Jak łatwo dodawać animacje CSS w WordPress (2 proste sposoby)
Opublikowany: 2023-03-24Czy chcesz dodać animacje CSS w WordPress?
Animacje to świetny sposób na przyciągnięcie uwagi odwiedzających i podkreślenie najważniejszej zawartości strony. Mogą również zachęcać klientów do klikania przycisków i linków wezwania do działania.
W tym artykule pokażemy, jak łatwo dodawać animacje CSS w WordPress.

Po co dodawać animacje CSS w WordPress?
Możesz użyć animacji CSS, aby zwrócić uwagę odwiedzającego na różne części strony. Na przykład, jeśli masz sklep internetowy, animacje mogą podkreślać najważniejsze cechy produktu lub największe zalety produktu.
Animacje sprawią również, że Twoje wezwania do działania będą się wyróżniać, co może pomóc w osiągnięciu określonego celu, takiego jak skłonienie większej liczby osób do subskrypcji biuletynu e-mail.
Możesz dodać animacje CSS do swojego motywu lub arkusza stylów motywu podrzędnego. Jednak zajmuje to dużo czasu i wysiłku, a jeśli popełnisz błąd, może zepsuć wygląd Twojej witryny, a nawet jej działanie.
Powiedziawszy to, zobaczmy, jak możesz łatwo dodawać animacje CSS do swojej witryny WordPress. Jeśli wolisz przejść bezpośrednio do określonej metody, możesz skorzystać z poniższych linków.
Metoda 1. Jak łatwo animować dowolny blok WordPress (szybko i łatwo)
Najłatwiejszym sposobem dodania prostej animacji CSS jest użycie Blocks Animation.
Ta darmowa wtyczka pozwala dodać animację wejściową do dowolnego bloku bez konieczności pisania ani jednej linii CSS. Ma również animację pisania i efekt w stylu paska, który można dodać do tekstu i liczb.

Najpierw musisz zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
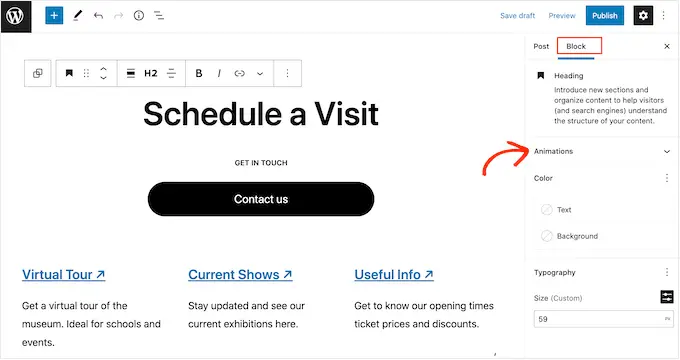
Po aktywacji otwórz dowolną stronę lub post w edytorze WordPress. Następnie po prostu kliknij blok, który chcesz animować, i wybierz zakładkę „Blok” w menu po prawej stronie.
Zobaczysz, że to menu ma nową sekcję „Animacje”.

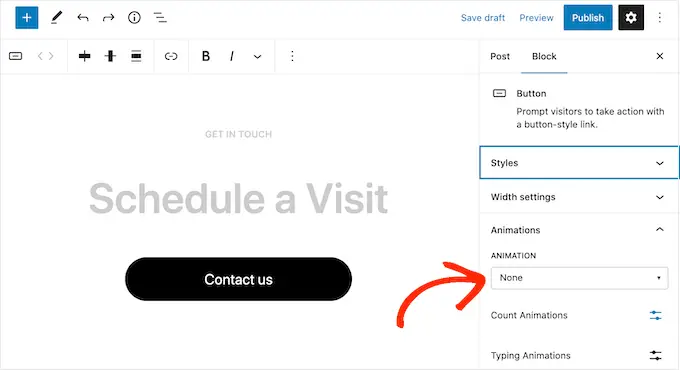
Po prostu kliknij, aby rozwinąć sekcję „Animacje”, a zobaczysz trzy różne opcje: animacje, animacje liczenia i animacje pisania.
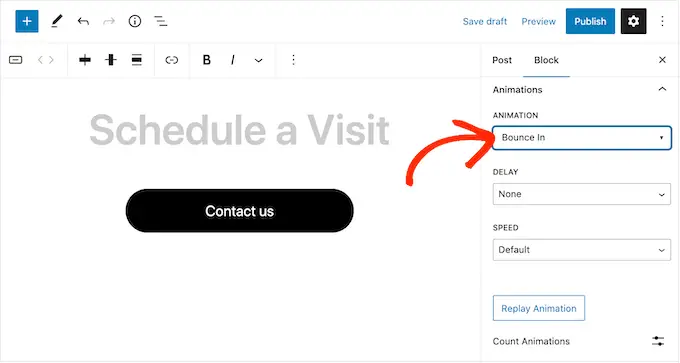
„Animacje” to krótkie efekty, które są odtwarzane raz podczas ładowania strony. Aby dodać tego rodzaju animację wejściową do swojego bloga WordPress, po prostu kliknij menu rozwijane obok „Animacja”.

Spowoduje to otwarcie menu, w którym możesz wybrać animację, której chcesz użyć.
Edytor WordPress pokaże podgląd animacji, więc możesz wypróbować różne opcje, aby zobaczyć, co wygląda najlepiej.

