Jak dostosować strony produktów WooCommerce (metoda bez kodu)
Opublikowany: 2023-05-02Szukasz sposobu na dostosowanie stron produktów WooCommerce?
Dostosowując strony produktów WooCommerce, możesz zwiększyć sprzedaż i poprawić współczynniki konwersji w swoim sklepie.
W tym artykule pokażemy, jak dostosować strony produktów WooCommerce bez konieczności pisania kodu.

Po co dostosowywać strony produktów WooCommerce w WordPress?
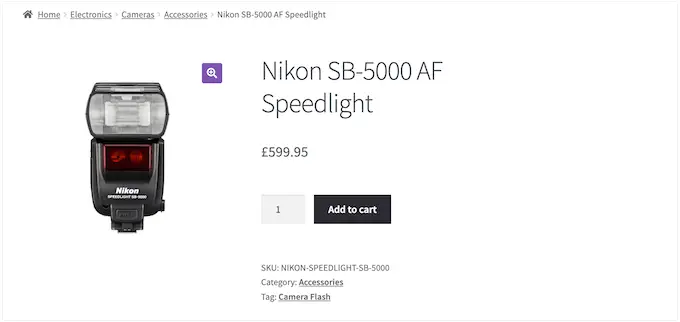
Strony produktów to jedne z najcenniejszych treści w Twoim sklepie internetowym. Problem polega na tym, że domyślne strony produktów WooCommerce nie są zoptymalizowane pod kątem konwersji.

Tworząc unikalne strony produktów, często możesz zamienić odwiedzających w płacących klientów po znacznie wyższej stawce. Oznacza to, że możesz zarobić więcej pieniędzy bez konieczności przyciągania większej liczby odwiedzających do swojej witryny lub ulepszania SEO WooCommerce.
Zanim zaczniesz dostosowywać strony produktów WooCommerce, musisz upewnić się, że masz najszybszy hosting WooCommerce do obsługi Twojego sklepu internetowego, ponieważ szybkość ma również duży wpływ na współczynniki konwersji.
Gdy już to zrobisz, przyjrzyjmy się, jak możesz dostosować strony produktów WooCommerce bez kodu.
Jak dostosować strony produktów WooCommerce w WordPress
Najłatwiejszym sposobem na utworzenie niestandardowej strony produktu WooCommerce jest użycie SeedProd.
SeedProd to najlepszy program do tworzenia stron WordPress typu „przeciągnij i upuść” i zawiera ponad 180 profesjonalnie zaprojektowanych szablonów.
Co więcej, możesz użyć zaawansowanego kreatora motywów SeedProd, aby stworzyć niestandardowy motyw WordPress bez konieczności pisania ani jednego wiersza kodu.

Możesz użyć tego narzędzia do tworzenia motywów typu „przeciągnij i upuść”, aby dostosować każdą część swojego sklepu internetowego, w tym strony produktów.
SeedProd ma nawet gotowe szablony WooCommerce i bloki eCommerce, które pozwalają szybko stworzyć sklep internetowy o wysokiej konwersji.
Pamiętaj tylko, że ta metoda zastąpi Twój obecny motyw WooCommerce.
Zainstaluj i aktywuj SeedProd
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: Dostępna jest bezpłatna wersja SeedProd, która umożliwia tworzenie oszałamiających projektów bez względu na budżet. Jednak w tym przewodniku użyjemy wtyczki premium, która jest dostarczana z blokami WooCommerce i narzędziem do tworzenia motywów. Aby korzystać z narzędzia do tworzenia motywów, musisz kupić subskrypcję Pro lub wyższą.
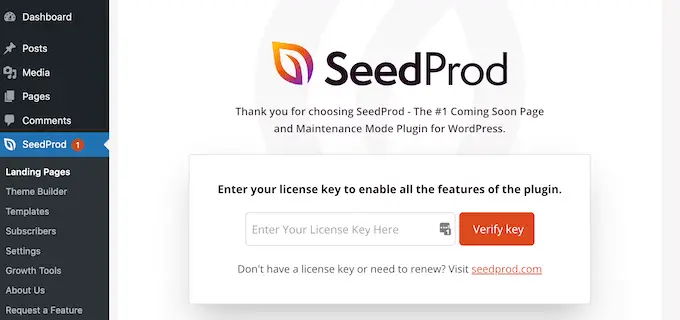
Po aktywacji przejdź do SeedProd » Ustawienia i wprowadź swój klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd. Po wprowadzeniu klucza licencyjnego kliknij przycisk „Zweryfikuj klucz”.
Wybierz zestaw szablonów WooCommerce
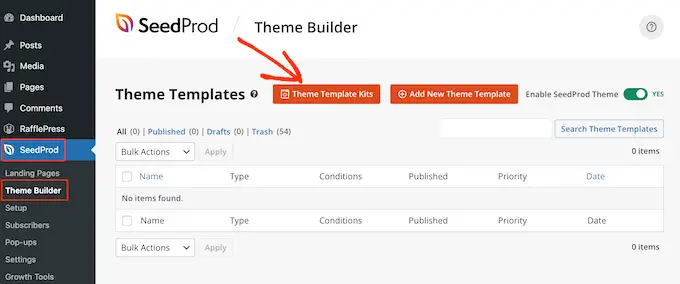
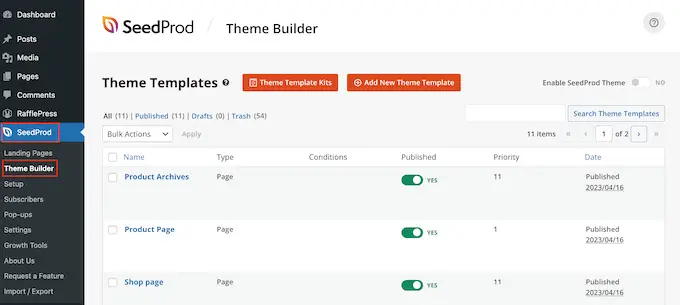
Gdy to zrobisz, nadszedł czas, aby wybrać zestaw szablonów WooCommerce, którego będziesz używać w swoim sklepie internetowym. Po prostu przejdź do SeedProd » Kreator motywów , a następnie kliknij przycisk „Zestawy szablonów motywów”.

