Jak dostosować obszar administracyjny WordPressa (pulpit) dla początkujących?
Opublikowany: 2022-08-25Czy chcesz dostosować pulpit administratora WordPress?
Obszar administracyjny WordPressa może czasami być zbyt zaśmiecony widżetami, pozycjami menu i opcjami dodanymi przez sam WordPress lub inne wtyczki i motywy.
W tym przewodniku dla początkujących pokażemy, jak łatwo dostosować pulpit administratora WordPress, ukrywając niechciane elementy i zmieniając układ ekranów administracyjnych. Omówimy również, jak zmienić menu administratora i wiele więcej.

Oto krótki przegląd tematów, które omówimy w tym artykule.
Gotowy? Zacznijmy.
Po co dostosowywać obszar administracyjny WordPressa?
Jeśli od jakiegoś czasu zarządzasz witryną WordPress, być może zauważyłeś różne widżety, powiadomienia i pozycje menu w obszarze administracyjnym WordPress.

Niektóre elementy, takie jak powiadomienia o wtyczkach i alerty, znikają po ich zamknięciu lub odrzuceniu. Jednak wiele innych elementów pozostaje na swoim miejscu na różnych ekranach administratora WordPress.
Większość początkujących użytkowników WordPressa nie wie, że mogą łatwo ukryć te elementy, przenosić je i dostosowywać pulpit administratora WordPress na swojej stronie internetowej.
Wielu programistów dostosowuje pulpit administracyjny WordPressa dla swoich klientów, aby było to łatwiejsze.
Biorąc to pod uwagę, spójrzmy, jak łatwo dostosować obszar administracyjny WordPressa i poprawić obsługę WordPressa.
1. Ukrywanie elementów administracyjnych WordPress z opcjami ekranu
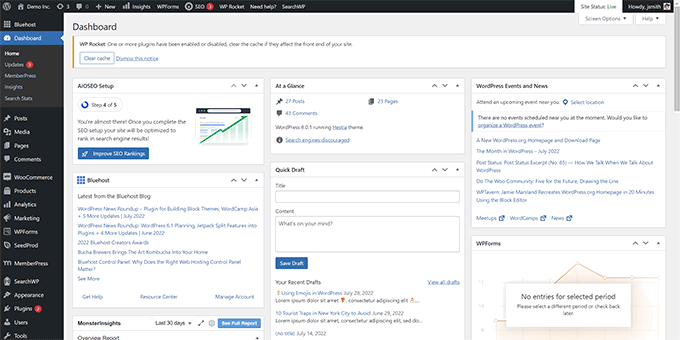
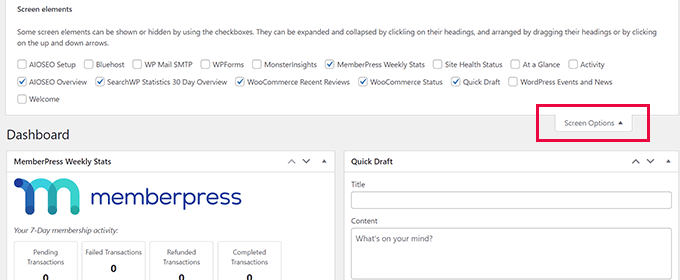
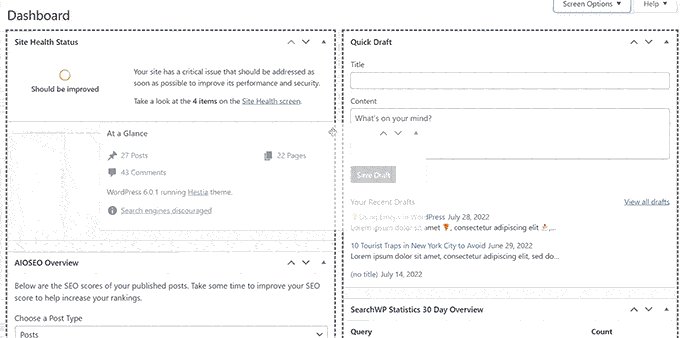
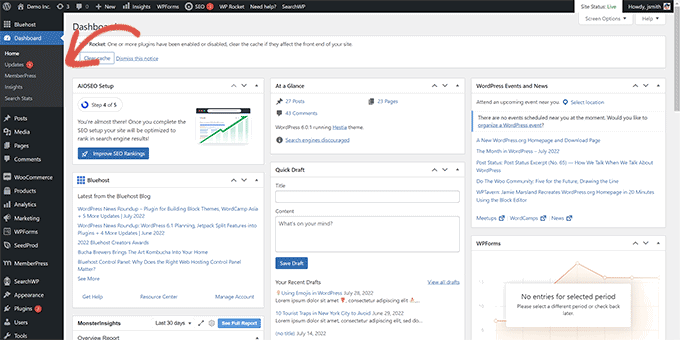
Wiele stron administracyjnych WordPress, w tym główny pulpit nawigacyjny, ma przycisk Opcje ekranu w prawym górnym rogu ekranu.
Kliknięcie go spowoduje wyświetlenie menu rozwijanego z różnymi opcjami. Po prostu odznacz opcje, których nie chcesz widzieć, a znikną one z tej strony.

