Jak dostosować formularz kontaktowy 7 za pomocą Elementor
Opublikowany: 2022-04-07Szukasz prostego sposobu na dostosowanie formularza kontaktowego 7 za pomocą Elementora?
Contact Form 7 to jeden z najstarszych i najpopularniejszych kreatorów formularzy kontaktowych dostępnych dla WordPress. Możesz zmierzyć jego popularność, widząc, że uproszczona wersja formularza kontaktowego 7 ma do tej pory ponad 5 aktywnych instalacji.
Chociaż Contact Form 7 zawierał wszystkie zaawansowane i niezbędne funkcje wymagane we wtyczce do tworzenia formularzy, dostosowywanie ustawień stylizacji jest trudne dla początkujących i nie zawiera żadnych wbudowanych funkcji dostosowywania stylów.
W tym artykule pokażemy, jak stylizować formularz kontaktowy 7 za pomocą narzędzia do tworzenia stron Elementor – bez dodawania niestandardowego kodu i HTML CSS.
Zanim zaczniemy, uzyskajmy odpowiedź na podstawowe pytanie.
Czy możesz użyć formularza kontaktowego 7 z Elementorem?
Tak, możesz z łatwością korzystać z Formularza kontaktowego 7 z kreatorem stron Elementor, korzystając z wtyczek innych firm.
Nie ma wbudowanej funkcji wtyczki Contact Form 7, która pozwalałaby na zintegrowanie go bezpośrednio z Elementorem, ale korzystanie z wtyczek i dodatków innych firm, takich jak PowerPack Addons dla Elementora , zapewnia elastyczność w użyciu i stylizacji Contact Form 7 w Elementorze na żywo redaktor.
PowerPack Elements to jeden z najlepszych dostępnych na rynku dodatków elementor. Zawiera wiele kreatywnych i zaawansowanych widżetów, w tym widżety stylizacji formularzy dla popularnych wtyczek formularzy WordPress.
Widżet stylizatora formularzy Contact Form 7 w PowerPack umożliwia dostosowanie formularzy Contact Form 7 bez zbędnego zgiełku.
Ten widżet stylu formularza jest wyposażony w niesamowite funkcje stylizacji i funkcje, które umożliwiają stylizowanie każdego elementu formularza kontaktowego za pomocą zaledwie kilku kliknięć.
Zobaczmy więc, jak możesz użyć widgetu stylera PowerPack Contact Form 7 do stylizacji Contact Form 7 na swojej stronie WordPress za pomocą Elemntor.
Jak stylizować formularz kontaktowy 7 z Elementor
Zanim zaczniemy, upewnij się, że zainstalowałeś i aktywowałeś te wtyczki w swojej witrynie WordPress:
- Formularz kontaktowy 7
- Elementor Pro lub Lite
- PowerPack Elements Pro
Jeśli wolisz obejrzeć przewodnik wideo, obejrzyj poniższy film, aby uzyskać szczegółowe instrukcje dotyczące samouczka.
Zbuduj formularz za pomocą wtyczki Formularz kontaktowy 7
Po aktywowaniu wszystkich wtyczek wymienionych powyżej, musisz utworzyć formularz za pomocą Formularza Kontaktowego 7.
Zapoznaj się z dokumentem, jak zacząć korzystać z formularza kontaktowego 7, aby uzyskać więcej informacji.
Utwórz nową stronę lub edytuj istniejącą stronę w edytorze Elementor
Po utworzeniu formularza musisz dodać nową stronę lub edytować istniejącą i otworzyć ją w edytorze elementor.
Przeciągnij i upuść widżet formularza kontaktowego PowerPack w stylu 7
Po otwarciu strony wyszukaj „ formularz kontaktowy 7 ” w pasku wyszukiwania i przeciągnij i upuść widżet na stronie.

Upewnij się, że sprawdziłeś znak PowerPack PP w prawym górnym rogu widżetu.
