Jak łatwo dodać przesuwany wózek boczny w WooCommerce
Opublikowany: 2023-04-06Czy chcesz dodać przesuwany wózek boczny w WooCommerce?
Dzięki temu kupujący mogą zobaczyć swój koszyk z dowolnej strony w Twoim sklepie internetowym. Klienci mogą następnie dodawać produkty do koszyka, usuwać produkty i dodawać kupony bez konieczności odwiedzania osobnej strony koszyka.
W tym artykule pokażemy, jak łatwo dodać przesuwany wózek w WooCommerce.

Dlaczego warto dodać przesuwany wózek boczny w WooCommerce?
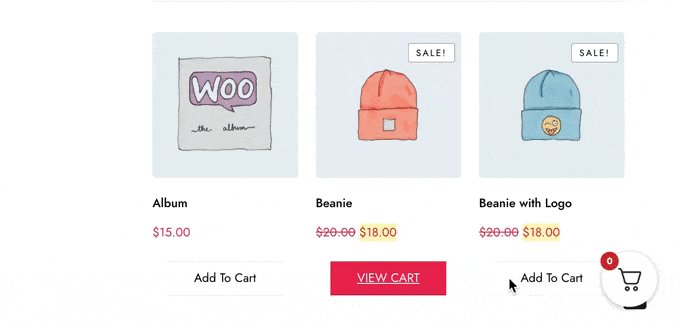
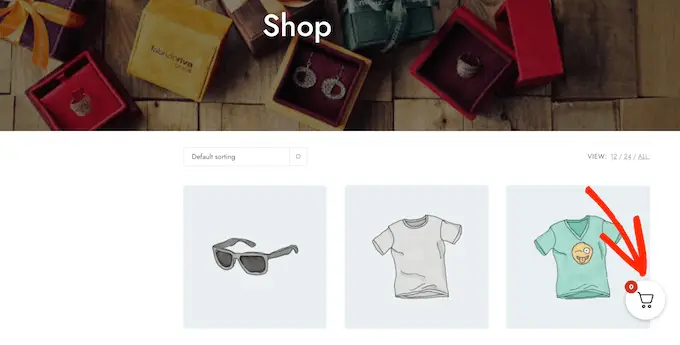
Przesuwany wózek boczny to panel, który pojawia się, gdy klient dodaje produkt do koszyka.
Klienci mogą również w dowolnym momencie otworzyć koszyk, klikając ikonę koszyka. Dzięki temu mogą sprawdzić swój koszyk bez konieczności odwiedzania osobnej strony koszyka WooCommerce.

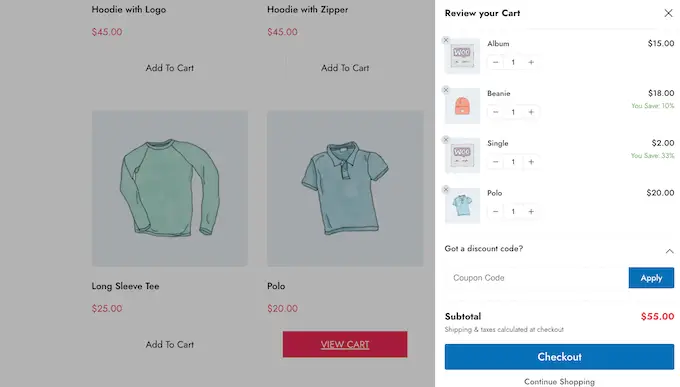
W zależności od konfiguracji koszyka kupujący mogą również dodawać i usuwać produkty, a także stosować kupony bezpośrednio z przesuwanego panelu. Możesz nawet dodać przyciski wezwania do działania, takie jak link do strony kasy WooCommerce.
Wózki wysuwane mogą poprawić wrażenia klientów, eliminując tarcia w procesie zakupów i pomagają kupującym śledzić, ile zapłacą przy kasie. Może to zmniejszyć wskaźniki porzucania koszyków, a także prawdopodobnie zwiększyć średnią wartość zamówienia.
Powiedziawszy to, zobaczmy, jak możesz dodać przesuwany wózek boczny w WooCommerce. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Jak dodać przesuwany wózek boczny w WooCommerce za pomocą darmowej wtyczki
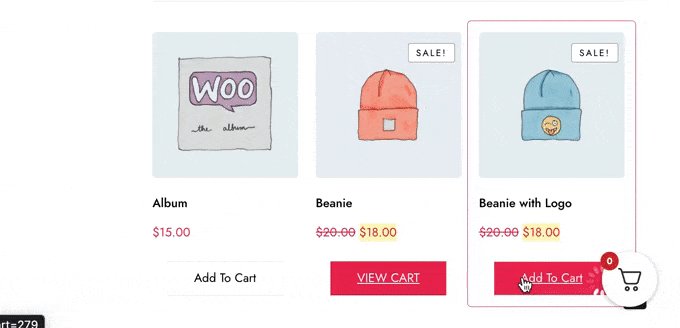
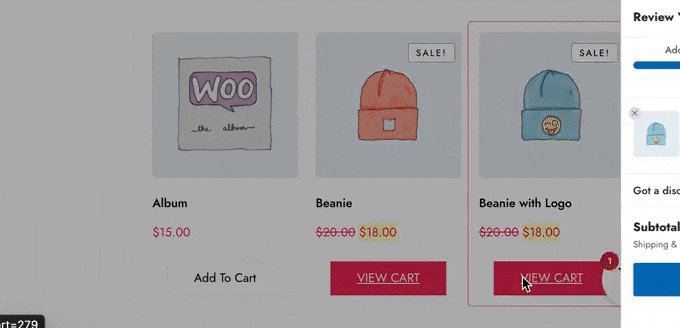
Najszybszym i najłatwiejszym sposobem na utworzenie przesuwanego wózka bocznego jest użycie Cart For WooCommerce firmy FunnelKit. Ta bezpłatna wtyczka umożliwia dodanie ikony koszyka do Twojego sklepu internetowego.
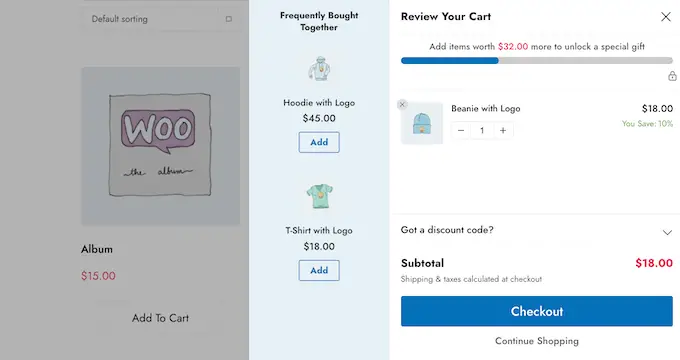
Kupujący mogą kliknąć przycisk, aby otworzyć przesuwany wózek boczny.

Możesz zmienić kolory, obramowania, przyciski, komunikaty i inne elementy koszyka.
Istnieje mnóstwo opcji, dzięki którym idealnie pasuje do Twojego motywu WordPress.

Możesz wyświetlać przycisk koszyka w całej witrynie, ograniczyć go tylko do stron WooCommerce lub dodać przycisk do określonych stron i postów za pomocą krótkiego kodu.
Jak skonfigurować koszyk dla wtyczki WooCommerce
Najpierw musisz zainstalować i aktywować wtyczkę FunnelKit Cart for WooCommerce. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
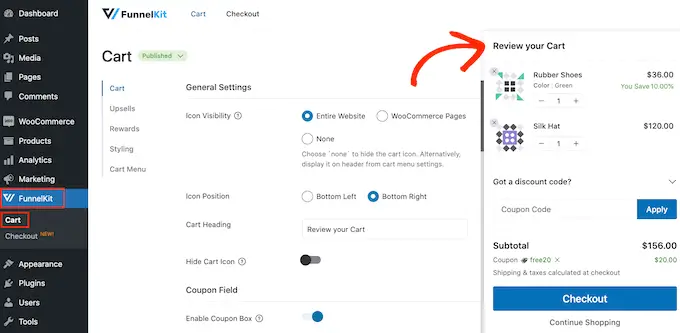
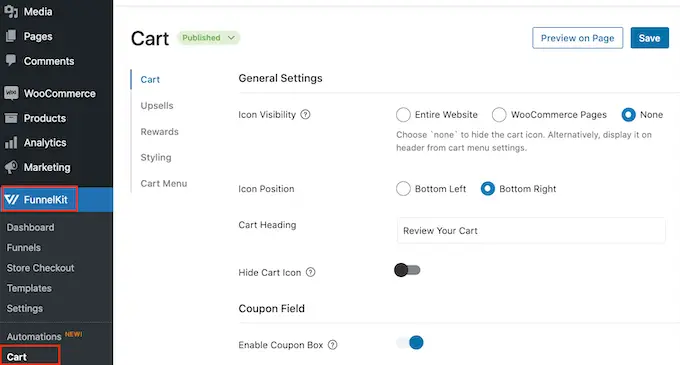
Po aktywacji przejdź do FunnelKit » Koszyk . Zobaczysz podgląd przesuwanego wózka slajdów po prawej stronie ekranu.

