Jak łatwo dodać cień skrzynki w WordPress (4 sposoby)
Opublikowany: 2023-02-09Niedawno jeden z naszych czytelników zapytał, czy istnieje prosty sposób na dodanie cieni w WordPressie?
Cienie mogą wyróżnić najważniejsze treści i przyciągnąć uwagę odwiedzających. Mogą również sprawić, że płaskie projekty stron internetowych będą bardziej wciągające i interesujące.
W tym artykule pokażemy, jak łatwo dodawać cienie w WordPress, krok po kroku.

Po co dodawać cienie skrzynek w WordPress?
Cień pudełkowy, czasami nazywany także cieniem, to efekt wizualny, który sprawia wrażenie, jakby obiekt na ekranie rzucał cień.
Mamy tendencję do zwracania większej uwagi na obiekty, które wydają się nam bliższe. Dlatego wielu właścicieli witryn dodaje cienie ramek do swoich najważniejszych treści, aby wyglądały, jakby unosiły się nad stroną.
Na przykład, jeśli dodasz duży cień do przycisku wezwania do działania, będzie on wyglądał fizycznie bliżej odwiedzającego. To zwróci uwagę osoby na ten ważny przycisk.
Powiedziawszy to, zobaczmy, jak możesz dodać cienie pudełek do swojego bloga lub witryny WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Jak dodać cienie ramek za pomocą kodu (zalecane)
Podczas dodawania cienia ramki najlepszą praktyką jest dodawanie go tylko do najważniejszych elementów witryny. Jeśli dodasz unikalny efekt cienia do każdego bloku WordPress, może to sprawić, że Twoja witryna będzie wyglądać niechlujnie i zagmatwana.
Ważne jest również, aby cienie pudełek były spójne w całej witrynie. Najlepszym sposobem na to jest zdefiniowanie stylu w CSS za pomocą WPCode.
WPCode to najlepsza wtyczka fragmentów kodu używana przez ponad 1 milion witryn WordPress. Ułatwia dodawanie niestandardowego kodu w WordPress bez konieczności edytowania pliku functions.php.
Dzięki WPCode nawet początkujący mogą edytować kod swojej witryny bez ryzyka błędów i literówek, które mogą powodować wiele typowych błędów WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
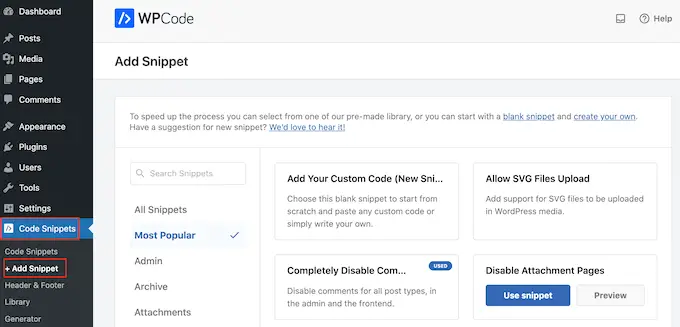
Po aktywacji przejdź do fragmentów kodu » Dodaj fragment .

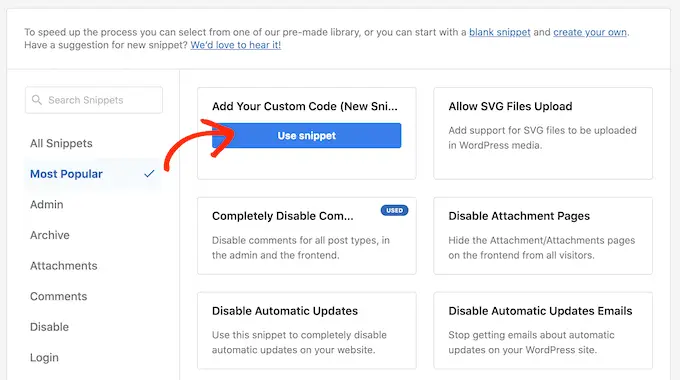
Tutaj po prostu najedź kursorem myszy na opcję „Dodaj swój kod niestandardowy”.
Kiedy się pojawi, kliknij „Użyj fragmentu”.

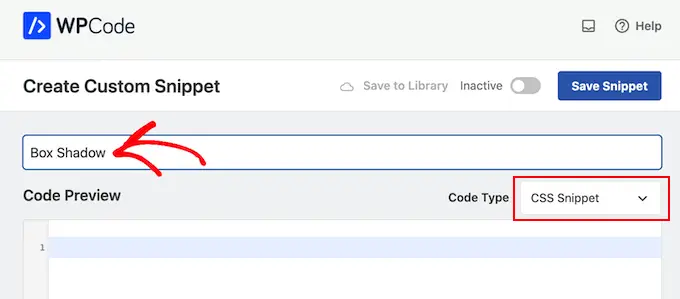
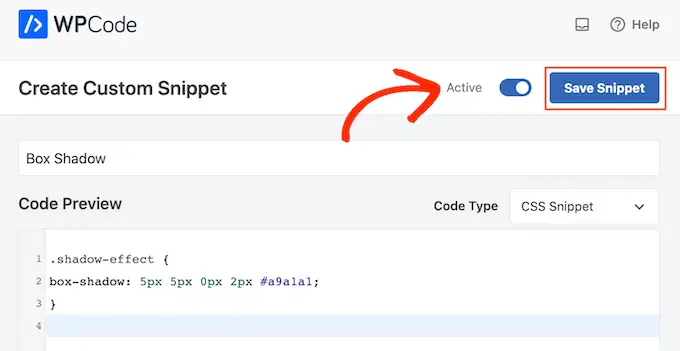
Aby rozpocząć, wpisz tytuł niestandardowego fragmentu kodu. Może to być wszystko, co pomoże Ci zidentyfikować fragment kodu na pulpicie nawigacyjnym WordPress.
Następnie otwórz listę rozwijaną „Typ kodu” i wybierz „CSS Snippet”.

