Jak wyświetlić formularze logowania i rejestracji na dowolnej stronie WordPress?
Opublikowany: 2022-04-08Czy chcesz wyświetlać formularze logowania i rejestracji na dowolnej stronie WordPress w swojej witrynie?
Formularze logowania i rejestracji są bardzo proste do wykonania, a dodanie ich do wielu stron w witrynie może pomóc użytkownikom szybciej się zarejestrować lub zalogować.
W tym poście wyjaśnimy, jak dodać formularze logowania i rejestracji WordPress na dowolnej stronie.
Utwórz teraz formularz logowania WordPress >>
Jak tworzyć formularze logowania i rejestracji na dowolnej stronie WordPress?
Oto kroki, aby utworzyć formularz logowania i rejestracji dla dowolnej strony WordPress:
Zaczynajmy.
Krok 1: Zainstaluj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. WPForms zapewnia najprostszą metodę dodawania formularza logowania i rejestracji WordPress do dowolnego obszaru witryny.

Jest to dość prosty proces i możesz zobaczyć ten przewodnik krok po kroku, jak zainstalować wtyczkę w WordPress, aby uzyskać przewodnik.
Krok 2: Aktywuj dodatek do rejestracji użytkownika
Po zainstalowaniu wtyczki musisz zainstalować dodatek WPForms User Registration .
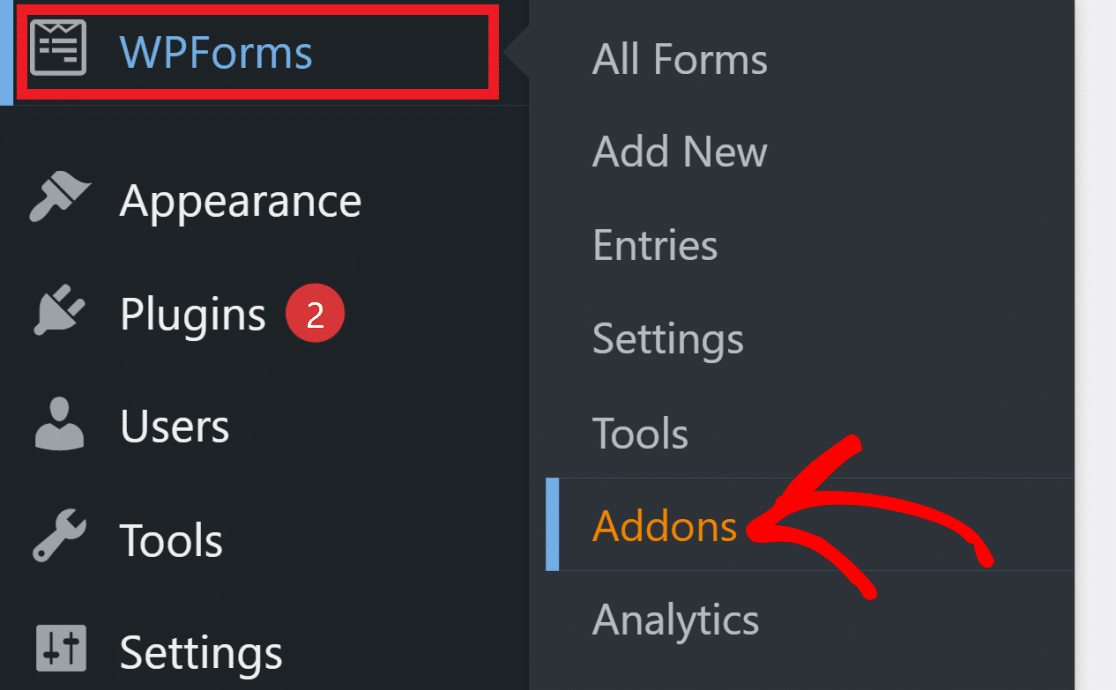
Możesz zainstalować ten dodatek, przechodząc do WPForms » Dodatki z pulpitu WordPress.

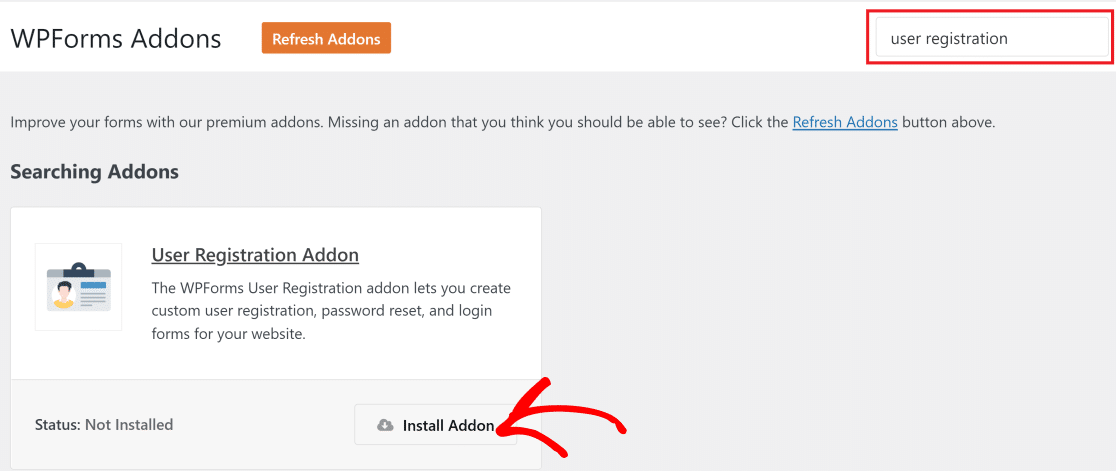
Na stronie Dodatki WPForms przewiń w dół, aby znaleźć dodatek Rejestracja użytkownika . Możesz również użyć paska wyszukiwania po prawej stronie, aby go wyszukać.
Kliknij Zainstaluj dodatek w dodatku Rejestracja użytkownika , aby dodać go do swojej witryny WordPress.

Dzięki dodatkowi do rejestracji użytkownika możesz używać dowolnych formularzy WPForm jako formularza rejestracji lub logowania.
Krok 3: Utwórz formularz rejestracyjny
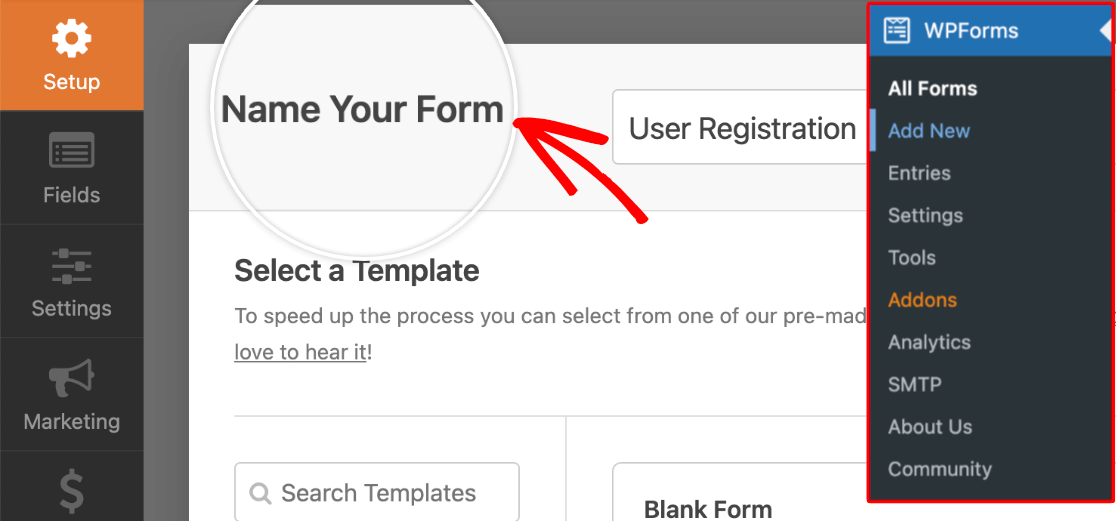
Otwórz obszar administracyjny WordPressa i kliknij WPForms » Dodaj nowy . Wprowadź dowolną nazwę formularza, aby móc łatwo wrócić do niego później, jeśli chcesz wprowadzić zmiany.

