Możesz dodawać bloki, takie jak ikony społecznościowe, do stopki.

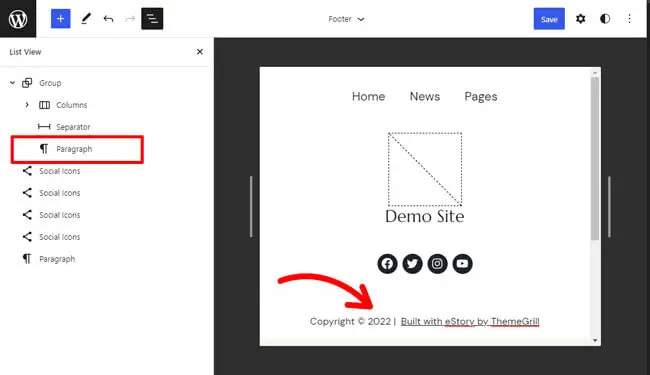
Tutaj dodaliśmy blok akapitu , aby dodać wiadomość o prawach autorskich dla witryny.

Podobnie kliknij opcję z trzema kropkami na pasku bocznym bloku, aby pokazać lub ukryć więcej opcji ustawień.

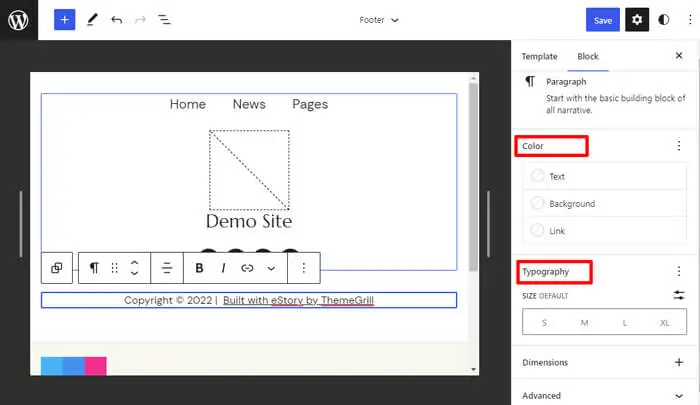
Tutaj możesz zmieniać i dostosowywać kolor, typografię, wymiary itp. bloków.

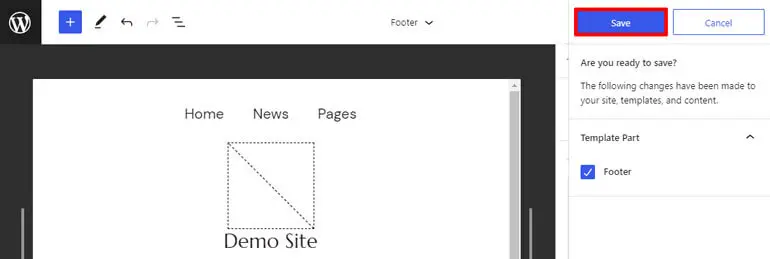
I na koniec nie zapomnij kliknąć przycisku Zapisz u góry, aby zapisać zmiany w stopce.

v) Dostosowywanie strony głównej za pomocą FSE
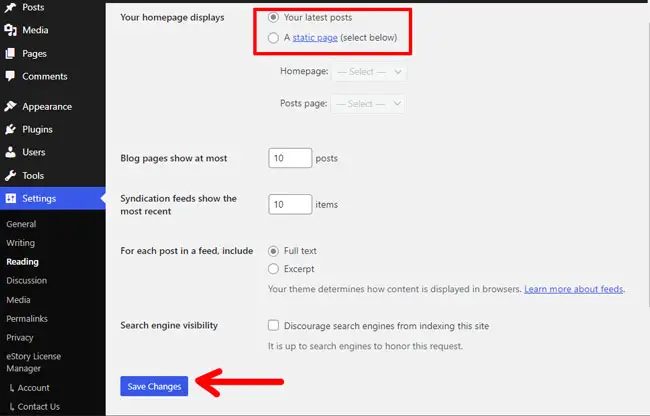
Twoja strona główna jest pierwszą rzeczą, którą widzą odwiedzający, gdy trafiają na Twoją witrynę. Dlatego przed dostosowaniem strony głównej musisz wybrać opcję strony głównej spośród najnowszych postów lub strony statycznej .
Mówiąc najprościej, jeśli wybierzesz Najnowsze posty , na Twojej stronie głównej będą wyświetlane wszystkie Twoje najnowsze posty. Tak więc za każdym razem, gdy publikujesz nowy post na blogu, będzie on wyświetlany na Twojej stronie głównej obok poprzednich postów.
A jeśli chodzi o stronę statyczną , wybranie tej opcji umożliwi tworzenie i wyświetlanie określonych treści, takich jak dodawanie przycisków przekierowujących odwiedzających na inną stronę, dodatkowych informacji itp.
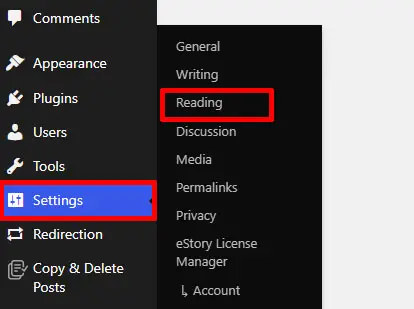
Aby więc wybrać między najnowszymi postami a stroną statyczną , przejdź do Ustawień i przejdź do sekcji Czytanie na pulpicie nawigacyjnym. Zobaczysz opcję „Wyświetla się Twoja strona główna”.

Wybierz opcję „Twoje najnowsze posty” lub „Strona statyczna” i naciśnij przycisk Zapisz zmiany.

Następnie przejdź do Wygląd>>Edytor .

W Edytorze kliknij ikonę WordPress w lewym górnym rogu.

