Jak narysować linię w Boxy SVG
Opublikowany: 2023-02-14Wszyscy wiemy, jak narysować linię w svg. Ale co, jeśli chcemy narysować linię w boxy svg? W tym artykule pokażemy Ci, jak to zrobić! Najpierw spójrzmy na kod podstawowej linii w svg: Spowoduje to narysowanie linii od lewego górnego rogu elementu svg do prawego dolnego rogu. Teraz powiedzmy, że chcemy narysować linię, która jest wyrównana w poziomie i biegnie od lewej strony elementu svg do prawej strony. Możemy to zrobić, ustawiając atrybuty x1 i x2 odpowiednio na 0 i 100. Następnie powiedzmy, że chcemy narysować linię, która jest wyrównana w pionie i biegnie od góry elementu svg do dołu. Możemy to zrobić, ustawiając atrybuty y1 i y2 odpowiednio na 0 i 100. Na koniec powiedzmy, że chcemy narysować linię pod kątem. Możemy to zrobić, ustawiając atrybuty x1 i y1 na 0, a atrybuty x2 i y2 odpowiednio na 100 i 50. To wszystko! Teraz wiesz, jak narysować linię w boxy svg.
Czy Boxy Svg jest darmowe?

Nie ma jednoznacznej odpowiedzi na to pytanie, ponieważ zależy to od tego, jak zdefiniujesz „darmowy”. Jeśli szukasz całkowicie darmowego i otwartego edytora grafiki wektorowej, Inkscape jest prawdopodobnie najlepszym wyborem. Jeśli jednak chcesz zapłacić za edytor grafiki wektorowej premium, Affinity Designer jest prawdopodobnie lepszą opcją.
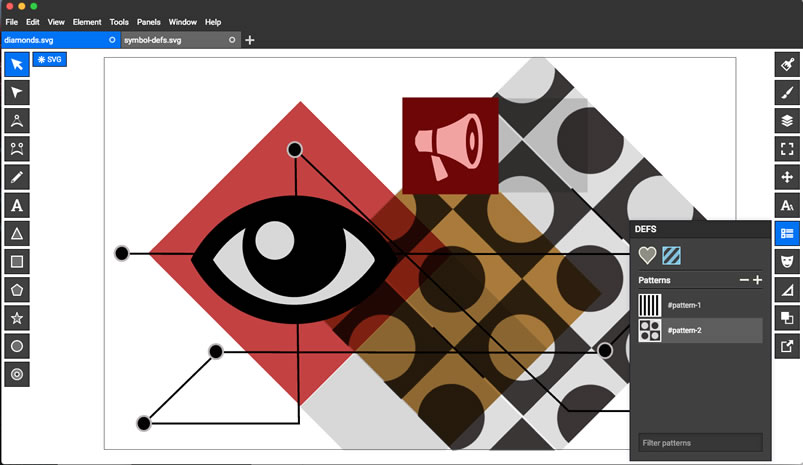
Grafika wektorowa, taka jak ikony, banery, wykresy i ilustracje, może być przechowywana w różnych formatach plików, w tym SVG. Projekt Boxy jest poświęcony stworzeniu najlepszego edytora SVG dla użytkowników nietechnicznych, jak również dla profesjonalistów. Ma projekt na żywo, który jest rozwijany z nowymi funkcjami dodawanymi co miesiąc. Jeśli widzisz tylko obrys i brak wypełnienia, konieczne będzie powiększenie i precyzyjne uderzenie w obrysowany obszar, aby uzyskać styl z obiektu. Autor jest bardzo responsywny, a aplikacja jest regularnie aktualizowana o poprawki błędów lub nowe funkcje. Czysty design i spójna zgodność ze svega są głównymi elementami aplikacji. Boxy, jak sama nazwa wskazuje, wykorzystuje ten sam silnik renderujący co Chrome, co oznacza, że 99% SVG powinno być takie samo.
Oprócz braku podstawowej funkcjonalności, inne niskobudżetowe/darmowe programy, takie jak rozmycie i cienie, oferują tę funkcję. Nawet jeśli nie ma edytora, który byłby w stanie w pełni obsługiwać cały standard, Boxy SVG jest tego bliski. Po włączeniu Chmury rodzinnej w tej aplikacji jednocześnie może z niej korzystać maksymalnie sześciu członków rodziny. Ta aplikacja nie zbiera żadnych informacji o swoich użytkownikach. Więcej informacji na temat polityki prywatności dewelopera znajduje się tutaj. Nie zawsze konieczne jest przestrzeganie tych samych zasad ochrony prywatności, co wszyscy inni.