Możesz teraz dostosować wózek do swoich potrzeb.
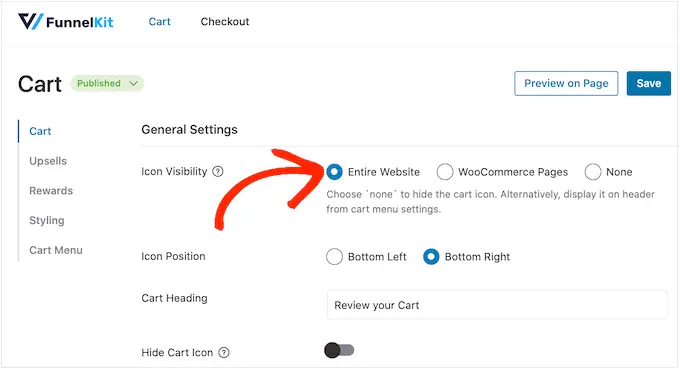
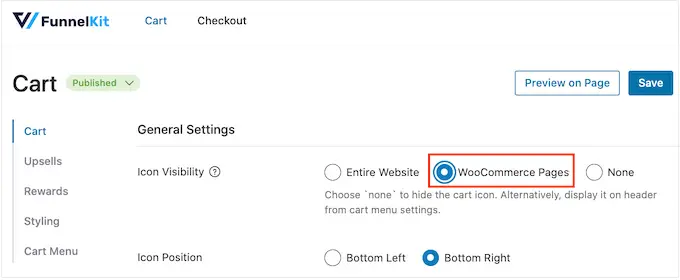
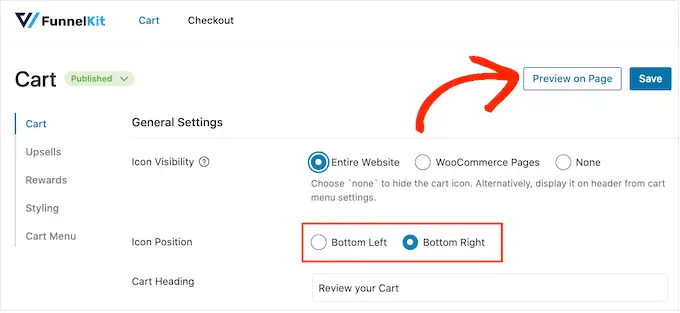
Na początek możesz zdecydować, czy chcesz wyświetlać ikonę koszyka w całej witrynie, czy tylko na stronach WooCommerce.
Jeśli wybierzesz opcję „Cała witryna”, kupujący będą mogli otworzyć przesuwany koszyk z dowolnej strony, więc jest to dobry wybór dla platform handlowych i sklepów internetowych.

Jednak niektóre witryny WooCommerce zawierają wiele treści niezwiązanych z e-commerce. Na przykład możesz prowadzić popularnego bloga WordPress, ale używać WooCommerce do sprzedawania towarów swoim fanom.
Wyświetlanie przycisku koszyka w każdym poście na blogu może stać się irytujące. W takim przypadku możesz zaznaczyć opcję „Strony WooCommerce”.

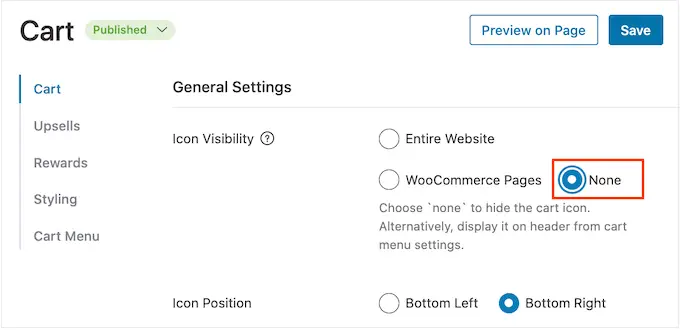
Inną opcją jest „Brak”, która całkowicie ukrywa ikonę koszyka.
Jeśli wybierzesz opcję „Brak”, możesz dodać ikonę do dowolnej strony, postu lub obszaru gotowego do widżetu za pomocą krótkiego kodu. Możesz także dodać ikonę do menu nawigacyjnego.
Pokażemy Ci, jak to zrobić w dalszej części wpisu, ale na razie wybierz „Brak”, jeśli planujesz ręcznie dodać ikonę koszyka.
Po podjęciu tej decyzji wybierz „Dolny lewy” lub „Dolny prawy” w zależności od tego, gdzie chcesz wyświetlić przycisk koszyka. W tym przypadku warto sprawdzić, jak przycisk będzie wyglądał w Twoim sklepie internetowym, wybierając opcję „Podgląd na stronie”.

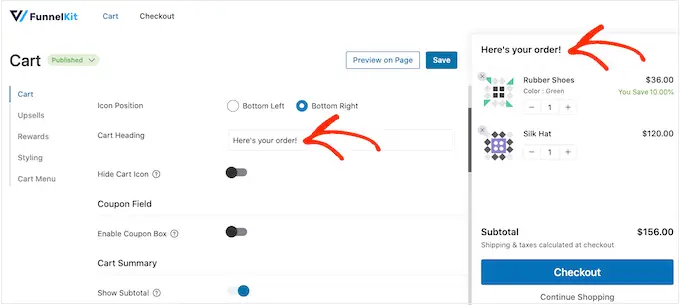
Domyślnie wtyczka pokazuje „Przejrzyj swój koszyk” u góry przesuwanego wózka bocznego.
Możesz zastąpić to własną wiadomością, wpisując w polu „Nagłówek koszyka”.

Jeśli nie chcesz wyświetlać nagłówka, po prostu pozostaw to pole puste.
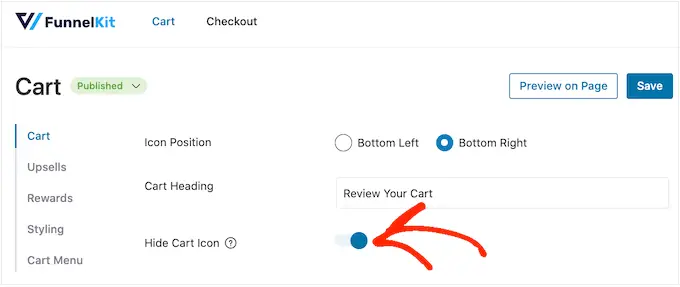
Domyślnie FunnelKit pokazuje ikonę koszyka, zanim kupujący doda jakiekolwiek produkty do koszyka.
Jeśli wolisz, możesz ukryć ikonę, dopóki odwiedzający nie zacznie dodawać elementów. Po prostu kliknij przełącznik „Ukryj ikonę koszyka”, aby zmienił kolor na niebieski.

To wszystko, czego potrzebujesz, aby stworzyć podstawowy wózek z przesuwanymi bokami, ale istnieją ustawienia, które mogą zwiększyć sprzedaż. Mając to na uwadze, przyjrzyjmy się bardziej zaawansowanym funkcjom FunnelKit.
Akceptuj kupony w przesuwanym wózku bocznym WooCommerce
Kupony to świetny sposób na zwiększenie sprzedaży i budowanie lojalności klientów.
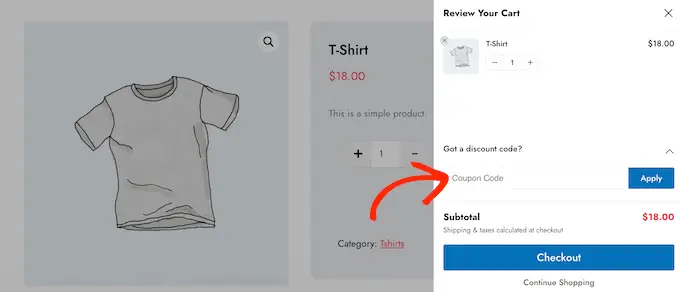
Jeśli utworzyłeś jakieś inteligentne kupony WooCommerce za pomocą wtyczki Advanced Coupons, kupujący mogą wpisać je bezpośrednio na stronie przesuwanego koszyka.

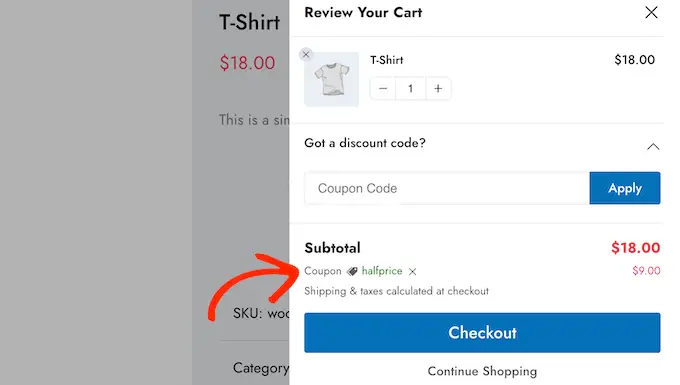
Gdy klient kliknie „Zastosuj”, wysuwany koszyk pokaże, ile zaoszczędził.
Ponieważ klienci mogą od razu zobaczyć zniżkę, zachęci ich to do dodania większej liczby produktów do koszyka i może zmniejszyć wskaźniki porzucania koszyka.