Następnie możesz wybrać gotowy szablon formularza rejestracji z szablonów formularzy WPForms, aby szybko utworzyć formularz rejestracji użytkownika. Zobacz ten przewodnik, jak utworzyć formularz rejestracyjny z szablonu, aby uzyskać szczegółowe instrukcje.
Możesz również skorzystać z istniejącego formularza lub stworzyć nowy formularz od podstaw i przekształcić go w formularz rejestracyjny poprzez dodanie odpowiednich pól umożliwiających ustawienia rejestracji użytkownika. Sprawdź, jak utworzyć formularz rejestracyjny użytkownika w WordPress, aby uzyskać przewodnik krok po kroku.
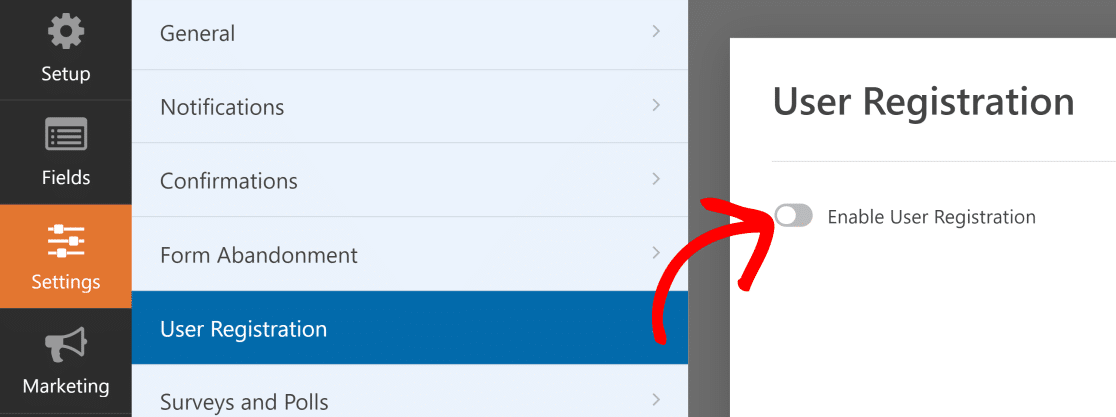
Krótko mówiąc, możesz łatwo dodać funkcję rejestracji użytkownika do dowolnego formularza, klikając Ustawienia w interfejsie konstruktora formularzy WPForms, a następnie wybierając Rejestracja użytkownika . Następnie po prostu włącz przycisk Włącz rejestrację użytkownika , aby dodać funkcję rejestracji do swojego formularza.

Możesz także obejrzeć poniższy samouczek wideo, aby dowiedzieć się, jak tworzyć i dostosowywać formularze rejestracyjne za pomocą WPForms.
Następnie przejdziemy do osadzania formularzy rejestracji i logowania na różnych stronach WordPress.
Krok 4: Wyświetl formularz rejestracyjny użytkownika na dowolnej stronie
Dzięki WPForms umieszczenie formularza logowania w witrynie jest bardzo łatwe. W rzeczywistości możesz to zrobić w dowolnej części swojej witryny WordPress.
Przyjrzyjmy się, jak działa funkcja osadzania WPForms.
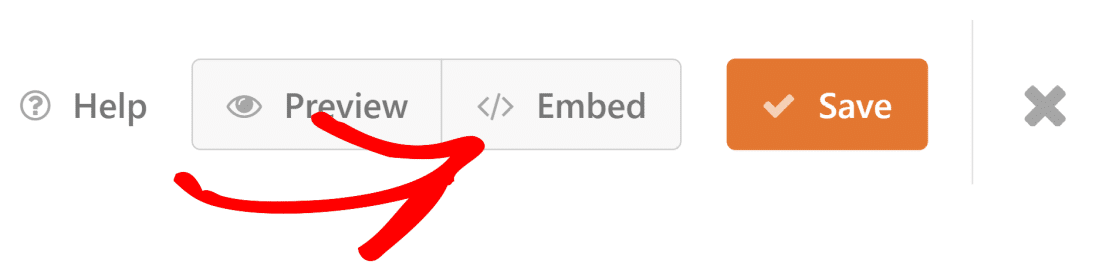
Po zakończeniu tworzenia formularza rejestracyjnego kliknij przycisk Osadź w prawym górnym rogu kreatora formularzy.

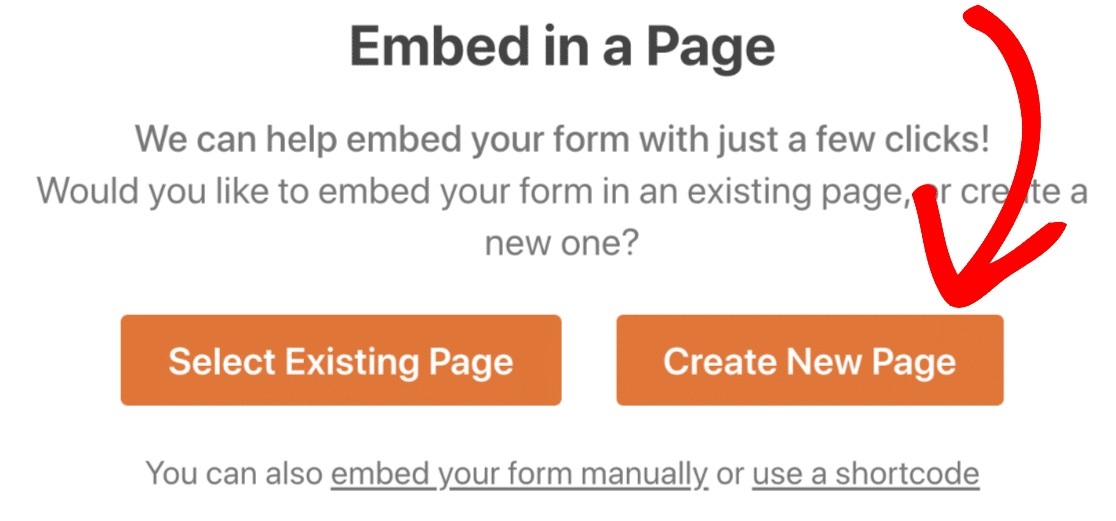
WPForms poprosi Cię o wybranie istniejącej strony do osadzenia formularza rejestracyjnego lub utworzenie nowej strony.
Umieszczanie formularza na nowej stronie
Jeśli chcesz dodać formularz do nowej strony, kliknij Utwórz nową stronę .

