Jak dostosować stronę logowania WooCommerce (3 metody)
Opublikowany: 2022-08-17Czy chcesz dostosować swoją stronę logowania klienta WooCommerce?
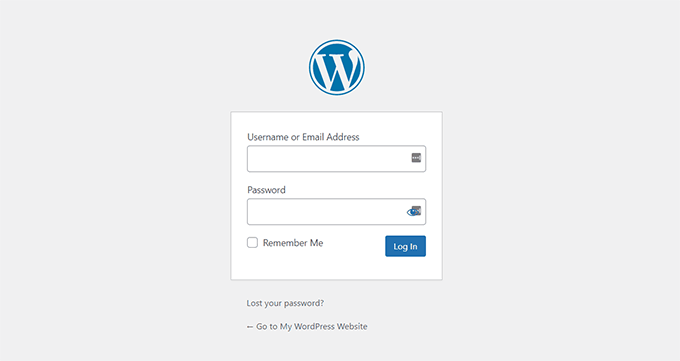
Domyślna strona logowania do WordPressa jest prosta i nie pasuje do marki Twojego sklepu. Dostosowanie strony logowania klienta WooCommerce pomaga zapewnić lepsze wrażenia użytkownika.
W tym artykule pokażemy, jak utworzyć całkowicie niestandardową stronę logowania WooCommerce, a także podzielimy się wskazówkami, jak dostosować również stronę logowania do kasy.

Po co tworzyć niestandardową stronę logowania klienta WooCommerce?
Gdy klienci zalogują się do Twojego sklepu WooCommerce, zobaczą domyślną stronę logowania WordPress tylko z logo i marką WordPress.

Ta strona jest w porządku, jeśli chcesz tylko uzyskać dostęp do pulpitu nawigacyjnego swojej witryny. Klienci mogą jednak zniechęcić się prostym wyglądem i uznać za podejrzane, że strona logowania nie pasuje do wyglądu Twojej witryny.
Dostosowanie stron logowania WooCommerce pozwala dodać logo i zmienić projekt, aby pasował do Twojej witryny. Dzięki temu Twoja witryna wygląda bardziej profesjonalnie i zapewnia lepsze wrażenia użytkownika.
Pozwala także dodawać więcej pól formularzy, a nawet umożliwia promocję określonych produktów lub pokazywanie klientom specjalnych ofert.
Biorąc to pod uwagę, zobaczmy, jak utworzyć niestandardową stronę logowania klienta w WooCommerce.
Utwórz całkowicie niestandardową stronę logowania WooCommerce za pomocą SeedProd
Najlepszym sposobem na stworzenie niestandardowej strony logowania klienta WooCommerce jest użycie SeedProd. To najlepsza strona docelowa WordPress i kreator motywów dla WordPressa i jest niesamowicie łatwa w użyciu.
Możesz użyć kreatora przeciągania i upuszczania SeedProd, aby dostosować projekt i układ strony lub motywu WordPress bez dotykania jednego wiersza kodu.
W tym samouczku użyjemy licencji SeedProd Pro, ponieważ zawiera ona szablon strony logowania i inne zaawansowane opcje dostosowywania. Istnieje również wersja SeedProd Lite, z której możesz korzystać bezpłatnie.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
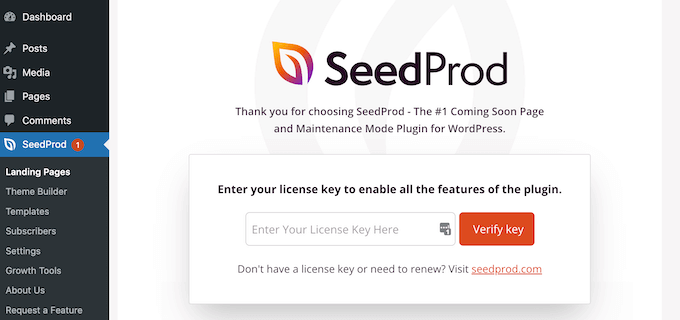
Po aktywacji zobaczysz ekran powitalny SeedProd . Śmiało wprowadź klucz licencyjny i kliknij przycisk „Zweryfikuj klucz”. Klucz licencyjny można znaleźć w obszarze konta SeedProd.