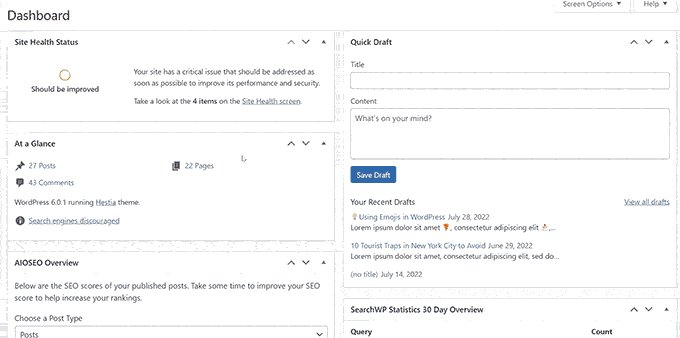
Na przykład na stronie „Pulpit nawigacyjny” możesz ukryć widżety, których nigdy nie używałeś, i zachować widżety, które dostarczają cennych informacji.
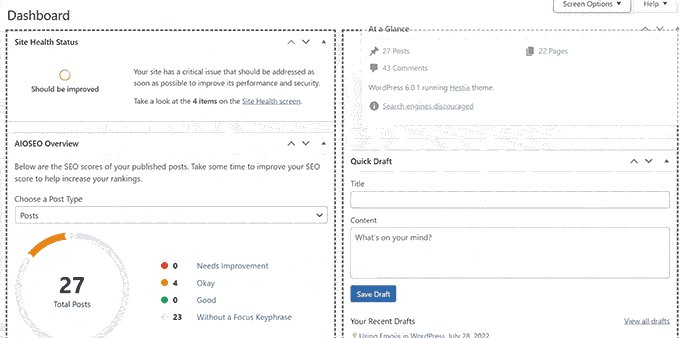
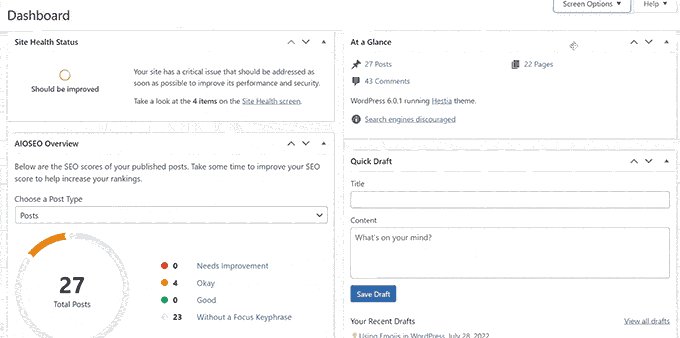
Na stronie „Pulpit nawigacyjny” możesz także przeciągać i upuszczać widżety, aby zmienić ich kolejność na ekranie. Na przykład możesz przenieść widżet „W skrócie” i widżet „Stan witryny” na górę.

Przycisk „Opcje ekranu” pokaże Ci różne opcje w zależności od tego, którą stronę w obszarze administracyjnym WordPressa przeglądasz.
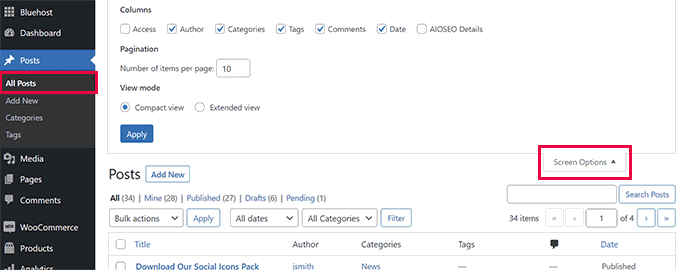
Na przykład na stronie Posty » Wszystkie posty przycisk opcji ekranu umożliwia pokazywanie lub ukrywanie kolumn, zmianę liczby wyświetlanych postów lub przełączenie do widoku rozszerzonego.