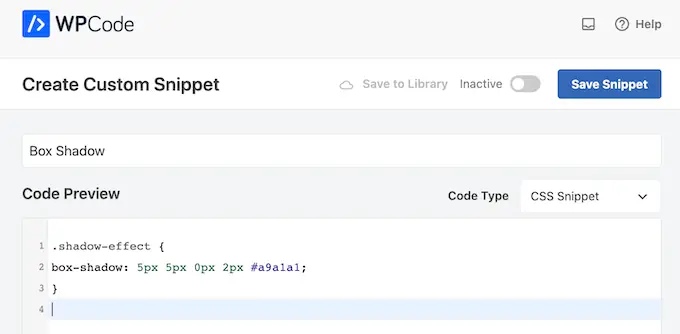
W edytorze kodu dodaj następujący fragment kodu:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
W powyższym fragmencie może być konieczne zastąpienie wartości px w zależności od rodzaju cienia, który chcesz utworzyć.
Aby ci pomóc, oto, co oznaczają różne wartości px, przechodząc od lewej do prawej:
- Przesunięcie poziome. Gdy ustawisz wartość dodatnią, cień zostanie przesunięty w lewo. Jeśli wpiszesz wartość ujemną, np. -5px, cień zostanie przesunięty w prawo. Jeśli nie chcesz dodawać przesunięcia w poziomie, możesz zamiast tego użyć 0px.
- Przesunięcie pionowe. Jeśli użyjesz wartości dodatniej, cień zostanie przesunięty w dół. Jeśli wpiszesz wartość ujemną, cień zostanie przesunięty w górę. Jeśli nie chcesz przesuwać cienia w pionie, po prostu wpisz 0px.
- Promień rozmycia. Powoduje to rozmycie cienia, dzięki czemu nie ma ostrych krawędzi. Im wyższa wartość, tym większy efekt rozmycia. Jeśli wolisz używać ostrych krawędzi, wpisz 0px.
- Promień rozrzutu. Im wyższa wartość, tym większy rozrzut cienia. Ta wartość jest opcjonalna, więc pomiń ją, jeśli nie chcesz wyświetlać rozkładówki.
- Kolor. Chociaż szary jest najczęściej używanym kolorem cieni, możesz użyć dowolnego koloru, wpisując kod szesnastkowy. Jeśli nie masz pewności, jakiego kodu użyć, możesz zbadać różne kolory, korzystając z zasobu, takiego jak kody kolorów HTML.

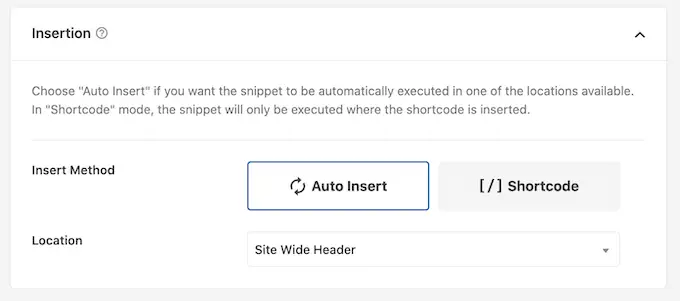
Gdy fragment jest zadowalający, przewiń do sekcji „Wstawienie”. WPCode może dodawać Twój kod do różnych lokalizacji, na przykład po każdym poście, tylko frontend lub tylko administrator.
Chcemy używać niestandardowego kodu CSS w całej naszej witrynie WordPress, więc kliknij „Automatyczne wstawianie”, jeśli nie jest jeszcze wybrane. Następnie otwórz menu rozwijane „Lokalizacja” i wybierz „Nagłówek całej witryny”.

Następnie możesz przewinąć do góry ekranu i kliknąć przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec kliknij „Zapisz fragment kodu”, aby opublikować fragment kodu CSS.

Teraz możesz dodać niestandardową klasę CSS do dowolnego bloku.
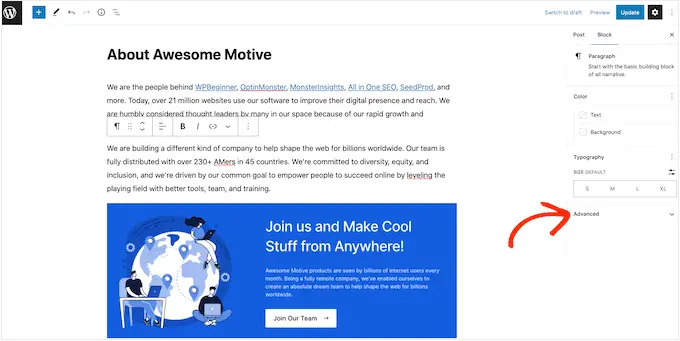
W edytorze treści WordPress po prostu wybierz blok, w którym chcesz dodać cień pudełka. Następnie w menu po prawej stronie kliknij, aby rozwinąć sekcję „Zaawansowane”.

