Jak łatwo dodawać punkty i listy numerowane w WordPress
Opublikowany: 2023-04-17Czy chcesz dodać punktory i listy numerowane w WordPress?
Dodanie list do treści pomaga poprawić czytelność witryny. To także świetny sposób na udostępnianie odwiedzającym szczegółowych instrukcji lub skomplikowanych danych. Czasami wyszukiwarki mogą nawet przyznać wyższą pozycję stronom, które używają list w swojej treści.
W tym artykule pokażemy, jak łatwo dodawać punktory i listy numerowane w WordPress za pomocą niestandardowych stylów.

Po co dodawać wypunktowania i listy numerowane w WordPress?
Uważamy, że zamiast pokazywać odwiedzającym ścianę tekstu, najlepszą praktyką jest podzielenie treści na sekcje, które można przeskanować. Istnieje wiele sposobów na uczynienie stron bardziej przyjaznymi dla czytelnika, w tym tworzenie tabel, używanie podtytułów, dodawanie filmów i tworzenie list.
Lista może pomóc odwiedzającym szybko zrozumieć Twoje treści, nawet jeśli udostępniasz skomplikowane informacje lub dużo danych. Może to poprawić komfort użytkowania i zatrzymać ludzi w Twojej witrynie na dłużej.
Są również idealne do tworzenia list rzeczy do zrobienia lub udostępniania odwiedzającym instrukcji krok po kroku. Na przykład możesz przekształcić przepis w numerowaną listę na swoim blogu kulinarnym.
Mając to na uwadze, zobaczmy, jak możesz dodawać wypunktowania i listy numerowane w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Korzystanie z wbudowanego bloku listy WordPress (łatwe)
Najłatwiejszym sposobem dodawania punktów i list numerowanych jest użycie wbudowanego bloku list i edytora bloków WordPress.
Pozwala to na tworzenie prostych list bez instalowania osobnej wtyczki WordPress, chociaż domyślny blok ma tylko kilka opcji dostosowywania.
Jeśli chcesz dostosować każdą część swoich list za pomocą niestandardowych ikon, układów poziomych, różnych kolorów i nie tylko, zalecamy skorzystanie z jednej z pozostałych metod opisanych w tym artykule.
Aby rozpocząć, po prostu otwórz wpis lub stronę, na której chcesz dodać listę. Następnie możesz wybrać, czy chcesz utworzyć listę wypunktowaną, czy listę numerowaną.
Jak utworzyć listę punktów w WordPress
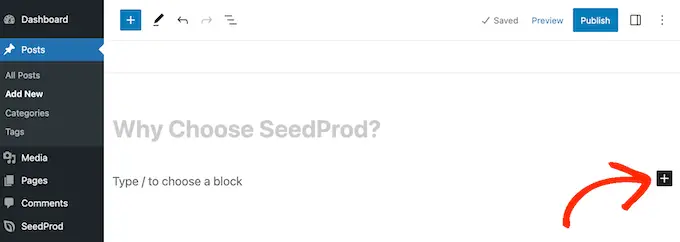
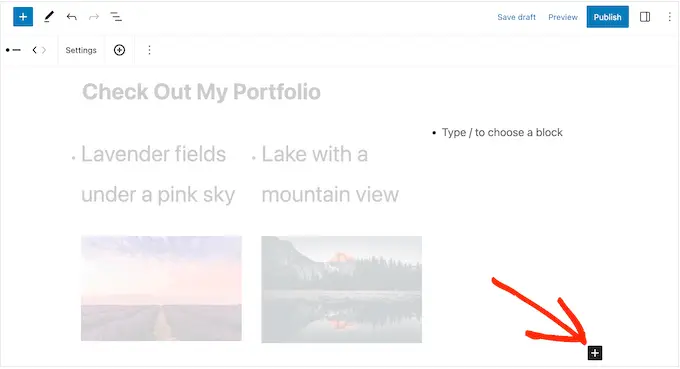
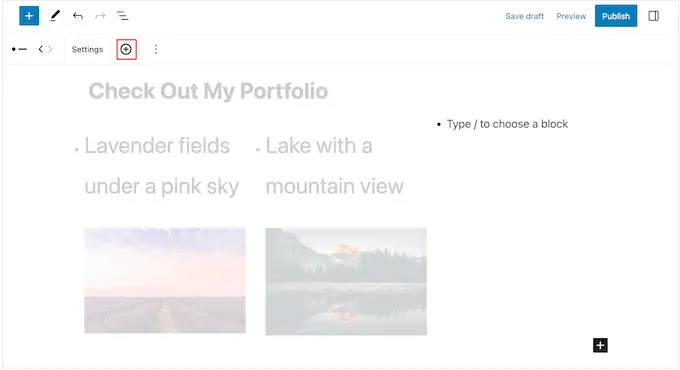
Aby utworzyć listę wypunktowaną, kliknij ikonę „+”, aby dodać nowy blok.

