Jak wyświetlić swoją oś czasu na Facebooku w WordPress
Opublikowany: 2023-01-17Czy chcesz wyświetlać posty na osi czasu Facebooka w WordPress?
Dodając aktualizacje z Facebooka do WordPress, możesz sprawić, że Twoja witryna będzie świeża i interesująca, jednocześnie zachęcając odwiedzających do śledzenia Cię na Facebooku.
W tym artykule pokażemy, jak łatwo wyświetlić oś czasu Facebooka w WordPress.

Wyświetlanie Twojej osi czasu na Facebooku w WordPress
Najprostszym sposobem na osadzenie osi czasu Facebooka w WordPress jest użycie wtyczki Smash Balloon Custom Facebook Feed.
Ta wtyczka umożliwia osadzanie w witrynie albumów, komentarzy, recenzji, postów społeczności i innych elementów z Facebooka.

W tym przewodniku użyjemy Smash Balloon premium, ponieważ umożliwia wyświetlanie zdjęć i filmów z Twojej osi czasu na Facebooku.
Odwiedzający mogą również przewijać zawartość w wyskakującym okienku lightbox, bez opuszczania witryny. Istnieje jednak również darmowa wersja, która pozwala wyświetlać tekst i linki z Twojej osi czasu, bez względu na budżet.
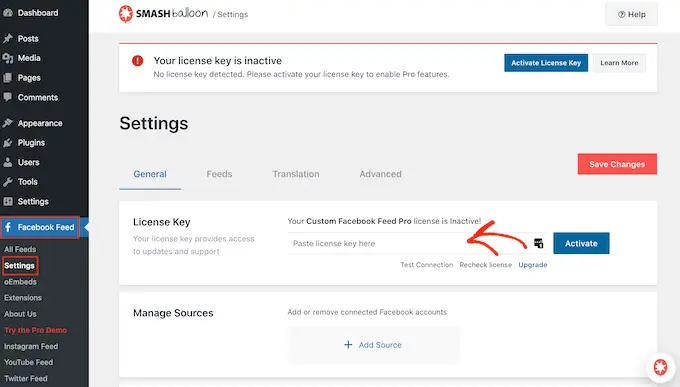
Po aktywacji musisz przejść do Facebook Feed » Ustawienia i wprowadzić swój klucz licencyjny w polu „Klucz licencyjny”.

Informacje te znajdziesz na swoim koncie na stronie internetowej Smash Balloon.
Po wprowadzeniu klucza kliknij przycisk „Aktywuj”.
Podłączanie strony lub grupy na Facebooku do WordPress
Następnie musisz zdecydować, czy wyświetlać oś czasu ze strony na Facebooku, czy z osi czasu grupy. Będziemy korzystać ze strony na Facebooku, ale kroki będą w dużej mierze takie same dla grup na Facebooku.
Aby uzyskać bardziej szczegółowe spojrzenie na grupy, zapoznaj się z naszym kompletnym przewodnikiem na temat osadzania kanału grupy na Facebooku w WordPress.
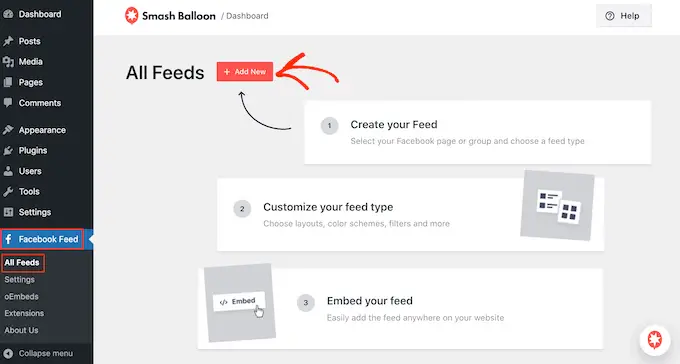
Aby połączyć swoją stronę lub grupę na Facebooku z WordPress, przejdź do Kanał na Facebooku »Wszystkie kanały , a następnie kliknij „Dodaj nowy”.

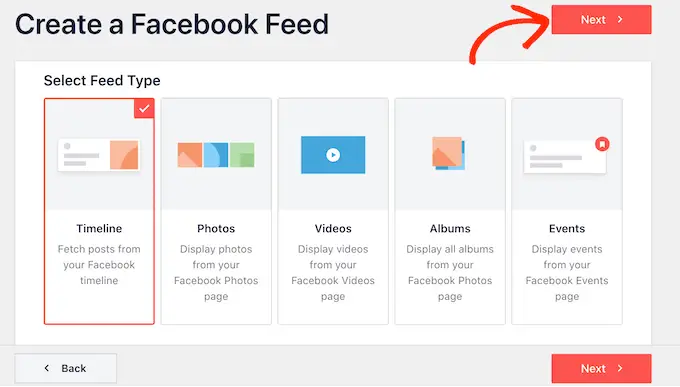
Smash Balloon pozwala tworzyć różne kanały, aby wyświetlać albumy zdjęć na Facebooku, wydarzenia, oś czasu i nie tylko.
Ponieważ chcemy wyświetlić naszą oś czasu z Facebooka w WordPress, musisz kliknąć „Oś czasu”, a następnie kliknąć „Dalej”.

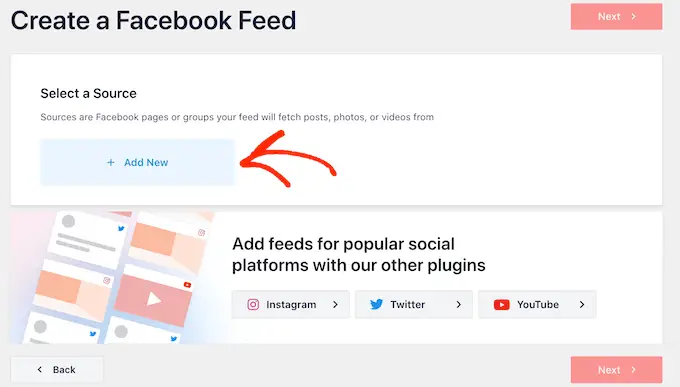
Następnie możesz wybrać stronę lub grupę na Facebooku, którą chcesz dodać do swojej witryny.
Po prostu kliknij „Dodaj nowy”, aby rozpocząć.

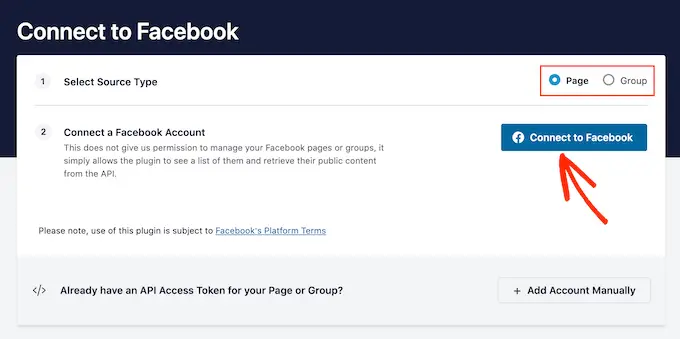
Na następnym ekranie wybierz, czy chcesz osadzić oś czasu ze strony, czy z grupy.
Po podjęciu tej decyzji kliknij „Połącz z Facebookiem”.

