Jak łatwo dodać pole kodu kuponu do formularzy WordPress
Opublikowany: 2023-08-21Szukasz łatwego sposobu na dodanie pola kodu kuponu do formularzy WordPress?
Dodając pole kodu kuponu do swoich formularzy, możesz oferować rabaty swoim klientom i zwiększać sprzedaż w okresach spowolnienia.
W tym artykule pokażemy, jak łatwo dodać pole kodu kuponu w formularzach WordPress.

Po co dodawać kupony do formularzy WordPress?
Dodanie pola kodu kuponu do formularzy w witrynie WordPress może zachęcić użytkowników do zakupów od Ciebie.
Na przykład, jeśli masz formularz zamówienia dla swojej restauracji, dodanie kodu kuponu rabatowego może pomóc przyciągnąć nowych klientów i zachęcić do ponownych zakupów.
Możesz także używać kuponów do promowania wyprzedaży lub nowych produktów w swoim sklepie internetowym, świętowania wydarzeń lub nagradzania lojalnych klientów.
Co więcej, możesz także użyć pola kodu kuponu do zbudowania listy e-mailowej, oferując kody rabatowe klientom, którzy zarejestrują się jako subskrybenci.
Powiedziawszy to, zobaczmy, jak łatwo dodać pole kodu kuponu w formularzach WordPress.
Jak dodać pole kodu kuponu w formularzach WordPress
Możesz łatwo dodać pole kodu kuponu w formularzu WordPress za pomocą WPForms.
Jest to najlepsza na rynku wtyczka do formularza kontaktowego WordPress, wyposażona w narzędzie do tworzenia metodą „przeciągnij i upuść”, dzięki któremu tworzenie dowolnego rodzaju formularza jest niezwykle łatwe.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: WPForms ma również bezpłatną wersję. Będziesz jednak potrzebować płatnego planu, aby odblokować dodatek Kupony.
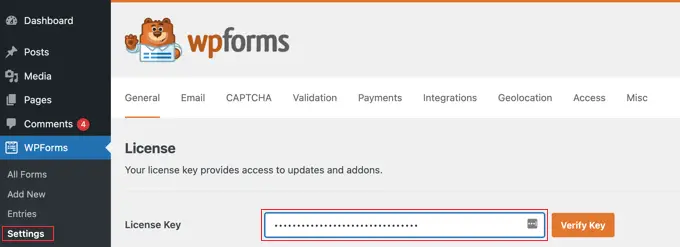
Po aktywacji musisz przejść do strony WPForms »Ustawienia na pasku bocznym administratora WordPress i wprowadzić klucz licencyjny.
Możesz uzyskać te informacje ze swojego konta w witrynie WPForms.

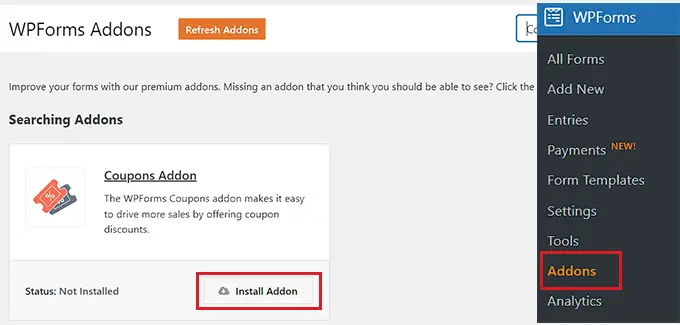
Następnie odwiedź stronę WPForms »Dodatki z panelu WordPress i wyszukaj dodatek Kupony.
Gdy już to zrobisz, po prostu kliknij przycisk „Zainstaluj dodatek”, aby pobrać go i aktywować na swojej stronie internetowej.