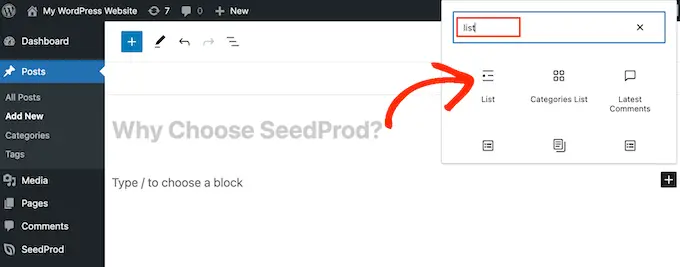
W wyskakującym okienku wpisz „Lista”.
Kiedy pojawi się prawy blok, kliknij go, aby dodać go do strony.

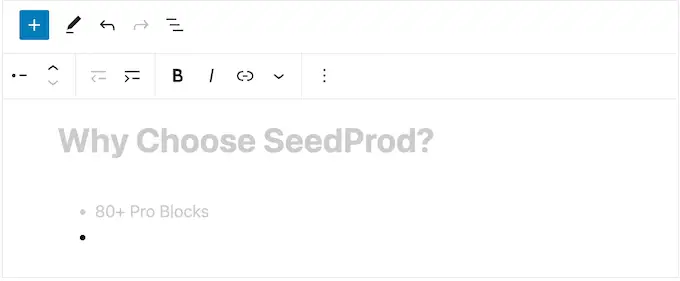
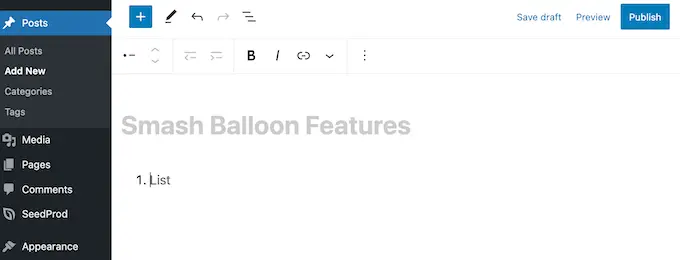
Spowoduje to utworzenie pierwszego elementu na liście wypunktowanej. Po prostu wpisz tekst, którego chcesz użyć jako pierwszego elementu listy.
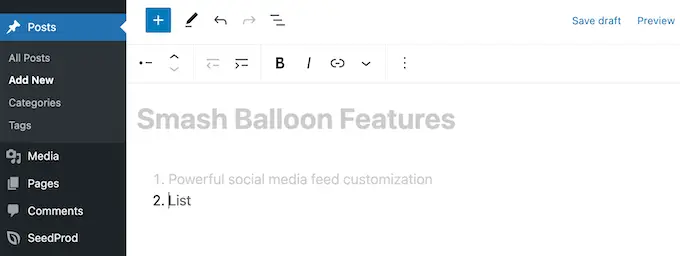
Po wykonaniu tej czynności naciśnij klawisz „Enter” na klawiaturze, aby przejść do następnej linii. WordPress automatycznie utworzy drugi punktor.

Możesz teraz przejść dalej i wpisać tekst, którego chcesz użyć w drugim punkcie. Po prostu powtórz te kroki, aby dodać więcej pozycji do listy.
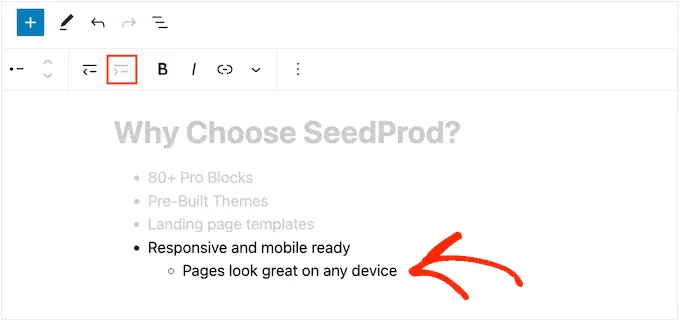
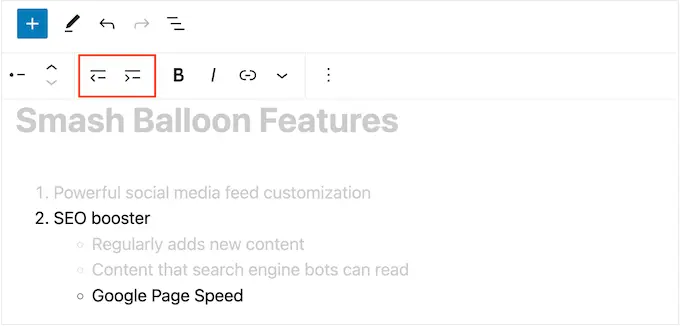
Jeśli chcesz utworzyć listę zagnieżdżoną, kliknij przycisk „Wcięcie”. Spowoduje to przesunięcie kursora o jeden krok w prawo, gotowe do wpisania wciętego tekstu.

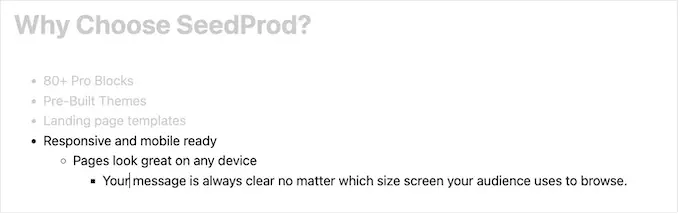
Możesz ponownie kliknąć przycisk „Wcięcie”, aby utworzyć dwa poziomy zagnieżdżonych punktorów.
Jak widać na poniższym obrazku, każdy poziom używa innej ikony.