Możesz utworzyć te kody za pomocą wbudowanej funkcji kuponu WooCommerce lub wtyczki kodu kuponu.
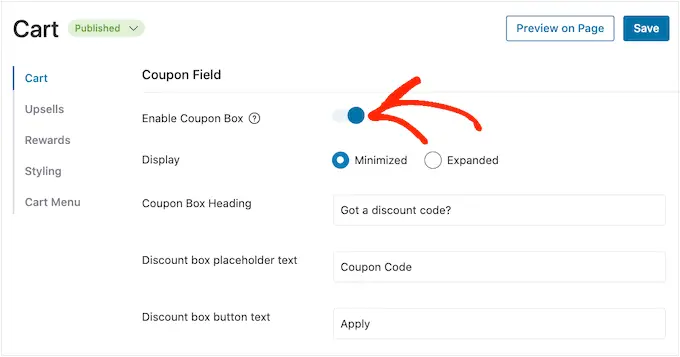
Aby dodać pole kuponu, kliknij przełącznik „Włącz pole kuponu”, który zmieni kolor z szarego (wyłączony) na niebieski (włączony).

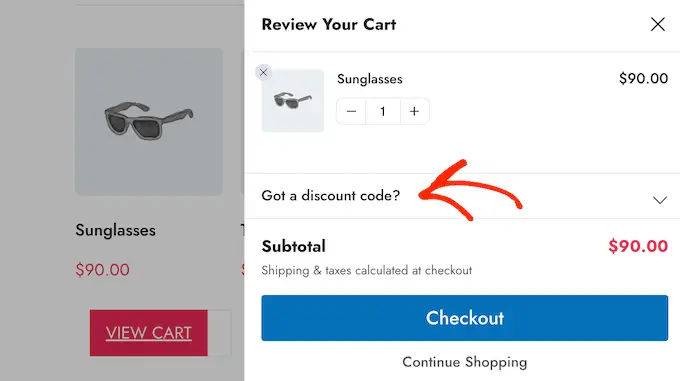
Następnie możesz przełączać się między układami „zminimalizowanymi” i „rozszerzonymi”. Zminimalizowany zajmuje mniej miejsca, więc mniej rozprasza, ale kupujący będą musieli rozwinąć sekcję kuponów, zanim będą mogli wpisać jakiekolwiek kody.
Na poniższym obrazku widać zminimalizowany układ.

Po wybraniu układu możesz zmienić tekst używany przez FunnelKit dla nagłówka pola kuponu, tekstu zastępczego rabatu i tekstu przycisku.
Dostosuj podsumowanie koszyka
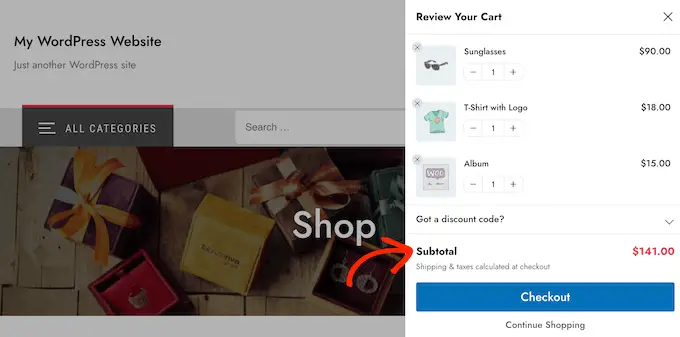
Podsumowanie koszyka pokazuje klientom, ile będzie kosztować ich zakup. Pomaga to zmniejszyć wskaźniki porzucania koszyków, ponieważ nie ma przykrych niespodzianek przy kasie.

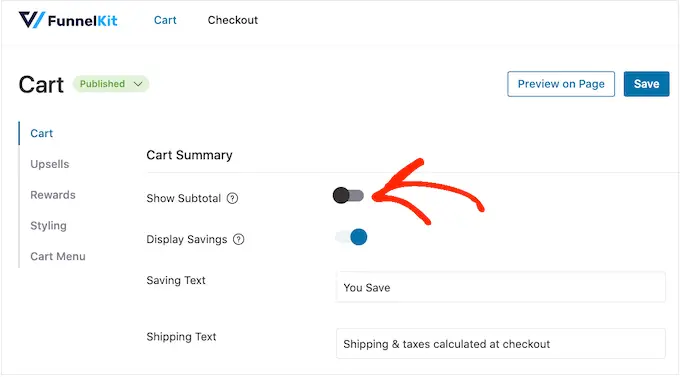
Z tego powodu zalecamy pozostawienie włączonego przełącznika „Pokaż sumę częściową”.
Jeśli jednak chcesz uprościć koszyk boczny, możesz kliknąć, aby wyłączyć przełącznik „Pokaż sumę częściową”.

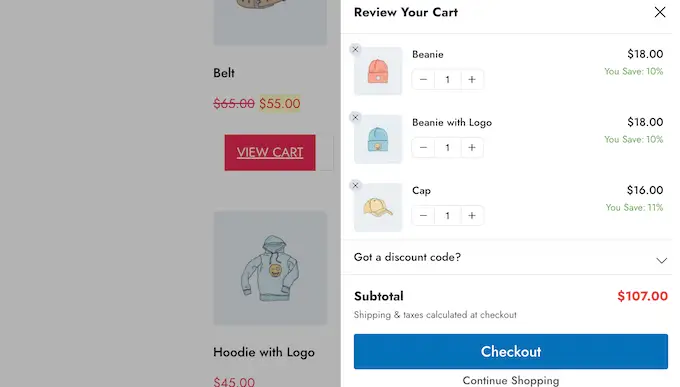
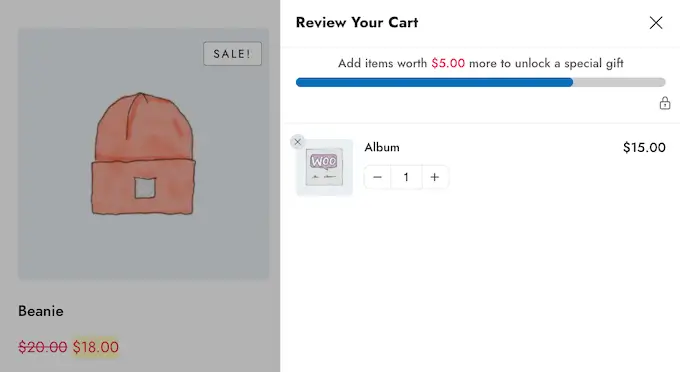
Możesz również pokazać wszelkie oszczędności, do których klient się zakwalifikował, w tym rabaty z kuponów, które zastosował.
W ten sposób możesz wykorzystać FOMO do zwiększenia konwersji, zwłaszcza jeśli oszczędności są zależne od czasu. Na przykład możesz zaplanować kupony w WooCommerce, aby klient mógł z nich korzystać tylko przez ograniczony czas.

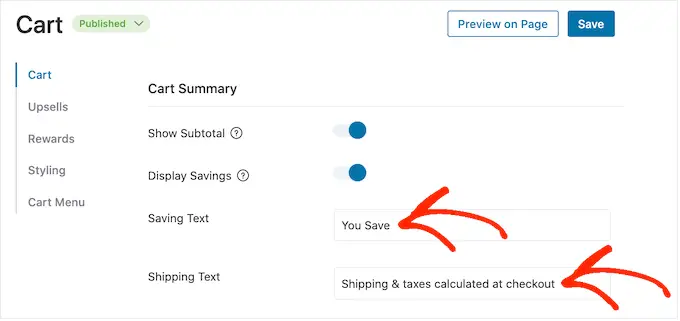
Jeśli wolisz ukryć te informacje przed przesuwanym wózkiem bocznym, możesz wyłączyć przełącznik „Wyświetl oszczędności”.
Możesz także zastąpić „Zapisywanie tekstu” i „Tekst wysyłki” własnymi, niestandardowymi wiadomościami.

Dostosuj wezwanie do działania koszyka WooCommerce
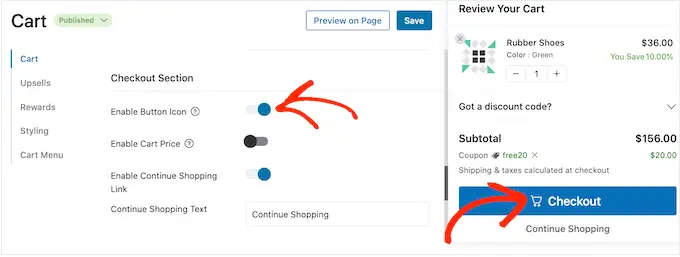
Przesuwany wózek boczny ma domyślny przycisk kasy, ale możesz dostosować ten przycisk wezwania do działania, aby uzyskać więcej konwersji. Aby rozpocząć, możesz dodać ikonę kasy za pomocą przełącznika „Włącz ikonę przycisku”.