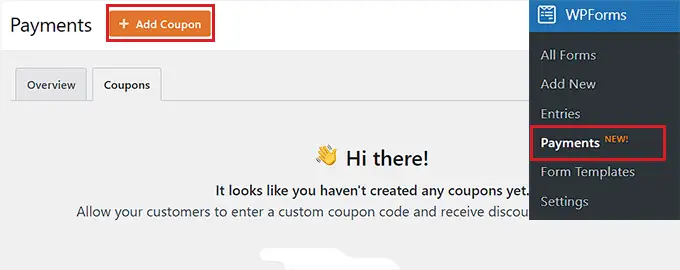
Po aktywowaniu dodatku przejdź do strony WPForms »Płatności w obszarze administracyjnym i przejdź do zakładki „Kupony”.
W tym miejscu musisz kliknąć przycisk „+ Dodaj kupon”, aby kontynuować.

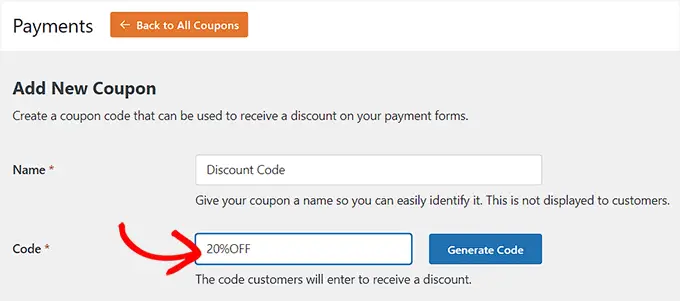
Spowoduje to przejście do strony „Dodaj nowy kupon”, gdzie możesz zacząć od wpisania nazwy kuponu. Pamiętaj, że ta nazwa nie będzie wyświetlana Twoim użytkownikom i ma jedynie charakter informacyjny.
Następnie musisz wpisać kod, którego użytkownicy użyją, aby uzyskać zniżkę na Twojej stronie.
Jeśli nie chcesz tworzyć niestandardowego kodu, po prostu kliknij przycisk „Generuj kod”, aby WPForms wygenerował kod za Ciebie.

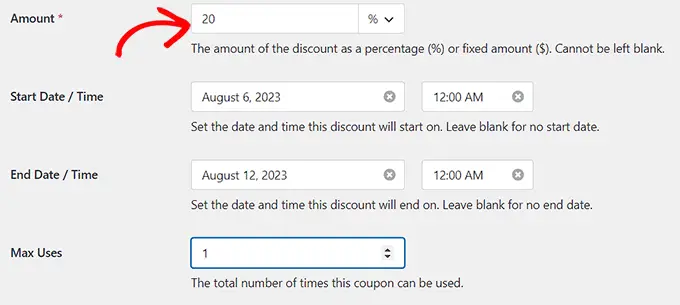
Następnie w polu „Kwota” należy dodać procent lub kwotę rabatu, który zostanie przyznany klientom po wykorzystaniu kuponu.
Gdy już to zrobisz, możesz także dodać datę początkową i końcową kodu kuponu. Na przykład, jeśli chcesz utworzyć kupon, który będzie ważny tylko przez tydzień, możesz dodać te daty w polach.
Następnie w polu „Maksymalne wykorzystanie” należy dodać maksymalną liczbę użyć kodu kuponu przez jednego użytkownika.

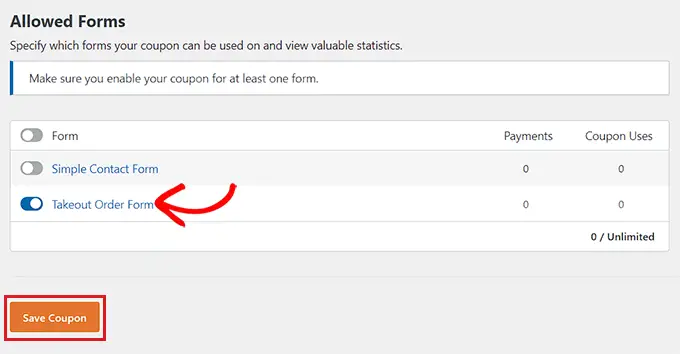
Teraz musisz przewinąć w dół do sekcji „Dozwolone formularze” na stronie. Stąd włącz przełącznik obok formularza, w którym chcesz włączyć kod kuponu.
Na koniec kliknij przycisk „Zapisz kupon”, aby zapisać ustawienia.