Boxy Svg kolor tła
Obrazy SVG można tworzyć z jednolitym kolorem tła. W tym celu należy ustawić kolor tła na elemencie. Kolor można ustawić za pomocą właściwości CSS color.
Dodaj kolor tła w Boxy Svg
Kolor tła SVG można ustawić, wybierając ikonę Kolor z panelu Definicje. Na dole panelu kliknij przycisk + i wybierz jedną z trzech dostępnych opcji. Aby wypełnić pustkę, po prostu wybierz kolor wypełnienia z zakładki Kształt, a następnie ustaw kolor tła na Kolor wypełnienia.
Boxy Svg zakrzywiony tekst

Tekst SVG może być zarówno prosty, jak i zakrzywiony, ale w przypadku większości tekstów domyślnym ustawieniem jest prosty. Aby utworzyć zakrzywiony tekst, musisz najpierw utworzyć zakrzywioną ścieżkę. Następnie możesz użyć narzędzia Tekst na ścieżce do utworzenia tekstu. Tekst będzie podążał ścieżką, którą utworzyłeś. Możesz dostosować krzywą ścieżki, aby zmienić wygląd tekstu.
Boxy SVG okrągłe rogi

Jeśli chcesz utworzyć zaokrąglone rogi na prostokątnym pudełku za pomocą SVG, musisz użyć elementu. Najpierw musisz zdefiniować współrzędne x i y lewego górnego i prawego dolnego rogu elementu. Następnie ustawiasz atrybuty rx i ry na żądany promień narożników. Na koniec ustawiasz atrybuty cx i cy na współrzędne x i y środka elementu.
Rysunek Svg
Rysowanie svg można wykonać na wiele sposobów, ale najpopularniejszym jest prawdopodobnie użycie edytora grafiki wektorowej, takiego jak Inkscape lub Adobe Illustrator. Istnieje wiele samouczków online, które mogą pomóc w nauce korzystania z tych programów.
W tej codziennej dawce dla majsterkowiczów omówimy, jak tworzyć pliki SVG . Co to jest plik SVG i dlaczego ważne jest, aby wiedzieć, jak go utworzyć? Wolimy używać. Pliki SVG podczas tworzenia projektów maszyn tnących. Popełniłem wiele błędów, ponieważ nie mogłem znaleźć solidnego fundamentu. Jennifer Maker oferuje obecnie na sprzedaż kurs Cut Above Design, za który zapłaciłam. Uczy Cię, jak licencjonować i rozpowszechniać pliki sva.

Możesz swobodnie udostępniać, a nawet sprzedawać stworzone przez siebie pliki SVG. Tym kawałkiem zaimponujesz znajomym i rodzinie oraz wyróżnisz się z tłumu. W poniższych sekcjach dowiesz się, jak korzystać z podstawowych funkcji i narzędzi oprogramowania. Podczas tego praktycznego doświadczenia edukacyjnego zaprojektujemy i wykonamy kartę z otwieranymi oknami i drzwiami. Na koniec kursu studenci będą mogli zaprojektować latarnię papierową 3D. Dzięki ośmiu jednostkom będziemy mogli tworzyć lub sprzedawać własne projekty. Pokażemy, jak tworzyć SVG w Inkscape i Adobe Illustrator.
Po zakupie nie będziesz mógł zapisać się na ten kurs. Jennifer pomoże Ci, jeśli masz jakiekolwiek problemy z plikami. Jennifer pokaże Ci wszystko, co musisz wiedzieć o tworzeniu, licencjonowaniu i zapisywaniu tych plików. Kurs odbywa się we własnym tempie, dzięki czemu możesz go ukończyć w dowolnym miejscu i czasie. Jennifer można również znaleźć w prywatnej grupie na Facebooku, aby przejrzeć twoje pliki i odpowiedzieć na wszelkie pytania.