Może to być szczególnie przydatne, jeśli tworzysz wielojęzyczną witrynę WordPress.
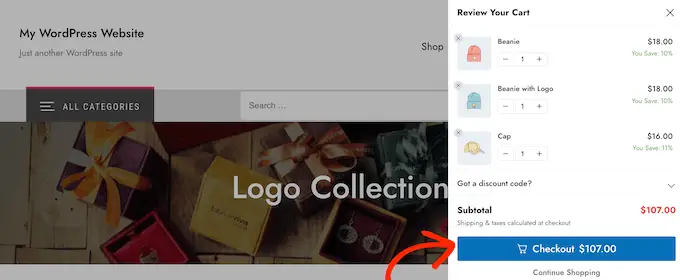
Możesz również dodać cenę koszyka do przycisku kasy za pomocą przełącznika „Włącz cenę koszyka”.

Może to pomóc kupującym śledzić koszt koszyka, zwłaszcza jeśli usunięto sumę częściową z sekcji podsumowania koszyka.
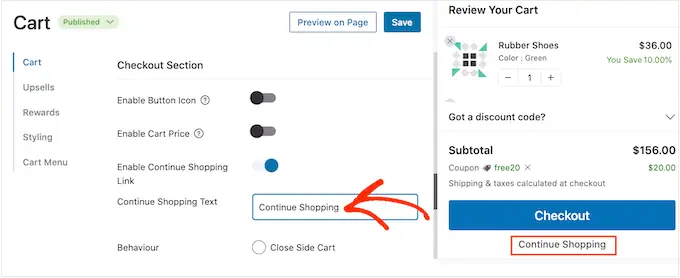
Domyślnie FunnelKit dodaje link „Kontynuuj zakupy” na dole przesuwanego wózka bocznego. Możesz zastąpić ten tekst własną wiadomością, wpisując tekst w polu „Kontynuuj zakupy”.

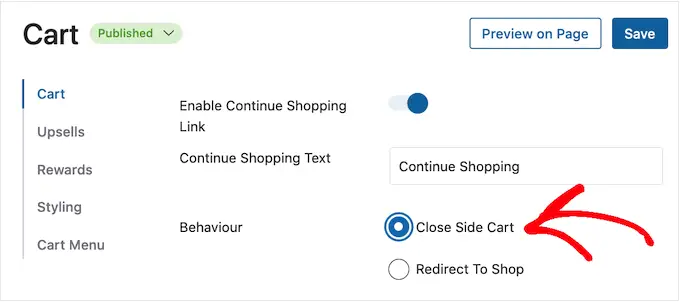
Następnie wybierz, czy ten link po prostu zamknie boczny panel koszyka, czy też przekieruje kupującego na stronę Twojego sklepu WooCommerce.
Większość kupujących spodziewa się opuszczenia przesuwanego koszyka, dlatego zalecamy wybranie przycisku „Zamknij koszyk boczny”.

Jeśli wybierzesz opcję „Przekieruj do sklepu”, możesz chcieć zmienić tekst „Kontynuuj zakupy”, aby było jasne, co się stanie, gdy klienci klikną link.
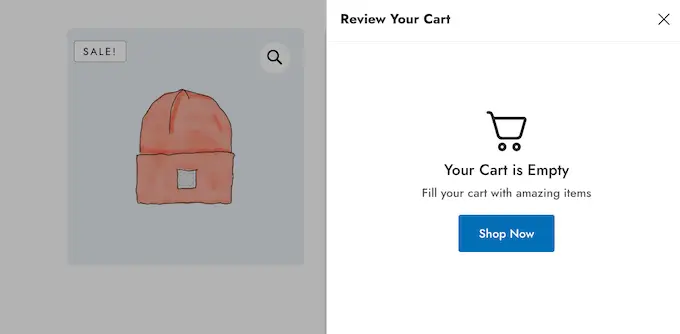
Utwórz niestandardowy ekran pustego koszyka
Możliwe jest ukrycie przycisku koszyka, dopóki kupujący nie doda co najmniej jednego produktu do koszyka, postępując zgodnie z procesem opisanym powyżej.
Jeśli jednak nie ukryjesz przycisku, klienci mogą czasem zobaczyć pusty ekran koszyka.

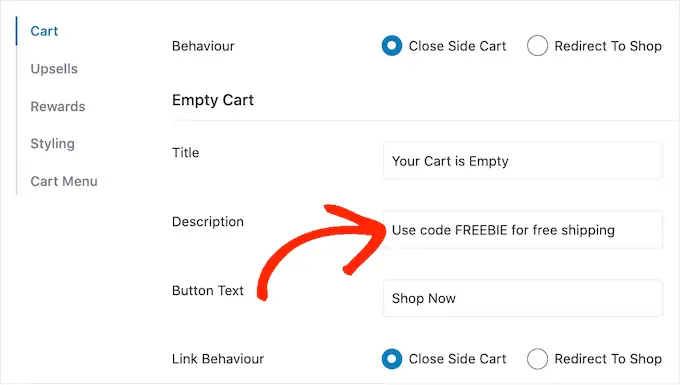
Możesz zmienić tytuł, opis i tekst przycisku, korzystając z ustawień w sekcji „Opróżnij koszyk”. Zazwyczaj chcesz zachęcić klientów do rozpoczęcia zakupów. Na przykład możesz mówić o rzeczach, które oferujesz, takich jak bezpłatna dostawa lub gwarancja zwrotu pieniędzy.
Możesz nawet dać kupującemu kod kuponu, na przykład Kup jeden, a otrzymasz jeden gratis (BOGO).

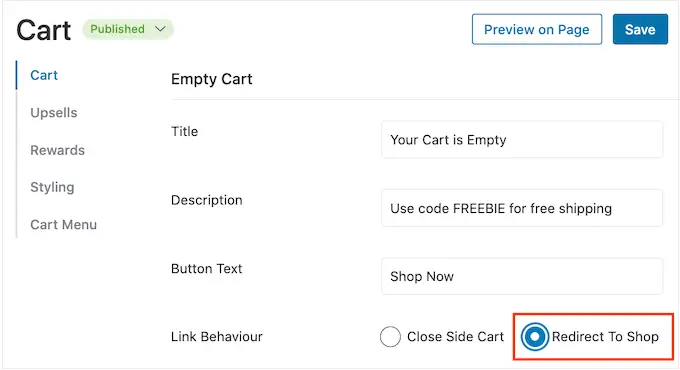
Możesz także wybrać, czy kliknięcie przycisku „Kup teraz” przeniesie klienta na stronę sklepu WooCommerce, czy po prostu zamknie panel boczny.
Zalecamy wybranie opcji „Przekieruj do sklepu”, ponieważ ułatwi to kupującym rozpoczęcie dodawania produktów do koszyka.

Dodaj ikonę koszyka w dowolnym miejscu na swojej stronie
Jeśli chcesz mieć większą kontrolę nad tym, gdzie pojawia się ikona koszyka, możesz dodać ją do dowolnej strony, posta lub obszaru gotowego do widżetu za pomocą krótkiego kodu. Możesz również dodać go do menu swojej witryny.
To świetny wybór, jeśli wybrałeś „Brak” w ustawieniach „Widoczność ikony” zgodnie z procesem opisanym powyżej.

Jeśli jednak wybrałeś „Strony WooCommerce”, ta metoda pozwala dodać ikonę koszyka do innych ważnych obszarów Twojej witryny. Możesz na przykład dodać ikonę do niestandardowej strony głównej lub formularza kontaktowego.
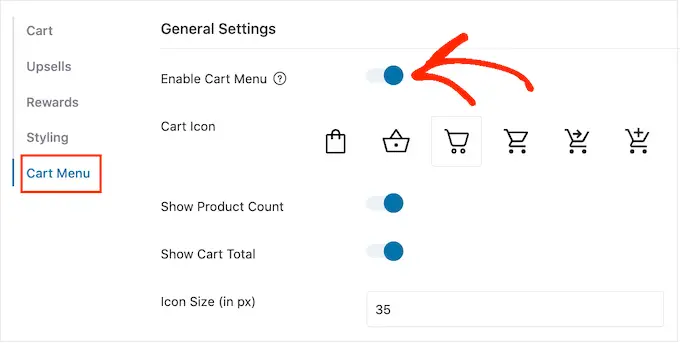
Aby rozpocząć, wybierz „Menu koszyka”, a następnie kliknij przełącznik „Włącz menu koszyka”.

