Jak wyświetlić odrębny pasek boczny dla każdej strony przesyłania i strony internetowej w WordPress
Opublikowany: 2023-09-30Czy chcesz wyświetlać różne paski boczne dla określonych postów i stron w swojej witrynie WordPress?
W wielu przypadkach będziesz chciał wyświetlić podobny pasek boczny w całej witrynie internetowej lub blogu. Z drugiej strony, czasami może być konieczne zaprezentowanie odrębnej zawartości paska bocznego w niektórych postach i stronach internetowych.
W tym artykule pokażemy, jak opracować i wyświetlić charakterystyczne paski boczne dla każdego postu i strony w WordPress.

Kiedy potrzebujesz odrębnych pasków bocznych w WordPress?
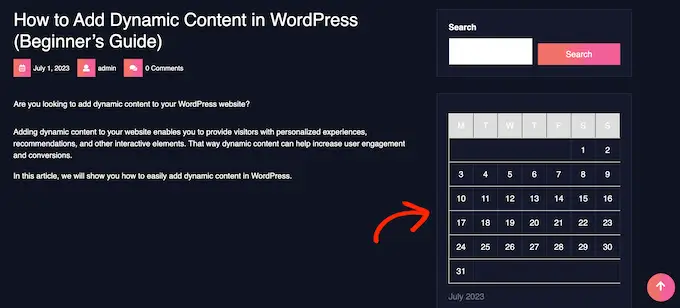
Wiele motywów WordPress ma pasek boczny, na którym możesz dodać praktyczne widżety i artykuły. Na przykład wiele stron internetowych wstawia pasek wyszukiwania na pasek boczny lub wyraźnie pokazuje listę kontrolną nowoczesnych postów.
Jeśli Twój motyw WordPress ma pasek boczny, domyślnie będzie on widoczny we wszystkich Twoich postach, stronach internetowych, kategoriach i archiwalnych stronach internetowych.
Możesz jednak chcieć wyświetlać różne widżety paska bocznego na ekranie w określonych postach i stronach internetowych.
Na przykład możesz wyraźnie pokazać inną treść na pasku bocznym swoich najpopularniejszych postów lub wyświetlić reklamy, które są znacznie bardziej odpowiednie dla odrębnej strony internetowej.
Można nawet używać różnych typów połączeń w zależności od informacji zawartych na stronie.
Firma Acquiring stwierdziła, że zobaczmy, jak utworzyć i wyświetlić charakterystyczny pasek boczny dla każdego artykułu i strony internetowej w WordPress. Zasadniczo użyj szybkich jednokierunkowych łączy poniżej, aby przejść bezpośrednio do techniki, której chcesz użyć:
System 1: Wyświetlanie różnych pasków bocznych dla każdego artykułu i strony internetowej w WordPress (łatwe)
Jeśli Twoja koncepcja obsługuje widżety paska bocznego, możesz bardzo łatwo utworzyć wiele pasków bocznych za pomocą Lekkiego Menedżera pasków bocznych. Ta wtyczka umożliwia tworzenie dowolnej liczby niestandardowych pasków bocznych, a następnie przypisywanie ich do różnych postów i stron. Możesz także włączyć je do niestandardowych odmian publikacji lub przypisać pasek boczny do wszystkich stron internetowych lub postów, które mają precyzyjną klasyfikację.
Pierwszą rzeczą, którą musisz zrobić, to skonfigurować i aktywować wtyczkę Lightweight Sidebar Supervisor. Aby uzyskać więcej informacji, zapoznaj się z naszą instrukcją krok po kroku dotyczącą konfigurowania wtyczki WordPress.
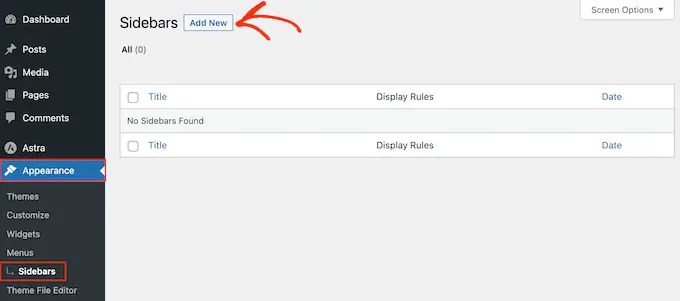
Po aktywacji będziesz musiał przejść do Wygląd » Paski boczne . Aby rozwinąć pierwszy pasek boczny, po prostu kliknij przycisk „Dodaj nowy”.

