Jak wyświetlić najnowsze posty w pływającej karcie bocznej Pro?
Opublikowany: 2024-10-16Chcesz mieć pewność, że odwiedzający zawsze zobaczą Twoje najnowsze wpisy na blogu? Dzięki wtyczce Floating Side Tab Pro możesz łatwo wyświetlać najnowsze posty w swojej witrynie, utrzymując zawartość na wyciągnięcie ręki. Dodanie karty Ostatnie posty umożliwia czytelnikom pozostawanie w kontakcie z Twoimi aktualizacjami nawet podczas przeglądania. To prosty sposób na zapewnienie im dostępu do Twoich treści i nawiązanie z nimi większego kontaktu.
Konfiguracja zajmuje tylko kilka kroków, a kiedy już to zrobisz, Twoje ostatnie posty zostaną wyświetlone tak, jak chcesz. Floating Side Tab Pro ułatwia dostosowanie witryny, dzięki czemu czytelnicy będą zawsze na bieżąco z tym, co udostępniasz. To proste uaktualnienie, które bez żadnych trudności zwraca większą uwagę na treść.
Spis treści
- 1 Przewodnik krok po kroku dotyczący konfigurowania karty Ostatnie posty
- 1.1 1. Zainstaluj i aktywuj Floating Side Tab Pro
- 1.2 2. Przejdź do menu pływających zakładek bocznych
- 1.3 3. Dodaj menu nowej karty
- 1.4 4. Skonfiguruj ustawienia układu
- 1.5 5. Zapisz swoje ustawienia
Przewodnik krok po kroku dotyczący konfigurowania karty Ostatnie posty
1. Zainstaluj i aktywuj Floating Side Tab Pro
Aby rozpocząć, musisz zainstalować wtyczkę Floating Side Tab Pro na swojej stronie WordPress .
Najpierw kup wtyczkę od CodeCanyon . Po zakupie pobierz plik zip wtyczki ze swojego konta CodeCanyon.
Następnie przejdź do panelu WordPress, przejdź do Wtyczki > Dodaj nowy i prześlij właśnie pobrany plik ZIP.
Po przesłaniu kliknij przycisk „Aktywuj” , aby aktywować wtyczkę na swojej stronie.
Po aktywowaniu wtyczki będziesz mógł edytować swoje ustawienia w pływającej karcie bocznej Pro i dodać zakładkę Ostatnie posty, aby najnowsze posty były widoczne dla odwiedzających.
2. Przejdź do menu pływającej karty bocznej
Po wejściu na pulpit nawigacyjny kliknij opcję pływającej karty bocznej w menu po lewej stronie, aby uzyskać dostęp do ustawień wtyczki.
3. Dodaj menu nowej karty
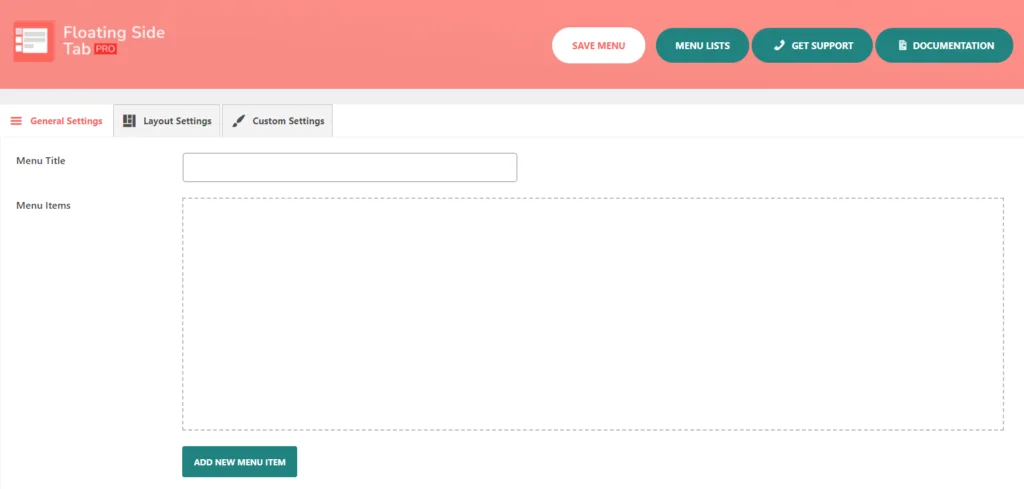
Teraz, gdy już jesteś w ustawieniach wtyczki, możesz dodać nową zakładkę, w której będziesz wyświetlać swoje ostatnie posty. Kliknij „Dodaj menu nowej karty ”. Zostaniesz przekierowany do zakładki „Ustawienia ogólne” .