Następnie możesz utworzyć niestandardową stronę logowania do swojego sklepu WooCommerce.
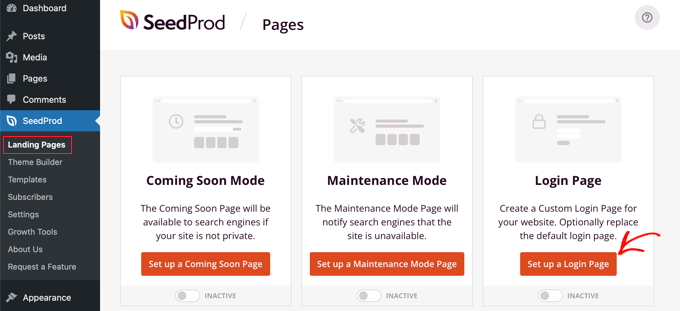
Po prostu przejdź do SeedProd »Strony docelowe z pulpitu WordPress i kliknij przycisk „Utwórz stronę logowania”.

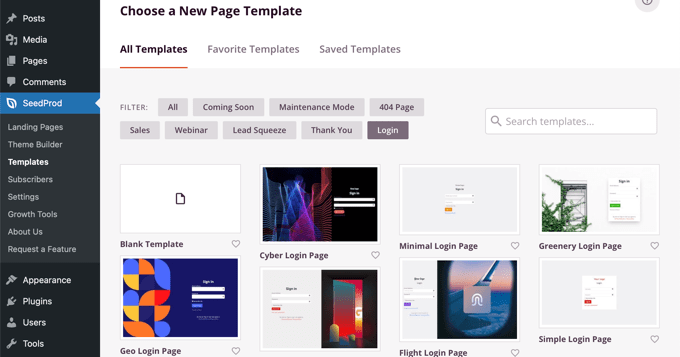
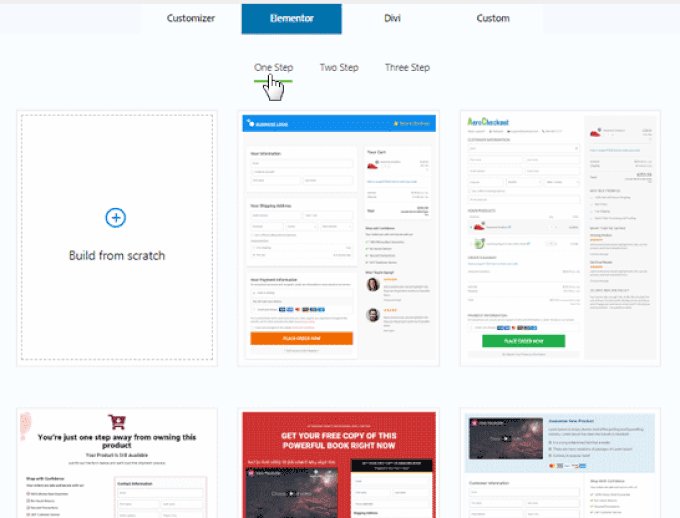
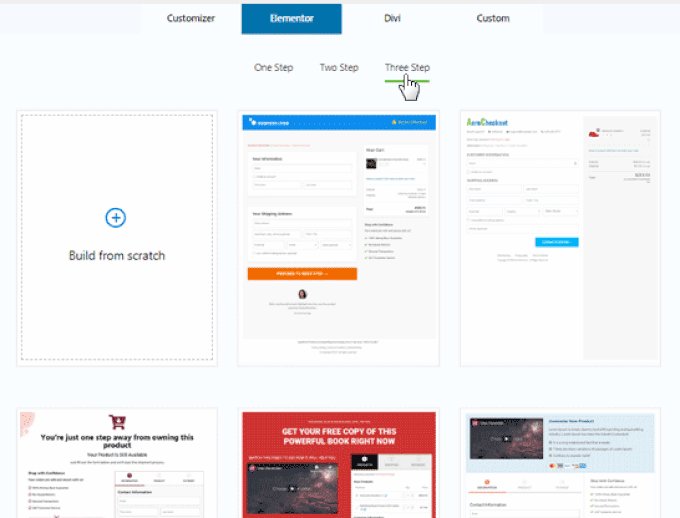
Następnie SeedProd pokaże Ci wiele szablonów. Możesz szybko wybrać jeden i dostosować go do swoich potrzeb. Pomaga to zaoszczędzić czas i możesz użyć istniejącego projektu do stworzenia własnej strony logowania WooCommerce.
Wtyczka umożliwia również tworzenie od podstaw strony logowania przy użyciu pustego szablonu.