Możesz teraz zmienić wygląd ikony, wybierając jeden z szablonów ikon i decydując, czy wyświetlać liczbę produktów i sumę koszyka jako część ikony. Te informacje mogą pomóc odwiedzającym śledzić ich koszyki.
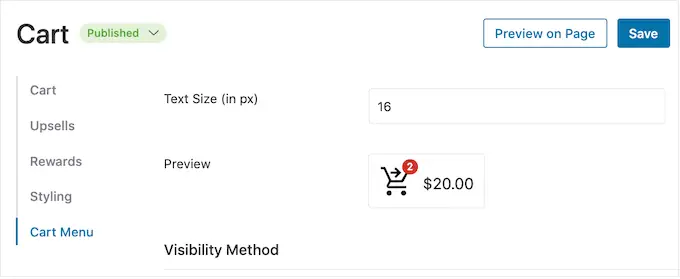
Możesz także zmienić rozmiar ikony i rozmiar tekstu. Gdy wprowadzasz zmiany, mały podgląd będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

Gdy jesteś zadowolony z wyglądu przesuwanej ikony wózka bocznego, kliknij przycisk „Zapisz”.
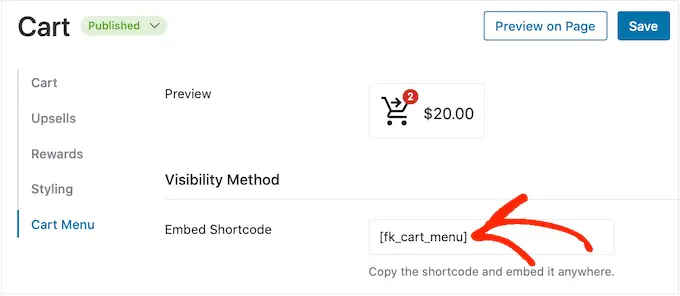
Możesz teraz dodać ikonę do dowolnej strony, posta lub obszaru gotowego do widżetu, używając kodu obok opcji „Umieść krótki kod”.

Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Inną opcją jest dodanie ikony do menu nawigacyjnego witryny. W ten sposób wysuwany wózek boczny jest zawsze w zasięgu ręki, bez odwracania uwagi od treści strony głównej.

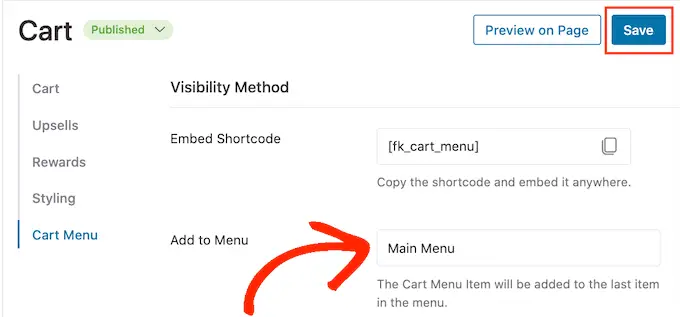
Aby to zrobić, otwórz menu rozwijane „Dodaj do menu” i wybierz menu, którego chcesz użyć.
Następnie kliknij przycisk „Zapisz”.

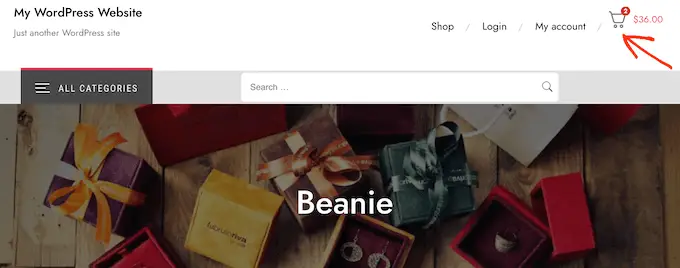
Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz ikonę koszyka w menu nawigacyjnym.
Dodaj własne kolory i branding
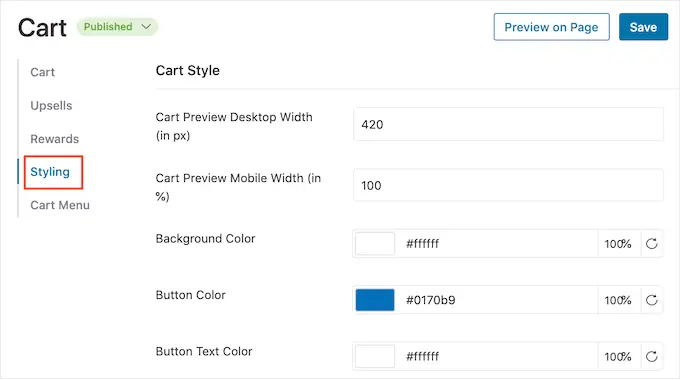
Możesz zmienić kolory przesuwanego wózka bocznego, aby lepiej pasowały do motywu lub brandingu WooCommerce. Aby zmienić kolor tekstu, kolor przycisków, kolor linków i inne elementy, kliknij „Stylizacja”.


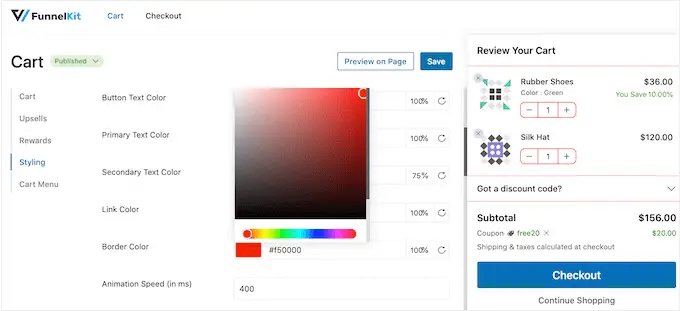
Aby zmienić dowolny z domyślnych kolorów, po prostu kliknij. Spowoduje to otwarcie wyskakującego okienka, w którym możesz wypróbować różne kolory.
Na przykład na poniższym obrazie dostosowujemy obramowanie.

Inną opcją jest wpisanie kodu szesnastkowego w polu „Hex”. Jest to idealne rozwiązanie, jeśli masz już na myśli konkretny odcień.
Jeśli nie wiesz, jakiego kodu szesnastkowego użyć, pomocne może być skorzystanie z witryny takiej jak kody kolorów HTML. Tutaj możesz odkrywać różne kolory, a następnie uzyskać kod, który możesz po prostu wkleić do wtyczki FunnelKit.
Jak stworzyć responsywny wózek z przesuwanymi bokami
Wiele osób kupuje produkty i usługi za pomocą urządzenia mobilnego. Mając to na uwadze, upewnij się, że przesuwany wózek boczny wygląda tak samo dobrze na smartfonach i tabletach, jak na komputerach stacjonarnych.
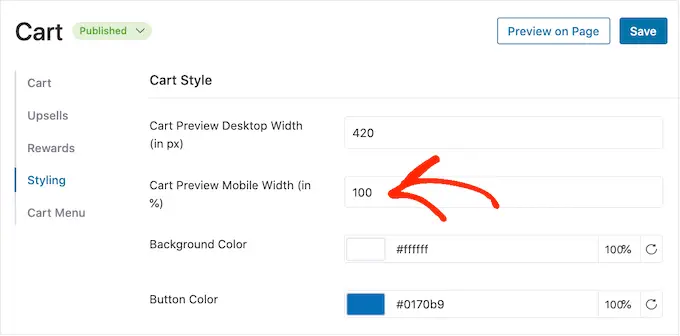
W tym przypadku pomocna może być zmiana szerokości koszyka, aby nie wypełniał całkowicie małego ekranu urządzenia mobilnego. Aby to zrobić, kliknij „Stylizacja”, a następnie spójrz na „Szerokość mobilnego podglądu koszyka”.

Możesz spróbować wpisać inne wartości w to pole. Jeśli zmienisz ustawienia domyślne, warto sprawdzić wersję mobilną swojej witryny WordPress na komputerze, aby upewnić się, że wyniki są zadowalające.
Gdy jesteś na tym ekranie, możesz również zmienić szerokość przesuwanego wózka bocznego na pulpicie. Aby to zrobić, po prostu zmień liczbę w polu „Szerokość podglądu koszyka na pulpicie”.
Jak opublikować swój przesuwany wózek boczny
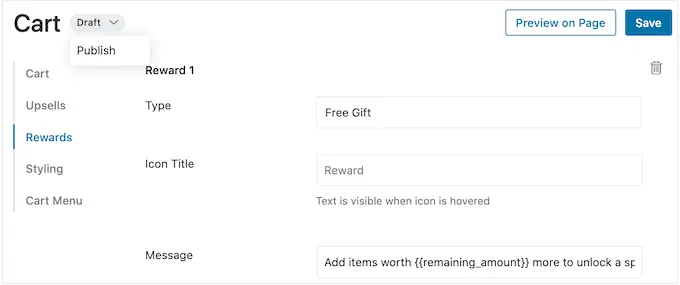
Kiedy jesteś zadowolony z tego, jak skonfigurowany jest przesuwany wózek boczny, nadszedł czas, aby go uruchomić. Po prostu kliknij przycisk „Wersja robocza” obok „Koszyk”, a następnie wybierz „Publikuj”.