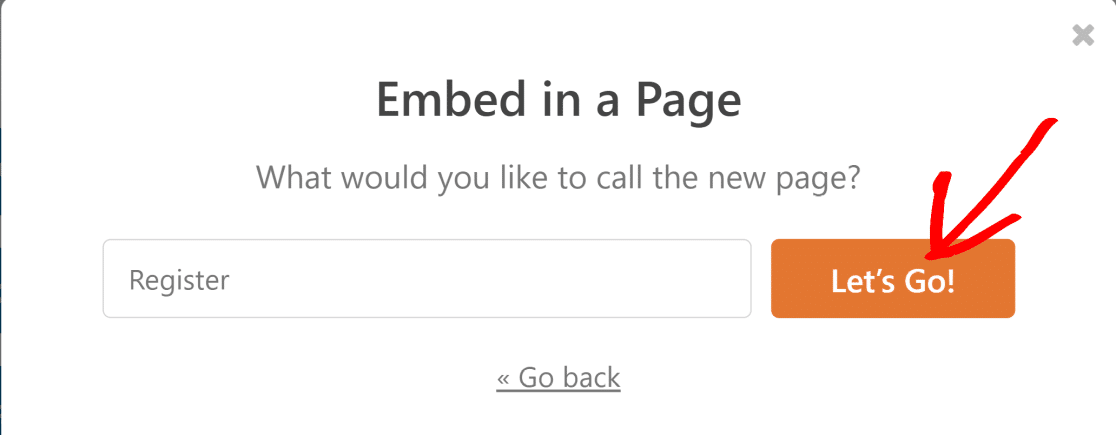
Nazwij swoją nową stronę i wybierz Let's Go.

Teraz spowoduje to automatyczne dodanie formularza do nowej strony w WordPress. Możesz to zrobić z dosłownie dowolną stroną w swojej witrynie.
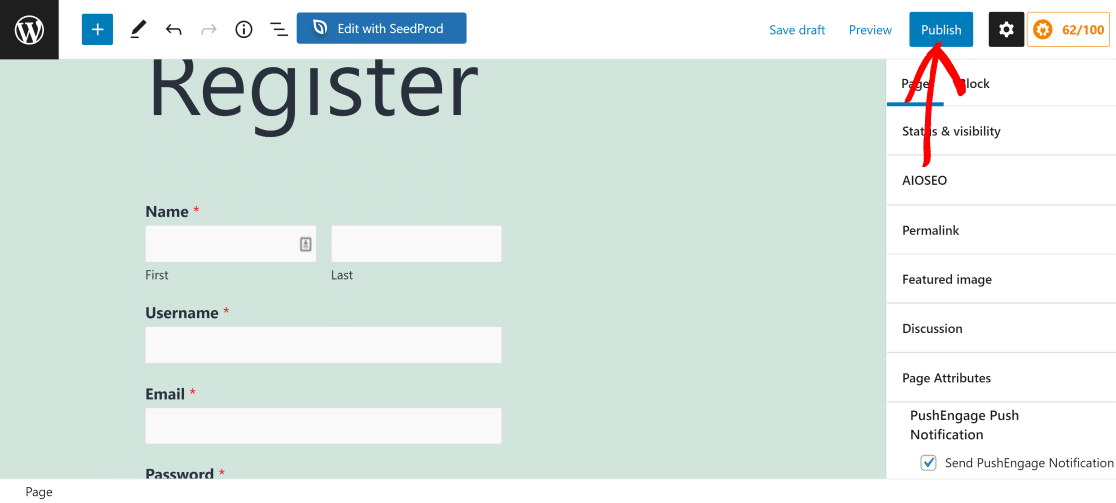
Upewnij się, że klikniesz Opublikuj (lub zaktualizuj, jeśli korzystasz z istniejącej strony), aby umożliwić opublikowanie formularza w Internecie.

Następnie zobaczmy, jak osadzić formularz na istniejącej stronie.
Osadzanie formularza na istniejącej stronie
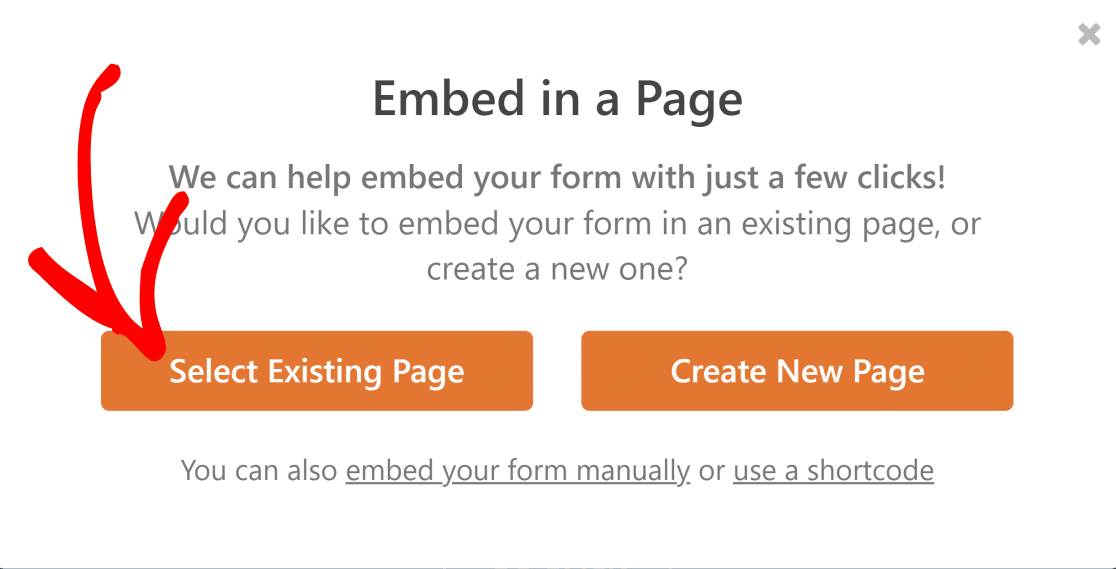
Jeśli masz już stronę, na której chcesz osadzić formularz, kliknij przycisk Osadź jak poprzednio, a następnie naciśnij przycisk Wybierz istniejącą stronę .

