Jak dostosować wtyczki WordPress, aby działały w Twojej witrynie?
Opublikowany: 2022-09-11Jeśli chcesz się wyróżniać na tle innych, musisz być wyjątkowy. To samo dotyczy Twojej witryny – jeśli chcesz przyciągnąć uwagę, musisz zaoferować coś, czego nie oferują inne witryny. Aby to osiągnąć, musisz dostosować swoją wtyczkę WordPress . W tym artykule pokażemy, jak dostosować wtyczkę w WordPressie, aby działała zgodnie z Twoimi potrzebami. Omówimy zarówno aspekty techniczne, jak i elementy projektu, które możesz zmienić. Więc bez zbędnych ceregieli zacznijmy!
Twoja strona internetowa może być teraz zbudowana za pomocą wtyczki, czyli oprogramowania umożliwiającego dodawanie dodatkowych funkcji. Czasami znalezienie wymaganej specjalistycznej funkcji może być trudne. Zamiast tego możliwe jest przepisanie istniejących wtyczek. W tym kursie omówimy cztery metody dostosowywania wtyczek. Możliwe jest utworzenie własnej wtyczki, która umożliwia dodawanie funkcji do witryny WordPress, jeśli chcesz dodać funkcjonalność do wtyczki. Wartość tutaj umożliwia dodawanie nowych funkcji do bieżącego zestawu kodu wtyczki bez zmieniania jej kodu podstawowego. Możliwe jest również znalezienie dewelopera, jeśli nie czujesz się komfortowo z projektem.
Prawdopodobnie będziesz mieć kilka problemów z wtyczkami WordPress lub samodzielnie je pisząc. Obejmuje to nieutworzenie kopii zapasowej witryny przed rozpoczęciem procesu, a także zmianę kodu wtyczki bez uprzedniego zapisania oryginału. W wielu przypadkach można to rozwiązać, ale może to również skutkować niepotrzebnym stresem. „Biały ekran śmierci” to jeden z najczęstszych problemów napotykanych przez twórców wtyczek. Jest to najczęściej spowodowane błędami PHP lub problemem z limitem pamięci. Jeśli podejrzewasz, że Twoje wtyczki powodują to, dezaktywuj je wszystkie i włączaj/reaktywuj je jednocześnie, dopóki nie odkryjesz źródła. WP Engine zapewnia profesjonalistom WordPress, którzy odpowiedzą na wszelkie pytania, jakie możesz mieć.
Jak edytować wtyczkę WordPress?
 Źródło: WordPress