Dodaj kod kuponu do formularza WordPress
Teraz musisz otworzyć formularz, w którym chcesz dodać pole kodu kuponu.
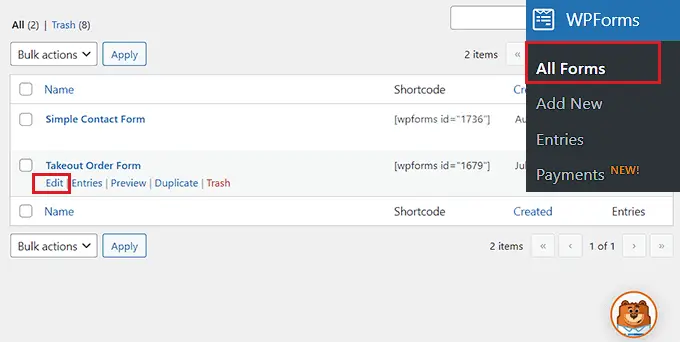
Aby to zrobić, odwiedź stronę WPForms »Wszystkie formularze w panelu WordPress i kliknij link „Edytuj” pod formularzem, w którym chcesz dodać pole kuponu.

Spowoduje to uruchomienie formularza w kreatorze formularzy. W tym samouczku dodamy pole kodu kuponu do formularza zamówienia na wynos.
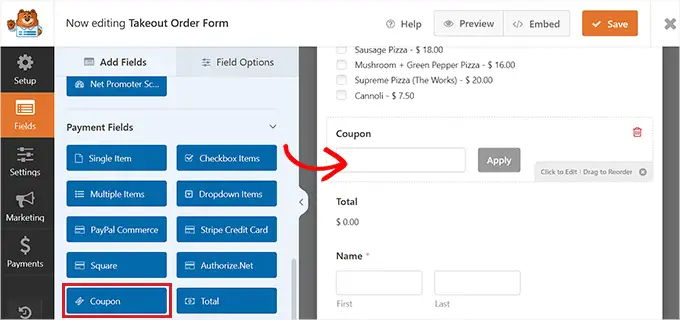
Tutaj zauważysz dostępne pola w lewej kolumnie oraz podgląd formularza po prawej stronie ekranu. Po prostu przeciągnij i upuść pole Kupon do formularza.

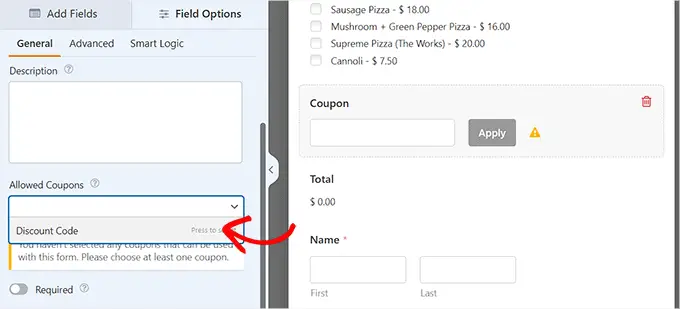
Gdy już to zrobisz, musisz kliknąć pole, aby otworzyć jego ustawienia w lewej kolumnie.
Następnie wybierz utworzony wcześniej kupon z menu rozwijanego „Dozwolone kupony”.

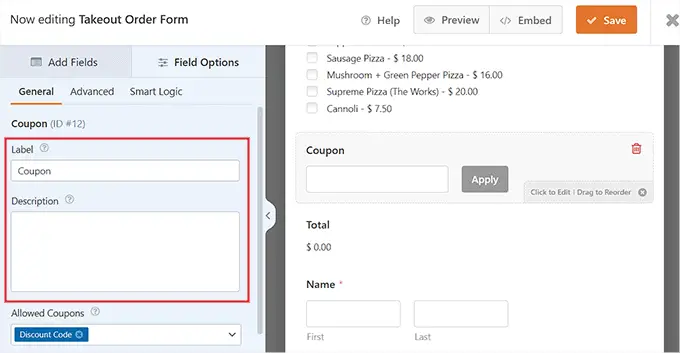
Następnie możesz dodać etykietę lub opis pola kuponu, a także włączyć przełącznik „Wymagane”.
Jeśli to zrobisz, użytkownicy nie będą mogli przesłać formularza bez wypełnienia kodu kuponu.