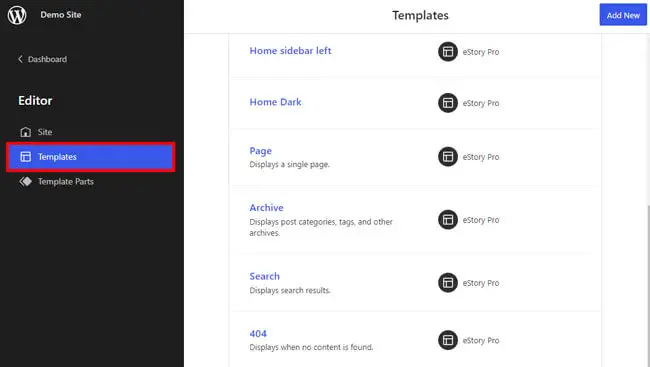
I kliknij Szablony .

Powinieneś również wiedzieć, że w większości przypadków szablony stron głównych ładują się domyślnie w Edytorze Witryny.
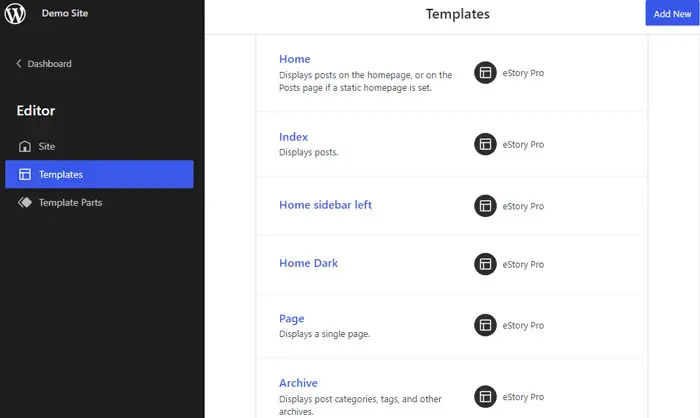
Po kliknięciu Szablony możesz zobaczyć opcje szablonów, takie jak Strona, Wyszukiwanie, Strona główna, Indeks itp.

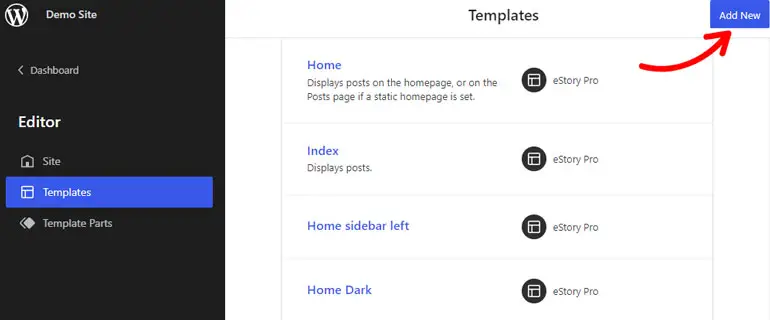
A jeśli nie widzisz wymaganych szablonów, zawsze możesz kliknąć Dodaj nowy i dodać szablony.

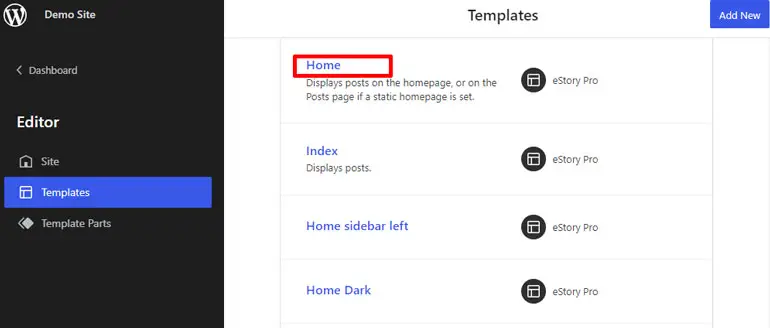
Powrót do szablonów , otwórz opcje strony głównej , aby dostosować stronę główną.

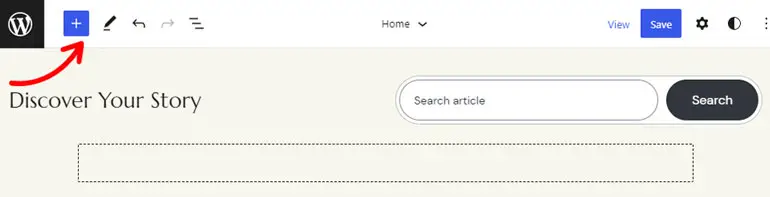
Teraz, aby dodać nowy blok do swojej strony głównej, kliknij ikonę „+” w lewym górnym rogu i przewiń w dół, aby znaleźć blok tematyczny.

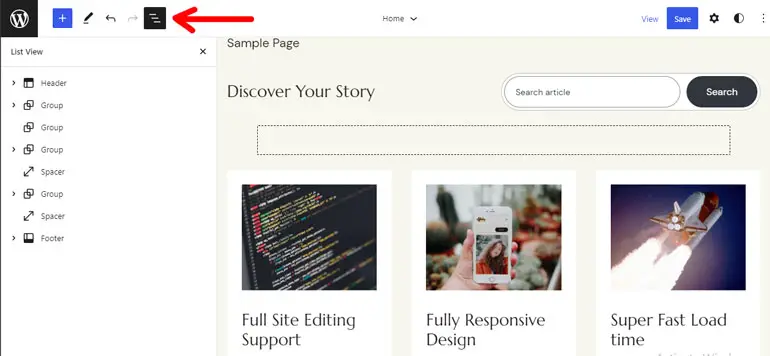
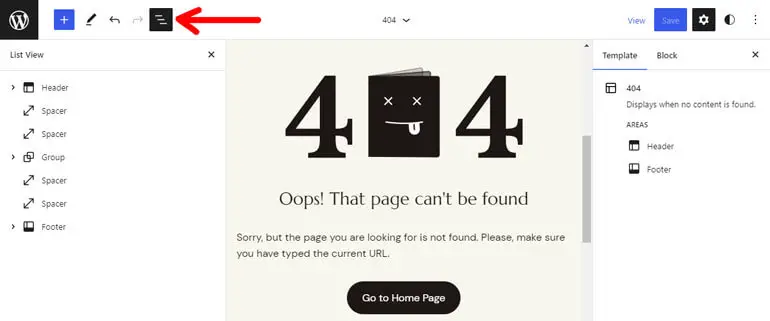
Następnie kliknij ikonę z trzema liniami, aby otworzyć widok listy . Tutaj możesz zmienić wyrównanie nagłówka, stopki, obrazu itp. swojej strony głównej.