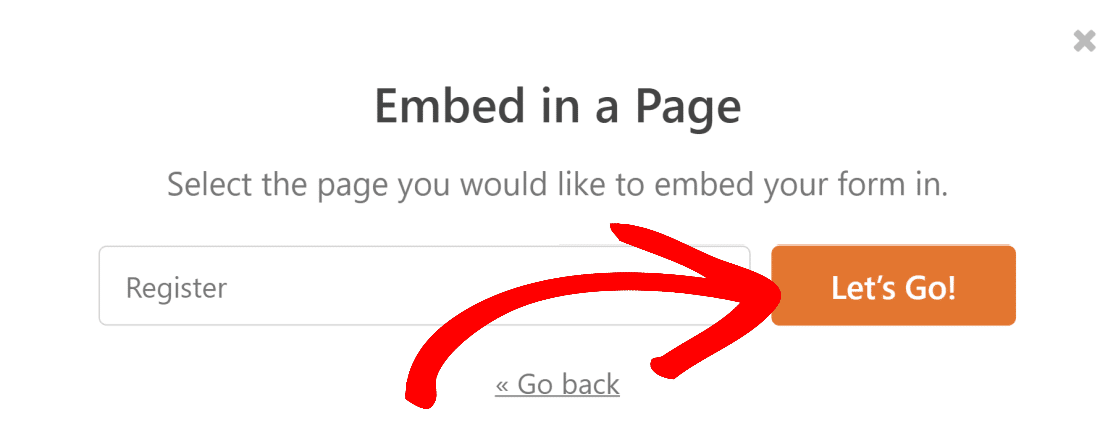
Teraz otworzy się nowe okno dialogowe zawierające listę rozwijaną z listą wszystkich opublikowanych stron w Twojej witrynie. Wybierz stronę, na której chcesz osadzić formularz, a następnie kliknij Chodźmy .

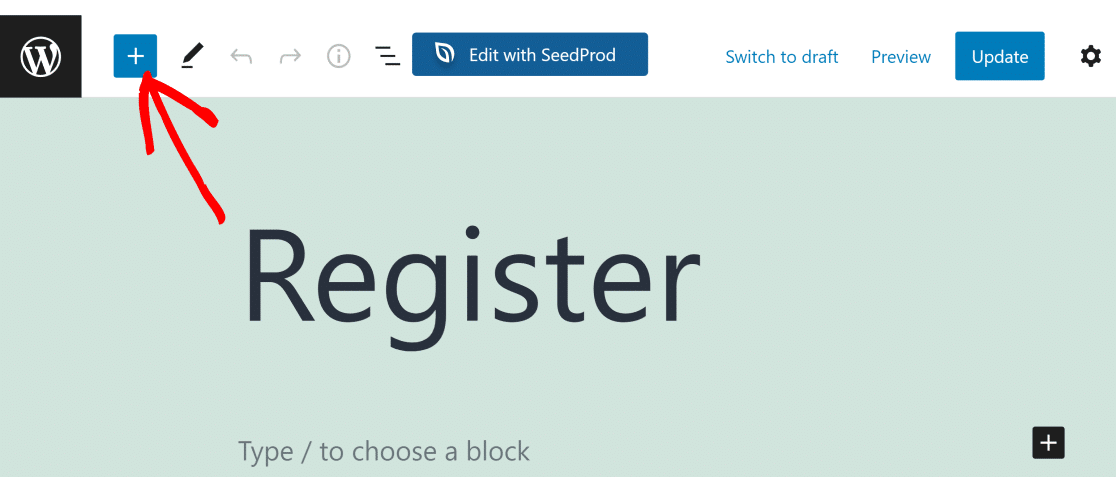
Spowoduje to przejście do wybranej strony. Teraz kliknij przycisk + , aby otworzyć menu bloku.

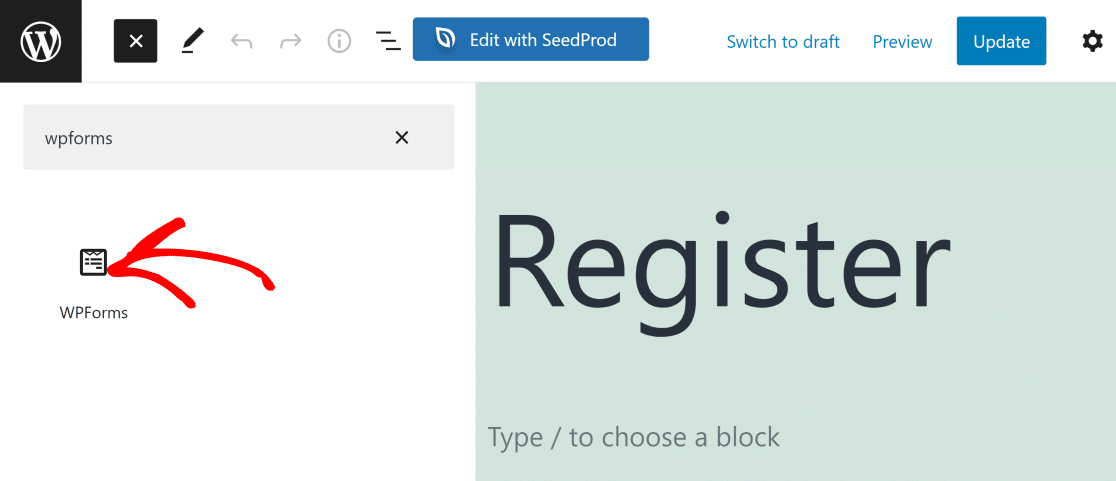
W polu wyszukiwania wpisz WPForms, aby szybko znaleźć blok formularza i kliknij go.

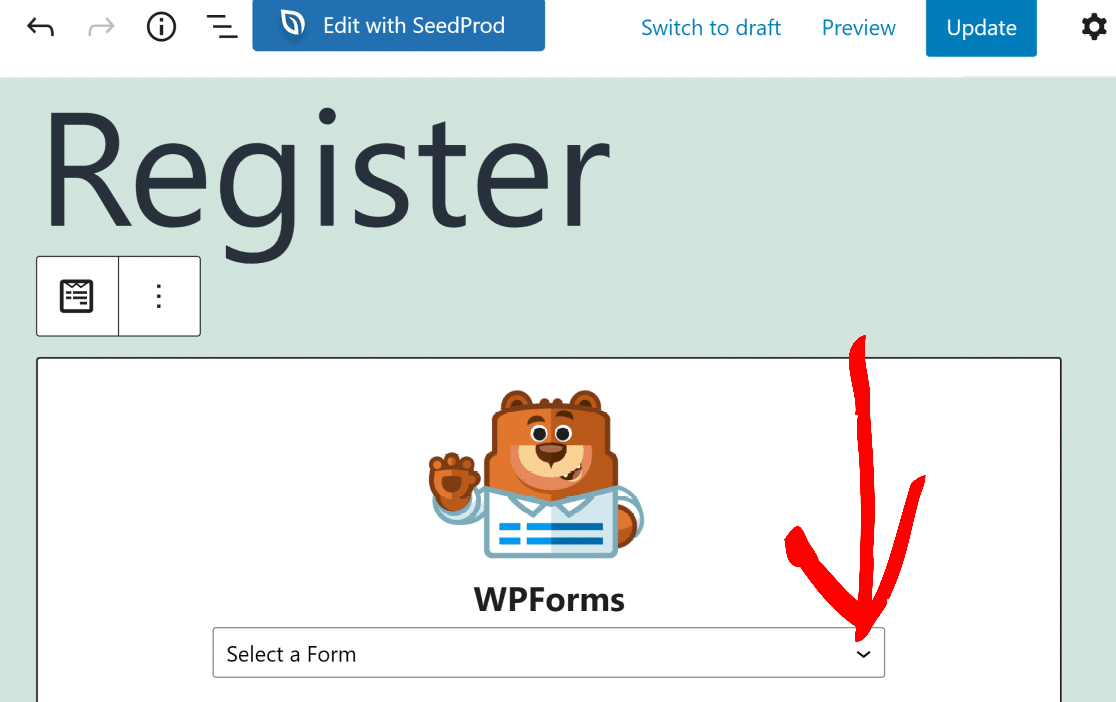
Teraz użyj menu rozwijanego w widżecie WPForms, aby wybrać formularz, który chcesz osadzić.