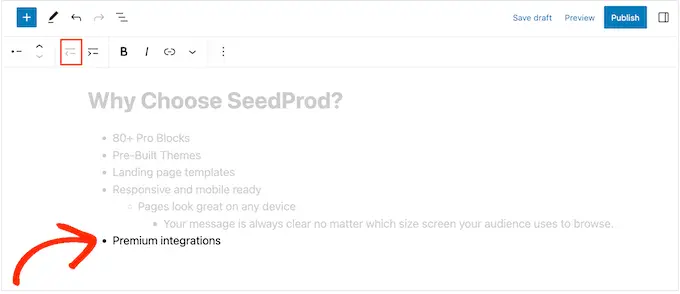
Aby zmniejszyć wcięcie, kliknij przycisk „Wysuń”.
Spowoduje to przesunięcie kursora o jeden krok w lewo, co umożliwi rozpoczęcie pisania.

Naciskając przyciski „Wcięcie” i „Wysunięcie”, możesz tworzyć zagnieżdżone listy z wieloma różnymi poziomami.
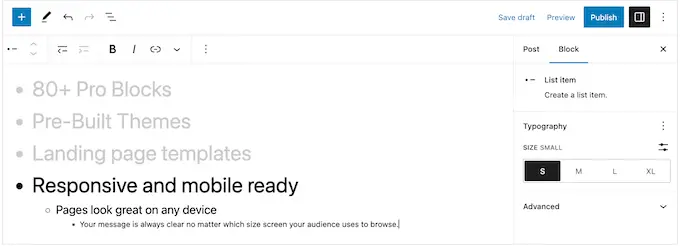
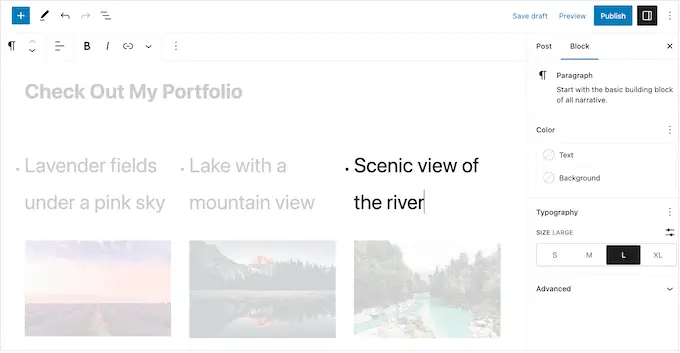
Domyślnie WordPress użyje rozmiaru czcionki „Średni”, ale możesz przełączać się między małymi, dużymi i bardzo dużymi za pomocą ustawień „Typografia” w opcjach bloku po prawej stronie.

Możesz także dodać łącza lub użyć standardowych opcji formatowania tekstu, takich jak pogrubienie i kursywa.
Jak utworzyć listę numerowaną w WordPress
Aby utworzyć listę numerowaną w WordPress, po prostu naciśnij klawisz „1” na klawiaturze, a następnie kropkę (.).
WordPress automatycznie zamieni ten tekst na pierwszy element listy numerowanej.

Teraz możesz wpisać pierwszy element na liście numerowanej.
Następnie wystarczy nacisnąć klawisz „Return” na klawiaturze, a WordPress automatycznie utworzy następny numerowany punkt.

Podobnie jak w przypadku punktorów, możesz tworzyć zagnieżdżone listy, klikając przyciski „Wcięcie” i „Wycięcie”.
Spowoduje to utworzenie wciętego punktu pod punktorem z numerem.

W przeciwieństwie do list wypunktowanych można używać tylko jednego poziomu wcięcia.
Gdy jesteś zadowolony z wyglądu listy, po prostu kliknij przycisk „Aktualizuj” lub „Publikuj”, aby opublikować ją na swojej stronie WordPress.
Metoda 2. Korzystanie z wtyczki Super List Block WordPress (Tworzenie list multimedialnych)
Wbudowany blok listy jest idealny do tworzenia list tekstowych, ale czasami możesz chcieć dołączyć inną treść. Na przykład możesz chcieć utworzyć tabelę cen zawierającą obrazy, tekst i przycisk wezwania do działania.
Najprostszym sposobem na to jest użycie Super List Block. Ta bezpłatna wtyczka dodaje nowy blok, który pozwala na użycie dowolnego bloku WordPress na twoich listach.
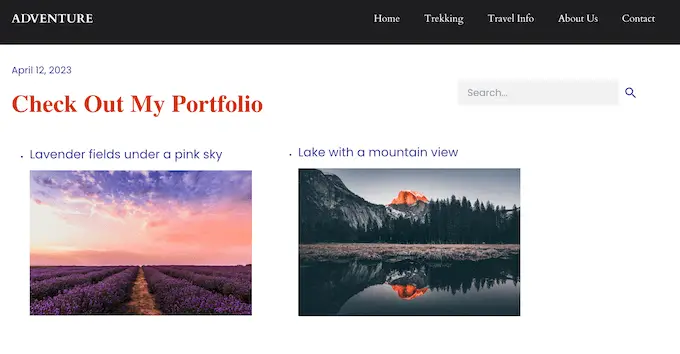
Możesz nawet tworzyć multimedialne wypunktowania, dodając wiele bloków do jednego elementu listy. Na poniższym obrazku używamy bloku akapitu i obrazu w każdym elemencie listy.