Domyślnie animacja wejścia jest odtwarzana zaraz po załadowaniu strony, ale jeśli wolisz, możesz dodać opóźnienie. Jeśli używasz wielu animacji na tej samej stronie, możesz nawet użyć opóźnień, aby rozłożyć animacje, aby nie były przytłaczające.
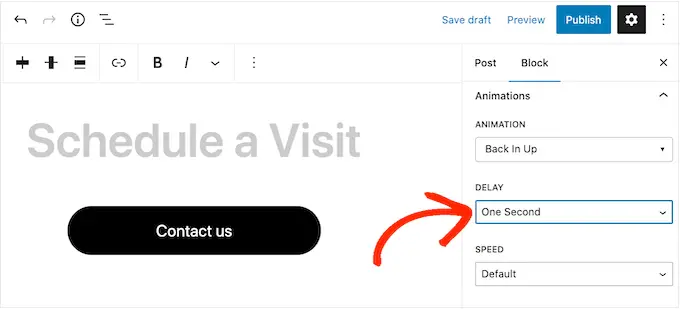
Po prostu otwórz menu rozwijane „Opóźnienie” i wybierz czas z listy.

Możesz także przyspieszyć lub spowolnić animację, korzystając z listy rozwijanej „Prędkość”.
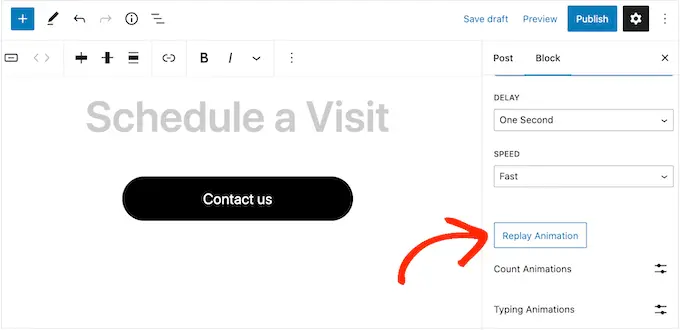
Wypróbowując różne ustawienia, możesz wyświetlić podgląd animacji w dowolnym momencie, klikając opcję „Odtwórz animację ponownie”.

Wtyczka ma również „Animacje liczenia” i „Animacje pisania”.
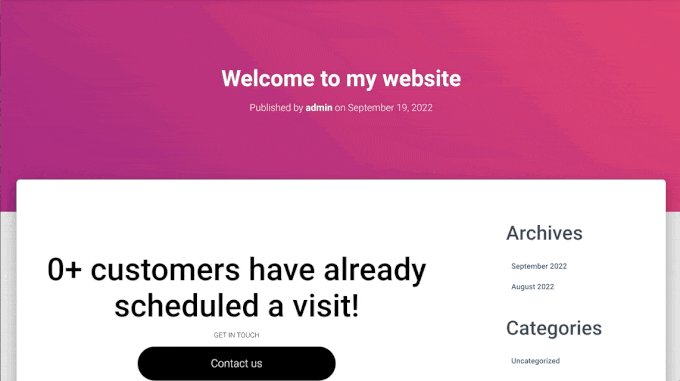
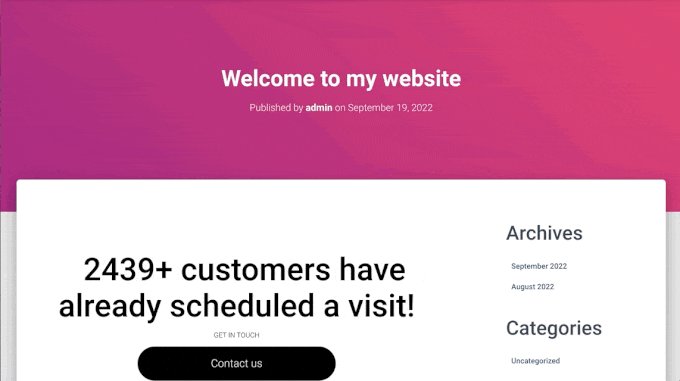
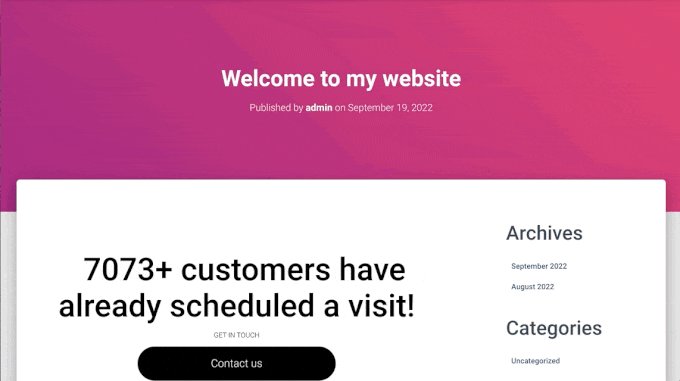
Animacje pisania pozwalają animować tekst, a animacje zliczania dodają do liczb efekt paska. Te animacje działają z każdym blokiem obsługującym tekst lub liczby, dzięki czemu można ich używać do animowania przycisków, podpisów obrazów, nagłówków i nie tylko.
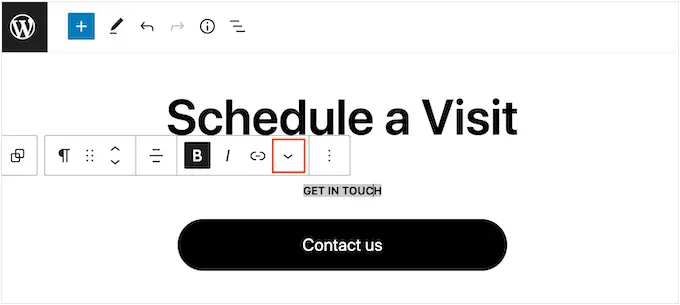
Aby dodać któryś z tych efektów, zacznij od zaznaczenia tekstu lub liczb, które chcesz animować. Następnie kliknij strzałkę w dół na małym pasku narzędzi.

