Jak dostosować stronę kasy WooCommerce za pomocą Elementora i PowerPack
Opublikowany: 2023-03-10Szukasz najłatwiejszego sposobu dostosowania strony kasy WooCommerce za pomocą Elementora?
Dobrze wyglądająca i atrakcyjna strona płatności pomaga udoskonalić zakupy klientów i proces realizacji transakcji.
W tym artykule dowiemy się, jak łatwo dostosować stronę kasy WooCommerce za pomocą kreatora stron Elementor i PowerPack – bez dodawania kodu HTML i CSS!
Jak sprawić, by strona kasy WooCommerce wyglądała lepiej?
Jeśli znasz WordPress i masz doświadczenie w korzystaniu z wtyczki Woocommerce, wiesz już, że wygląd strony kasy Woocommerce zależy od motywu, którego używasz w swojej witrynie.
Oprócz domyślnego projektu motywu, możesz dodać niestandardowy CSS, aby dostosować stronę kasy WooCommerce. Jednak oba sposoby nie są przyjazne dla użytkownika, ponieważ dostosowywanie motywu ogranicza cię na wiele sposobów, a używanie niestandardowego CSS jest uciążliwym zadaniem dla początkujących użytkowników.
Jednym z najłatwiejszych sposobów dostosowania strony WooCommerce jest użycie dodatków Elementor i PowerPack.
PowerPack Addons to jeden z najlepszych dodatków, których możesz użyć z narzędziem do tworzenia stron Elementor. Ma ponad 80 kreatywnych widżetów, w tym potężne widżety do dostosowywania stron witryny WooCommerce bez żonglowania jakimkolwiek kodem.
