Jak dostosować wiadomości e-mail WordPress – bez kodu (po prostu przeciągnij i upuść)
Opublikowany: 2022-04-07Szukasz sposobu na dostosowanie wiadomości e-mail WordPress z własnymi unikalnymi projektami?
Domyślnie WordPress wysyła nudne, zwykły tekst e-maile dotyczące kluczowych działań, takich jak rejestracja nowego użytkownika, resetowanie hasła i tak dalej.
Dzięki możliwości dostosowywania tych wiadomości e-mail możesz dostosować ich projekty do swojej witryny, a także dostosować treść, aby zawierała tyle informacji, ile chcesz.
W tym poście dowiesz się, jak stworzyć własny niestandardowy szablon wiadomości e-mail WordPress, którego możesz używać do wszystkich rodzajów wiadomości e-mail. Możesz użyć tego samego szablonu dla wszystkich swoich e-maili i po prostu dostosować treść lub możesz utworzyć całkowicie unikalne szablony dla każdego e-maila, jeśli wolisz.
Co najlepsze, ta metoda wymaga zerowej wiedzy technicznej , a będziesz mógł dostosować projekty wiadomości e-mail za pomocą wizualnego narzędzia do tworzenia metodą przeciągania i upuszczania. Uzyskasz również dostęp do scalania tagów, dzięki czemu możesz łatwo dołączać dynamiczne informacje, takie jak nazwa użytkownika WordPress odbiorcy.
Pod koniec będziesz mógł tworzyć świetnie wyglądające niestandardowe e-maile WordPress, które wyglądają mniej więcej tak:

Zanurzmy się!
Czego dowiesz się z tego artykułu
Zanim przejdziemy do samouczka, chcemy dać ci krótki przegląd tego, czego się nauczysz.
Najpierw porozmawiajmy o typach niestandardowych e-maili WordPress, z którymi będziesz mógł pracować.
W tym artykule skupimy się na dostosowaniu e-maili wysyłanych przez Twoją witrynę do użytkowników, dotyczących kluczowych działań, w tym:
- Wiadomość e-mail o powodzeniu rejestracji
- E-mail rejestracyjny z prośbą o potwierdzenie e-mail
- Zatwierdzenie przez administratora nowej rejestracji (lub odrzucenie)
- E-mail dotyczący resetowania hasła
- E-mail o pomyślnym zresetowaniu hasła
- Zmieniony adres e-mail
W razie potrzeby możesz także dostosować wiadomości e-mail wysyłane do administratorów witryny.
Aby dostosować te wiadomości e-mail WordPress, potrzebujesz wtyczki Profile Builder i dodatku Email Customizer.
Profile Builder zapewnia pełną kontrolę nad funkcją rejestracji, logowania i edycji profilu WordPress. Możesz utworzyć niestandardową rejestrację i edytować formularze profilu, a następnie dostosować wszystkie związane z tym e-maile.
Jeśli korzystasz z płatnych subskrypcji członkowskich , aby utworzyć witrynę członkowską , porozmawiamy również o tym, jak dostosować wszystkie wysyłane przez nią wiadomości e-mail, w tym aktywację subskrypcji, odnawianie itd.
Dodatek Email Customizer do Profile Builder jest dostępny na licencji Pro .