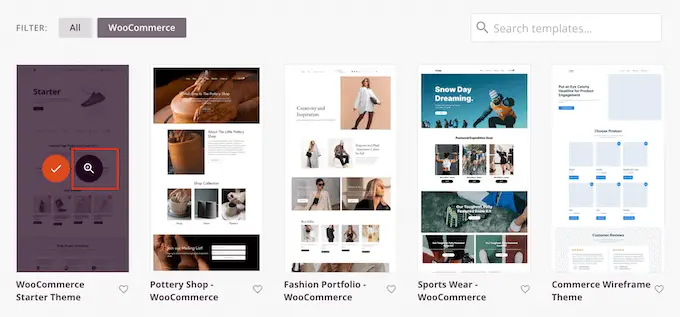
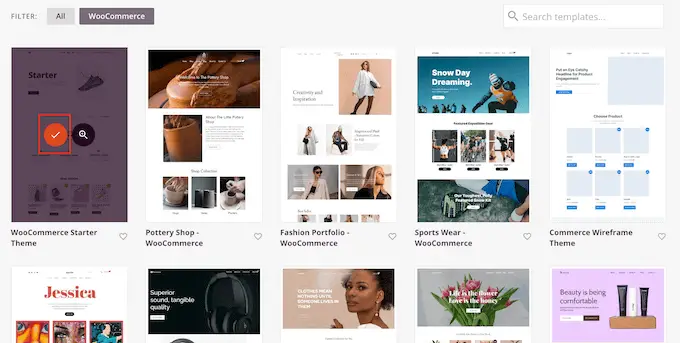
Ponieważ tworzymy niestandardowy motyw WooCommerce, kliknij kartę „WooCommerce”, aby zobaczyć wszystkie różne zestawy eCommerce.
Aby wyświetlić podgląd projektu, po prostu najedź na niego kursorem myszy, a następnie kliknij lupę.

Spowoduje to otwarcie zestawu szablonów w nowej karcie.
To jest podgląd na żywo, więc możesz zobaczyć inne projekty w zestawie, klikając łącza, menu nawigacyjne, przyciski i inną interaktywną zawartość.

Ponieważ tworzysz niestandardową stronę produktu WooCommerce, sprawdź projekt strony produktu.
Po znalezieniu zestawu szablonów, którego chcesz użyć, najedź na niego kursorem, a następnie kliknij znacznik wyboru, gdy się pojawi. W tym przewodniku używamy motywu startowego WooCommerce, ale możesz użyć dowolnego szablonu.

Dostosuj szablon strony produktu WooCommerce
SeedProd zaimportuje cały zestaw do Twojej witryny WordPress, dzięki czemu możesz użyć zestawu do stworzenia niestandardowego archiwum produktów, strony sklepu, indeksu blogów i innych.
Aby zobaczyć wszystkie te szablony, przejdź do SeedProd » Kreator motywów .

Po zainstalowaniu szablonu możesz rozpocząć dostosowywanie strony produktu.
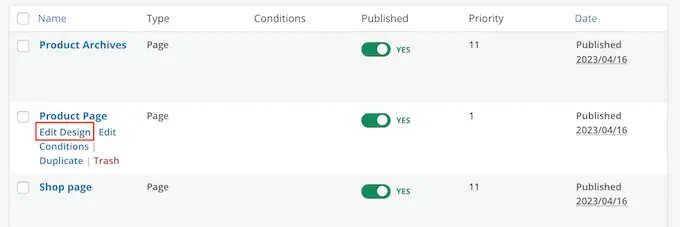
Aby rozpocząć, najedź kursorem na szablon strony produktu, a następnie kliknij link „Edytuj projekt”, gdy się pojawi.

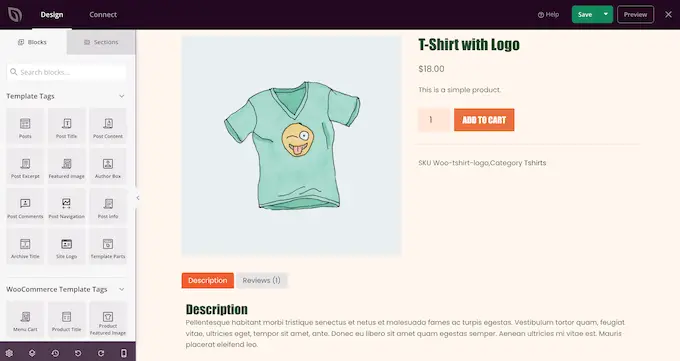
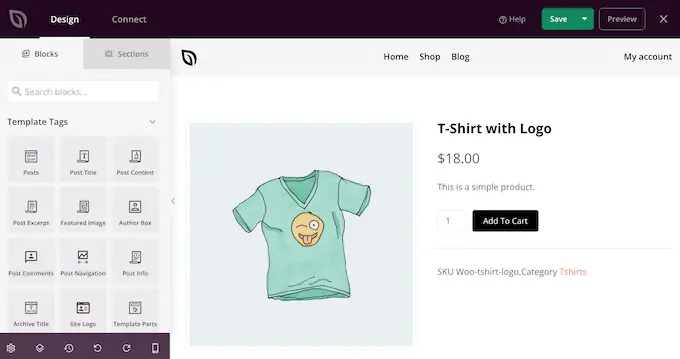
Spowoduje to otwarcie szablonu w edytorze typu „przeciągnij i upuść” SeedProd, z podglądem szablonu WooCommerce po prawej stronie i niektórymi ustawieniami bloków po lewej stronie.
SeedProd pokaże przykład, jak będzie wyglądać strona produktu, używając treści z jednego z Twoich produktów WooCommerce.

Wszystkie szablony WooCommerce mają wbudowane bloki, które są podstawowym elementem wszystkich projektów SeedProd.
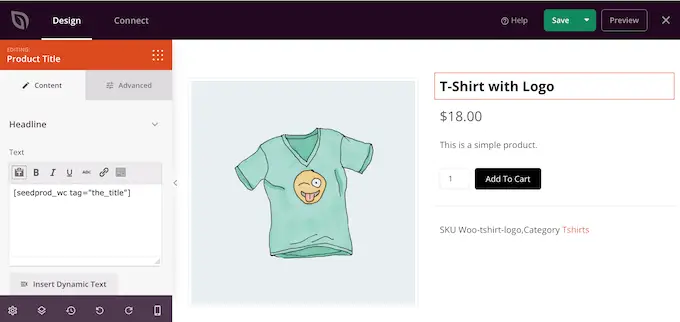
Aby dostosować blok, po prostu kliknij, aby wybrać go w podglądzie strony, a następnie wprowadź zmiany w menu po lewej stronie.