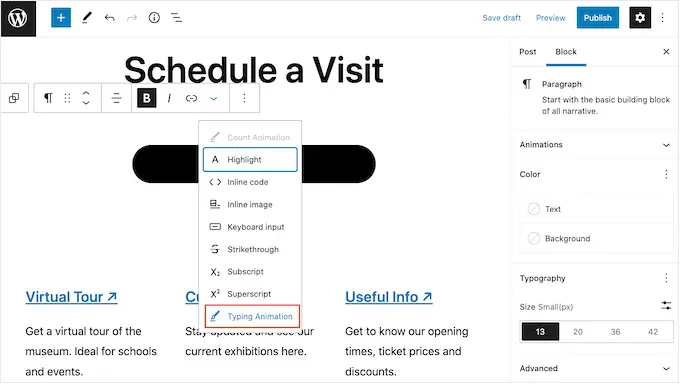
Możesz teraz wybrać „Animacje liczenia” lub „Animacje pisania” z menu rozwijanego.
Jeśli te opcje są wyszarzone, upewnij się, że zaznaczyłeś odpowiednią treść. Na przykład nie będzie można wybrać opcji „Animacja liczenia”, jeśli podświetlono tylko tekst.

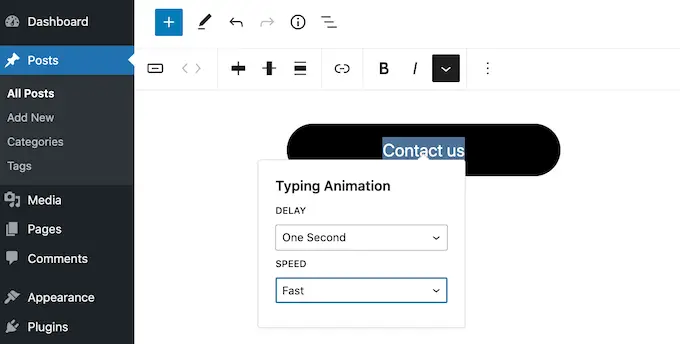
Po dodaniu animacji możesz zmienić prędkość i dodać opcjonalne opóźnienie, korzystając z rozwijanych menu w małym wyskakującym okienku.
Na przykład na poniższym obrazku używamy opóźnienia wynoszącego jedną sekundę.

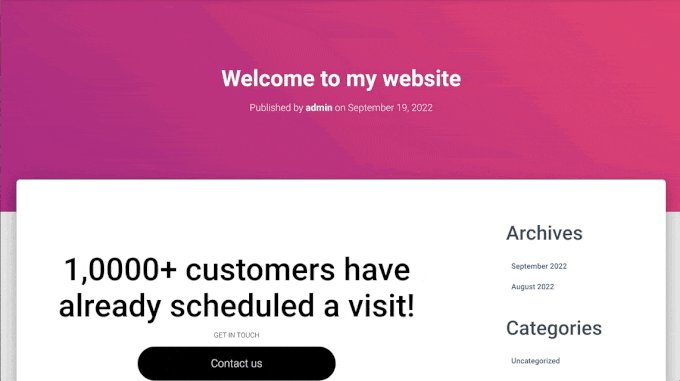
Gdy będziesz gotowy do opublikowania animacji CSS, kliknij przycisk „Opublikuj” lub „Aktualizuj”. Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz animację na żywo.
Metoda 2. Jak dodać animacje CSS do niestandardowych stron (zalecane)
Jeśli chcesz dodać proste animacje do wbudowanych bloków WordPress, Blocks Animation to dobry wybór. Jeśli jednak chcesz naprawdę przyciągnąć uwagę odwiedzających, zatrzymać ich na swojej stronie i uzyskać więcej konwersji, zalecamy użycie SeedProd.
SeedProd to najlepsza wtyczka do tworzenia stron, która pozwala tworzyć piękne strony docelowe, strony sprzedaży i nie tylko za pomocą prostego edytora typu „przeciągnij i upuść”.
Jest również wyposażony w blok „Animowany nagłówek”, którego można użyć do tworzenia obracających się i podświetlonych animowanych nagłówków.

Pomimo nazwy możesz użyć bloku animowanego nagłówka, aby animować dowolny tekst, w tym wezwanie do działania, podtytuł lub dowolny inny tekst, który chcesz podkreślić.
SeedProd zawiera również ponad 40 animacji wejściowych, które można dodać do dowolnego bloku, w tym obrazów, tekstu, przycisków, filmów i innych.

