Jak wyłączyć motyw mobilny w WordPress?
Opublikowany: 2022-04-05Zakładając, że chciałbyś zapoznać się z tym, jak wyłączyć motyw mobilny w WordPressie:
Jednym ze sposobów, aby Twoja witryna WordPress wyglądała świetnie na wszystkich urządzeniach, jest wyłączenie motywu mobilnego. Podczas gdy większość motywów WordPress jest responsywnych i dostosowuje się do różnych rozmiarów ekranu, może się zdarzyć, że z jakiegoś powodu zechcesz wyłączyć motyw mobilny. W tym artykule pokażemy, jak wyłączyć motyw mobilny w WordPress.
Pulpit nawigacyjny WP Admin pozwala wyłączyć motywy mobilne, wybierając Wygląd * Mobilny - a następnie wybierając Nie dla Włącz motyw mobilny. Musisz przewinąć na dół menu i kliknąć element, który chcesz ukryć. Usuń motywy WordPress z maszyny hostingowej, a już nigdy ich nie będziesz mieć. Jak naprawić responsywny problem w WordPressie? Sprawdź, czy wtyczki nie powodują problemów z układem responsywnym. Jak dodać powiadomienia mobilne do witryny WordPress bez wpływu na widok pulpitu? Poniższy film wyjaśnia, jak wyłączyć motyw mobilny WordPress.
Jak wyłączyć motyw mobilny Jetpack?
 Źródło: workup.com
Źródło: workup.comMożesz wyłączyć tę funkcję na stronie Ustawienia Jetpack, wybierając ulepszenia motywu na karcie Pisanie: Znajdź opcję „Optymalizuj swoją witrynę pod kątem smartfonów” i wybierz ją.
Jak się ukryć na mobilnym WordPressie?
 Źródło: www.wildflowersandpixels.co.uk
Źródło: www.wildflowersandpixels.co.ukNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na ukrycie treści w mobilnej witrynie WordPress będzie się różnić w zależności od charakteru treści i pożądanego poziomu bezpieczeństwa. Jednak niektóre typowe metody ukrywania treści w mobilnej witrynie WordPress obejmują ochronę stron i postów hasłem, korzystanie z ustawienia prywatnej widoczności stron i postów lub instalowanie wtyczki, która dodaje dodatkowe funkcje bezpieczeństwa do Twojej witryny.
Przewodnik po tym, jak ukryć menu lub części menu na urządzeniu mobilnym za pomocą CSS. Aby to osiągnąć, musisz samodzielnie kodować i korzystać z narzędzia do sprawdzania. Możesz łatwo znaleźć menu w komputerowej wersji swojej witryny, ale nie jest to jedyna rzecz, którą powinieneś ukryć. Korzystając z kodu z tego artykułu, możesz ukryć zawartość swojego mobilnego menu WordPress. Przejdź do Wygląd/Dostosuj z pulpitu WordPress i wybierz sekcję Dodatkowy CSS. Jeśli ukryjesz kilka elementów, mobilnym użytkownikom łatwiej będzie nawigować i skrócić Twój projekt. Jedynym sposobem na ukrycie pojedynczego elementu jest dodanie CSS do menu.
Menu mobilne WP pozwala ukryć menu WordPress na urządzeniach mobilnych. Elementy menu są ukryte, gdy szerokość strony wynosi 767 pikseli lub mniej. Możesz to zrobić za pomocą dowolnego elementu menu lub ukrywając lub wyświetlając różne elementy w zależności od urządzenia. Zaleca się używanie tylko podstawowych opcji nawigacji w menu dla urządzeń mobilnych. Użytkownicy mobilni częściej korzystają z paska wyszukiwania, jeśli szukają określonej strony. Aby wyświetlić menu mobilne, musisz je najpierw uczynić widocznym. Gdy większość elementów menu jest zaznaczona, są sprawdzane pod kątem ukrycia.
Jak włączyć widok mobilny w WordPressie?
Korzystając z dostosowywania motywów WordPress, możesz wyświetlić podgląd mobilnej wersji swojej witryny WordPress. Logując się do pulpitu WordPress, możesz uzyskać dostęp do Wygląd. Możesz zmienić wygląd swojego ekranu. U dołu strony kliknij ikonę urządzenia mobilnego. Po zakończeniu podglądu mobilnego będziesz mógł zobaczyć, jak Twoja witryna wygląda w działaniu na urządzeniu mobilnym.
Jak ukryć obrazy na mobilnym WordPressie?