Teraz, jeśli odwiedzisz swój sklep internetowy, zobaczysz przesuwający się wózek na żywo.
Jeśli chcesz w dowolnym momencie usunąć przesuwany wózek boczny, po prostu wróć do FunnelKit »Koszyk na pulpicie nawigacyjnym WordPress. Następnie kliknij przycisk „Opublikuj” i wybierz „Wersja robocza”.
Metoda 2. Dodaj zaawansowany przesuwany wózek boczny (ze sprzedażą dodatkową, sprzedażą krzyżową i nagrodami)
Jeśli chcesz zwiększyć średnią wartość zamówienia w swoim sklepie, możesz przejść na FunnelKit Cart Pro. Ta zaawansowana wtyczka przesuwanego wózka bocznego dodaje potężne funkcje sprzedaży dodatkowej, sprzedaży krzyżowej i nagród do przesuwanego wózka bocznego FunnelKit.
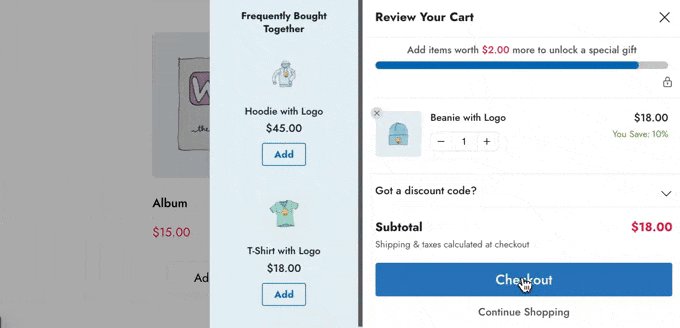
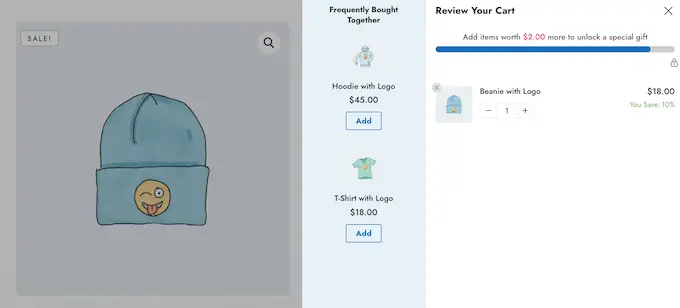
Dzięki tej wtyczce możesz polecać powiązane produkty za każdym razem, gdy klient doda produkt do koszyka.

Możesz także tworzyć unikalne nagrody, takie jak kody kuponów i darmowe upominki, a następnie promować je w przesuwanym wózku.
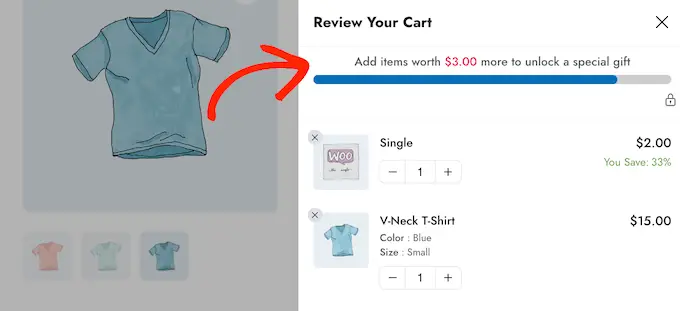
FunnelKit może nawet śledzić, ile jeszcze klient musi wydać, aby odblokować kolejną nagrodę.

Aby dodać te zaawansowane funkcje, musisz dokonać aktualizacji do FunnelKit Funnel Builder Pro. Pamiętaj tylko, że będziesz potrzebować planu Plus lub wyższego.
Po zakupie planu zaloguj się na swoje konto FunnelKit. Tutaj znajdziesz wtyczkę FunnelKit Funnel Builder Pro oraz FunnelKit Funnel Builder i FunnelKit Cart. Aby odblokować zaawansowane funkcje wózka przesuwnego, musisz zainstalować wszystkie trzy wtyczki.
Najpierw musisz zainstalować i aktywować trzy wtyczki. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
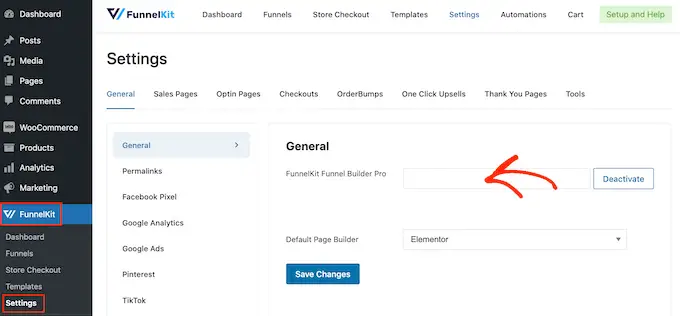
Po aktywacji przejdź do FunnelKit »Ustawienia i dodaj swój klucz licencyjny w polu „FunnelKit Funnel Builder Pro”.

Możesz znaleźć te informacje logując się na swoje konto na stronie FunnelKit. Po wykonaniu tej czynności kliknij „Aktywuj”.
Następnie po prostu przejdź do FunnelKit »Koszyk .

Możesz teraz skonfigurować i dostosować wózek boczny, wykonując ten sam proces, który opisano w metodzie 1. Gdy jesteś zadowolony ze sposobu konfiguracji przesuwanego wózka bocznego, możesz dodać sprzedaż dodatkową, sprzedaż krzyżową i nagrody.
Uzyskaj większą sprzedaż dzięki sprzedaży dodatkowej i sprzedaży krzyżowej produktów WooCommerce
Gdy klient otworzy wysuwany wózek boczny, możesz pokazać mu unikalne promocje sprzedaży dodatkowej i sprzedaży krzyżowej na podstawie pozycji w koszyku.

Upselling polega na zachęcaniu kupujących do zakupu droższego produktu zamiast tego, który już mają w koszyku.
Na przykład wyobraź sobie klienta, który dodaje do swojego koszyka wodoodporną kurtkę. Możesz zaproponować kurtkę wyższej jakości, która jest bardziej trwała, wszechstronna i dostępna w różnych kolorach.
Sprzedaż krzyżowa polega na promowaniu produktu, który jest powiązany z czymś, co klient już kupuje. Na przykład, jeśli dodadzą do koszyka kartkę z życzeniami, możesz zachęcić ich do zakupu czekoladek lub kwiatów.
WooCommerce ma funkcję połączonego produktu, która umożliwia tworzenie sprzedaży dodatkowej i sprzedaży krzyżowej. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym sprzedaży produktów w WooCommerce.
Możesz jednak tworzyć sprzedaże dodatkowe i sprzedaże krzyżowe bezpośrednio z pulpitu nawigacyjnego FunnelKit. Jest to najszybsza opcja, dlatego będziemy jej używać w tym przewodniku.
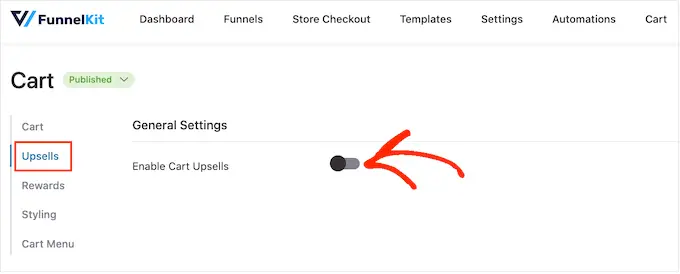
Aby rozpocząć, kliknij opcję „Dodatkowa sprzedaż”, a następnie wybierz „Włącz dodatkową sprzedaż koszyka”.

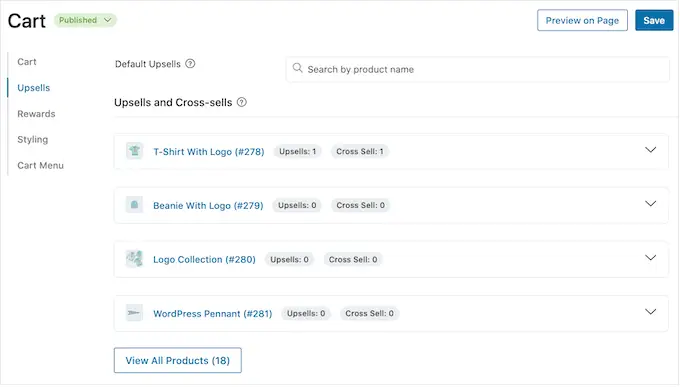
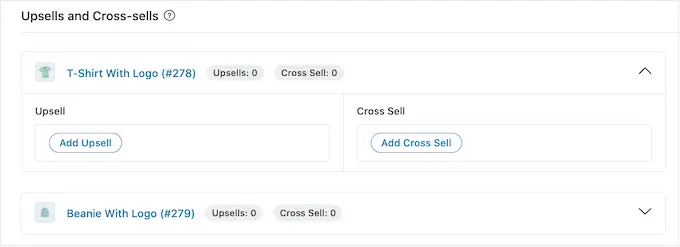
Następnie przewiń do sekcji „Dodatkowa sprzedaż i sprzedaż krzyżowa”.
Tutaj zobaczysz wszystkie produkty w swoim sklepie internetowym.