Na przykład szablon zawiera wbudowany blok polecanych produktów, który można dostosować na kilka różnych sposobów.
Aby rozpocząć, możesz zmienić rozmiar i wyrównanie bloku za pomocą ustawień w menu po lewej stronie.

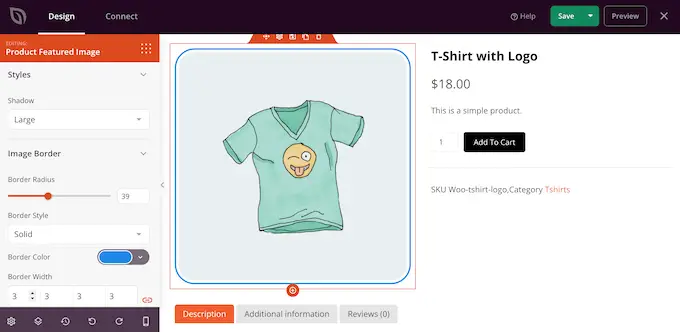
Więcej ustawień znajdziesz w zakładce „Zaawansowane”. Tutaj możesz naprawdę wyróżnić obraz, dodając obramowanie lub cień, dodając animację CSS i nie tylko.
W miarę wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej w Twoim sklepie internetowym.

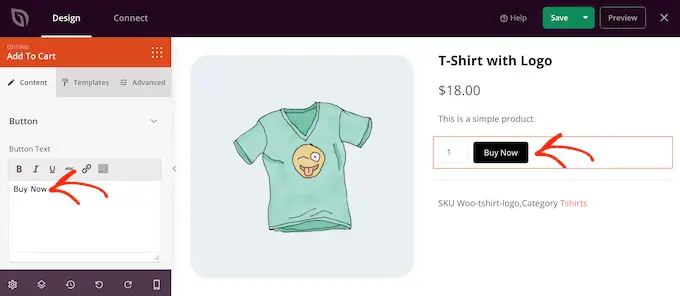
Szablon WooCommerce ma również przycisk wezwania do działania Dodaj do koszyka. Dzięki temu kupujący mogą kupować Twoje produkty, więc warto wyróżnić przycisk.
Aby rozpocząć, możesz zastąpić opcję Dodaj do koszyka własnymi, niestandardowymi komunikatami, takimi jak Kup teraz lub Odbierz dzisiaj. Aby dokonać tej zmiany, po prostu wybierz przycisk Dodaj do koszyka, a następnie wpisz nowy tekst w polu „Tekst przycisku”.

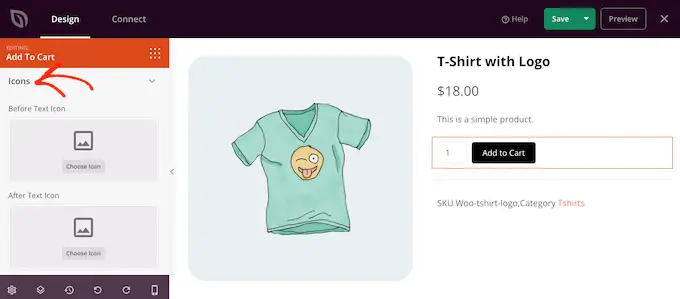
Możesz także dodać czcionkę ikony do przycisku, aby pomóc odwiedzającym zrozumieć, co robi ten przycisk na pierwszy rzut oka.
SeedProd ma wbudowaną bibliotekę zawierającą ponad 1400 ikon Font Awesome, których możesz używać na stronach swoich produktów. W menu po lewej stronie kliknij, aby rozwinąć sekcję „Ikony”.
Możesz teraz wybrać, czy ikona ma być wyświetlana przed czy po tekście przycisku.

Po prostu podejmij decyzję, a następnie kliknij przycisk „Wybierz ikonę”.
Zobaczysz teraz wszystkie różne ikony Font Awesome, których możesz użyć. Gdy znajdziesz ikonę, która Ci się podoba, kliknij ją.

Gdy jesteś zadowolony z komunikatów przycisku, możesz zmienić jego wygląd, klikając kartę „Szablony”. Tutaj znajdziesz różne szablony przycisków, których możesz użyć.
Aby użyć dowolnego z tych projektów, po prostu kliknij ten, który chcesz.

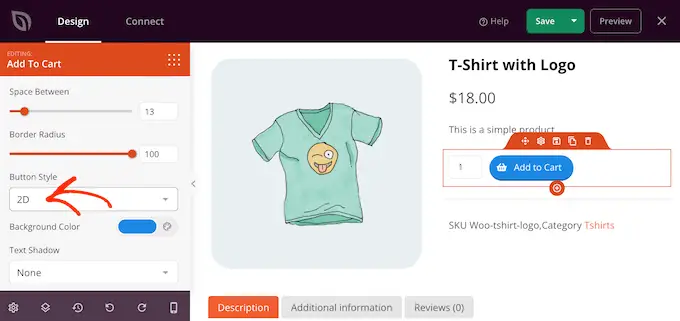
Po wybraniu szablonu możesz dostosować wygląd przycisku, klikając kartę „Zaawansowane”. Tutaj możesz zmienić odstęp między przyciskiem a polem ilości, zwiększyć promień obramowania, aby utworzyć zakrzywione rogi i nie tylko.
Inną opcją jest otwarcie listy rozwijanej „Styl przycisku” i wybranie nowego stylu z listy.