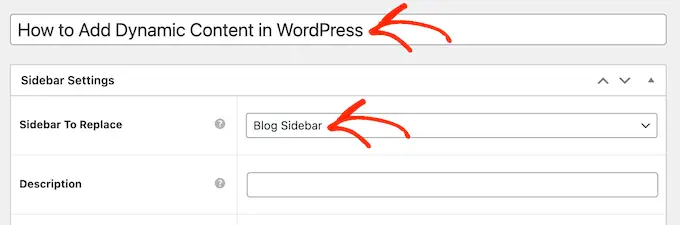
Możesz teraz wpisać tytuł paska bocznego. To jest tylko w celach informacyjnych, więc możesz używać niemal wszystkiego, co chcesz.
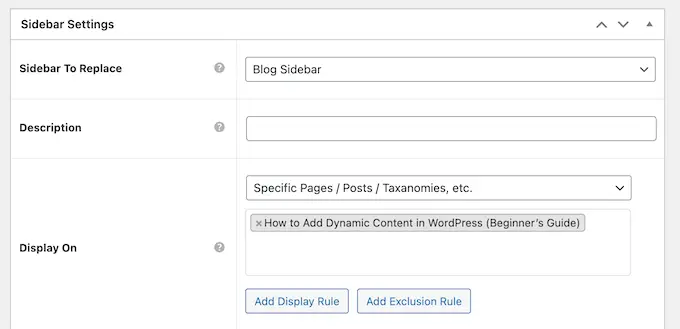
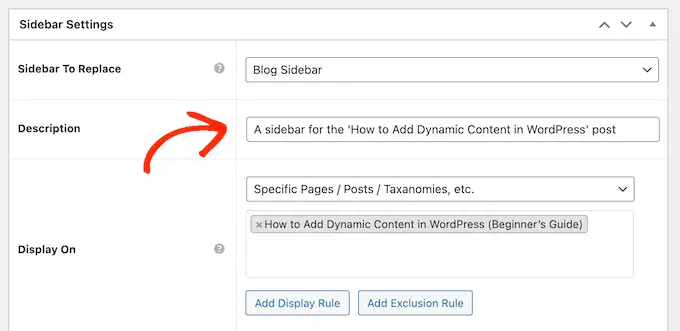
Po wykonaniu tej czynności otwórz menu rozwijane „Pasek boczny do zastąpienia” i wybierz witrynę, w której chcesz wyświetlić pasek boczny. Opcje, które zobaczysz, mogą się różnić w zależności od motywu WordPress.

Teraz możesz kontrolować, w którym pasku bocznym pojawi się, wprowadzając regulacje dotyczące włączania lub wyłączania.
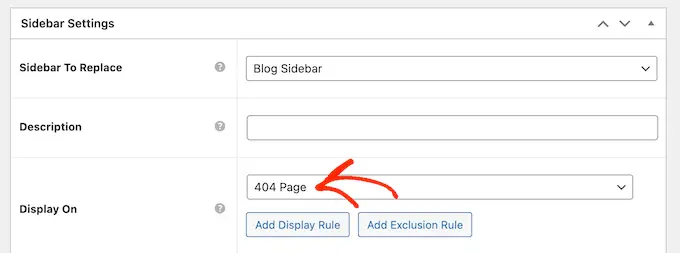
Aby opracować regułę włączania, po prostu otwórz menu rozwijane „Wyświetlaj włączone” i wybierz strony internetowe, posty, niestandardowe style umieszczania lub grupy, w których chcesz używać paska bocznego.
Dla przykładu możesz dołączyć pasek boczny do unikalnej strony internetowej, na przykład strony internetowej z błędem 404 lub archiwum twórcy.

Dodatkową możliwością jest zastosowanie paska bocznego dla konkretnej witryny internetowej, wpisu lub grupy poprzez wybranie „Określonych stron/postów/taksonomii”.
Spowoduje to dodanie pola, w którym możesz zróżnicować witrynę, post lub kategorię.

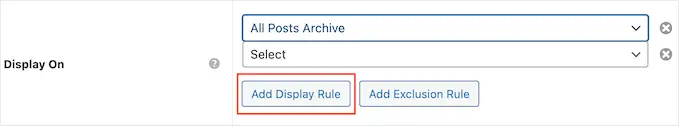
Aby wygenerować znacznie więcej zasad włączenia, po prostu kliknij przycisk „Dodaj regułę wyświetlania”.
Spowoduje to dodanie części wszędzie tam, gdzie możesz wygenerować nową regułę dołączania.