Po prostu kliknij element, do którego chcesz dodać jeden lub więcej połączonych produktów.
Następnie kliknij opcję „Dodaj sprzedaż dodatkową” lub „Dodaj sprzedaż krzyżową” w zależności od rodzaju promocji, którą chcesz utworzyć.

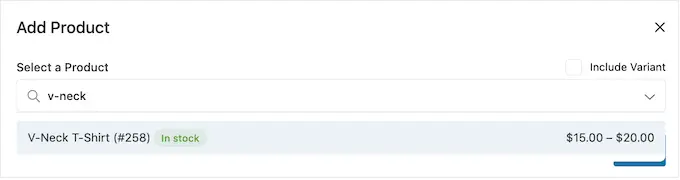
W wyskakującym okienku zacznij wpisywać produkt, którego chcesz użyć jako sprzedaży dodatkowej lub sprzedaży krzyżowej. Gdy pojawi się odpowiedni produkt, kliknij go.
Aby oferować wiele produktów, po prostu wykonaj ten sam proces opisany powyżej.

Po wykonaniu tej czynności wystarczy kliknąć przycisk „Dodaj”.
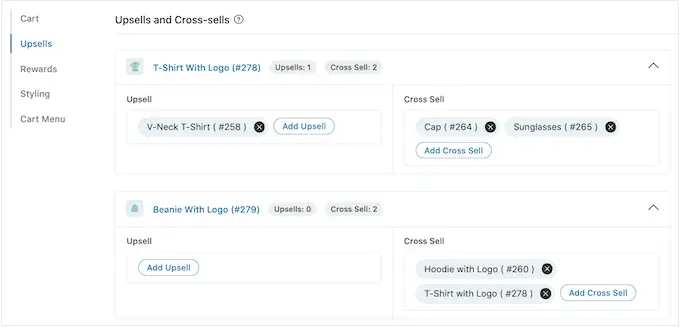
Możesz teraz tworzyć unikalne kampanie cross-sell i up-sell dla każdego produktu w swoim sklepie, po prostu wykonując ten sam proces opisany powyżej.

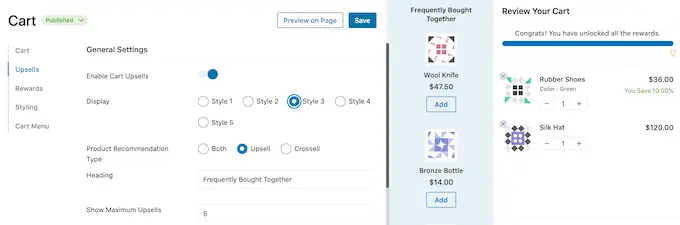
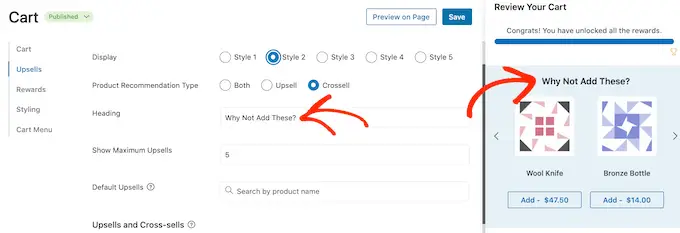
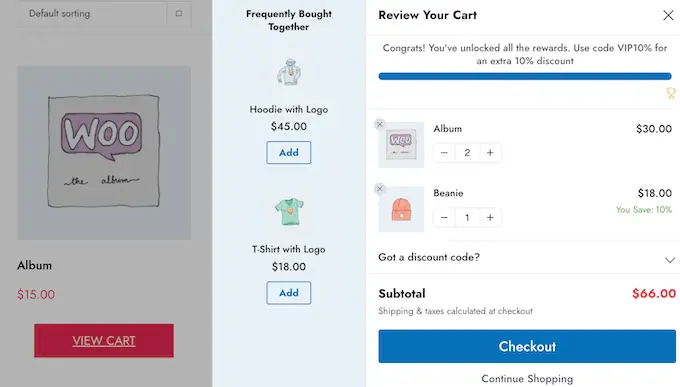
Teraz możesz dostosować sposób, w jaki promocje sprzedaży dodatkowej i sprzedaży krzyżowej będą wyglądać na przesuwanym wózku bocznym.
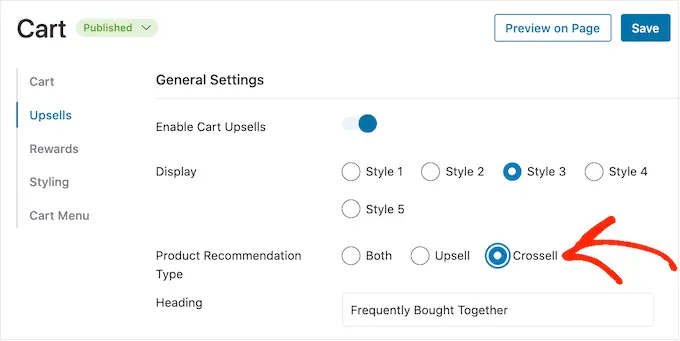
Aby rozpocząć, spróbuj przełączać się między różnymi stylami, klikając przyciski obok opcji „Wyświetl”.

Podgląd na żywo zaktualizuje się automatycznie, więc możesz wypróbować różne style, aby zobaczyć, który najbardziej Ci odpowiada.
Domyślnie FunnelKit pokaże zarówno sprzedaż wyższą, jak i sprzedaż krzyżową w przesuwanym wózku bocznym. Jeśli wolisz, możesz wyświetlać tylko sprzedaż dodatkową lub tylko sprzedaż krzyżową za pomocą przycisków radiowych w sekcji „Typ rekomendacji produktu”.

Następnie możesz zmienić nagłówek, który FunnelKit pokazuje nad promocją sprzedaży dodatkowej lub sprzedaży krzyżowej, wpisując go w polu „Nagłówek”.
Pamiętaj tylko, że FunnelKit użyje tego samego nagłówka dla obu rodzajów promocji.

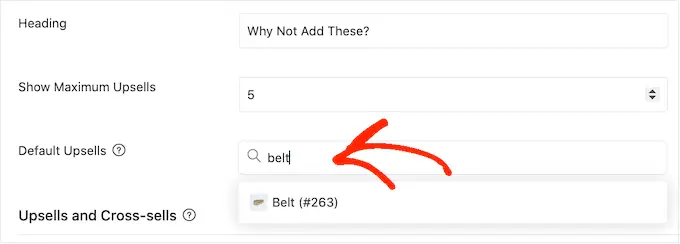
Następnie możesz ustawić maksymalną liczbę sugerowanych produktów, które pokaże FunnelKit, wpisując w polu „Pokaż maksymalną sprzedaż wyższą”.
Tam, gdzie to możliwe, warto stworzyć dla każdego produktu unikalne promocje typu up-sell i cross-sell. Jeśli jednak Twój sklep internetowy ma wiele artykułów, może to nie być możliwe.
Mając to na uwadze, możesz ustawić domyślny produkt upsell, który będzie promowany przez FunnelKit, gdy żadne połączone produkty nie będą dostępne. Aby to zrobić, po prostu wpisz nazwę produktu w polu „Default Upsells”. Gdy pojawi się odpowiedni produkt, kliknij go.