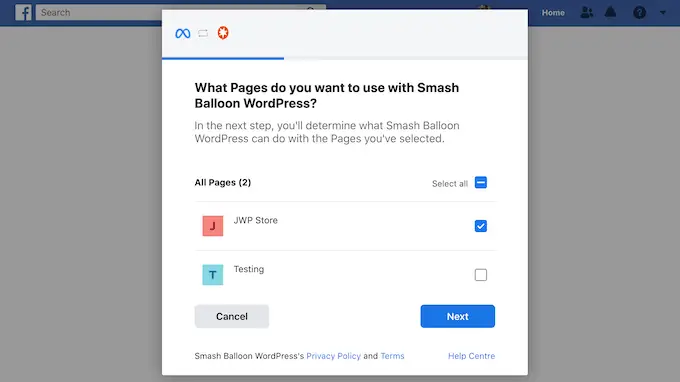
Spowoduje to otwarcie wyskakującego okienka, w którym możesz zalogować się na swoje konto na Facebooku i wybrać strony lub grupy, z których chcesz korzystać.
Następnie kliknij „Dalej”.

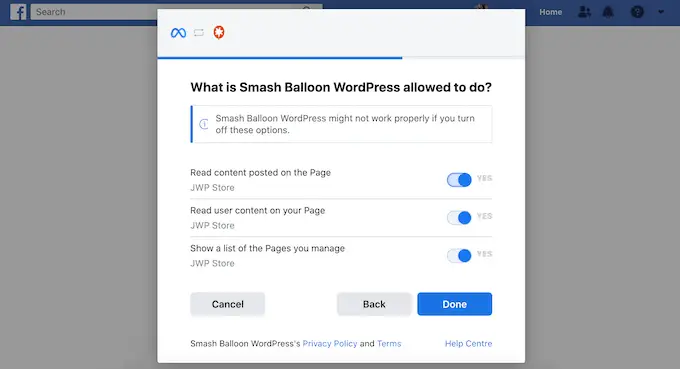
Gdy to zrobisz, Facebook pokaże wszystkie informacje, do których Smash Balloon będzie miał dostęp, oraz działania, które może wykonać na Twojej stronie lub grupie na Facebooku.
Aby ograniczyć dostęp Smash Balloon do swojego konta na Facebooku, po prostu kliknij dowolny przełącznik, aby zmienić go z „Tak” na „Nie”. Pamiętaj tylko, że może to ograniczyć zawartość Facebooka, która pojawia się na Twoim blogu lub stronie WordPress.
Mając to na uwadze, należy pozostawić wszystkie przełączniki włączone, gdy tylko jest to możliwe.

Następnie kliknij przycisk „Gotowe”.
Po kilku chwilach powinieneś zobaczyć komunikat potwierdzający, że połączyłeś swoją witrynę WordPress z Facebookiem. Teraz, gdy to zrobiłeś, nadszedł czas, aby kliknąć „OK”.

Smash Balloon automatycznie przeniesie Cię z powrotem do pulpitu nawigacyjnego WordPress.
Jak osadzić swoją oś czasu z Facebooka w WordPress
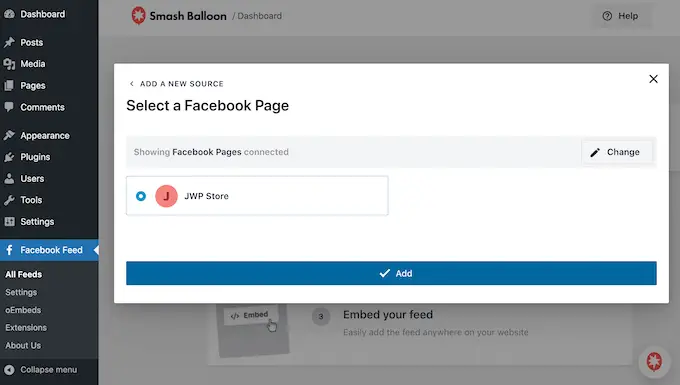
W tym momencie zobaczysz wyskakujące okienko z grupą lub stroną, którą właśnie połączyłeś z WordPress.
Po prostu wybierz przycisk opcji obok tego źródła, a następnie kliknij przycisk „Dodaj”.

Jeśli przypadkowo zamknąłeś wyskakujące okienko, nie martw się. Po prostu odśwież kartę, aby ponownie otworzyć wyskakujące okienko.
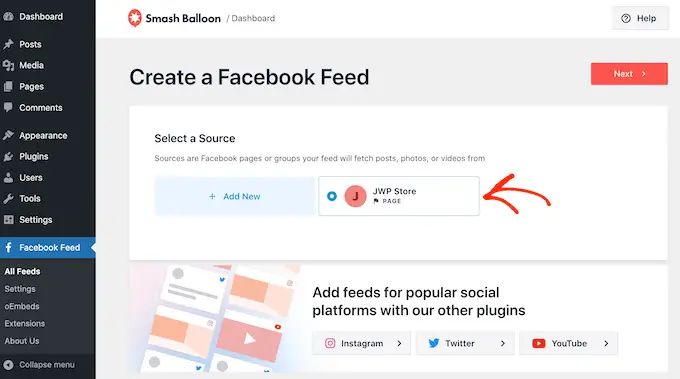
Następnie WordPress automatycznie przeniesie Cię z powrotem do strony Facebook Feed »Wszystkie kanały . Tak jak poprzednio, kliknij przycisk „Dodaj nowy”, wybierz „Oś czasu”, a następnie kliknij przycisk „Dalej”.
Teraz wybierz swoją stronę lub grupę na Facebooku i kliknij „Dalej”.