Aby dostosować stronę kasy WooCommerce, możesz użyć widżetu PowerPack Woo Checkout dla Elementora. Ten widżet zawierał wiele opcji stylizacji, które pozwalają łatwo zmienić projekt domyślnej strony kasy WooCommerce w rekordowym czasie.

Najlepsze jest to, że nie musisz pisać ani jednego kodu do stylizacji strony kasy.
Dostosuj stronę kasy WooCommerce za pomocą Elementora i PowerPack
Jeśli wolisz obejrzeć film, obejrzyj poniższy film, aby zapoznać się z samouczkiem dotyczącym dostosowywania strony kasy WooCommerce.
Teraz bez zbędnych ceregieli zobaczmy, jak możesz użyć widżetu PowerPack Woo Checkout, aby dostosować stronę WoCommerce Checkout za pomocą Elementora.
Zanim przejdziemy dalej, upewnij się, że zainstalowałeś i aktywowałeś dodatki WooCommerce, Elementor i PowerPack dla Elementora na swojej stronie WordPress.
Po aktywowaniu wszystkich trzech wtyczek przejdź do następnego kroku.
Krok 1: Edytuj domyślną stronę kasy WooCommerce
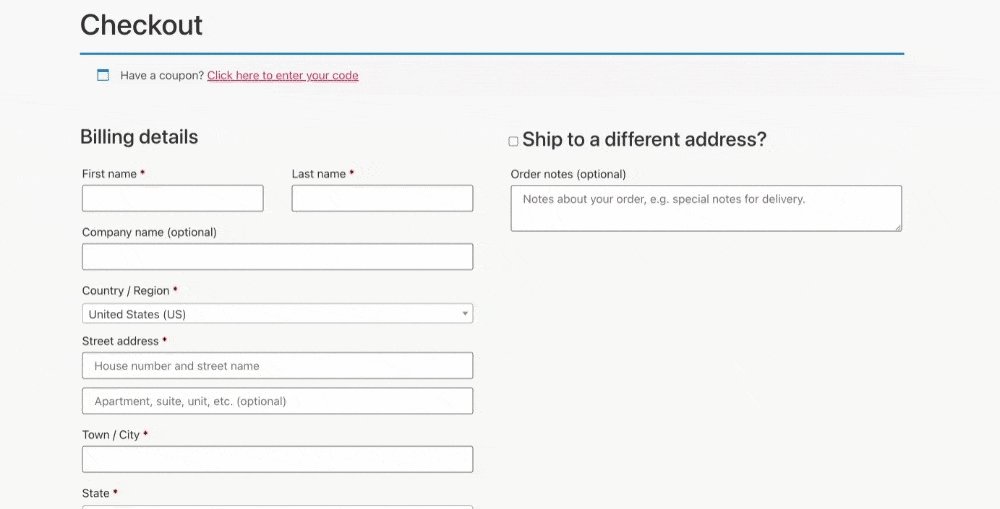
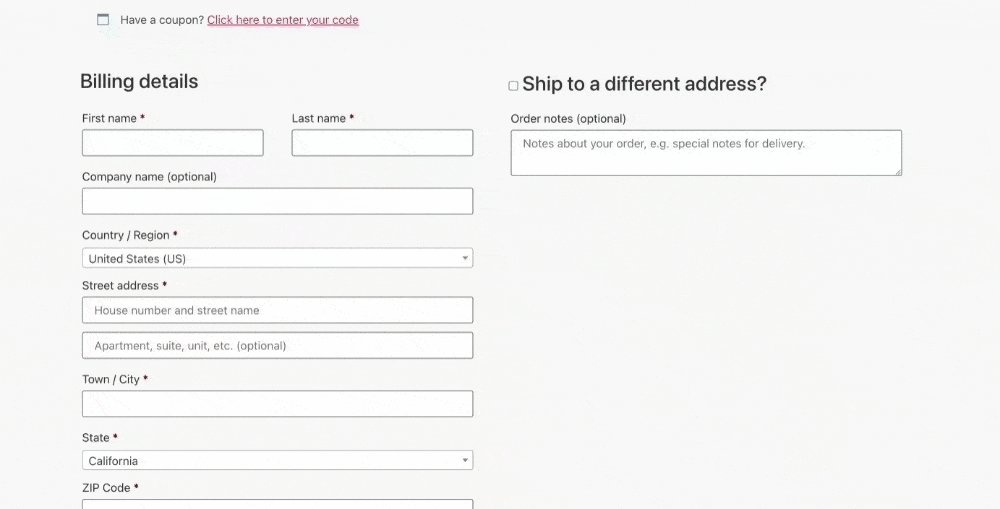
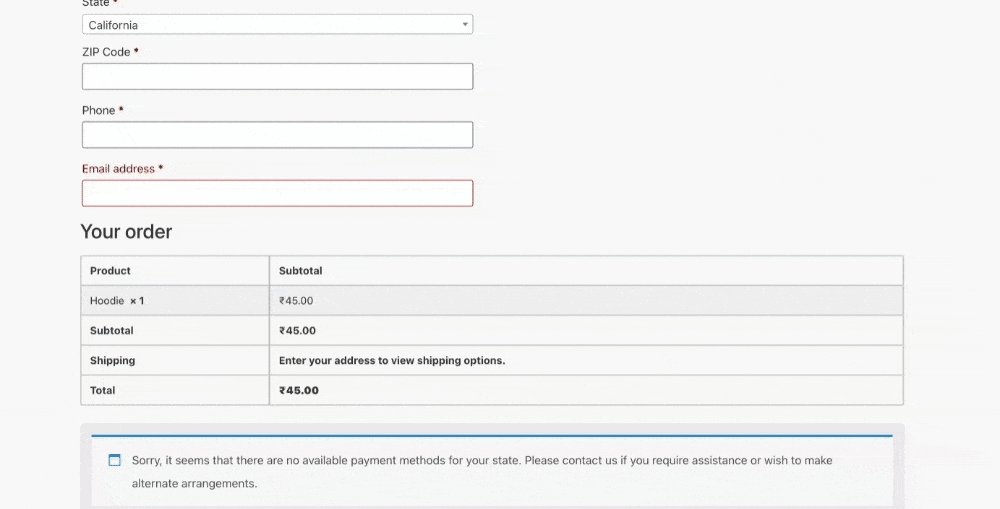
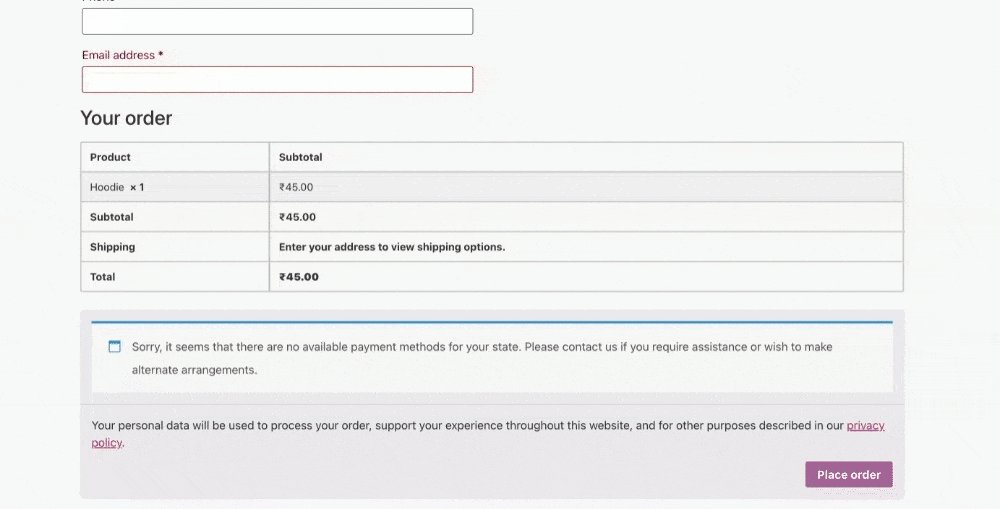
WooCommerce automatycznie tworzy stronę kasy w Twojej witrynie. A tak wygląda projekt domyślnej strony WooCommerce Checkout:

Jak widać, domyślny projekt strony kasy WooCommerce jest bardzo prosty i podstawowy. Tutaj możesz użyć kombinacji dodatków WooCommerce, Elementor i PowerPack, aby edytować domyślną stronę WooCommerce.