Znajdziesz tutaj opcje, takie jak tytuł menu, elementy menu i przycisk oznaczony jako Dodaj nowy element menu . Kliknięcie tego przycisku spowoduje wyświetlenie pustej pozycji menu, w której możesz dodać swoje dane. Jeśli chcesz, możesz utworzyć więcej zakładek, ale w tym przykładzie skupimy się tylko na jednej z Twoich ostatnich postów.
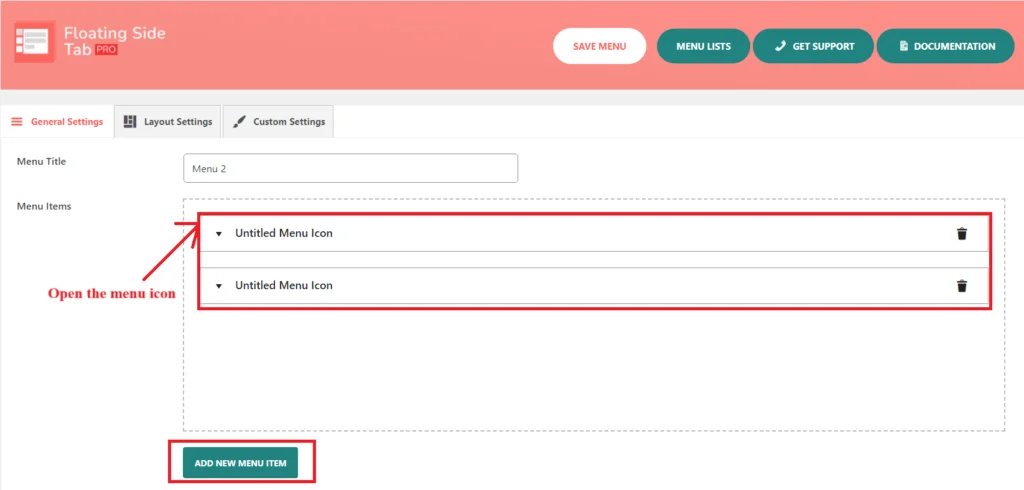
Za każdym razem, gdy klikniesz „ Dodaj nowy element menu ”, otworzy się nowa ikona menu bez tytułu. Za każdym razem, gdy kliknie się przycisk „ Dodaj nowy element menu ”, pojawi się kolejna ikona menu bez tytułu.

Następnie musisz otworzyć „ikonę menu bez tytułu”. Zauważysz, że istnieją dodatkowe pozycje lub opcje podmenu, które pojawiają się, gdy użytkownik kliknie tę konkretną pozycję menu.