Wprowadzając ustawienia wiersza na karcie „Zaawansowane”, możesz ukryć wiersz obrazu na urządzeniu mobilnym. Możesz wyświetlić podgląd zmian, klikając ikonę „Podgląd mobilny” na dolnym pasku narzędzi. Obrazy wyszarzone nie będą widoczne w witrynach mobilnych.
Jak ukryć swoje treści na urządzeniach mobilnych
Jeśli masz jakiekolwiek pytania dotyczące sposobu ukrywania treści na urządzeniu mobilnym, skontaktuj się z naszym zespołem pomocy technicznej.
Wyłącz wersję mobilną WordPress
Aby wyłączyć optymalizację witryny pod kątem smartfonów, przejdź do karty „Pisanie” i wyszukaj opcję „Optymalizuj witrynę pod kątem smartfonów”. Aby to zrobić, przejdź do strony Ustawienia > Wygląd > Motyw mobilny na WordPress.com.
Większość stron internetowych jest teraz zaprojektowana w taki sposób, że strona wygląda inaczej na smartfonie niż na komputerze. W niektórych przypadkach funkcje mogą zostać usunięte z powodu ograniczeń przepustowości lub braku atrakcyjności wizualnej na małych ekranach. Przeprowadzimy Cię przez proces przeglądania komputerowej wersji dowolnej witryny na smartfonie. Twoje codzienne czynności są proste, jeśli używasz Internet Explorera jako domyślnej przeglądarki na telefonie z systemem Windows. Przy pomocy Androida można łatwo skonfigurować wyłączenie wersji mobilnej na telefonie z Androidem. Musisz włączyć tę opcję za każdym razem, gdy chcesz wyświetlić witrynę na pulpicie; po prostu przejdź do menu przeglądarki i włącz ją.
Jak wyłączyć responsywny WordPress
Przechodząc do Wygląd, możesz odznaczyć opcję responsywność w układzie.
Witryna WordPress nie wyświetla się poprawnie na urządzeniach mobilnych
Na przykład strona główna Twojej witryny mobilnej może nie być taka sama jak wersja na komputery lub suwak motywu może nie być wyświetlany w witrynie mobilnej, co najprawdopodobniej wynika z zainstalowania i aktywacji wtyczki JetPack, która zastępuje Twoją wersję mobilną

Nawet jeśli Twoja witryna WordPress jest responsywna, może wyglądać inaczej na Twoim urządzeniu mobilnym niż na komputerze. Według badania przeprowadzonego przez MobileMetrics, 67% użytkowników jest bardziej skłonnych do zakupów od firmy, która jest przyjazna dla urządzeń mobilnych niż firmy, która nie jest. Istnieje pięć typowych powodów, dla których witryna WordPress może wyglądać inaczej na urządzeniach mobilnych. Użytkownik nieodpowiadającego motywu zauważy tę samą zawartość na swoim komputerze, co na urządzeniu mobilnym. Nie można przekonwertować poziomej konfiguracji pulpitu na pionowe urządzenie mobilne. Jeśli wybierzesz dobry, responsywny motyw, Twoja witryna WordPress będzie dobrze wyglądać na urządzeniach mobilnych. Niektóre wtyczki mogą nie reagować, więc upewnij się, że tak.