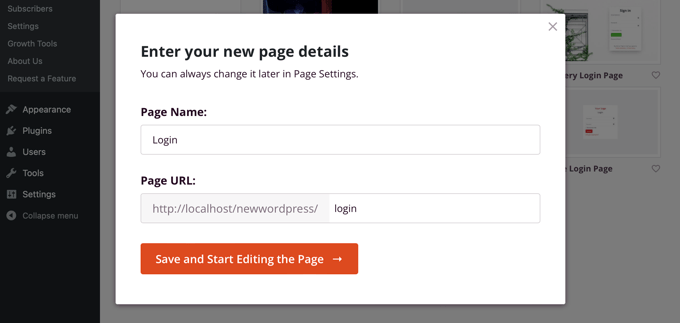
Po wybraniu szablonu otworzy się wyskakujące okienko.
Śmiało wprowadź nazwę swojej strony i kliknij przycisk „Zapisz i rozpocznij edycję strony”.

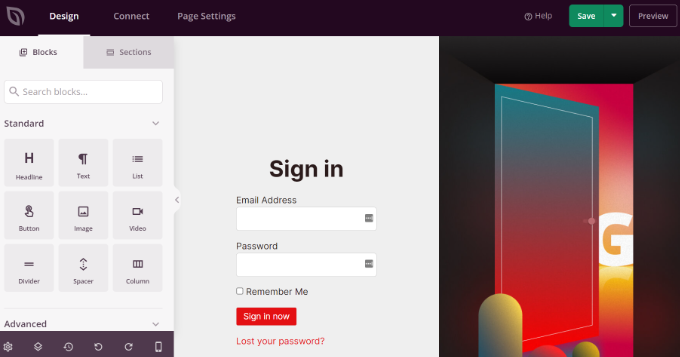
Następnie zobaczysz narzędzie do tworzenia stron typu „przeciągnij i upuść”.
Możesz teraz dostosować stronę logowania, dodając nowe bloki do szablonu z menu po lewej stronie.
SeedProd oferuje standardowe bloki, takie jak nagłówek, tekst, obraz, przycisk i inne.

Oprócz tego możesz dodawać zaawansowane bloki, takie jak prezenty, formularze kontaktowe, przyciski udostępniania społecznościowego, formularz zgody i inne. Istnieją również bloki WooCommerce, takie jak najnowsze produkty, polecane produkty i najlepiej sprzedające się produkty, które możesz dodać do szablonu strony logowania.
Korzystając z bloków WooCommerce, możesz łatwo polecać swoje najlepsze produkty i promować oferty rabatowe, aby uzyskać więcej konwersji.
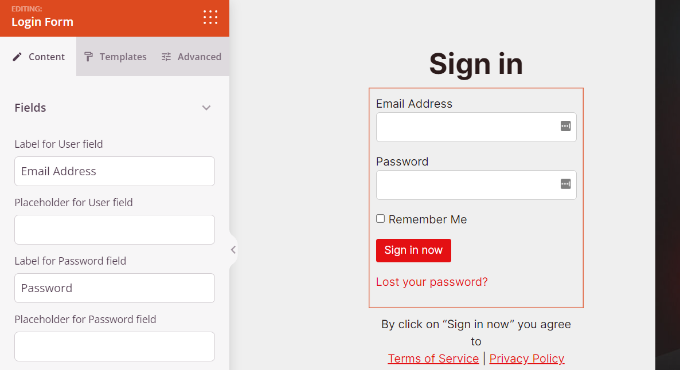
Poza tym SeedProd pozwala również na dalsze dostosowywanie dowolnej sekcji na stronie logowania. Po prostu kliknij sekcję, a zobaczysz więcej opcji, takich jak edycja etykiety, koloru, czcionki i odstępów.

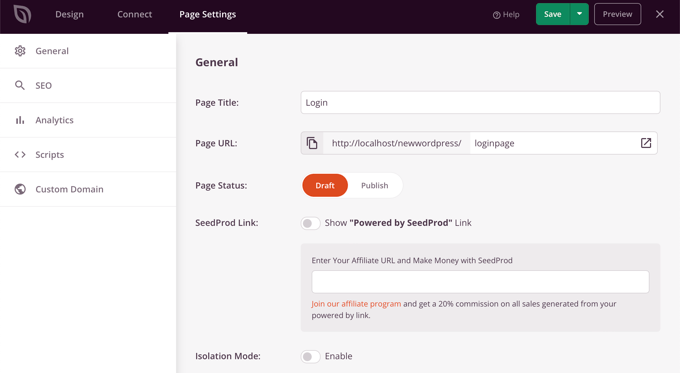
Po zakończeniu dostosowywania strony logowania WooCommerce nie zapomnij kliknąć przycisku „Zapisz” u góry.
Następnie możesz przejść do zakładki „Ustawienia strony” i kliknąć przełącznik „Stan strony”, aby zmienić go z wersji roboczej na publikację. Następnie możesz iść dalej i kliknąć przycisk „Zapisz” i zamknąć kreatora stron.