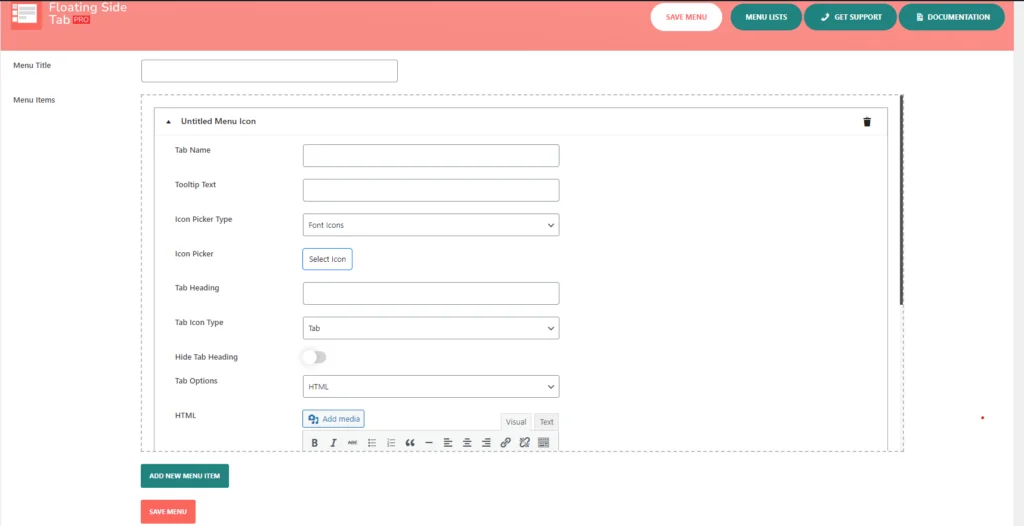
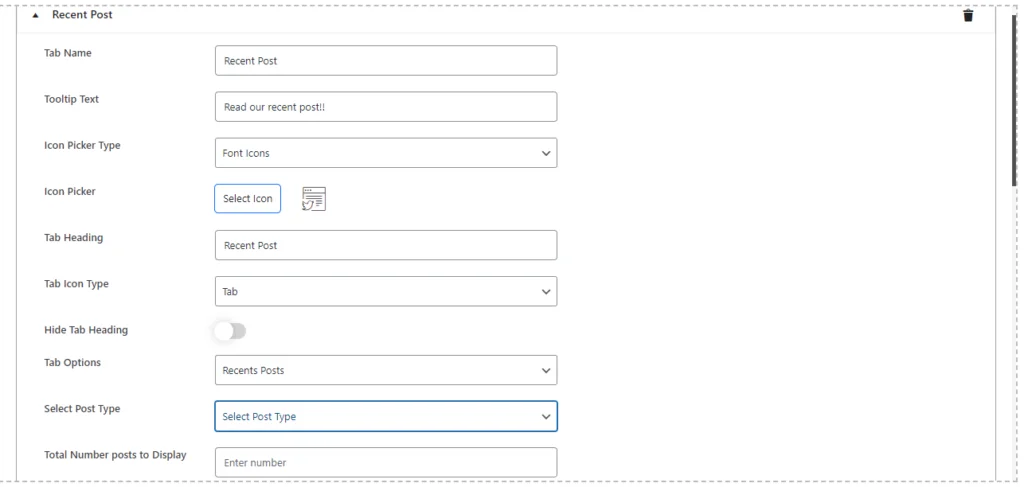
Obejmuje to opcje zarządzania nazwą zakładki, tekstem podpowiedzi, typem selektora ikon, selektorem ikon, nagłówkiem zakładki, ukrywaniem nagłówka zakładki, typem ikony zakładki i opcją tabulatora, jak opisano poniżej.
Jeśli chodzi o nazwę karty , należy zachować prostotę — Ostatnie posty sprawdzają się dobrze. Dzięki temu będzie jasne dla odwiedzających, o co chodzi w tej zakładce.

Następnie dodam tekst podpowiedzi : pojawia się, gdy użytkownik najedzie kursorem na kartę. Coś w stylu „Przeczytaj nasze ostatnie posty!!” dodaje trochę osobistego charakteru, a zaproszenie ich do kliknięcia właśnie to robi.