Większość ustawień jest oczywista, więc warto je przejrzeć, aby zobaczyć, jakie różne rodzaje efektów możesz stworzyć.
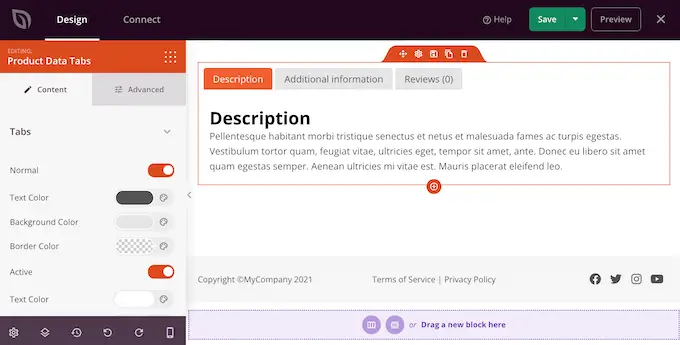
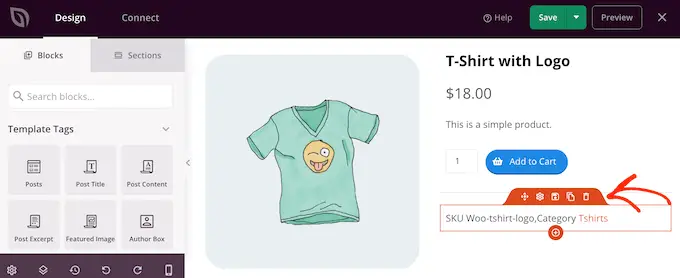
Kolejną ważną sekcją jest blok Zakładki danych produktów. Pokazuje kupującym szczegółowe informacje, takie jak tagi produktów, atrybuty i kategorie.
Mając to na uwadze, warto kliknąć, aby wybrać blok, a następnie zobaczyć, jakie zmiany można wprowadzić w menu po lewej stronie. Na przykład możesz zmienić kolor tła, kolor tekstu, zwiększyć wypełnienie i nie tylko.

Aby usunąć dowolny z domyślnych bloków, po prostu umieść kursor myszy nad tym blokiem.
Następnie kliknij ikonę kosza, gdy się pojawi.

Możesz także przesuwać bloki po stronie za pomocą przeciągania i upuszczania.
Uzyskaj większą sprzedaż dzięki niestandardowej stronie produktu WooCommerce
Wbudowane bloki szablonu to świetny początek, ale możesz chcieć dodać własną zawartość.
SeedProd ma wiele bloków WooCommerce, których możesz użyć do stworzenia internetowego rynku lub sklepu o wysokiej konwersji. Aby Ci pomóc, oto kilka bloków, które możesz chcieć dodać do swojej strony produktu WooCommerce.
Pokaż powiązane produkty WooCommerce
Możesz zwiększyć sprzedaż i zwiększyć średnią wartość zamówienia, wyświetlając powiązane produkty na stronach produktów. Mogą to być produkty, które kupujący często kupują razem lub produkty, które się uzupełniają.
Na przykład, jeśli klient kupuje laptopa, może być również zainteresowany torbą na laptopa.
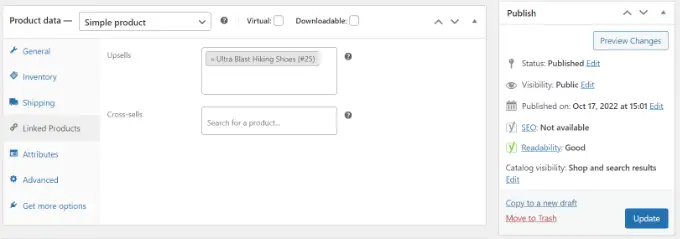
SeedProd jest dostarczany z gotowym blokiem produktów powiązanych. Aby jednak jak najlepiej wykorzystać ten blok, musisz skonfigurować powiązane produkty we wtyczce WooCommerce, jak widać na poniższym obrazku.

Aby uzyskać instrukcje krok po kroku dotyczące dodawania połączonych produktów, zapoznaj się z naszym przewodnikiem dotyczącym sprzedaży produktów w WooCommerce.
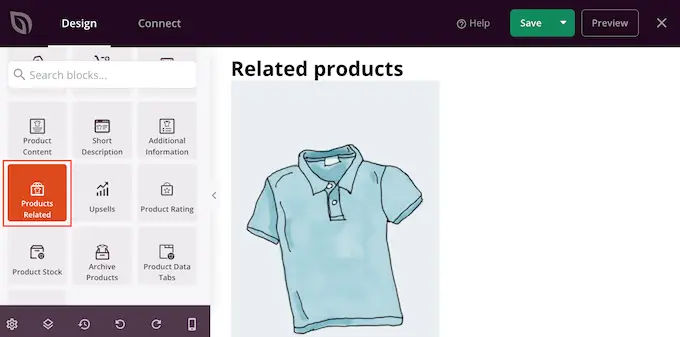
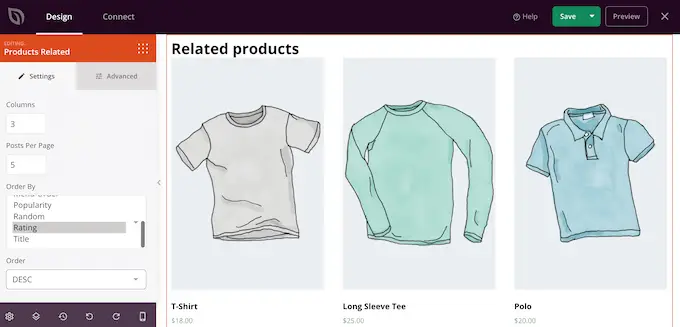
Po wykonaniu tej czynności po prostu znajdź blok Produkty powiązane w edytorze SeedProd, a następnie przeciągnij go na swój układ.

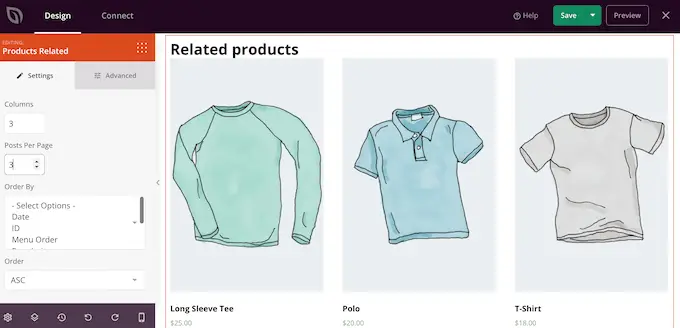
Domyślnie blok pokazuje jeden powiązany produkt w jednej kolumnie.
Możesz wyświetlić więcej produktów, wpisując nowe liczby w polach „Kolumny” i „Posty na stronę” lub klikając przyciski strzałek.