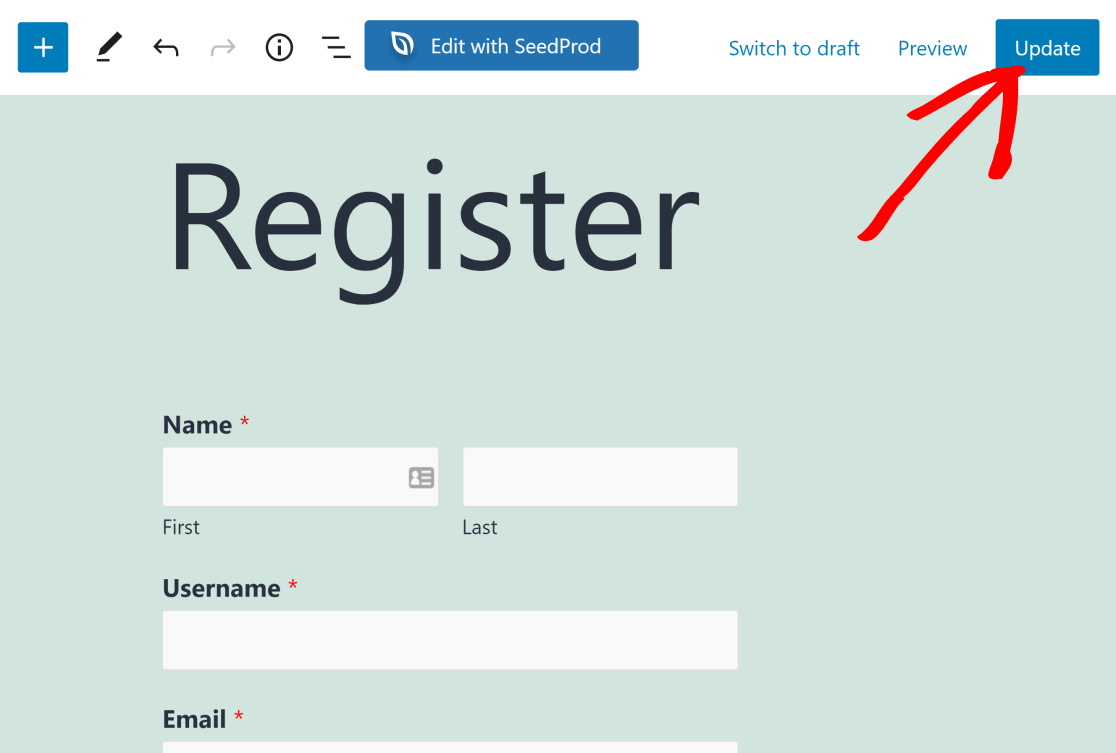
Powinieneś teraz zobaczyć swój formularz osadzony na stronie. Kiedy będziesz gotowy, kliknij Aktualizuj , aby wyświetlić zmiany na swojej aktywnej stronie internetowej.

Tak łatwo jest wyświetlić formularz utworzony za pomocą WPForms na istniejącej stronie WordPress!
Ale co, jeśli chcesz dodać łącze do tej strony Formularza rejestracyjnego w menu nawigacyjnym Twojej witryny? Instrukcje znajdziesz w następnym kroku.
Krok 5: Dodaj stronę rejestracji do menu nawigacyjnego (opcjonalnie)
Zawsze dobrze jest dodać link do strony rejestracji w widocznym miejscu w witrynie. Ułatwia to nowym odwiedzającym znalezienie strony i utworzenie konta w Twojej witrynie.
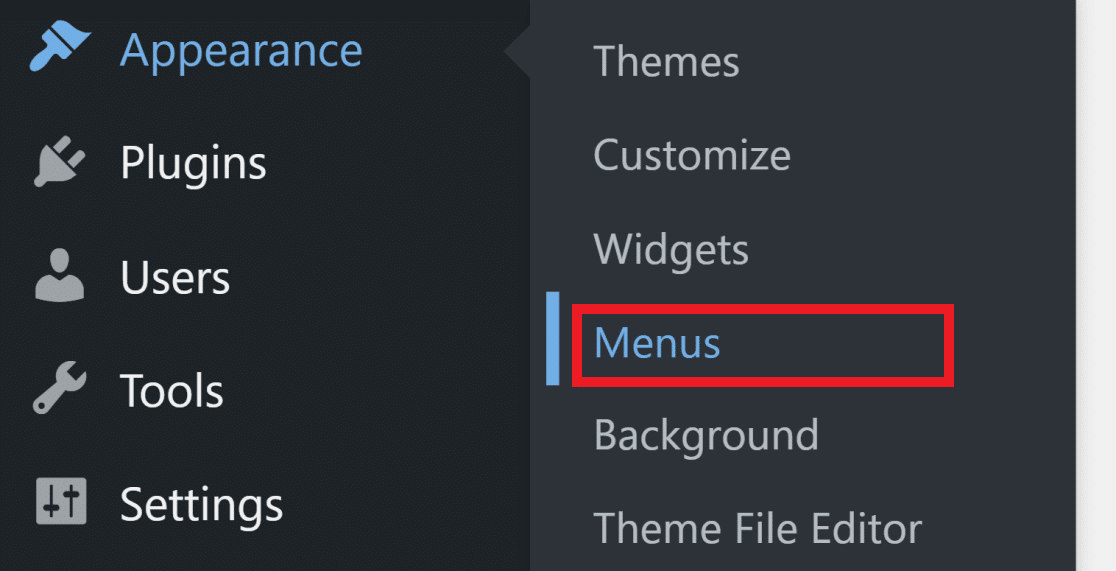
Możesz dodać stronę do swojego menu nawigacyjnego, otwierając pulpit WordPress i przechodząc do Wygląd » Menu .