Konstruktor profili Pro
Najlepsza wtyczka do dostosowywania wiadomości e-mail WordPress bez konieczności posiadania wiedzy technicznej.
Pobierz wtyczkęLub pobierz DARMOWĄ wersję
Dzięki Kreatorowi profili możesz w pełni dostosować swoje wiadomości e-mail za pomocą niestandardowego kodu HTML, a także scalić znaczniki, aby wstawić dynamiczne informacje, takie jak imię i nazwisko użytkownika, adres e-mail i tak dalej.
Jeśli jednak nie jesteś programistą, możesz nie być w stanie napisać niestandardowego kodu HTML do projektu wiadomości e-mail. Nie martw się! Jak obiecaliśmy powyżej, nie musisz być programistą, aby skorzystać z tego samouczka.
Zamiast tego możesz użyć jednego z wielu darmowych edytorów wiadomości e-mail, aby utworzyć projekt HTML wiadomości e-mail za pomocą wizualnego edytora typu „przeciągnij i upuść”. W tym samouczku użyjemy bezpłatnego edytora BEE, ale ten sam proces dotyczy również innych edytorów poczty e-mail. Następnie będziesz mógł używać tego projektu do swoich wiadomości WordPress dzięki Profile Builder – wszystko, co musisz zrobić, to skopiować i wkleić kod z BEE (lub wybranego edytora) do Profile Builder.
Jak dostosować wiadomości e-mail WordPress za pomocą narzędzia do tworzenia profili
Przejdźmy teraz do przewodnika krok po kroku, jak dostosować wiadomości e-mail WordPress za pomocą Kreatora profili i BEE.
1. Zainstaluj i skonfiguruj Konstruktora profili
Na początek zainstaluj i aktywuj wtyczkę Profile Builder w swojej witrynie WordPress.
Email Customizer wymaga licencji Pro, więc upewnij się, że kupiłeś przynajmniej licencję Pro.
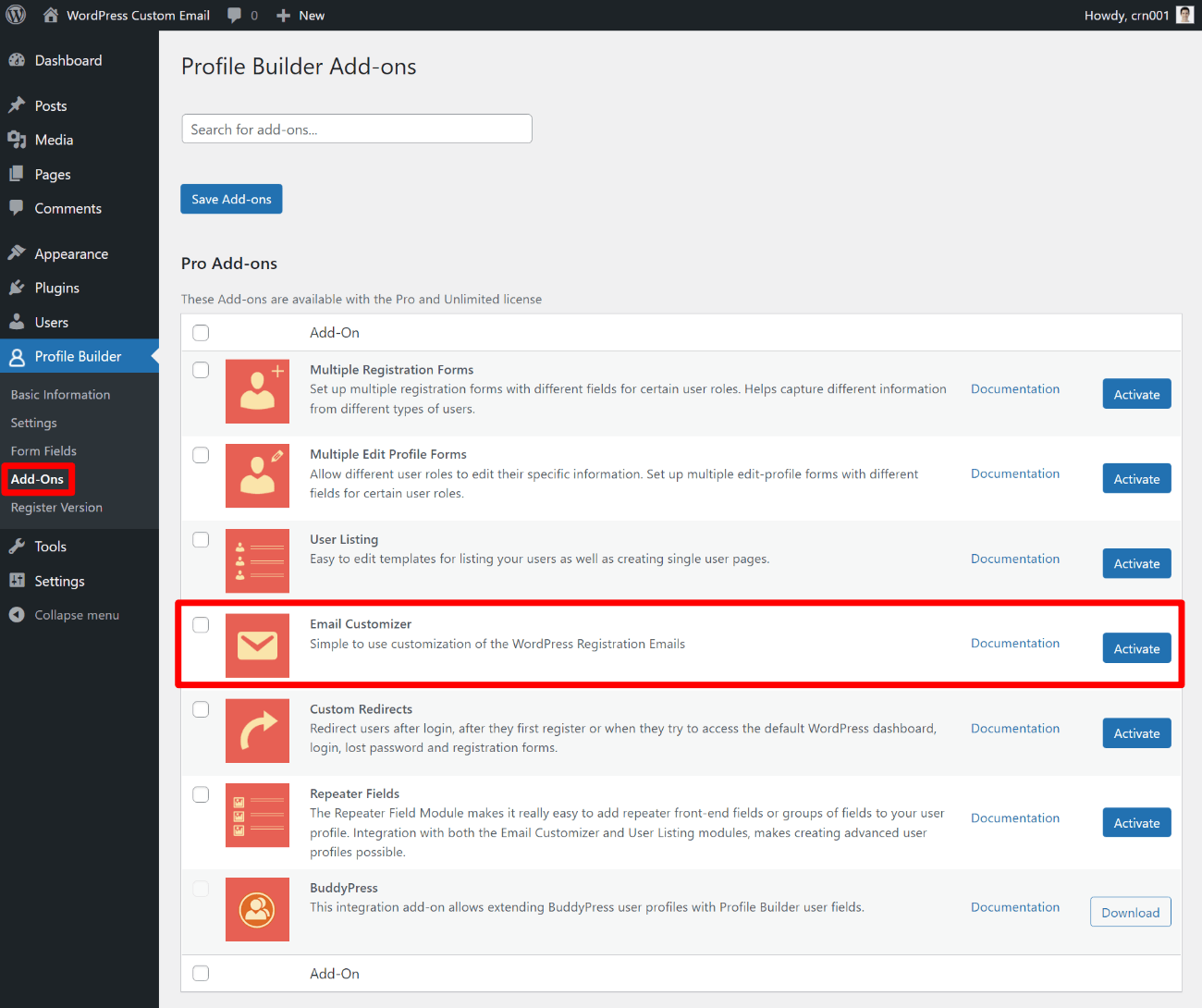
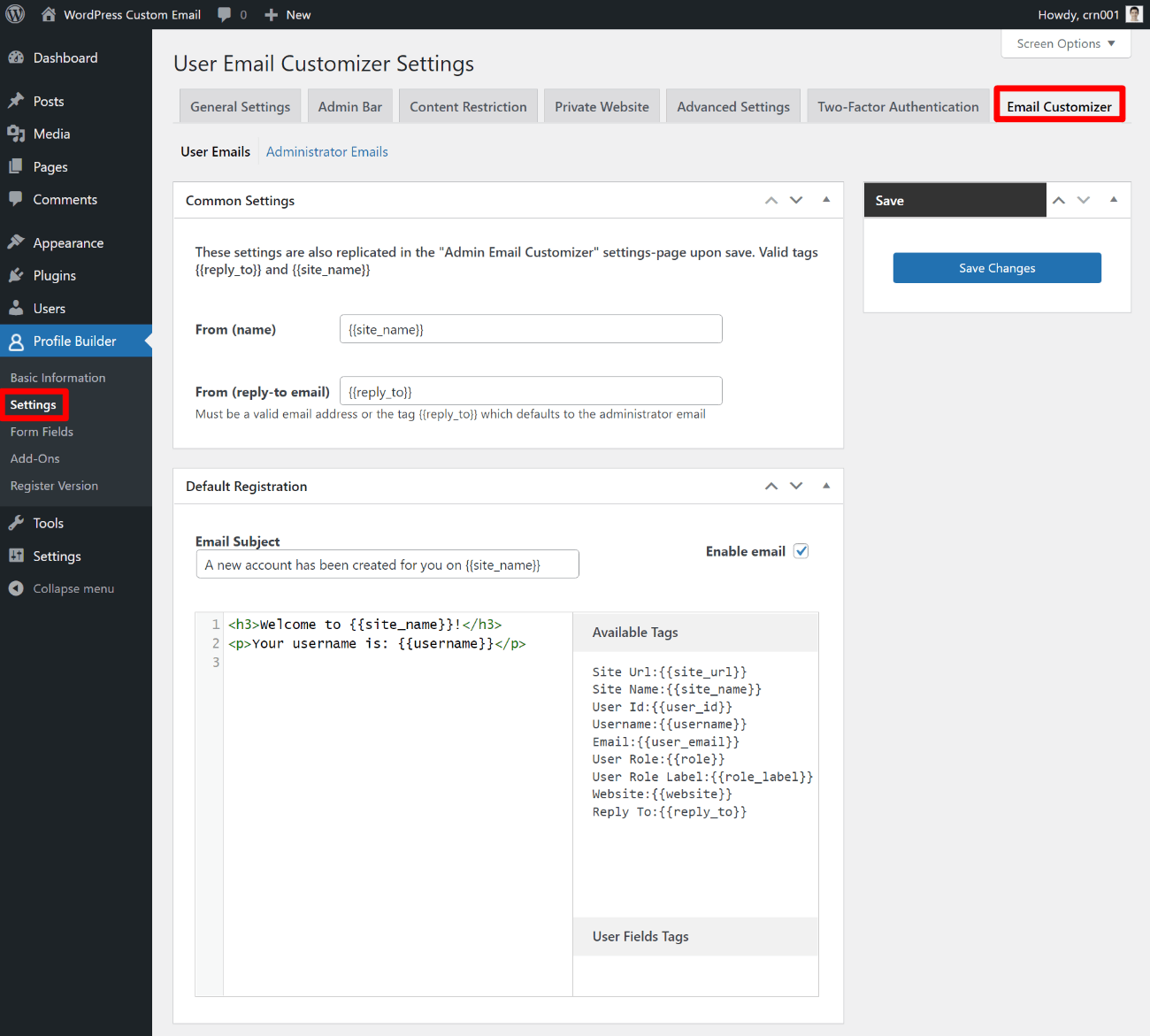
Po aktywacji wtyczki Profile Builder możesz przejść do Profile Builder → Dodatki, aby aktywować dodatek Email Customizer:

W tym momencie możesz również użyć Konstruktora profili, aby w razie potrzeby utworzyć niestandardową stronę rejestracji i stronę logowania. Chociaż nie jest to tematem tego artykułu, mamy wiele postów na temat tego, jak używać Konstruktora profili do ulepszania rejestracji witryny i funkcjonalności konta użytkownika.
Oto kilka przydatnych przewodników, jeśli jesteś zainteresowany:
- Utwórz niestandardowy formularz rejestracyjny
- Utwórz niestandardową stronę profilu użytkownika frontendu
- Dodaj niestandardowy formularz logowania w dowolnym miejscu na swojej stronie
2. Utwórz swój szablon wiadomości e-mail za pomocą edytora wiadomości e-mail
Teraz możesz zaprojektować niestandardowy szablon wiadomości e-mail WordPress, którego będziesz używać do swoich e-maili.
Aby to stworzyć bez konieczności posiadania wiedzy technicznej, możesz skorzystać z darmowego edytora BEE.
Aby rozpocząć, kliknij tutaj, aby wyświetlić wszystkie bezpłatne szablony wiadomości e-mail od BEE.
Jeśli chodzi o punkt wyjścia Twojego projektu, masz dwie możliwości:
- Możesz zacząć od jednego z gotowych szablonów, najeżdżając na niego kursorem i klikając Rozpocznij .
- Możesz zaprojektować własny szablon od podstaw, klikając przycisk Rozpocznij projektowanie pod opcją Pusty szablon .