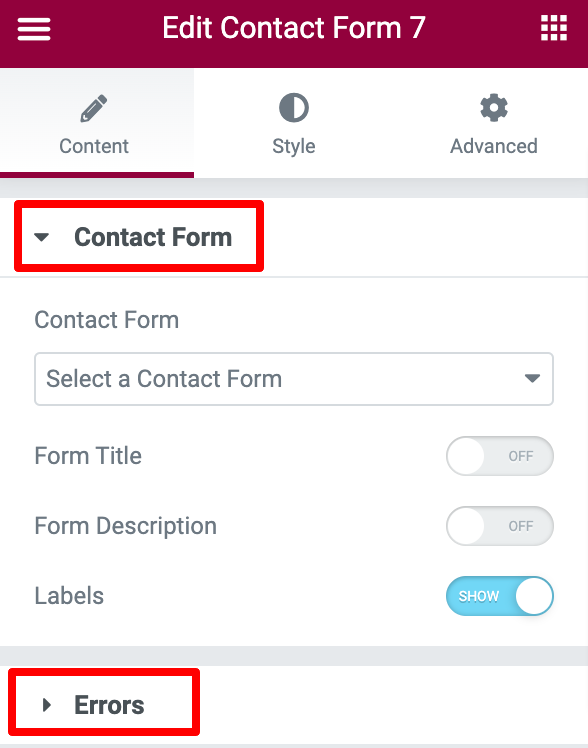
Dostosowania w zakładce Treść formularza kontaktowego 7 Styler Widget
Karta Treść widżetu PowerPack Contact Form 7 składa się z 2 sekcji: Formularz kontaktowy i błędy .

Wybierz swój formularz kontaktowy
Pierwszą rzeczą, którą musisz zrobić, to wybrać swój formularz kontaktowy 7 z menu rozwijanego. Gdy tylko wybierzesz formularz, pojawi się on od razu w edytorze.

Dodaj niestandardowy tytuł i opis formularza
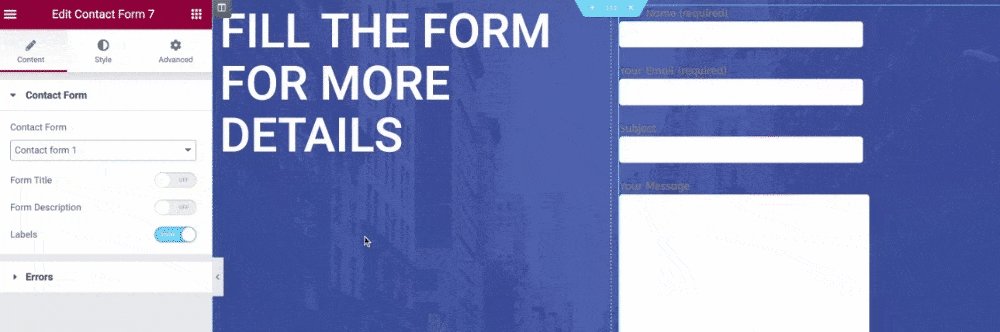
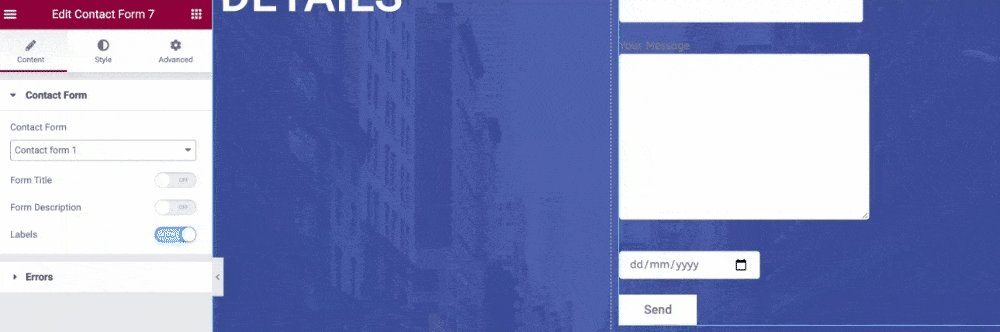
Jak widać na powyższym filmie, formularz zawiera domyślne pola i opcje. Dzięki widżetowi stylera PowerPack Contact Form 7 dla Elementora masz wiele opcji stylizacji i dostosowywania tych opcji zgodnie z własnymi upodobaniami.
