Jak wyświetlać produkty upsell na stronie produktu WooCommerce za pomocą Elementor
Opublikowany: 2025-04-21Szukasz prostego sposobu wyświetlania produktów Upsell na stronie produktu WooCommerce? Prezentowanie produktów powiązanych to potężna strategia zwiększania średniej wartości zamówienia sklepu e-commerce oraz przy pomocy Elementor i PowerPack Woo-Product Widget , możesz to zrobić pięknie bez pisania jednej linii kodu.
W tym przewodniku przeprowadzę cię, jak skonfigurować i wyświetlać produkty upsell na twoich stronach produktów WooCommerce za pomocą Elementor i PowerPack.
Zacznijmy!
Dlaczego ważne jest, aby pokazać produkty upsell na stronach produktów

Wyświetlanie produktów upsell bezpośrednio na stronach produktów WooCommerce nie jest tylko wyborem projektowym; To inteligentna strategia sprzedaży. Oto dlaczego:
Gdy klient jest już zainteresowany produktem, jest w trybie zakupu. Jest to idealny czas, aby wprowadzić je do podobnych, uzupełniających się lub o wyższej wartości, których mogliby nie odkryć inaczej. Sugerując te opcje upsell bezpośrednio na stronie produktu, zwiększasz szanse na większy zakup bez nachania.
Poprawia także ogólne wrażenia zakupowe. Zamiast szukać klientów lepszych alternatyw lub dodatków, proaktywnie prowadzisz ich do opcji, które oferują większą wartość. To buduje zaufanie i utrzymuje je dłużej w Twojej witrynie.
Z punktu widzenia biznesowego wzrosty wzrostu może znacznie zwiększyć średnią wartość zamówienia (AOV), co oznacza większe przychody bez zwiększania ruchu lub wydatków reklamowych. Jest to jeden z najłatwiejszych sposobów na maksymalizację ROI każdego gościa.
Jak wyświetlać produkty upsell na stronie produktu WooCommerce za pomocą Elementor
Sump Upsell Products in WooCommerce
Przed cokolwiek innego upewnij się, że Twój sklep WooCommerce dodano kilka produktów. Następnie musisz przypisać produkty Upsell do tych, które chcesz promować.
Oto jak to robisz:
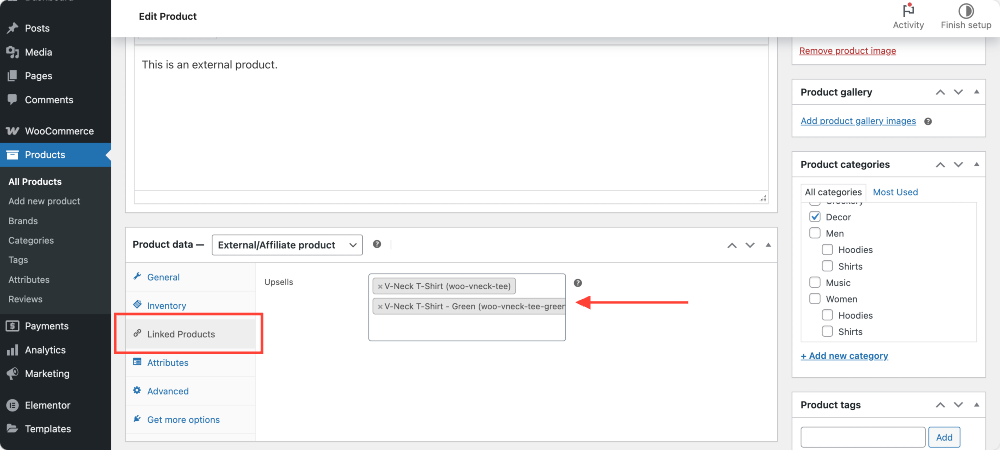
Przejdź do pulpitu WordPress i przejdź do produktów WooCommerce >> . Kliknij produkt, który chcesz edytować, a następnie przewiń do sekcji danych produktu. Na karcie Products Products zobaczysz pole etykietowane upsells.
Po prostu wpisz nazwy produktów, które chcesz polecić jako upsells, a WooCommerce poradzi sobie z resztą.