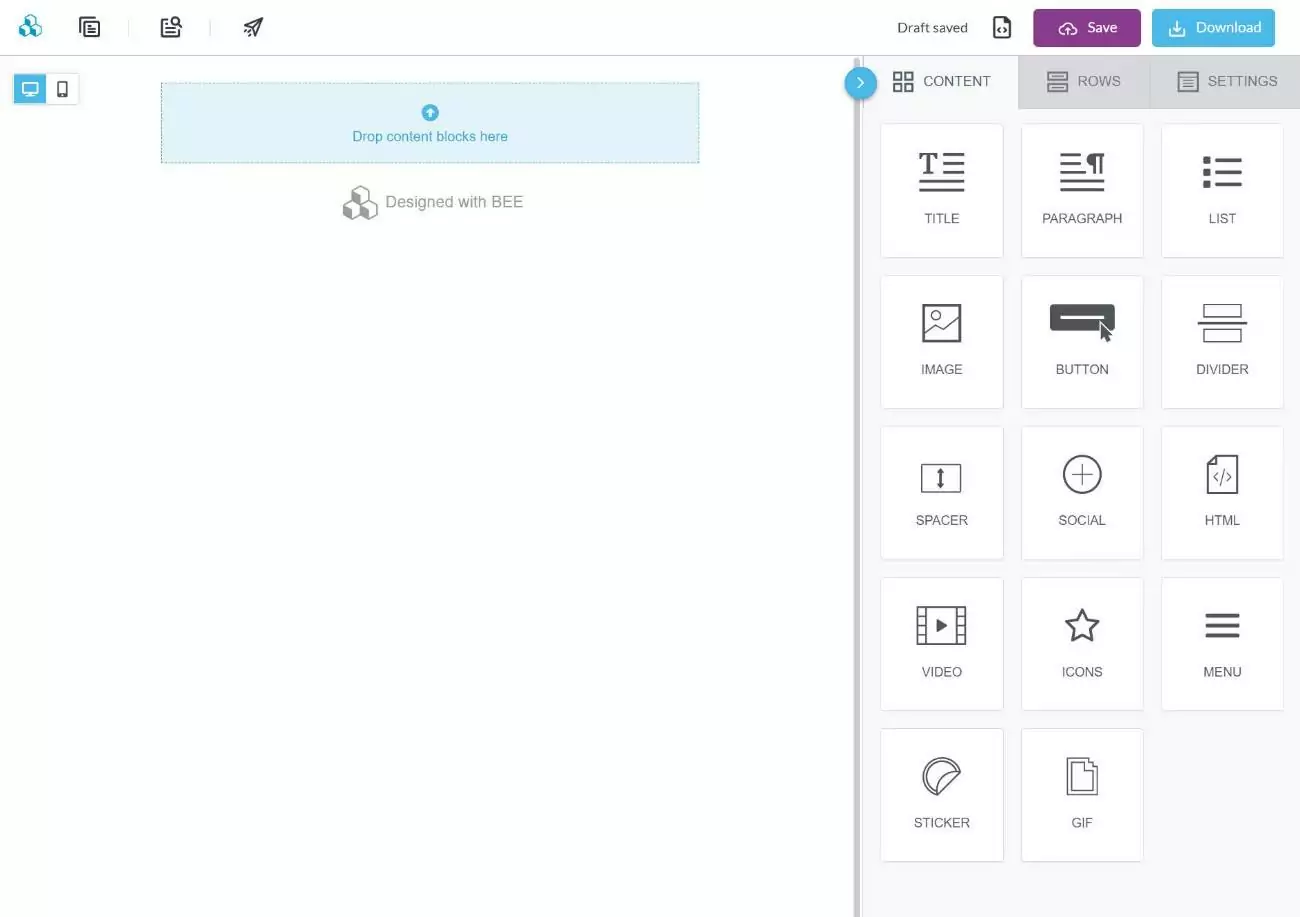
Wybranie jednej z tych opcji spowoduje uruchomienie wizualnego edytora BEE. Zobaczysz puste płótno lub wybrany szablon.
Możesz teraz używać edytora do tworzenia/dostosowywania swojego projektu. Jeśli kiedykolwiek korzystałeś z wtyczki do tworzenia stron WordPress, edytor stosuje to samo podstawowe podejście.
Możesz przeciągnąć elementy zawartości od prawej strony, a następnie dostosować je, aby dostosować swój projekt. Możesz także użyć wierszy do grupowania elementów treści i tworzenia układów wielokolumnowych w razie potrzeby:

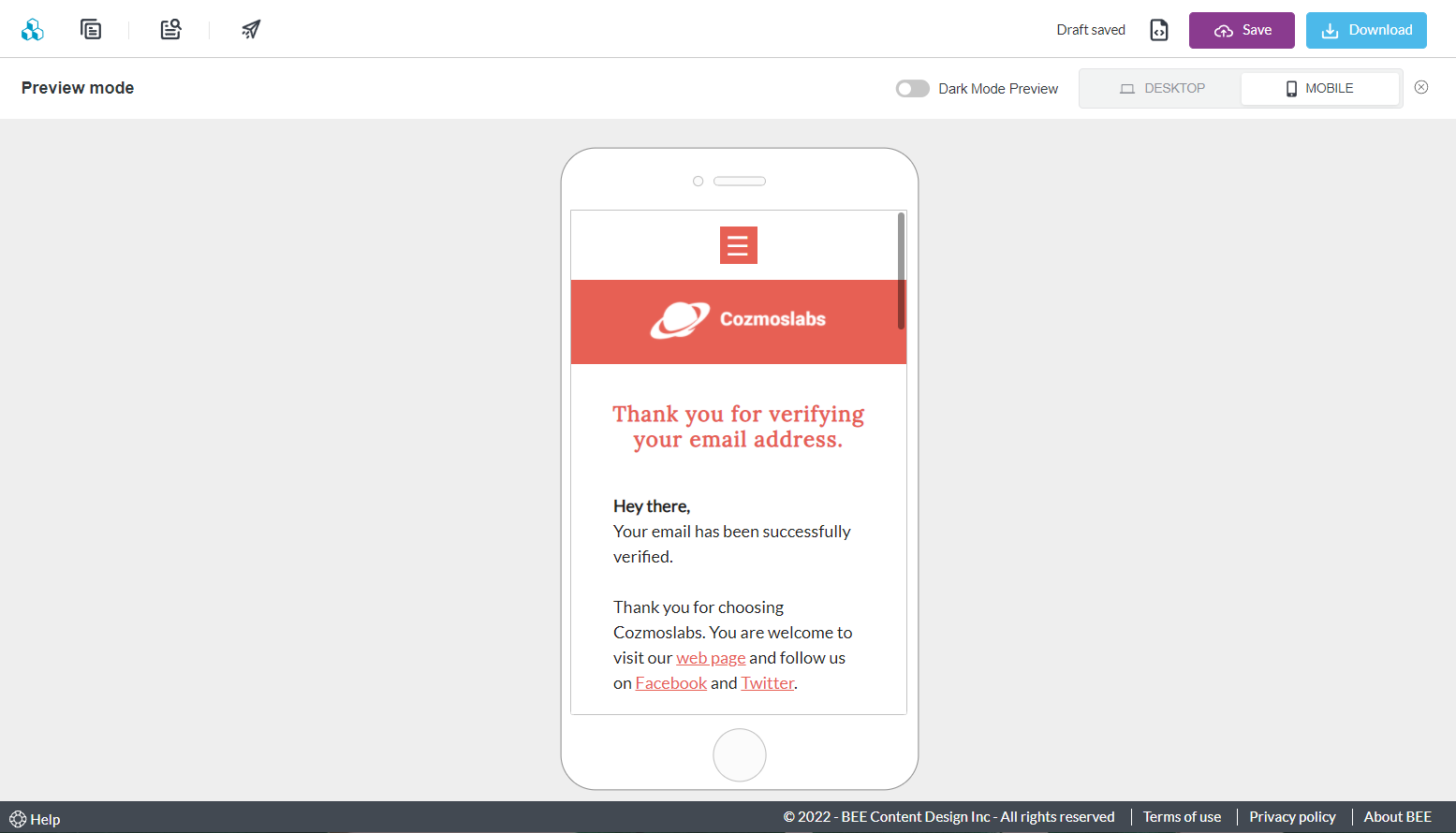
Pamiętaj, aby wyświetlić podgląd swoich e-maili zarówno na komputerze, jak i na telefonie komórkowym, aby zobaczyć, jak będą wyglądać dla wszystkich odwiedzających. Opcja podglądu mobilnego znajduje się w lewym górnym rogu edytora.
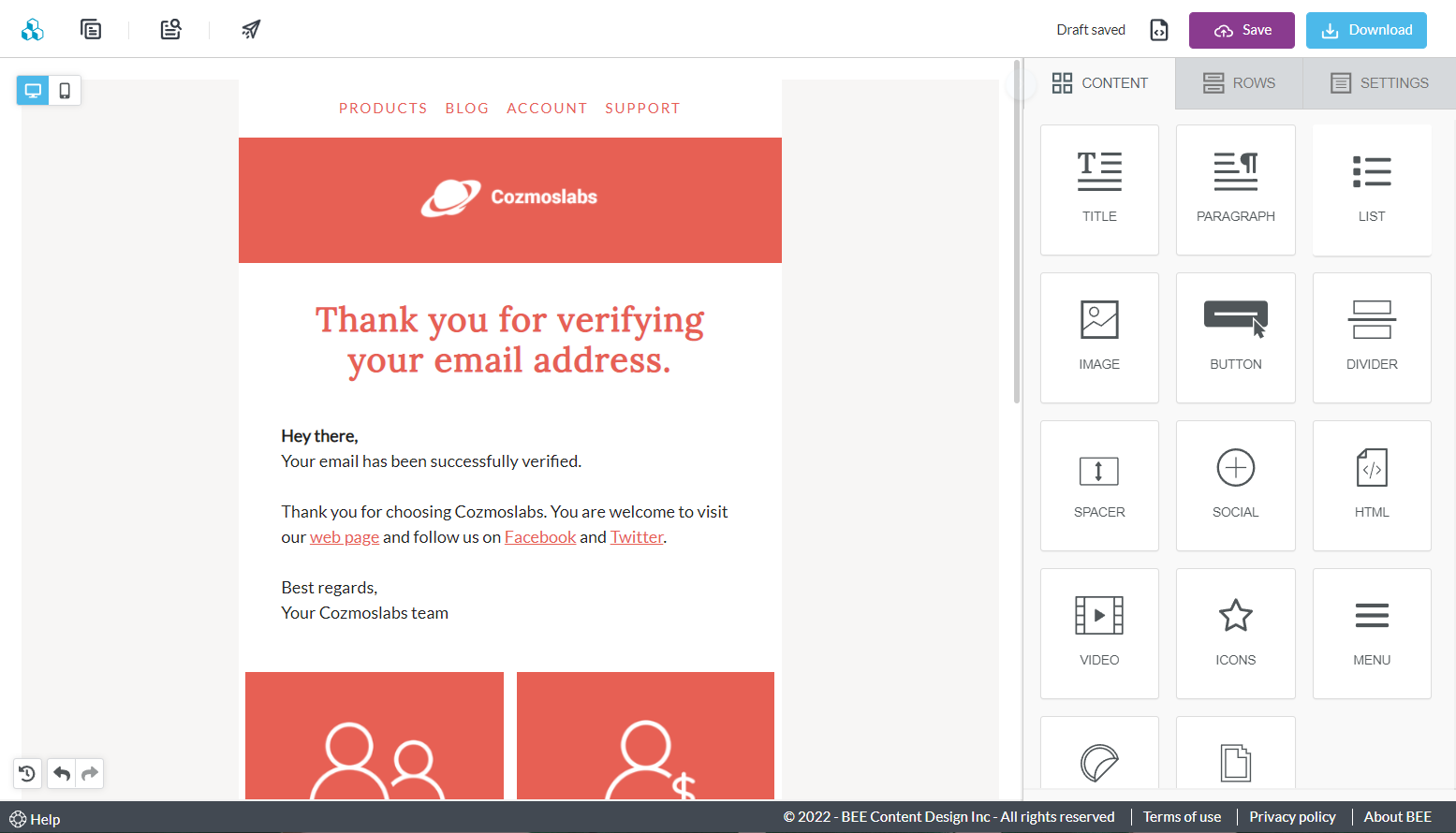
Kiedy skończysz projekt, powinieneś mieć coś, co wygląda tak:

A oto przykład tego, jak może wyglądać w podglądzie mobilnym:

BEE zawiera również opcję wysłania testowego e-maila, dzięki czemu możesz zobaczyć, jak będzie wyglądać w Twoim kliencie pocztowym.
Opcjonalnie: Dodaj znaczniki scalania, aby wstawić informacje dynamiczne
Ten krok jest opcjonalny. Mogą jednak wystąpić sytuacje, w których chcesz dynamicznie wstawiać informacje o użytkowniku do wiadomości e-mail.

Na przykład możesz chcieć dołączyć czyjąś nazwę użytkownika do wiadomości e-mail z potwierdzeniem rejestracji.
Aby to zrobić, wszystko, co musisz zrobić, to dodać jeden z tagów scalających Profile Builder, w którym chcesz, aby pojawiły się dynamiczne informacje.
Na przykład, aby zwracać się do każdego użytkownika po nazwie użytkownika, możesz napisać coś takiego w BEE:
„Cześć {{username}}, witaj w {{site_name}}”
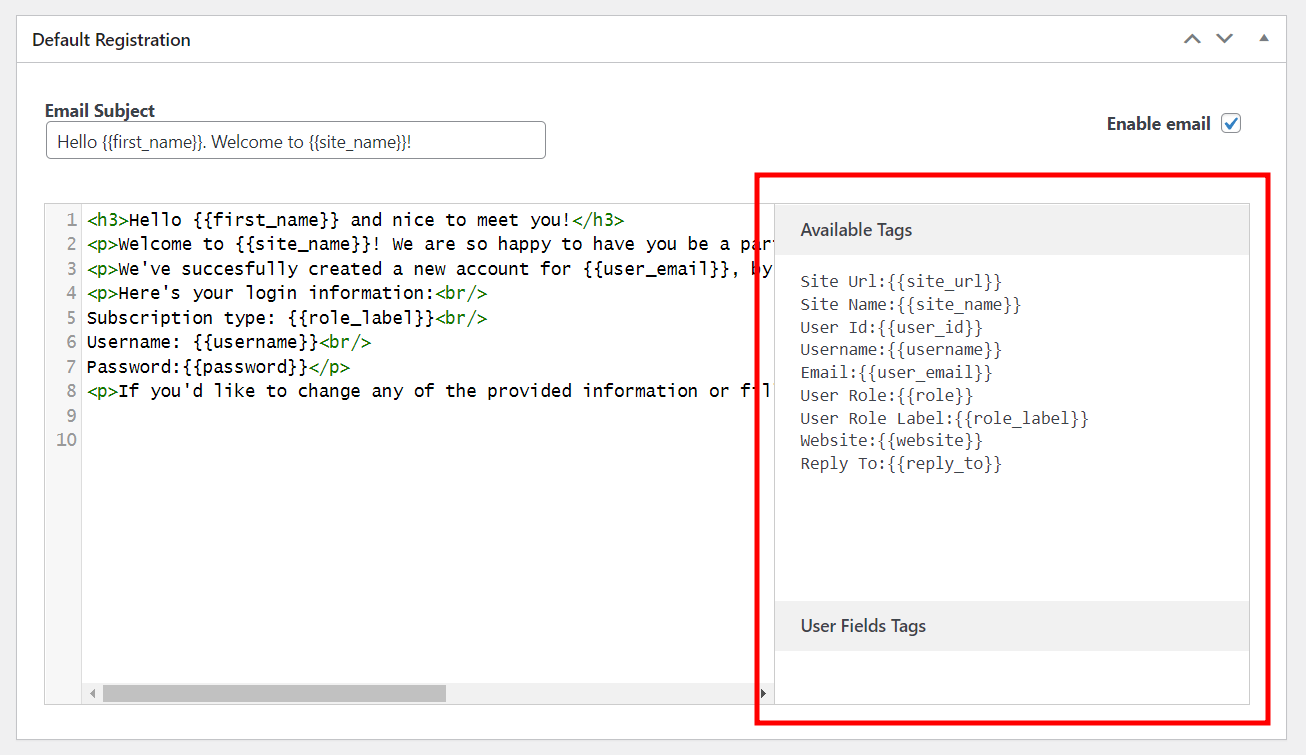
Aby zobaczyć pełną listę znaczników scalania dla projektowanej wiadomości e-mail, możesz otworzyć pulpit nawigacyjny WordPress i przejść do Konstruktora profili → Ustawienia → Dostosowywanie wiadomości e-mail. Znajdź wiadomość e-mail, którą chcesz dostosować, a następnie poszukaj listy Dostępne tagi .