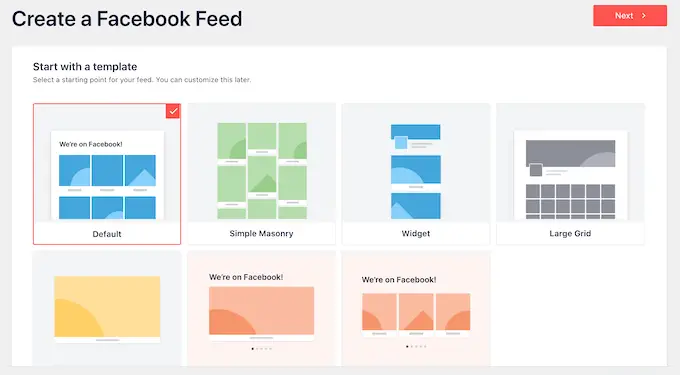
Możesz wybrać szablon, który będzie używany jako punkt wyjścia dla osadzonej osi czasu. Wszystkie te szablony są w pełni konfigurowalne, dzięki czemu możesz dostosować projekt w zależności od tego, jak chcesz wyświetlać oś czasu w witrynie WordPress.
Używamy szablonu „Domyślny”, ale możesz wybrać dowolny szablon. Możesz także zmienić szablon w późniejszym terminie, jeśli nie będziesz z niego zadowolony.

Kiedy będziesz gotowy, kliknij przycisk „Dalej”.
Smash Balloon przejdzie teraz do przodu i utworzy kanał osi czasu na podstawie Twojego szablonu i Twojej strony lub grupy na Facebooku. To dobry początek, ale możesz chcieć dostroić wygląd osi czasu w witrynie WordPress.
Jak dostosować swój osadzony kanał na Facebooku
Wtyczka Smash Balloon Custom Facebook Feed zapewnia wiele sposobów dostosowania sposobu wyświetlania osi czasu w Twojej witrynie. Mając to na uwadze, zobaczmy, jakie zmiany możesz wprowadzić na swojej osi czasu na Facebooku.
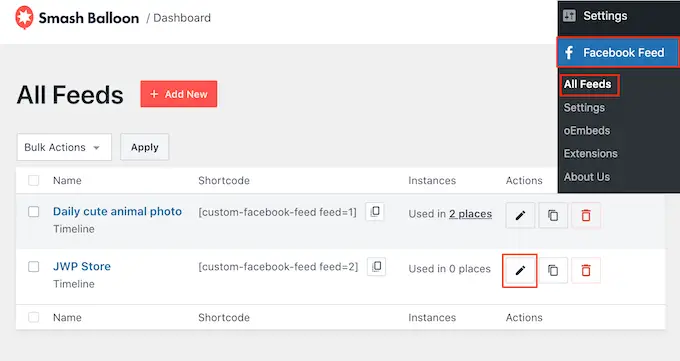
Na stronie Facebook Feed »Wszystkie kanały znajdź swój kanał osi czasu, a następnie kliknij jego przycisk „Edytuj”, który wygląda jak mały ołówek.

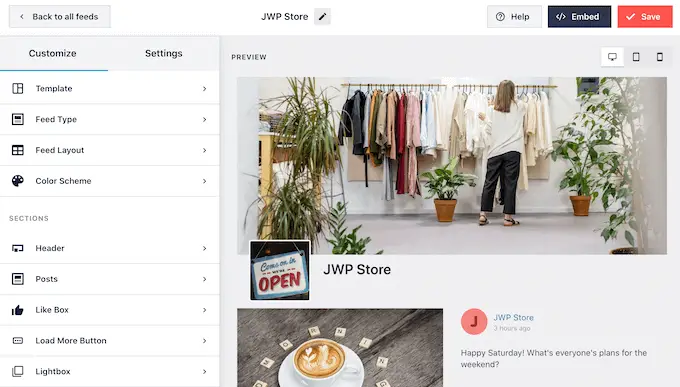
Spowoduje to otwarcie edytora kanałów Smash Balloon, który pokazuje podgląd grupy na Facebooku lub osi czasu strony po prawej stronie.
Po lewej stronie zobaczysz wszystkie ustawienia, których możesz użyć do zmiany wyglądu osi czasu. Większość z tych ustawień jest oczywista, ale szybko omówimy każdy obszar.

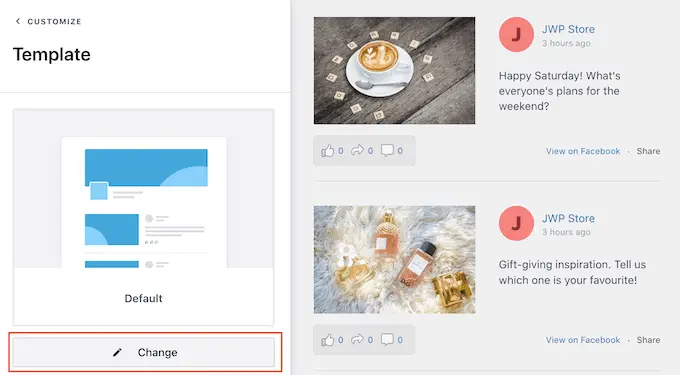
Jeśli nie jesteś zadowolony z wyglądu kanału, możesz wypróbować inny szablon, klikając opcję menu „Szablon”.
Następnie wybierz przycisk „Zmień”.

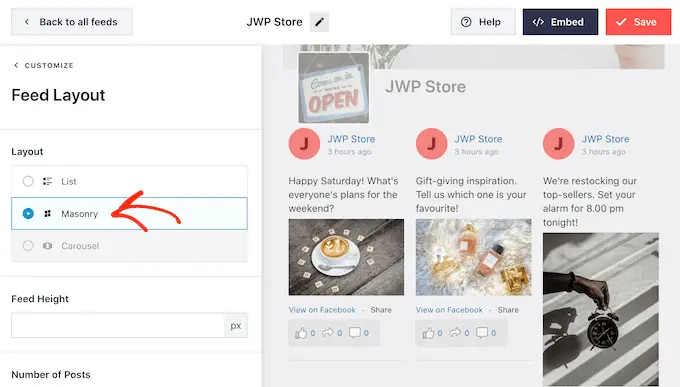
Następnie możesz zmienić sposób wyświetlania postów, klikając „Układ kanału”.
Na tym ekranie możesz przełączać się między układami listy i muru. W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne układy, aby zobaczyć, co najlepiej pasuje do Twojej osi czasu na Facebooku.

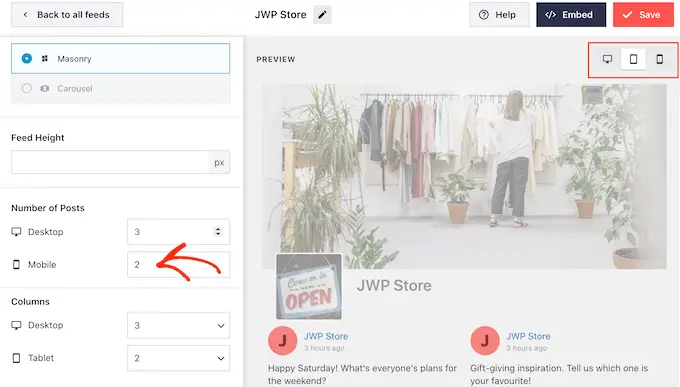
Możesz także zmienić wysokość kanału i liczbę postów, które Smash Balloon pokazuje na komputerach stacjonarnych, smartfonach i tabletach.
Jeśli zmienisz liczbę postów, możesz wyświetlić podgląd, jak Twój kanał będzie wyglądał na komputerach stacjonarnych i urządzeniach mobilnych za pomocą rzędu przycisków w prawym górnym rogu.