Źródło: WordPressNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ proces edycji wtyczki WordPress będzie się różnić w zależności od danej wtyczki. Jednak ogólnie rzecz biorąc, proces edycji wtyczki WordPress będzie obejmował dostęp do plików wtyczki przez FTP, wprowadzenie żądanych zmian w kodzie wtyczki , a następnie zapisanie zmian i przesłanie poprawionych plików wtyczki z powrotem do witryny WordPress.
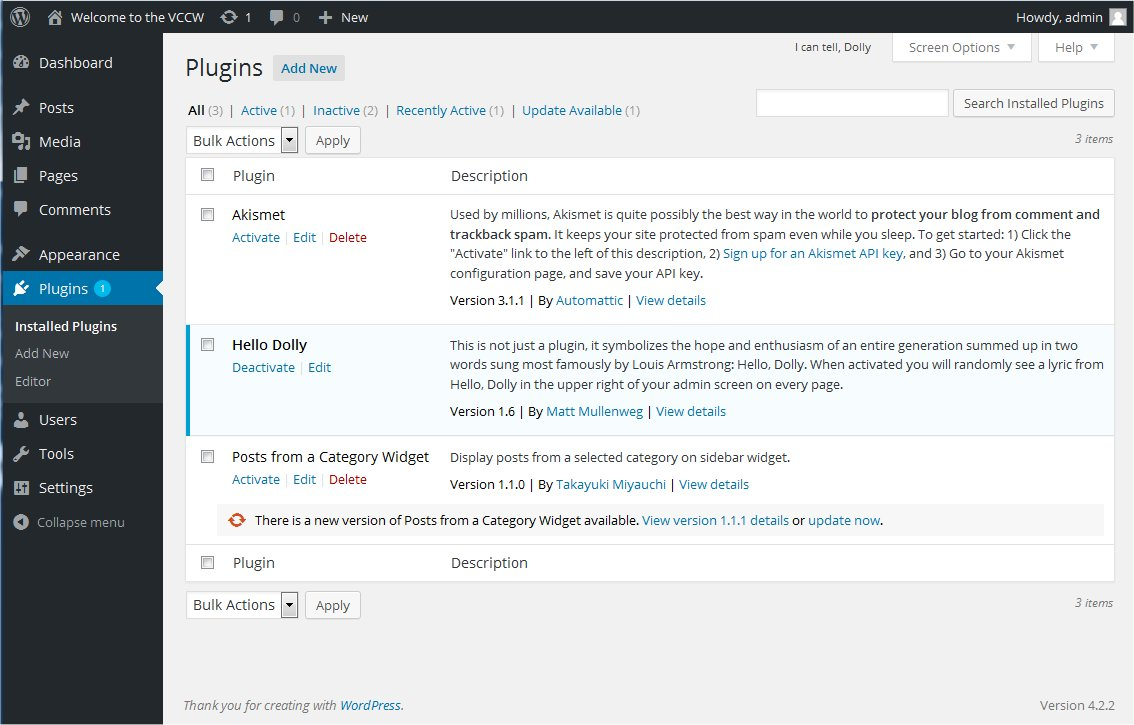
Korzystając z WordPressa, możesz łatwo i szybko zmienić kody wtyczek . Dostęp do tego ekranu można uzyskać, klikając trzy kropki po prawej stronie bloku tekstu w witrynie WordPress. Jak tylko go klikniesz, zobaczysz ekran Edytora plików wtyczek. Na tym ekranie można edytować pliki wtyczek. Na początku nie możesz nie dać się zastraszyć kodem, ale jest on dość prosty do zrozumienia. Poznając podstawy, będziesz mógł szybko i łatwo edytować dowolny plik wtyczki. Ekran edytora plików wtyczek jest idealnym miejscem do rozpoczęcia, jeśli chcesz zmienić kod wtyczki.
Gdy skończysz, kliknij przycisk „Aktualizuj plik”. Jak edytować kod wtyczki w WordPressie
Pliki wtyczek są jednymi z wielu edytowanych przez użytkowników plików znajdujących się w standardowej instalacji WordPressa. Chociaż często zdarza się, że kod wtyczki musi zostać zmieniony, ekran Edytora plików wtyczek umożliwia wprowadzanie zmian w kodzie. Zaloguj się do swojego pulpitu WordPress i wybierz stronę lub post, do którego chcesz zmodyfikować kod wtyczki. Po wybraniu bloku, który chcesz edytować, pojawi się menu tego bloku. Wybierz trzy kropki znajdujące się w prawym górnym rogu strony. Otworzy się teraz edytor plików wtyczki. Po prawej stronie edytor wtyczek wyświetla wszystkie pliki z wybranej wtyczki. Pliki wtyczek można edytować w obszarze tekstowym. Gdy skończysz, kliknij przycisk „Zapisz” w prawym górnym rogu ekranu. Aby edytować kod WordPress , najpierw zaloguj się do pulpitu WordPress i przejdź do strony lub wpisu, który chcesz zmodyfikować. Dostęp do edytora „Kodu” można uzyskać, klikając ten przycisk. Kod można dodać do edytora „Kod” za pomocą funkcji „Dodaj”.
Jak dostosować wtyczkę CSS w WordPressie?