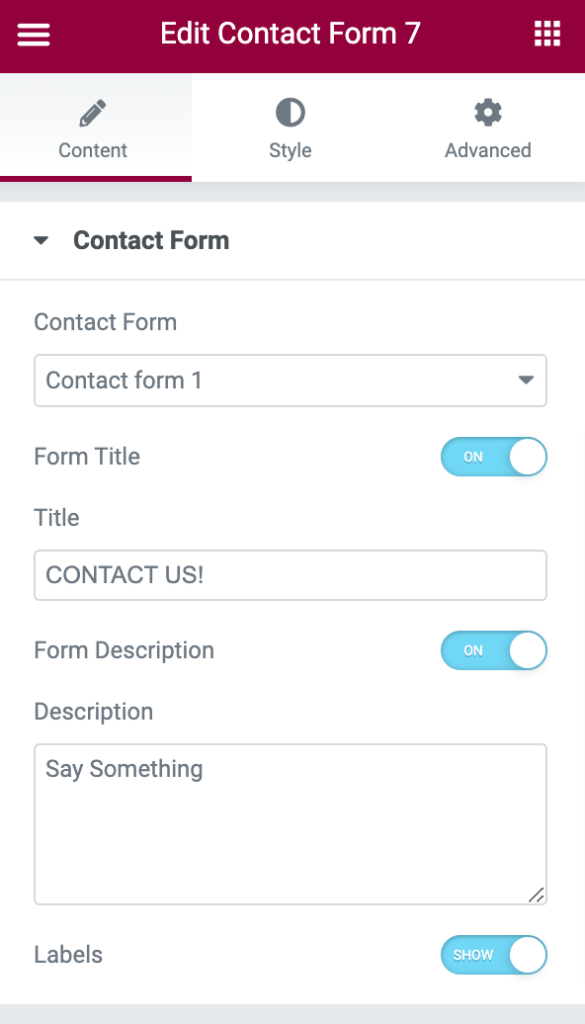
Możesz dodać atrakcyjny i niestandardowy tytuł i opis do swojego formularza z zakładki Treść.
Ponadto, jeśli chcesz, możesz ukryć lub pokazać formularz Tytuł, Opis i Etykiety , klikając przycisk przełączania.

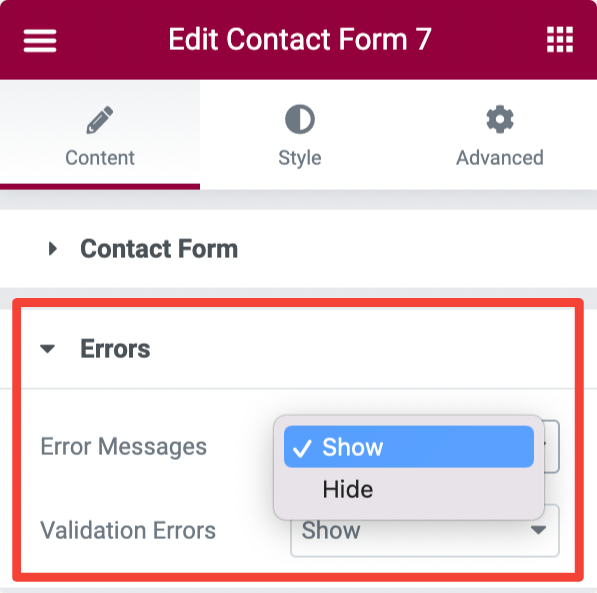
Pokaż/ukryj komunikaty o błędach i walidacji
Korzystając z podsekcji Błąd, możesz łatwo wyświetlić użytkownikom formularza komunikat o błędzie i weryfikacji.


Dostosowania w zakładce Styl formularza kontaktowego 7 Styler Widget
Karta Styl stylizatora Formularza kontaktowego 7 zawiera opcje stylizacji umożliwiające dostosowanie wyglądu i wyglądu formularza kontaktowego.