Możesz nawet animować całe sekcje i kolumny za pomocą zaledwie kilku kliknięć. W ten sposób możesz stworzyć angażujące animowane strony w ciągu kilku minut.
Jeśli używasz animacji, aby uzyskać więcej konwersji i sprzedaży, SeedProd integruje się z WooCommerce i obsługuje wiele najlepszych usług e-mail marketingu, których możesz już używać do promowania swojej witryny.
Jak skonfigurować program budujący strony SeedProd
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
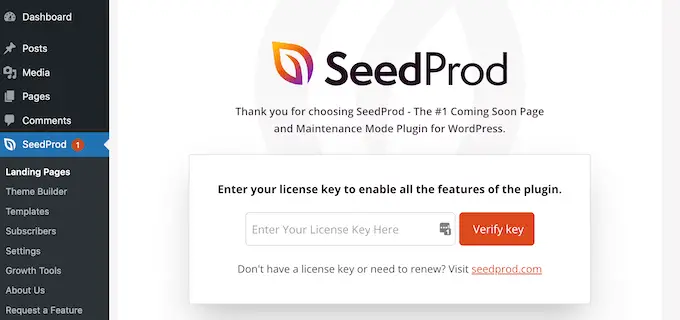
Podczas aktywacji musisz wprowadzić klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd. Po dodaniu klucza licencyjnego wystarczy kliknąć „Weryfikuj klucz”.
Utwórz niestandardowy projekt strony
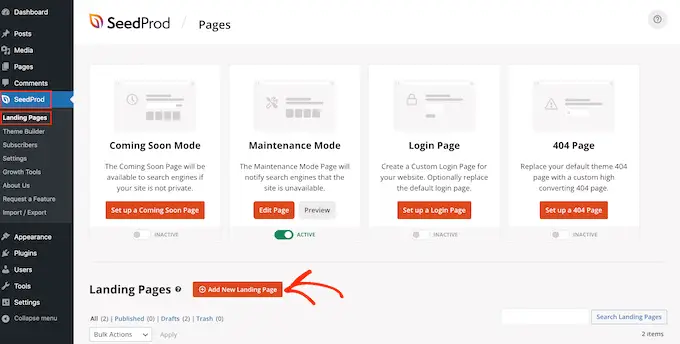
Aby rozpocząć, przejdź do SeedProd » Strony docelowe i kliknij „Dodaj nową stronę docelową”.

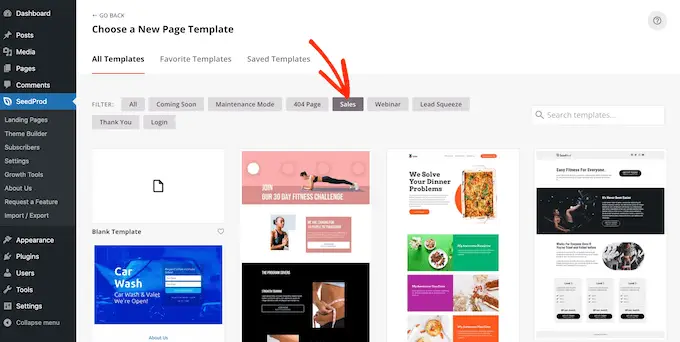
Na następnym ekranie zostaniesz poproszony o wybranie szablonu.
SeedProd zawiera ponad 180 pięknych szablonów, które są podzielone na różne kategorie, takie jak 404-stronicowe szablony i niestandardowe strony z podziękowaniami WooCommerce.

W tym przewodniku pokażemy, jak utworzyć stronę sprzedaży z animowanym tekstem i animacjami wejściowymi, ale kroki będą podobne bez względu na to, jaki rodzaj strony utworzysz.
Po prostu kliknij dowolną kartę, aby zobaczyć różne szablony w tej kategorii.

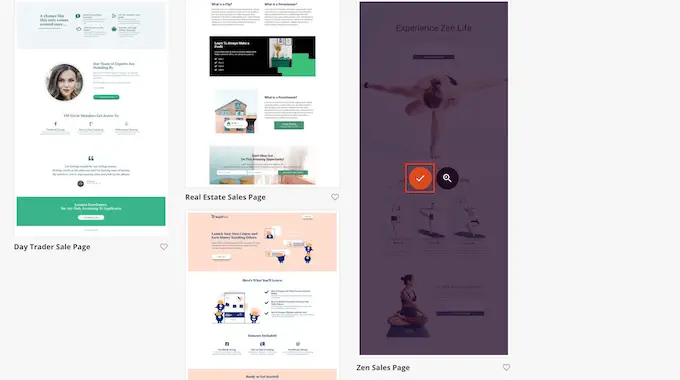
Gdy znajdziesz szablon, którego chcesz użyć, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonę znacznika wyboru.
We wszystkich naszych obrazach używamy szablonu „Zen Sales Page”, ale możesz użyć dowolnego szablonu.