 Źródło: xn-1ca.se
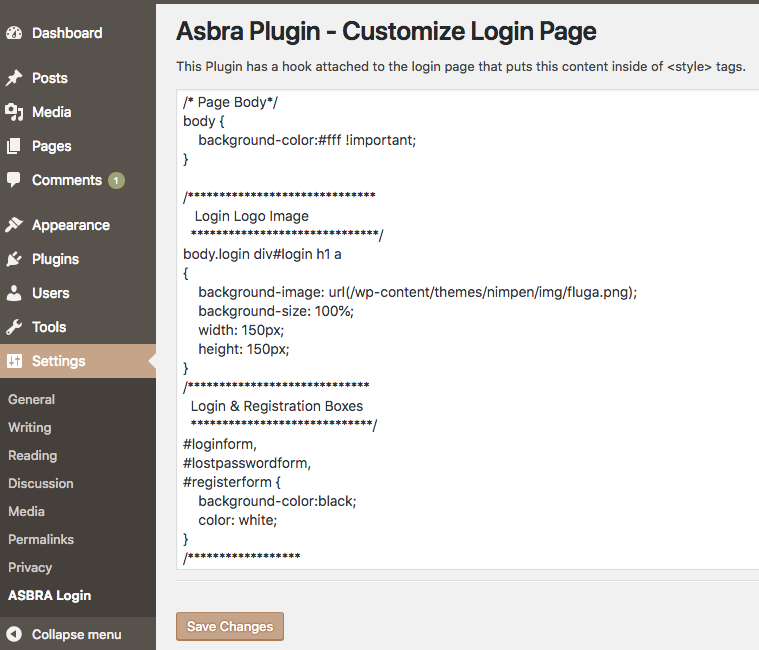
Źródło: xn-1ca.seJeśli chcesz dostosować wtyczkę CSS w WordPress, możesz to zrobić, przechodząc do Edytora wtyczek. Aby uzyskać dostęp do edytora wtyczek, przejdź do pulpitu nawigacyjnego WordPress, a następnie kliknij link Edytor wtyczek w menu Wtyczki. Po przejściu do Edytora wtyczek będziesz mógł wybrać wtyczkę, którą chcesz dostosować z menu rozwijanego. Po wybraniu wtyczki będziesz mógł wprowadzać zmiany w kodzie CSS.
Ta wtyczka umożliwia użycie niestandardowych stylów CSS w celu zastąpienia domyślnego motywu lub wtyczki. Style utworzone za pomocą tej wtyczki będą działać niezależnie od zmienianego motywu. Wersja 4.0.5 zawiera nową funkcję. Możesz uzyskać pomoc dotyczącą AMP. Nie umieszcza już zapisanych stylów w kolejce w pliku pseu, lecz drukuje je bezpośrednio do pliku. Obsługa języka duńskiego i poprawa architektury pozwala zmniejszyć liczbę zapytań. Zezwolenie innym administratorom (nie tylko superadministratorom) na dostęp do wtyczki sprawi, że będzie ona wyglądać jak:… mimo że nie są wymagane żadne pliki css. Poniżej przedstawiono bardziej elegancki sposób dodawania CSS do strony. CSS jest generowany bezpośrednio w simple-custom-css.html, a nie przez print_scripts() przy użyciu biblioteki simple-custom-js.html WordPressa, a następnie scalany ze stroną za pomocą WP_enqueue_scripts.
Jak dostosować wtyczki WordPress
Miliony ludzi na całym świecie korzystają z WordPressa, popularnego systemu zarządzania treścią. Istnieje również wbudowany system wtyczek, który pozwala użytkownikom konfigurować własne funkcje. Możesz także zmienić funkcjonalność lub wygląd istniejących wtyczek w swoim systemie zarządzania wtyczkami. Proces dostosowywania wtyczek WordPress jest tak prosty, jak skopiowanie folderu wtyczek do katalogu WordPress. Zacznij od wyszukania wtyczki, którą chcesz edytować. Sprawdź, czy plik CSS jest kompletny dla wtyczki. Na koniec zmień konfigurację pliku. Po zakończeniu dostosowywania wtyczki musisz ją zapisać. Możesz się do tego dostać, logując się do swojego panelu administracyjnego i przechodząc do Wygląd. Następnie możesz kliknąć przycisk Zapisz, aby zapisać kartę Edytor. Jeśli napotkasz jakiekolwiek problemy podczas dostosowywania wtyczki, zapoznaj się z dokumentacją WordPress, aby uzyskać więcej informacji. Zawsze warto mieć kopię zapasową witryny na wypadek sytuacji awaryjnych.
Co to jest wtyczka niestandardowa?
 Źródło:
Źródło:Wtyczka niestandardowa to rodzaj oprogramowania, który umożliwia tworzenie własnych określonych funkcji lub dodawanie nowych funkcji do istniejącej witryny lub aplikacji. Ten typ wtyczki jest zwykle tworzony w celu zaspokojenia określonej potrzeby, której nie spełniają istniejące wtyczki, lub w celu dodania nowych funkcji do istniejącej wtyczki. Tworzenie niestandardowej wtyczki wymaga dobrego zrozumienia programowania i tworzenia stron internetowych.