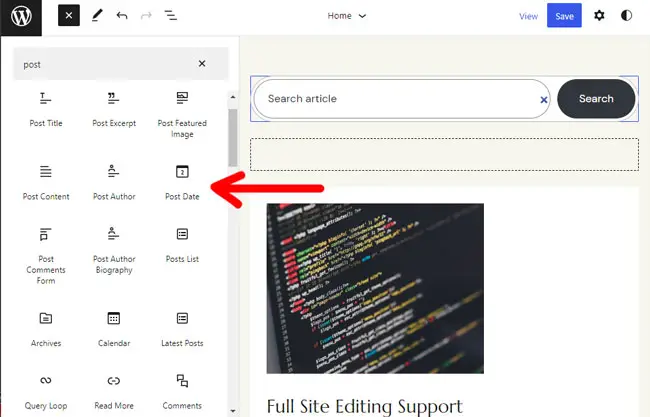
Tutaj możesz znaleźć bloki, takie jak Data publikacji, Listy postów, Treść postu, Wyróżniony obraz posta itp., które mogą być przydatne na stronie głównej Najnowsze posty w Twojej witrynie.

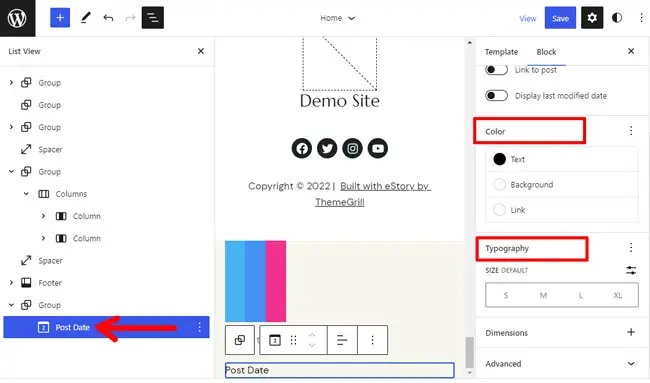
Tutaj dodaliśmy te bloki, aby utworzyć stronę główną i dostosować kolory, typografię, obrazy itp.

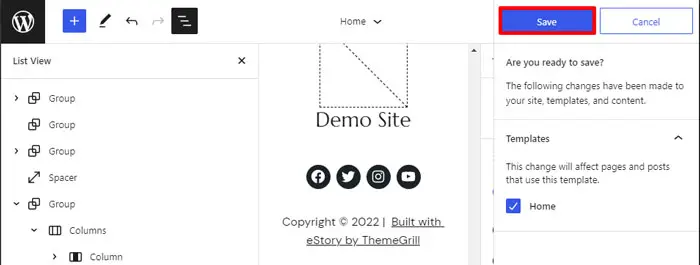
Dodaj blok, który chcesz dostosować do swojej strony głównej i naciśnij przycisk Zapisz , aby zapisać zmiany w edytorze.

vi) Dostosowywanie układu stron wewnętrznych
Następnie strony wewnętrzne są równie ważne jak strona główna serwisu.

Twoje strony wewnętrzne zawierają więc takie elementy, jak strona wyników wyszukiwania, strona błędu 404, pojedyncza strona itp.
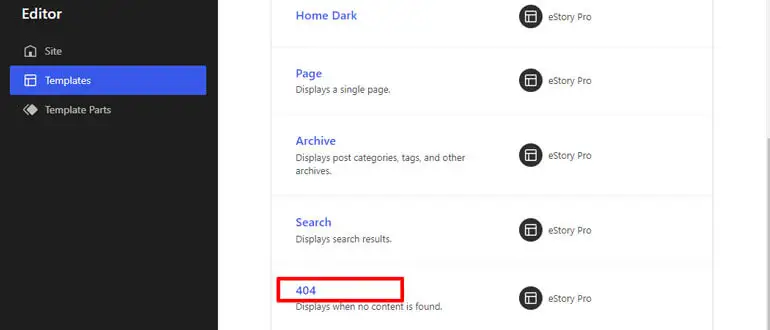
Otwórz kartę Szablony w Edytorze , aby dostosować swoją stronę wewnętrzną za pomocą motywu eStory. Możesz zobaczyć szablon dla wyszukiwania, 404 i innych tutaj, na wewnętrznych stronach swojej witryny.

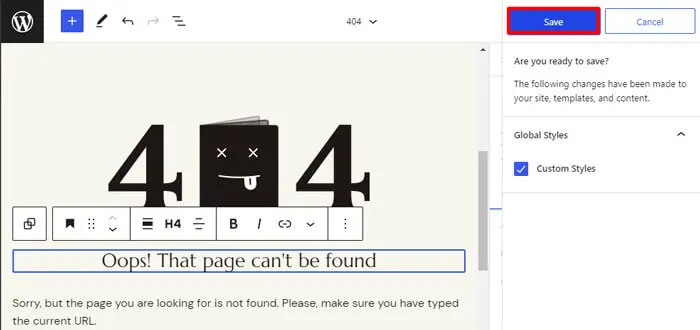
Na przykład otworzymy stronę 404 w celu dostosowania.