Super List Block umożliwia także przełączanie między stylami list pionowych i poziomych oraz tworzenie list „bez znaczników”, które nie mają ikony wypunktowania ani numeru.
Najpierw musisz zainstalować i aktywować wtyczkę Super List Block. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
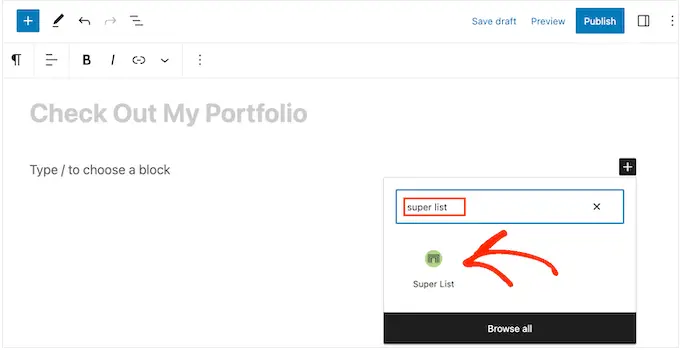
Następnie przejdź do strony lub posta, do którego chcesz dodać listę. Następnie możesz kliknąć ikonę „+” i zacząć pisać w „Super liście”.
Kiedy pojawi się prawy blok, kliknij go.

Spowoduje to dodanie nowego bloku z dwoma domyślnymi elementami listy.
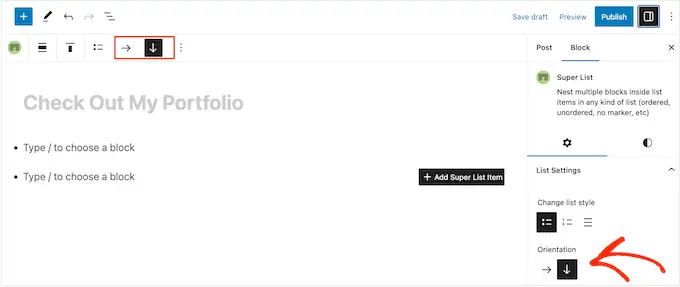
Aby rozpocząć, możesz przełączać się między układami poziomymi i pionowymi za pomocą strzałek na pasku narzędzi iw menu po lewej stronie.

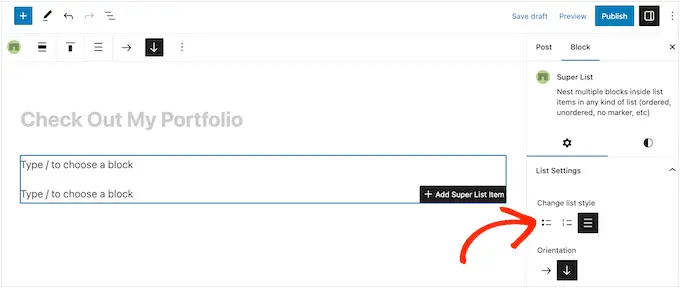
Możesz także wybrać listę numerowaną lub wypunktowaną, korzystając z ikon w obszarze „Zmień styl listy”.
Inną opcją jest „Brak znacznika”, który jest unikalnym stylem listy zapewnianym przez wtyczkę.

Gdy jesteś zadowolony ze sposobu skonfigurowania listy, możesz utworzyć swój pierwszy element.
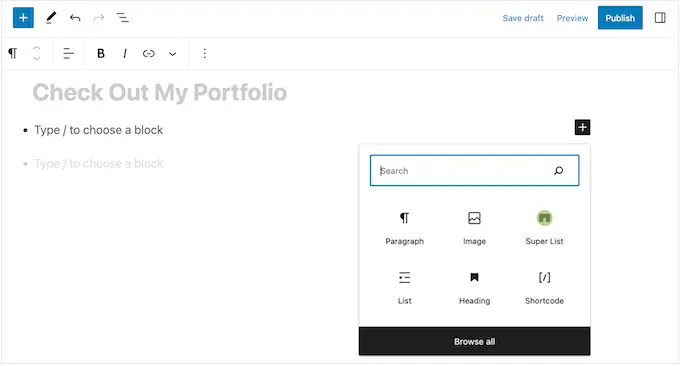
Po prostu kliknij przycisk „+” w rogu bloku Super List i wybierz pierwszy blok, który chcesz dodać. Super Lista jest kompatybilna ze wszystkimi domyślnymi blokami WordPress, więc możesz dodać obraz, nagłówek lub dowolny inny blok.

Następnie możesz stylizować blok w normalny sposób. Możesz na przykład przesłać obraz, dodać link do pobrania lub wpisać tekst.
Aby dodać kolejny blok do wypunktowania, po prostu naciśnij klawisz „Enter” na klawiaturze. Spowoduje to dodanie nowej linii „Wpisz / aby wybrać blok” pod pierwszym blokiem.
Możesz teraz kliknąć ikonę „+” wewnątrz elementu listy i dodać kolejny blok, postępując zgodnie z tym samym procesem opisanym powyżej.