Zobaczmy, jakie wszystkie opcje dostosowywania otrzymasz tutaj:
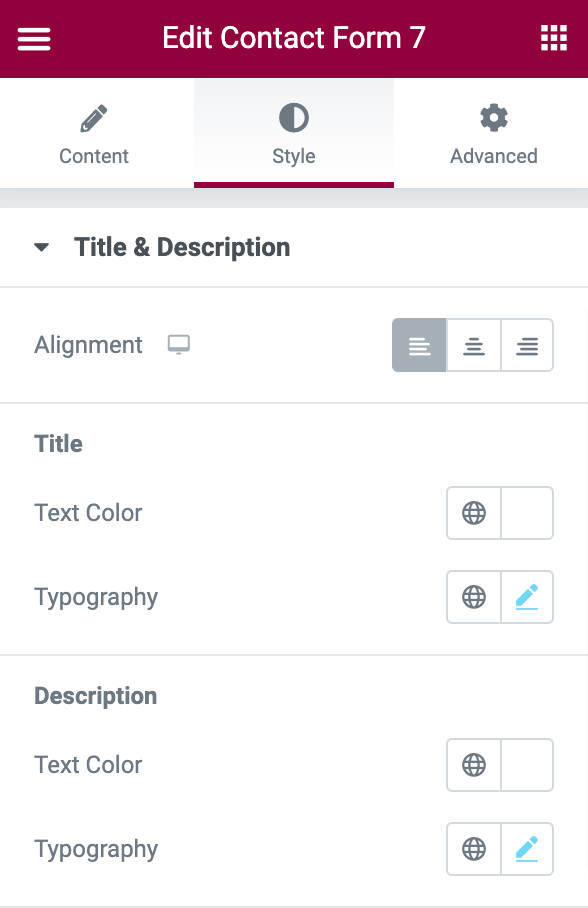
Styl Tytuł i opis formularza

Pierwsza sekcja na karcie Styl to Tytuł i opis, a jak sama nazwa wskazuje, tutaj masz opcje nadania stylu tytułowi i opisowi formularza. Możesz:
- ustaw tytuł formularza i wyrównanie opisu do lewej, do środka i do prawej.
- zmienić tytuł, kolor tekstu i typografię.
- zmień kolor i typografię tekstu opisu.
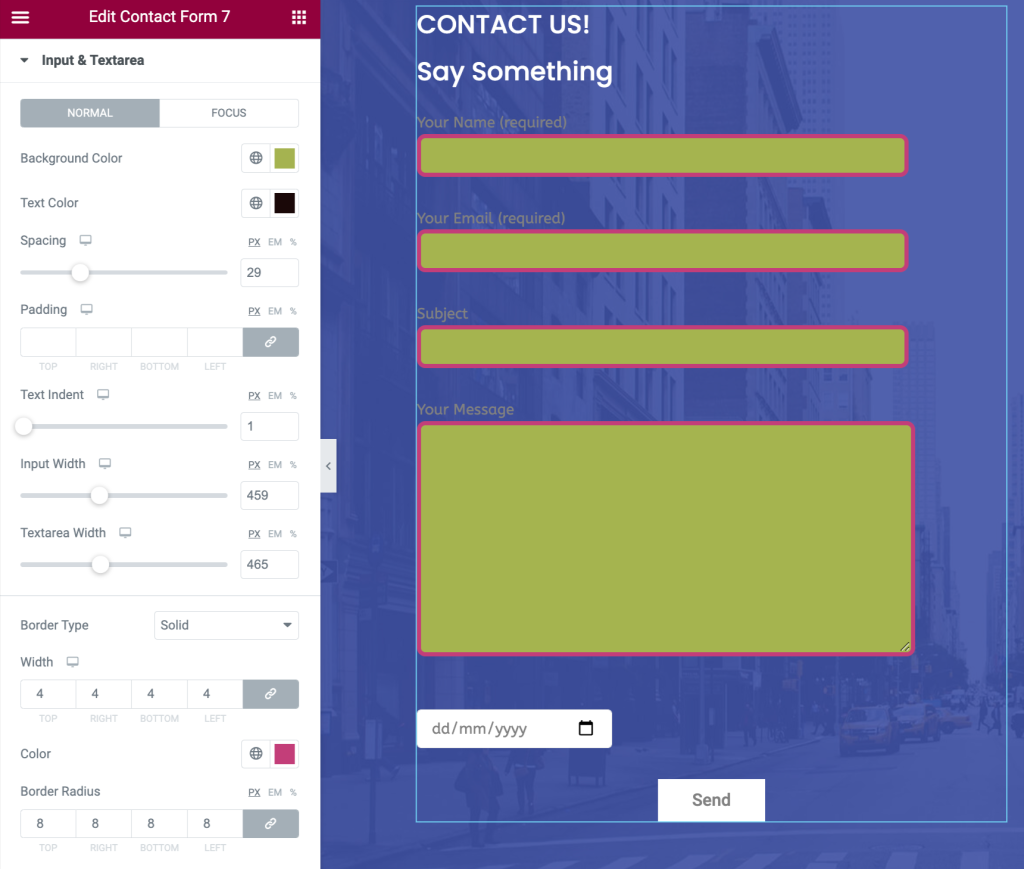
Opcje stylizacji dla wprowadzania i obszaru tekstowego

Pola wejściowe formularza i obszar tekstowy są zazwyczaj ignorowane przez właścicieli witryn, jeśli chodzi o opcje stylizacji. Ale widżet stylizacji formularzy PowerPack umożliwia łatwe stylizowanie pól wejściowych Formularza kontaktowego 7 i obszaru tekstowego.