Najpierw przejdź do pulpitu administratora WordPress i kliknij Strony. Teraz poszukaj strony kasy i kliknij przycisk Edytuj .
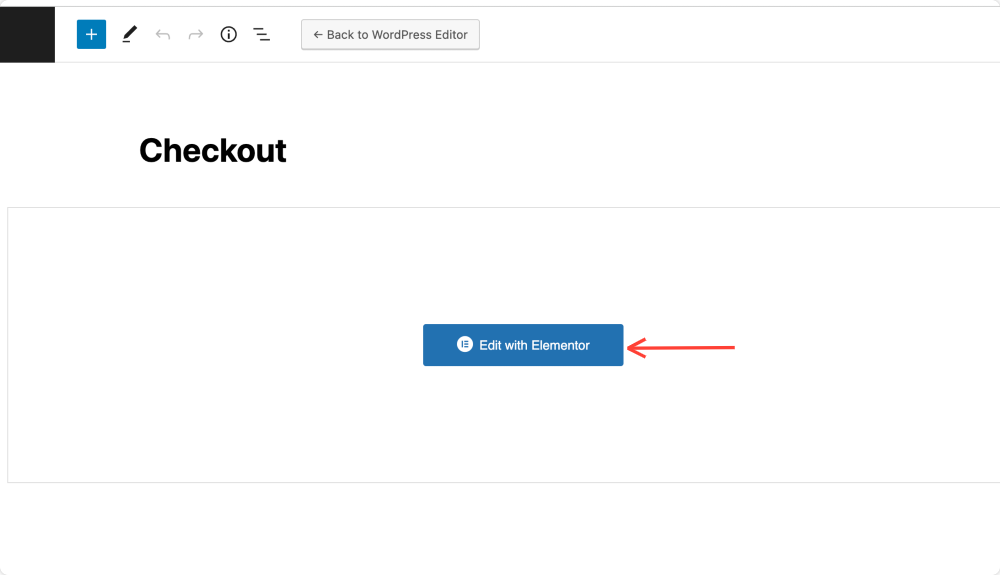
W edytorze bloków WordPress kliknij przycisk Edytuj za pomocą Elementora .

Spowoduje to przejście do edytora Elementora. Teraz możesz zaprojektować swoją stronę Checkout za pomocą widżetu Checkout PowerPack.
Krok 2: Zmień układ strony i wyłącz tytuł
Następnie musisz zmienić układ strony i wyłączyć tytuł.
W tym celu kliknij ikonę ⚙️ w lewym dolnym rogu strony.
Po otwarciu ustawienia włącz opcję Ukryj tytuł i wybierz Układ strony jako Elementor Full Width lub Elementor Canvas.
Zauważysz, że jak tylko zmienisz układ strony, domyślna wyświetlana strona kasy zmieni się w krótki kod.