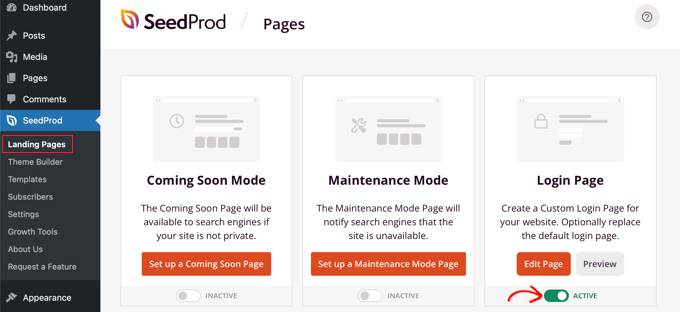
Od tego momentu wszystko, co pozostało, to wyświetlenie nowej niestandardowej strony logowania WooCommerce dla użytkowników. Aby to zrobić, przejdź do SeedProd » Landing Pages w panelu WordPress.
Wystarczy kliknąć przełącznik pod „Stroną logowania”, aby był zielony i mówił „Aktywny”.

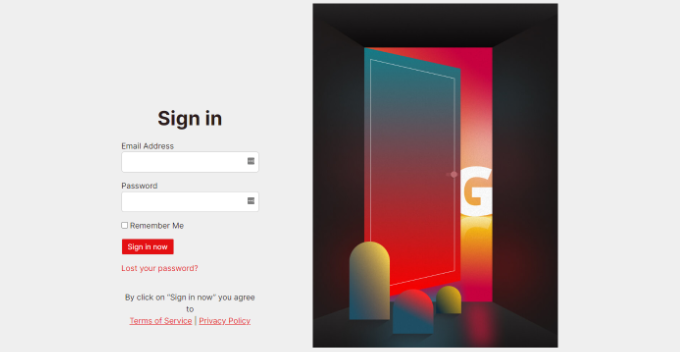
Po włączeniu w Twojej witrynie pojawi się nowa strona logowania!
Możesz odwiedzić swój sklep eCommerce, aby zobaczyć go w akcji.

Dostosuj formularz logowania klienta WooCommerce za pomocą WPForms
Czy chcesz stworzyć formularz logowania, który będzie pasował również do motywu Twojej witryny i oferuje więcej pól formularza?
Domyślny formularz logowania do WordPressa pozwala użytkownikom tylko na wpisanie adresu e-mail lub nazwy użytkownika wraz z hasłem. Dzięki niestandardowemu formularzowi logowania możesz dodać więcej pól i pozwolić klientom logować się przy użyciu ich nazwisk lub numeru telefonu.
Najlepszym sposobem na to jest użycie WPForms. To najlepszy kreator formularzy WordPress, który jest przyjazny dla początkujących. Ponad 5 milionów stron internetowych używa WPForms do tworzenia inteligentniejszych formularzy.
Możesz łatwo utworzyć niestandardowy formularz logowania WooCommerce i wyświetlić go w dowolnym miejscu w swoim sklepie internetowym, takim jak pasek boczny lub strona produktu.
W tym samouczku użyjemy planu WPForms Pro, ponieważ zawiera on dodatek do rejestracji użytkownika. Możesz także wypróbować bezpłatną wersję WPForms, aby rozpocząć.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.

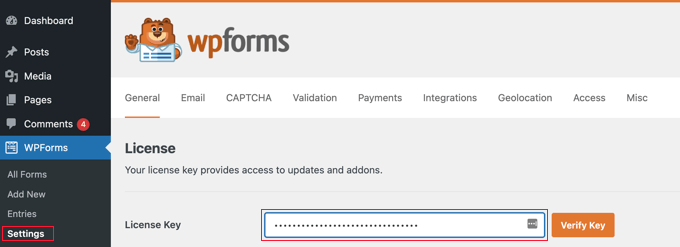
Po aktywacji możesz przejść do WPForms »Ustawienia z pulpitu WordPress i wprowadzić klucz licencyjny. Klucz licencyjny można znaleźć w obszarze konta WPForms.