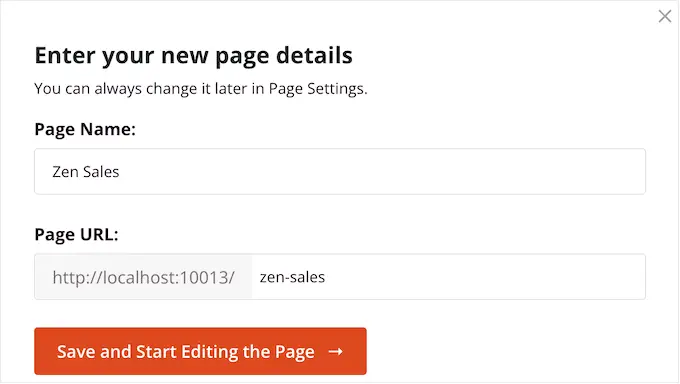
Następnie musisz nadać stronie tytuł.
SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz go zmienić na dowolny. Na przykład dodanie odpowiednich słów kluczowych do adresu URL może często poprawić SEO WordPress i pomóc stronie pojawiać się w odpowiednich wynikach wyszukiwania.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym wyszukiwania słów kluczowych na swoim blogu WordPress.
Gdy jesteś zadowolony z tytułu i adresu URL, kliknij „Zapisz i rozpocznij edycję strony”.

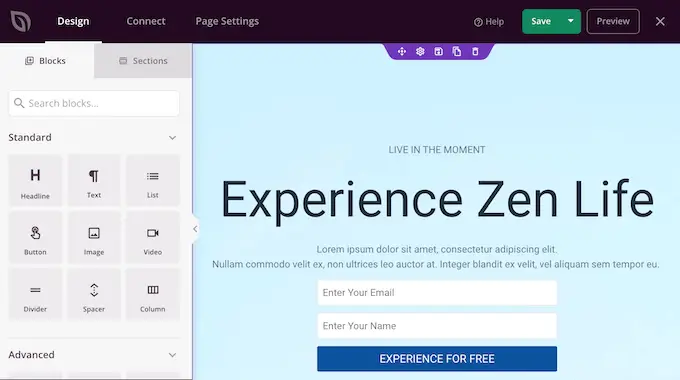
Spowoduje to załadowanie edytora stron typu „przeciągnij i upuść” SeedProd.
Po prawej stronie zobaczysz podgląd na żywo projektu strony, z niektórymi ustawieniami po lewej stronie.

SeedProd zawiera wiele bloków, które możesz dodać do swojego projektu, w tym bloki umożliwiające dodawanie przycisków udostępniania społecznościowego, filmów, formularzy kontaktowych i innych.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia niestandardowej strony w WordPress.
Jak dodać animowany tekst do WordPress
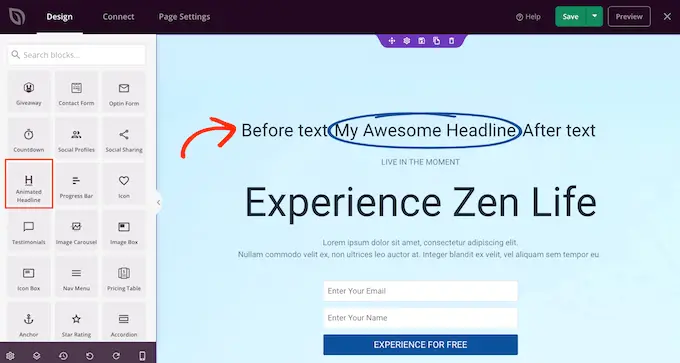
Aby dodać animowany tekst do strony, znajdź blok Animowany nagłówek i przeciągnij go na projekt strony.

