Jak dostosować motyw WordPress: metody i najlepsze praktyki
Opublikowany: 2023-10-11WordPress to fantastyczne narzędzie, chwalone za wiele zalet. Jest na przykład intuicyjny, elastyczny, skalowalny i łatwy w obsłudze (po minimalnym przeszkoleniu).
Jednak niezależnie od poziomu Twojej wiedzy, zawsze są pytania techniczne , które pozostają bez odpowiedzi.

Być może zastanawiasz się, jak zrobić to czy tamto na swojej stronie. Oto tylko jeden przykład: jak dostosować motyw WordPress?
Często zadawane pytanie, ale dające wiele odpowiedzi, ponieważ otwiera się przed Tobą tak wiele możliwości. Czy znasz je wszystkie i jak je zastosować?
Właśnie tego zapraszam Cię do zapoznania się z tym artykułem. Po przeczytaniu poznasz 5 sposobów działania (jednego z nich nie powinieneś stosować, więc uważaj!).
Poznasz także wiele wskazówek i najlepszych praktyk, które pomogą Ci robić wszystko we właściwy sposób, bez ryzyka uszkodzenia witryny.
Przegląd
- Co to jest motyw WordPress?
- Dlaczego miałbyś dostosować swój motyw WordPress?
- Jakie są wstępne kroki przed dostosowaniem motywu WP?
- 5 sposobów na dostosowanie motywu WordPress
- Wniosek
Co to jest motyw WordPress?
Motyw WordPress to zestaw plików definiujących wygląd i układ Twojej witryny.
Jak wyjaśnia dokumentacja WordPressa , motyw tworzy „interfejs graficzny z ujednoliconym projektem” dla Twojej witryny. Innymi słowy, motyw jest odpowiedzialny za projekt Twojej witryny.
Aby zapewnić „kontrolę nad wizualną prezentacją treści i innych danych w witrynie WordPress”, motyw często opiera się na następujących elementach, zgodnie z dokumentacją WordPress:
- Pliki szablonów , takie jak słynny
index.php(dla motywów klasycznych) lubindex.html(dla motywów opartych na blokach) - Pliki obrazów (
.jpg,.png,.gifitp.) - Arkusze stylów (
.css) - Niestandardowe szablony stron , które można zastosować do określonej strony lub grupy stron
- Inne pliki źródłowe wymagane do jego działania (
.php)
Motywy natywne i typy motywów
Gdy tylko zainstalujesz WordPress, domyślnie będą dostępne trzy ostatnie motywy natywne.
Motyw natywny to motyw instalowany domyślnie przez WordPress. Jego nazwa zaczyna się od „Dwadzieścia”. W chwili pisania tego tekstu domyślnym motywem natywnym był Twenty Twenty-Three.

Rdzeń WordPressa to wszystkie natywne pliki i katalogi niezbędne do prawidłowego funkcjonowania CMS ( systemu zarządzania treścią) .
Oczywiście nie musisz używać motywu natywnego. Istnieją tysiące innych dostępnych w oficjalnym katalogu WordPress, a także w wyspecjalizowanych sklepach z motywami i na rynkach (takich jak na przykład Themeforest).
Ważne jest, aby rozróżnić dwa typy motywów:
- „Klasyczne” motywy, które często można dostosować za pomocą WordPress Customizer. Tak jest w przypadku wielu znanych motywów, takich jak Astra.
- Motywy blokowe zaprojektowane do współpracy z edytorem witryn WordPress. Ta ostatnia umożliwia tworzenie i edycję wszystkich części Twojej witryny (nagłówek, stopka, strona 404, archiwa postów, strefy widżetów itp.) za pomocą bloków (kontenerów oferowanych przez edytor WordPress Gutenberg).
- Na przykład Jadro jest motywem opartym na blokach. Jeśli ten typ motywu jest aktywny w Twojej witrynie, możesz go dostosować za pomocą menu Wygląd > Edytor .
Sprawdź nasze niezbędne zasoby na temat motywów WordPress . Znajdziesz wybór motywów bezpłatnych i premium, gdzie wybrać motyw i który wybrać dla swojego projektu.
Dlaczego miałbyś dostosować swój motyw WordPress?
Projekt i wtyczki
Po tym wstępnym przeglądzie motywów WordPress i sposobu ich działania, zacznijmy od ważnego wyjaśnienia.
Dostosowując motyw WordPress, mamy na myśli dostosowanie jego projektu i wyglądu .
Jeśli chcesz dostosować swoją witrynę poprzez dodanie funkcjonalności, lepiej skorzystaj z dedykowanych wtyczek.
Na przykład wtyczka WP Rocket oferuje opcje przyspieszenia ładowania witryny. Wtyczka Yoast SEO pomoże Ci zoptymalizować SEO Twojej witryny.
Czy to jest dla ciebie jaśniejsze?
7 powodów, dla których warto dostosować motyw WordPress
Cóż, kontynuujmy listę powodów, dla których warto dostosować motyw WordPress. W końcu nie można tego zrobić lekko i pod wpływem chwili!
Istnieje kilka możliwych przyczyn:
- Posiadanie unikalnej strony internetowej , która wyróżni Cię na tle konkurencji. Jeśli używasz motywu z oficjalnego katalogu lub sklepu premium, pamiętaj o dostosowaniu go zgodnie ze swoim przewodnikiem po stylu. Możesz ujednolicić paletę kolorów, typografię, logo i elementy wizualne swojej witryny z tożsamością marki, wzmacniając rozpoznawalność Twojej firmy.
- Aby poprawić doświadczenie użytkownika . Możesz zaprojektować przyjazny dla użytkownika interfejs, odpowiadający oczekiwaniom Twojej grupy docelowej, co może poprawić satysfakcję odwiedzających i zwiększyć współczynniki konwersji.
- Aby poprawić czytelność i dostępność . Dostosowywanie motywu WordPress pozwala wybrać czcionki, kolory i układ, które poprawiają czytelność treści, co jest niezbędne do przyciągnięcia uwagi odwiedzających.
- Aby poprawić responsywność , tak aby Twoja witryna była czytelna na każdym typie ekranu (komputerze, smartfonie lub tablecie).
- Aby zaktualizować grafikę , na przykład poprzez przeprojektowanie witryny. Technologie internetowe i ich wykorzystanie ewoluują bardzo szybko. Po kilku miesiącach/latach Twoja witryna będzie nieaktualna, dlatego ważne jest dostosowanie motywu, aby był aktualny. Personalizacja pozwala na rozwój witryny WordPress zgodnie z Twoimi potrzebami, bez konieczności całkowitej zmiany motywu, przy jednoczesnym zachowaniu nowoczesnego i atrakcyjnego wyglądu.
- Aby stworzyć niestandardowy projekt . W szczególności, jeśli czujesz się komfortowo z kodem, możesz stworzyć niestandardowy projekt, który dokładnie będzie odpowiadał Twoim założeniom, zamiast zadowalać się ograniczonymi opcjami z góry przyjętego motywu.
- Aby dostosować wygląd swojej witryny do konkretnego wydarzenia . Na przykład witryna WPMarmite jest ozdobiona logo Bożego Narodzenia lub Halloween związanym z tymi dwoma wydarzeniami. Ze swojej strony możesz równie dobrze zmodyfikować pewne aspekty projektu swojej witryny (przyciski, spersonalizowaną stronę itp.) w celu uruchomienia promocji, nowego produktu itp.