Nie zapomnij kliknąć aktualizacji , aby zapisać zmiany.
Edytuj pojedynczy szablon produktu za pomocą Elementor
Teraz, gdy twoje produkty upsell są przypisane, czas wyświetlać je na stronach produktów. Aby to zrobić, musisz dostosować swój pojedynczy szablon produktu w Elementor.
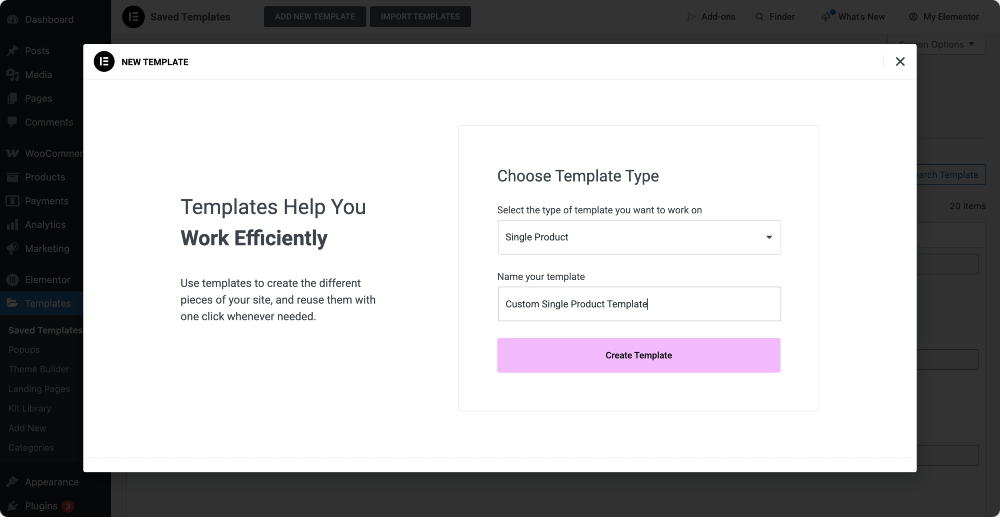
Z deski rozdzielczej WordPress przejdź do szablonów . Jeśli masz już pojedynczy szablon produktu, edytuj szablon za pomocą edytora Elementor. W przeciwnym razie utwórz nowy szablon, klikając Dodaj nowy !
Następnie wybierz pojedynczy produkt i naciśnij szablon Utwórz .
Gdy będziesz w edytorze szablonu, kliknij edytuj z Elementor . To otwiera układ, który kontroluje wygląd poszczególnych stron produktów.

Należy pamiętać, że jest to dynamiczny szablon- wpływa na wszystkie strony produktów, więc unikaj dodawania konkretnej zawartości produktu bezpośrednio tutaj.
Dodaj widżet WOO-Product Upsell z PowerPack
Po zainstalowaniu wtyczki PowerPack Addons otrzymujesz dostęp do pakietu widżetów WooCommerce, które sprawiają, że dostosowanie jest super elastyczne. Jednym z nich jest widżet Woo-Product Upsell , którego użyjemy dzisiaj!
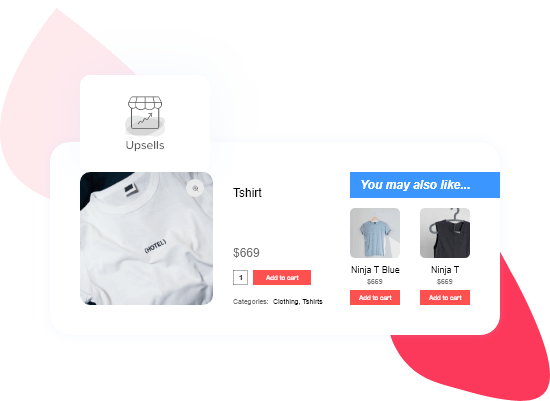
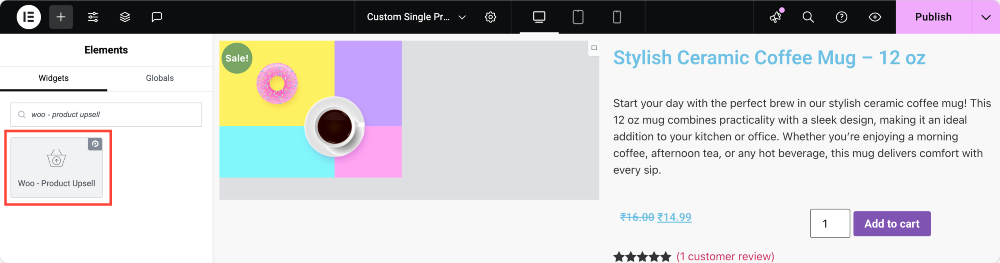
Na pasku bocznym Elementor użyj paska wyszukiwania, aby znaleźć „Woo - Product Upsell” , a następnie przeciągnij go do układu szablonu. Widżet automatycznie pobiera i wyświetli przypisane wcześniej produkty Upsell!
Nie trzeba konfigurować niczego ręcznie. Jest dynamiczny, co oznacza, że dostosuje i wyświetli odpowiednie produkty dla każdej strony produktu.