Tutaj masz opcje do:
- dodaj kolor tła i tekstu
- dostosować odstępy między polami
- ustaw wcięcie tekstu dla pól wejściowych
- dodaj obramowanie i wybierz promień obramowania i kolor
- Zmień typografię dla wprowadzania tekstu
- i wiele więcej.
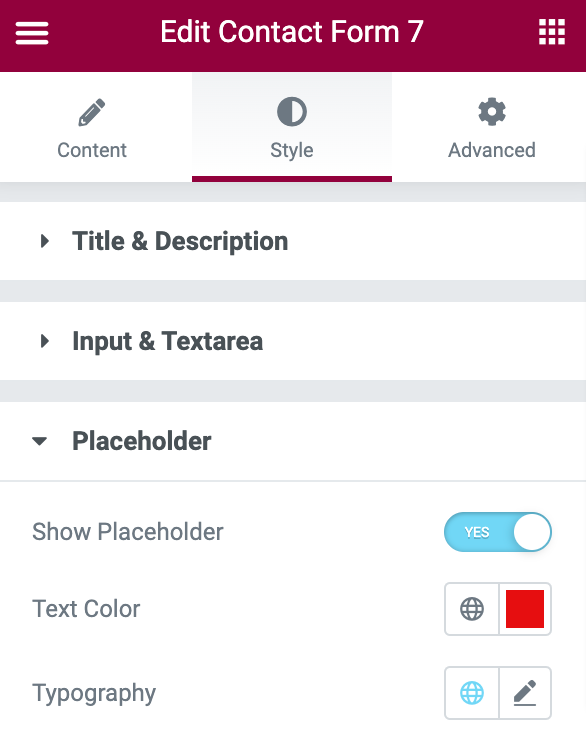
Dostosuj symbol zastępczy

W poniższej podsekcji dostępne są opcje dostosowania tekstu zastępczego formularza. Możesz pokazać/ukryć tekst zastępczy, włączając/wyłączając przycisk.
Ponadto możesz zmienić kolor tekstu zastępczego i dostosować typografię.
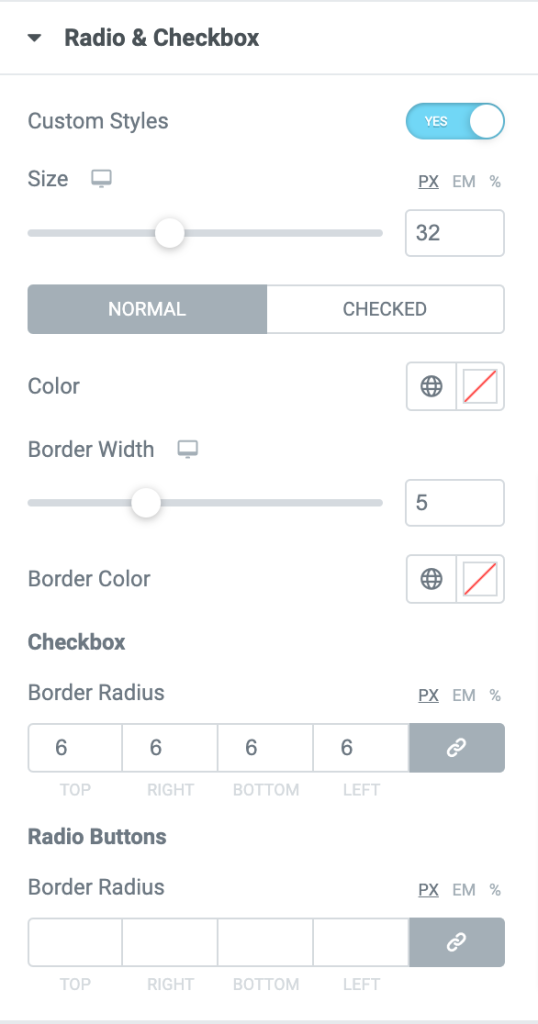
Styl radia i pole wyboru

Za pomocą widżetu stylizatora PowerPack Contact Form 7, możesz dodać własny styl do przycisku Radio & Checkbox.