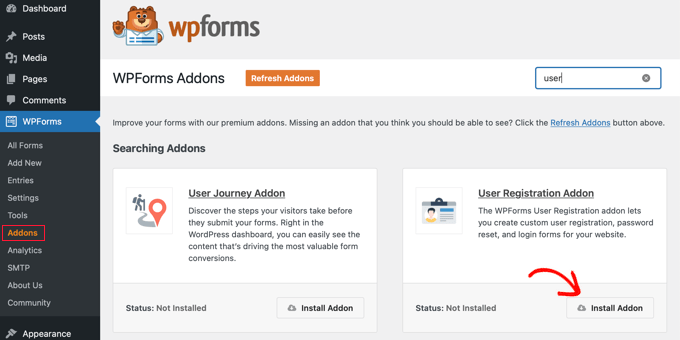
Następnie musisz przejść do WPForms »Dodatki w panelu administracyjnym WordPress.
Następnie przewiń w dół do „Dodatku do rejestracji użytkownika”, a następnie kliknij przycisk „Zainstaluj dodatek”.

Teraz jesteś gotowy do stworzenia niestandardowego formularza logowania dla WooCommerce. Po prostu przejdź do WPForms »Dodaj nowy , aby uruchomić kreator formularzy.
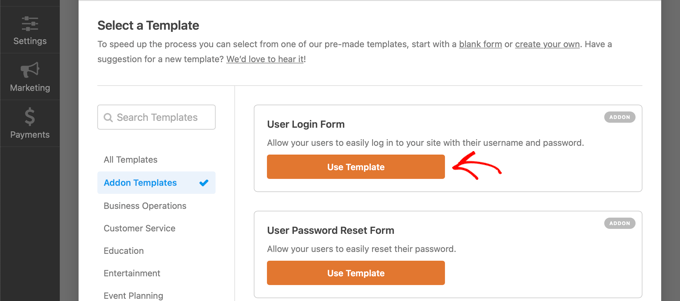
Na następnym ekranie możesz wpisać u góry nazwę formularza. Następnie wyszukaj szablon „Formularz logowania użytkownika” i kliknij przycisk „Użyj szablonu”.

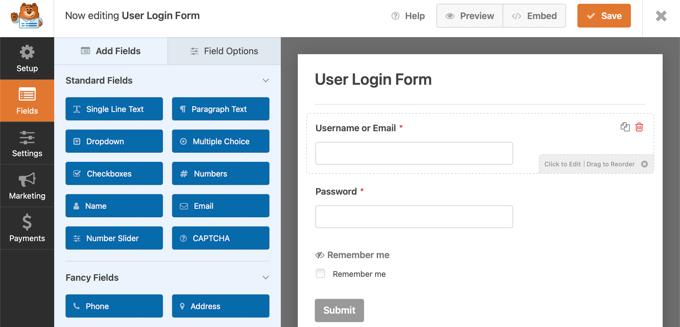
Następnie możesz dostosować szablon formularza logowania użytkownika za pomocą narzędzia do przeciągania i upuszczania. WPForms bardzo ułatwia dodawanie różnych pól do formularza lub zmianę kolejności istniejących pól w szablonie.
Na przykład możesz dodać zaawansowane pola, takie jak numery telefonów, przeciągając je z menu po lewej stronie i upuszczając na szablon.

Możesz dodatkowo dostosować każde pole formularza w szablonie. Po prostu kliknij dowolne pole i edytuj jego etykietę, dodaj opis i ustaw jako wymagane pole w formularzu.
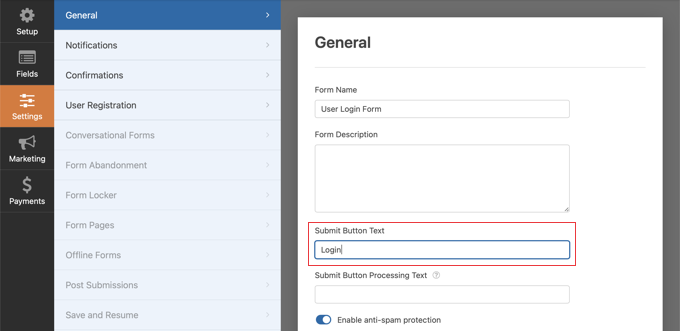
Następnie możesz przejść do zakładki „Ustawienia” w kreatorze formularzy. W ustawieniach ogólnych możesz zmienić „Prześlij tekst przycisku” na „Zaloguj się”.