Jeśli wyświetlasz wiele produktów, możesz zmienić sposób ich ułożenia za pomocą pola „Zamów według”. Na przykład możesz najpierw pokazać najwyżej oceniane produkty, ponieważ wydają się one najbardziej podobać klientom.

Możesz także otworzyć listę rozwijaną „Kolejność” i wybrać, czy chcesz wyświetlać powiązane elementy w porządku rosnącym (ASC), czy malejącym (DESC).

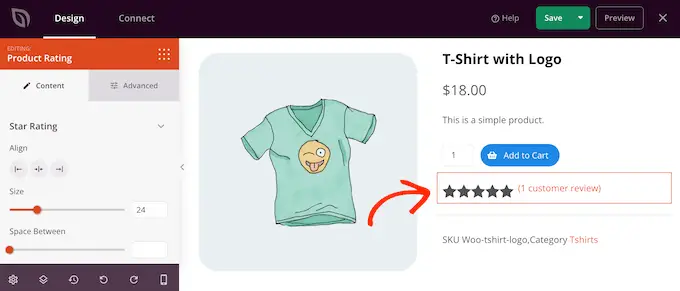
Dodaj ocenę w gwiazdkach
Wyświetlanie gwiazdek dla każdego produktu może pomóc upewnić kupujących, że Twoje produkty są dobrej jakości. To powiedziawszy, możesz chcieć przeciągnąć blok Oceny w gwiazdkach na swój projekt.

Aby uzyskać najlepsze wyniki, zalecamy wyświetlanie oceny w postaci gwiazdek u góry ekranu, gdzie klienci mogą ją łatwo zauważyć. Może to pomóc kupującym w szybszym podejmowaniu decyzji o zakupie, ponieważ mogą od razu zobaczyć, czy inni kupujący polecają produkt.
Korzystaj z FOMO, pokazując zapasy produktów
FOMO, czyli „strach przed przegapieniem”, zachęca kupujących do natychmiastowego podjęcia działań.
Jeśli sprzedajesz produkty z limitowanych edycji lub regularnie masz niewielką ilość zapasów, możesz chcieć pokazać liczbę pozostałych produktów. Może to przekonać kupujących do zakupu teraz, zamiast czekać i ryzykować, że produkt się wyprzeda.
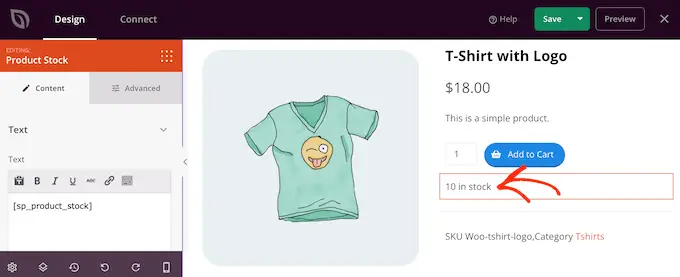
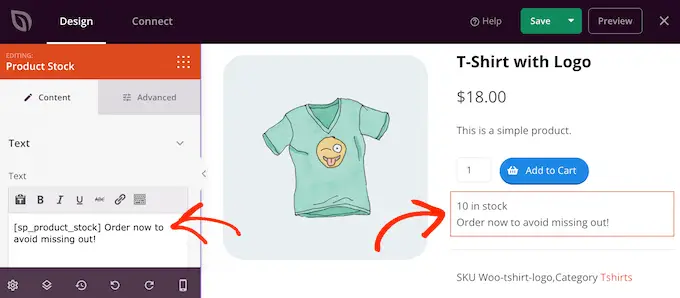
Aby wyświetlić te informacje, przeciągnij blok Product Stock na swój projekt.

Domyślnie w bloku wyświetlana jest liczba pozostałych artykułów, po których następuje informacja „w magazynie”. Możesz dodać własne wiadomości do tego domyślnego tekstu.
Aby to zrobić, po prostu wpisz w małym edytorze tekstu w menu po lewej stronie. Jeśli dodasz jakiś tekst, uważaj, aby nie edytować znacznika „[sp_product_stock]”, ponieważ pozwala to SeedProd na pokazanie całkowitej liczby pozostałych elementów.

Zastąp wyróżniony obraz produktem
Polecane zdjęcie produktu pozwala kupującym zobaczyć, co kupują w sklepie internetowym.
Czasami jednak możesz chcieć zastąpić pojedynczy wyróżniony obraz galerią produktów. Możesz na przykład pokazać ten sam produkt pod różnymi kątami. Niektóre sklepy używają nawet interaktywnych obrazów 360 stopni, aby kupujący mogli bardziej szczegółowo zapoznać się z produktem.
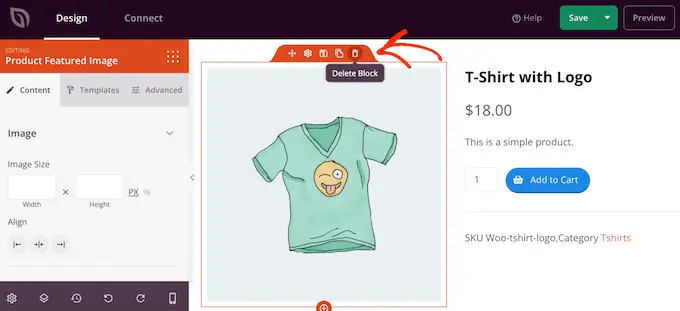
Jeśli dodałeś galerię do swoich produktów WooCommerce, sensowne jest zastąpienie domyślnego bloku Obraz polecany przez produkt blokiem galerii.
Aby to zrobić, po prostu najedź kursorem na blok Polecany produkt, a następnie kliknij ikonę kosza, gdy się pojawi.

