Jak pobierać pliki SVG ze szkicu
Opublikowany: 2022-12-30Sketch to oprogramowanie do rysowania wektorów i animacji dla systemu Mac OS X. Zostało opracowane przez firmę Bohemian Coding. Jest używany przez projektantów do tworzenia ilustracji wektorowych, logo, ikon i interfejsów użytkownika. Sketch ma wbudowaną bibliotekę kształtów i symboli wektorowych. Obsługuje również importowanie i eksportowanie plików SVG. W tym artykule pokażemy, jak pobierać pliki SVG ze Sketch.
Wyeksportowanie pliku SVG ze Sketch jest proste, ale proces tworzenia niezawodnego i wydajnego szablonu jest znacznie bardziej skomplikowany. W tym artykule przedstawię Ci moje zalecenia i wnioski dotyczące każdej z tych funkcji. Zmienne definiujące ten termin są następujące: Jakie funkcje są eksportowane? Jak wyeksportować obszar roboczy, warstwę lub wycinek? Każdy SVG ma siatkę lub układ współrzędnych, w którym umieszczane są elementy. ViewBox, w przeciwieństwie do obszaru roboczego, jest rodzajem SVG. ViewBox może określić, czy określona część siatki SVG pojawi się w ostatecznej grafice.
Możliwe jest eksportowanie lub kopiowanie plików. Szkic jest generowany podczas szkicowania tylko na nowych warstwach. Możesz także skopiować określone fragmenty SVG, używając ich jako samej grafiki, a następnie włączyć je z powrotem do oryginału. Podczas modyfikowania już utworzonej grafiki można użyć tylko tego przepływu pracy dla poszczególnych warstw. Jeśli używasz warstw, które przekształcą się w warstwy, najlepiej skopiować cały obszar roboczy, aby uniknąć translacji elementów. W tym przypadku usunięcie go jest nadal dość proste. Z drugiej strony optymalizacja Round/Rewrite Paths może spłaszczyć transformację do punktów wektorowych tego elementu.
Aby pobrać dokument, w aplikacji internetowej W obszarze roboczym lub widoku projektu najedź kursorem na jego miniaturę i wybierz… z menu Pobierz dokument. Wybierz opcję Pobierz dokument z górnego paska nawigacyjnego widoku dokumentu lub obszaru roboczego.
Czy możesz wyeksportować SVG ze szkicu?

Po pobraniu i otwarciu pliku szkicu wybierz warstwę, wiele warstw lub obszar roboczy, a następnie kliknij Eksportuj w prawym dolnym rogu strony. Jeśli chcesz zmienić format, zaznacz pole obok listy rozwijanej Format. Rozdzielczość można dostosować, wybierając rozmiar i przeciągając eksportowane warstwy (lub nazwę obszaru roboczego).
Projekt interfejsu użytkownika jest obecnie najczęściej wykonywany w szkicach. Każda warstwa projektowa jest połączona z własnym formatem danych w szkicu. Plik SVG zawiera informacje tak kompletne, jak te zawarte w obrazie bitmapowym. Niektóre efekty warstw mogą już nie być widoczne lub mogą przestać działać. Podobnie wyeksportowany plik SVG nie zostanie zoptymalizowany do użytku w Internecie. Tylko kształt wektorowy może zawierać obrys w SVG. Podczas eksportowania aplikacji do szkicowania ścieżka wektorowa środkowego obrysu jest przesuwana, tak aby wyglądała jak obrys wewnętrzny.
Gdy avocode wykryje, czy ścieżka linii jest zamknięta, zaczyna ją przetwarzać. Gdy linia jest otwarta, eksporter nie stosuje wypełnienia kolorem i stosuje tylko cień na linii. Nie ma ogólnej reprezentacji kątowego gradientu w formacie SVG, więc Avocode stworzył narzędzie do eksportu, które ułatwia tworzenie i używanie ich w Internecie. Avocodesx może eksportować warstwy jako jedną lub więcej warstw lub jako część obrazu, zmieniać nazwy zasobów, zmieniać rozdzielczość i dodawać warianty.
Do wyeksportowania obrazu można użyć wielu opcji.
Ten format jest najczęściej eksportowany ze Sketcha. Ponieważ nie ma plików pośredników do eksportowania plików PDF, szkic tworzy plik PDF zawierający wszystkie warstwy i obiekty w projekcie.