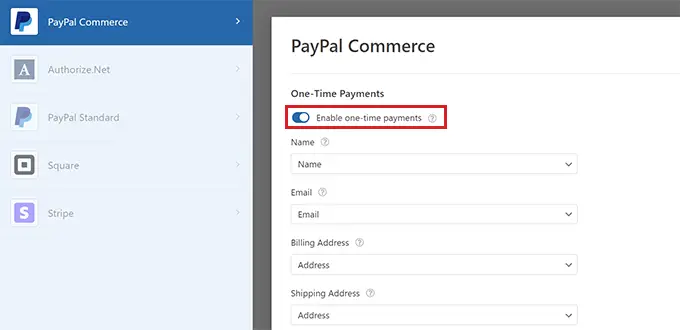
Następnie przejdź do zakładki „Płatności”, aby skonfigurować ustawienia. Dzięki WPForms możesz łatwo akceptować płatności z popularnych bramek, takich jak Stripe, PayPal, Authorize.net i innych.

Wszystko, co musisz zrobić, to aktywować dodatek dla wybranej bramy, a następnie przełączyć przełącznik, aby włączyć go w kreatorze formularzy.
Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym samouczkiem na temat tworzenia formularza WordPress z opcjami płatności.

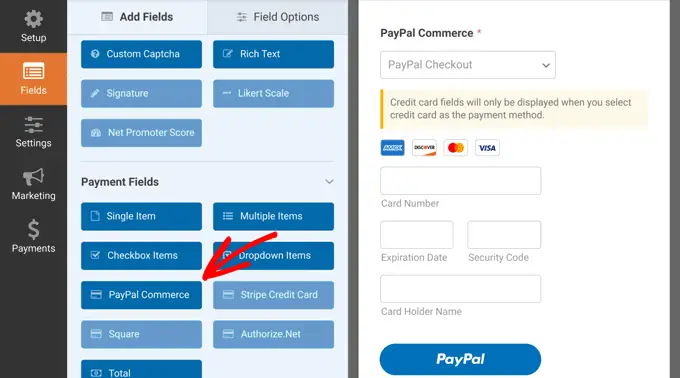
Następnie wróć do zakładki „Pola” i przeciągnij i upuść pole wybranej bramki płatniczej do formularza.
Teraz będziesz mógł akceptować płatności bezpośrednio z WPForms po zastosowaniu przez użytkownika kodu kuponu rabatowego.

Gdy już skończysz, po prostu kliknij przycisk „Zapisz” u góry, aby zapisać ustawienia.
Dodaj formularz WordPress do strony/postu
Teraz nadszedł czas, aby dodać formularz Takeout z kodem kuponu do strony lub postu WordPress. Pamiętaj, że jeśli formularz, w którym dodałeś pole z kodem kuponu, jest już opublikowany na stronie/poście Twojej witryny, to zostanie on automatycznie zaktualizowany.
Jeśli jednak nie dodałeś jeszcze formularza, otwórz istniejącą lub nową stronę/post z panelu WordPress.
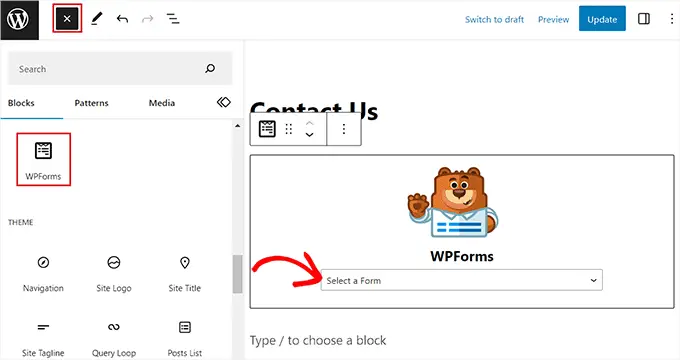
Stąd kliknij przycisk „+”, aby otworzyć menu bloku i dodać blok WPForms.
Następnie należy wybrać formularz z polem kodu kuponu z menu rozwijanego wewnątrz bloku.