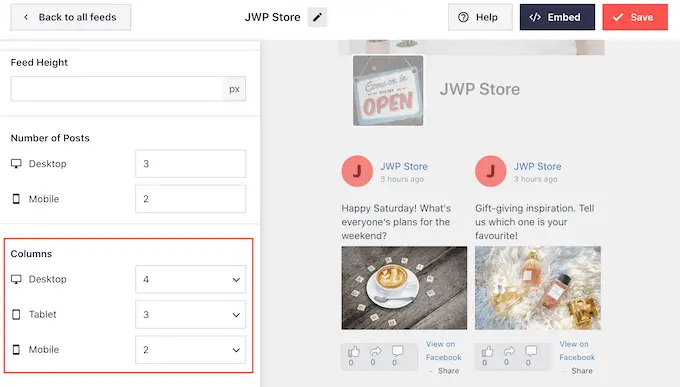
Podczas testowania mobilnej wersji witryny WordPress możesz również chcieć zmienić liczbę kolumn wyświetlanych przez Smash Balloon na komputerach stacjonarnych, tabletach i smartfonach.
Na przykład na poniższym obrazie dzielimy zawartość na 4 kolumny na komputerze, 3 kolumny na tabletach i 2 kolumny na urządzeniach mobilnych. Pomoże to wygodnie dopasować oś czasu do ekranu, niezależnie od rodzaju urządzenia, z którego korzysta odwiedzający.

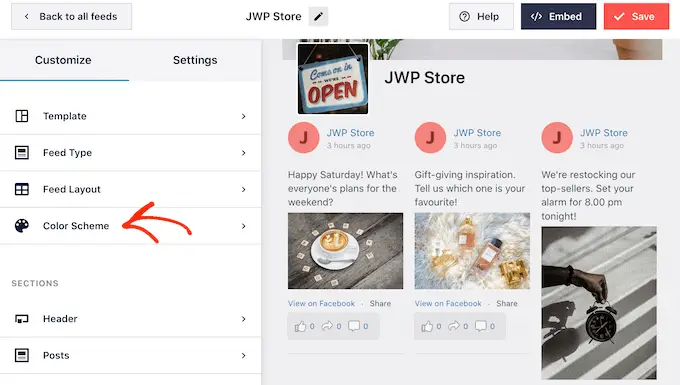
Gdy jesteś zadowolony z układu, kliknij link „Dostosuj”.
Spowoduje to powrót do głównego edytora Smash Balloon, dzięki czemu możesz przejść do następnej opcji menu, czyli „Schemat kolorów”.

Domyślnie oś czasu będzie miała te same kolory, co motyw WordPress, ale ten ekran umożliwia również przełączanie między układami „Jasny” i „Ciemny”.
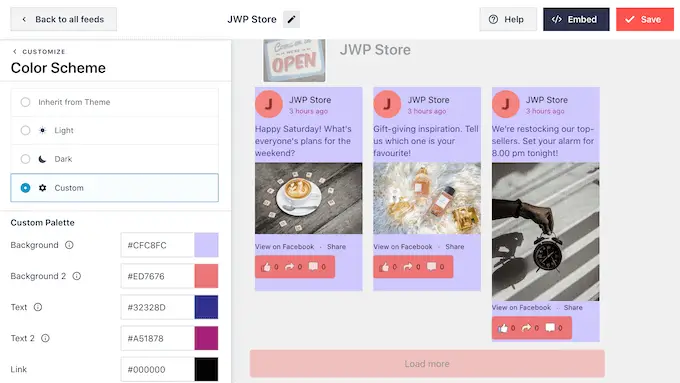
Możesz nawet stworzyć własny schemat kolorów, wybierając „Niestandardowy”, a następnie używając ustawień, aby zmienić kolor tła, kolor linku, zmienić kolor tekstu w WordPress i nie tylko.

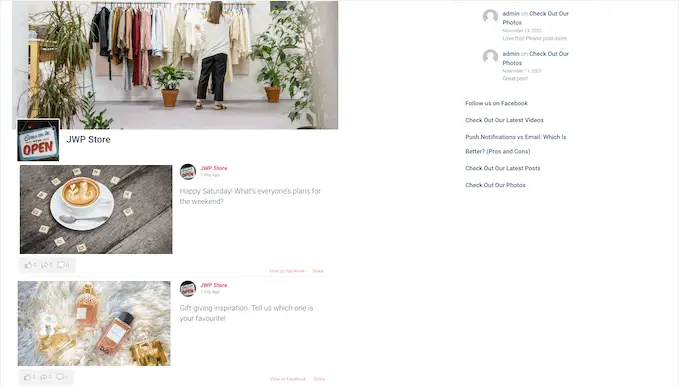
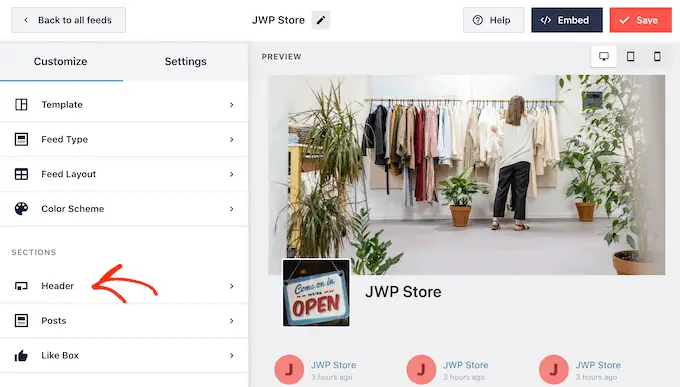
Domyślnie Smash Balloon dodaje nagłówek do twojego kanału, który jest twoim zdjęciem w tle, zdjęciem profilowym i nazwą twojej strony na Facebooku.
Aby zmienić wygląd tej sekcji, kliknij „Nagłówek” w menu po lewej stronie.

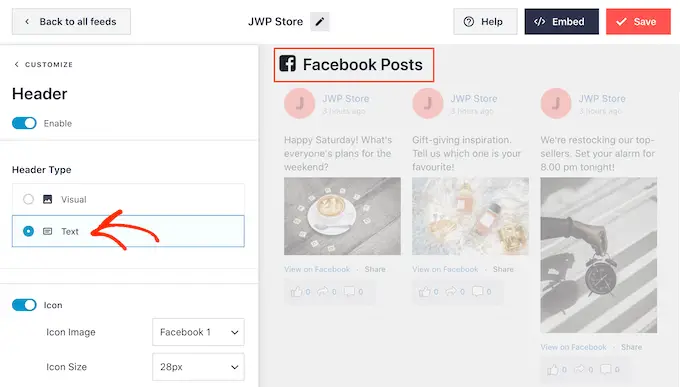
Na tym ekranie możesz zmienić rozmiar i kolor nagłówka, ukryć lub pokazać swoje zdjęcie profilowe na Facebooku i nie tylko.