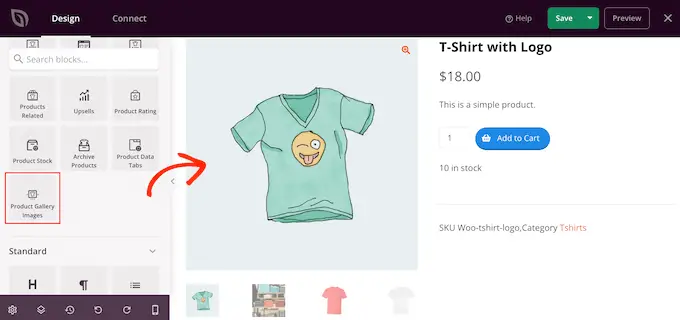
Następnie możesz znaleźć blok obrazu Galerii produktów w menu po lewej stronie i przeciągnąć go na układ strony.
Zalecamy dodanie tego bloku u góry strony, aby odwiedzający mogli od razu zobaczyć, co kupują.

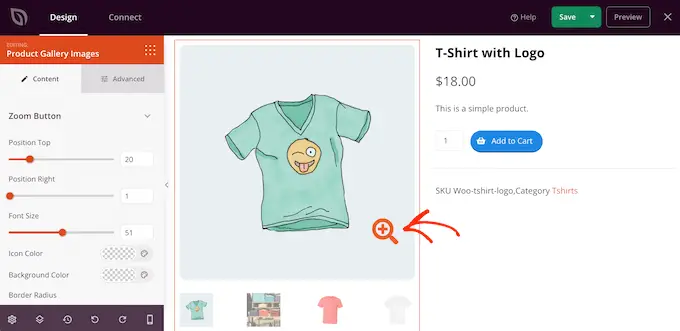
Kupujący mogą powiększyć obraz, najeżdżając kursorem myszy na galerię produktów.
Domyślnie ikona powiększenia jest wyświetlana w prawym górnym rogu bieżącego wyróżnionego obrazu, ale można to zmienić za pomocą suwaków „Pozycja górna” i „Pozycja prawa”.

Możesz także powiększyć lub zmniejszyć ikonę szkła powiększającego za pomocą suwaka „Rozmiar czcionki” lub zmienić kolor ikony i kolor tła.
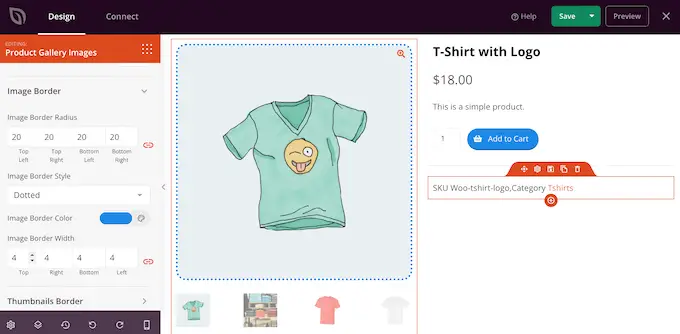
Możesz także dodać obramowania wokół różnych obrazów, korzystając z ustawień obramowania „Obramowanie obrazu” i „Miniatury”.

Stwórz buzz w mediach społecznościowych za pomocą przycisków udostępniania
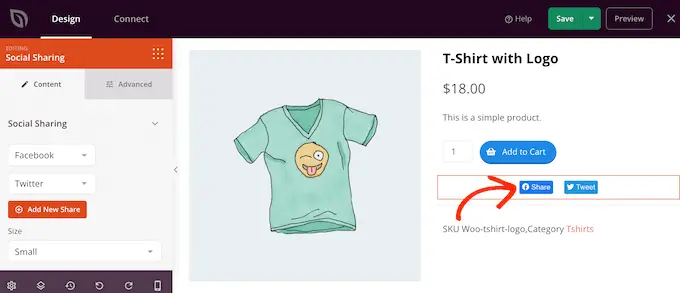
Jeśli kupujący udostępni Twój produkt w mediach społecznościowych, może przyciągnąć więcej osób do Twojego sklepu internetowego. Mając to na uwadze, dobrym pomysłem jest dodanie przycisków udostępniania w mediach społecznościowych do stron produktów.
SeedProd ma blok udostępniania społecznościowego, który obsługuje Facebook, Twitter, LinkedIn i Pinterest. Po prostu przeciągnij i upuść ten blok na swoją stronę, a automatycznie doda przyciski udostępniania na Facebooku i Twitterze.

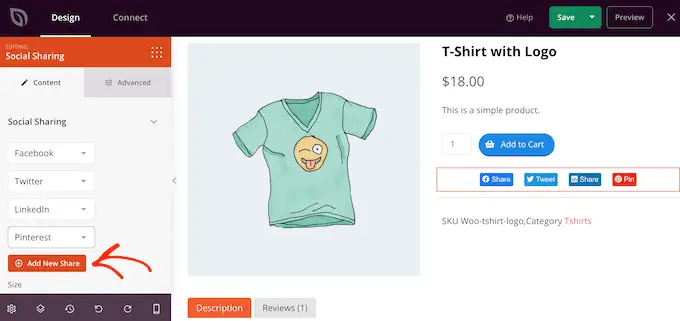
Aby dodać więcej sieci społecznościowych, po prostu kliknij przycisk „Dodaj nowy udział”.
Następnie możesz wybrać serwis społecznościowy z menu rozwijanego.

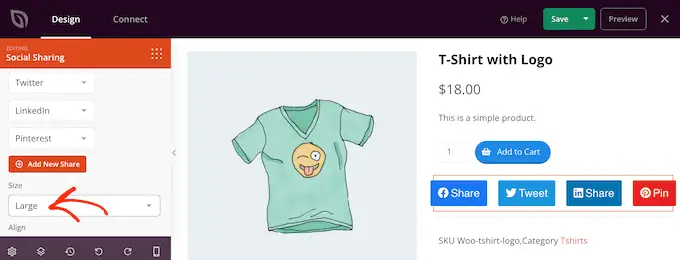
Po dodaniu wszystkich sieci, których chcesz używać, możesz zmienić rozmiar przycisków udostępniania, korzystając z listy rozwijanej „Rozmiar”.
Większe przyciski udostępniania w mediach społecznościowych będą się bardziej wyróżniać, chociaż mogą odwracać uwagę od innych treści strony, w tym wezwania do działania Dodaj do koszyka.