W widoku listy możesz zobaczyć różne bloki, takie jak nagłówek, odstępnik, stopka itp. Możesz dodać więcej bloków do wyświetlenia na stronie 404 lub dostosować istniejące bloki w szablonie.

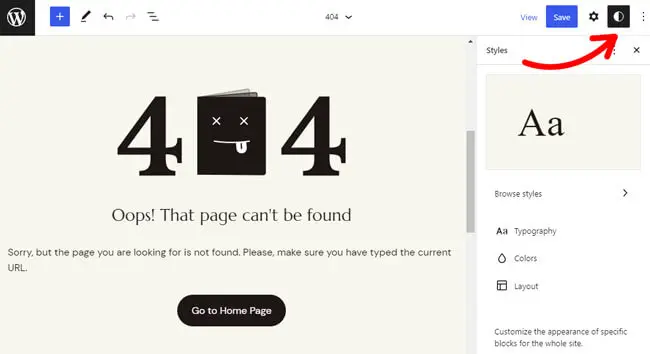
Możesz modyfikować kolory, typografię i układ strony za pomocą stylów w prawym górnym rogu.

Podobnie możesz dostosować inne strony wewnętrzne i zapisać zmiany, klikając przycisk Zapisz .

2. Korzystanie z Dostosowania motywu
Konfigurator WordPress to najłatwiejsze rozwiązanie do dostosowania dowolnego motywu WordPress. Jeśli Twój motyw nie obsługuje jeszcze pełnego edytora witryny , możesz użyć tej metody, aby dostosować swój motyw.
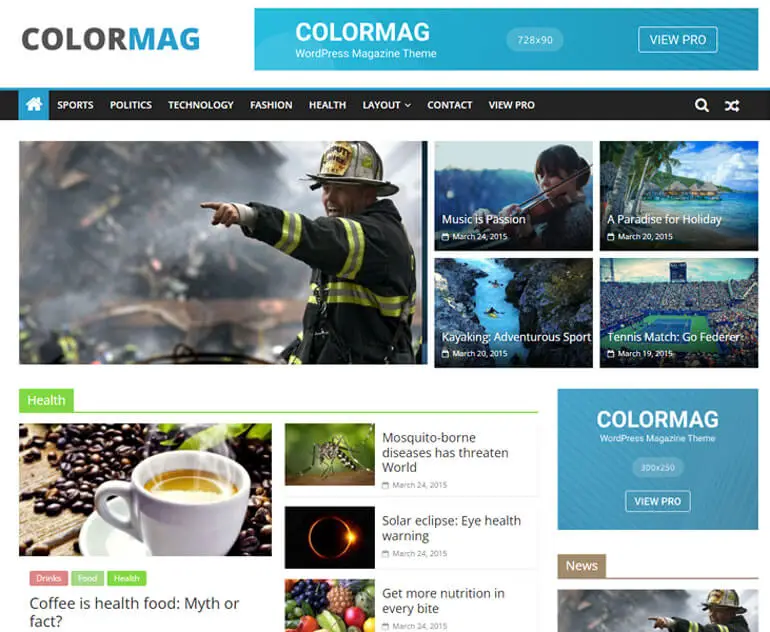
Tutaj dostosujemy najlepszy motyw WordPress dla magazynu – ColorMag.

Najpierw przejdź do Wygląd >> Motyw .

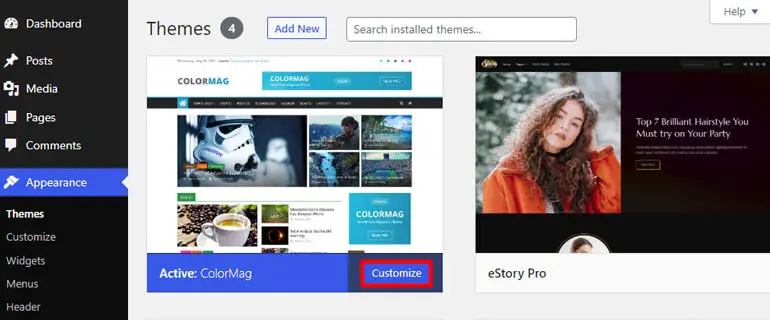
Następnie kliknij przycisk Dostosuj aktywnego motywu, który chcesz dostosować.

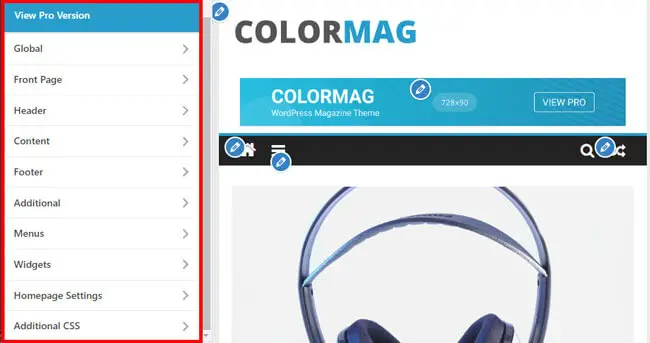
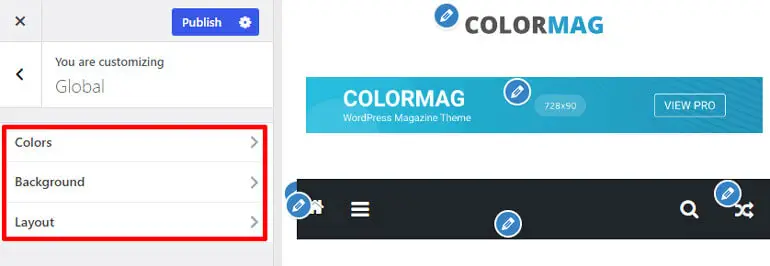
Nastąpi teraz przekierowanie do narzędzia Customizer . Na lewym pasku bocznym możesz zobaczyć różne opcje dostosowywania poniżej:

- Globalny: Za pomocą ustawień globalnych możesz dostosować szerokość obszaru zawartości witryny, zmienić kolory podstawowe i nagłówka witryny oraz zmienić kolor tekstu łącza.
- Strona główna: Tutaj możesz włączyć lub wyłączyć najnowsze posty na blogu lub statyczną zawartość strony. Możesz także ustawić unikalny system postów i dostosować szerokość pierwszej strony!
- Nagłówek: umożliwia zmianę logo, ikony, tytułu i sloganu witryny wraz z mediami nagłówka. Możesz także dostosować datę i pasek wiadomości w nagłówku.
- Treść: możesz ustawić układ, dołączyć obrazy funkcji dla pojedynczego postu i wiele więcej w ustawieniach Treści.
- Stopka: pozwala dostosować projekt, typografię, a także dolny pasek stopki. Ponadto możesz dodać przyciski, takie jak przewijanie do góry z ustawienia stopki.
- Dodatkowe: dodatkowe ustawienie pozwala dostosować więcej, na przykład dodawać ikony społecznościowe, integrować zewnętrzny interfejs API i nie tylko.
- Widżety: Możesz dodawać różne reklamy na swojej stronie za pomocą ustawień widżetów. Najlepiej nadaje się do obszarów takich jak nagłówek, stopka i pasek boczny.
Powiedziawszy to, pokażemy prosty przykład, jak dostosować ustawienia nagłówka motywu.
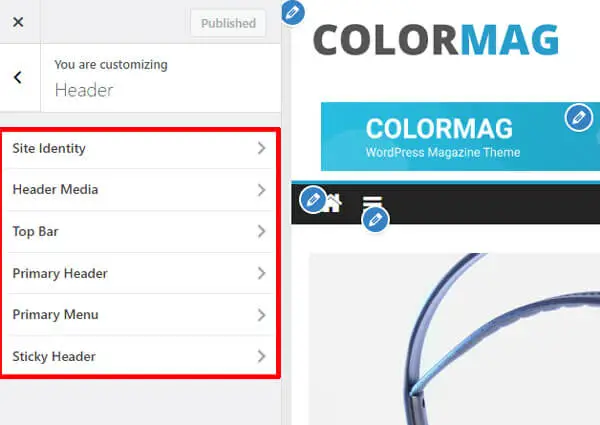
Musisz przejść do Wygląd >> Dostosuj >> Nagłówek . W ustawieniach nagłówka możesz dostosować media nagłówka, menu główne, logo witryny, ikonę, tytuł, przyklejony nagłówek i wiele innych.

Zobaczmy na przykład, jak dostosować układ i styl nagłówka.
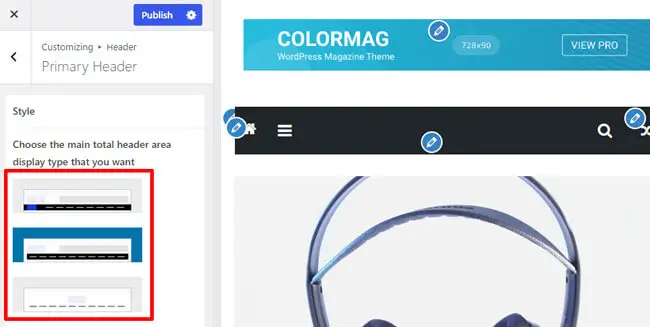
Po przejściu do Nagłówka musisz otworzyć opcję Nagłówek podstawowy . W darmowej wersji ColorMag otrzymujesz więc 3 style nagłówków.

Różne style obejmują takie elementy, jak pełne menu główne/szerokość kontenera z jasnym/ciemnym tłem oraz różne umiejscowienie tożsamości witryny.
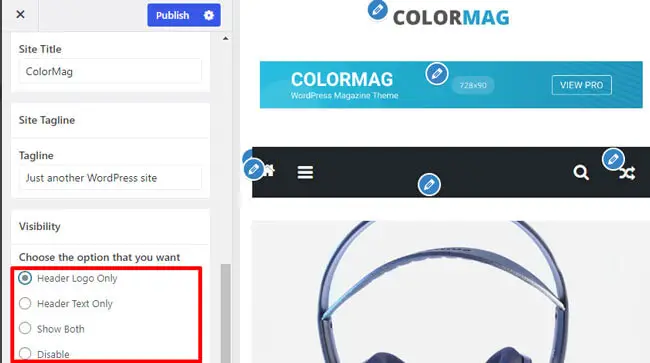
Możesz także modyfikować elementy nagłówka, takie jak Site Identity . Możesz wybierać spośród 3 typów, w tym różnych rozmieszczeń tekstu nagłówka, logo i paska bocznego nagłówka.

Ponadto możesz zmienić kolor, tło i układ w ustawieniach globalnych.

Podobnie możesz dostosować inne opcje motywu ColorMag za pomocą narzędzia do dostosowywania!
3. Korzystanie z wtyczki Kreatora Stron
Możesz także dostosować swój motyw WordPress za pomocą wtyczek do tworzenia stron. Istnieją różne wtyczki do tworzenia stron, takie jak Elementor, Brizy itp.
Jednym z najpopularniejszych jest Elementor. Jest to wtyczka edytora wizualnego typu „przeciągnij i upuść” z zaawansowaną konstrukcją do tworzenia dowolnej witryny. Tak więc w tym samouczku użyjemy Elementora.

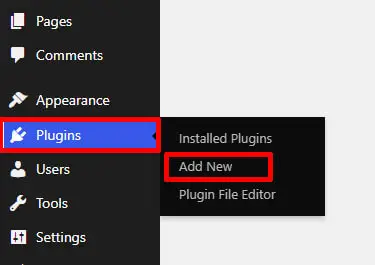
Twoim pierwszym krokiem jest instalacja i aktywacja Elementora. W tym celu przejdź do Wtyczek i kliknij Dodaj nowy na pasku bocznym pulpitu nawigacyjnego WordPress.