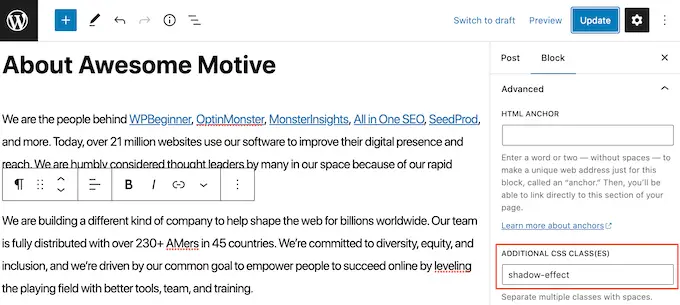
Tutaj zobaczysz pola, w których możesz dodać różne klasy.
W „Additional CSS Class(es)” wpisz shadow-effect .

Kiedy będziesz gotowy do opublikowania cienia pudełka, po prostu kliknij przycisk „Opublikuj” lub „Aktualizuj”.
Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz cień pudełka na żywo.
Metoda 2. Dodaj cień pudełka za pomocą bezpłatnej wtyczki (szybko i łatwo)
Jeśli nie czujesz się komfortowo w pisaniu kodu, możesz preferować tworzenie cieni za pomocą Drop Shadow Box. Ta bezpłatna wtyczka pozwala dodawać cienie do dowolnego bloku za pomocą wbudowanej strony WordPress i edytora postów.

Najpierw musisz zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Nie ma żadnych ustawień do skonfigurowania, więc możesz od razu zacząć korzystać z tej wtyczki.
Aby dodać cień, po prostu kliknij ikonę „+” i zacznij pisać w polu „Drop Shadow Box”. Gdy pojawi się prawy blok, kliknij go, aby dodać go do strony lub posta.

Spowoduje to dodanie cienia jako pustego pola, więc następnym krokiem jest dodanie pewnej zawartości.
Aby to zrobić, śmiało kliknij „+” w bloku Drop Shadow Box.

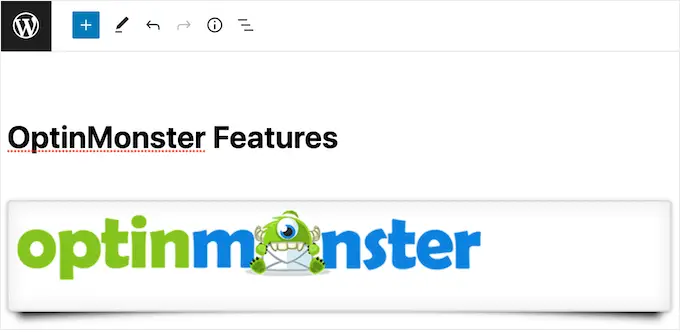
Następnie po prostu dodaj blok, którego chcesz użyć i skonfiguruj go jak zwykle.
Na przykład na poniższym obrazku dodaliśmy blok obrazu i wybraliśmy obraz z biblioteki multimediów WordPress.

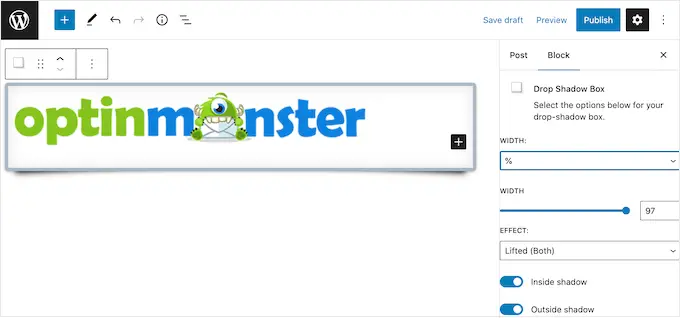
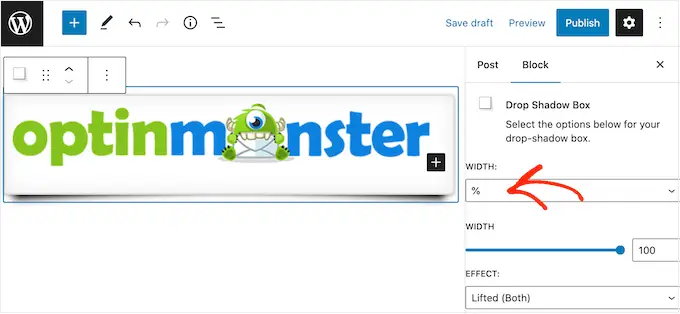
Po wykonaniu tej czynności kliknij, aby zaznaczyć blok Drop Shadow Box. W menu po prawej stronie zobaczysz wszystkie ustawienia, których możesz użyć do nadania stylu temu blokowi.
WordPress automatycznie ustawia szerokość cienia, ale możesz to zmienić, otwierając menu rozwijane „Szerokość”, a następnie wybierając opcję „Piksele” lub „%.”.
Następnie możesz zmienić jego rozmiar, korzystając z wyświetlonych ustawień.