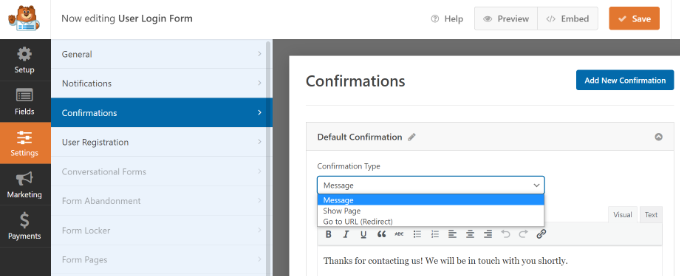
Następnie możesz przejść do zakładki „Potwierdzenia”, aby zmienić, co się stanie, gdy użytkownik pomyślnie się zaloguje.
Wystarczy kliknąć menu rozwijane „Typ potwierdzenia” i wybrać opcję. Możesz pokazać klientom wiadomość, wyświetlić stronę lub przekierować ich na określony adres URL.
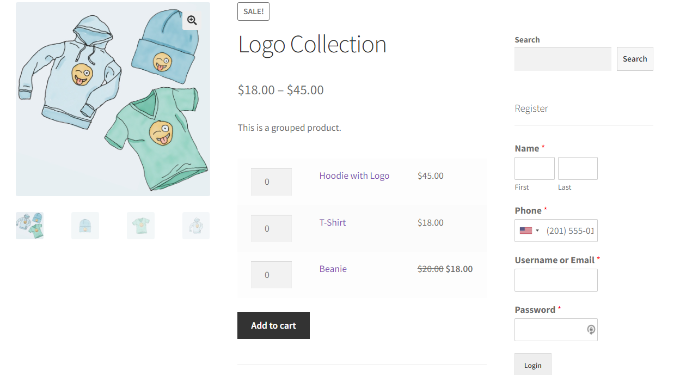
Na przykład możesz dodać formularz logowania WooCommerce na stronie produktu i umożliwić klientom szybkie zalogowanie się w celu zakupu produktu.

Kiedy skończysz, po prostu kliknij przycisk „Zapisz” u góry.
Następnie musisz dodać formularz logowania klienta WooCommerce do strony w swojej witrynie.
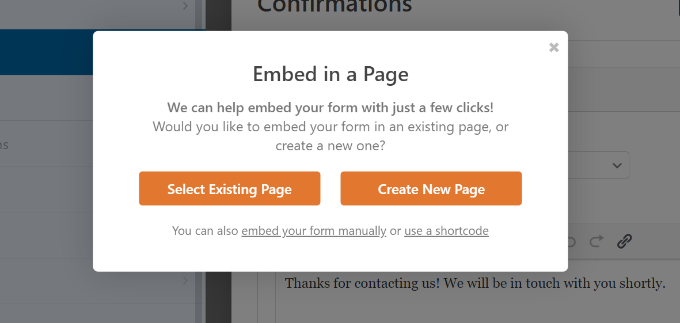
Po prostu kliknij przycisk „Umieść” w górnej części kreatora. Następnie możesz wybrać, czy umieścisz formularz na istniejącej stronie, czy utworzysz dla niej nową.

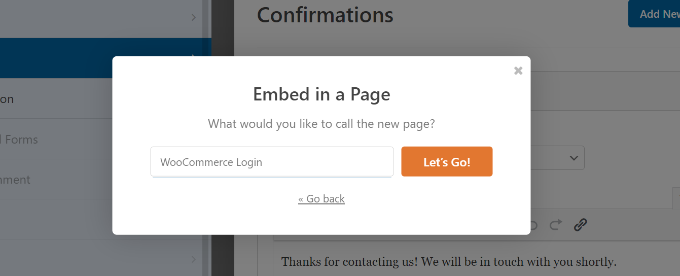
Wybierzmy na razie opcję „Utwórz nową stronę”.
Następnie musisz wpisać nazwę swojej strony i kliknąć „Let's Go!” przycisk.