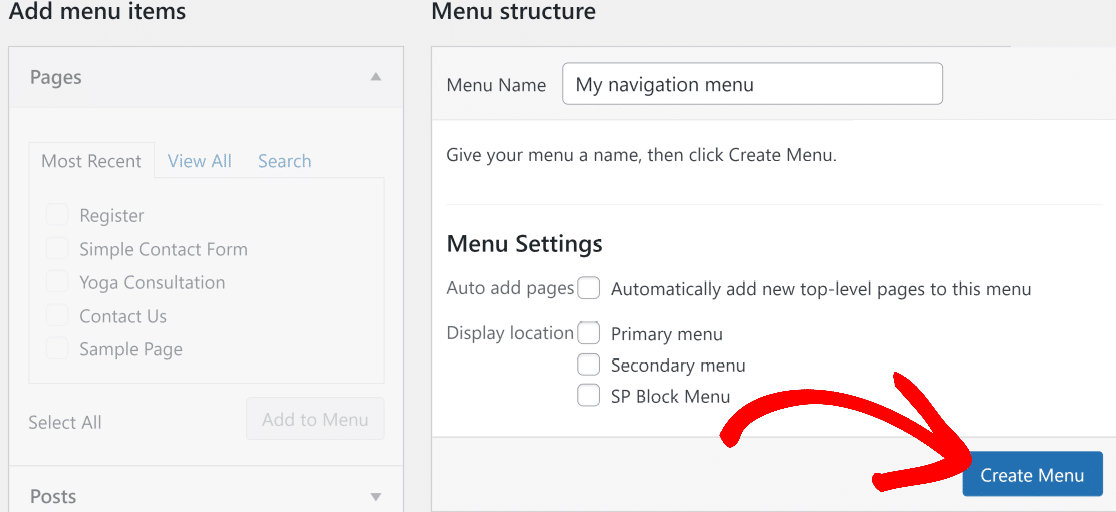
Jeśli nie masz jeszcze dodanego menu, musisz je utworzyć. Po prostu nadaj swojemu nowemu menu nazwę i kliknij Utwórz menu.

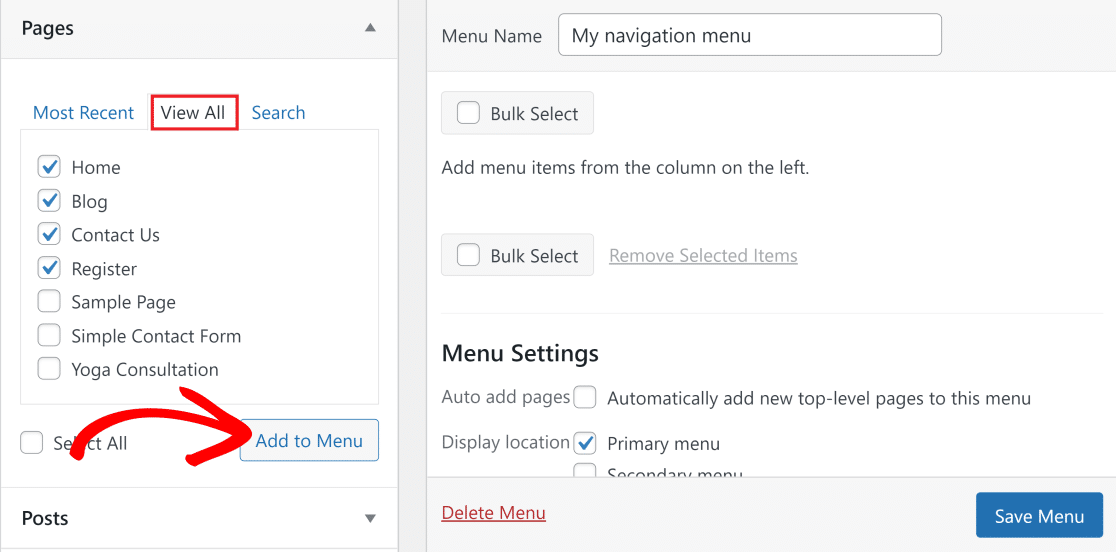
Teraz w menu rozwijanym Strony po lewej stronie kliknij Wyświetl wszystko. Spowoduje to wyświetlenie listy wszystkich stron opublikowanych w Twojej witrynie WordPress. Strona rejestracji użytkownika, którą właśnie utworzyłeś w powyższym kroku, również powinna być wymieniona tutaj.
Zaznacz wszystkie strony (w tym stronę rejestracji), które chcesz uwzględnić w menu nawigacyjnym, a następnie kliknij Dodaj do menu.

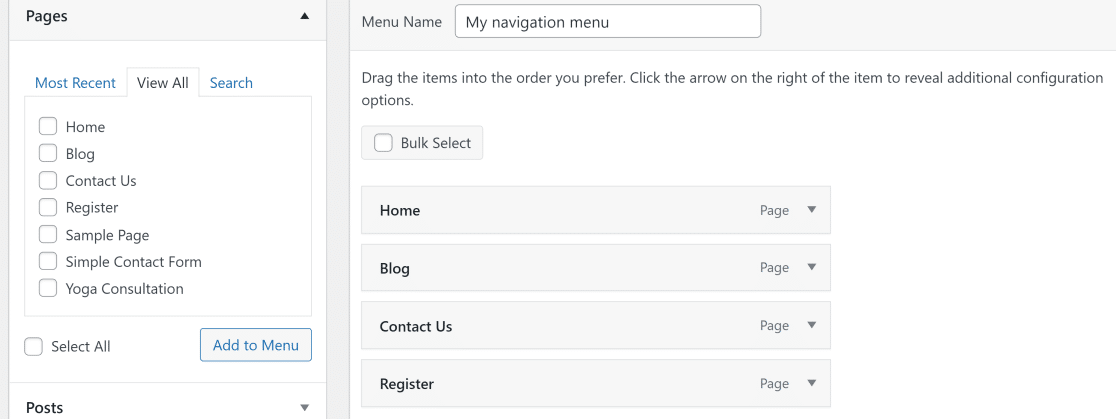
Powinieneś teraz zobaczyć wybrane pozycje menu w kolumnie Menu po prawej stronie. Jeśli chcesz zmienić kolejność tych elementów menu, możesz je przeciągnąć i upuścić, aby przetasować kolejność.

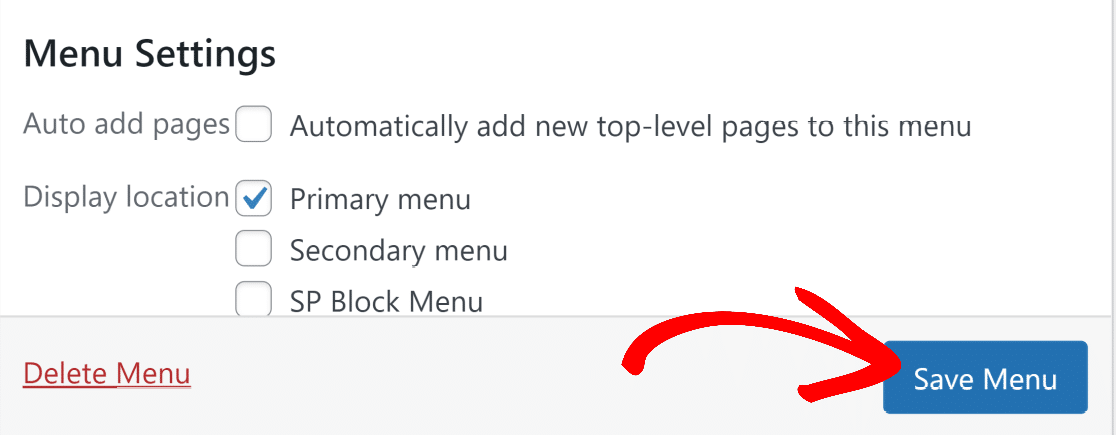
Na koniec musisz wybrać lokalizację wyświetlania swojego menu. Większość motywów umożliwia dodanie menu w różnych lokalizacjach. Nasza strona demonstracyjna używa w tym przykładzie Twenty Twenty-One. W tym motywie główne menu nawigacyjne jest oznaczone jako Menu główne , więc właśnie je wybierzemy.
Po wprowadzeniu wszystkich zmian kliknij Zapisz menu .