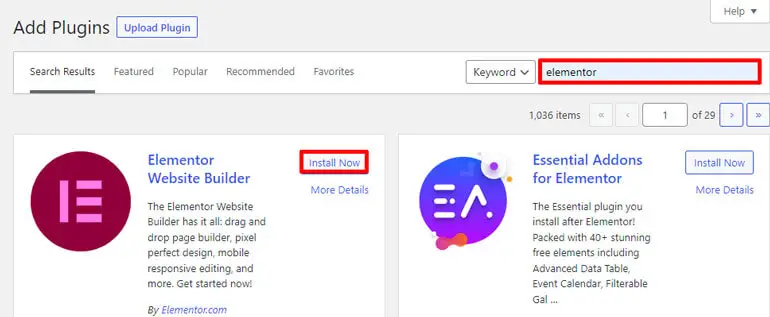
Teraz wyszukaj Elementor na pasku wyszukiwania, a pojawi się on w wynikach wyszukiwania. Kliknij przycisk Instaluj .

I na koniec aktywuj wtyczkę.

Tak więc strona główna Twojej witryny to strona główna, którą widzą użytkownicy, gdy trafiają do Twojej witryny. Jest to strona docelowa, dlatego konieczne jest utworzenie świetnie wyglądającej strony głównej witryny.
Zakra to najlepszy uniwersalny motyw, który oferuje kilka wersji demonstracyjnych do stworzenia dowolnej niszowej strony internetowej. W tym samouczku pokażemy, jak dostosować stronę główną za pomocą motywu Zakra i Elementora.

Na pulpicie nawigacyjnym WordPress otwórz Pages i kliknij Wszystkie strony. Tutaj zostaniesz przeniesiony na stronę z różnymi tytułami.

Wyszukaj „Dom”. Jeśli zaimportowałeś wersję demonstracyjną utworzoną za pomocą Elementora , zobaczysz opcję o nazwie „Edytuj za pomocą Elementora”. Kliknij go, aby rozpocząć dostosowywanie strony głównej.

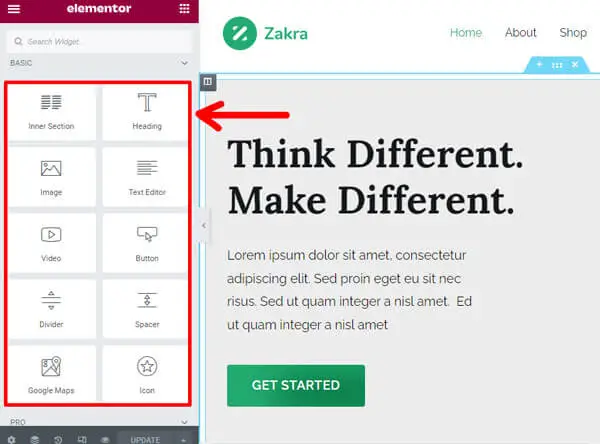
Teraz po lewej stronie możesz zobaczyć widżety, takie jak tekst, przyciski, obrazy, media społecznościowe itp. Ponadto, jeśli jesteś witryną sklepu internetowego, możesz użyć widżetów WooCommerce firmy Elementor.

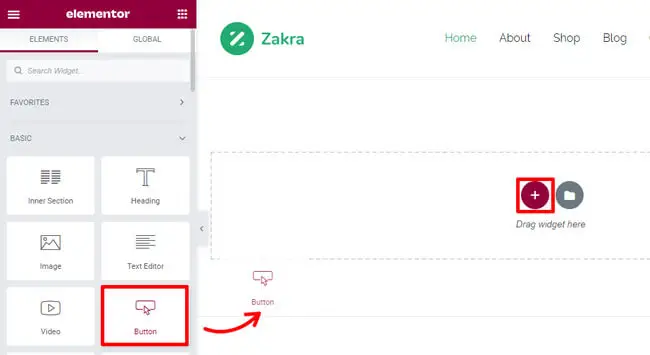
Kliknij ikonę „+” , aby dodać nowe widżety, a następnie przeciągnij i upuść żądany widżet po prawej stronie. Elementor pozwala dodawać tyle widżetów, ile chcesz.

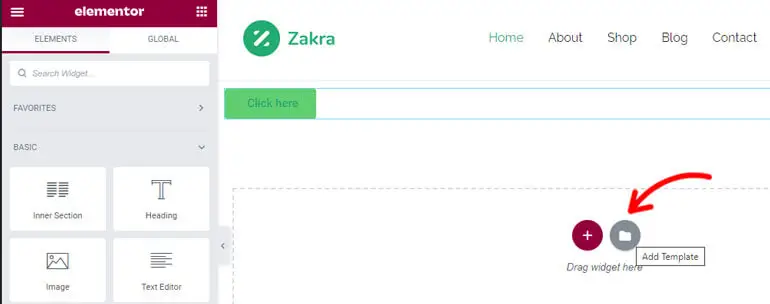
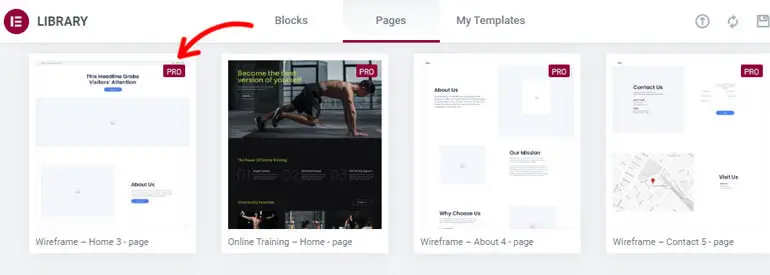
Możesz także importować gotowe szablony i bloki stron. Aby to zrobić, kliknij przycisk Dodaj szablon .