Po drugiej stronie ekranu: czy masz inny powód, aby dostosować motyw WordPress?
Zanim zaczniesz, upewnij się, że masz wsparcie, stosując dwie najlepsze praktyki poniżej.
Jakie są wstępne kroki przed dostosowaniem motywu WP?
Zapisz swoją witrynę
Dostosowywanie motywu WordPress, zwłaszcza jeśli jest to poważny lifting, wymaga modyfikacji różnych plików, niezależnie od tego, czy przeglądasz kod, czy nie (powrócimy do tego później).
Niezależnie od zakresu zmian, jakie chcesz wprowadzić, zalecamy wcześniejsze zapisanie witryny.
Jeśli to możliwe, wykonaj kopię zapasową zarówno plików, jak i bazy danych . W przypadku problemu (błąd, incydent techniczny, błąd PHP lub CSS itp.) będziesz spokojny i będziesz mógł spokojnie przywrócić swoją witrynę.
Aby utworzyć kopię zapasową witryny, masz kilka możliwości, w tym:
- Korzystanie z dedykowanej wtyczki . W tym teście prezentujemy kilka z nich, w szczególności UpdraftPlus. UpdraftPlus umożliwia automatyczne tworzenie kopii zapasowych witryny i wysyłanie ich do zdalnej przestrzeni dyskowej, co jest dobrą praktyką. W większości przypadków wystarczy darmowa wersja.
- Narzędzie do zarządzania witryną z funkcją tworzenia kopii zapasowych i przywracania jednym kliknięciem. Tak jest w przypadku WP Umbrella, który prezentujemy w tym artykule.
Pracuj na środowisku testowym
Po utworzeniu kopii zapasowej i zabezpieczeniu witryny zalecam dostosowanie motywu WordPress w środowisku testowym.
Główną zaletą tej opcji jest to, że w przypadku problemu nie będziesz mieć wpływu na sprawne działanie Twojej witryny produkcyjnej (online).
Możesz dostosować i rozwiązać wszelkie problemy bez stresu. A kiedy już wszystko będzie gotowe, wystarczy, że przełączysz witrynę do trybu online.
Ale najpierw, jakie masz możliwości pracy w środowisku testowym?
Jednym z głównych sposobów jest praca lokalna, czyli na własnej maszynie. Jedno z najbardziej znanych i skutecznych narzędzi pracy lokalnej nazywa się… Lokalne.

Aby go zainstalować, zapoznaj się z naszym poradnikiem na ten temat. Aby skopiować witrynę produkcyjną do przyszłej witryny lokalnej, użyj wtyczki migracyjnej, takiej jak All-in-One WP Migration, Duplicator lub Migrate Guru.
Bezpłatne wersje tych wtyczek nakładają ograniczenia na rozmiar plików, które można migrować. Sprawdź ich oficjalny opis w katalogu i skorzystaj z naszego artykułu na ten temat , aby dowiedzieć się więcej o ich opcjach (i innych konkurentach) .
Pamiętaj, że jeśli chcesz zrobić odwrotnie (przenieść swoją witrynę z serwera lokalnego na serwer online), te wtyczki również będą działać.
Na koniec możesz także pracować w środowisku testowym, tworząc witrynę testową. Większość dostawców hostingu oferuje takie opcje, ale możesz także polegać na dedykowanej wtyczce, takiej jak WP Staging.

Bez zbędnych ceregieli, czas przyjrzeć się 5 sposobom dostosowania motywu WordPress.
5 sposobów na dostosowanie motywu WordPress
Metoda 1: Narzędzie dostosowywania motywu
Czy narzędzie jest dostępne?
Zacznijmy od klasycznego sposobu dostosowania motywu WordPress bezpośrednio z zaplecza WordPress. Mam na myśli narzędzie do dostosowywania motywów.
Jest ono dostępne z menu Wygląd > Dostosuj . Alarm. Przed ekranem przecierasz oczy. Odświeżasz swoją stronę. Klikasz wszystkie menu na pasku bocznym. Ale nic się nie dzieje.
Nie możesz uzyskać dostępu do tego narzędzia dostosowywania. Nie panikuj, w niektórych przypadkach jest to normalne. Pozwól mi wyjaśnić.
Jeśli używasz wersji wyższej niż WordPress 5.9 – do czego zachęcam, nie tylko ze względów bezpieczeństwa – i motywu opartego na blokach (np. Twenty Twenty-Three), menu „Wygląd” Twojej witryny będzie ograniczone do dwóch podmenu :
- Motywy
- Redaktor