Najnowsza strona Nuts and Bolts Media jest dostępna od kilku dni. Jeśli nie będziesz nadal korzystać z funkcji poprzedniego motywu po przeprojektowaniu witryny, odczujesz negatywny wpływ. Korzystanie z niestandardowej wtyczki funkcjonalności to po prostu inny sposób przechowywania funkcji dla Twojej witryny. Motywy potomne można zmienić za pomocą wtyczki zamiast pliku function.php, dzięki czemu nie stracisz żadnego kodu. Jeśli używasz motywu potomnego, wtyczka jest opcją, jeśli nie chcesz ładować wielu skryptów lub arkuszy stylów. Jeśli uruchomisz test prędkości na dowolnej stronie tej witryny, czas ładowania będzie krótszy niż jedna sekunda. Jeśli w kodzie wtyczki wystąpi błąd krytyczny, wtyczka zostanie automatycznie dezaktywowana i nie zostanie aktywowana, dopóki problem nie zostanie rozwiązany.
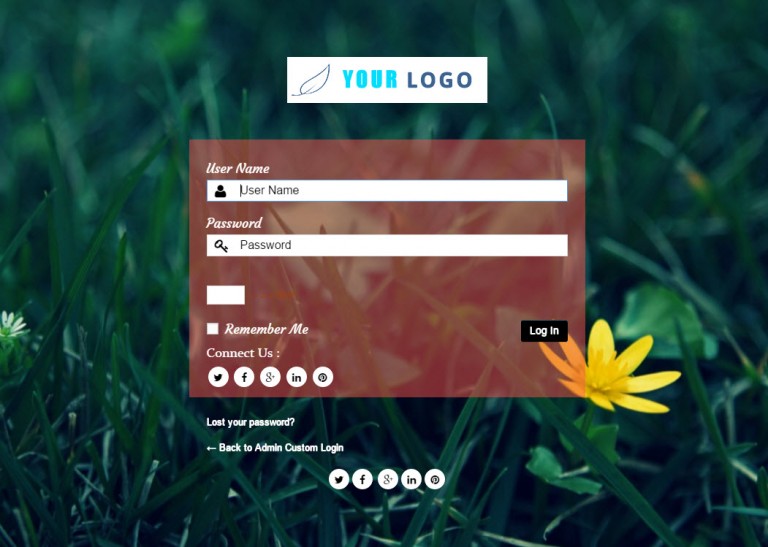
Upewnij się, że plik login-logo.png znajduje się w katalogu /images/ nowego motywu potomnego. Jestem wielkim fanem sieci społecznościowej i chciałem ułatwić czytelnikom komentowanie postów z ich kont G+. Ten artykuł przeprowadzi Cię przez proces tworzenia własnej strony internetowej. Funkcje motywu są podzielone na kilka kategorii, ale czasami wygodniej jest użyć niestandardowej wtyczki do określonego celu. Możesz dodawać, zmieniać lub usuwać funkcje w kliencie FTP.
Moc wtyczek WordPress
Możesz uczynić swoją witrynę wyjątkową, korzystając z wtyczek WordPress. Można ich używać do dodawania nowych funkcji, a także do zwiększania interaktywności witryny. W takim przypadku nie stracisz żadnego kodu, który sprawi, że Twoja witryna będzie działać, ponieważ korzystasz z niestandardowej funkcjonalności wtyczki. Upraszcza to dostosowywanie, umożliwiając korzystanie z podstawowych funkcji WordPress, a także dodając nowe funkcje, aby spełnić Twoje specyficzne potrzeby.
Niestandardowa wtyczka WordPress
 Źródło: Colorlib
Źródło: ColorlibZakładając, że potrzebujesz akapitu omawiającego niestandardowe wtyczki WordPress: Wtyczki WordPress są napisane w języku programowania PHP i bezproblemowo integrują się z WordPress. Wtyczki te mogą być proste lub złożone i zazwyczaj są tworzone w celu dodania funkcjonalności do witryny WordPress, która nie jest jeszcze dostępna. Chociaż w repozytorium wtyczek WordPress dostępnych jest tysiące wtyczek, czasami właściciel witryny potrzebuje wtyczki dostosowanej do jego potrzeb. W takim przypadku można utworzyć niestandardową wtyczkę. Tworzenie niestandardowej wtyczki wymaga podstawowej znajomości PHP. Po utworzeniu wtyczki można ją przesłać do witryny WordPress i aktywować. Wtyczka będzie wtedy dostępna do użycia tak jak każda inna wtyczka. Jeśli potrzebujesz niestandardowej wtyczki, ale nie masz czasu ani wiedzy, aby samodzielnie ją stworzyć, zawsze możesz zatrudnić programistę WordPress, który stworzy dla Ciebie wtyczkę.