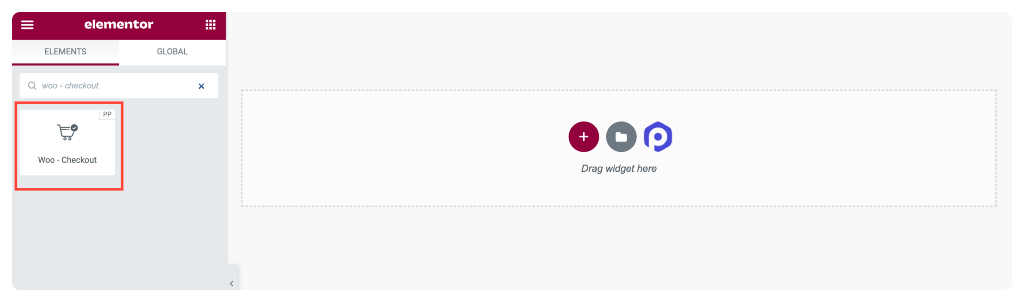
Krok 3: Przeciągnij i upuść widżet PowerPack Woo Checkout
Wyszukaj widżet Woo – Checkout , a następnie przeciągnij go i upuść na stronie. Pamiętaj, aby sprawdzić ikonę PP w prawym rogu widżetu.

Tabela kasy pojawia się zaraz po dodaniu widżetu do strony.

Zobaczmy, jakie opcje dostosowywania dostępne są w widgecie PowerPack Woo-Checkout.

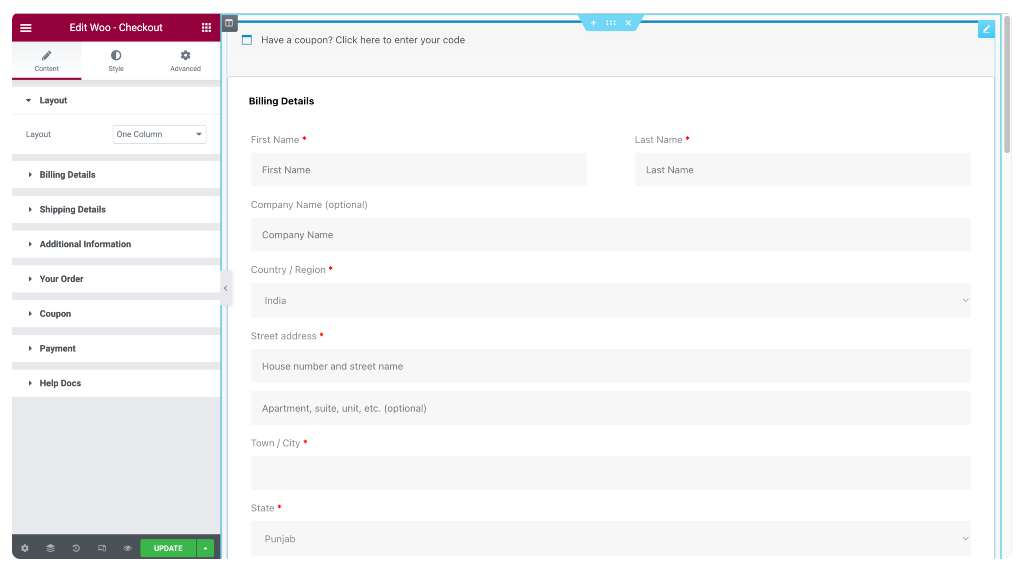
Krok 4: Dostosuj kartę Treść widżetu kasy
Karta Treść widżetu Checkout zawiera 7 podsekcji:
- Układ
- Szczegóły płatności
- Szczegóły dostawy
- Dodatkowe informacje
- Twoje zamówienie
- Kupon
- Płatności
Przyjrzyjmy się po kolei opcjom każdej podsekcji.