Teraz odwiedź stronę główną swojej witryny, aby zobaczyć nowe menu nawigacyjne ze stroną rejestracji.

W następnym kroku przyjrzymy się dodaniu formularza logowania do paska bocznego lub stopki witryny.
Krok 6: Dodaj formularz logowania do paska bocznego lub stopki (opcjonalnie)
Ok, a co, jeśli chcesz, aby Twój formularz logowania wyświetlał się na każdej stronie lub poście? Wyświetlanie formularza logowania w stopce lub pasku bocznym sprawia, że logowanie do witryny jest naprawdę wygodne dla użytkowników.
Narzędzie do osadzania WPForms bardzo to ułatwia.
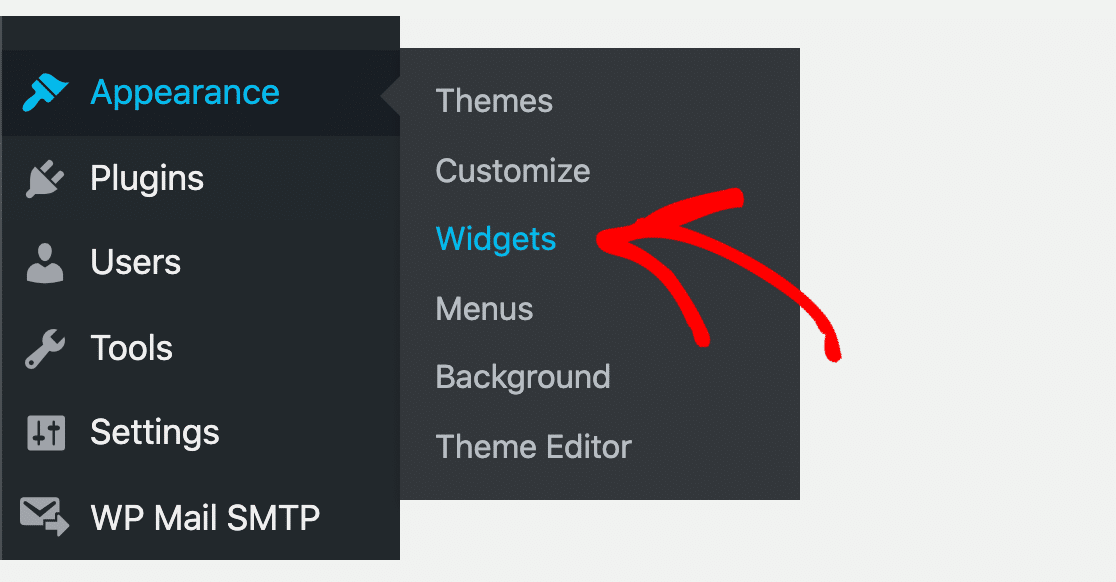
Najpierw przejdź do pulpitu WordPress i przejdź do Wygląd » Widgety.

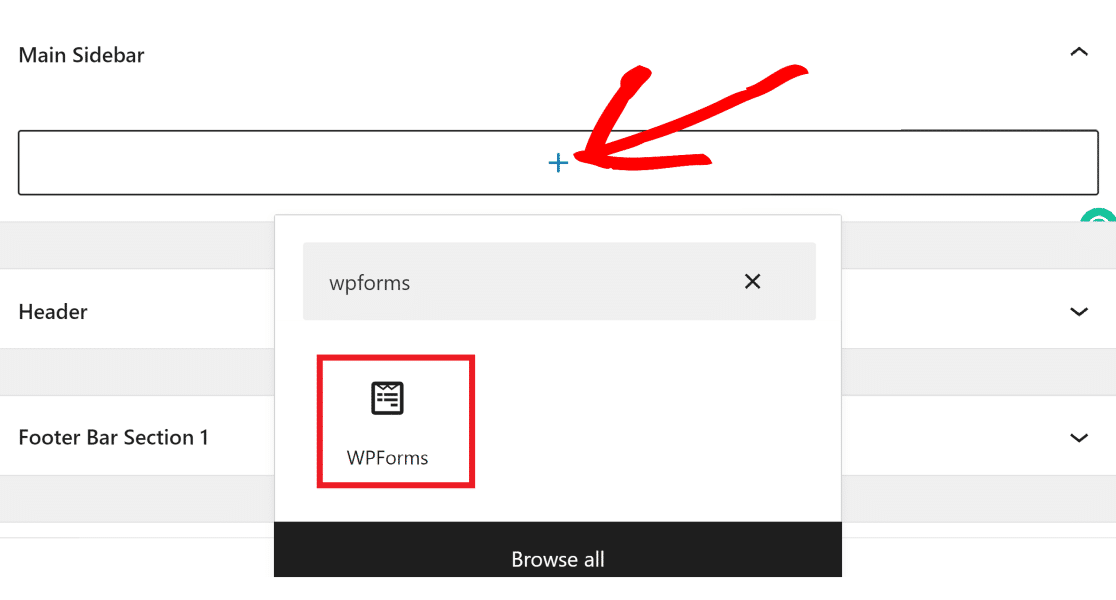
Na stronie Widgety powinno pojawić się menu rozwijane paska bocznego, które często jest oznaczone jako Główny pasek boczny (jeśli go nie widzisz, motyw WordPress może nie obsługiwać pasków bocznych).
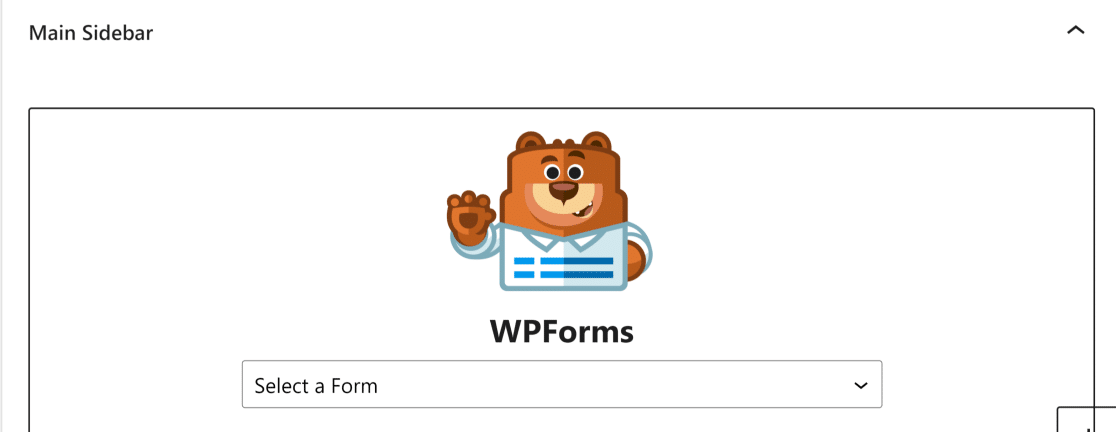
W menu rozwijanym głównego paska bocznego kliknij przycisk + i wyszukaj WPForms.