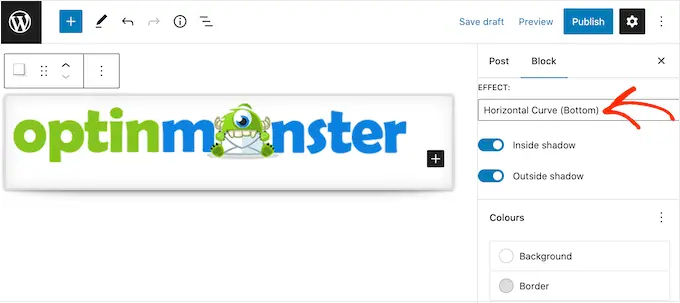
Wtyczka Drop Box Shadow zawiera kilka różnych efektów, takich jak zakrzywione krawędzie i przyciągający wzrok efekt „Perspektywa”.
Aby wyświetlić podgląd różnych efektów, po prostu otwórz menu rozwijane „Efekt” i wybierz z listy. Podgląd zaktualizuje się automatycznie, więc możesz wypróbować różne style, aby zobaczyć, co wolisz.

Możesz także zmienić, czy wtyczka ma pokazywać cień wewnątrz pudełka, na zewnątrz pudełka, czy oba, używając przełączników „Cień wewnętrzny” i „Cień zewnętrzny”.
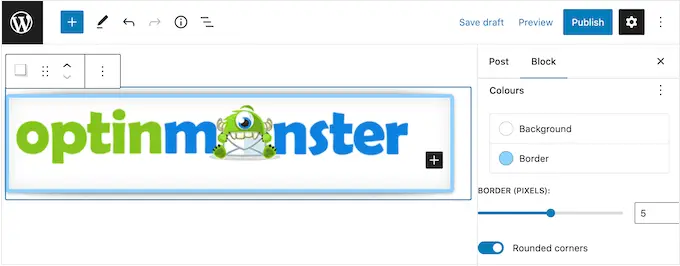
Następnie możesz zmienić kolor ramki i obramowania, korzystając z ustawień w nagłówku „Kolory”.
Pamiętaj tylko, że „Tło” odnosi się do wnętrza pola Cień, podczas gdy „Obramowanie” pojawia się na zewnątrz bloku.

Jeśli chcesz stworzyć bardziej miękkie, zakrzywione pole cienia, możesz włączyć przełącznik „Zaokrąglone rogi”. Na koniec możesz zmienić wyrównanie i wypełnienie, podobnie jak dostosowujesz inne bloki w WordPress.
Aby utworzyć więcej cieni prostokątnych, wykonaj ten sam proces opisany powyżej.
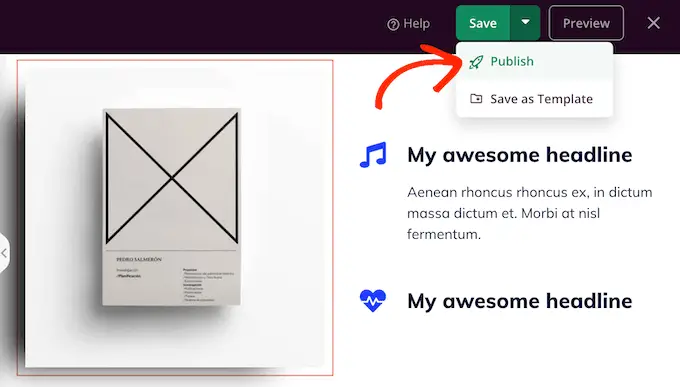
Gdy jesteś zadowolony z wyglądu strony, po prostu kliknij „Aktualizuj” lub „Publikuj”, aby opublikować wszystkie nowe cienie pól.
Metoda 3. Dodaj cień ramki za pomocą programu budującego strony (zaawansowane)
Jeśli chcesz dodać cienie ramek do stron docelowych, niestandardowych stron głównych lub dowolnej części motywu WordPress, zalecamy użycie wtyczki do tworzenia stron.
SeedProd to najlepszy program do tworzenia stron WordPress typu „przeciągnij i upuść”. Pozwala projektować niestandardowe strony docelowe, a nawet tworzyć niestandardowy motyw WordPress bez konieczności pisania ani jednego wiersza kodu.

Pozwala także dodawać cienie ramek do dowolnego bloku za pomocą zaawansowanego edytora typu „przeciągnij i upuść”.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: Dostępna jest również wersja premium SeedProd, która zawiera bardziej profesjonalnie zaprojektowane szablony, zaawansowane funkcje i integrację z WooCommerce. Będziemy jednak używać darmowej wersji, ponieważ ma ona wszystko, czego potrzebujesz, aby dodać cienie w WordPress.
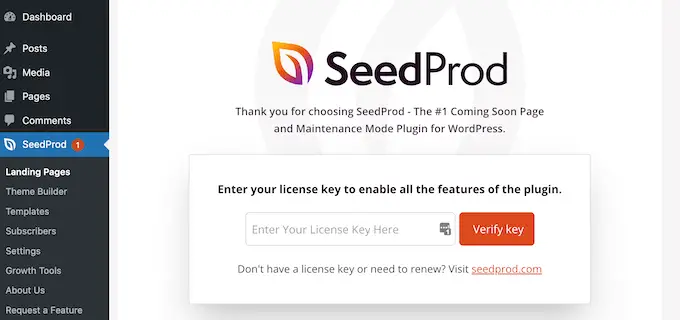
Po aktywacji wtyczki SeedProd poprosi o klucz licencyjny.