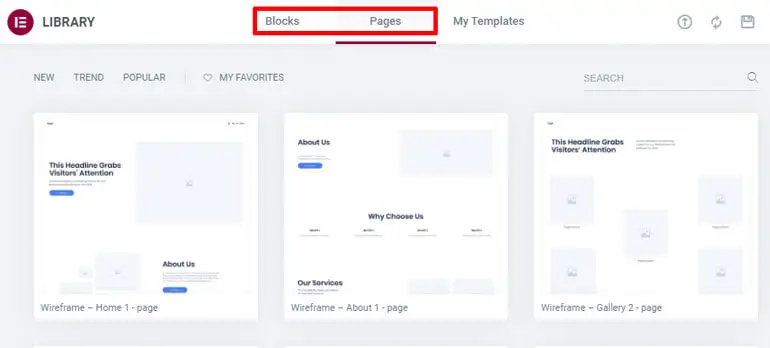
Gdy to zrobisz, pojawi się wyskakujące okienko, w którym możesz znaleźć wbudowane strony i bloki.

Możesz także zobaczyć szablony premium tutaj. Aby uzyskać do niego dostęp, możesz uaktualnić elementor do wersji pro.

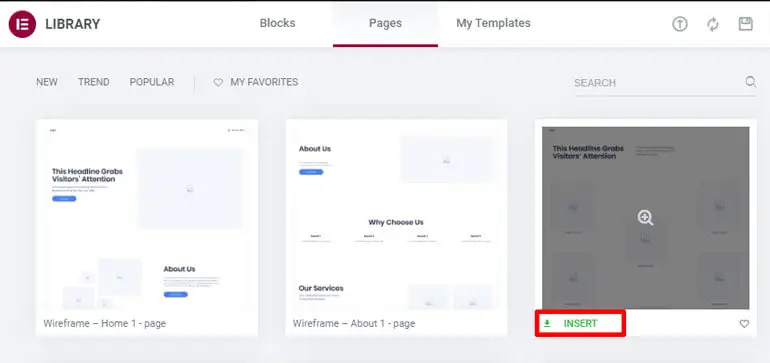
Następnie wybierz szablon, który Ci się podoba, najedź na niego kursorem i naciśnij przycisk Wstaw .

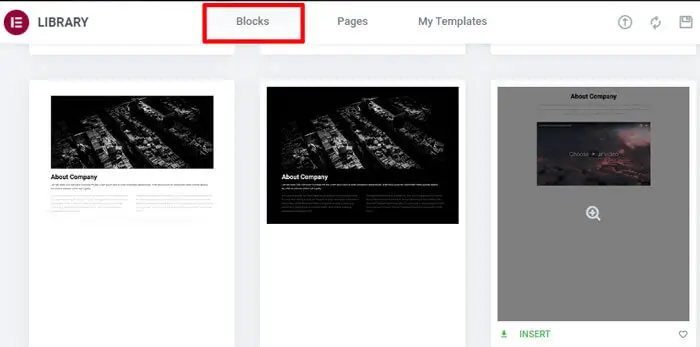
Ponadto możesz dodawać różne bloki , aby zaprojektować swoją stronę główną.

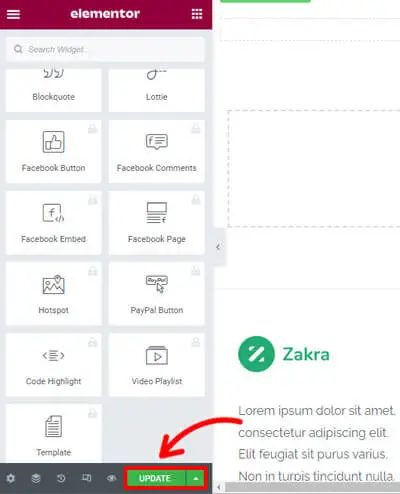
Na koniec kliknij przycisk Aktualizuj , aby zapisać zmiany!

4. Korzystanie z ram tematycznych i motywu potomnego
Jeśli nie chcesz używać wtyczki do tworzenia stron, możesz również użyć struktury motywu, aby dostosować motyw WordPress.
Będzie jeden motyw nadrzędny, który jest uważany za platformę i motyw podrzędny, którego można użyć do dostosowania motywu głównego.
Motywy potomne umożliwiają dostosowanie motywu bez zmiany pliku motywu nadrzędnego. Dlatego zamiast bezpośrednio modyfikować pliki motywu, możesz po prostu zastąpić je szablonami w motywie potomnym.
Możesz utworzyć motyw potomny, jeśli znasz Style.CSS i PHP . Lub, jeśli chcesz uniknąć angażowania się w kodowanie, możesz użyć wtyczki o nazwie Child Theme Wizard, która umożliwia utworzenie motywu potomnego.

Jak stworzyć motyw potomny?
Nauczymy Cię, jak stworzyć motyw potomny przy użyciu najlepszego uniwersalnego motywu Zakra.
Możesz to zrobić za pomocą metody ręcznej i metody krótkiego kodu .
Aby nauczyć się metody ręcznej, możesz skorzystać z naszego łatwego samouczka dotyczącego tworzenia motywu potomnego.
Metoda skrótu
Istnieje inna metoda tworzenia motywu potomnego w kilku krokach.
Jak sama nazwa wskazuje, utworzenie motywu potomnego jest prostym skrótem.
Możesz pobrać startowy plik zip motywu Zakra Child stąd: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
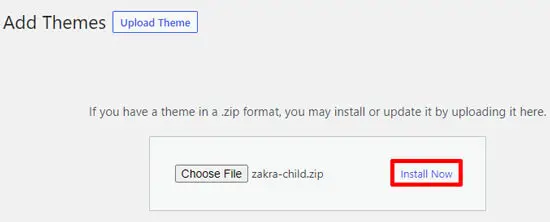
Po pobraniu otwórz pulpit nawigacyjny WordPress i przejdź do Wygląd >> Motyw. Następnie kliknij Dodaj nowy i naciśnij Prześlij motyw , aby przesłać pobrany plik.