Jeśli Ci się to podoba, możesz zamiast tego zbudować reguły wykluczania. Dla ilustracji możesz chcieć wyświetlić pasek boczny na każdej stronie z osobna, poza stroną główną.
Możesz także dokładnie włączyć zasady włączania i wykluczania do zarządzania, w którym pasek boczny pojawia się na Twojej stronie internetowej WordPress.
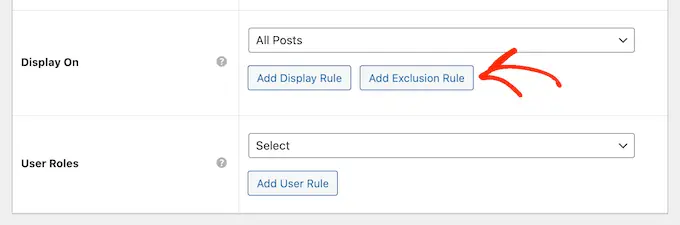
Aby wygenerować regułę wykluczenia, po prostu kliknij przycisk „Dodaj regułę wykluczenia”.

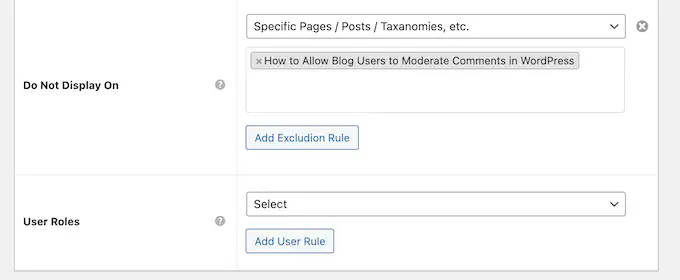
W nowym obszarze „Nie włączaj ekranu” otwórz menu rozwijane i wybierz stronę internetową lub opublikuj, która nie powinna używać tego paska bocznego.

Możesz także wykluczyć pasek boczny ze stron internetowych, które mają unikalną klasę, postępując dalej w ten sam sposób, jak opisano wcześniej.

Wkrótce po ustaleniu, w którym pasku bocznym będzie wyświetlany Twój blog WordPress, być może zechcesz wyświetlić różne materiały wyróżniającym się klientom.
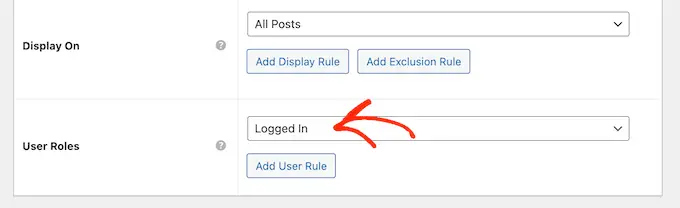
Na przykład, jeśli masz witrynę członkowską, możesz użyć unikalnego paska bocznego dla odwiedzających, a nie dla zalogowanych klientów.
Aby to zrobić, otwórz menu rozwijane „Użytkownik” i wybierz cel z menu rozwijanego. Teraz pasek boczny zobaczą tylko osoby posiadające tę precyzyjną funkcję osoby.

Wreszcie możesz chcieć nadać styl opcjonalnemu opisowi. Będzie to widoczne tylko w panelu WordPress, więc jest to fantastyczny sposób na udostępnienie szczegółów innym administratorom lub klientom w witrynie WordPress z wieloma autorami.
Jeśli zamierzasz utworzyć wiele pasków bocznych, możesz również użyć tego pola do pozostawienia własnych notatek i cennych przypomnień.

Gdy będziesz zadowolony z wprowadzonych informacji i faktów, po prostu kliknij „Publikuj”.
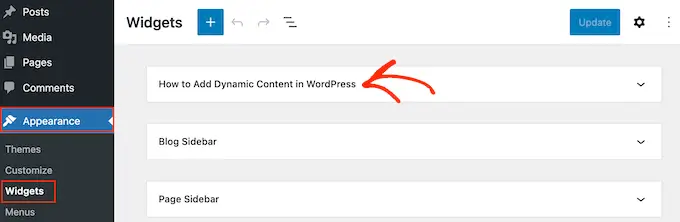
Po wykonaniu tej czynności przejdź do Look »Widgets . Zobaczysz teraz wszystkie części zestawu widgetów, które domyślnie obsługuje Twoja koncepcja, a także nowy pasek boczny, który utworzyłeś we wcześniejszym ruchu.

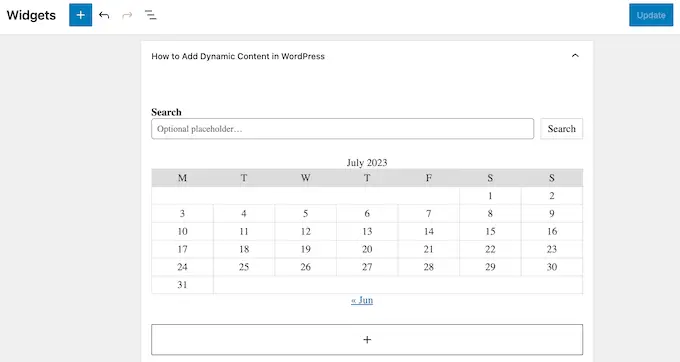
Możesz teraz przejść z wyprzedzeniem i umieścić widżety na pasku bocznym, tak jak w przypadku każdej innej, całkowicie gotowej przestrzeni na widżety.
Aby zapoznać się ze wskazówkami krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym wstawiania i używania widżetów.