Każda witryna WordPress wymaga wtyczki do pobierania treści z bazy danych i umieszczania jej na ekranie projektu. W tym kursie pokażemy, jak stworzyć niestandardową wtyczkę WordPress. Przeprowadzimy Cię przez proces tworzenia pierwszej wtyczki , a także odpowiemy na często zadawane pytania. Co sprawia, że wtyczka? Istnieje wiele różnych typów wtyczek, z których każda ma inny typ pliku, w tym pliki, skrypty, arkusze stylów i szablony. Główny plik wtyczki zawsze zawiera kod PHP do uruchomienia wtyczki; jednak w przypadku większych wtyczek mogą wystąpić wywołania dołączania dodatkowych plików kodu. W następnej sekcji pokażę, jak korzystać z plików dołączanych.
Jeśli twoja wtyczka używa skryptów i arkuszy stylów, musisz je pobrać i zapisać osobno. Następujące bloki kodowania zostaną zawarte w plikach wtyczek jako część kodu WordPress. Możesz to zorganizować, dzieląc kod na wiele plików zwanych plikami dołączonymi. Najlepszą rzeczą, jaką możesz zrobić, to zorganizować większość kodu w dobrze zorganizowany system plików. Haczyki występują w dwóch odmianach: haczyki akcji i haczyki z filtrem. Kiedy hak akcji ma hak akcji, kod dla tego haka jest zapisywany, niezależnie od tego, czy jest do niego dołączona funkcja. Dołączając funkcję do zaczepu, kod, na którym działa funkcja, jest wykonywany za każdym razem, gdy ten zaczep jest uruchamiany.
Twoja pierwsza wtyczka może zawierać pewne zaawansowane funkcje, ale w przypadku pierwszej najprawdopodobniej będziesz łączyć funkcje z akcją lub filtrem opartym na danych wyjściowych WordPressa. Jak widzisz, przeprowadzę Cię przez etapy tworzenia prostej wtyczki , która generuje niestandardowy typ posta. Ogólnie rzecz biorąc, jest to powszechne użycie wtyczek i coś, co można zrobić z czasem. Pokażę ci, jak zaimplementować wtyczkę w demonstracji, a także podpowiem, co możesz dodać w przyszłości. Nic nie zobaczysz, gdy spróbujesz wrócić do swojej witryny, jeśli nie aktywowałeś kodu do tworzenia niestandardowego typu wpisu. Używając funkcji add_action(), możemy połączyć nasz kod z zaczepem akcji, który składa się z dwóch parametrów: nazwy naszej funkcji i nazwy zaczepu akcji. Jeśli potrzebujesz niestandardowego stylu lub skryptów dla swojej wtyczki, po prostu dołącz je do pliku wtyczki.

Możesz także umieszczać w kolejce skrypty i arkusze stylów jako osobne pliki, korzystając z API WordPressa. Jeśli dodałeś niestandardowe typy postów, a Twój arkusz stylów zawiera dla nich style, Twoja witryna będzie teraz zawierać style dla niestandardowych typów postów. Oprócz dodawania plików PHP do wtyczki, możesz również dołączyć je w postaci plików dołączanych. Funkcja include_once powinna być zawarta w pliku wtyczki, a nie podpięcie do akcji lub filtra. Istnieją również inne wtyczki, które można pobrać i rozszerzyć lub edytować, aby działały tak, jak chcesz. Tworzony kod można pisać za pomocą własnych akcji i filtrów, a także dodając klasy do swoich klas. WooCommerce ma własne API oraz dokumentację dla programistów, co czyni go idealną platformą zarówno dla programistów, jak i użytkowników.
Ten przewodnik nauczy Cię, jak kodować wtyczki i jak stworzyć prostą wtyczkę. Gdy nauczysz się tworzyć wtyczki, możesz opracować bardziej zaawansowane i w pełni funkcjonalne do wykonywania bardziej złożonych zadań na swojej stronie internetowej. Uporządkowaliśmy najlepsze wtyczki widżetów na rok 2021, najlepsze widżety Facebooka i najlepsze widżety Twittera na rok 2021. Typ kodu, który kodujesz, powinien zależeć od funkcjonalności witryny, a nie od projektu lub treści. W rezultacie, jeśli w przyszłości wybierzesz inny motyw, nadal będziesz mieć te same funkcje. Możesz również użyć wtyczki na innej stronie internetowej, która ma inny motyw. Jeśli plik wtyczki nie ma na początku pustych wierszy, możesz użyć WP_DEBUG, aby plik ponownie działał. Upewnij się, że wtyczki, które kupujesz od renomowanego dostawcy, są wolne od złośliwego kodu i są zgodne ze standardami kodowania WordPress. CodeCanyon ma tysiące najlepszych motywów WordPress i wtyczek WordPress dostępnych w ThemeForest.