Następnie kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia.
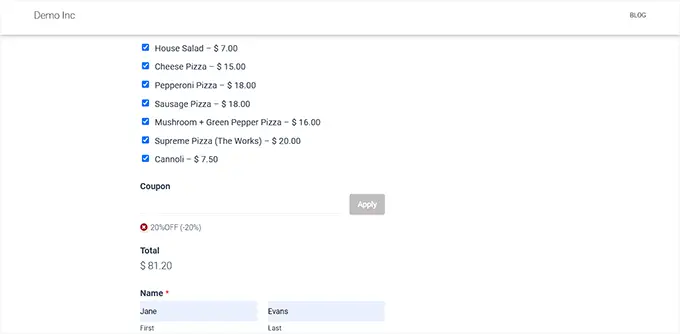
Teraz możesz odwiedzić swoją witrynę WordPress, aby wyświetlić formularz z polem kuponu w akcji.

Dodaj wiadomość o błędach kuponu
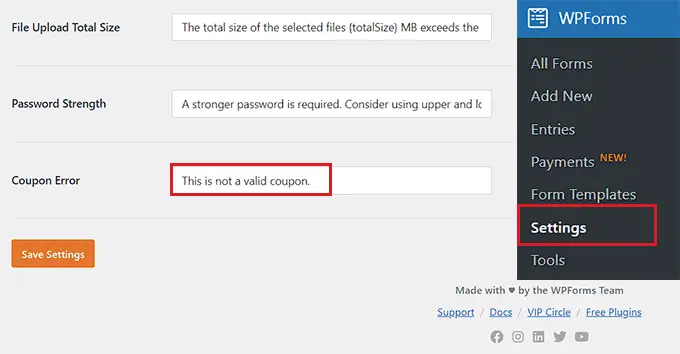
Jeśli chcesz również wyświetlić wiadomość użytkownikom, którzy wprowadzą błędny kod kuponu, musisz odwiedzić stronę WPForms »Ustawienia z pulpitu nawigacyjnego WordPress.
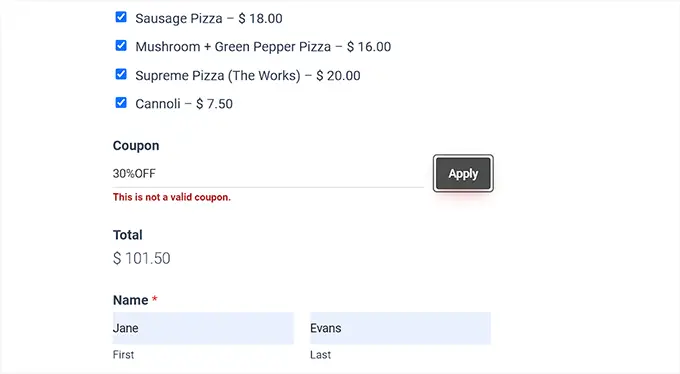
Stąd przejdź do zakładki „Weryfikacja” i przewiń w dół do opcji „Błąd kuponu”. Następnie wpisz zdanie, które wyświetli się użytkownikom po wpisaniu błędnego kodu.

Gdy już skończysz, po prostu kliknij przycisk „Zapisz ustawienia”, aby zapisać zmiany.
Teraz, jeśli użytkownicy wprowadzą nieprawidłowy kod kuponu, zobaczą komunikat o błędzie.