Możesz znaleźć ten klucz licencyjny na swoim koncie na stronie internetowej SeedProd. Po wprowadzeniu informacji kliknij przycisk „Zweryfikuj klucz”.
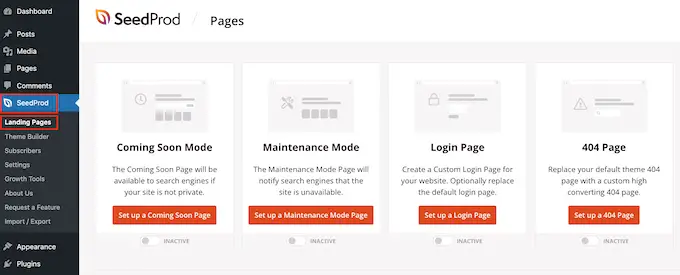
Po wprowadzeniu klucza przejdź do SeedProd »Landing Pages na pulpicie nawigacyjnym WordPress.

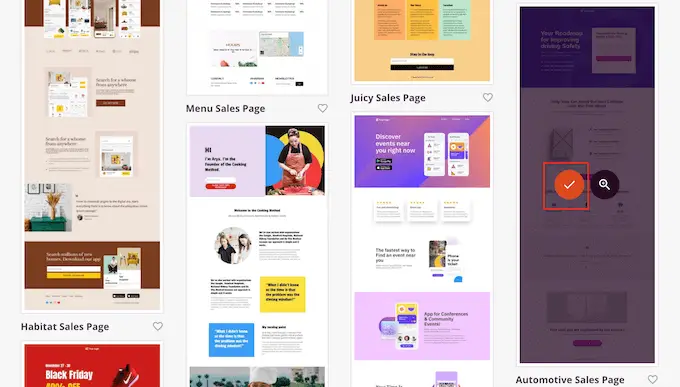
SeedProd zawiera 150 profesjonalnie zaprojektowanych szablonów, które są pogrupowane w kategorie. U góry zobaczysz kategorie, które pozwolą Ci tworzyć piękne strony, które będą wkrótce dostępne, aktywować tryb konserwacji, tworzyć niestandardowe strony logowania do WordPress i nie tylko.
Wszystkie szablony SeedProd są łatwe do dostosowania, więc możesz użyć dowolnego projektu.
Gdy znajdziesz szablon, który Ci się podoba, po prostu najedź na niego kursorem myszy i kliknij ikonę znacznika wyboru.

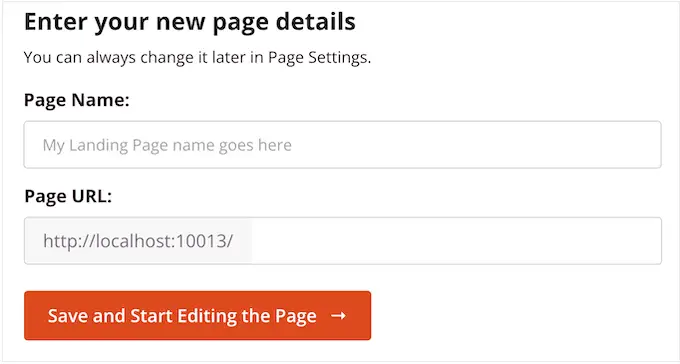
Możesz teraz wpisać nazwę strony docelowej w polu „Nazwa strony”. SeedProd automatycznie utworzy „Adres URL strony” używając nazwy strony.
Mądrze jest umieszczać odpowiednie słowa kluczowe w adresie URL, gdy tylko jest to możliwe, ponieważ może to pomóc wyszukiwarkom zrozumieć, o czym jest strona. To często poprawia SEO WordPress.
Aby zmienić automatycznie generowany adres URL strony, po prostu wpisz go w polu „Adres URL strony”.

Gdy wpisane informacje są zadowalające, kliknij „Zapisz i rozpocznij edycję strony”. Spowoduje to załadowanie interfejsu kreatora stron SeedProd.
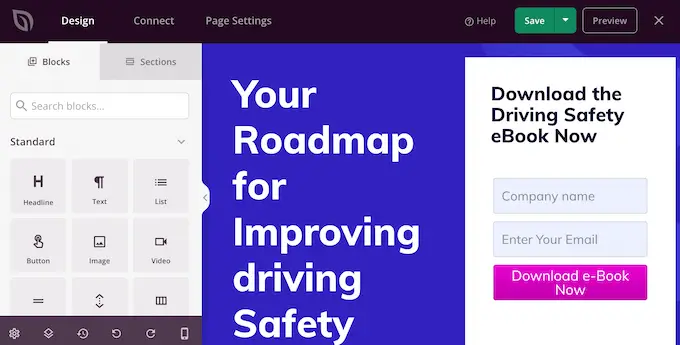
Ten prosty kreator typu „przeciągnij i upuść” wyświetla podgląd projektu strony na żywo po prawej stronie. Po lewej stronie znajduje się menu pokazujące wszystkie różne bloki i sekcje, które możesz dodać do strony.