Jeśli jesteś zadowolony z konfiguracji paska bocznego, kliknij „Aktualizuj”.
Teraz, jeśli zatrzymasz się na swoim blogu WordPress, zobaczysz nowy pasek boczny.

Aby wyprodukować bardziej dostosowane do indywidualnych potrzeb paski boczne, po prostu powtarzaj te czynności.
Jeśli Twój motyw nie obsługuje pasków bocznych, możesz mimo to wygenerować odrębne paski boczne, korzystając z wtyczki do tworzenia witryn typu „przeciągnij i upuść”.
SeedProd to idealna wtyczka do tworzenia stron docelowych dla WordPress. Dzięki tej wtyczce możesz stworzyć dowolną witrynę internetową, dostosowaną do indywidualnych potrzeb, bez konieczności tworzenia jakiegokolwiek kodu. Zawiera także dziesiątki specjalistycznych zestawów i szablonów stron internetowych, które można bardzo łatwo edytować i dostosowywać, korzystając z narzędzia do tworzenia przeciągnij i upuść.
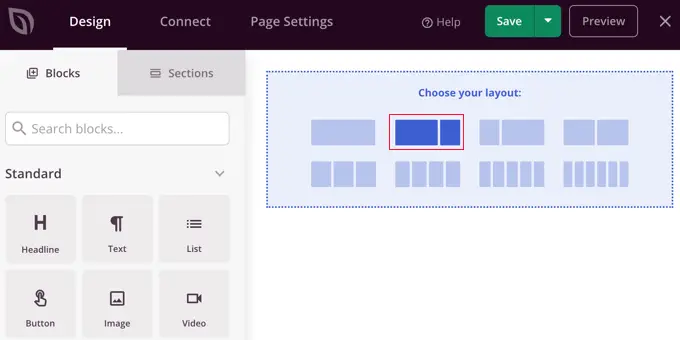
Planując niestandardową stronę internetową, możesz wybrać układ z paskiem bocznym.

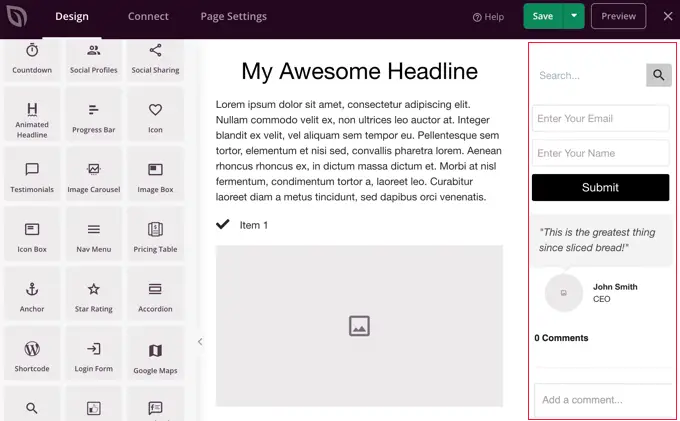
Następnie po prostu odkrywasz bloki, które chcesz zaprezentować na tym pasku bocznym i wstawiasz je za pomocą przeciągania i upuszczania.
SeedProd ma wszystkie bloki i atrybuty, których można oczekiwać od potężnego narzędzia do tworzenia stron internetowych, takie jak typy opcji, profile społecznościowe, liczniki czasu, formularze połączeń, przyciski, różne bloki materiałów treści i wiele więcej. Ułatwiłoby to utworzenie mocnych i unikalnych pasków bocznych dla Twojej witryny WordPress.

Aby dowiedzieć się, jak używać wtyczki do tworzenia stron SeedProd na swojej stronie internetowej, możesz zapoznać się z naszą instrukcją dotyczącą tworzenia niestandardowej witryny internetowej w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dołączać charakterystyczne paski boczne do każdej witryny lub witryny internetowej w WordPress. Być może zechcesz także dowiedzieć się, jak utworzyć spersonalizowany kanał na Instagramie w WordPressie, lub zapoznać się z naszymi wykwalifikowanymi selekcjami najlepszych motywów blokowych do edycji całej witryny internetowej.
Jeśli spodobał Ci się ten wpis, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Możesz nas znaleźć także na Twitterze i Facebooku.