Pokaż referencje klientów i recenzje biznesowe
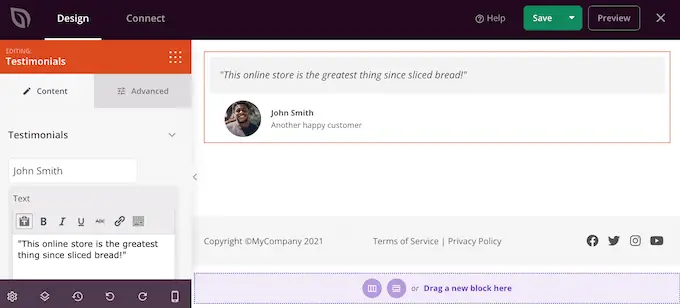
WooCommerce umożliwia klientom przeglądanie poszczególnych produktów, ale możesz też chcieć pokazać opinie klientów. Mogą to być cytaty z Twoich najlepszych recenzji, komentarze na temat doskonałej obsługi klienta lub inne treści, które chcesz wyróżnić.
Blok Testimonials w SeedProd umożliwia tworzenie obracających się referencji, co jest świetnym sposobem na pokazanie dużej ilości informacji na niewielkiej przestrzeni.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania rotujących referencji w WordPress.
Podświetl ostatnio oglądane produkty w WooCommerce
Sekcja „Ostatnio oglądane” zachęca klientów do ponownego odwiedzenia produktów, które ostatnio widzieli, ale nie dodali ich do koszyka. Pomaga to klientom porównać produkty i znaleźć odpowiedni dla nich produkt. Daje im to również szansę na zmianę zdania i zakup produktu, który niedawno odwiedzili, ale nie dodali go do koszyka.
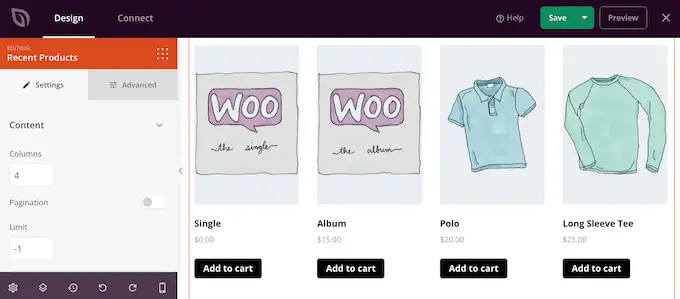
Mając to na uwadze, możesz chcieć dodać blok Ostatnie produkty SeedProd do swojego projektu.

Po dodaniu bloku możesz zmienić liczbę kolumn za pomocą ustawień w menu po lewej stronie.
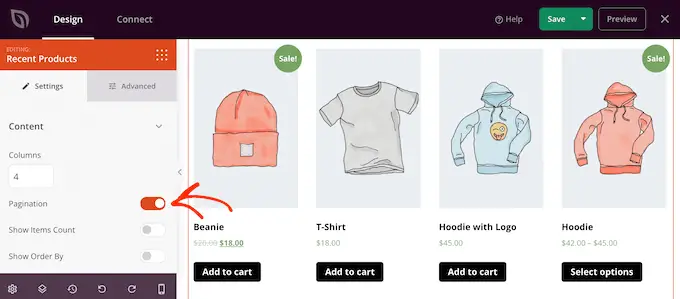
Jeśli chcesz pokazać wiele różnych produktów, możesz dodać paginację, aktywując przełącznik „Paginacja”.

Jeśli włączysz „Paginację”, uzyskasz dostęp do niektórych dodatkowych ustawień.
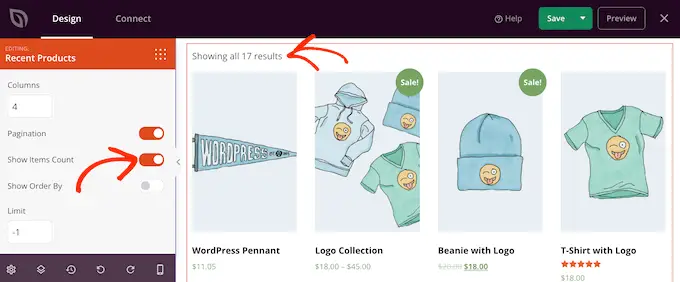
Aby rozpocząć, możesz wyświetlić całkowitą liczbę wyników u góry bloku Ostatnie produkty, włączając przełącznik „Pokaż liczbę przedmiotów”.

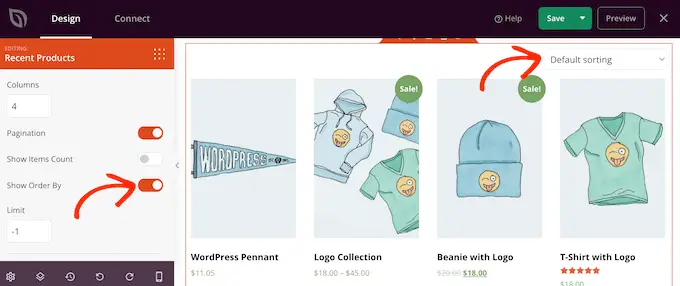
Możesz także włączyć suwak „Pokaż kolejność według”, ponieważ umożliwia to odwiedzającym sortowanie ostatnich produktów.
Jak widać na poniższym obrazku, dodaje to listę rozwijaną „Sortowanie domyślne” do obszaru.

Pokaż swoje najpopularniejsze produkty WooCommerce
Możesz chcieć pokazać najlepiej sprzedające się lub najwyżej oceniane produkty na stronach produktów. Ponieważ te produkty są już skuteczne, pokazanie ich większej liczbie osób może być łatwym sposobem na zwiększenie sprzedaży.
Inną opcją jest pokazanie produktów, które są aktualnie w promocji. Może to zmotywować kupujących do zakupu tych produktów teraz, aby uzyskać najlepszą ofertę.
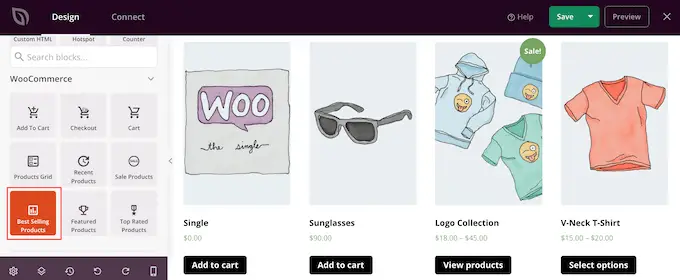
SeedProd ma kilka bloków, które mogą automatycznie pobierać te produkty. Jeśli chcesz pokazać swoje najlepiej sprzedające się produkty, dodaj do swojego projektu blok Najlepiej sprzedające się produkty.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wyświetlania popularnych produktów na stronach produktów WooCommerce.
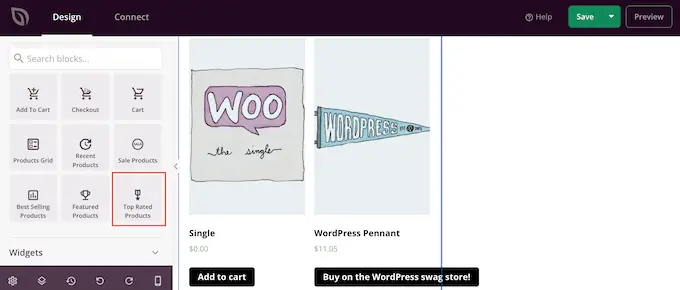
Jeśli chcesz wyświetlić produkty, które mają najwyższą ocenę w gwiazdkach, możesz przeciągnąć blok Najwyżej oceniane produkty na stronę.