Spróbuj użyć funkcji „Opcje ekranu” na różnych stronach w obszarze administracyjnym WordPress, aby zobaczyć dostępne opcje dostosowania tych stron do własnych potrzeb.
Uwaga: Ustawienia opcji ekranu są przechowywane dla każdego użytkownika. Twoje zmiany nie będą miały zastosowania do innych użytkowników ani autorów w Twojej witrynie WordPress.
2. Dostosuj ekran edytora bloków w obszarze administracyjnym WordPress
Przeciętny użytkownik WordPressa spędza większość czasu korzystając z Edytora bloków. Jest to domyślny edytor treści WordPress, którego używasz do pisania postów na blogu i tworzenia stron w swojej witrynie.
Edytor bloków jest już wyposażony w przejrzysty interfejs użytkownika, który zapewnia dużo miejsca na edycję treści.

Pozwala jednak również dostosować niektóre ustawienia, aby jeszcze bardziej poprawić wrażenia z pisania.
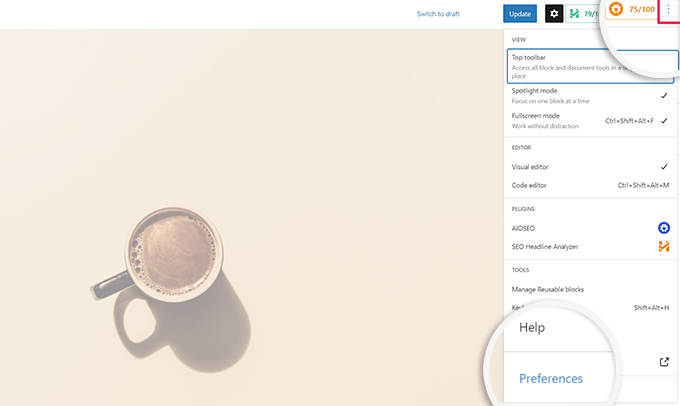
Wystarczy kliknąć przycisk menu z trzema kropkami w prawym górnym rogu ekranu i kliknąć opcję Preferencje.

Spowoduje to wyświetlenie wyskakującego okienka, w którym możesz dostosować różne ustawienia edytora bloków.
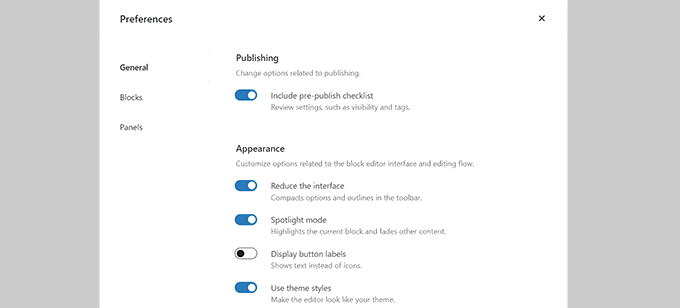
Po pierwsze, w zakładce „Ogólne” możesz zmniejszyć interfejs użytkownika, co sprawi, że interfejs będzie bardziej kompaktowy.

Możesz także włączyć „Tryb Spotlight”, który podświetli tylko blok, w którym się znajdujesz, i zniknie z innych części ekranu.
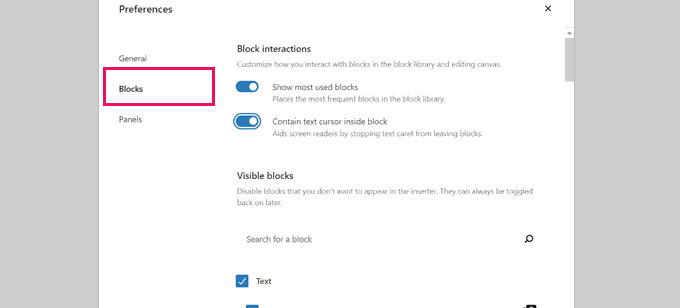
Następnie możesz przejść do zakładki „Bloki”. Z tego miejsca możesz pokazywać i ukrywać bloki dostępne dla Ciebie w edytorze.