3. Pobierz szablon wiadomości e-mail w formacie HTML
Gdy będziesz zadowolony z wyglądu szablonu wiadomości e-mail, możesz wyeksportować i pobrać kod HTML tego szablonu. Następnie w następnym kroku skopiujesz ten kod HTML i wkleisz go do WordPressa.
W tym celu kliknij przycisk Zapisz w edytorze BEE. To poprosi Cię o utworzenie bezpłatnego konta BEE Pro. Pomimo nazwy, BEE Pro jest nadal w 100% darmowy ( w tym przypadku użycia ) i nie musisz wprowadzać żadnych informacji o płatnościach, aby utworzyć konto.
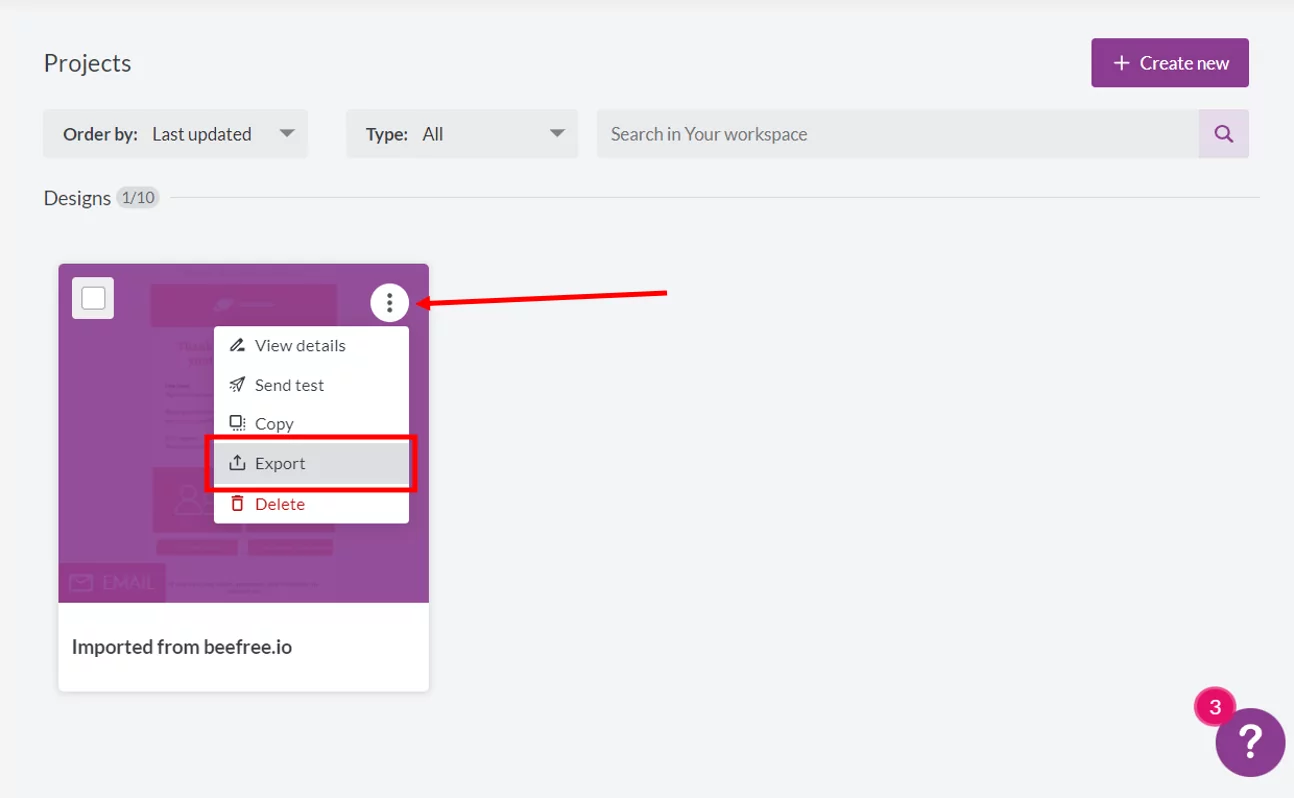
Gdy to zrobisz, powinieneś znaleźć się na liście projektów . Wybierz szablon, który właśnie utworzyłeś, klikając ikonę trzech kropek i wybierając opcję Eksportuj :