Możesz także przełączać się między domyślnym nagłówkiem „Wizualnym” a nagłówkiem „Tekstowym”.

Chcesz całkowicie usunąć nagłówek? Następnie po prostu kliknij przełącznik „Włącz”, aby go wyłączyć.
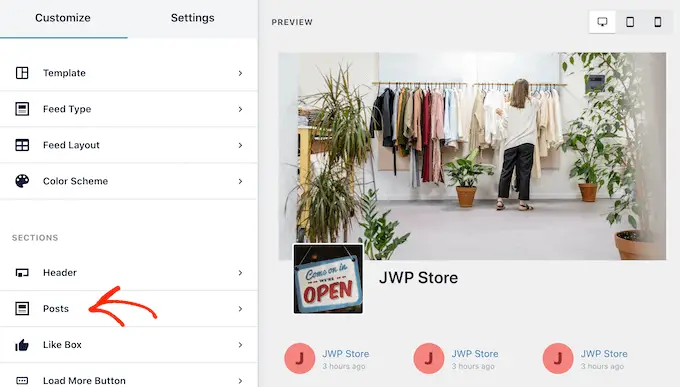
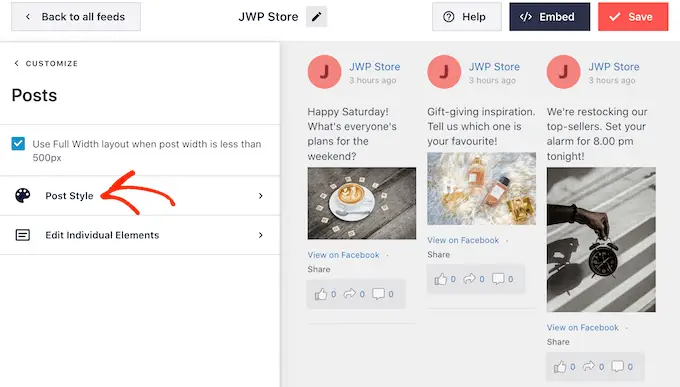
Następnie możesz zmienić wygląd poszczególnych postów w swoim kanale grupowym, wybierając „Styl posta” z menu po lewej stronie.

Na następnym ekranie będziesz mieć dwie różne opcje.
Aby rozpocząć, kliknij „Styl posta”.

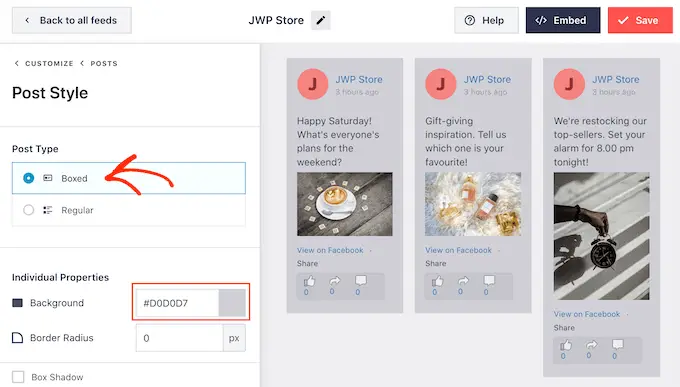
Na tym ekranie możesz wybrać układ zwykły i pudełkowy.
Jeśli wybierzesz opcję „W pudełku”, możesz utworzyć kolorowe tło dla każdego posta. Może to pomóc Twoim postom na Facebooku wyróżnić się na tle reszty witryny, a także sprawić, że tekst będzie łatwiejszy do odczytania.

Możesz także zwiększyć promień obramowania, aby utworzyć zakrzywione narożniki, lub dodać cień.
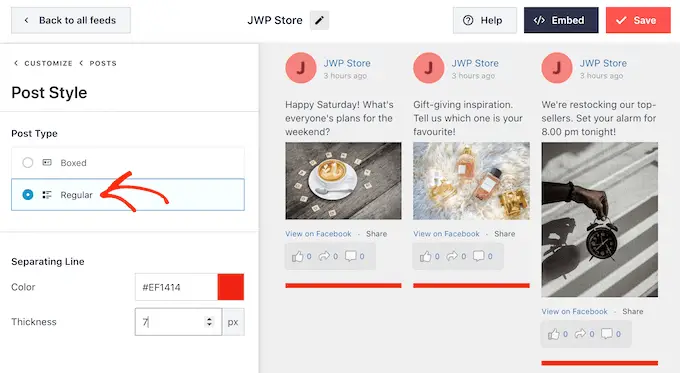
Jeśli wybierzesz opcję „Zwykła”, możesz zmienić grubość i kolor linii oddzielającej różne posty w mediach społecznościowych.

Możesz także dostosować poszczególne części w każdym poście, wracając do głównego ekranu ustawień.
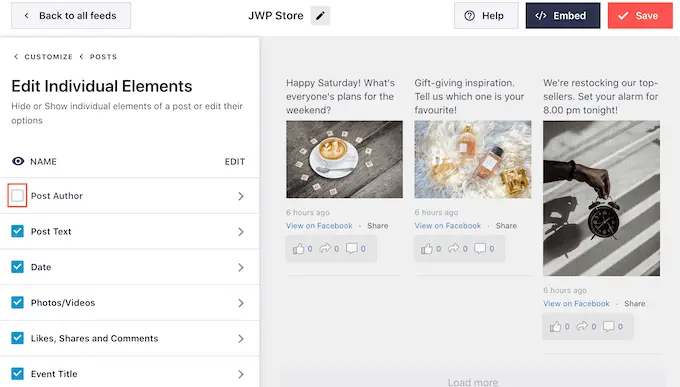
Ponownie wybierz „Styl posta”, ale tym razem wybierz „Edytuj poszczególne elementy”.
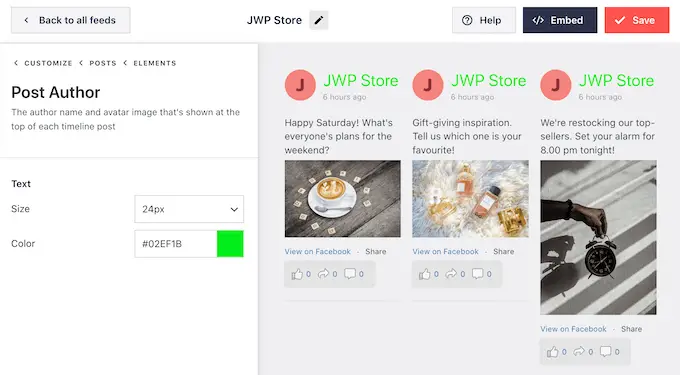
Na tym ekranie zobaczysz wszystkie różne treści, które Smash Balloon zawiera w każdym poście na osi czasu, takie jak autor postu, tytuł wydarzenia, udostępnione pole łącza i inne.
Aby usunąć fragment treści ze swoich postów, po prostu kliknij, aby odznaczyć jego pole.