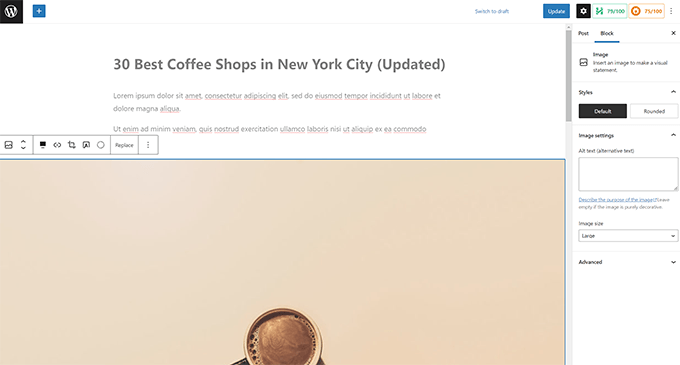
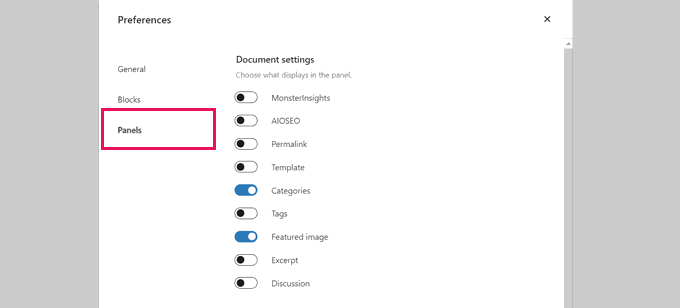
Wreszcie, zakładka „Panele” ma jeszcze więcej opcji.
W tym miejscu możesz zdecydować, które panele mają być wyświetlane lub ukryte w prawym pasku bocznym edytora bloków.

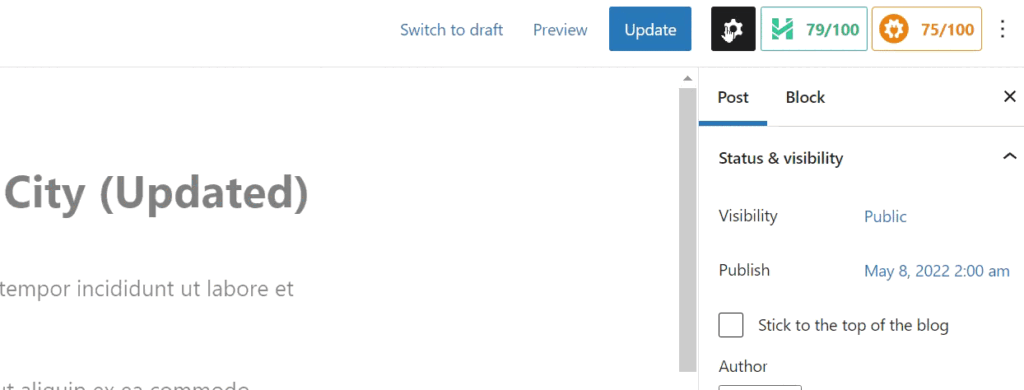
Po ukryciu funkcji, których nie używasz, możesz kliknąć „X” w prawym górnym rogu, aby wrócić do edytora postów.
Następnie kliknięcie ikony „koła zębatego” u góry spowoduje rozwinięcie lub ukrycie panelu ustawień. Jest to przydatne podczas pracy z układami treści o pełnej szerokości.

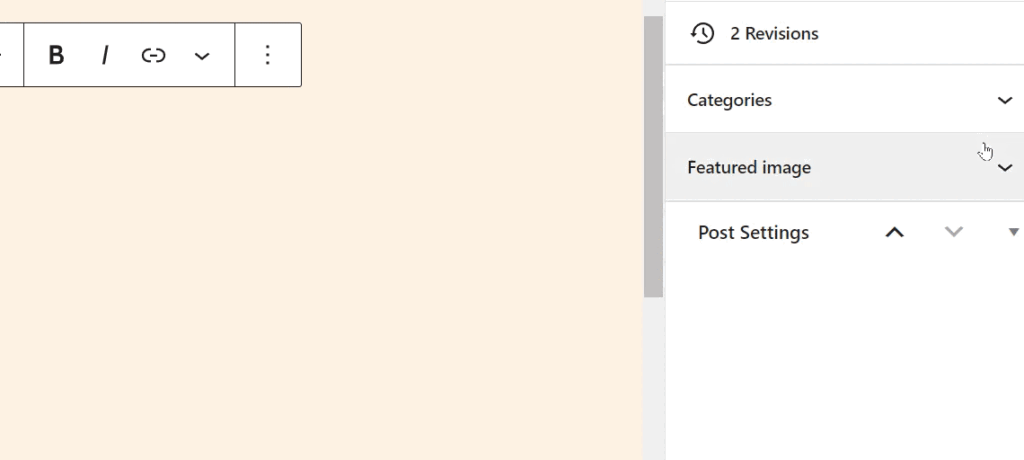
Wewnątrz paska bocznego wywołanego ikoną koła zębatego możesz zwinąć dowolną kartę, klikając strzałkę w górę.
Spowoduje to usunięcie dodatkowego bałaganu i pomoże stworzyć ekran edytora bloków, który nie rozprasza Twojej uwagi.