Korzystanie z wtyczek WordPress umożliwia dodawanie funkcji do witryny bez kodowania. Wystarczy utworzyć folder, a następnie pojedynczy plik zawierający jedną linię tekstu. Po utworzeniu wtyczki przejdź do folderu WP-content/plugins i utwórz nowy folder o nazwie awesomeplugin. Następnie po wejściu do folderu zobaczysz plik awesomeplugin.html. Na koniec aktywuj wtyczkę, przechodząc do panelu administracyjnego WordPress i wybierając opcję menu „Wtyczki”. Po aktywacji wtyczki Twoja witryna zacznie mówić „Hello World!” W lewym górnym rogu znajduje się link po lewej stronie.
Jak dodać dodatkową funkcjonalność do swojej witryny WordPress za pomocą wtyczek?
Dodanie dodatkowej funkcjonalności do Twojej witryny za pomocą wtyczek WordPress to doskonały sposób na zrobienie tego. Możesz skorzystać z ich łatwości instalacji i opcji dostosowywania, aby spełnić Twoje specyficzne potrzeby.
Jak dostosować wtyczkę Woocommerce do WordPress
Wtyczka WooCommerce do WordPressa to świetny sposób na dodanie funkcjonalności eCommerce do Twojej witryny. Jest kilka rzeczy, które możesz zrobić, aby dostosować wtyczkę do swoich potrzeb.
Po pierwsze, możesz zmienić schemat kolorów wtyczki, aby lepiej pasował do wyglądu Twojej witryny. Aby to zrobić, przejdź do strony Ustawienia WooCommerce i kliknij zakładkę „Stylizacja”. Stamtąd możesz wybrać nowy schemat kolorów z menu rozwijanego.
Możesz także zmienić układ wtyczki, przechodząc do zakładki „Układ” na stronie Ustawienia WooCommerce. Stamtąd możesz wybrać nowy układ stron wtyczki.
Na koniec możesz zmienić tekst, który pojawia się na przyciskach i linkach wtyczki. Aby to zrobić, przejdź do zakładki „Tekst” na stronie Ustawienia WooCommerce. Stamtąd możesz wprowadzić nowy tekst dla przycisków i linków wtyczki.
Wtyczka multisite nie obsługuje aktywacji sieci. Aby korzystać z wtyczki w sieci wielostanowiskowej, musisz ją aktywować na każdej stronie osobno. Musisz mieć zainstalowany WooCommerce 3.8.4+. Ta wtyczka nie była testowana w najnowszych głównych wydaniach WordPressa. Istnieje szansa, że nie będzie on utrzymywany lub wspierany, a także jest szansa, że nie będzie działać, jeśli używasz wersji WordPressa nowszych niż 2015. Każda z nich zasługuje na recenzję. Customizer for WooCommerce to narzędzie typu open source, które pozwala dostosować WooCommerce.
Jak dostosować wtyczkę Woocommerce?
Dostosowanie wtyczek Woocommerce może być trudne, ale za pomocą kilku prostych kroków możesz osiągnąć pożądane rezultaty. Jeśli włączyłeś go w swojej witrynie, będziesz mógł łatwo dodawać niestandardowe style CSS.
Jak stworzyć wtyczkę w WordPressie na przykładzie
Aby utworzyć wtyczkę w WordPressie, musisz wykonać następujące kroki:
1. Utwórz nowy folder i nazwij go mniej więcej „moja wtyczka”.
2. Utwórz nowy plik w folderze i nazwij go „my-plugin.php”.
3. Otwórz plik w edytorze tekstu i dodaj następujący kod:
/*
Nazwa wtyczki: Moja wtyczka
URI wtyczki: http://example.com/
Opis: To jest moja pierwsza wtyczka.