Ten format jest używany na stronach internetowych do wyświetlania obrazów w formacie PNG. Ponieważ jest przezroczysty, Sketch może eksportować pliki PNG o rozmiarach 8-bitowych.
Najpopularniejszym formatem eksportu szkiców jest JPG. W przeciwieństwie do plików PNG, pliki JPG są skompresowane i mogą być mniejsze, ale brakuje im przezroczystości.
Mogą z niego korzystać aplikacje internetowe korzystające z formatu obrazu wektorowego, takiego jak SVG. Podczas eksportowania pliku SVG Sketch tworzy obraz zgodny typu Lambert. W rezultacie kształty na obrazie mają ten sam rozmiar i wszystkie wyglądają tak samo, gdy są wyświetlane w różnych rozmiarach.
Jak wyeksportować projekt ze szkicu?

Możesz szybko wyeksportować swoją pracę z aplikacji Mac, wybierając Udostępnij > Eksportuj… z menu lub naciskając [/]). Możesz wyeksportować, naciskając klawisz E. Otwórz okno dialogowe Zapisywanie w systemie MacOS, wybierz elementy, które chcesz wyeksportować, a następnie kliknij Eksportuj.
Dowiesz się, jak stworzyć responsywną stronę internetową z animacją 3D bez kodowania ani jednej linijki kodu. Zasoby, ikony, układy i interakcje Rive są częścią aplikacji na iOS. Pokażemy Ci, jak zbudowaliśmy nową witrynę Design+Code za pomocą React Hooks, Gatsby, Netlify i zaawansowanych technik CSS ze stylizowanymi komponentami. Jest to zbiór transmisji na żywo ze strony internetowej SwiftUI firmy Meng. Podczas tej lekcji użyjemy paska bocznego i leniwych siatek do zbudowania niestandardowego układu dla systemów iOS, iPadOS, macOS Big Sur i efektu dopasowanej geometrii. Ten kurs jest łatwy do zrozumienia i można go ukończyć w formacie wideo w zaledwie kilku prostych krokach. Dzięki ProtoPie możesz tworzyć prototypy oparte na kodzie, które są prawie tak potężne, jak te zbudowane za pomocą tego narzędzia.
Co więcej, Webflow zawiera system zarządzania treścią (CMS) i e-commerce, co pozwala stworzyć całe doświadczenie zakupowe bez konieczności polegania na narzędziach innych firm. React Native to popularny framework JavaScript, który łączy komponenty React i natywne w celu stworzenia wysoce interaktywnej aplikacji internetowej. Dowiedz się, jak zbudować nowoczesną stronę internetową za pomocą Reacta i najbardziej wydajnych bibliotek, aby umieścić swój produkt/usługę online. Zapoznaj się z Grid CSS, animacjami, interakcjami, danymi dynamicznymi i Netlify, przygotowując się do wdrożenia witryny. Swift to solidny i intuicyjny język programowania firmy Apple do tworzenia aplikacji na systemy iOS, Mac, Apple TV i Apple Watch.
Jak eksportować wysokiej jakości obrazy ze szkicu?
Wybierz warstwę, wiele warstw lub obszar roboczy z menu rozwijanego w prawym dolnym rogu, a następnie kliknij Udostępnij do eksportu. W menu rozwijanym Format wybierz JPEG jako preferowany format. Jeśli chcesz wyeksportować obszar roboczy, wybierz Eksportuj warstwy lub Eksportuj [nazwa obszaru roboczego].
Eksportowanie rysunków: Jpeg vs. Png vs. Sprzeczka
Podczas eksportowania rysunków należy wziąć pod uwagę format i jakość produktu końcowego. Najlepiej jest używać plików JPEG zarówno w przypadku obrazów fotograficznych, jak i rzeczywistych. Ponadto mogą zniekształcać wyraźne linie, kolory gradientu i tekst. Pliki PNG są szczególnie przydatne w przypadku diagramów zawierających tekst, ponieważ można nimi łatwo manipulować. Ponieważ pliki TIFF są najlepszym formatem dla grafiki cyfrowej, możesz drukować i wyświetlać cyfrową sztukę i obrazy w trybie offline w najlepszej możliwej jakości.

Jak wyeksportować aplikację Sketch?
Po otwarciu pliku szkicu wybierz warstwę, wiele warstw lub obszar roboczy, a następnie kliknij opcję Udostępnij do eksportu w prawym dolnym rogu ekranu. Upewnij się, że format PNG jest ustawiony jako format menu rozwijanego. Możesz wyeksportować kompozycję, dostosowując rozmiar rozdzielczości oraz przeciągając i upuszczając warstwy (albo eksportując warstwy, albo eksportując [nazwa obszaru roboczego].