Gdy znajdziesz blok, który chcesz dodać, po prostu przeciągnij go i upuść na swój szablon.
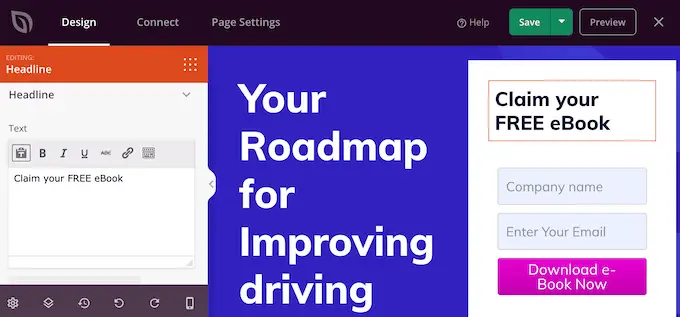
Aby dostosować blok, śmiało kliknij, aby wybrać ten blok w edytorze SeedProd. Menu po lewej stronie zostanie teraz zaktualizowane, aby pokazać wszystkie ustawienia, których możesz użyć do dostosowania bloku.
Na przykład, jeśli klikniesz blok nagłówka, możesz wpisać własny tekst lub zmienić kolor tekstu i rozmiar czcionki.

Podczas tworzenia strony możesz przenosić bloki w układzie, przeciągając je i upuszczając. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPress.
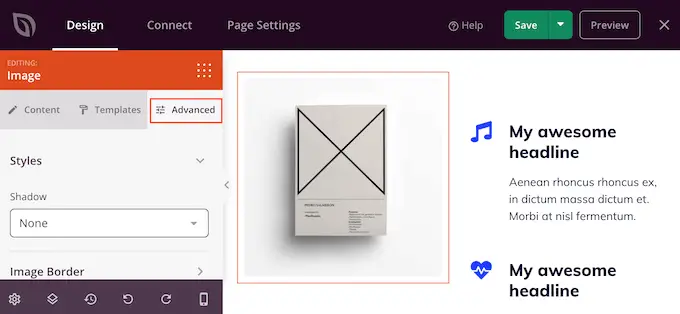
Aby utworzyć cień ramki, kliknij, aby zaznaczyć dowolny blok w edytorze stron SeedProd. Ustawienia w menu po lewej stronie mogą się różnić w zależności od bloków, ale zwykle trzeba kliknąć kartę „Zaawansowane”.

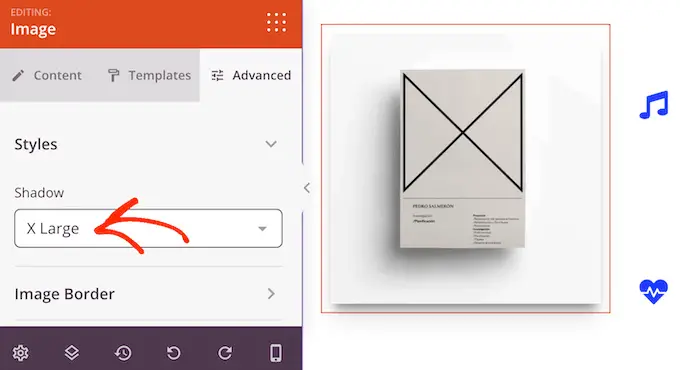
Tutaj poszukaj menu rozwijanego „Cień” w sekcji „Style”. Po prostu otwórz tę listę rozwijaną i wybierz styl cienia, taki jak Linia włosów, Średni lub 2X duży.
Podgląd zaktualizuje się automatycznie, więc możesz wypróbować różne style, aby zobaczyć, co wygląda najlepiej w projekcie Twojej strony.

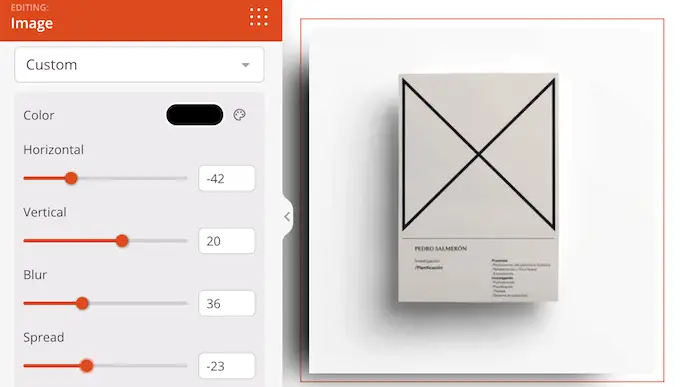
Jeśli nie chcesz używać żadnego z gotowych stylów, kliknij „Niestandardowy”.
Dodaje to kilka nowych ustawień, w których można zmienić kolor, rozmycie, rozmieszczenie i położenie niestandardowego cienia.

Po wykonaniu tej czynności możesz kontynuować pracę nad stroną, dodając kolejne bloki i cienie ramek.
Gdy jesteś zadowolony z wyglądu strony, kliknij przycisk „Zapisz”, a następnie wybierz „Publikuj”, aby ją opublikować.