Możesz również zapoznać się z dodatkowymi wskazówkami dotyczącymi opanowania edytora treści WordPress, aby uczynić tworzenie treści przyjemniejszym.
Gdy zainstalujesz więcej wtyczek WordPress w swojej witrynie, zobaczysz, że wiele z nich dodaje własne pozycje menu do menu po lewej stronie w panelu administracyjnym WordPress.

Teraz niektóre z nich mogą wymagać regularnego dostępu. Na przykład możesz chcieć mieć łatwy dostęp do wpisów w formularzu kontaktowym lub dostosować ustawienia SEO swojego bloga WordPress.
Jednak możesz nie potrzebować stałego dostępu do niektórych z tych elementów menu lub możesz nie chcieć, aby inni użytkownicy Twojej witryny je widzieli.
Na szczęście istnieje wtyczka, która pomaga kontrolować, które pozycje menu pojawiają się na pasku bocznym administratora WordPress. Możesz także kontrolować, która rola użytkownika może zobaczyć element menu w obszarze administracyjnym.
Najpierw musisz zainstalować i aktywować wtyczkę Admin Menu Editor. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji musisz odwiedzić stronę Ustawienia »Edytor menu , aby skonfigurować menu w obszarze administracyjnym.
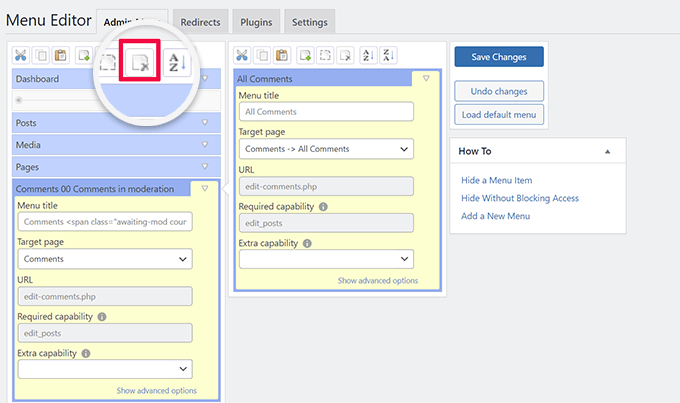
Zobaczysz wszystkie pozycje menu głównego w pierwszej kolumnie. Kliknięcie elementu menu spowoduje wyświetlenie elementów podrzędnych zagnieżdżonych pod nim w drugiej kolumnie.

Możesz kliknąć, aby wybrać element menu, a następnie kliknąć przycisk usuwania na górnym pasku narzędzi, aby go usunąć.
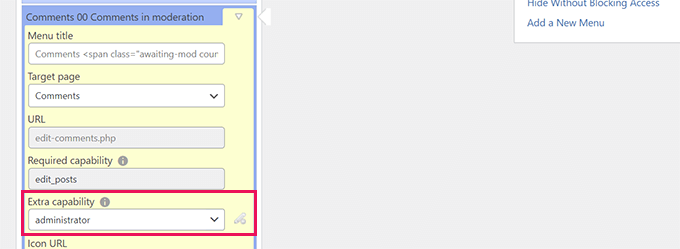
Możesz także ograniczyć, kto może zobaczyć element menu na pasku bocznym administratora WordPress. Po prostu kliknij, aby wybrać element menu, a następnie w ustawieniach ustaw ograniczenie w sekcji „Dodatkowe możliwości”.

Na przykład na powyższym obrazku ukryliśmy pozycję menu Komentarze przed wszystkimi użytkownikami z wyjątkiem tych z rolą administratora.

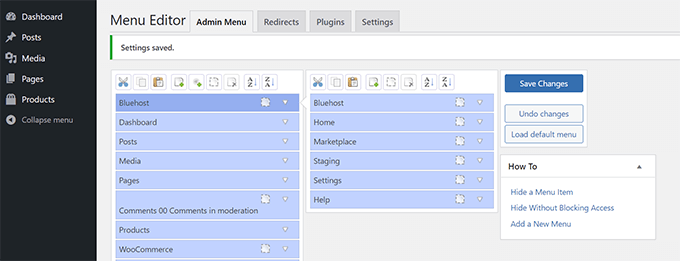
Po wprowadzeniu zmian w menu obszaru administracyjnego nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać swoje ustawienia.
Wtyczka wyświetli na ekranie dostosowane menu administracyjne WordPress.