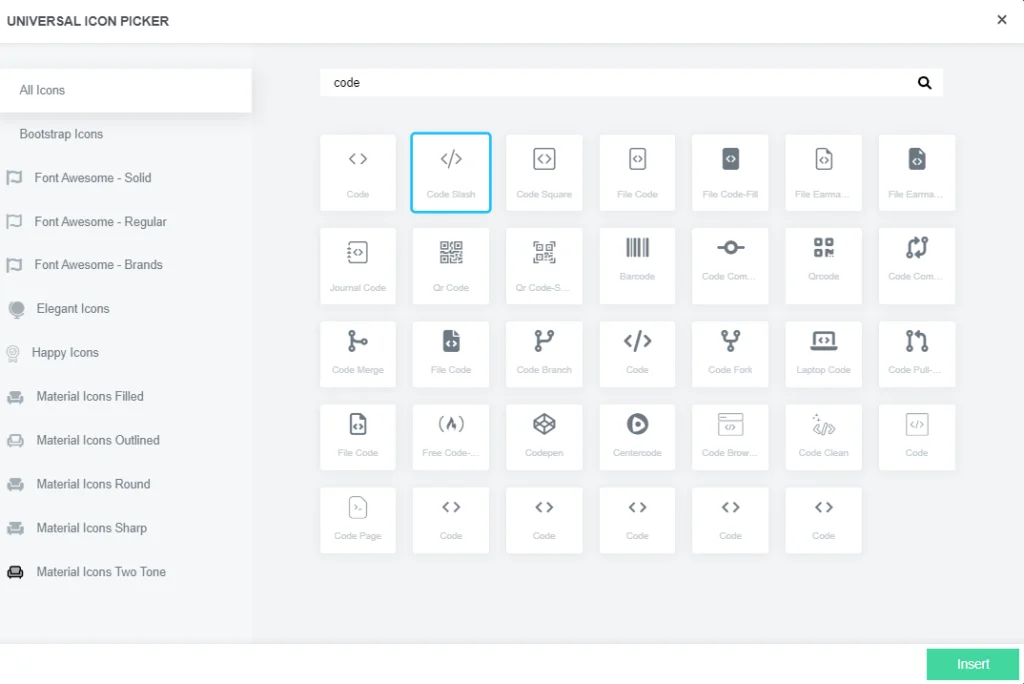
Następnie wybierz ikonę, która wyróżni zakładkę wizualnie. W typie selektora ikon możesz wybierać spośród różnych bibliotek, takich jak Bootstrap, Elegant, Happy, Font-Awesome lub Material Icons . Wszystko polega na wybraniu ikony, która pasuje do wyglądu i stylu Twojej witryny.


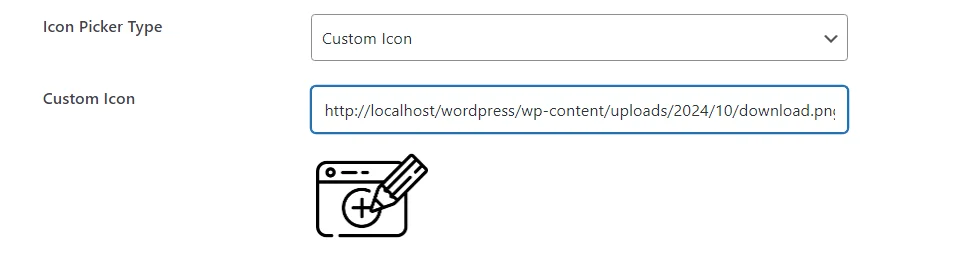
Jeśli masz niestandardową ikonę , możesz nawet przesłać własną.

W przypadku nagłówka karty możesz użyć tej samej nazwy, co nazwa karty — Ostatnie posty — lub wykazać się kreatywnością, jeśli lepiej pasuje to do Twojego stylu. Nagłówek pojawia się po kliknięciu przez użytkownika na kartę, dlatego warto zastanowić się, w jaki sposób uzupełnia on projekt Twojej witryny. Możesz także ukryć nagłówek, jeśli uważasz, że sama ikona spełnia swoje zadanie.
Przejdźmy teraz do prawdziwego celu tej zakładki — wyświetlania Twoich najnowszych wpisów na blogu .