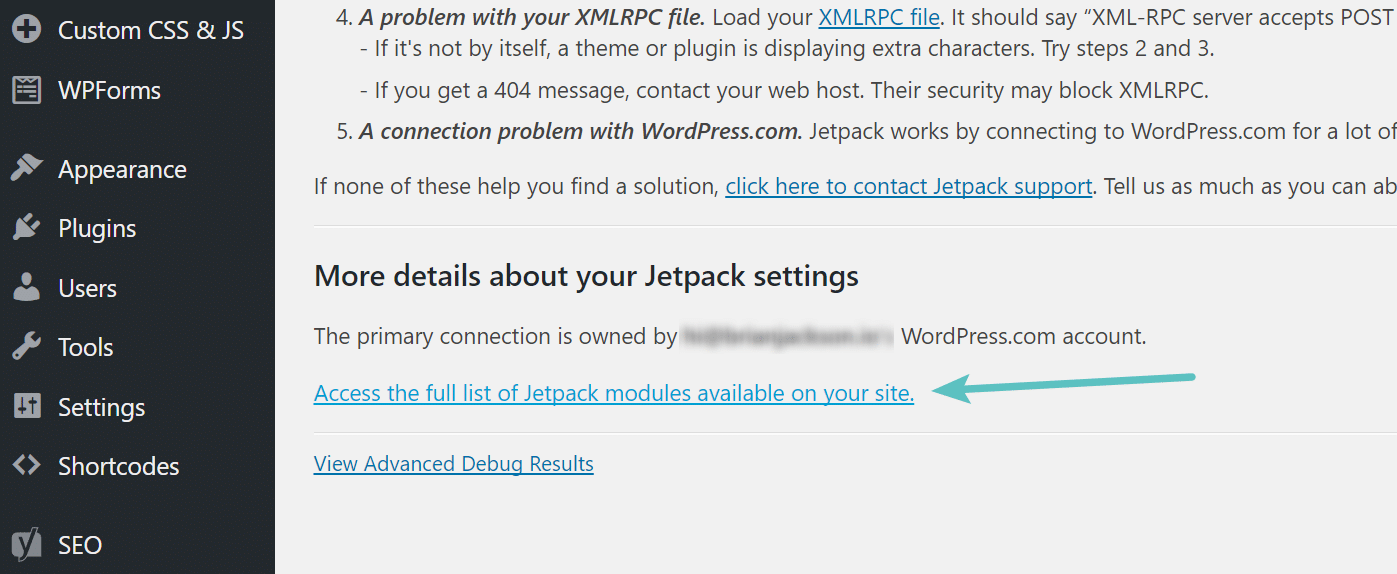
Aby upewnić się, że nośnik ma odpowiedni rozmiar, sprawdź dwukrotnie jego rozmiar pliku. Nawet jeśli masz duże pliki, ładowanie witryny często spowalnia, a pliki te mogą nie pojawiać się do czasu załadowania strony. Jeśli skompresujesz multimedia, szybkość strony poprawi się zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Krótkich kodów można użyć do określenia, które elementy w Twojej witrynie mobilnej powinny być ukryte. Powinieneś już mieć zainstalowanych kilka motywów przyjaznych dla urządzeń mobilnych. Ten moduł może być używany tylko wtedy, gdy nie używasz Jetpack. Jeśli przejdziesz do pulpitu WordPress i klikniesz tę ścieżkę pliku, możesz wyłączyć moduł. Gdy odwiedzasz witrynę mobilną, upewnij się, że ma ona ten sam motyw, co witryna na komputery.
Jak zoptymalizować witrynę WordPress pod kątem urządzeń mobilnych?
Musisz upewnić się, że Twoja witryna WordPress wygląda dobrze na urządzeniach mobilnych, aby pozostała aktualna. Możesz również zauważyć, że elementy nie są odpowiednio rozmieszczone na urządzeniu mobilnym, przez co Twoja witryna wydaje się nieporęczna. Możesz projektować responsywne witryny, które świetnie wyglądają na wszystkich urządzeniach, niezależnie od połączenia sieciowego. Jeśli masz witrynę mobilną, która nie ładuje się prawidłowo, może to być spowodowane tym, że duże obrazy nie są skompresowane i trzeba było poczekać kilka sekund na załadowanie aplikacji mobilnej.
Jak edytować wersję mobilną na WordPress
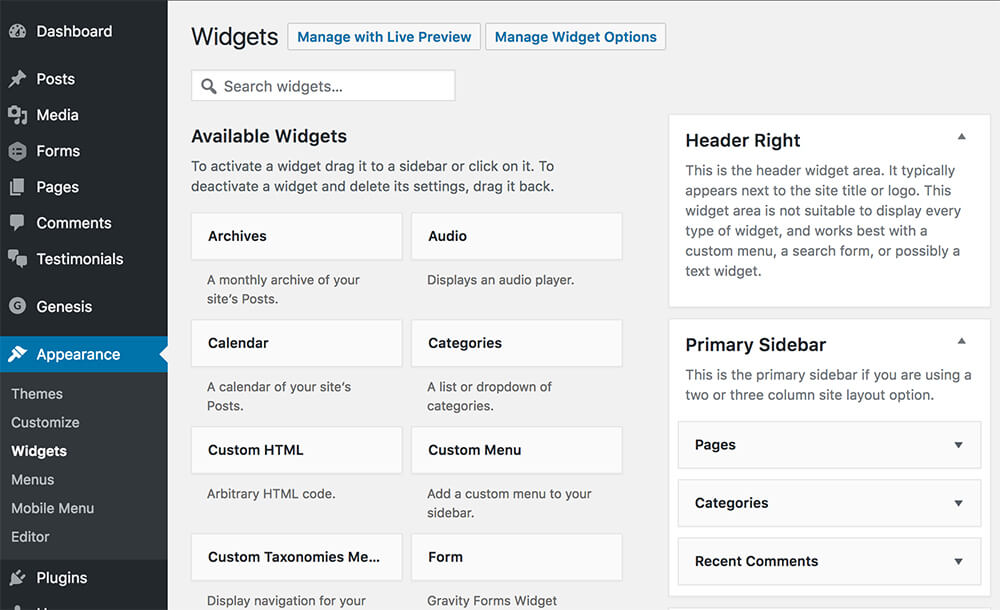
Aby edytować wersję mobilną na WordPressie, najpierw przejdź do ikony hamburgera w lewym górnym rogu i wybierz „Moje witryny”. Następnie wybierz witrynę, którą chcesz edytować i przejdź do jej pulpitu nawigacyjnego. Gdy znajdziesz się w panelu, wybierz „Komórka” z menu po lewej stronie. W tym miejscu możesz wprowadzać zmiany w mobilnej wersji swojej witryny, w tym w motywie, menu i widżetach.