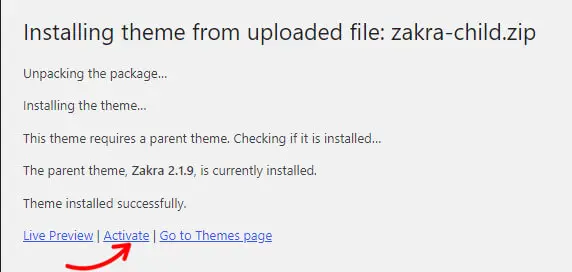
Na koniec kliknij Zainstaluj teraz, aby go zainstalować.

Teraz naciśnij przycisk Aktywuj , aby użyć motywu potomnego Zakra.

Po utworzeniu i aktywowaniu motywu potomnego możesz w pełni dostosować go do swoich preferencji!
Najlepsze konfigurowalne motywy
1. Zakra
Zakra to nowoczesny, uniwersalny motyw, który jest najlepszym rozwiązaniem do tworzenia dowolnej witryny. Możesz wybierać spośród ponad 80 szablonów startowych Zakry, aby zbudować dowolną niszową witrynę.

Otrzymujesz szablony startowe dla blogów, handlu elektronicznego, biznesu, agencji, portfolio itp. Jest to wysoce konfigurowalny motyw z wieloma opcjami dostosowywania, takimi jak nagłówek, stopka, ustawienia strony głównej, menu i wiele więcej.
Kluczowe cechy
- Zintegrowany z WooCommerce w celu stworzenia sklepu internetowego.
- Gotowe wersje demonstracyjne można zaimportować jednym kliknięciem.
- Kompatybilny z głównymi programami do tworzenia stron, takimi jak Elementor, Brizy itp.
- Oferuje ponad 100 opcji dostosowywania.
- Oferuje ponad 30 opcji ustawień strony.
Cena: Zakra ma zarówno wersje darmowe, jak i premium. Możesz pobrać bezpłatną wersję z WordPress.org. Jeśli chodzi o wersję premium, Zakra ma następujące plany:
- Osobiste: 58,65 USD za pojedynczą witrynę
- Personal Plus: 66,75 USD za licencję na 3 strony
- Deweloper: 209,30 USD za licencję na nieograniczoną liczbę witryn
2. ColorMag
Jeśli szukasz wysoce konfigurowalnego motywu magazynu, ColorMag jest tym jedynym. Motyw najlepiej nadaje się do tworzenia witryn związanych z wiadomościami, czasopismami i blogami. Jest to najlepiej oceniany motyw z ponad 1250 5-gwiazdkowymi ocenami i ponad 100 000 aktywnych instalacji.

Możesz wybierać spośród ponad 25 początkowych witryn, które można zaimportować jednym kliknięciem. Motyw ma wszystko, czego potrzebujesz, aby dostosować swoją witrynę. Możesz dostosować typografię, widżety i wszystko inne za pomocą ColorMag!
Kluczowe cechy
- Superszybka prędkość ze sprawdzonymi wynikami w różnych narzędziach przyspieszających.
- Witryny startowe pasujące do różnych rodzajów witryn z czasopismami.
- Oferuje unikalny system pocztowy.
- Zintegrowany z programami budującymi strony - Elementor, Gutenberg i inne.
- Czyste kodowanie w celu zachowania bezpiecznego bezpieczeństwa.
Cena: To motyw freemium. Możesz kupić wersję premium za 59 USD za licencję na jedną witrynę.
3. eStory
eStory to motyw blokowy WordPress dla dowolnej witryny WooCommerce. Jest w całości zaprojektowany z myślą o pełnej edycji witryny. Dzięki eStory możesz używać ponad 25 wzorców bloków wraz z ponad pięcioma witrynami startowymi.

Aby dodać więcej, motyw oferuje ponad 5 gotowych szablonów z różnymi układami. Motyw pozwala dostosować go na podstawie opcji kolorów, widżetów, typografii i nie tylko.
Kluczowe cechy
- Edytor witryny do dostosowywania.
- Oferuje układy nagłówka i stopki.
- W pełni kompatybilny z wtyczkami WooCommerce i YITH WooCommerce Listy życzeń.
- Responsywny projekt dopasowany do różnych rozmiarów ekranu.
- W 100% kompatybilny z kreatorami stron, takimi jak Elementor, Brizy itp.
Cena: bezpłatna
Wniosek
W końcu dotarliśmy do końca artykułu na temat dostosowywania motywu WordPress. Mamy nadzieję, że możesz wybrać jedną z czterech opisanych przez nas metod, w zależności od Twojej witryny i motywu.
Podczas wybierania i wyszukiwania motywu możesz polubić motyw innej witryny i zastanawiać się, jak znaleźć motyw witryny.
Możemy Ci w tym również pomóc dzięki naszemu artykułowi na temat znajdowania motywu witryny WordPress. Ponadto, jeśli szukasz motywów, możemy pomóc Ci wybrać jeden z naszej listy najlepszych uniwersalnych motywów WordPress.
Chcesz przeczytać więcej? Sprawdź nasz blog informacyjny, który zawiera wszystko, co dotyczy WordPress.
Ponadto, jeśli chcesz być na bieżąco, śledź nas na Twitterze i Facebooku!
Miłej lektury.
Zastrzeżenie: Niektóre linki w poście mogą być linkami partnerskimi. Więc jeśli kupisz coś za pomocą linku, zarobimy prowizję partnerską.