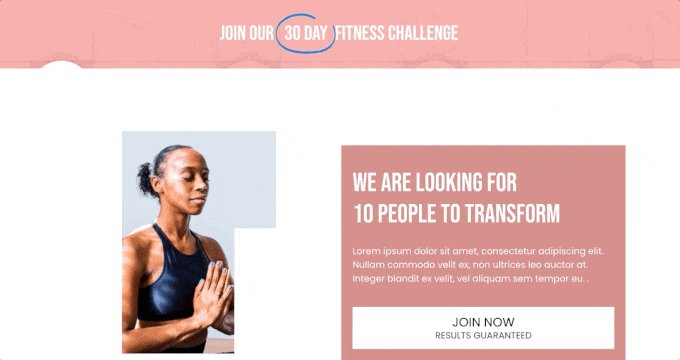
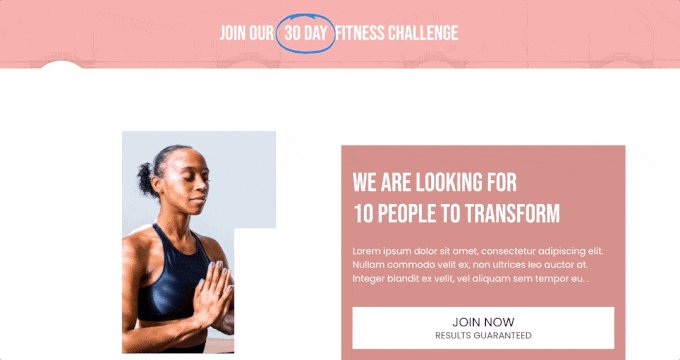
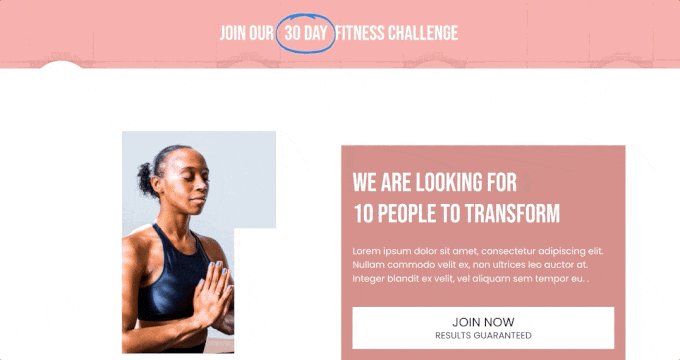
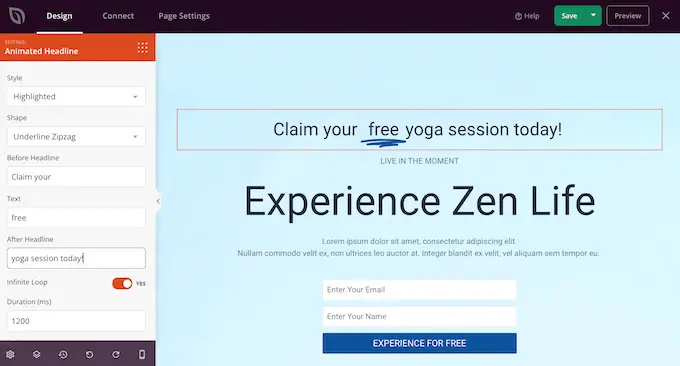
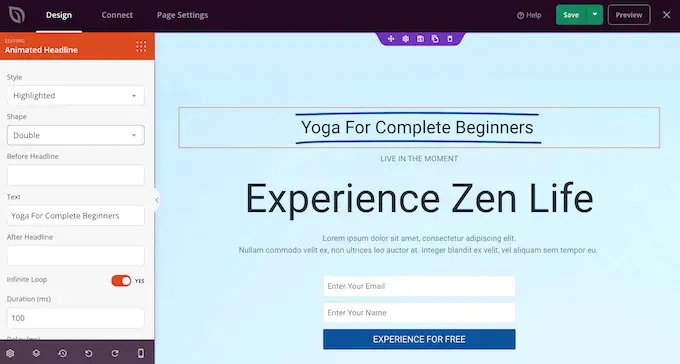
Istnieją dwa sposoby animowania nagłówka. Po pierwsze, styl „Podświetlony” dodaje do tekstu animację kształtu, taką jak okrąg lub podkreślony zygzak.
Możesz użyć tej animacji, aby zwrócić uwagę na określone słowo lub frazę w nagłówku. Dzięki temu nagłówek będzie łatwiejszy do odczytania i zrozumienia dzięki wyróżnieniu najważniejszych treści. To także świetny sposób na zwrócenie uwagi na wezwanie do działania.

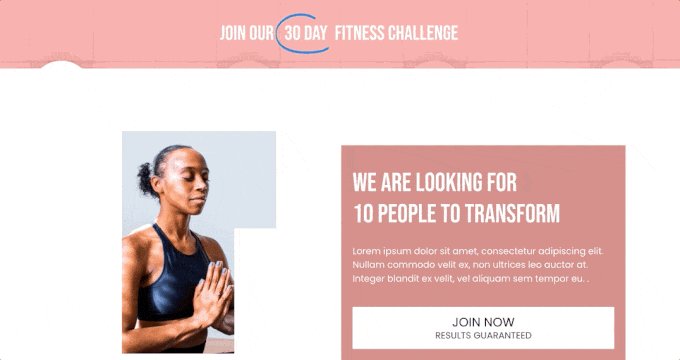
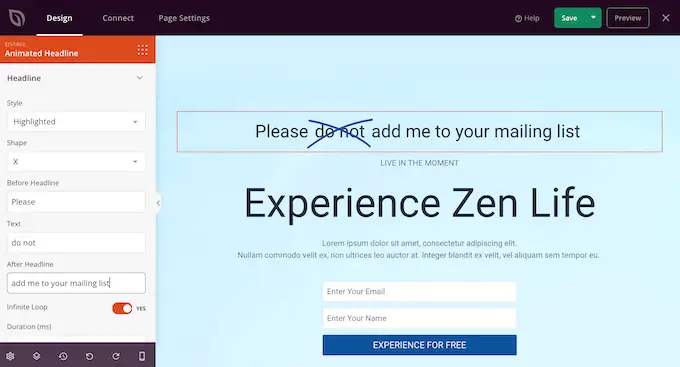
Styl Podświetlony ma również kilka przekreślonych kształtów.
Możesz użyć przekreśleń, aby stworzyć interesujące i przyciągające wzrok efekty, lub po prostu dodać trochę zabawy do swojego projektu.

Aby utworzyć podświetloną animację, po prostu otwórz menu rozwijane „Styl” i wybierz „Podświetlone”.
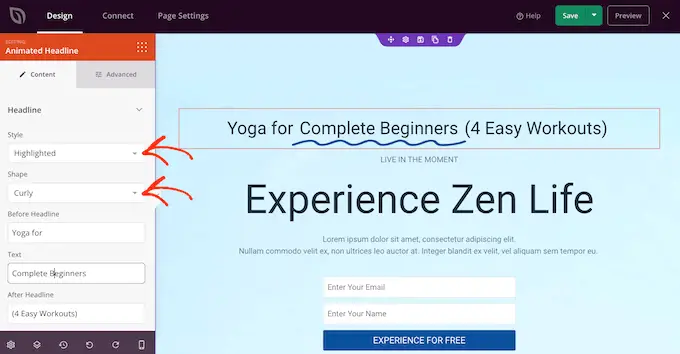
Następnie otwórz menu rozwijane „Kształt” i wybierz kształt. Kiedy klikniesz na kształt, SeedProd wyświetli podgląd tej animacji, więc możesz wypróbować różne kształty, aby zobaczyć, który najbardziej Ci się podoba.