50% całego ruchu w sieci pochodzi z urządzeń mobilnych. Strony internetowe przeznaczone na urządzenia mobilne są proste w obsłudze i intuicyjne. Usługi te ułatwiają kontakt z Tobą, ponieważ zapewniają płynną obsługę. Możesz użyć responsywnego motywu WordPress, aby uzyskać różne korzyści, ale powinieneś martwić się o to, jak Twoja witryna wygląda na smartfonach. Dla tych, którzy nie czują się komfortowo, korzystając z WP Theme Customizer, Google Chrome może zawsze służyć do określenia, czy Twoja witryna jest przyjazna dla urządzeń mobilnych. Jest to prosta i nieskomplikowana procedura, która wymaga wykonania kilku kroków. Korzystając z tej metody, możesz wyświetlić podgląd swojej witryny mobilnej na wielu różnych smartfonach, co pozwala zobaczyć, jak strona wygląda na różnych urządzeniach.
Ponieważ WPBakery i Elementor mogą zaspokoić szeroki zakres różnych potrzeb, są doskonałym wyborem. Kreator stron jest niezbędny dla RWD, ale motyw, którego zamierzasz użyć, może być bardzo imponujący. Darmowy motyw WordPress jest szczególnie ważny, jeśli zamierzasz z niego korzystać. Nie ma wątpliwości, że Elementor jest najlepszym narzędziem do tworzenia stron mobilnych. Kolumny i wiersze można wyłączyć na poszczególnych urządzeniach, aby nie były widoczne (lub w ogóle widoczne) na niektórych rozmiarach ekranu. Ta ikona wskazuje, że wartość można edytować osobno zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Menu jest kluczowym elementem doświadczenia użytkownika i jest jedną z pierwszych rzeczy, które widzą odwiedzający po wejściu na Twoją witrynę.
Zawartość na urządzeniach mobilnych zostanie zmieniona, jak widać na poniższym obrazku, zgodnie z pierwotną kolejnością na komputerach. Zmieniając kolejność sekcji na urządzeniu mobilnym lub tablecie, możemy do tego wykorzystać odwróconą kolumnę. Wtyczka Responsive Menu ułatwia tworzenie animacji, tła i rozmieszczenie przycisków menu. Envira Gallery Lite to doskonałe narzędzie do tworzenia rozbudowanych galerii. Korzystając z WPtouch, możesz stworzyć stylowy i prosty motyw mobilny dla swojej witryny. Wyskakujące okienka na dużej części ekranu muszą zostać usunięte z widoku użytkownika, zanim uzyska on dostęp do zawartości strony. Przez większość czasu Google karze strony internetowe, które wyświetlają natrętne wyskakujące okienka. Jeśli masz trudności z tym tematem, rozważ skorzystanie z wtyczki Accelerated Mobile Pages.
Możesz sprawić, by Twoja witryna WordPress była przyjazna dla urządzeń mobilnych na kilka sposobów
Możesz utworzyć przyjazną dla urządzeń mobilnych wersję swojej witryny WordPress, biorąc udział w teście Google Mobile-Friendly Test. Zastanów się, czy Twój motyw WordPress powinien odpowiadać na urządzenia mobilne (lub stworzyć własny), a jeśli tak, które wtyczki WordPress powinny być dołączone. Ułatw sobie rejestrację na urządzeniu mobilnym.