Autor: John Doe
Wersja: 1.0
URI autora: http://example.com/
*/
// Twój kod trafia tutaj…
4. Zapisz plik i prześlij go do folderu „wp-content/plugins” witryny WordPress.
5. Aktywuj wtyczkę ze strony „Wtyczki” w panelu administracyjnym WordPressa.
6. Powinieneś teraz zobaczyć „Moja wtyczka” jako jedna z zainstalowanych wtyczek.
Wtyczka WordPress może zrobić więcej niż tylko ułatwić korzystanie z witryny. Wiele różnych rodzajów wtyczek WordPress jest dostępnych za darmo lub za opłatą. W chwili pisania tego tekstu WordPress ma wiele repozytoriów wtyczek, w tym jedno zawierające ponad 59 000 darmowych wtyczek . W tym artykule pokażemy, jak napisać wtyczkę WordPress. W tej lekcji nauczę Cię, jak stworzyć prostą wtyczkę, a także pokażę Ci, jak korzystać z kilku narzędzi i zasobów, które Ci dam. Możliwe jest ręczne lub automatyczne wygenerowanie głównego pliku każdej wtyczki WordPress, a także skorzystanie z narzędzi takich jak pluginsplate czy pluginsboilerplate. W tym samouczku stworzę wtyczkę, aby dodać niestandardowy typ posta do wyimaginowanej witryny restauracji.
Na początek użyj Notepad ++, aby otworzyć i edytować główny plik hot-recipes.html (który zapiszę w moim preferowanym edytorze tekstu). Aby aktywować wtyczkę, musimy wygenerować kod. Ten kod, który rejestruje nasz niestandardowy przepis typu post, udostępnia różne opcje dla naszych przepisów. Ponadto obejmuje obsługę poprawek, pól niestandardowych, fragmentów, komentarzy, polecanych obrazów i wielu innych funkcji. Gdy użyjesz edytora postów do dodania nowego przepisu, zauważysz te funkcje. Na komputerze Mac lub PC możesz szybko i łatwo przekonwertować plik hot-recipes.php na plik zip. Zaloguj się do swojej witryny testowej i przejdź do wtyczek. Jeśli spojrzysz na swoje menu administracyjne WordPress, zauważysz nowy typ postu Przepisy, który umożliwia również dodawanie nowych przepisów do swoich postów.
Jak utworzyć plik wtyczki w WordPress
Plik wtyczki można utworzyć za pomocą prostego kroku tworzenia folderu, a następnie tworzenia pojedynczego wiersza treści za pomocą jednego pliku. Folder awesomeplugin powinien zostać utworzony w folderze WordPress-content/plugins. Tworząc plik awesomeplugin w tym nowym folderze, możesz uruchomić aplikację.
br to język programowania wykorzystujący PHP. To niesamowita wtyczka.
Używając klasy AwesomePlugin, WP_Plugin jest rozszerzany.
// // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // //
Ten przedmiot został dodany do mojego koszyka.
Jak stworzyć wtyczkę do strony internetowej?
Aby utworzyć wtyczkę do witryny, musisz mieć podstawową wiedzę na temat języków kodowania, takich jak HTML, CSS i JavaScript. Gdy już dobrze zrozumiesz te języki, możesz rozpocząć tworzenie wtyczki, wykonując następujące kroki:
1. Po pierwsze, musisz utworzyć folder na swoim komputerze, w którym będziesz przechowywać wszystkie pliki wtyczki.
2. Po drugie, będziesz musiał stworzyć plik HTML, który będzie zawierał kod twojej wtyczki.
3. Po trzecie, musisz utworzyć plik CSS, który będzie zawierał kod stylizacji wtyczki.
4. Na koniec musisz utworzyć plik JavaScript, który będzie zawierał kod funkcji wtyczki.
Po utworzeniu wszystkich niezbędnych plików dla wtyczki możesz przesłać je na serwer swojej witryny i aktywować wtyczkę.
Wtyczki WordPress mogą być używane do tworzenia niestandardowych funkcji dla Twojej witryny. Wtyczka nie zostanie utworzona, jeśli nie masz doświadczenia w kodowaniu w PHP, CSS, HTML lub JavaScript. Przeprowadzimy Cię przez każdy etap procesu, a pod koniec tego procesu będziesz wiedział wystarczająco dużo o kodowaniu WordPress, aby stworzyć prostą wtyczkę. W naszym artykule stworzymy prostą wtyczkę, która na końcu doda wiadomość z prośbą o obserwowanie nas na Twitterze. Gdy dodasz informacje do pliku readme.txt na stronie WordPress.org wtyczki, zostaną one również tam wyświetlone. Jeśli chcesz, aby Twoja wtyczka WordPress była używana przez innych użytkowników WordPressa i została wykryta, możesz przesłać ją do repozytorium wtyczek. Jeśli chcesz przejrzeć swoje wtyczki, potrzebujesz darmowego konta WordPress.org.