Jeśli zmiany nie są widoczne od razu, może być konieczne odświeżenie strony lub wylogowanie się i ponowne zalogowanie, aby pojawiły się dostosowania menu.
Aby uzyskać więcej informacji, zobacz nasz pełny samouczek dotyczący ukrywania niepotrzebnych elementów menu w obszarze administracyjnym WordPress.
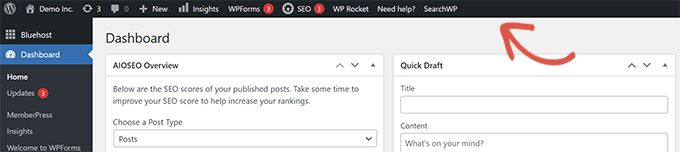
4. Dostosuj to, co pojawia się na pasku narzędzi administratora WordPress
Pasek narzędzi administratora to menu na górze ekranów obszaru administracyjnego WordPress. Pasek narzędzi jest również widoczny, gdy odwiedzasz publiczne obszary swojej witryny po zalogowaniu.

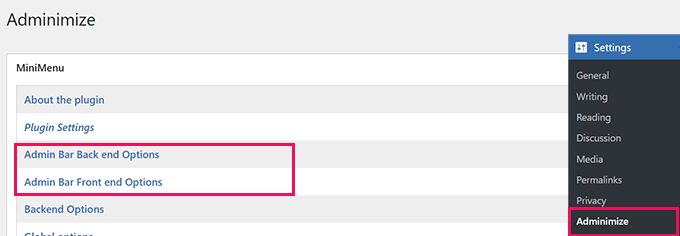
Aby dostosować pasek narzędzi administratora WordPress, zainstaluj i aktywuj wtyczkę Adminimize. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji przejdź do strony Ustawienia »Zarządzaj i poszukaj zakładek „Opcje zaplecza paska administracyjnego” i „Opcje interfejsu administratora”.

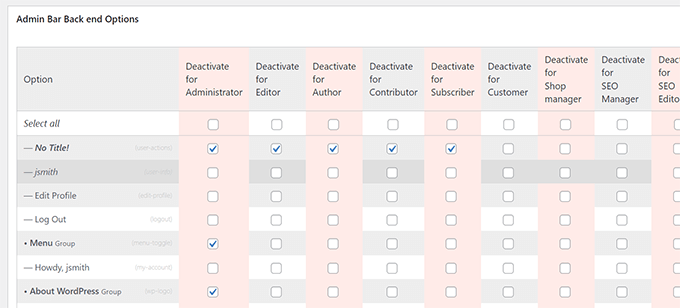
Kliknięcie jednego z nich przeniesie Cię do ekranu opcji, w którym możesz wybrać elementy do wyświetlenia na pasku administracyjnym WordPress.
Możesz także wybrać elementy, które będą widoczne dla każdej roli użytkownika.

Nie zapomnij kliknąć przycisku „Opcje aktualizacji”, aby zapisać zmiany.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących po pasku narzędzi administratora WordPress.
5. Zmień schemat kolorów administratora WordPress
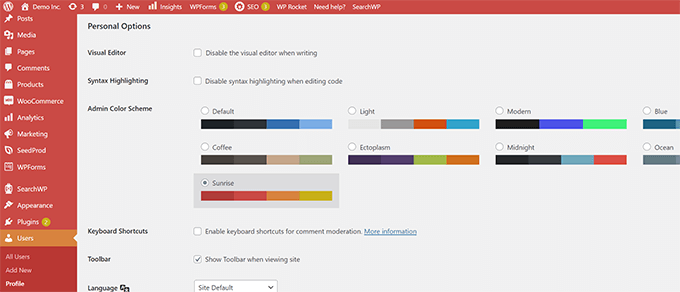
WordPress zawiera kilka podstawowych opcji kolorów, których możesz użyć w obszarze administracyjnym.
Po prostu przejdź do strony Użytkownicy » Profil i znajdź opcje „Schemat kolorów administratora”.
Następnie wystarczy kliknąć schemat kolorów, aby wyświetlić podgląd w obszarze administracyjnym WordPress.