Gdy będziesz zadowolony z utworzonych promocji sprzedaży dodatkowej i sprzedaży krzyżowej, nie zapomnij kliknąć „Zapisz”, aby zapisać zmiany.
Oferuj bezpłatną wysyłkę, rabaty i darmowe upominki
Często możesz zwiększyć średnią wartość zamówienia, dając klientom powód do większych wydatków. Mając to na uwadze, FunnelKit pozwala tworzyć różne nagrody, a następnie promować je jako bonusy do odblokowania w przesuwanym wózku bocznym.
Na przykład możesz zaoferować bezpłatną wysyłkę, jeśli klient przekroczy minimalną kwotę. FunnelKit pokaże nawet klientom, ile jeszcze muszą wydać, aby odblokować swoją nagrodę.
To łatwy sposób na zwiększenie sprzedaży i budowanie lojalności klientów dzięki grywalizacji.
FunnelKit pozwala oferować trzy różne nagrody: bezpłatną wysyłkę, zniżkę i darmowy prezent.
Aby zaoferować bezpłatną wysyłkę, musisz już skonfigurować wysyłkę w swoim sklepie WooCommerce. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym kompletnym, prostym przewodnikiem WooCommerce.
Tymczasem nagroda „zniżka” automatycznie stosuje kupon, gdy klient osiągnie minimalną kwotę wydatków. Jeśli chcesz zaoferować tę nagrodę, musisz utworzyć procentowy kupon rabatowy, korzystając z wbudowanej funkcji kuponu WooCommerce lub wtyczki kuponu WordPress.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia inteligentnych kuponów.
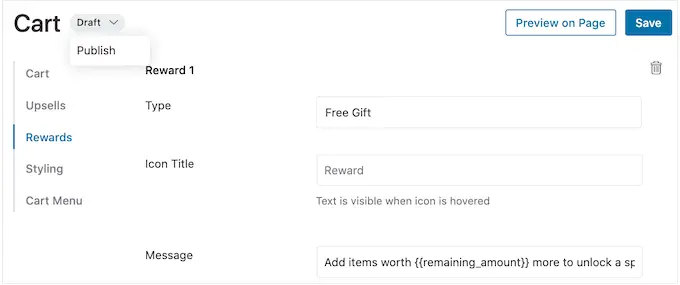
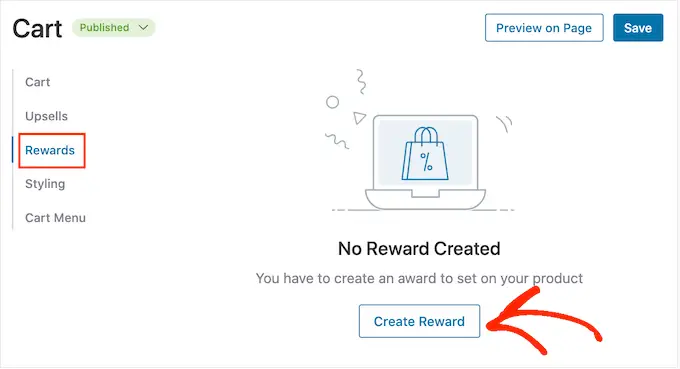
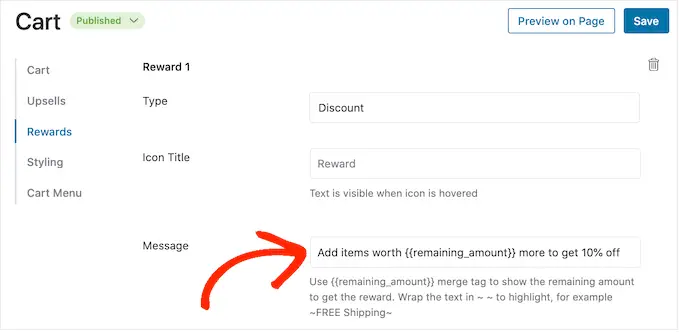
Następnie możesz utworzyć nagrodę, wybierając „Nagrody” w ustawieniach FunnelKit, a następnie klikając „Utwórz nagrodę”.

Możesz teraz otworzyć listę rozwijaną „Typ” i wybrać rodzaj nagrody, którą chcesz stworzyć.
Bez względu na to, czy wybierzesz darmowy prezent, bezpłatną wysyłkę czy zniżkę, możesz zmienić tekst, który FunnelKit pokazuje klientom, wpisując w polu „Wiadomość”.
Jeśli wprowadzisz jakiekolwiek zmiany, uważaj, aby nie edytować remaining_amount , ponieważ pozwala to FunnelKit pokazać, ile jeszcze klient musi wydać.

Jeśli oferujesz zniżkę, upewnij się, że zmieniłeś komunikat, aby pokazać, ile klient zaoszczędzi.
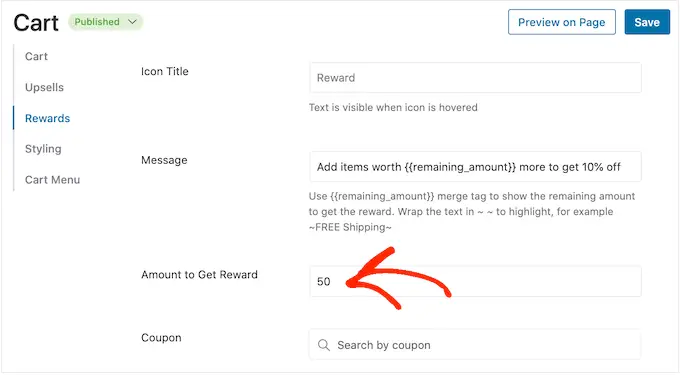
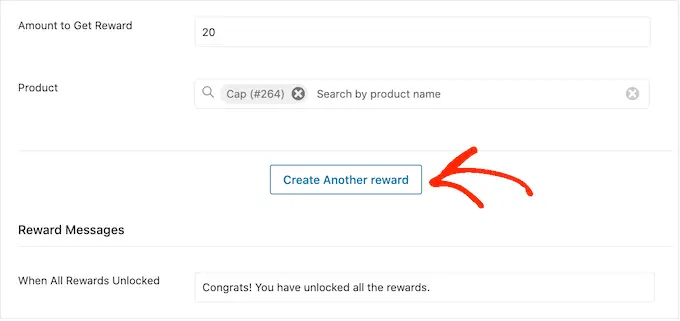
Po wykonaniu tej czynności wpisz liczbę w polu „Kwota do zdobycia nagrody”. Tyle muszą wydać kupujący, aby odblokować nagrodę.

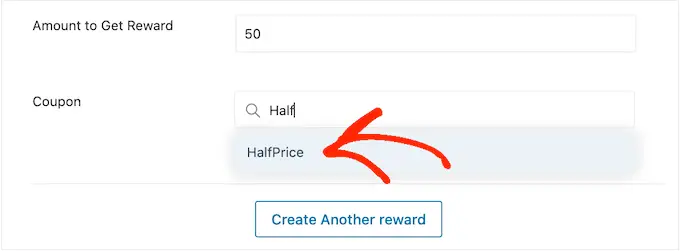
Jeśli oferujesz zniżkę procentową, musisz określić, który kupon FunnelKit ma być stosowany automatycznie.
W polu „Kupon” zacznij wpisywać kupon, którego chcesz użyć. Gdy pojawi się właściwy kod, kliknij go.

Teraz FunnelKit automatycznie zastosuje kupon, gdy ktoś osiągnie minimalną kwotę wydatków.
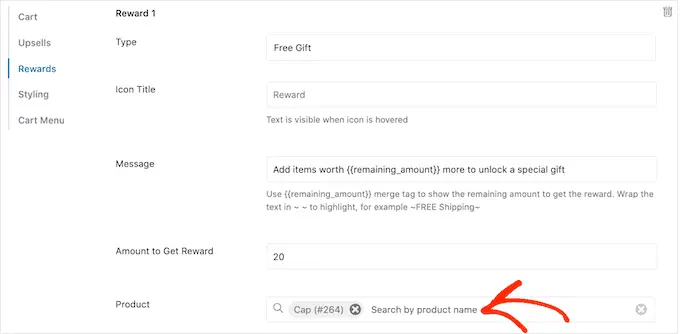
Zamiast tego oferować darmowy prezent? Następnie zacznij wpisywać nazwę prezentu w polu „Produkt”.

Gdy pojawi się właściwy produkt, kliknij go.
Teraz FunnelKit doda ten przedmiot do koszyka klienta, gdy tylko osiągnie on minimalną kwotę wydatków.

Aby dodać więcej nagród, po prostu kliknij „Utwórz kolejną nagrodę”.
Możesz teraz skonfigurować zniżkę, bezpłatny prezent lub nagrodę za bezpłatną wysyłkę, wykonując ten sam proces opisany powyżej.

Domyślnie FunnelKit wyświetli następujący komunikat, gdy klient zakwalifikuje się do wszystkich nagród: „Gratulacje! Odblokowałeś wszystkie nagrody.
Aby zamiast tego wyświetlić inną wiadomość, po prostu wpisz w polu „Kiedy wszystkie nagrody zostaną odblokowane”. Możesz nawet zaoferować klientowi specjalną premię za odblokowanie wszystkich Twoich nagród, na przykład ekskluzywny kod kuponu do wykorzystania przy następnym zakupie.

Gdy jesteś zadowolony ze sposobu skonfigurowania swoich nagród, kliknij przycisk „Zapisz”.
Jak opublikować swój przesuwany wózek boczny
Kiedy będziesz gotowy do uruchomienia przesuwanego wózka bocznego, po prostu wybierz przycisk „Wersja robocza” obok „Koszyk”. Następnie możesz kliknąć „Opublikuj”.

Jeśli chcesz w dowolnym momencie usunąć przesuwany wózek boczny, po prostu wróć do FunnelKit »Koszyk na pulpicie nawigacyjnym WordPress. Następnie kliknij przycisk „Opublikuj” i wybierz „Wersja robocza”.
Mamy nadzieję, że ten artykuł pomógł Ci dodać przesuwany wózek boczny w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży oraz najlepszych wtyczek WooCommerce dla Twojego sklepu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