Śledź wykorzystanie kuponów za pomocą WPForms
Dzięki WPForms możesz także śledzić, ile razy Twój kupon został wykorzystany do uzyskania zniżki. Pomoże Ci to sprawdzić, czy Twoje kody kuponów i rabaty skutecznie zwiększają sprzedaż, czy nie.
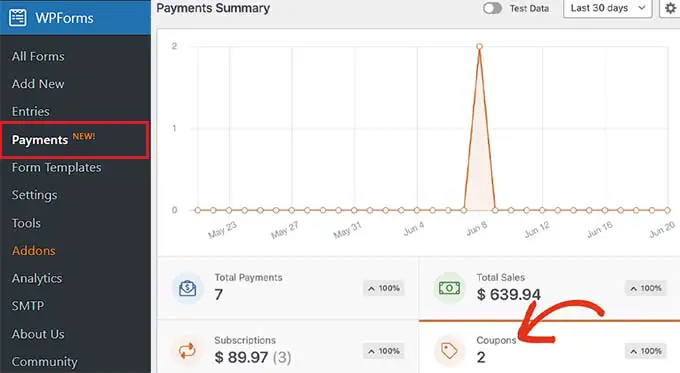
Aby zobaczyć wykorzystanie kuponu, po prostu odwiedź stronę WPForms »Płatności na pasku bocznym administratora WordPress.

W zakładce „Przegląd” zobaczysz podsumowanie wykorzystania kuponów w witrynie WordPress.
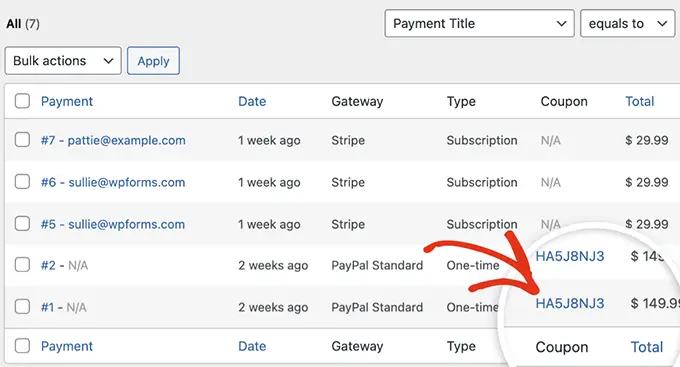
W tym miejscu możesz także kliknąć kartę „Płatności ogółem”, aby wyświetlić poszczególne płatności i sprawdzić, którzy klienci skorzystali z kodu kuponu w Twojej witrynie.

Pomoże Ci to zdecydować, czy dodanie pola kodu kuponu pomogło Ci wygenerować większe przychody i czy kampania zakończyła się sukcesem, czy nie.
Bonus: więcej wskazówek dotyczących korzystania z kuponów w WordPress
Marketing kuponowy to jeden z najskuteczniejszych sposobów na zwiększenie sprzedaży i lojalność klientów. Oprócz dodawania pól kuponów do formularzy WordPress, możesz także używać kuponów do promowania nowego produktu, wyprzedaży, wydarzeń specjalnych i nie tylko.
Aby to zrobić, możesz skorzystać z wtyczki Advanced Coupons, która jest najlepszą wtyczką do kodów kuponów WordPress, która pozwala tworzyć ogromną gamę ofert w Twoim sklepie internetowym.
Łatwo integruje się z WooCommerce i oferuje funkcje, takie jak adresy URL kuponów, kupony zaplanowane, kupony do automatycznego stosowania, kupony wysyłkowe i kupony zbiorcze.

Co więcej, możesz także tworzyć wyskakujące okienka z kuponami, aby za pomocą OptinMonster przekształcać odwiedzających Twoją witrynę w klientów.
Jest to najlepsze narzędzie do generowania leadów i optymalizacji konwersji, które pozwala projektować atrakcyjne wyskakujące okienka z kodami kuponów rabatowych.

Ta strategia może pomóc odzyskać odsetek porzuconych koszyków, zwiększyć świadomość marki i poprawić konwersje. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym samouczkiem na temat tworzenia wyskakującego okienka z kuponem w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodać pole kodu kuponu w formularzach WordPress. Być może zainteresuje Cię także nasz przewodnik dla początkujących dotyczący wysyłania automatycznych kuponów w WordPress oraz wybrane przez naszych ekspertów najlepsze wtyczki kuponów WooCommerce typu spin-a-wheel.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