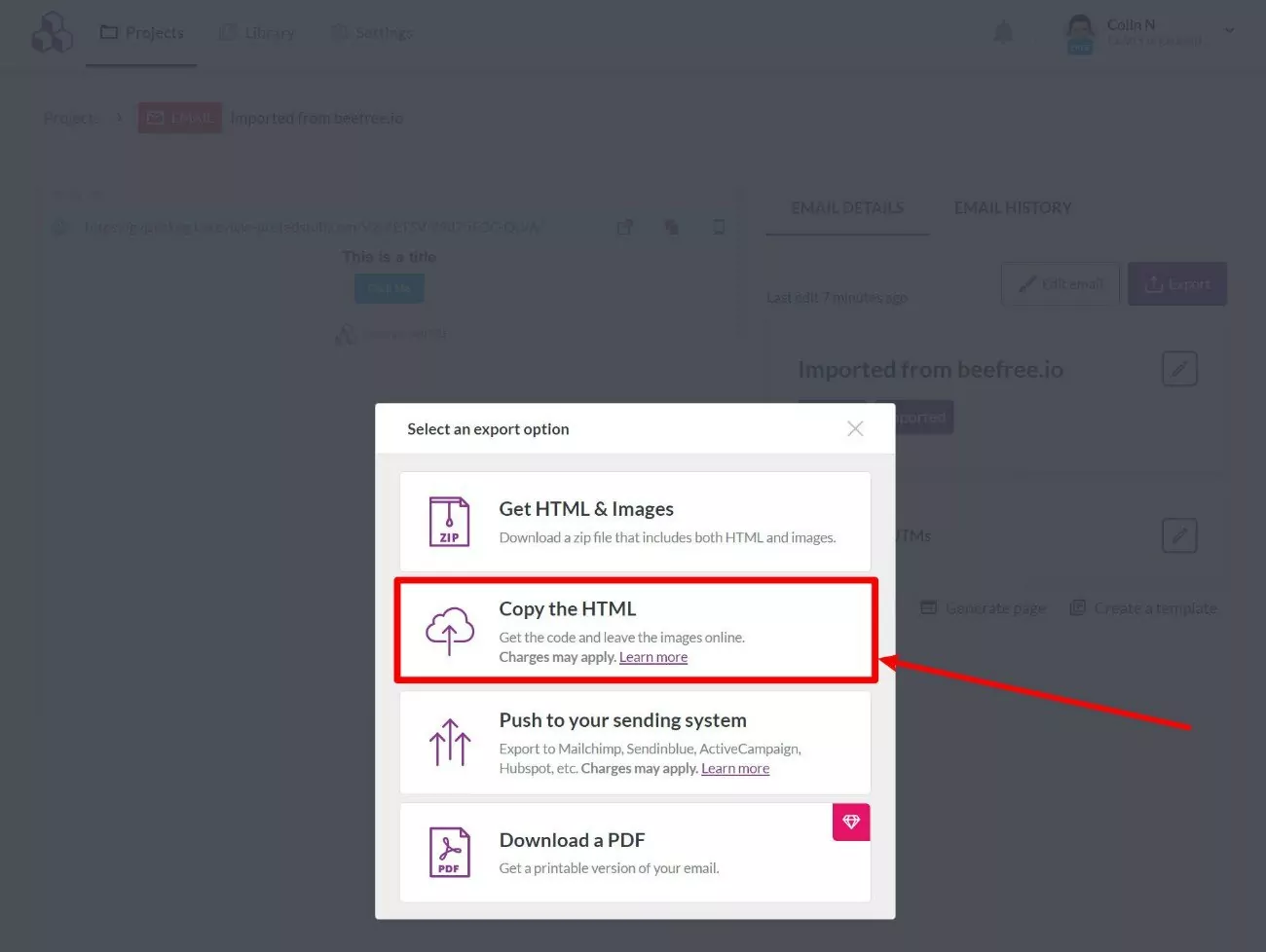
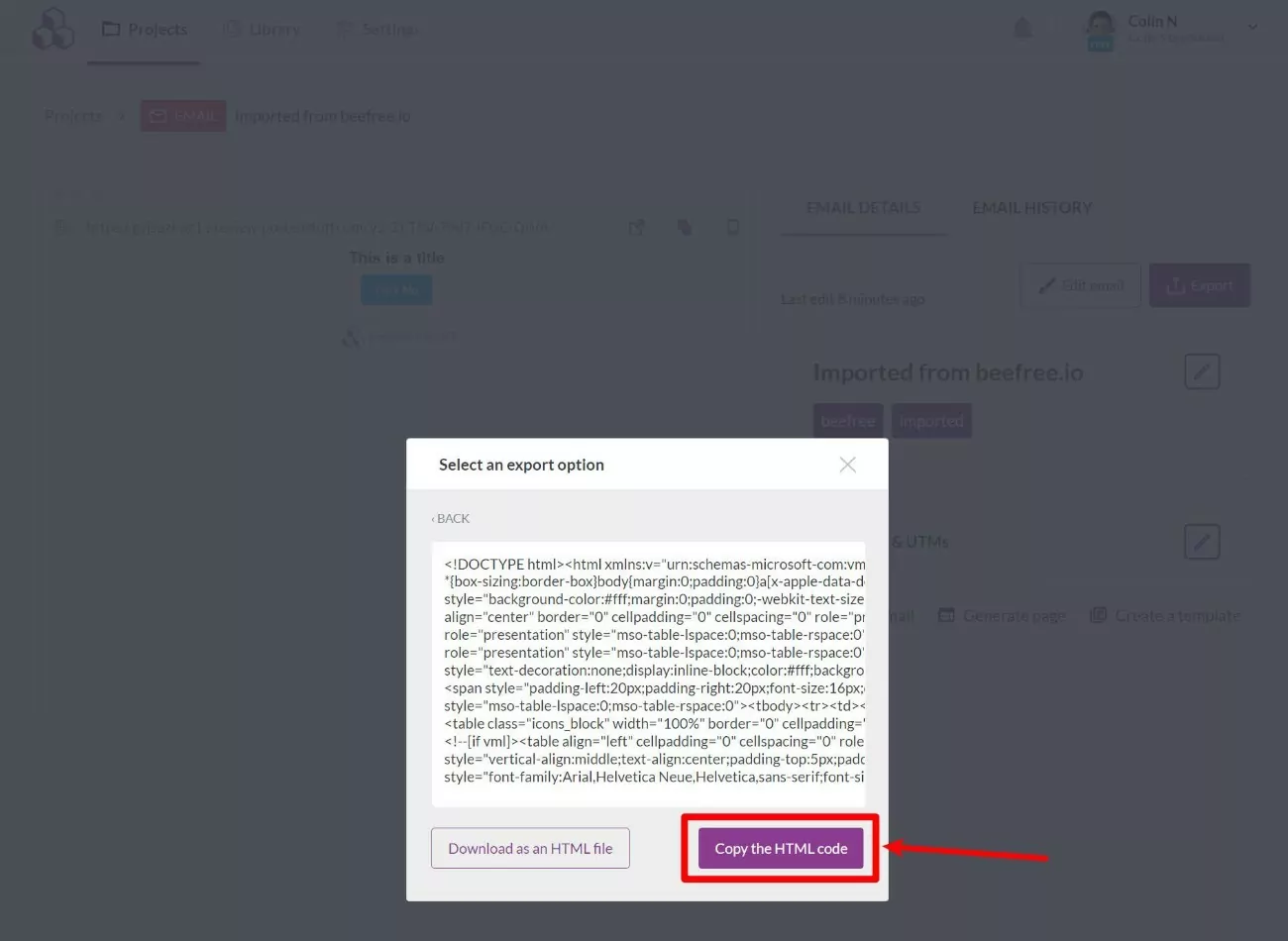
W wyskakującym okienku kliknij opcję Kopiuj kod HTML :

Jeśli w swoim projekcie uwzględniłeś obrazy, możesz również wybrać opcję Pobierz HTML i obrazy . Spowoduje to pobranie wszystkiego na twój komputer. Musisz otworzyć kod HTML w edytorze tekstu, a następnie przesłać obrazy do witryny WordPress (i zaktualizować lokalizacje adresów URL obrazów w kodzie HTML).
Jeśli wybierzesz opcję Kopiuj kod HTML , zobaczysz teraz w wyskakującym okienku sporo kodu. Wybierz opcję Kopiuj kod HTML, aby skopiować go do schowka:

4. Dodaj szablon wiadomości e-mail w formacie HTML do narzędzia do tworzenia profili
Teraz, gdy masz już kod HTML szablonu wiadomości e-mail, musisz dodać go do swojej witryny WordPress.
Otwórz swój pulpit WordPress i przejdź do Konstruktora profili → Ustawienia → Konfiguracja poczty e-mail . Jeśli nie widzisz opcji dostosowywania poczty e-mail , upewnij się, że włączyłeś dodatek, tak jak pokazaliśmy w kroku 1.