Najpierw włącz przycisk Style niestandardowe w sekcji Radio i pole wyboru, aby dodać własny styl.
Jak tylko włączysz przycisk, zostaniesz wyświetlony z opcjami stylizacji przycisku radiowego i pola wyboru.
Tutaj możesz wybrać rozmiar i kolor guzika. Ponadto, aby uatrakcyjnić projekt formularza, możesz dodać obramowanie do radia i pola wyboru.
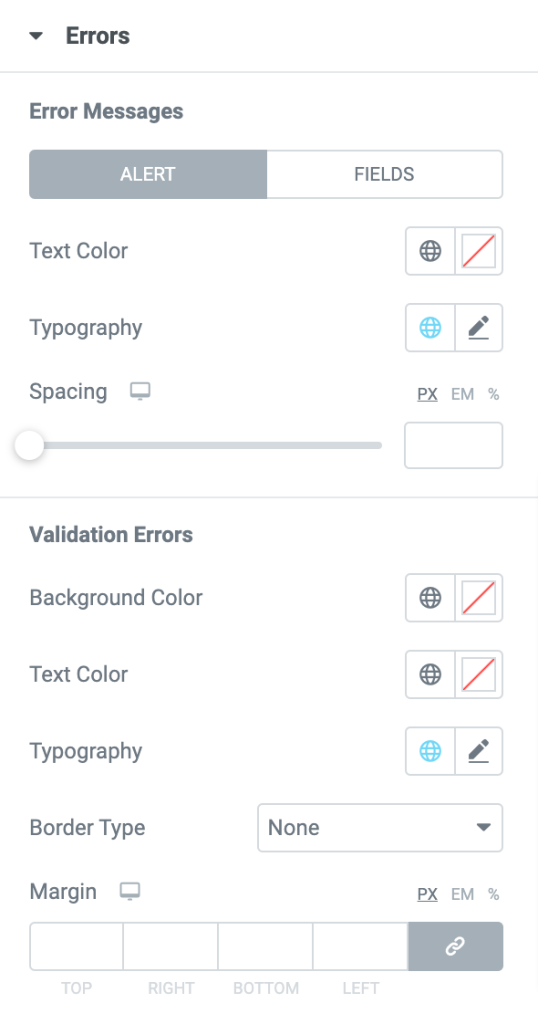
Opcje dostosowywania komunikatów o błędach i walidacji

Widżet stylera PowerPack Contact Form 7 pozwala na wyświetlenie komunikatu o błędzie i daje wiele opcji dodawania do niego stylizacji.
Możesz stylizować błędy i sprawdzać poprawność wiadomości, zmieniając typografię, dodając kolor tła i tekstu oraz konfigurując obramowania i marginesy.