Zapisywanie plików lokalnie: najlepszy sposób na zapewnienie bezpieczeństwa plików
Możesz zapisywać pliki lokalnie, aby były zawsze bezpieczne i dostępne bez względu na to, gdzie się znajdujesz. Alternatywnie możesz zapisać je na komputerze lokalnym, jeśli chcesz. Illustrator, pomimo braku obsługi plików Sketch , umożliwia eksportowanie ich do formatu wektorowego obsługiwanego przez Illustrator.
Jak wyeksportować plik Svg?

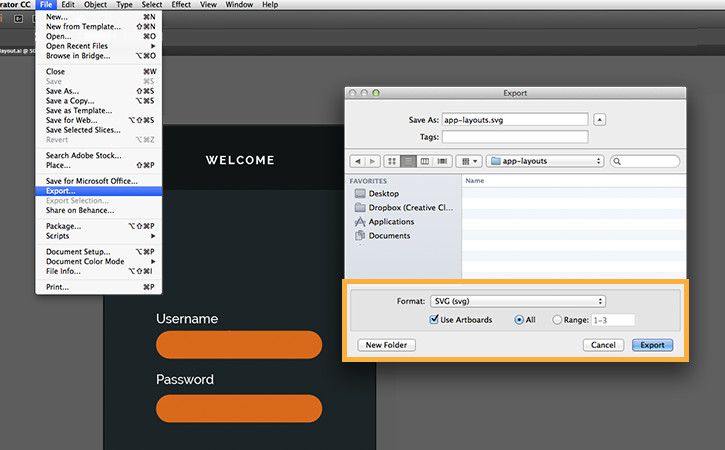
Aby wyeksportować plik SVG, musisz mieć program do edycji wektorów, taki jak Adobe Illustrator, Inkscape lub CorelDRAW. Po utworzeniu projektu przejdź do Plik > Zapisz jako i wybierz format pliku SVG.
Jakie są sposoby eksportowania plików SVG do użytku w Internecie? Plik SVG można zapisać za pomocą trzech metod wymienionych poniżej w programie Adobe Illustrator. Plik To ścieżka prowadząca do Złotych Wrót. Jeśli optymalizujemy ogromny plik SVG , możemy użyć stylu wbudowanego lub wewnętrznego CSS. Istnieją dwie opcje, jeśli używasz grafiki rastrowej (takiej jak JPG) w swoim pliku sva. Ogólnie rzecz biorąc, wybór czcionki jest łatwiejszy, zwłaszcza jeśli chodzi o duże obrazy. Kiedy konwertujesz litery na kontury, stają się one wektorami zamiast czcionki.
Może to rozwiązać problem z wyświetlaniem, ale prawdopodobnie spowoduje spadek wydajności i naruszenie wytycznych dotyczących ułatwień dostępu. Gdy masz wiele plików SVG z minimalnymi nazwami klas, skończysz na stylizowaniu rzeczy, których nie zamierzasz, ponieważ zostały zduplikowane. W większości przypadków najlepiej jest użyć liczby 2. Innymi słowy, dodajemy szerokość i wysokość do podstawowych plików SVG, wyłączając responsywność. Jeśli zdefiniujemy szerokość i wysokość również w CSS, ten CSS prawdopodobnie również zastąpi to, co jest zdefiniowane w SVG.
Illustrator to program firmy Adobe, który może być używany przez grafików do tworzenia grafiki wektorowej. Jest to jeden z najdroższych programów do projektowania graficznego na rynku, ale jest także bardzo prostym i ekonomicznym sposobem tworzenia wysokiej jakości plików SVG . Ten darmowy konwerter Adobe Express SVG umożliwia tworzenie plików map bitowych przy użyciu technologii przetwarzania grafiki firmy Adobe. Jest to wydajne i przyjazne dla użytkownika oprogramowanie, które w ciągu kilku sekund może tworzyć wysokiej jakości pliki. Standardowe funkcje naszego konwertera, takie jak Adobe Illustrator, umożliwiają tworzenie dokładnych i profesjonalnie wyglądających plików SVG, które zostałyby wyrenderowane w dowolnej wersji programu Illustrator.
Jak wyeksportować plik Svg?