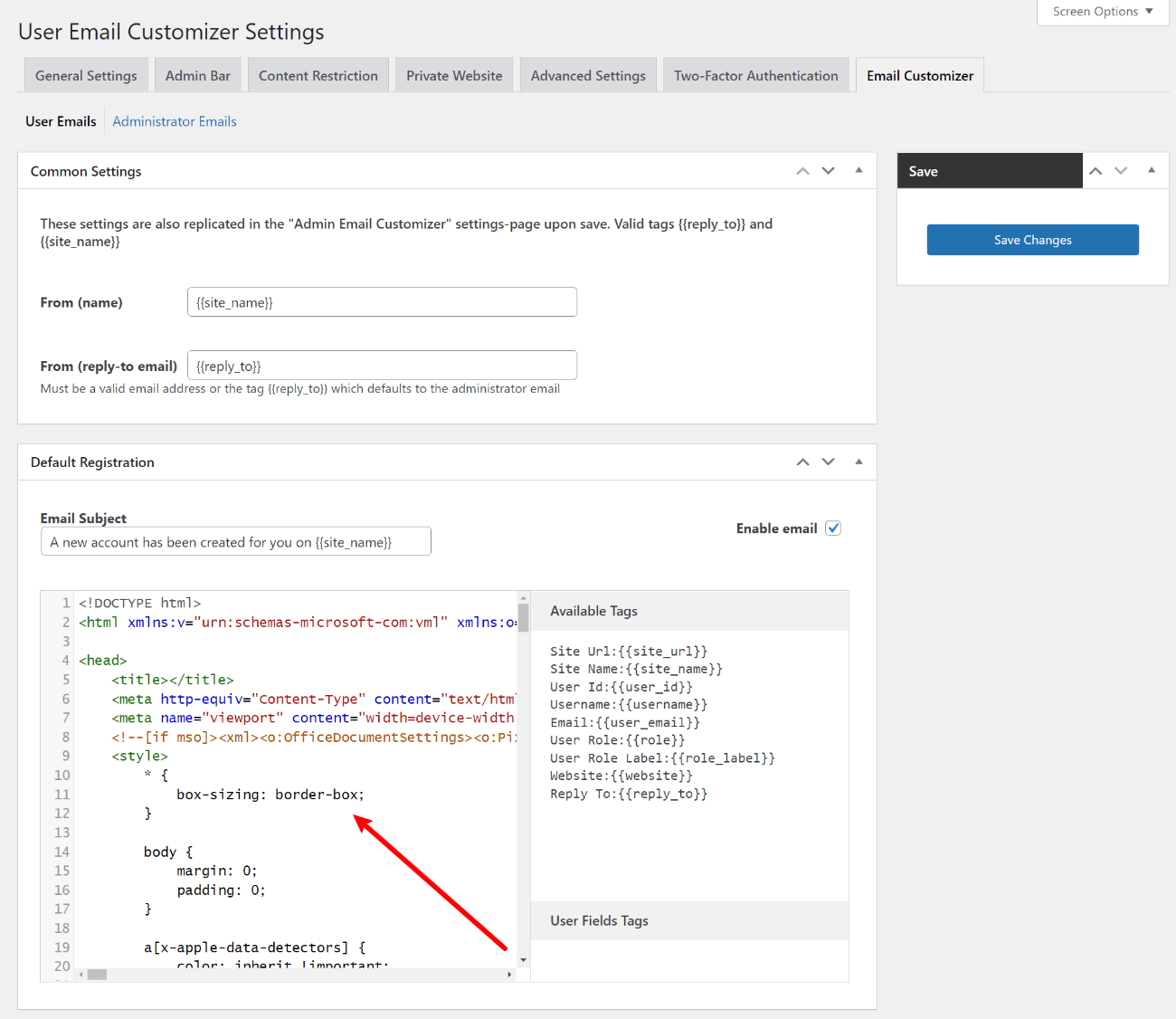
Każdy e-mail otrzyma własne pole, więc warto znaleźć e-mail, który chcesz dostosować. Następnie wklej kod HTML skopiowany z BEE do pola edytora HTML dla tego e-maila:

Następnie kliknij przycisk Zapisz zmiany .
I to wszystko! Twoja witryna zacznie teraz używać tego niestandardowego szablonu wiadomości e-mail dla odpowiedniego wybranego e-maila.
5. Powtórz dla innych e-maili
Jeśli chcesz dostosować dodatkowe e-maile, możesz powtórzyć powyższe kroki w razie potrzeby, aby utworzyć unikalne e-maile dla różnych działań.
Możesz użyć istniejącego szablonu wiadomości e-mail jako podstawy i po prostu dostosować tekst/treść. Możesz też stworzyć zupełnie inny szablon z unikalnym projektem, jeśli wolisz.
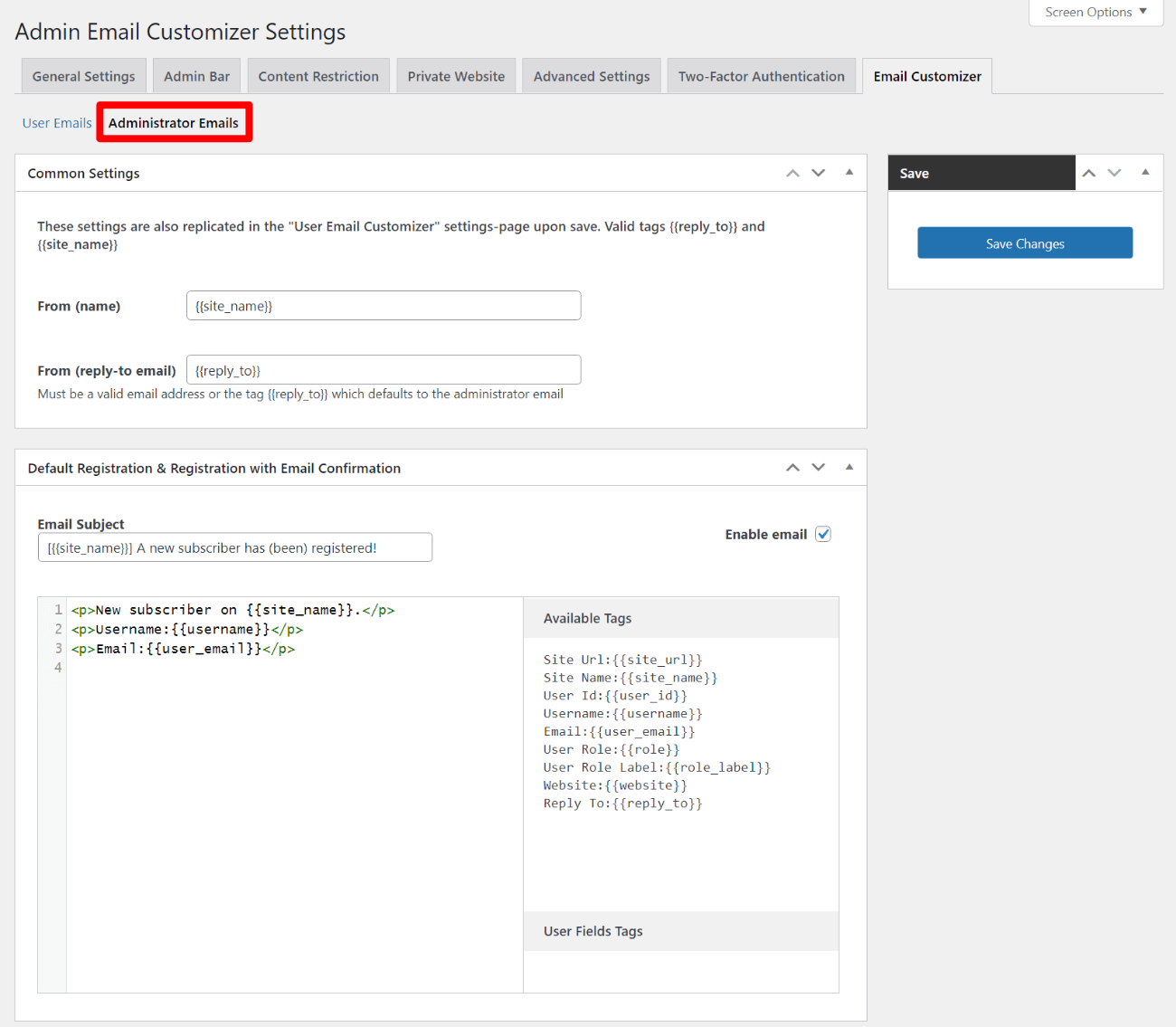
Oprócz dostosowywania wiadomości e-mail, które witryna wysyła do użytkowników, można również dostosować wiadomości e-mail otrzymywane przez administratorów witryny na karcie E- maile administratora :