Aby zalogować się na swoje konto, przejdź do prawego górnego rogu ekranu i kliknij przycisk logowania. Kiedy skończysz edytować plik readme wtyczki, zapisz go. Oprogramowanie do kontroli wersji umożliwia użytkownikom modyfikowanie plików i katalogów przy jednoczesnym śledzeniu zmian, zarządzaniu różnymi wersjami i uczestnictwie we współpracy zespołowej.svn to system kontroli wersji, który umożliwia użytkownikom modyfikowanie plików i katalogów przy jednoczesnym śledzeniu zmian. Zainstaluj aplikację Wersje i po jej zainstalowaniu poszukaj kopii repozytorium wtyczki. Aby rozpocząć, musisz nazwać folder i wybrać, gdzie chcesz go przechowywać na swoim komputerze. Możesz teraz przesłać swoje zmiany do aplikacji Wersje, która udostępni je do pobrania przez wtyczkę. Jak pokazano w przykładowym kodzie powyżej, nasza wtyczka jest zbudowana przy użyciu wersji 1.0 kompilatora.
Aby dodać nową wersję do wtyczki, musisz najpierw utworzyć folder o nazwie odpowiadającej jej numerowi wersji. Grafiki i zrzuty ekranu można dodawać do wtyczek za pomocą WordPress. Te elementy powinny być przesłane za pomocą Subversion i powinny być odpowiednio nazwane. Ten przewodnik krok po kroku nauczy Cię, jak utworzyć wtyczkę WordPress. Sprawdź zasoby wymienione poniżej, aby dowiedzieć się, jak dodać funkcjonalność do wtyczek WordPress. Jeśli podobał Ci się ten artykuł, rozważ zasubskrybowanie naszego kanału YouTube, aby uzyskać nasze samouczki wideo WordPress. Naszą misją jest pozyskiwanie funduszy, wyjaśnianie wagi naszej pracy i wyjaśnianie, w jaki sposób możesz nam w tym pomóc.
Czy można samodzielnie zainstalować niestandardową wtyczkę?
Pisanie własnych wtyczek i kodowanie szybko i łatwo jest tak proste, jak ich używanie. Oprócz plików motywów będą tam również dostępne. Po nazwie każdej funkcji nastąpi kod nawiasu klamrowego i kod wewnątrz tego nawiasu. Kod w Twojej wtyczce nie uruchomi się, chyba że w jakiś sposób go wywołasz, więc musisz znaleźć sposób, aby to zrobić.
Tworzenie niestandardowej wtyczki za pomocą WordPress
System zarządzania treścią WordPress jest darmowy i open source, co pozwala na zbudowanie nowej strony internetowej lub bloga od podstaw lub aktualizację już istniejącej. Bardzo ważne jest, aby WordPress i jego ekosystem były wspierane przez programistów i użytkowników. Wtyczki WordPress mają cenę od 0,01 USD do 100 USD, z narzędziami do zarządzania wpisami i stronami, ulepszeniami bezpieczeństwa i wydajności. Dzięki wbudowanym funkcjom szablonów wtyczek możesz utworzyć szablon dla pliku wtyczki, który jest specyficzny dla typu wtyczki, której potrzebujesz. Najpierw musimy utworzyć plik szablonu w katalogu szablonów wtyczki, który znajduje się w hierarchii wtyczki. Funkcję należy utworzyć, wprowadzając ścieżkę pliku szablonu. Po dodaniu tych kodów widzimy, że na liście rozwijanej szablonów pojawił się nowy szablon strony. Jeśli chcesz stworzyć wtyczkę premium, dobrym rozwiązaniem może być szablon wtyczki. Szablon wtyczki pozwala zaoszczędzić czas i wysiłek, umożliwiając łatwe tworzenie niestandardowego pliku wtyczki zawierającego niezbędne funkcje i ustawienia. Wtyczki WordPress z motywami premium można znaleźć w katalogu wtyczek WordPress lub od twórców wtyczek, którzy oferują motywy premium.