Możesz także zmienić rozmiar i kolor tych poszczególnych elementów. Po prostu kliknij nazwę elementu, np. „Autor wpisu” lub „Tekst wpisu”.
Następnie możesz użyć ustawień, aby dostosować tę zawartość. Możesz na przykład powiększyć tekst, aby się wyróżniał, lub dodać nowy kolor.

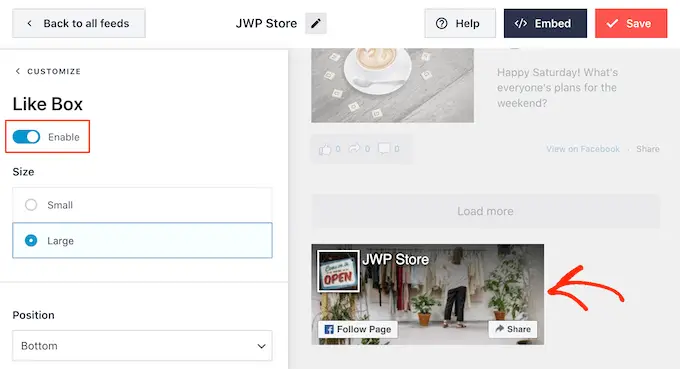
Domyślnie Smash Balloon nie zawiera przycisku „Lubię to” Facebooka na Twojej osi czasu. Aby zwiększyć liczbę obserwujących na Facebooku, możesz dodać ten przycisk, wybierając „Lubię to” z menu po lewej stronie edytora.
Następnie po prostu kliknij przycisk „Włącz”, aby zmienił kolor na niebieski.

Domyślnie Smash Balloon dodaje ten przycisk pod osią czasu, ale możesz to zmienić, otwierając menu rozwijane „Pozycja” i wybierając „Góra”.
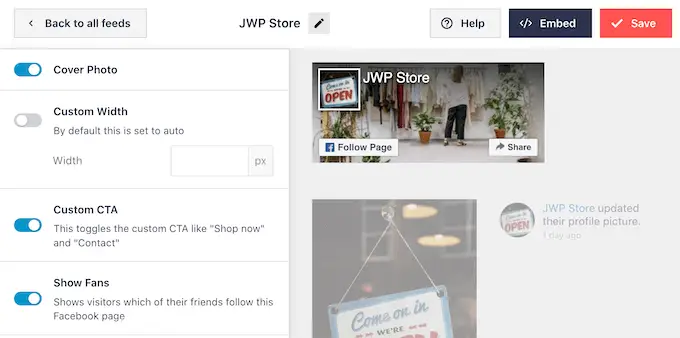
Na tym ekranie możesz także zmienić wygląd sekcji „Lubię to”, w tym dodać niestandardowe wezwanie do działania, pokazać, ile osób obserwuje Cię na Facebooku, dodać zdjęcie w tle strony i nie tylko.

Gdy jesteś zadowolony z wyglądu przycisku „Lubię to”, możesz przejść do ustawień przycisku „Załaduj więcej”.
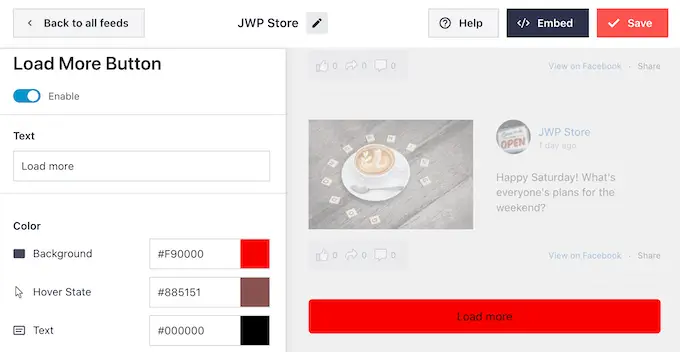
Przycisk „Załaduj więcej” umożliwia odwiedzającym łatwe przewijanie większej części Twojej osi czasu na Facebooku, więc Smash Balloon domyślnie dodaje go do kanału.
To dobry początek, ale ponieważ jest to tak ważny przycisk, warto go wyróżnić, zmieniając kolor tła, stan najechania kursorem i etykietę.
Możesz również zmienić tekst, który pojawia się na przycisku, wpisując go w polu „Tekst”.

Jeśli wolisz usunąć przycisk Załaduj więcej, kliknij przełącznik „Włącz”.
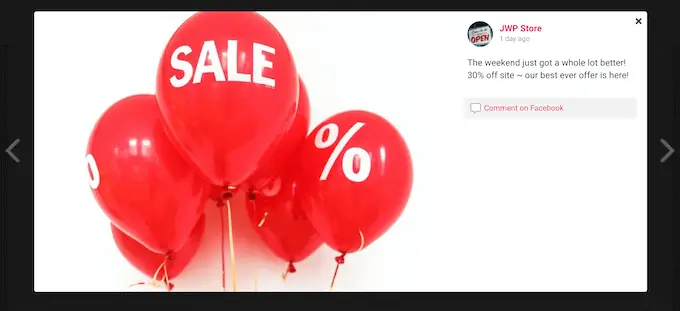
Domyślnie Smash Balloon pozwala odwiedzającym przeglądać zdjęcia i filmy na Twojej osi czasu bez opuszczania Twojej witryny.
Odwiedzający może po prostu kliknąć dowolne zdjęcie lub film, aby otworzyć wyskakujące okienko, jak widać na poniższym obrazku.

Odwiedzający może następnie użyć strzałek, aby przewijać wszystkie zdjęcia i filmy na Twojej osi czasu na Facebooku.
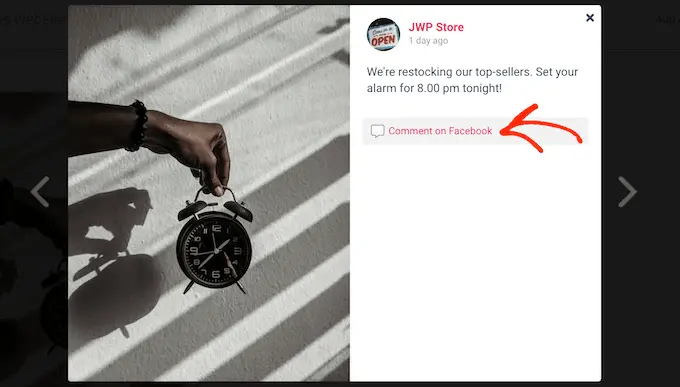
Jeśli chcą polubić zdjęcie, zostawić komentarz lub udostępnić zdjęcie znajomym z Facebooka, mogą kliknąć link „Skomentuj na Facebooku”.