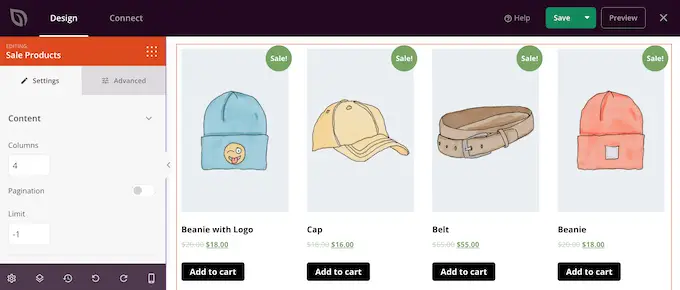
Na koniec znajduje się blok Wyprzedaż produktów, który pokazuje wszystkie artykuły, które są aktualnie w promocji.
Bez względu na to, jaki blok dodasz, kliknij, aby go wybrać, a następnie spójrz na ustawienia w menu po lewej stronie. Wszystkie te ustawienia są proste, więc warto je przejrzeć, aby zobaczyć, jakie różne efekty możesz stworzyć.

Jak opublikować niestandardową stronę produktu WooCommerce
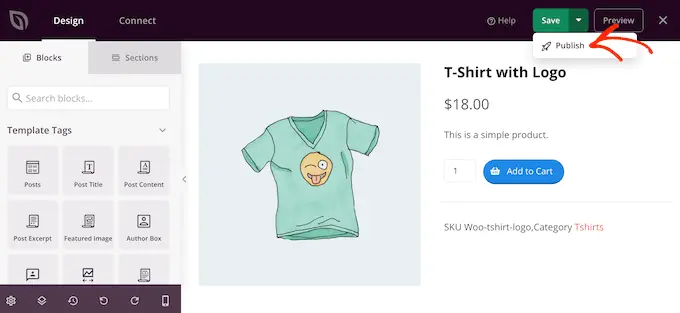
Gdy jesteś zadowolony z wyglądu strony produktu, nadszedł czas, aby zapisać zmiany. Po prostu idź dalej i kliknij strzałkę rozwijaną obok „Zapisz”, a następnie wybierz opcję „Opublikuj”.

Niestandardowa strona produktu nie pojawi się w Twoim sklepie internetowym, dopóki nie aktywujesz całego niestandardowego motywu WooCommerce. Daje to szansę przejrzenia innych projektów w zestawie motywów, a następnie wprowadzenia zmian za pomocą kreatora SeedProd typu „przeciągnij i upuść”.
Na przykład zazwyczaj chcesz edytować szablony nagłówka i stopki, aby zawierały własne menu nawigacyjne, niestandardowe logo sklepu i inne treści. Aby uzyskać inspirację, zapoznaj się z naszą listą kontrolną rzeczy, które należy dodać do stopki witryny WordPress.
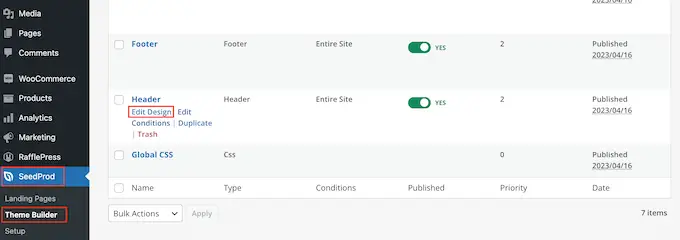
Aby edytować dowolny inny szablon, przejdź do SeedProd » Kreator motywów . Następnie najedź kursorem na szablon, który chcesz dostosować.
Następnie możesz kliknąć łącze „Edytuj projekt”, gdy się pojawi.

Teraz po prostu zmień projekt, dodając więcej bloków, a następnie dostosowując je za pomocą ustawień w menu po lewej stronie.
Po prostu powtarzaj te kroki, aż będziesz zadowolony ze sposobu skonfigurowania wszystkich szablonów.
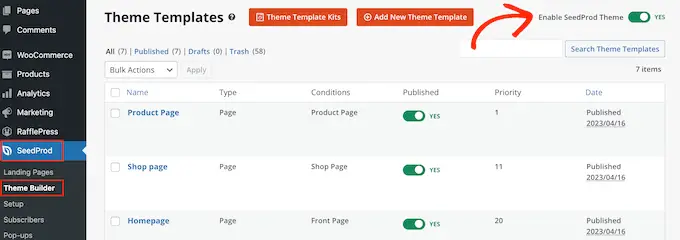
Gdy będziesz gotowy do uruchomienia niestandardowego motywu WooCommerce, przejdź do SeedProd » Kreator motywów . Następnie możesz kliknąć przełącznik „Włącz motyw SeedProd”, aby wyświetlał „Tak”.

Teraz, jeśli odwiedzisz swój sklep internetowy, zobaczysz na żywo niestandardową stronę produktu WooCommerce.
Mamy nadzieję, że ten artykuł pomógł Ci dostosować strony produktów WooCommerce bez kodowania. Możesz zapoznać się z naszym przewodnikiem na temat zwiększania ruchu na blogu lub naszym wyborem najlepszych wtyczek WooCommerce dla Twojego sklepu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