Gdy jesteś zadowolony ze sposobu skonfigurowania pierwszego elementu listy, możesz skonfigurować drugi element domyślny, wykonując te same czynności.
Aby dodać więcej punktorów, musisz wybrać cały element listy. Może to być nieco trudne, ponieważ musisz wybrać element jako całość, a nie poszczególne bloki w ramach tego elementu listy.
Gdy zobaczysz ikonę „+” na pasku narzędzi, wybrałeś właściwy element. Po wykonaniu tej czynności po prostu idź dalej i kliknij przycisk „+”.

Spowoduje to dodanie nowego, pustego elementu do listy.
Po prostu powtarzaj te kroki, aby dodać więcej punktorów i bloków.

Gdy jesteś zadowolony z wyglądu listy, możesz kliknąć przycisk „Aktualizuj” lub „Opublikuj”, aby opublikować ją na swoim blogu lub stronie WordPress.
Metoda 3. Korzystanie z wtyczki do tworzenia stron (najlepsza dla stron docelowych)
Jeśli chcesz tworzyć piękne listy z niestandardowymi stylami, możesz użyć SeedProd.
Ta zaawansowana wtyczka do tworzenia stron typu „przeciągnij i upuść” umożliwia tworzenie profesjonalnie zaprojektowanych stron za pomocą prostego edytora „przeciągnij i upuść”. Jest również wyposażony w gotowy blok listy, który pozwala dostroić każdą część projektu listy, w tym zmienić odstęp między poszczególnymi elementami, zastąpić standardowe wypunktowania niestandardowymi ikonami i nie tylko.
SeedProd ułatwia projektowanie samodzielnych stron o unikalnym wyglądzie, więc jest to również świetny wybór, jeśli chcesz dodać listy do niestandardowej strony głównej lub strony docelowej.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Podczas aktywacji musisz wprowadzić klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd. Po dodaniu klucza licencyjnego wystarczy kliknąć „Weryfikuj klucz”.

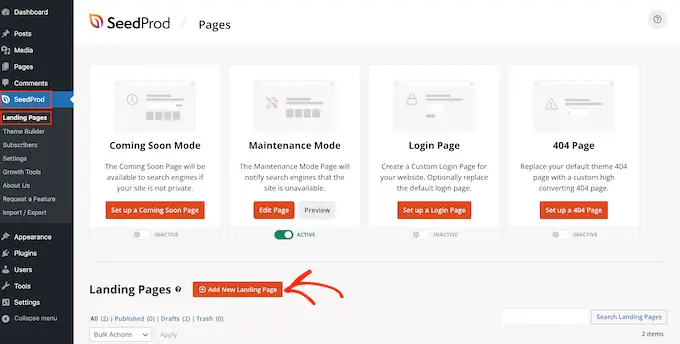
Następnie przejdź do SeedProd » Strony docelowe i kliknij „Dodaj nową stronę docelową”.

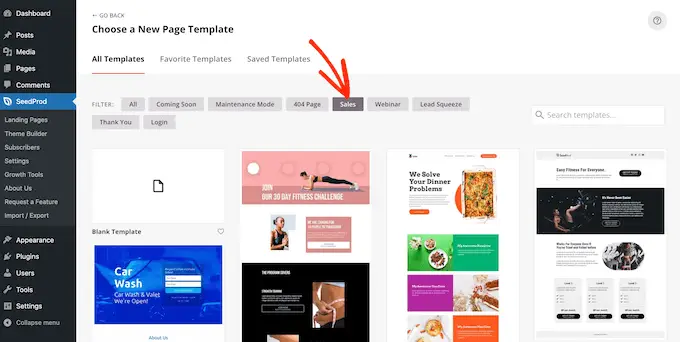
Na następnym ekranie zostaniesz poproszony o wybranie szablonu.
SeedProd zawiera ponad 180 pięknych szablonów, które są podzielone na różne kategorie, takie jak 404-stronicowe szablony i niestandardowe strony z podziękowaniami WooCommerce.
Po prostu kliknij dowolną kartę, aby zobaczyć różne szablony w tej kategorii.

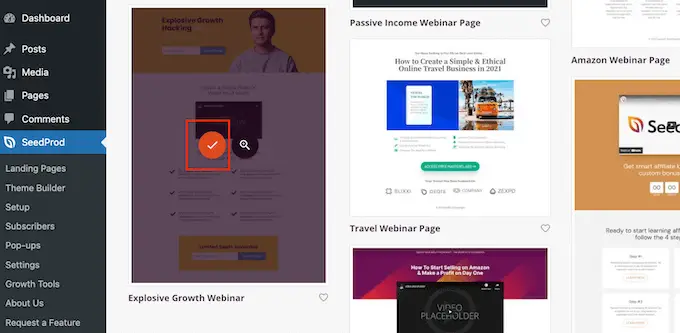
Gdy znajdziesz szablon, którego chcesz użyć, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonę znacznika wyboru.
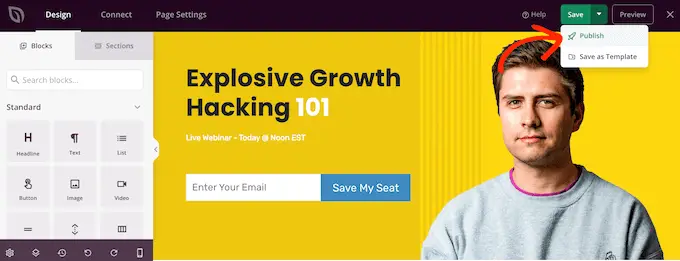
We wszystkich naszych obrazach używamy szablonu „Webinar wybuchowego wzrostu”, ale możesz użyć dowolnego projektu.