Dostosuj wygląd sekcji Upsell
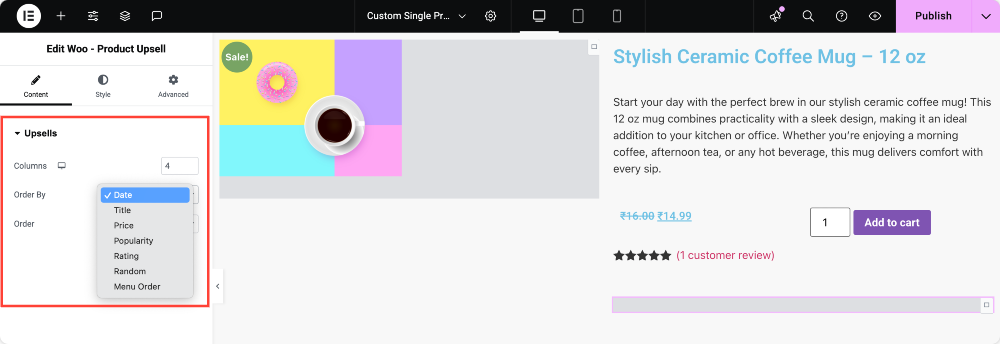
Na karcie zawartości ustawień widżetu możesz wybrać:
- Ile produktów do pokazania na rząd
- Kontroluj liczbę kolumn
- Sortuj produkty upsell według opcji, takich jak data, cena, popularność lub ocena
- Ustaw zamówienie na rosnące lub zstępujące, w zależności od tego, jak chcesz je wyświetlić

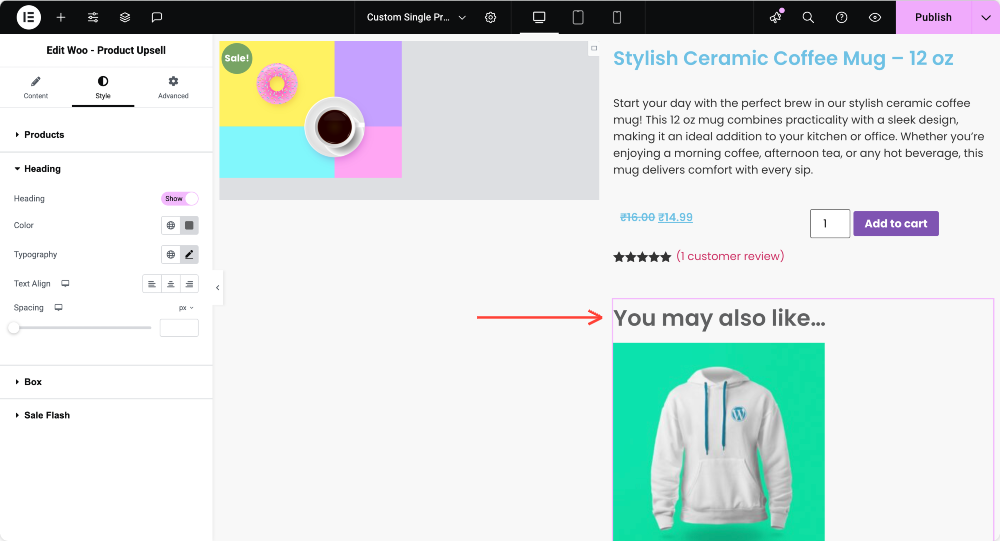
Przechodząc do zakładki Style , otrzymujesz mnóstwo elastyczności projektowania. Możesz:
- Popraw odstępy między kolumnami i wierszami
- Wyrównaj treść do swoich upodobań
- Styltuj wszystko, od obrazu i tytułu produktu po ocenę gwiazd i wyświetlacz cen.
Nawet przycisk „Dodaj do koszyka” można dostosować-wspaniale do utrzymania projektu na marce.
Chcesz wyświetlić nagłówek powyżej sekcji upsell? Możesz to łatwo włączyć i dostosować kolor, typografię, wyrównanie i odstępy, aby pasowały do stylu witryny.