Nie zapomnij kliknąć przycisku „Aktualizuj profil” na dole, aby zapisać zmiany.
Nie podobają Ci się dostępne schematy kolorów?
Możesz stworzyć własny schemat kolorów, instalując i aktywując wtyczkę Admin Color Schemer. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: wtyczka Admin Color Schemer może wyświetlać ostrzeżenie, że od jakiegoś czasu nie była aktualizowana. To dlatego, że wtyczka nie wymagała aktualizacji. Jest tworzony przez zespół WordPress Core i można go bezpiecznie zainstalować.
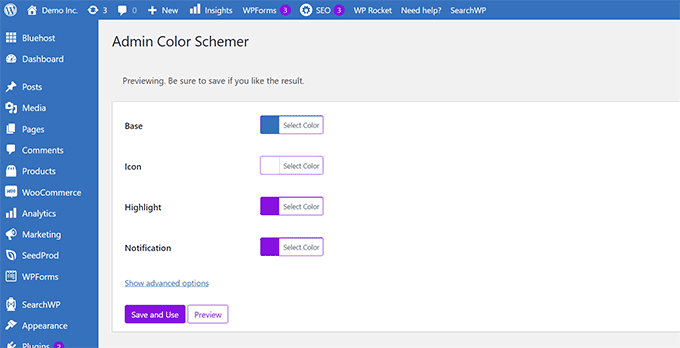
Po aktywacji musisz odwiedzić stronę Narzędzia »Kolory administratora , aby utworzyć swój schemat kolorów.

Gdy jesteś zadowolony ze swoich dostosowań, możesz kliknąć „Zapisz i użyj”, aby zastosować je na pulpicie nawigacyjnym.
Uwaga: możesz cofnąć zmiany kolorów, po prostu dezaktywując wtyczkę lub ładując domyślny schemat kolorów na stronie Użytkownicy » Profil .
Aby uzyskać więcej informacji, zobacz nasz samouczek dotyczący zmiany schematu kolorów administratora WordPress dla początkujących.
6. Utwórz niestandardową stronę logowania dla obszaru administracyjnego WordPress
Chcesz zastąpić domyślną stronę logowania WordPress własną niestandardową stroną logowania bez pisania kodu?
Do tego potrzebujesz SeedProd. Jest to najlepszy kreator stron WordPress, który pozwala zaprojektować witrynę WordPress za pomocą pięknego narzędzia do przeciągania i upuszczania (bez kodowania).

Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
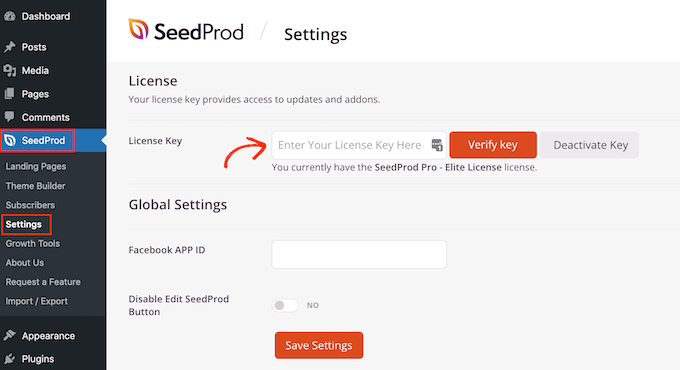
Po aktywacji przejdź do strony SeedProd »Ustawienia , aby wprowadzić klucz licencyjny. Możesz znaleźć te informacje na swoim koncie na stronie SeedProd.

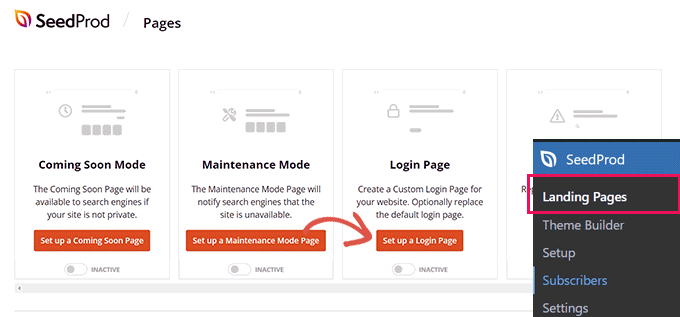
Następnie przejdź do SeedProd » Landing Pages .
Zobaczysz teraz wybór różnych rodzajów stron docelowych, które możesz utworzyć, więc znajdź tę oznaczoną jako „Strona logowania” i kliknij przycisk „Utwórz stronę logowania”.

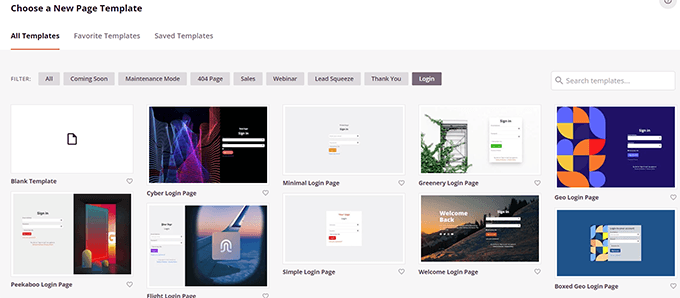
Następnie zostaniesz poproszony o wybranie szablonu projektu strony logowania.
SeedProd zawiera kilka pięknych projektów, które możesz wykorzystać jako punkt wyjścia.