Edytor witryny WordPress pozwala dostosować całą witrynę. Oczywiście narzędzie dostosowywania nie ma już sensu od czasu pojawienia się Edytora witryny w rdzeniu WordPress wraz z wydaniem WP 5.9.
Będziesz jednak mieć dostęp do Narzędzia dostosowywania, jeśli Twoja witryna działa w wersji starszej niż 5.9 (niedobrze) lub jeśli działa w wersji wyższej niż 5.9 Z klasycznym motywem (który nie jest oparty na blokach) .
Czy to wszystko ma sens? Na przykład możesz skorzystać z narzędzia dostosowywania, jeśli aktywujesz motyw Astra w WordPress 6.3. W takim przypadku menu „Wygląd” będzie zawierało dodatkowe podmenu:

Jaka jest specyfika narzędzia dostosowywania motywu WordPress i jak z niego korzystać?
Wszystko bardzo dobrze, ale jak to działa? Przede wszystkim powinieneś wiedzieć, że narzędzie dostosowywania będzie dostępne tylko wtedy, gdy Twój aktywny motyw obsługuje funkcję dostosowywania.
Co więcej, w zależności od aktywowanego motywu, będziesz mieć więcej lub mniej opcji dostosowywania . Na przykład Astra oferuje więcej opcji niż natywny motyw, taki jak Twenty Twenty-One.
Ogólnie rzecz biorąc, oto, co zwykle można zrobić za pomocą modułu dostosowywania:
- Zmodyfikuj typografię motywu (typ, rozmiar i grubość czcionki) oraz kolory
- Dodaj logo i favikonę
- Wybierz układ swojego bloga
- Utwórz menu nawigacyjne
- Ustaw stronę główną tak, aby wyświetlała najnowsze posty lub stronę statyczną
- Dostosuj stopkę
- Dodaj dodatkowy kod CSS
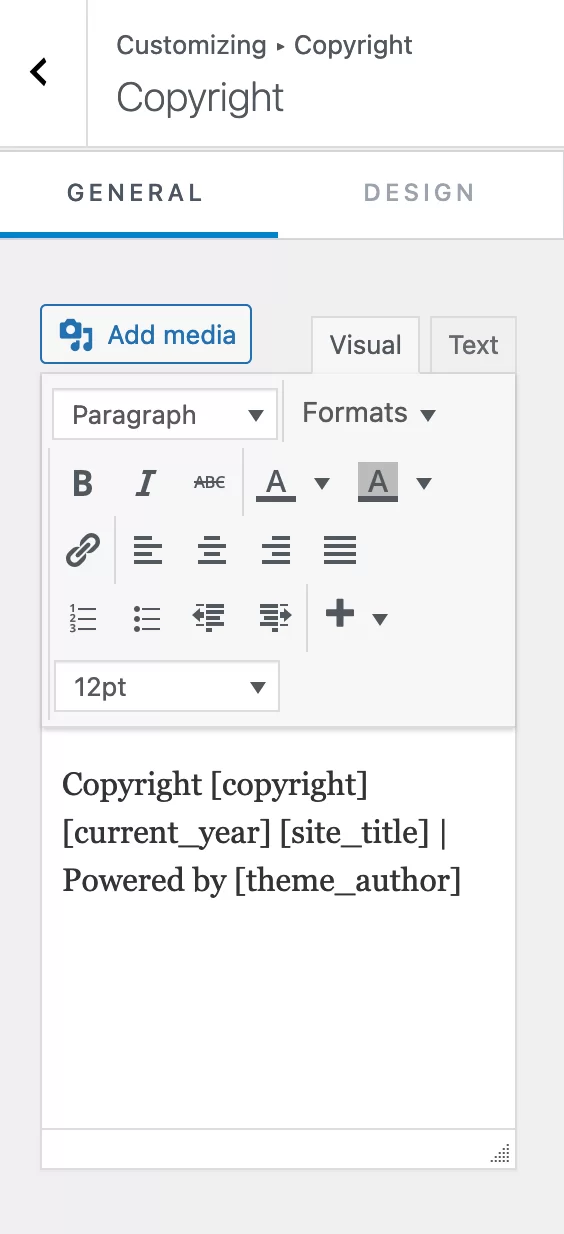
Następnie stopień dostosowania zależy od każdego motywu. Na przykład w Astrze możesz zmienić prawa autorskie do stopki.

Wszelkie dokonane zmiany będą widoczne w czasie rzeczywistym, po prawej stronie strony. Co więcej, będą one zapisywane przy każdej aktualizacji motywu i WordPressa, co jest dużym plusem.

Kliknij ikonę niebieskiego ołówka, aby wybrać element do edycji i otwórz odpowiednie menu na lewym pasku bocznym.