Spowoduje to otwarcie nowej karty i przeniesienie użytkownika bezpośrednio do posta na Twojej stronie na Facebooku.
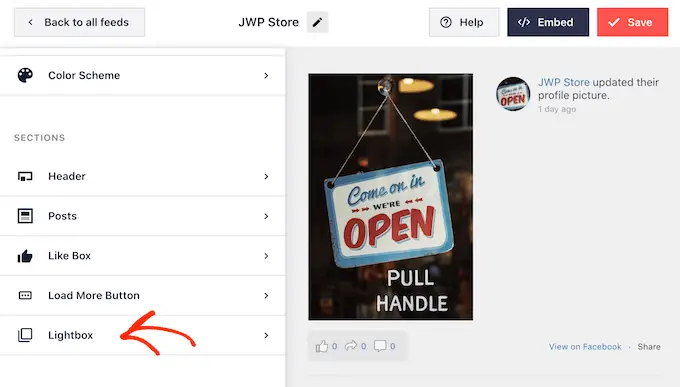
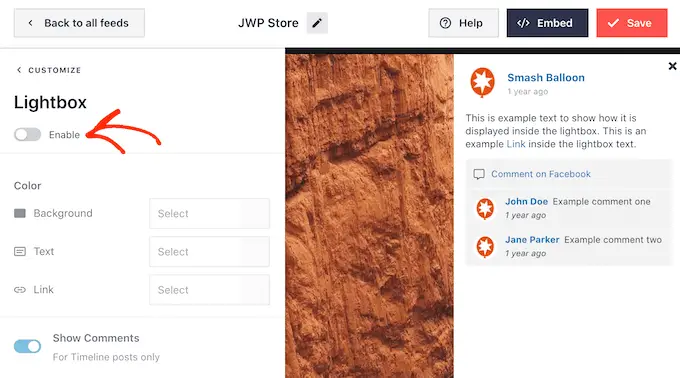
Istnieje kilka różnych sposobów dostosowania funkcji lightbox Smash Balloon. Aby zobaczyć opcje, kliknij „Lightbox” w menu po lewej stronie.

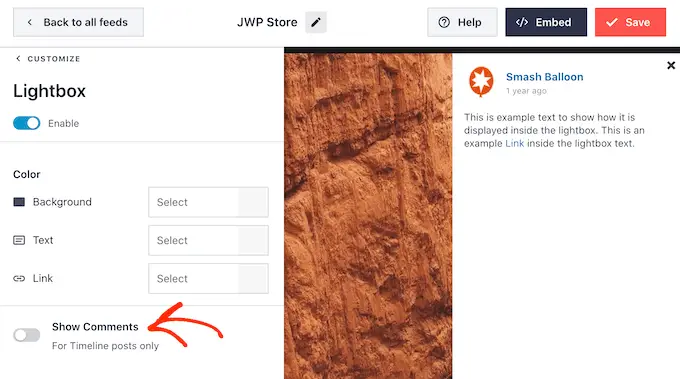
Tutaj możesz zmienić kolor tekstu lightbox, linków i tła.
Domyślnie lightbox pokazuje wszystkie komentarze, które inni zostawili pod Twoimi zdjęciami i filmami. Jeśli wolisz ukryć te komentarze, możesz kliknąć przełącznik „Pokaż komentarze”, aby zmienić kolor z niebieskiego (włączony) na szary (wyłączony).

Funkcja lightbox umożliwia przeglądanie zdjęć i filmów bezpośrednio w Twojej witrynie WordPress.
Możesz jednak zamiast tego zachęcić ludzi do odwiedzenia Twojej strony na Facebooku. W takim przypadku możesz wyłączyć funkcję lightbox, klikając przełącznik „Włącz”.

Teraz odwiedzający będzie musiał kliknąć link „Wyświetl na Facebooku”, aby przyjrzeć się bliżej dowolnemu zdjęciu lub filmowi.
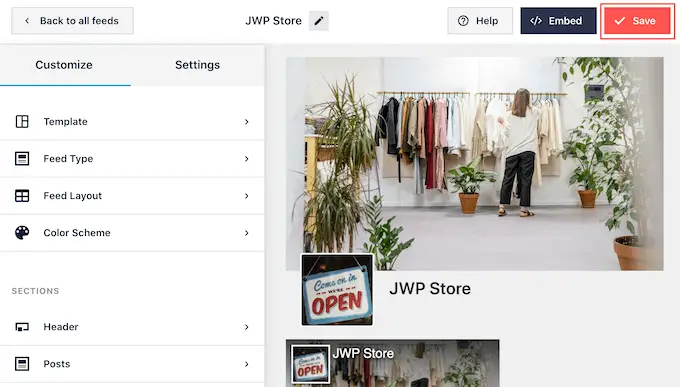
Gdy jesteś zadowolony z wyglądu osi czasu na Facebooku, nie zapomnij kliknąć „Zapisz”, aby zapisać zmiany.

Jak dodać oś czasu z Facebooka do WordPress
Teraz możesz dodać oś czasu do swojej witryny za pomocą bloku, widżetu lub krótkiego kodu.
Jeśli utworzyłeś więcej niż jeden kanał za pomocą Smash Balloon, musisz znać kod kanału, aby dodać go do bloku lub widżetu.
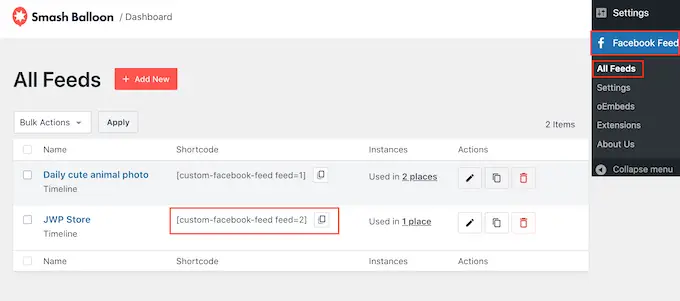
Po prostu przejdź do Kanał na Facebooku » Wszystkie kanały , a następnie spójrz na część feed="" krótkiego kodu. Musisz dodać ten kod do bloku lub widżetu, więc zanotuj go.
Na poniższym obrazku będziemy musieli użyć feed="2" .