Jak używać własnych obrazów z maszyną Cricut
Czy można używać własnych obrazów do wycinania na maszynach Cricut? Możesz użyć własnych obrazów do wycinania za pomocą maszyny Cricut, ale musisz je przekonwertować do formatu pliku sva, zanim będzie można ich użyć. Przestrzeń projektowa Cricut to przydatny program, który umożliwia projektowanie dowolnych zadań wycinania/drukowania z obrazami i kształtami za pomocą maszyn. Aby korzystać z Cricut, musisz używać formatu pliku SVG dla wszystkich swoich obrazów i kształtów. Dlaczego musisz przekonwertować program Adobe Illustrator na sva? Możesz chcieć przekonwertować swoje obrazy na sva, jeśli masz kilka powodów. Zacznijmy od tego, że SVG jest lepszym formatem do różnych zastosowań. Pliki JPG mogą zawierać tylko obrazy czarno-białe i mają mały rozmiar pliku, podczas gdy pliki SVG można pokolorować i dopasować do własnych potrzeb. Plik A.SVG ma mniej opcji edycji niż inne typy plików. Program pozwala zmieniać rozmiar, przenosić i zmieniać kolory obrazów bez ryzyka utraty jakichkolwiek danych. Wreszcie pliki svg można eksportować do innych programów, takich jak Shopify, i wykorzystywać na stronach internetowych i sklepach e-commerce. Wpis na blogu Jennifer na temat SVG można znaleźć tutaj; jeśli chcesz dowiedzieć się więcej o sVG lub konwertowaniu obrazów do SVG, zrób to. Dzięki temu samouczkowi będziesz potrzebować wszystkiego, czego potrzebujesz, aby zacząć, w tym instrukcji dotyczących licencjonowania i zapisywania plików SVG. Możesz także sprzedawać swoje pliki SVG w innych witrynach, takich jak Etsy, oraz we własnym sklepie internetowym. Mam nadzieję, że masz dobre cięcie.
Boxy Svg Odejmij
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od konkretnego projektu danego pliku SVG. Jednak ogólnie rzecz biorąc, jeśli chcesz utworzyć pudełkowaty plik SVG, który odejmuje obiekt od jego tła, musisz użyć atrybutu „clip-path”. Ten atrybut pozwala określić, które części obiektu SVG mają być widoczne, a które ukryte. Ostrożnie określając „ścieżkę przycinania”, która pasuje do kształtu obiektu, który chcesz odjąć, możesz utworzyć pudełkowaty plik SVG, który wydaje się odejmować ten obiekt od tła.
Narysuj ścieżkę Svg online
Istnieje wiele sposobów narysowania ścieżki SVG online. Jednym ze sposobów jest użycie internetowego edytora SVG, takiego jak Method Draw. Ten edytor zapewnia interfejs do rysowania i edytowania ścieżek SVG. Innym sposobem jest użycie internetowego edytora grafiki wektorowej, takiego jak Vectr. Ten edytor zapewnia również interfejs do rysowania i edytowania ścieżek SVG.
Internetowe narzędzie do animacji z szeroką gamą niezwykle przydatnych opcji animacji, interfejsem typu „przeciągnij i upuść”, interaktywnymi opcjami eksportu oraz możliwością zapisywania i eksportowania plików. Korzystając z intuicyjnego interfejsu, będziesz mógł tworzyć zaawansowane animacje linii, rysować własne linie i korzystać z efektów samodzielnego rysowania. Dzięki generatorowi animacji ścieżek online możesz tworzyć nieskończoną liczbę animacji rysowania ścieżek. Ten program może wygenerować pojedynczy animowany plik SVG z CSS jako typem animacji i ma wszystkie niezbędne narzędzia do animacji. Użyj animacji ścieżki, aby stworzyć przyciągające wzrok animacje obramowań, ikon, podpisów i innych ilustracji.
Ścieżki w formacie Svg: wprowadzenie
Ścieżki są rozróżniane przez ich numery d. Ten atrybut ma wartość jeden, ponieważ piksele to długość ścieżki. Możesz ustawić atrybut d na 0, jeśli chcesz utworzyć bardzo krótką ścieżkę. Element ścieżki może być używany na różne sposoby. Rysując ścieżkę na płótnie za pomocą myszy, możesz utworzyć kształt. Element ellipse może być używany w połączeniu z elementami relct, elipse i polygon do generowania kształtów w dokumencie SVG. Kiedy po raz pierwszy poznasz ścieżkę, może to być trudne do uchwycenia, ale kiedy nauczysz się z niej korzystać, będziesz w stanie wyrzeźbić niesamowite kształty. Mam nadzieję, że ten artykuł pomógł ci lepiej zrozumieć ścieżki i wkrótce będziesz mógł zacząć tworzyć niesamowite kształty SVG .