Widżet zapewnia również pełną kontrolę nad otaczającym pudełkiem produktów, umożliwiając zmianę koloru tła, dodanie granic lub cieni i dostosowanie wyściółki.
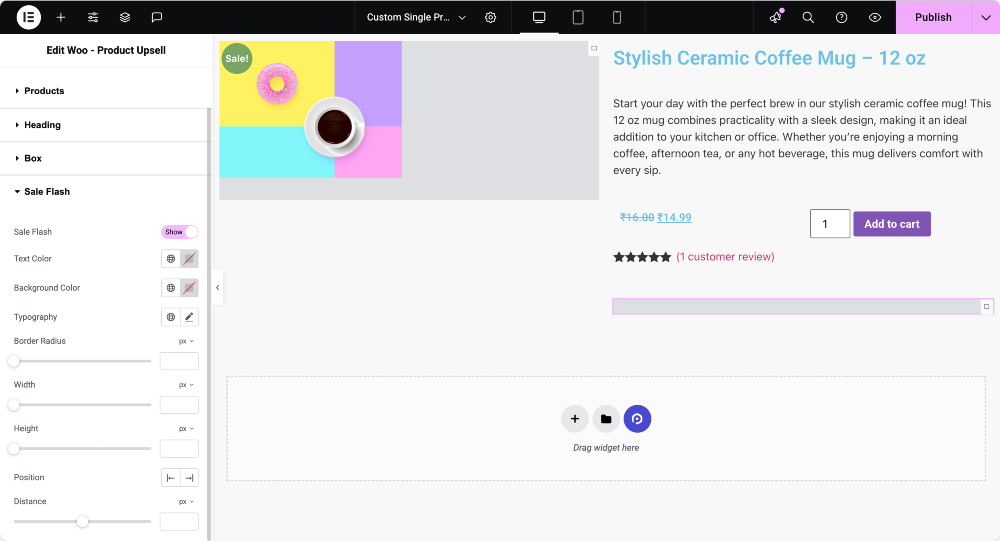
Istnieje nawet funkcja Flash Sale , jeśli produkty upsell są w sprzedaży. Możesz go włączyć i stylizować tekst odznaki, kolor tła, rozmiar, pozycja i wiele więcej!

Wskazówka dotycząca dodatkowej: gdzie umieścić sekcję Upsell dla maksymalnych konwersji
Umieszczenie odgrywa kluczową rolę w konwersjach. Aby uzyskać najlepsze wyniki, rozważ umieszczenie sekcji Upsell poniżej opisu produktu lub powyżej recenzji produktu. W ten sposób klienci badali już obecny produkt i są bardziej otwarci na alternatywy lub aktualizacje.

Utrzymuj także sekcję Upsell w czystości i niezbyt przytłaczającą. Podkreśl 2–4 odpowiednie produkty - na sugerowanie opcji, ale nie tak wiele, że rozprasza lub dezorientuje kupującego.
Dlaczego warto używać PowerPack do WooCommerce Upsells Widżet?
Możesz pokazać produkty upsell z domyślnymi ustawieniami WooCommerce, ale projekt jest ograniczony i rzadko odpowiada stylowi Twojej witryny. Dzięki dodatkom PowerPack otrzymujesz nie tylko dynamiczną funkcjonalność upsell, ale także pełną swobodę projektowania w edytorze Elementor.
Podsumowanie!
I oto masz - Twój kompletny przewodnik po wyświetlaniu produktów upsell na stronach produktów WooCommerce za pomocą Woo Woo Product Woo - Woo Product. Mając tylko kilka prostych kroków, możesz zwiększyć średnią wartość zamówienia i zapewnić swoim klientom więcej zakupów z przewodnikiem!
Jeśli uznałeś ten samouczek, możesz również być zainteresowany nauczeniem się, jak pokazać ocenę gwiazd na stronach produktów WooCommerce za pomocą Elementor.
Udostępnij, jeśli znalazłeś ten pomocny przewodnik! Dołącz także do nas na Twitterze, Facebooku i YouTube.
Masz pytania lub potrzebujesz pomocy? Upuść komentarz poniżej!
Przeczytaj więcej samouczków WooCommerce
- Popraw obsługę obsługi klienta w sklepie WooCommerce z bazą wiedzy
- Najlepsze dodatki do WooCommerce
- Najlepsze tematy WooCommerce w 2025 r. [Bezpłatne i płatne]
- Jak dodać mini koszyk WooCommerce za pomocą Elementora

Zostaw komentarz Odpowiedź Anuluj