Układ
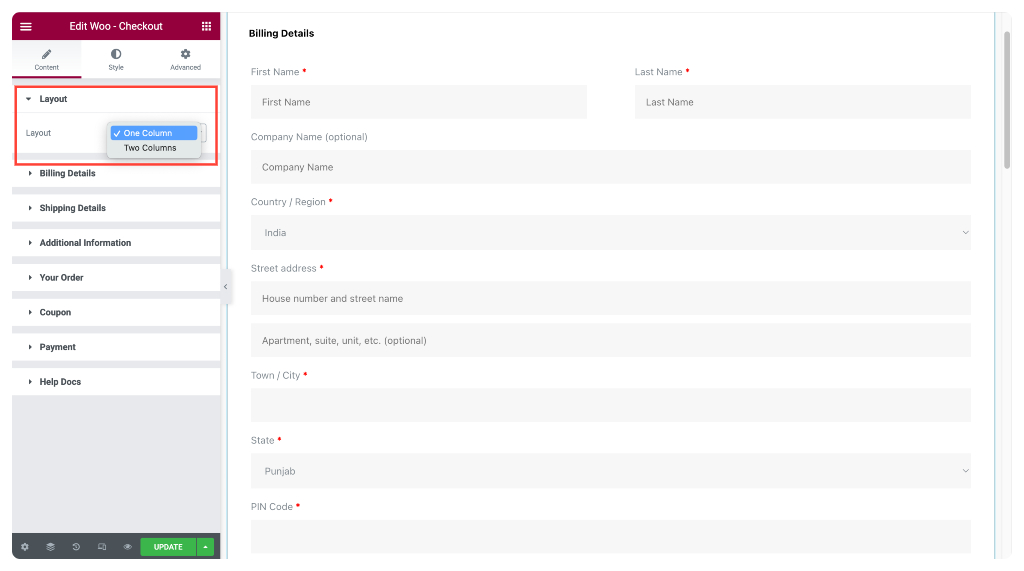
W podsekcji Układ możesz wybrać jedną kolumnę lub dwie kolumny dla układu strony koszyka.
Strona kasy WooCommerce w układzie jednokolumnowym

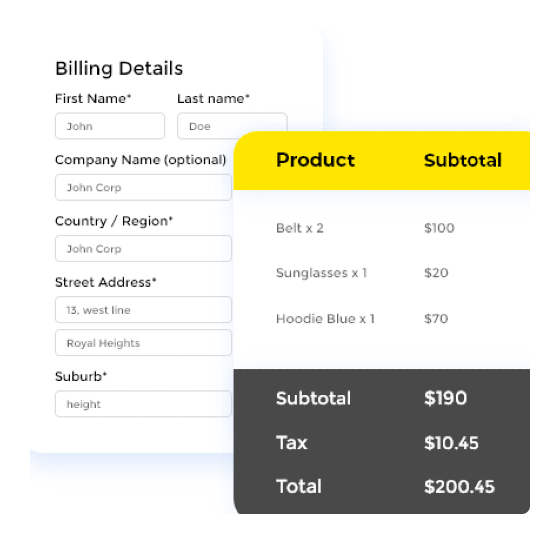
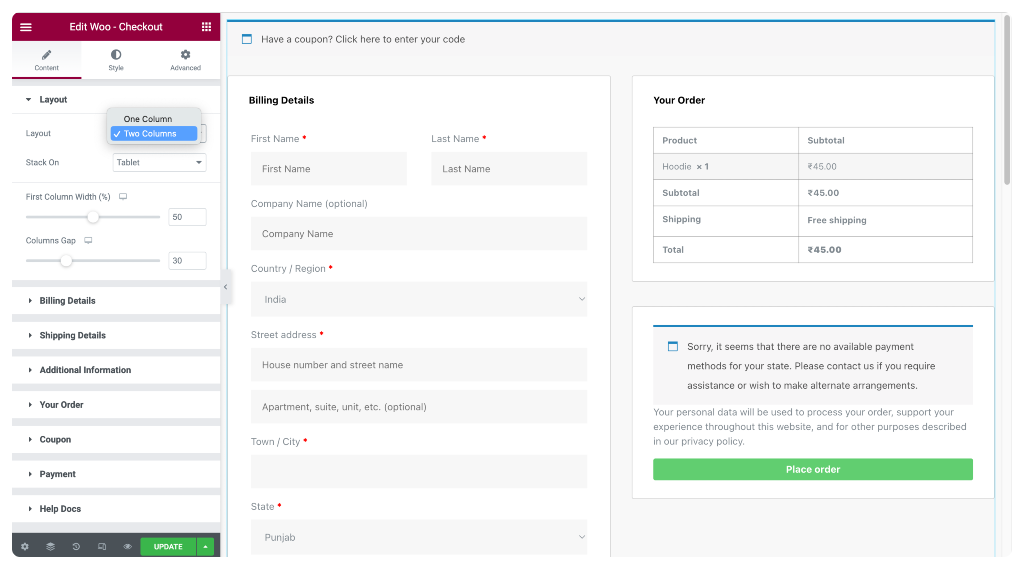
Strona kasy WooCommerce w stylu układu dwukolumnowego

Jeśli wybierzesz układ jako Dwie kolumny, dodatkowo uzyskasz następujące opcje:
- Stack-On – Wyświetla responsywne kolumny na ekranach telefonów komórkowych i tabletów.