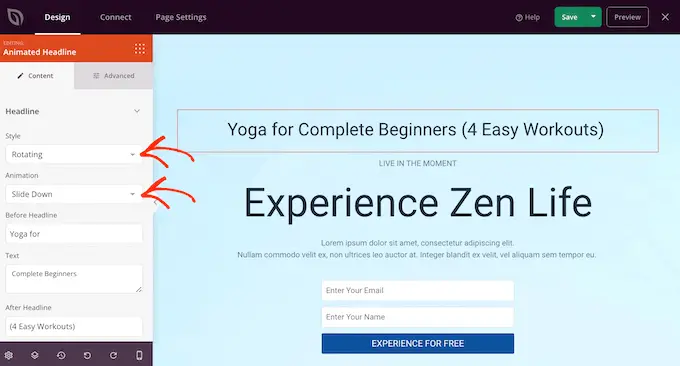
SeedProd posiada również styl animacji „Obracanie”, który dodaje efekt przejścia do tekstu.
Często animowany tekst jest pierwszą rzeczą, na którą patrzą odwiedzający po załadowaniu strony, więc jest to świetny sposób na podkreślenie najważniejszego fragmentu tekstu.
Aby utworzyć animację przejścia, po prostu otwórz menu rozwijane „Styl” i kliknij „Obracanie”.
Następnie możesz otworzyć menu rozwijane „Animacja” i wybrać typ przejścia, którego chcesz użyć, na przykład zanikanie, powiększanie lub przewijanie. Ponownie SeedProd odtworzy animację w edytorze stron, dzięki czemu możesz wypróbować różne efekty, aby zobaczyć, który wolisz.

Niezależnie od tego, czy tworzysz animację „Podświetloną”, czy „Obracającą”, możesz dodać tekst przed animowanym tekstem i po nim.
Po prostu wpisz w polach „Przed nagłówkiem” i „Po nagłówku”. W polu „Tekst” dodaj słowo lub frazę, którą chcesz animować.
Jeśli chcesz animować cały nagłówek, po prostu pozostaw puste pola „Przed nagłówkiem” i „Po nagłówku”.

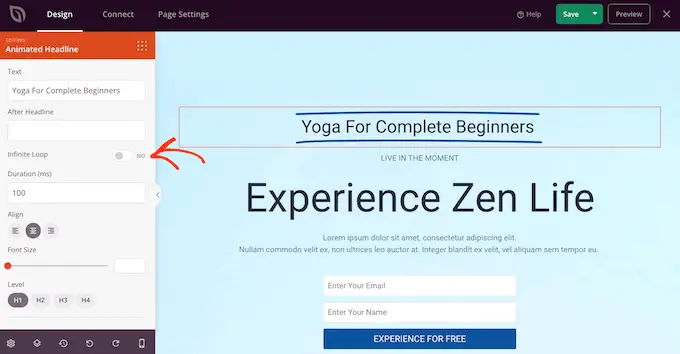
Domyślnie SeedProd odtwarza animację w pętli, co może być irytujące dla niektórych odwiedzających.
Aby odtworzyć animację tylko raz, kliknij, aby dezaktywować przełącznik „Nieskończona pętla”.

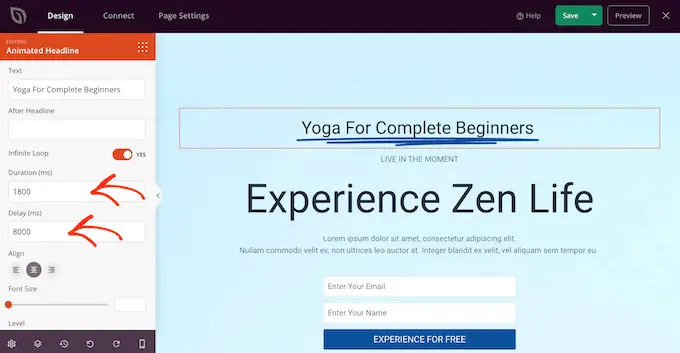
Domyślnie animacja będzie odtwarzana przez 1200 milisekund po 8000 milisekundach opóźnienia.
Aby użyć innych wartości, wpisz w polach „Czas trwania” i „Opóźnienie”. Na przykład możesz przyspieszyć animację, używając krótszego czasu trwania.

Możesz także nadać styl tekstowi. Na przykład możesz zmienić rozmiar i wyrównanie czcionki.
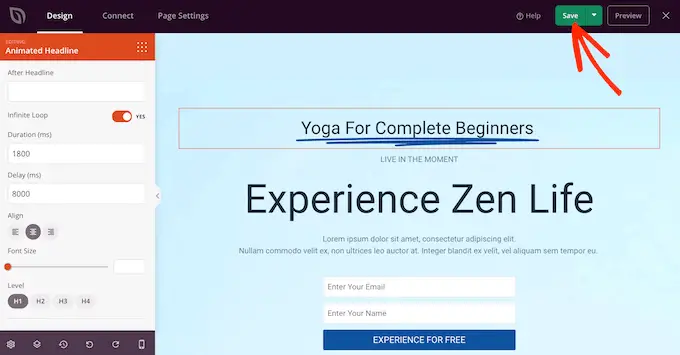
Jeśli jesteś zadowolony z wyglądu animowanego nagłówka, kliknij przycisk „Zapisz”, aby zapisać zmiany.