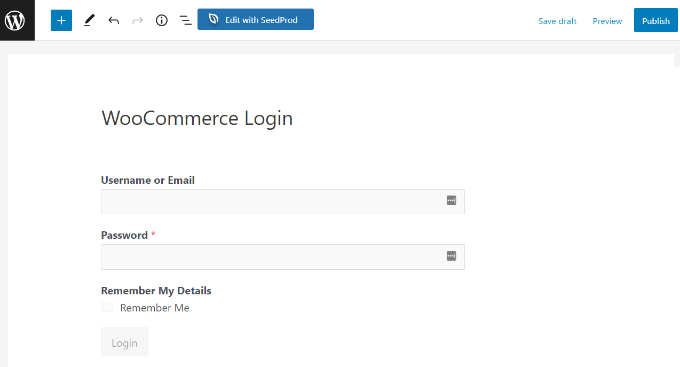
Następnie zobaczysz formularz logowania WPForms w obszarze treści WordPress.
Teraz możesz wyświetlić podgląd swojego formularza, opublikować nową stronę i wyświetlić niestandardowy login WooCommerce dla swoich klientów.

Z drugiej strony możesz również dodać formularz logowania WooCommerce do paska bocznego swojego sklepu. W ten sposób Twój formularz pojawi się na każdej stronie produktu i pozwoli klientom szybko się zalogować.
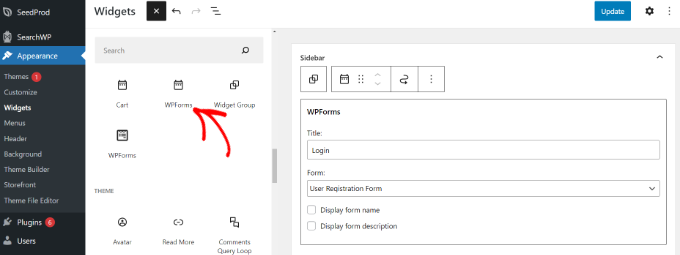
Po prostu przejdź do Wygląd » Widgety z pulpitu WordPress. Następnie kliknij przycisk „+” i dodaj blok widżetu WPForms.
Następnie możesz wybrać formularz logowania z menu rozwijanego i wprowadzić tytuł.

Kiedy skończysz, kliknij przycisk „Aktualizuj”.
Możesz teraz odwiedzić swój sklep internetowy, aby zobaczyć formularz logowania na pasku bocznym.

Aby uzyskać więcej sposobów na utworzenie dostosowanej strony logowania klienta WooCommerce, możesz zapoznać się z naszym przewodnikiem dotyczącym tworzenia niestandardowej strony logowania WordPress.
Ponadto możesz również zapoznać się z naszym samouczkiem dotyczącym dodawania menu nawigacyjnego w WordPress, dzięki czemu możesz dodać stronę logowania WooCommerce do nawigacji w witrynie.
Bonus: Dostosuj stronę logowania WooCommerce Checkout
WooCommerce umożliwia powrót odwiedzających do logowania na stronie kasy. Jeśli chcesz dostosować stronę logowania do kasy WooCommerce, najlepszym sposobem na to jest użycie potężnej wtyczki do tworzenia lejków, takiej jak WooFunnels.
WooFunnels pozwala dostosować stronę kasy WooCommerce, dodać wieloetapową kasę, dodać up-sells jednym kliknięciem i wiele więcej.
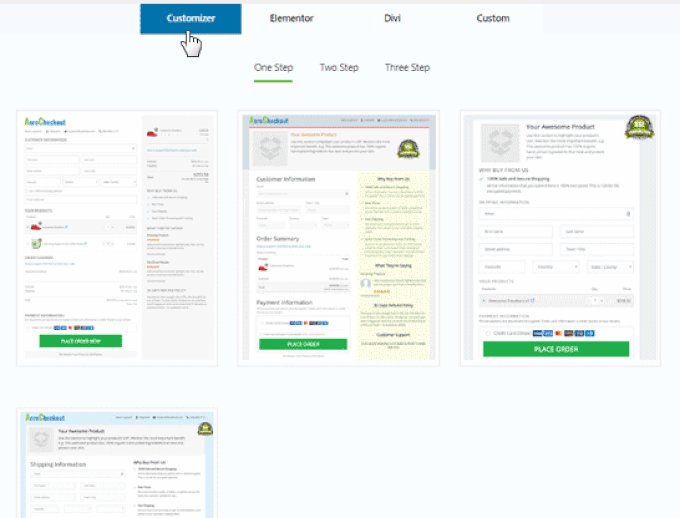
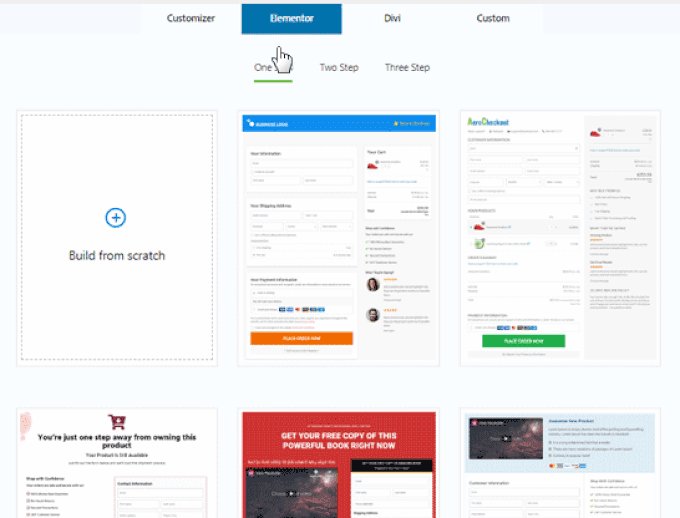
Możesz wybierać spośród dziesiątek gotowych szablonów kasy, które są wysoce zoptymalizowane pod kątem konwersji, a najlepsze jest to, że możesz je dostosować za pomocą dowolnego z popularnych kreatorów stron WordPress.