- Szerokość pierwszej kolumny — określa szerokość pierwszej kolumny.
- Columns Gap – Zdefiniuj odstęp między pierwszą a drugą kolumną.
Szczegóły płatności
Ta podsekcja umożliwia zmianę niestandardowego tekstu sekcji Szczegóły rozliczenia na stronie realizacji transakcji.
Na przykład,
- Możesz zmienić tytuł sekcji.
- Ustaw wyrównanie do lewej, do środka lub do prawej.
- Dostosuj teksty etykiet i symboli zastępczych elementów formularza w dowolny sposób.
Podsekcje, jak wspomniano wcześniej, oferują podobne opcje dostosowywania, jak Szczegóły płatności. Wybieraj spośród różnych opcji w każdej podsekcji, a następnie dostosuj zawartość strony kasy według własnego uznania.
Krok 5: Dostosuj kartę Styl widżetu kasy
Dzięki PowerPack Woo – Checkout Widget możesz dostosować każdy element swojej strony koszyka WooCommerce. Na przykład możesz zmienić typografię, zmienić kolory, dodać obramowania i dopełnienie i nie tylko.
W zakładce stylu widżetu Woo – Checkout znajduje się 10 sekcji:
- Sekcje
- Kolumny
- Wejścia
- Pasek kuponów
- Nagłówki
- Szczegóły płatności
- Dodatkowe informacje
- Przegląd zamówienia
- Metoda płatności
- Przycisk
Przyjrzyjmy się bliżej każdej z tych sekcji.
Sekcje
Stąd możesz jednocześnie stylizować wszystkie sekcje strony kasy.
Możesz dostosować wygląd swojej strony, wybierając styl tła dla każdej sekcji.
Masz możliwość wyboru tła klasycznego lub gradientowego.
Dodatkowo możesz dodać obramowanie wokół każdej sekcji, wybierając spośród różnych stylów, takich jak pełny, podwójny, kropkowany, przerywany i rowek.
Możesz także ustawić odstępy i dopełnienie dla każdej sekcji, co określi odległość między każdą sekcją i ilość miejsca między zawartością a ramką sekcji.
Na koniec dodaj efekt box-shadow do sekcji, aby nadać im bardziej trójwymiarowy wygląd.
Kolumny
Tutaj możesz oddzielnie stylizować obie kolumny, aby strona kasy była bardziej atrakcyjna wizualnie.
Możesz wybrać tło klasyczne lub gradientowe i dodać obramowanie wokół każdej kolumny. Obramowanie może być pełne, podwójne, kropkowane, przerywane lub rowkowane.
Możesz także nadać kolumnom miękkie krawędzie za pomocą opcji promienia obramowania.
Dodaj efekt cienia, aby kolumny się wyróżniały, i stwórz przestrzeń między stołem a kolumnami, dopasowując wypełnienie.
Dzięki tym opcjom dostosowywania możesz stworzyć stronę kasy, która będzie wyglądać wyjątkowo i profesjonalnie.
Podobnie jak układy i kolumny, możesz dostosować drugą sekcję strony kasy za pomocą łatwych opcji stylizacji Woo – widżetu kasy firmy PowerPack Elementor Addons.
Wszystkie opcje stylizacji są oczywiste; bawić się funkcjami i tworzyć własne projekty stron realizacji transakcji.
Podsumowanie!
Dostosowanie strony kasy WooCommerce za pomocą Elementora to świetny sposób na poprawę jakości zakupów dla klientów i wyróżnienie sklepu internetowego.
Dzięki potężnemu edytorowi wizualnemu Elementora i kreatywnemu widżetowi Woo – Checkout firmy PowerPack możesz stworzyć unikalną i spersonalizowaną stronę kasy, która spełni Twoje potrzeby biznesowe i zaprezentuje tożsamość Twojej marki.
Postępując zgodnie z prostymi krokami opisanymi w tym poście na blogu, możesz łatwo dostosować stronę kasy WooCommerce za pomocą dodatków PowerPack i przenieść swój sklep internetowy na wyższy poziom.
Więcej z bloga:
- Jak zbudować niestandardowy sklep WooCommerce za pomocą Elementora?
- Jak dostosować stronę mojego konta WooCommerce za pomocą Elementora?
- Jak stworzyć karuzelę produktów WooCommerce za pomocą Elementora?
Proszę zostawić swoje komentarze tutaj; bylibyśmy wdzięczni za twoje odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