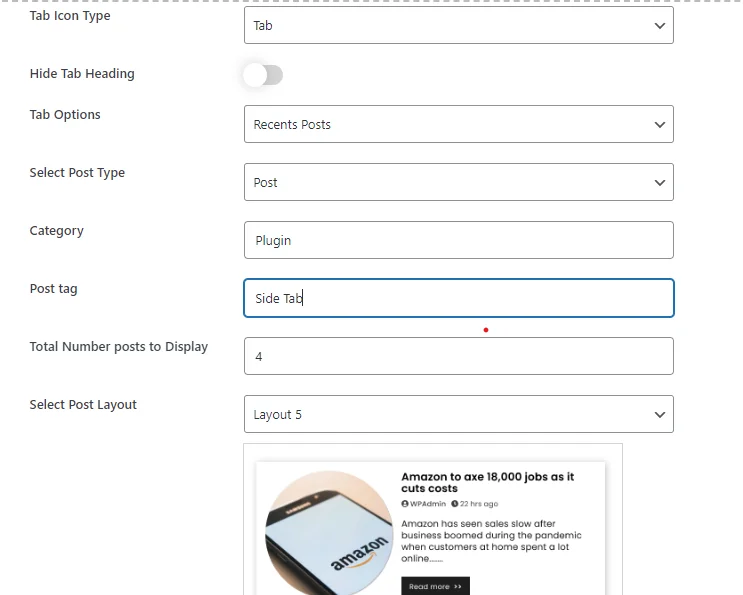
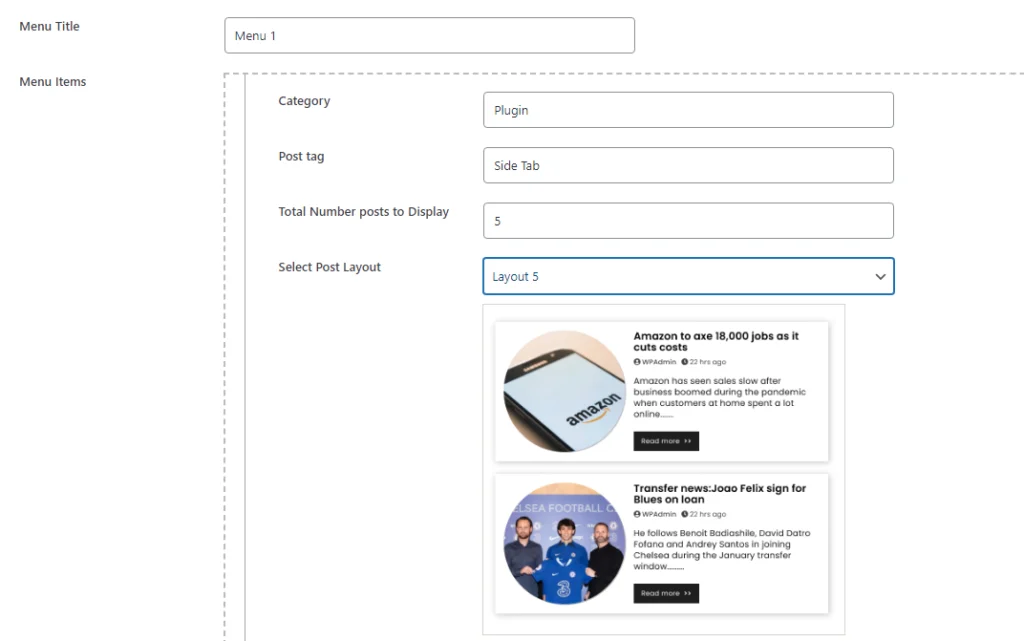
W zakładce Opcje wybierz Ostatnie posty. To informuje wtyczkę, aby automatycznie pobierała i wyświetlała Twoje najnowsze posty. W opcji typu posta wybierz opcję Post, ponieważ mamy do czynienia z postami na blogu.

Jeśli chcesz uzyskać więcej informacji, możesz nawet filtrować wyświetlane posty według kategorii . Wpisz nazwy żądanych kategorii, oddzielone przecinkami, a zostaną wyświetlone tylko posty z tych kategorii. Możesz zrobić to samo z tagami , jeśli wolisz organizować swoją treść.

Po ustaleniu, ile postów powinno pojawić się w zakładce, możesz wybrać jeden z 5 różnych formatów układu. Od klasycznych list po dynamiczne siatki — format, który wybierzesz do zaprezentowania treści, zależy od Twojego projektu.
Dzięki tej elastyczności Twoje najnowsze posty będą pięknie prezentowane, co poprawi ogólny wygląd Twojej witryny. Po wybraniu liczby postów i idealnego układu możesz przejść dalej!