Jeśli chcesz osadzić swoją oś czasu z Facebooka na stronie lub w poście, zalecamy użycie bloku „Niestandardowy kanał na Facebooku”.
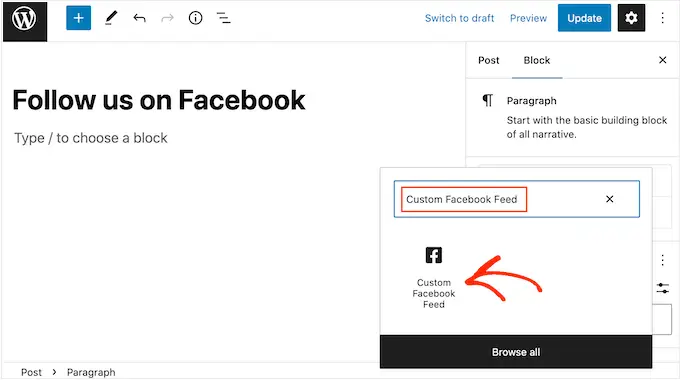
Po prostu otwórz stronę lub post, na którym chcesz wyświetlić swoją oś czasu na Facebooku. Następnie kliknij ikonę „+” i zacznij pisać „Niestandardowy kanał na Facebooku”.
Gdy pojawi się prawy blok, kliknij, aby dodać go do strony lub posta.

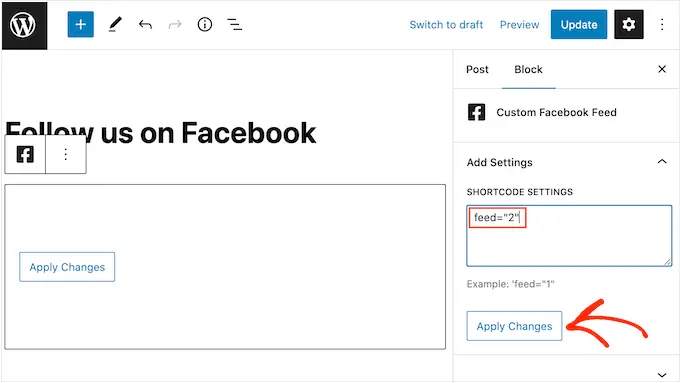
Blok domyślnie pokaże jeden z Twoich kanałów Smash Balloon. Jeśli to nie jest kanał, który chcesz wyświetlić, po prostu znajdź „Ustawienia krótkiego kodu” w menu po prawej stronie.
Możesz teraz dodać kod feed="" do tego pola. Następnie kliknij „Zastosuj zmiany”.

Blok będzie teraz wyświetlał oś czasu z Twojej strony lub grupy na Facebooku. Po prostu opublikuj lub zaktualizuj stronę, aby oś czasu była dostępna w Twojej witrynie.
Alternatywnie możesz dodać kanał do dowolnego obszaru gotowego do widżetu, takiego jak pasek boczny lub podobna sekcja. Jest to łatwy sposób na promowanie swojej strony na Facebooku w całej witrynie.
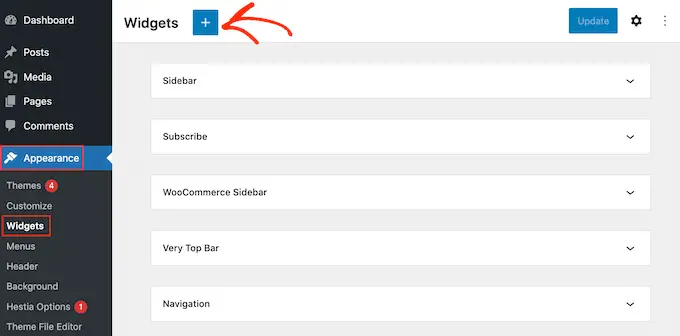
Po prostu przejdź do Wygląd » Widżety , a następnie kliknij przycisk „+”.

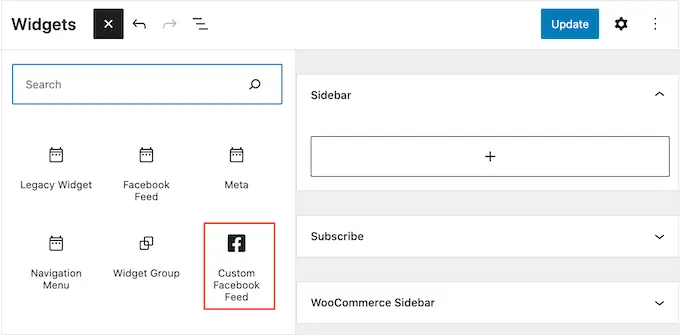
Następnie znajdź widżet Niestandardowy kanał na Facebooku.
Następnie przeciągnij go na obszar, w którym chcesz wyświetlić oś czasu Facebooka.

Podobnie jak blok, widżet Niestandardowy kanał na Facebooku pokaże jeden z kanałów utworzonych za pomocą Smash Balloon.
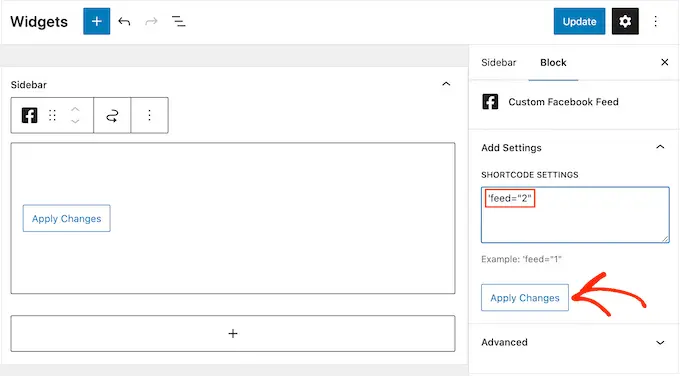
Aby wyświetlić inny kanał, po prostu wpisz kod tego kanału w polu „Ustawienia krótkiego kodu”, a następnie kliknij „Zastosuj zmiany”.

Możesz teraz aktywować widżet, klikając przycisk „Aktualizuj”. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym dodawania i używania widżetów w WordPress.
Na koniec możesz osadzić oś czasu na dowolnej stronie, poście lub obszarze gotowym do widżetu za pomocą krótkiego kodu.
Po prostu przejdź do Facebook Feed » All Feeds i skopiuj kod w kolumnie „Shortcode”. Możesz teraz dodać ten kod do swojego bloga lub witryny WordPress.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Ponadto, jeśli używasz motywu blokowego, możesz użyć pełnego edytora witryny, aby dodać „Niestandardowy kanał Facebooka” w dowolnym miejscu swojej witryny.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać oś czasu Facebooka w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat tworzenia formularza kontaktowego w WordPress lub zapoznać się z wyborem najlepszych wtyczek WordPress na Instagramie.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