Możesz wybrać typ pliku, nazwać go i zapisać jako SVG, przechodząc do Plik > Eksportuj > Eksportuj jako… Po kliknięciu Eksportuj możesz sądzić, że obraz zostanie zapisany bez możliwości zmiany opcji. W tym przypadku otwiera nowe okno, zanim plik zostanie zapisany.
Konwertuj swoje obrazy do formatu Svg
Po przesłaniu pliku obrazu JPG możesz wybrać format, na który chcesz go przekonwertować. Możesz uruchomić darmowy konwerter i zobaczyć plik wynikowy w wybranym formacie.
Co to jest eksport SVG?
Narzędzie SVG Export, które wyszukuje i błyskawicznie konwertuje pliki SVG na pliki PNG, JPEG i GIF, jest doskonałym narzędziem dla każdego, kto szuka plików SVG na stronach internetowych.
Dlaczego powinieneś używać plików Svg
Ponadto możesz używać narzędzi wektorowych, takich jak Adobe Illustrator lub Inkscape, aby szybko tworzyć ilustracje wektorowe lub logo. Te projekty graficzne mogą być używane w mediach drukowanych lub internetowych lub mogą być używane do tworzenia bardziej złożonych ilustracji i diagramów.
Co to jest obraz Svg?
Co to są pliki swa? Scalable Vector Graphics (SVG) to przyjazny dla sieci format plików do przechowywania grafiki. Pliki wektorowe , w przeciwieństwie do plików rastrowych opartych na pikselach, przechowują obrazy we wzorach matematycznych, które odzwierciedlają punkty i linie w siatce.
Konwertuj szkic na SVG
Nie ma przycisku jednym kliknięciem, aby przekonwertować szkic na svg, ale istnieje kilka metod, których można użyć, aby to osiągnąć. Jednym ze sposobów jest użycie programu do edycji wektorów, takiego jak Adobe Illustrator, do śledzenia szkicu i tworzenia kształtów wektorowych. Innym sposobem jest użycie programu rastrowego do wektorowego, takiego jak Vector Magic, który może automatycznie konwertować obraz rastrowy na kształty wektorowe.
3 sposoby eksportowania SVG ze szkicu
Jak mogę uzyskać pliki SVG na szkicu? Aby uzyskać kod SVG ze Sketch, musisz najpierw skopiować kod z warstwy kształtu. Po wybraniu warstwy kształtu możesz ją kliknąć, aby wykonać to zadanie. Aby skopiować kod, przejdź do menu kontekstowego z plikiem. Plik kodu SVG zostanie teraz otwarty. Można to zrobić klikając Plik – Otwórz (w lewym górnym rogu), gdzie znajdziesz i wybierzesz plik z kodem SVG. Przed tobą nowy plik kodu SVG powinien teraz wyświetlać swoją grafikę. Klikając Plik – Zapisz jako PSD, możesz zapisać pliki. Jak przekonwertować plik Sketch na SVG? Konieczne jest najpierw otwarcie pliku Sketch przed przekonwertowaniem go na SVG. Kiedy klikniesz Plik – Otwórz (w lewym górnym rogu), zostaniesz przeniesiony do pliku szkicu. Plik szkicu został teraz przedstawiony, a jego grafika powinna być widoczna. Jak eksportować symbole szkicu? Proces eksportowania symboli i obszarów roboczych jest taki sam. Proces eksportu można rozpocząć, wybierając symbol lub wiele symboli (które zwykle znajdują się na stronie Symbole w Szkicu) i naciskając klawisz Control.
Problem z eksportem szkicu Svg
Podczas eksportowania pliku szkicu do formatu svg mogą wystąpić pewne problemy. Na przykład plik może nie zostać poprawnie wyeksportowany lub może brakować niektórych elementów.
Jest to instalacja freeCAD z wersją firmware 0.18.3+dfsg1-1 na Ubuntu 11. Czy to błąd czy problem z oprogramowaniem FreeCAD? Szkic, który chcę wyeksportować, musi zostać wybrany z drzewa Model, a następnie zaimportowany przez Plik. Możliwe jest wyeksportowanie spłaszczonego pliku SVG . Kiedy eksportuję dolny szkic, otrzymuję to: svg. Kiedy otwieram górny szkic, otrzymuję to: Kształt jest poprawny w tym szkicu, ale szkic został przeniesiony na początek, a nie na początek. Przed wyeksportowaniem części można wykonać tylko niewielką korektę, obracając ją we właściwy sposób.