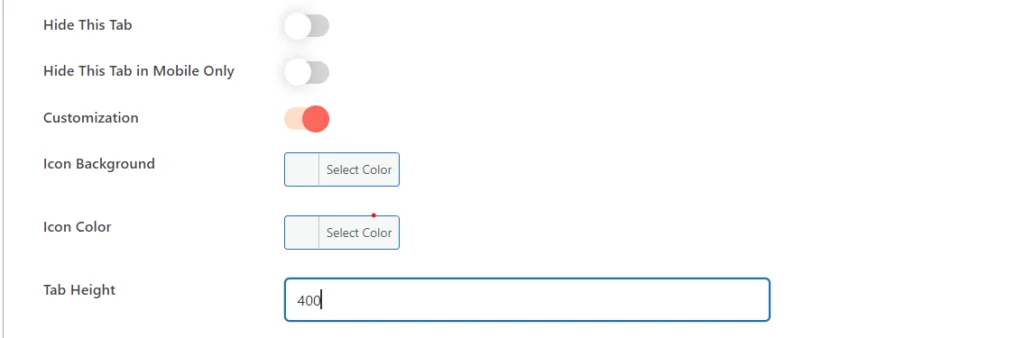
Przewiń w dół do opcji dostosowywania .

Po włączeniu dostosowywania i wybraniu typu ikony menu jako „Tab” we wtyczce Floating Side Tab Pro pojawią się trzy opcje dostosowywania:
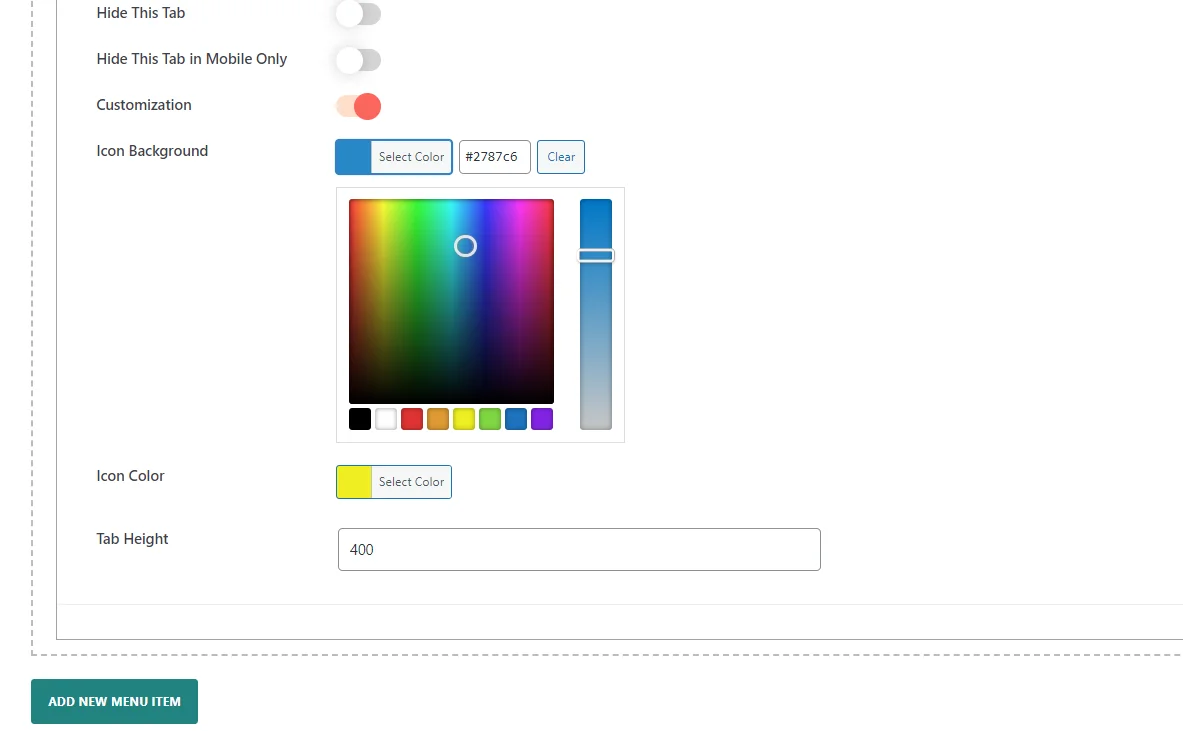
Tutaj możesz zmienić tło ikony i jej kolor , klikając narzędzie wyboru kolorów.

Możesz także zmienić wysokość zakładki, aby dopasować ją do wymagań projektu i poprawić jej wygląd zgodnie z układem.
Te ustawienia pomogą Ci dostosować wygląd karty do wyglądu Twojej witryny i poprawić komfort użytkowania.