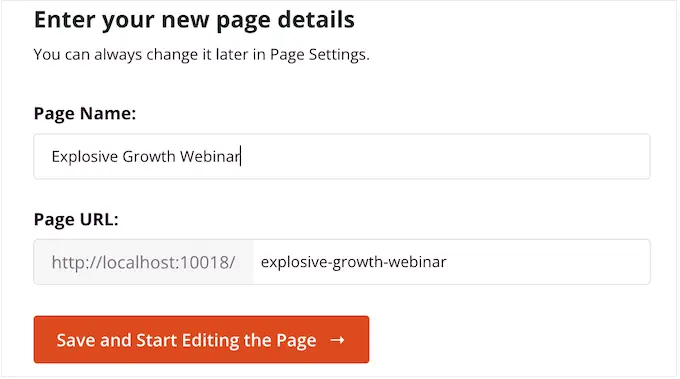
Następnie musisz nadać stronie tytuł.
SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz go zmienić na dowolny. Na przykład dodanie odpowiednich słów kluczowych do adresu URL często poprawia SEO WordPress i pomaga pojawiać się stronie w odpowiednich wynikach wyszukiwania.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym wyszukiwania słów kluczowych na swoim blogu WordPress.

Gdy jesteś zadowolony z tytułu i adresu URL, kliknij „Zapisz i rozpocznij edycję strony”.
Spowoduje to załadowanie edytora stron typu „przeciągnij i upuść” SeedProd. Po prawej stronie zobaczysz podgląd na żywo projektu strony, z niektórymi ustawieniami po lewej stronie.

SeedProd zawiera wiele bloków, które możesz dodać do swojego projektu, w tym bloki umożliwiające dodawanie przycisków udostępniania społecznościowego, filmów, formularzy kontaktowych i innych. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia niestandardowej strony w WordPress.
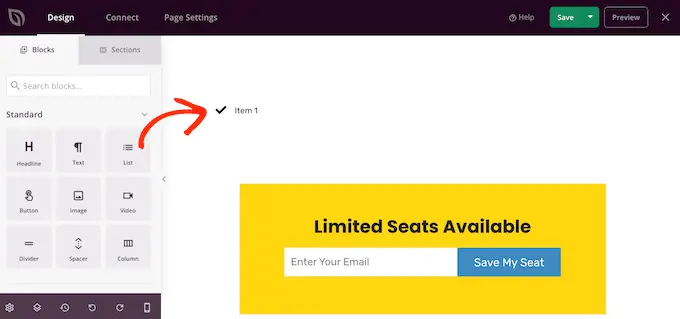
Aby dodać listę do swojego projektu, znajdź blok „Lista” i przeciągnij go na stronę.

Spowoduje to dodanie pionowej listy do Twojej strony z symbolem zastępczym „Element 1”.
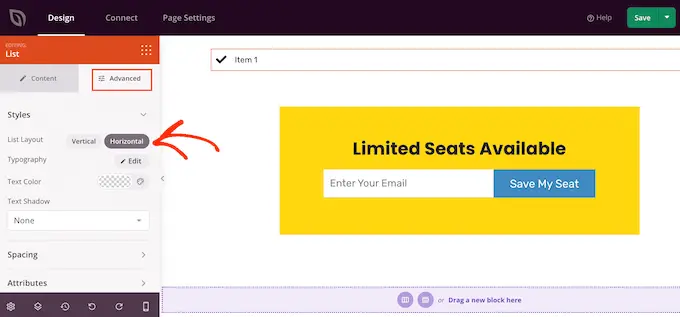
Jeśli zamiast tego chcesz utworzyć listę poziomą, kliknij kartę „Zaawansowane”, a następnie wybierz przycisk „Poziomo”.