Nie zapomnij kliknąć przycisku „Opublikuj” u góry strony, aby zapisać wszystkie zmiany.
Metoda 2: Edytor witryny WordPress
Jak korzystać z Edytora witryny, aby dostosować motyw WordPress?
Wróćmy teraz do pulpitu nawigacyjnego WordPress. Przyjrzyjmy się metodzie nr 2 dostosowywania motywu WordPress: użycie Edytora witryny.
A teraz powtórzę, żeby było jasne. Aby skorzystać z tego narzędzia należy:
- Posiadaj wersję WordPress większą lub równą 5.9
- Aktywuj motyw oparty na blokach
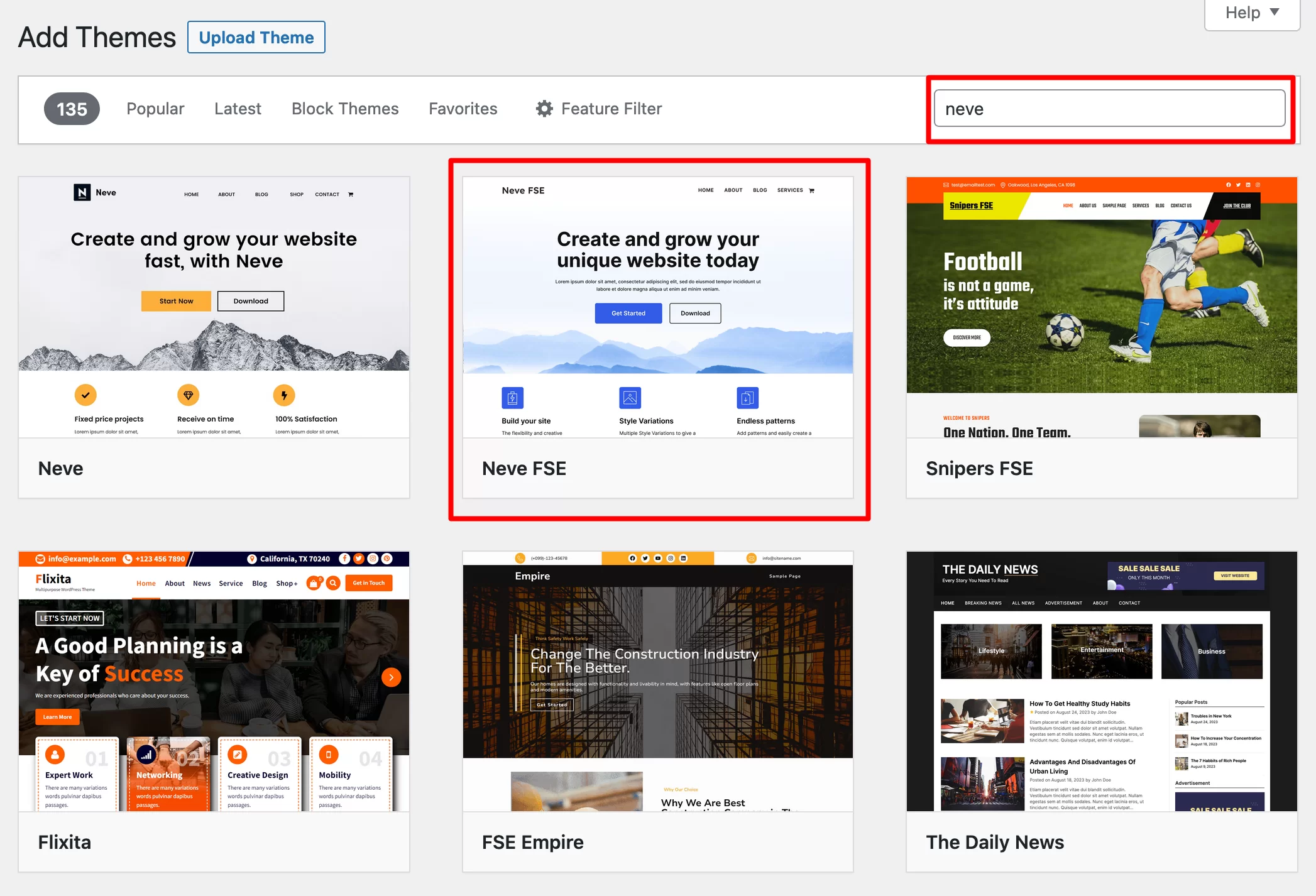
W tym przykładzie aktywujemy darmowy motyw Neve FSE ze sklepu Themeisle. Aby to zrobić, przejdź do Wygląd > Motywy .
Kliknij przycisk „Dodaj”. Następnie kliknij zakładkę „Motywy oparte na blokach” i wybierz „Neve FSE” (lub wyszukaj ją w pasku wyszukiwania):

Zainstaluj go, a następnie aktywuj. Jeśli wszystko pójdzie dobrze, menu „Wygląd” nieco się zmniejszy i będzie mniej zajęte niż w przypadku klasycznego motywu:

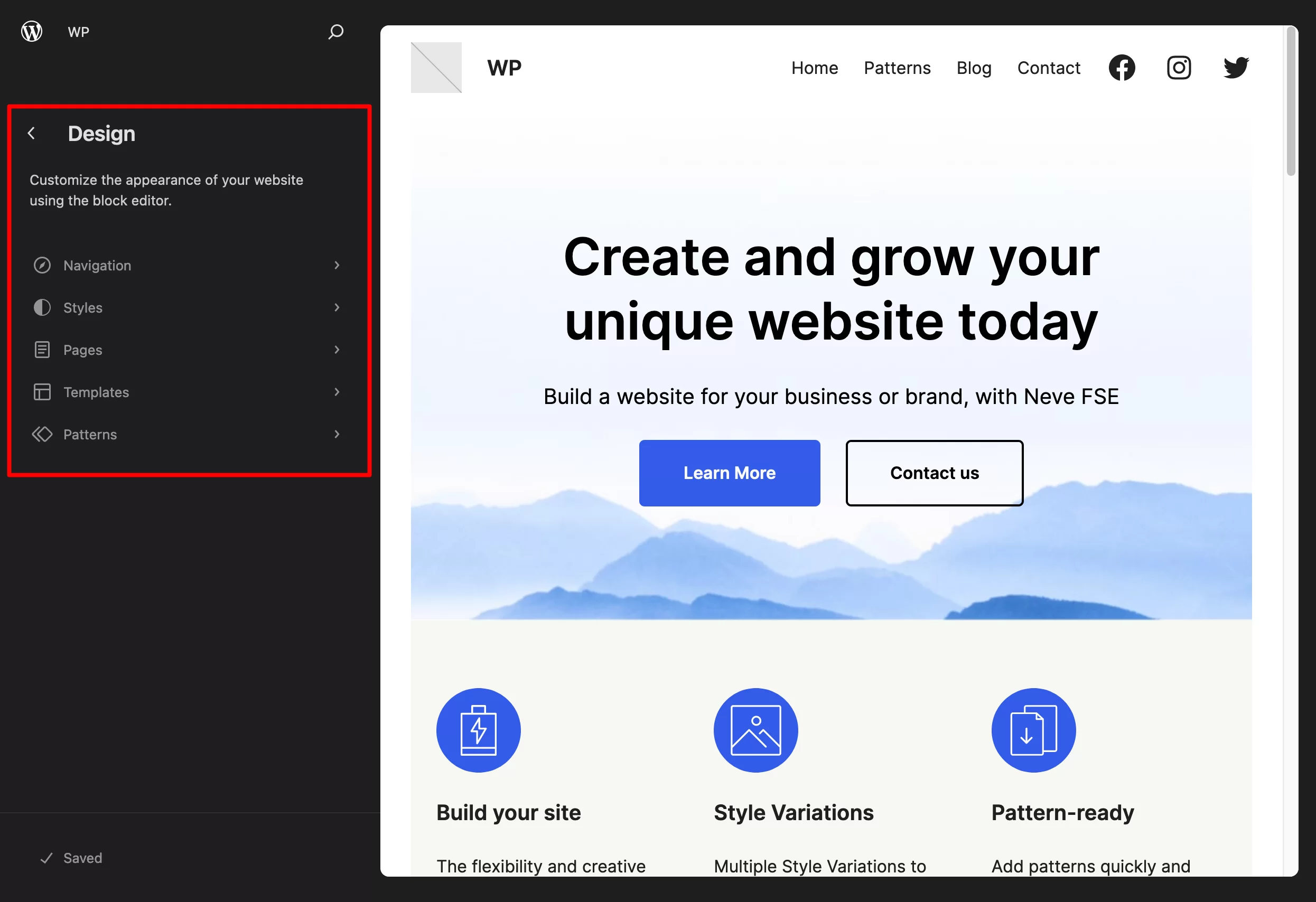
Aby dostosować motyw, przejdź do Wygląd > Edytor . Zanim przejdziesz do szczegółowego omówienia tego, co możesz zrobić, przeczytaj poniższe ostrzeżenie:
Edytor witryny jest narzędziem, które wciąż jest rozwijane i udoskonalane. Jeśli chcesz skutecznie tworzyć profesjonalne układy, wymaga to solidnej wiedzy technicznej zarówno w zakresie szablonów, jak i projektowania stron internetowych. Dlatego nie zalecamy go początkującym użytkownikom WordPressa. Jeśli Twoim celem jest tworzenie stron i całej witryny bez kodowania, skorzystaj zamiast tego z narzędzia do tworzenia stron.
Jakie opcje są dostępne?
Stąd możesz modyfikować WSZYSTKIE części swojej witryny (nagłówek, stopkę, stronę 404, archiwa artykułów, strefy widżetów itp.) za pomocą bloków.
Oto, co możesz zrobić szczegółowo:
- Dostosuj swoje menu nawigacyjne
- Skonfiguruj style globalne , czyli paletę kolorów zastosowaną do całego motywu WordPress
- Zmodyfikuj wszystkie strony w swojej witrynie
- Edytuj szablony stron zawarte w motywie lub obraz na stronie głównej, postach na blogu lub stronie 404. Można także tworzyć własne, niestandardowe szablony.
- Zarządzaj wzorami bloków i dodawaj nowe

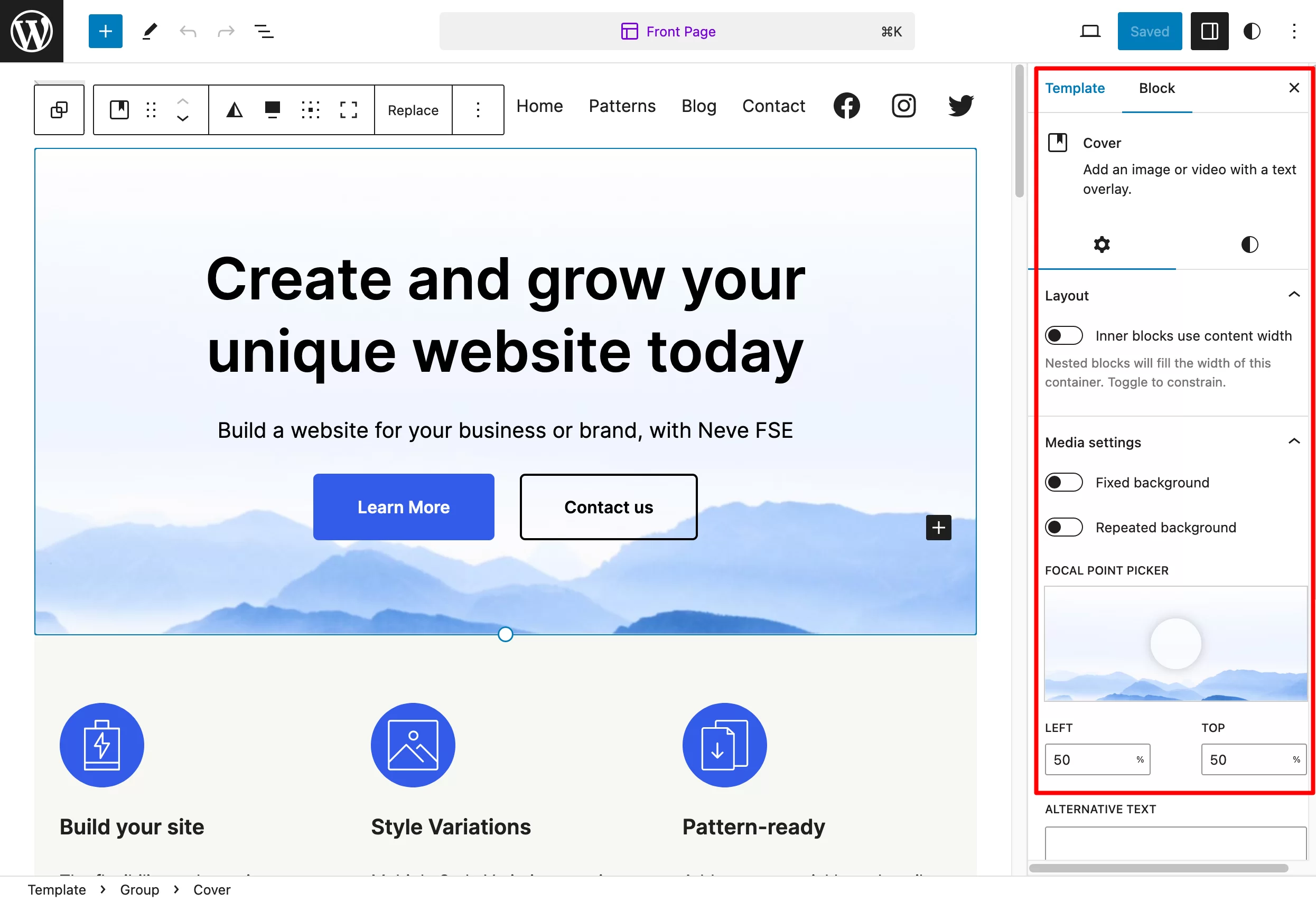
Jeśli chodzi o dostosowywanie, jesteśmy bardzo blisko narzędzia do tworzenia stron. Wszystkie zmiany wprowadzane są w czasie rzeczywistym, na Twoich oczach, bezpośrednio na ekranie.
Na przykład możesz zmienić tekst przycisku, usuwając go i przepisując. Możesz zastąpić obraz tła, klikając go itp.