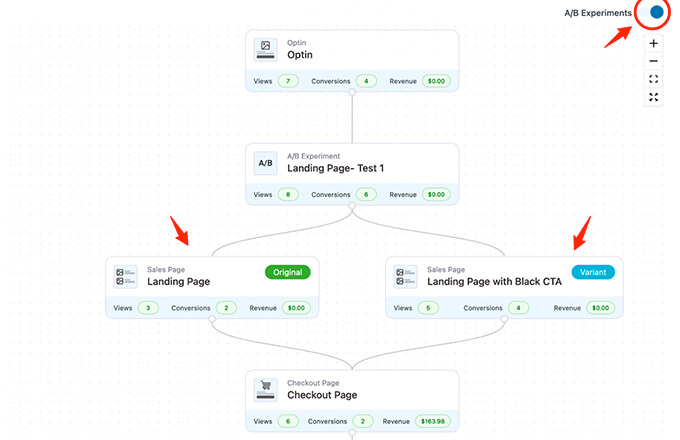
Masz możliwość przetestowania A/B wielu ścieżek, stron sprzedażowych i ofert dodatkowych.
WooFunnels zapewnia szczegółowe analizy na każdym etapie lejka WooCommerce.

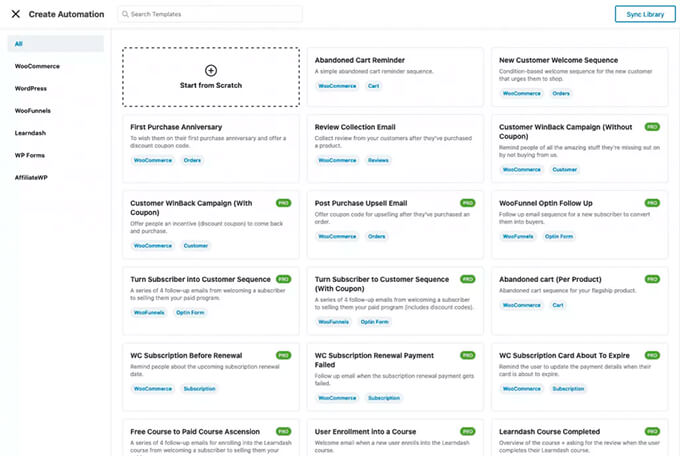
Jest również wyposażony w potężny dodatek do automatyzacji marketingu, Autonami, który pozwala dostosowywać wiadomości e-mail WooCommerce, wysyłać powiadomienia e-mail o kropli w WooCommerce w przypadku porzucenia koszyka, serii powitalnej i nie tylko.

Jeśli poważnie myślisz o rozwoju swojego sklepu WooCommerce, to jest to jedno z niezbędnych narzędzi, które polecamy.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć niestandardową stronę logowania klienta WooCommerce. Możesz również zobaczyć nasz ekspercki wybór najlepszych wtyczek WooCommerce i nasz ostateczny przewodnik, jak rozwiązać problem z brakiem wysyłania wiadomości e-mail przez WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