Metoda 4. Jak dodać cień pudełka za pomocą CSS Hero (wtyczka Premium)
Jeśli nie czujesz się komfortowo w pracy z kodem, ale nadal chcesz tworzyć zaawansowane cienie, możesz wypróbować CSS Hero. Ta wtyczka premium pozwala dostroić każdą część motywu WordPress bez konieczności pisania ani jednego wiersza kodu.
CSS Hero umożliwia stworzenie unikalnego cienia dla każdego bloku, więc jest to również świetny wybór, jeśli chcesz stworzyć wiele różnych efektów cienia.
Najpierw musisz zainstalować i aktywować wtyczkę CSS Hero. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Po aktywacji zobaczysz przycisk „Przejdź do aktywacji produktu” u góry ekranu. Śmiało i kliknij ten przycisk.

Spowoduje to przejście do witryny CSS Hero, gdzie możesz zalogować się na swoje konto i uzyskać klucz licencyjny. Po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, a po kilku kliknięciach nastąpi przekierowanie z powrotem do Twojej witryny.
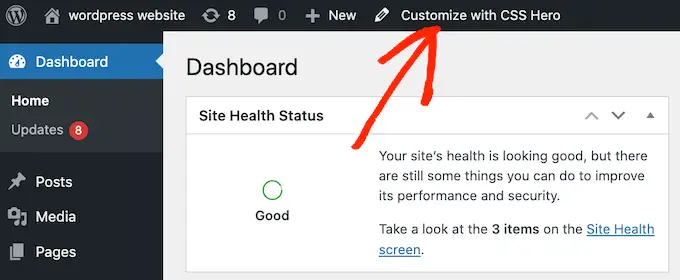
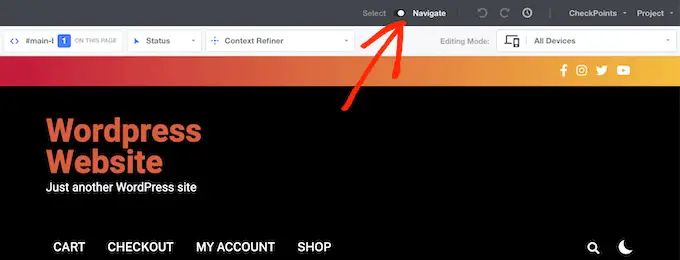
Następnie kliknij tekst „Dostosuj za pomocą CSS Hero” na pasku narzędzi administratora WordPress.

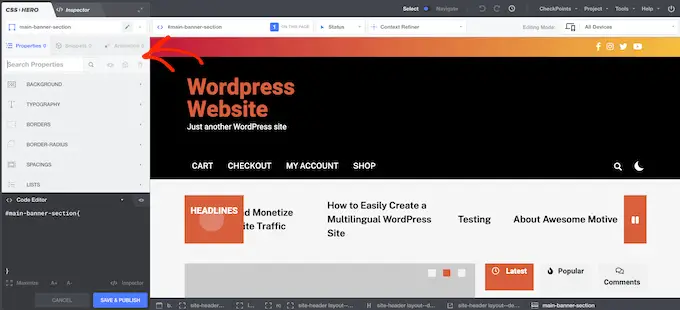
Spowoduje to otwarcie edytora CSS Hero.
Domyślnie kliknięcie dowolnego fragmentu treści spowoduje otwarcie panelu ze wszystkimi ustawieniami, których można użyć do dostosowania tej treści.

Jest to świetne, jeśli chcesz dodać cień pola do strony głównej swojej witryny. Jeśli jednak chcesz dostosować dowolną inną stronę, musisz przełączyć się z trybu „Wybierz” do trybu „Nawiguj”, ponieważ umożliwia to normalną interakcję z menu, linkami i innymi treściami.
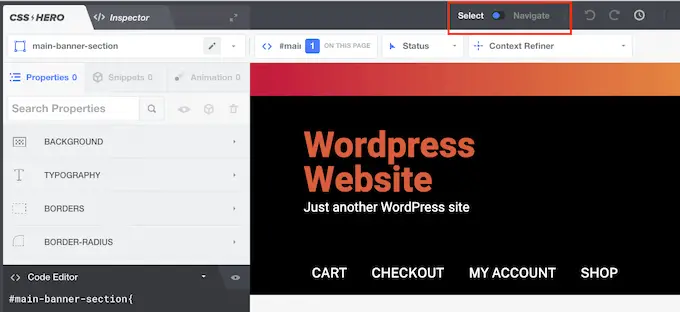
Aby to zrobić, kliknij przełącznik „Wybierz / Nawiguj” na pasku narzędzi, aby wyświetlił się „Nawiguj”.

Możesz teraz przejść do strony lub posta, na którym chcesz dodać cień.
Jak tylko dojdziesz do tej strony, kliknij ponownie przełącznik „Wybierz / Nawiguj”, aby wyświetlił się „Wybierz”.