Aby w pełni zrozumieć różnice między narzędziem do tworzenia stron a edytorem Gutenberga WordPress, przeczytaj nasze porównanie .
A ponieważ tryb działania Edytora witryny opiera się na blokach, możesz dodać wybrane bloki do swojej strony , klikając narzędzie wstawiania bloków.
Każdy blok można następnie zmodyfikować, otwierając menu „Ustawienia”, dokładnie tak samo, jak robisz to podczas pisania posta w edytorze treści WordPress.
Metoda 3: Kreator stron
Jeśli uważnie przeczytałeś poprzednią sekcję, być może zauważyłeś następujący termin: narzędzie do tworzenia stron.
To trzecia metoda dostosowywania motywu WordPress .
Mówiąc ściślej, trochę tu oszukujemy. W rzeczywistości narzędzie do tworzenia stron nie pozwala dostosować motywu, ale raczej wygląd Twojej witryny. Technicznie rzecz biorąc, narzędzie do tworzenia stron działa tylko w obszarze zawartości (a także nagłówku i stopce, w zależności od używanej wersji narzędzia do tworzenia stron). Z drugiej strony szablony nagłówków i stopek nie są już używane.
Zanim przejdziemy do szczegółów, przyjrzyjmy się pokrótce definicji.
Kreator stron to wtyczka, która pozwala tworzyć bogate i złożone układy stron dla treści bez dotykania ani jednej linii kodu.
Wyróżnia się w szczególności modelem edycji typu „przeciągnij i upuść” w czasie rzeczywistym , a także wieloma gotowymi do użycia szablonami stron, które oferuje użytkownikowi.
Do najbardziej znanych kreatorów stron na rynku należą:
- Elementor (link partnerski)
- Divi Builder (link partnerski)
- Budowniczy bobrów
- Brizy
- Rozwijaj się Architektu
Chcesz dowiedzieć się więcej o narzędziach do tworzenia stron i naszej recenzji dziesięciu z nich? Przejdź do naszego poradnika na ten temat .
Jak dostosować motyw za pomocą narzędzia do tworzenia stron, takiego jak Elementor
Aby skorzystać z możliwości narzędzia do tworzenia stron, musisz najpierw upewnić się, że jest on zgodny z Twoim motywem.
Zdecydowana większość z nich tak, więc nie powinieneś mieć tam żadnych problemów.
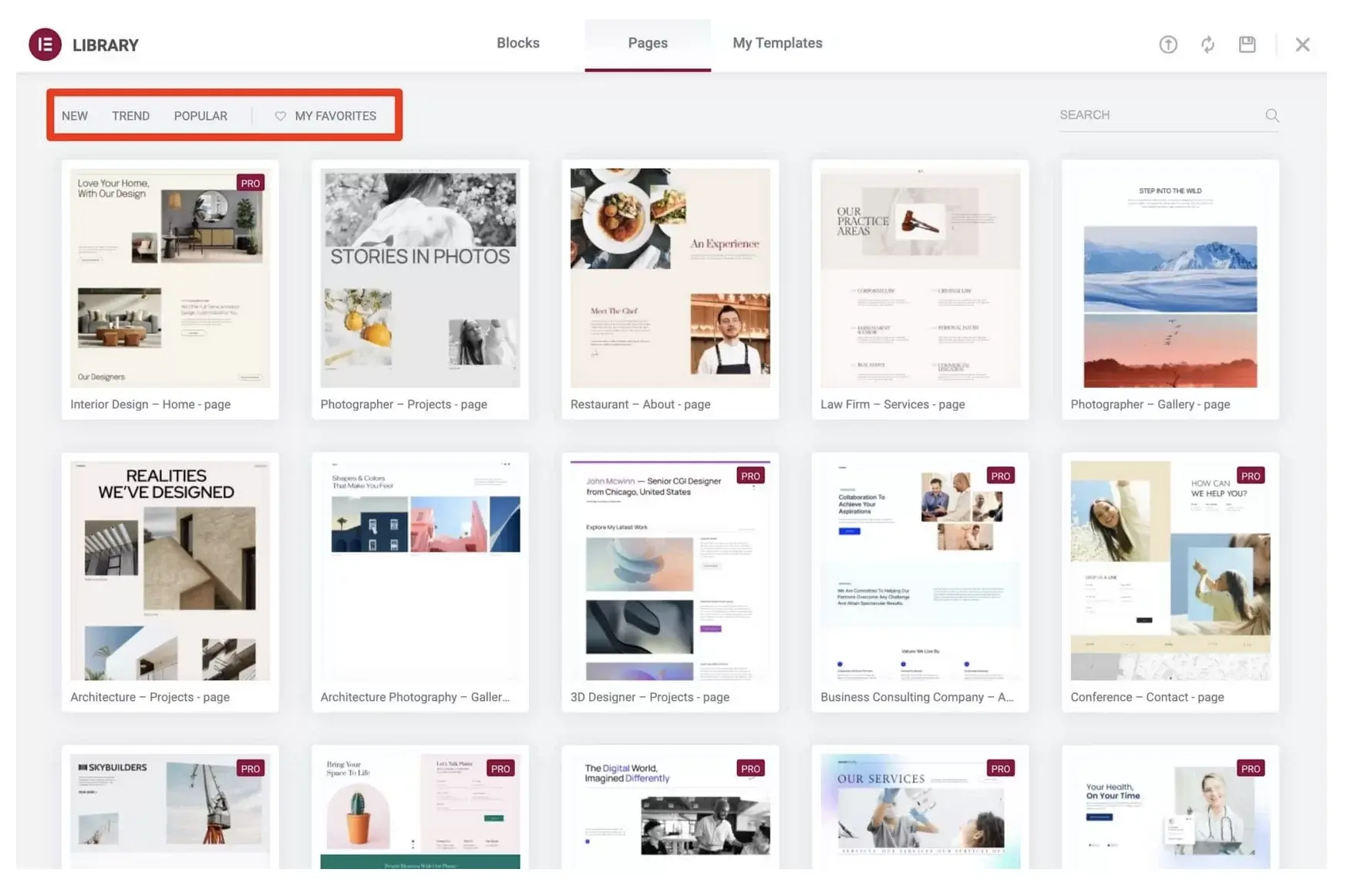
Po aktywowaniu wybranego motywu w swojej witrynie utwórz stronę i rozpocznij jej edycję. W tym przykładzie użyję Elementora, najpopularniejszego narzędzia do tworzenia stron w oficjalnym katalogu WordPress ( ponad 5 milionów aktywnych instalacji).
Jeśli chcesz rozpocząć jego konfigurowanie i dowiedzieć się wszystkiego na ten temat, zapoznaj się z najlepszym przewodnikiem, który poświęciliśmy Elementorowi.
Oto krótkie podsumowanie tego, co możesz zrobić:
- Zdefiniuj strukturę poszczególnych sekcji swojej strony, czyli kontener z kolumnami
- Dodaj elementy treści wewnątrz , zwane „widżetami” w Elementorze. Znajdziesz je w panelu bocznym, po lewej stronie ekranu. Można je włączyć po prostu przeciągając i upuszczając.
- Dostosuj wizualnie każdy element, przeciągając go i upuszczając w dowolnym miejscu strony
- Dostosuj styl i wygląd każdego widgetu w stopniu zaawansowanym
- Aktywuj szablon strony i/lub nawet całą witrynę, korzystając z gotowych szablonów