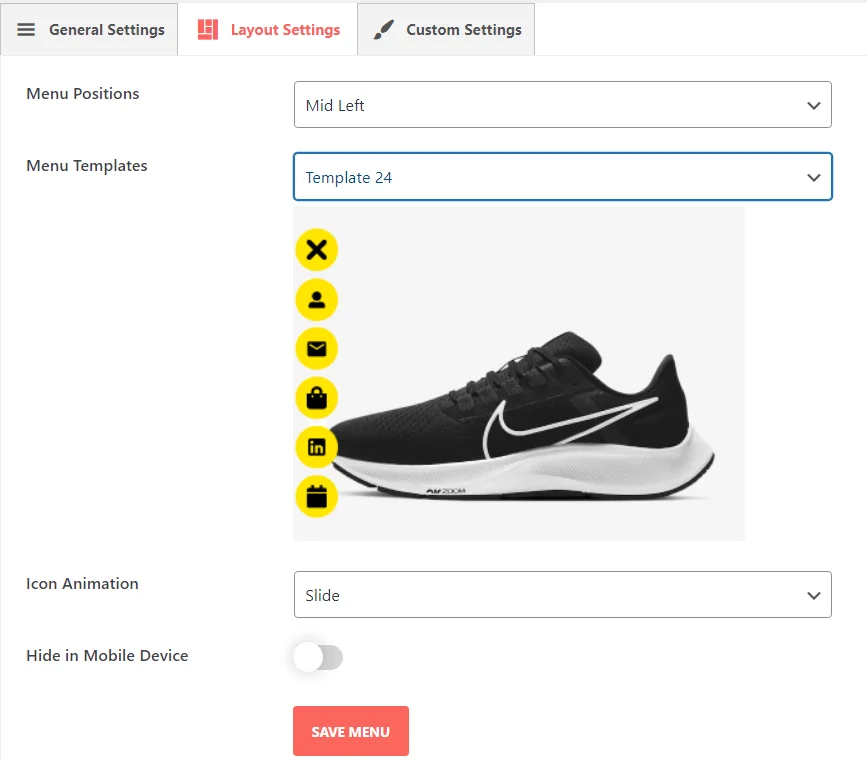
4. Skonfiguruj ustawienia układu
W ustawieniach w sekcji Ustawienia układu wtyczki Floating Side Tab możesz całkowicie skonfigurować położenie, wygląd i zachowanie menu. Ustawienia te zapewniają dużą elastyczność interakcji pływającej karty z użytkownikami Twojej witryny.

Aby uzyskać więcej informacji, kliknij ten link: Ustawienia układu
5. Zapisz swoje ustawienia
Na koniec nie zapomnij zapisać. Gdy to zrobisz, Twoje najnowsze posty zostaną opublikowane i będą dostępne na ruchomej karcie. Bez względu na to, na której stronie znajdują się Twoi goście, będą mogli uzyskać dostęp do Twoich najnowszych treści za pomocą jednego kliknięcia. Dzięki temu Twoje posty na blogu są widoczne, co zachęca użytkowników do większego zaangażowania, gdy użytkownicy będą nadal znajdować Twoją witrynę.
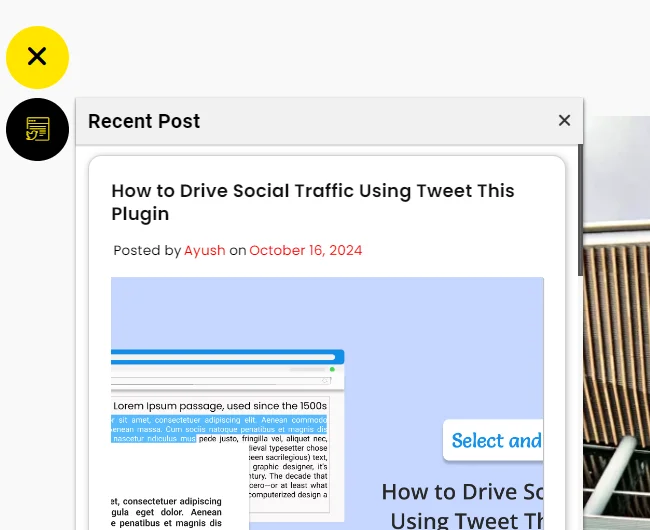
Podgląd :