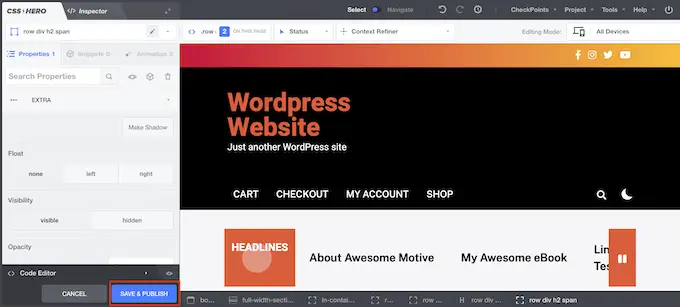
Po wykonaniu tej czynności kliknij akapit, obraz, przycisk lub dowolną inną treść, w której chcesz dodać cień ramki.
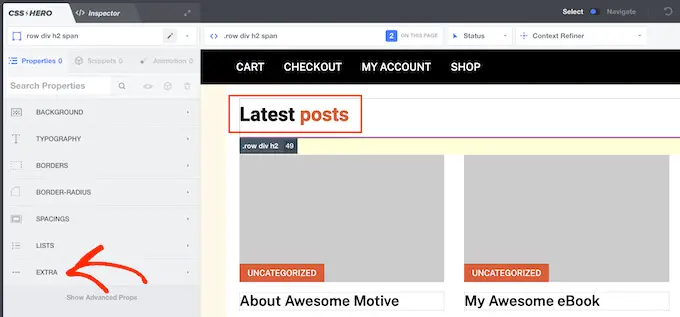
W panelu po lewej stronie kliknij opcję „Dodatkowe”.

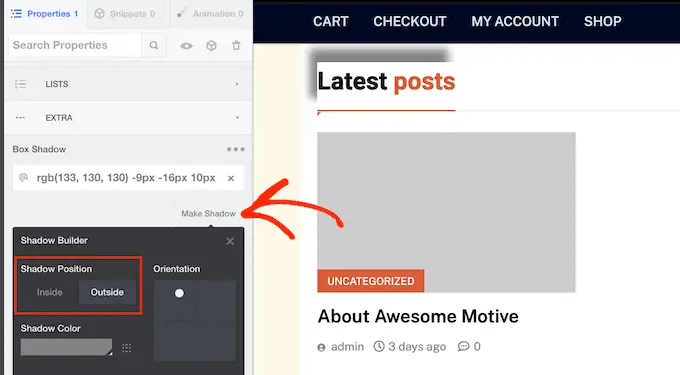
Możesz teraz iść dalej i kliknąć „Utwórz cień”, który pokazuje wszystkie ustawienia, których możesz użyć do stworzenia cienia pudełka.
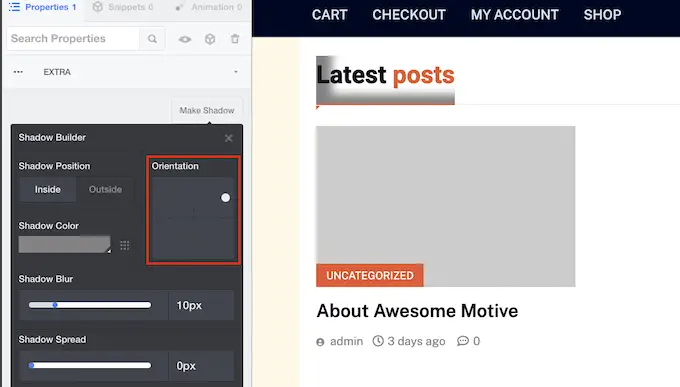
Aby rozpocząć, możesz zmienić, czy cień pojawia się wewnątrz, czy na zewnątrz bloku, używając ustawień „Pozycja cienia”.

Po podjęciu tej decyzji możesz dostosować orientację cienia za pomocą małej kropki w polu „Orientacja”.
Po prostu przeciągnij i upuść kropkę w nowe miejsce, aby zobaczyć, jak się porusza w podglądzie na żywo.

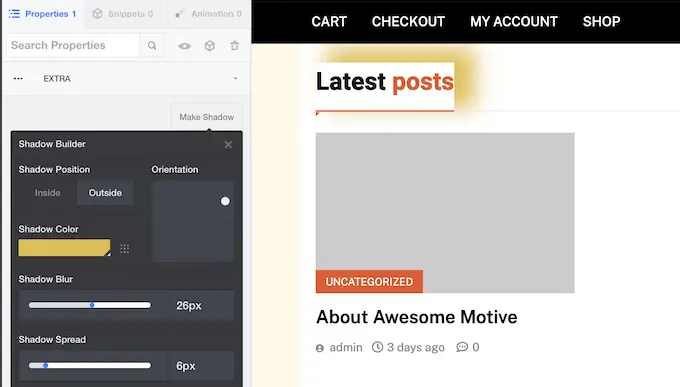
Kiedy jesteś zadowolony z położenia cienia, możesz zmienić jego kolor, rozmycie i rozłożenie.
CSS Hero natychmiast pokaże te zmiany, więc możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

Aby dodać cień pudełka do innych bloków, wykonaj ten sam proces opisany powyżej.
Gdy jesteś zadowolony z wyglądu strony, kliknij „Zapisz i opublikuj”, aby ją opublikować.

Mamy nadzieję, że ten samouczek pomógł ci dowiedzieć się, jak dodać cień pudełka w WordPress. Możesz także dowiedzieć się, jak utworzyć spis treści w WordPress lub sprawdzić naszą listę najlepszych wtyczek wyskakujących WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