W porównaniu do Edytora witryn WordPress, dobry kreator stron oferuje kilka opcji dostosowywania i szablonów stron. Dlatego na papierze jest to narzędzie bardziej odpowiednie dla początkujących, ale należy uważać, aby nie generalizować.
Chociaż narzędzie do tworzenia stron jest przeznaczone przede wszystkim dla osób, które nie wiedzą, jak kodować lub nie chcą tego robić, nadal wymaga to bardzo dobrej znajomości projektowania stron internetowych, interfejsu i doświadczenia użytkownika (UX ), jeśli chcesz tworzyć estetyczne i spójne witryny.
Co więcej, będziesz potrzebować dość długiego czasu nauki, aby zrozumieć, jak działa wybrany przez Ciebie kreator stron, dzięki czemu nie utoniesz w jego niezliczonych funkcjonalnościach.
Metoda 4: Edytor plików motywu
Przejdźmy do metody 4: dostosowywanie za pomocą edytora plików motywów.
Warto wspomnieć o tej metodzie, ponieważ jej użycie jest niezwykle kuszące, biorąc pod uwagę jej obecność w interfejsie administracyjnym. To jest tam, na wyciągnięcie ręki.
Ale nie używaj go! Korzystanie z edytora plików (tj. edytora kodu WordPress lub edytora motywów) jest bardzo złą praktyką.
W rzeczywistości sam WordPress ostrzega Cię, gdy uzyskujesz dostęp do edytora plików. Pojawi się wyskakujące okienko z informacją, że ta metoda nie jest zalecana:

Jeśli przejdziesz przez ten edytor kodu, wszystkie zmiany zostaną usunięte natychmiast po zaktualizowaniu motywu (chyba że edytujesz motyw podrzędny). Co więcej, zwykły błąd w kodzie lub pominięcie średnika (na przykład) spowoduje awarię Twojej witryny.
Ponownie zapomnij o tej metodzie i nie używaj jej . Dla jasności: jeśli wygląda na to, że edytor motywów WordPress zniknął, dzieje się tak dlatego, że używasz motywu opartego na blokach.
W przypadku motywu klasycznego możesz uzyskać do niego dostęp w opcji Wygląd > Edytor plików motywu .
Ale pozwólcie, że podkreślę to ostatni raz: nie używajcie tego edytora . Lepiej dmuchać na zimne!
Metoda 5: Dostosowywanie za pomocą kodu
Przypadek tematu potomnego
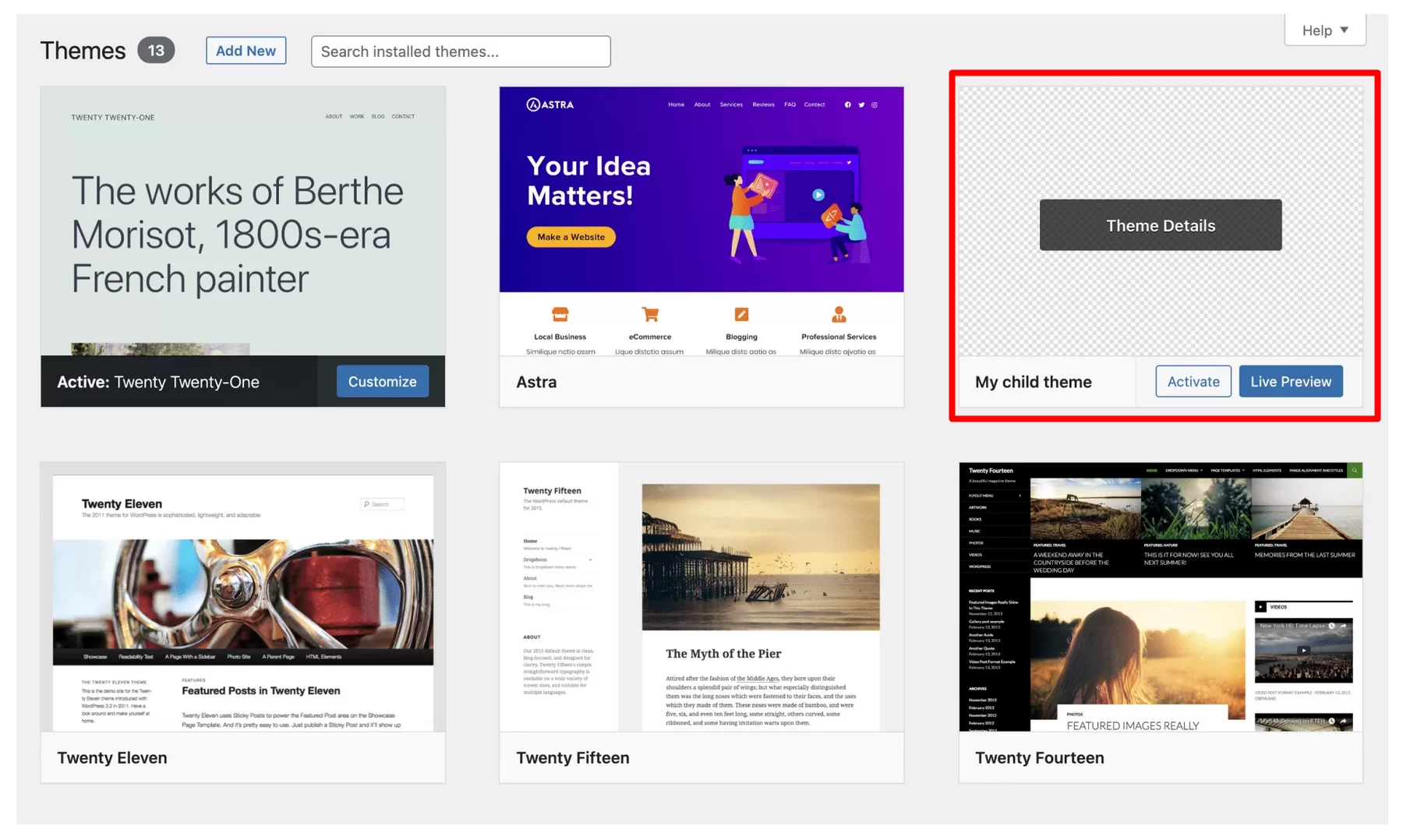
Jeśli chcesz dostosować motyw WordPress za pomocą kodu (w przypadku motywu zakupionego lub pobranego z oficjalnego katalogu), zalecaną metodą jest użycie motywu podrzędnego.
Motyw podrzędny to motyw, który odziedziczy funkcjonalność, wygląd i układ motywu zainstalowanego w witrynie (który staje się motywem nadrzędnym) i umożliwi dogłębne dostosowanie.
Używanie motywu podrzędnego jest dobrą praktyką, ponieważ jeśli zaktualizujesz motyw nadrzędny, na pewno zachowasz swoje modyfikacje.
Jednak utworzenie motywu podrzędnego nie zawsze jest najlepszą metodą , szczególnie jeśli dopiero zaczynasz. Musisz mieć minimalną wiedzę na temat kodu, aby uniknąć zepsucia wszystkiego.
Co więcej, możliwe są inne alternatywy, jak wyjaśnimy w tym artykule (w którym pokazujemy również, jak utworzyć motyw potomny).
Na przykład, jeśli używasz motywu kompatybilnego z Edytorem witryny, możesz dostosować cały motyw WordPress z poziomu interfejsu administracyjnego, bez konieczności przeglądania kodu zawartego w motywie potomnym.
Jeśli uważasz, że konieczne jest utworzenie motywu potomnego, wystarczy, że zmodyfikujesz wybrane pliki, które najpierw umieścisz w katalogu motywu potomnego (kopiując i wklejając plik z motywu nadrzędnego). Może to obejmować na przykład:
-
style.css -
functions.php -
index.plik php - Itp.

Sprawa motywu niestandardowego
Skoro już jesteśmy przy temacie kodu, przyjrzyjmy się jeszcze raz motywom niestandardowym.
W takim przypadku niekoniecznie będziesz potrzebować motywu podrzędnego, jeśli za aktualizację motywu odpowiada programista. Następnie możesz zmodyfikować kod motywu nadrzędnego .
Z drugiej strony, jeśli chcesz dodać kod do niektórych plików (
functions.php) po aktualizacji, lepiej użyć motywu potomnego, aby uniknąć utraty wszystkich modyfikacji przy następnej aktualizacji.
Zastanawiasz się, jak dostosować swój motyw #WordPress?
Poznaj 5 metod do wypróbowania, z kodowaniem lub bez, w przewodniku WPMarmite.
Wniosek
Cóż, to wszystko. Dotarłeś do końca tego artykułu szczegółowo opisującego, jak dostosować motyw WordPress.
Podsumowując, istnieje wiele powodów, dla których warto modyfikować projekt motywu. Może to polegać na aktualizacji grafiki, poprawie komfortu użytkowania i czytelności lub wyróżnieniu się na tle konkurencji.
Aby to osiągnąć, odkryłeś 5 różnych metod personalizacji :
- Narzędzie do dostosowywania motywu
- Edytor witryny
- Kreator stron
- Edytor plików motywów (nie do użycia!)
- Stosowanie „twardego” kodu
Nie zapomnij zapisać swojej witryny przed rozpoczęciem.
Czy masz preferowaną metodę, a może taką, którą chciałbyś zastosować w najbliższej przyszłości? Opowiedz nam o tym w komentarzach i podziel się swoimi wskazówkami z czytelnikami WPMarmite.