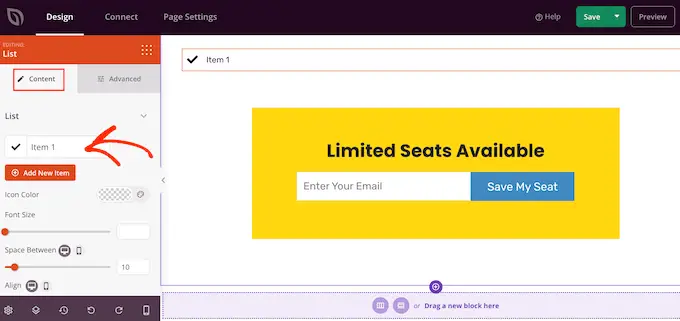
Możesz teraz rozpocząć tworzenie listy, wybierając kartę „Treść”.
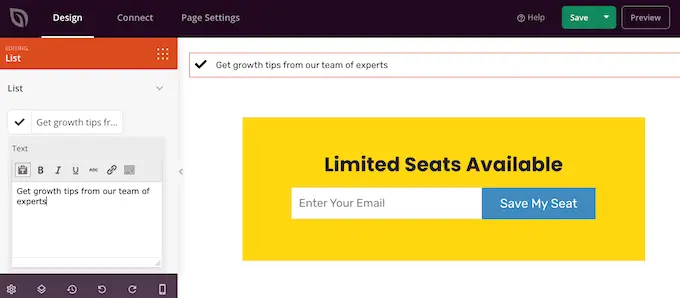
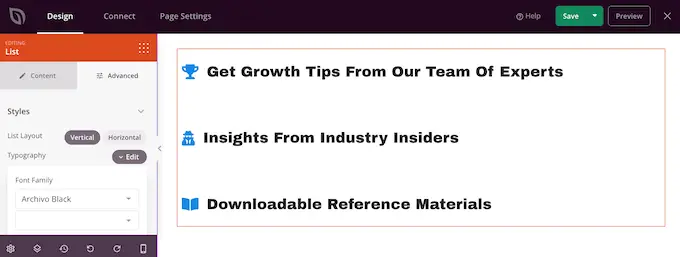
Aby zastąpić domyślny tekst własną wiadomością, kliknij „Pozycja 1” w menu po lewej stronie.

Możesz teraz wpisać element listy w wyświetlonym małym edytorze tekstu.
Tutaj możesz również zastosować dowolne formatowanie, którego chcesz użyć, takie jak pogrubienie lub kursywa.

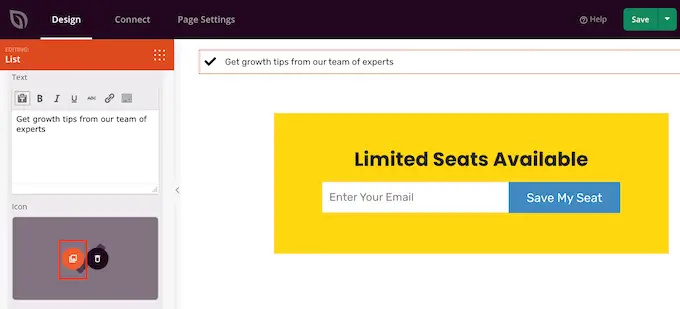
Domyślnie SeedProd używa znacznika wyboru dla każdego punktu, ale ma wbudowaną bibliotekę czcionek ikon, która zawiera 1400 ikon Font Awesome, których możesz użyć zamiast nich.
Aby zastąpić znacznik wyboru, po prostu najedź na niego kursorem myszy, a następnie kliknij „Biblioteka ikon”, gdy się pojawi.

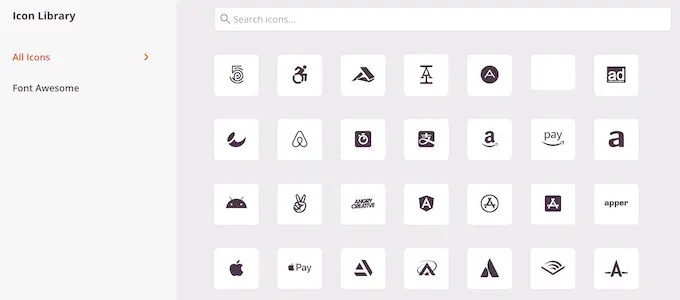
Spowoduje to otwarcie wyskakującego okienka, w którym możesz wybrać ikonę, której chcesz użyć.
Możesz używać różnych ikon dla poszczególnych punktów na liście, więc jest to świetny sposób na tworzenie bardziej interesujących i przyciągających wzrok list.

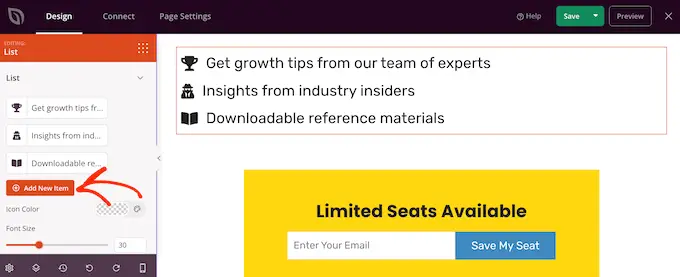
Aby utworzyć więcej punktów, po prostu kliknij przycisk „Dodaj nowy element”.
Możesz teraz dodać tekst i zmienić domyślną ikonę, wykonując dokładnie ten sam proces opisany powyżej.

Po dodaniu wszystkich elementów do listy możesz zmienić rozmiar i wyrównanie czcionki za pomocą ustawień w menu po lewej stronie.
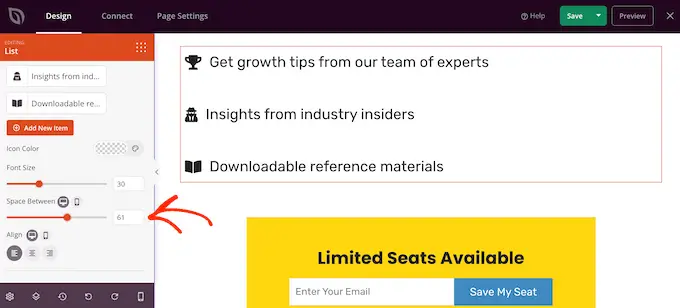
Możesz także zwiększyć lub zmniejszyć odstęp między poszczególnymi elementami listy za pomocą suwaka „Odstęp między”.