Bonus: Jak pracować z niestandardowymi wiadomościami e-mail WordPress w płatnych subskrypcjach członkowskich
Jeśli chcesz dostosować podstawową rejestrację WordPress, logowanie i edycję e-maili profilowych, potrzebujesz tylko wtyczki Profile Builder.
Jeśli jednak korzystasz z płatnych subskrypcji członkowskich, aby utworzyć witrynę członkowską WordPress, możesz również dostosować wiadomości e-mail wysyłane w ramach płatnych subskrypcji członkowskich w celu uzyskania ważnych działań, takich jak nowe subskrypcje, nadchodzące odnowienia i tak dalej.
Tworzenie niestandardowych wiadomości e-mail WordPress dla płatnych subskrypcji członków działa dokładnie tak samo, jak w Kreatorze profili, z kilkoma drobnymi różnicami.
Na początek możesz skorzystać z bezpłatnego edytora BEE, tak jak pokazaliśmy powyżej. Wszystkie kroki są takie same, od utworzenia szablonu do eksportu HTML. Musisz jednak dodać je do WordPressa w nieco inny sposób, ponieważ pracujesz w płatnych subskrypcjach członkowskich zamiast w Konstruktorze profili.
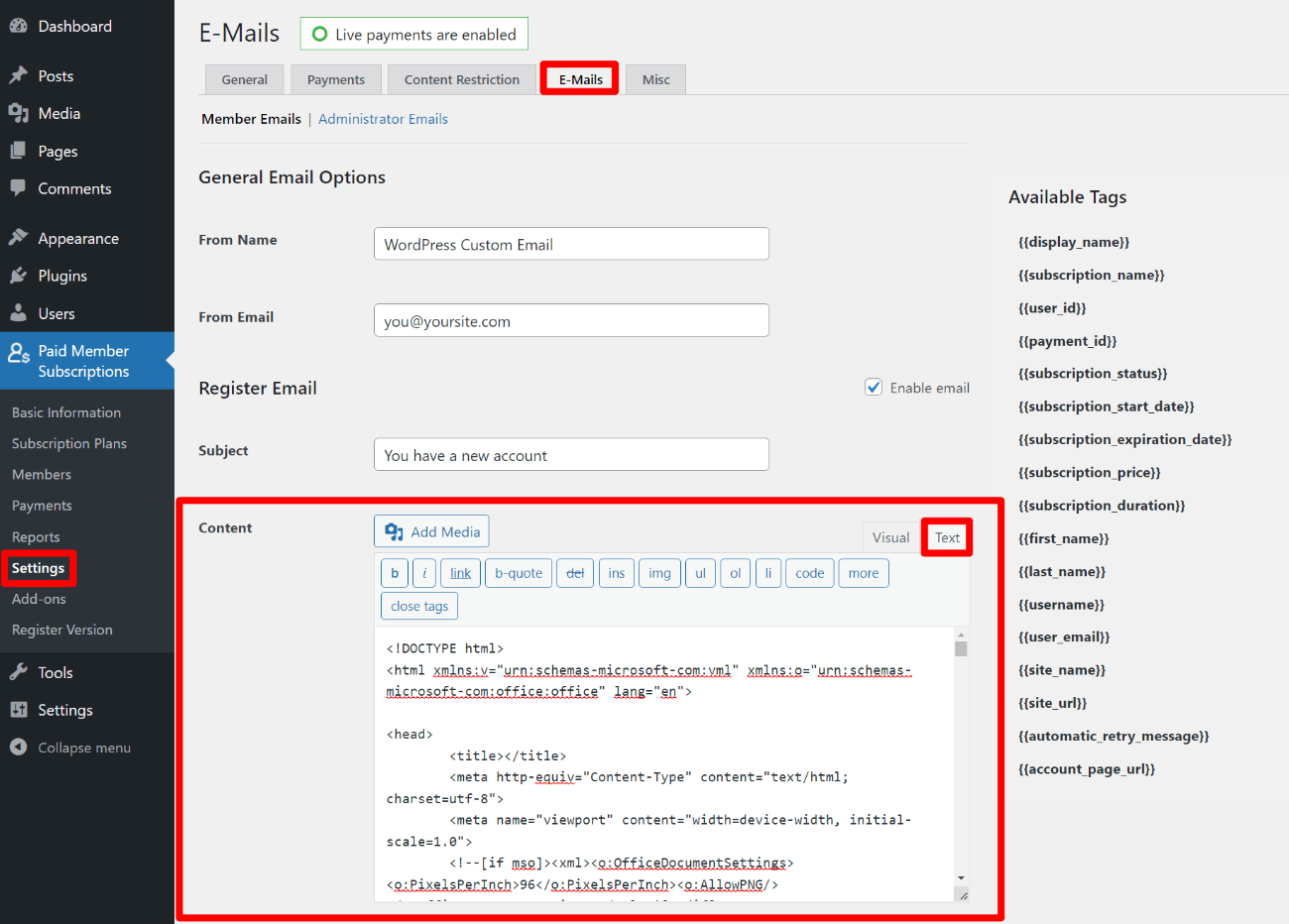
Po wyeksportowaniu kodu HTML wiadomości e-mail możesz przejść do Płatne subskrypcje członkowskie → Ustawienia → E-maile .
Znajdź wiadomość e-mail, którą chcesz dostosować, i otwórz kartę Tekst w edytorze treści . Następnie po prostu wklej kod HTML e-maila i zapisz zmiany:

Tutaj możesz również znaleźć odpowiednie znaczniki scalania dla płatnych subskrypcji członkowskich, jeśli chcesz uwzględnić je w projekcie wiadomości e-mail BEE. Masz tutaj inne opcje niż te, które otrzymujesz z Konstruktorem profili, więc może być konieczne dostosowanie znaczników scalania w wiadomościach e-mail.
Dostosuj swoje wiadomości e-mail WordPress już dziś
Dzięki Kreatorowi profili i bezpłatnemu edytorowi BEE można łatwo w pełni dostosować wiadomości e-mail WordPress.
Możesz także użyć dowolnego innego edytora poczty e-mail, aby utworzyć projekt szablonu HTML dla swoich e-maili bez konieczności posiadania wiedzy na temat HTML lub CSS. Następnie Profile Builder ułatwia zastosowanie tych szablonów HTML do WordPress, wraz z wstawianiem dynamicznych informacji za pomocą znaczników scalania, gdy jest to konieczne.
Ponadto Profile Builder mogą również pomóc w dostosowaniu innych aspektów obsługi witryny, takich jak tworzenie niestandardowych formularzy rejestracyjnych i edytowanie stron profilu.
Jeśli korzystasz z płatnych subskrypcji członkowskich, aby utworzyć witrynę członkowską WordPress, możesz również użyć tego samego podejścia do dostosowania wszystkich wiadomości e-mail wysyłanych przez płatne subskrypcje członkowskie do użytkowników.
Jeśli jesteś gotowy, aby zacząć, kup Profile Builder już dziś, a następnie zaprojektuj swój pierwszy szablon HTML za pomocą edytora BEE.

Konstruktor profili Pro
Najlepsza wtyczka do dostosowywania wiadomości e-mail WordPress bez konieczności posiadania wiedzy technicznej.
Pobierz wtyczkęLub pobierz DARMOWĄ wersję
Czy nadal masz pytania dotyczące dostosowywania wiadomości e-mail WordPress podczas korzystania z Konstruktora profili? Daj nam znać w komentarzach!