Następnie kliknij go, aby dodać narzędzie do osadzania WPForms w widżecie. Kliknij menu rozwijane i wybierz formularz, który chcesz dodać do paska bocznego (w tym przykładzie użyjemy formularza logowania użytkownika).

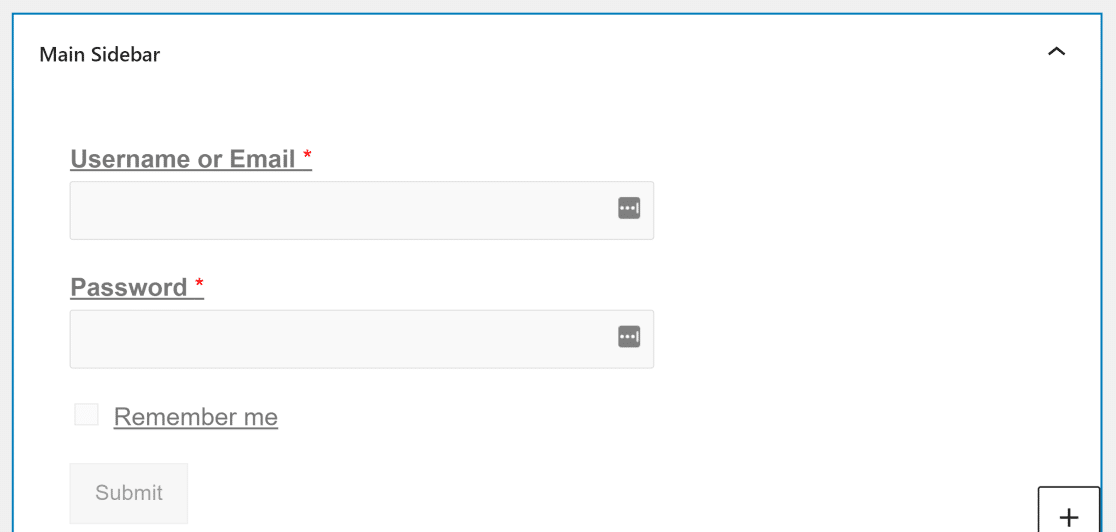
Po wybraniu formularza z listy rozwijanej w widoku będzie teraz wyświetlany podgląd formularza.

Możesz również osadzić formularz w stopce. Większość motywów ma menu rozwijane stopki oznaczone paskiem stopki, w którym można dodać formularz utworzony za pomocą WPForms.
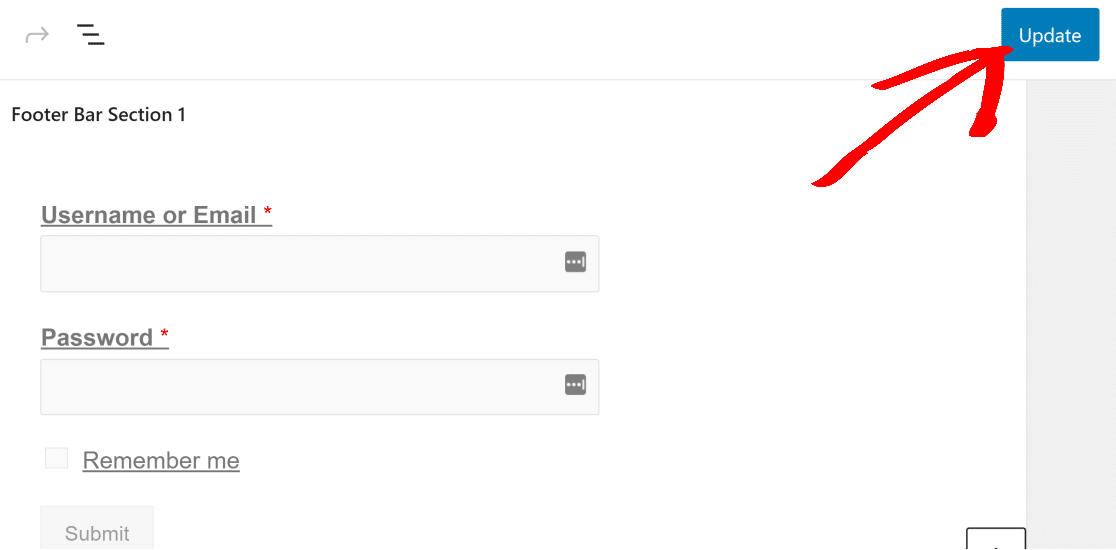
Na ekranie widżetów witryny WordPress przewiń w dół, aby znaleźć opcję paska stopki . Kliknij go, aby rozwinąć menu, naciśnij + , a następnie powtórz te same kroki, co powyżej, aby osadzić formularz logowania w stopce.
Po zakończeniu wprowadzania zmian w widżetach paska bocznego i stopki kliknij Aktualizuj w prawym górnym rogu, aby zakończyć dodawanie formularzy logowania do tych lokalizacji.

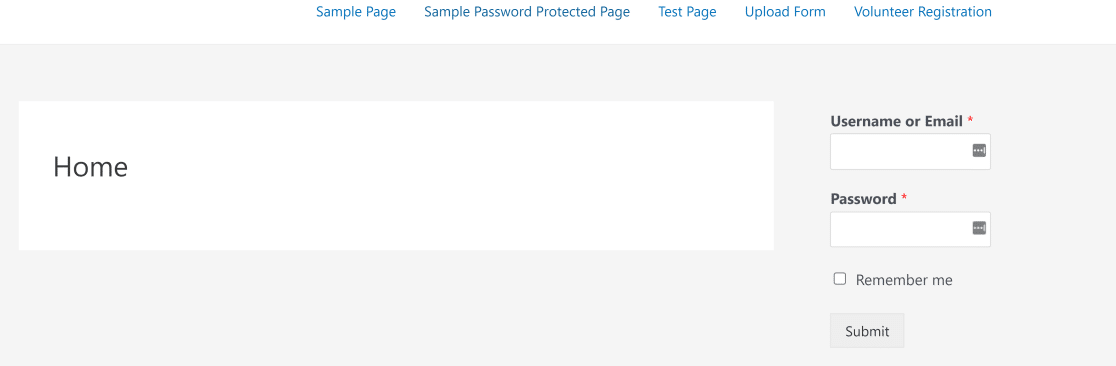
Oto jak wygląda pasek boczny z osadzonym formularzem logowania.

A oto ten sam formularz osadzony w pasku stopki.

Otóż to! Teraz dokładnie wiesz, jak dodać formularz logowania użytkownika lub formularz rejestracji użytkownika do dowolnej strony lub postu w witrynie WordPress.
Następnie chroń formularze rejestracyjne przed spamem
Jeśli spodobał Ci się ten artykuł, możesz również przeczytać te proste sztuczki, aby wyeliminować rejestrację spamerów.
A jeśli chcesz zobaczyć, jak WPForms wypada w porównaniu z innymi alternatywami, zobacz nasze szczegółowe porównanie Zoho Forms vs Jotform vs WPForms.
Utwórz teraz formularz logowania WordPress >>
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress. WPForms Pro zawiera bezpłatny formularz logowania i szablon formularza rejestracyjnego.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.