Następnie możesz chcieć zmienić kolor ikon na liście. Nawet jeśli używasz różnych ikon, SeedProd zastosuje ten sam kolor do każdego elementu, dzięki czemu projekt zawsze będzie wyglądał spójnie.
Aby dokonać tej zmiany, kliknij obszar „Kolor ikony”, a następnie wybierz nowy kolor z wyświetlonego wyskakującego okienka.

Po wykonaniu tej czynności możesz chcieć kliknąć „Zaawansowane” i spojrzeć na dodatkowe ustawienia. Widzieliśmy już, jak możesz przełączać się między pionowym i poziomym układem listy, ale możesz także zmienić kolor i czcionkę tekstu.
Aby naprawdę wyróżnić swoją listę, możesz dodać cień ramki lub animację CSS.

Większość ustawień na karcie „Zaawansowane” jest dość oczywista, więc warto je przejrzeć, aby zobaczyć, jakie różne rodzaje efektów możesz stworzyć.
Po wykonaniu tej czynności możesz kontynuować pracę nad projektem strony, dodając więcej bloków, a następnie dostosowując je za pomocą ustawień w menu po lewej stronie.
Gdy jesteś zadowolony z wyglądu strony, kliknij menu rozwijane przycisku „Zapisz” i wybierz opcję „Opublikuj”.

Możesz teraz odwiedzić tę stronę, aby zobaczyć listę na żywo w swoim sklepie internetowym lub witrynie.
Metoda 4. Dodaj punktory i listy numerów za pomocą kodu (zaawansowane)
Możesz także tworzyć listy za pomocą wbudowanego edytora kodu WordPress i HTML.
Jest to bardziej skomplikowane, więc nie jest to najlepsza metoda dla początkujących. Pozwala jednak na użycie większej liczby stylów i formatowania we wbudowanym bloku listy. Na przykład możesz szybko i łatwo dodawać style nagłówków do elementów listy, używając znaczników takich jak h1 i h2 .
Aby uzyskać więcej informacji na ten temat, zobacz nasz przewodnik dotyczący edytowania kodu HTML w edytorze kodu WordPress.
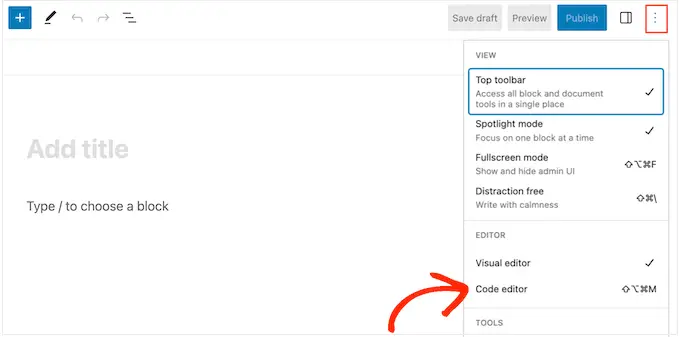
Aby rozpocząć, otwórz stronę lub post, w którym chcesz wyświetlić listę. Następnie kliknij ikonę z trzema kropkami w prawym górnym rogu i wybierz „Edytor kodu”.

Kolejne kroki będą się różnić w zależności od tego, czy chcesz dodać listę wypunktowaną, czy listę numerowaną.
Jak utworzyć listę punktorów za pomocą kodu
Aby utworzyć listę wypunktowaną, zacznij od wpisania:
ul oznacza „listę nieuporządkowaną”, co oznacza, że lista nie zawiera żadnych liczb, a wp:list mówi WordPressowi, że ręcznie tworzysz blok listy.
Następnie naciśnij klawisz „Return”, aby przejść do nowej linii i utworzyć pierwszy element listy:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Tutaj li oznacza „element listy”, a wiersz zamykamy za pomocą /li .
Możesz powtórzyć ten proces, aby utworzyć więcej elementów listy. Na przykład:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Kiedy skończysz, zamknij blok kodu za pomocą kolejnej flagi „listy nieuporządkowanej”:
Daje nam to następujący kod listy:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Jak widać na poniższym obrazku, tworzy to bardzo prostą listę, ale można ją dostosować, dodając inny kod HTML, taki jak znaczniki nagłówków.

Jak utworzyć listę numerowaną za pomocą kodu
Aby utworzyć listę numerowaną, po prostu wpisz następujące polecenie:
<!-- wp:list "ordered":true -->
Następnie możesz wpisać ol , co oznacza uporządkowaną listę:
<!-- wp:list "ordered":true -->
<ol>
Następnie dodaj każdy element listy, wykonując ten sam proces opisany powyżej:
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Na koniec zamknij uporządkowaną listę za pomocą tagu /ol i wp:list .
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak dodawać wypunktowania i listy numerowane w WordPress. Możesz także chcieć dowiedzieć się, jak zarabiać na blogowaniu online, lub sprawdzić nasz wybór najlepszych wtyczek formularzy kontaktowych WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