Dodaj animacje wejścia w wordpress
Animacje wejścia są odtwarzane podczas pierwszego ładowania strony, więc są świetnym sposobem na przyciągnięcie uwagi użytkownika.
Możesz ich również użyć do wyróżnienia treści, które odwiedzający powinni obejrzeć w pierwszej kolejności. Na przykład, jeśli masz sklep internetowy, możesz animować główny obraz produktu lub baner reklamujący Twoją wyprzedaż w Czarny piątek.
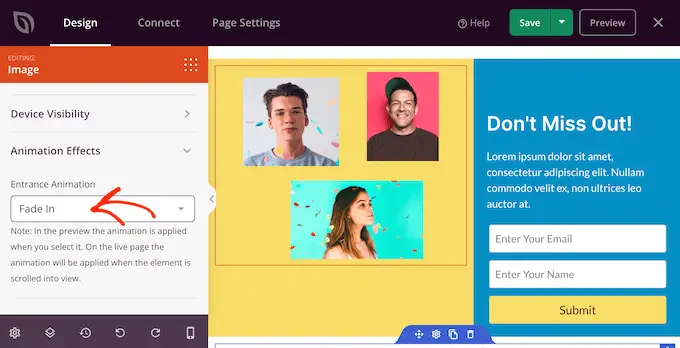
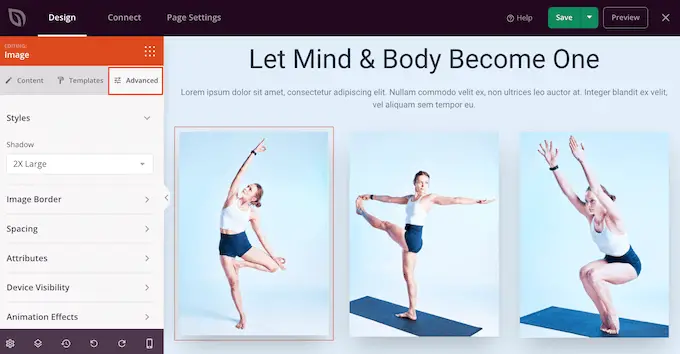
W edytorze SeedProd po prostu kliknij zawartość, którą chcesz animować, a następnie wybierz zakładkę „Zaawansowane” w menu po lewej stronie.

Następnie możesz przejść dalej i kliknąć, aby rozwinąć sekcję „Efekty animacji”.
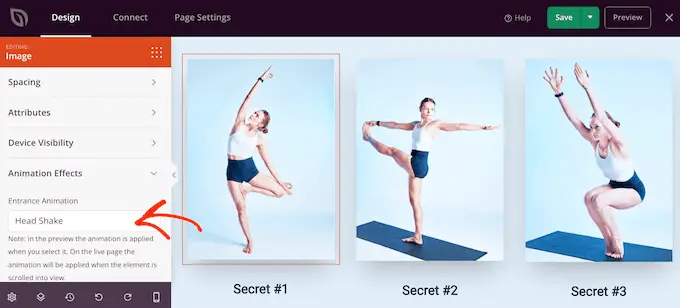
Następnie po prostu wybierz animację z listy rozwijanej „Animacja wejścia”.

Możesz teraz dodawać animacje wejścia do dowolnego bloku, sekcji lub kolumny, po prostu wykonując ten sam proces opisany powyżej.
Opublikuj swoje animacje CSS w WordPress
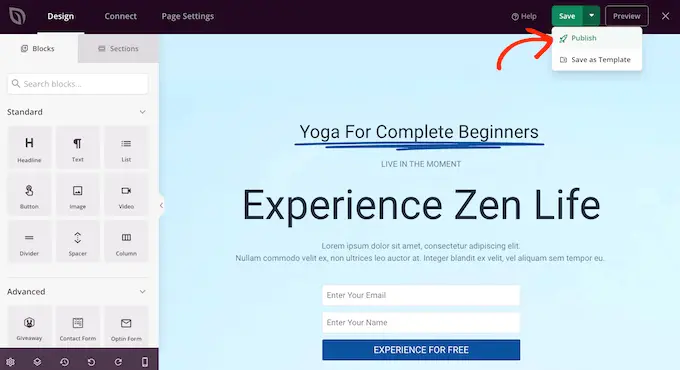
Gdy jesteś zadowolony ze sposobu skonfigurowania strony, kliknij menu rozwijane przycisku „Zapisz” i wybierz opcję „Opublikuj”.

Możesz teraz odwiedzić tę stronę, aby zobaczyć animacje CSS na żywo.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać animacje CSS w WordPress. Możesz także zapoznać się z naszym ostatecznym przewodnikiem, aby zwiększyć szybkość i wydajność, lub zobaczyć naszą listę najczęstszych błędów WordPress i sposobów ich naprawy.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