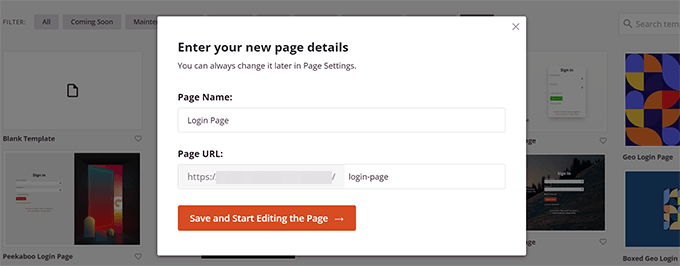
Po prostu kliknij, aby wybrać szablon, a następnie podaj nazwę swojej strony logowania.
Ta nazwa będzie używana wewnętrznie do identyfikacji tej strony, gdy trzeba będzie ją ponownie edytować.

Kliknij przycisk „Zapisz i rozpocznij edycję strony”, aby kontynuować.
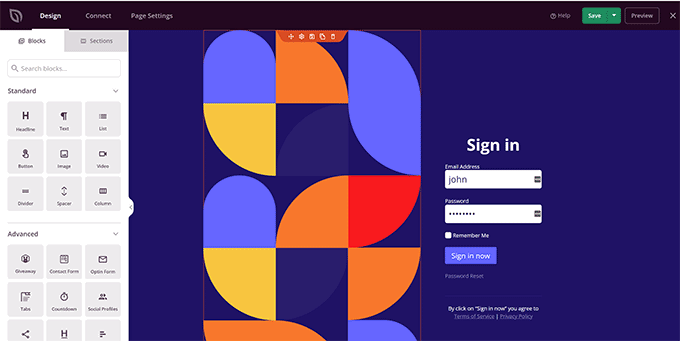
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd. Jest to narzędzie do projektowania typu „przeciągnij i upuść”, w którym możesz wskazać i kliknąć dowolny element na ekranie, aby go edytować.

Możesz dodawać nowe elementy z paska bocznego lub edytować formularz logowania, aby wybrać, co stanie się po zalogowaniu użytkownika.
Oprócz samego projektu strony możesz również dostosować dowolne etykiety formularzy lub tekst.

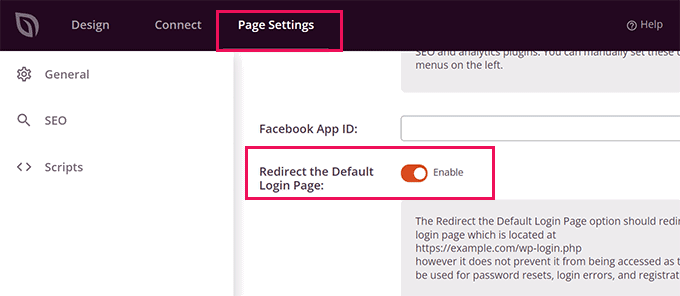
Po zakończeniu przejdź do zakładki „Ustawienia strony” w kreatorze.
Przewiń w dół do opcji „Przekieruj domyślną stronę logowania”, aby ją włączyć.

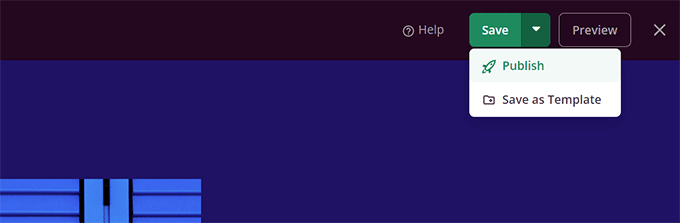
Na koniec nie zapomnij kliknąć przycisku „Zapisz” w prawym górnym rogu.
Następnie kliknij „Opublikuj”, aby utworzyć nową stronę logowania.

Możesz teraz odwiedzić normalną stronę logowania do swojej witryny WordPress.
Zamiast tego zobaczysz swój niestandardowy projekt, podobnie jak Twoi użytkownicy.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia niestandardowej strony logowania do WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dostosować obszar administracyjny WordPressa. Możesz również zapoznać się z naszym przewodnikiem dotyczącym ochrony obszaru administracyjnego WordPress lub zapoznać się z naszym kompletnym przewodnikiem dotyczącym bezpieczeństwa WordPress, aby chronić całą witrynę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