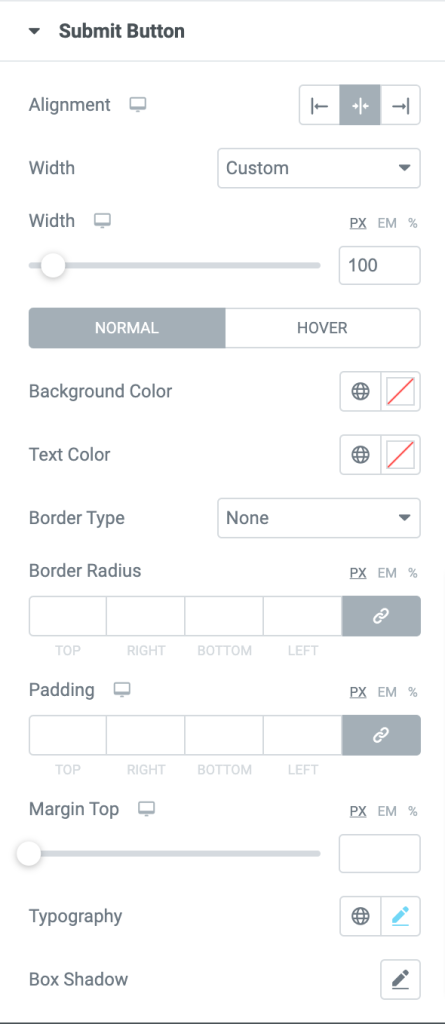
Styl Formularz kontaktowy 7 Przycisk Prześlij

Przycisk Prześlij jest jednym z najczęstszych elementów każdego formularza kontaktowego, a dzięki widżetowi PowerPack możesz wystylizować przesłanie, aby bardziej przyciągało wzrok. Tutaj masz opcje stylizacji do:
- ustaw wyrównanie przycisku przesyłania do lewej, prawej i do środka
- wybierz szerokość przycisku przesyłania
- sdd kolor tła i tekstu
- dostosuj promień obramowania i dopełnienie
- dostosuj typografię, wybierając czcionkę, rozmiar tekstu, styl tekstu i nie tylko
- i wiele więcej
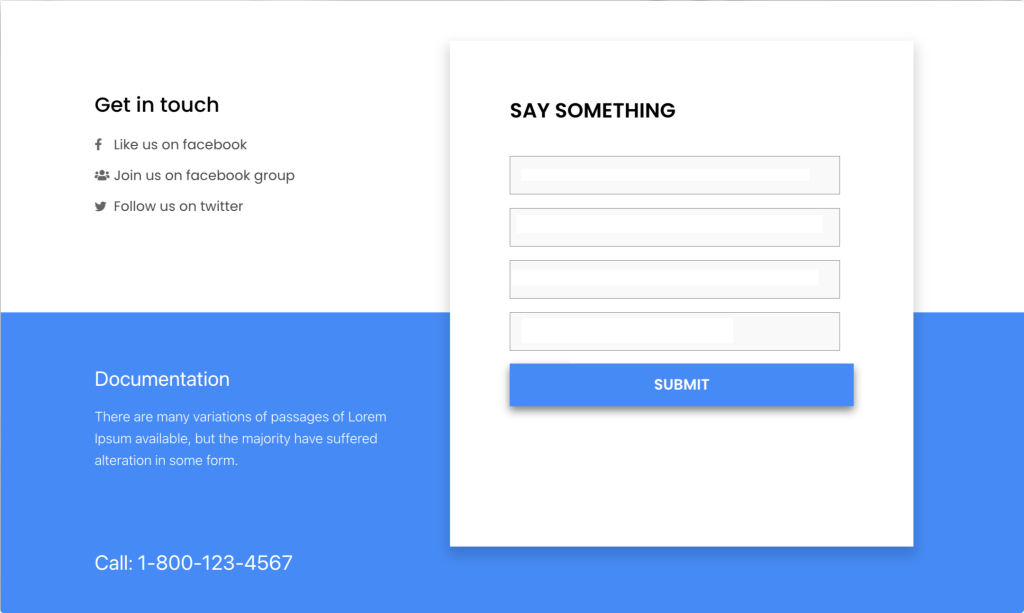
Ostateczny wynik: dostosowany formularz kontaktowy 7
W ten sposób Twój formularz kontaktowy wygląda na w pełni zaprojektowany i wystylizowany.

Uzyskaj PowerPack Contact Form 7 Style Widget dla Elementor
Tak proste jest stylizowanie Contact Form 7 za pomocą Elemntor i PowerPack. Mam nadzieję, że ten samouczek pomoże ci stworzyć piękne formularze kontaktowe na twoich stronach WordPress.
Dodatki PowerPack Elementor zawierają ponad 80 kreatywnie zaprojektowanych widżetów elementor i ponad 200 gotowych szablonów stron i sekcji.
Pakiet tych widżetów pomaga tworzyć zaawansowane witryny Elementor bez kodowania. Kliknij tutaj, aby otrzymać PowerPack teraz!
Jeśli podoba Ci się ten samouczek, podziel się swoimi komentarzami w sekcji komentarzy poniżej.
