Jak łatwo dodać niestandardowy kod w WordPressie (bez uszkadzania witryny)
Opublikowany: 2022-08-14Często podczas czytania samouczków WordPress możesz zostać poproszony o dodanie niestandardowych fragmentów kodu w pliku functions.php motywu lub we wtyczce specyficznej dla witryny.
Problem w tym, że nawet najmniejszy błąd może zepsuć Twoją witrynę.
W tym artykule pokażemy Ci prosty sposób na dodanie niestandardowego kodu do WordPressa bez uszkadzania Twojej witryny.

Problem z niestandardowymi fragmentami kodu (i jak to naprawić)
Często można znaleźć fragmenty kodu w samouczkach WordPress z instrukcjami, jak dodać je do pliku functions.php motywu lub wtyczki specyficznej dla witryny.
Największym problemem jest to, że nawet drobny błąd w niestandardowym fragmencie kodu może zepsuć Twoją witrynę WordPress i uczynić ją niedostępną.
Nie wspominając o tym, że jeśli zaktualizujesz motyw WordPress, wszystkie dostosowania zostaną usunięte.
Innym problemem jest to, że jeśli dodasz wiele fragmentów kodu we wtyczce specyficznej dla witryny, zarządzanie plikiem może być trudne.
Na szczęście użytkownicy mają łatwiejszy sposób na dodawanie niestandardowych fragmentów kodu i zarządzanie nimi w WordPressie.
WPCode to najpopularniejsza wtyczka fragmentów kodu używana przez ponad 1 milion witryn WordPress. Ułatwia dodawanie fragmentów kodu w WordPressie bez konieczności edytowania pliku functions.php motywu.

WPCode ułatwia również dodawanie kodów śledzenia dla Google Analytics, Facebook Pixel, Google AdSense i innych do obszarów nagłówka i stopki witryny.
Już nigdy nie będziesz musiał się martwić o uszkodzenie witryny, ponieważ inteligentna walidacja fragmentów kodu pomaga zapobiegać typowym błędom kodu.
Ponadto WPCode ma wbudowaną bibliotekę fragmentów kodu, w której można znaleźć wszystkie najpopularniejsze fragmenty kodu WordPress, takie jak wyłączanie interfejsu API REST, wyłączanie komentarzy, wyłączanie Gutenberga, zezwalanie na przesyłanie plików SVG i wiele więcej. Eliminuje to potrzebę instalowania oddzielnych wtyczek dla każdego żądania funkcji.
Najlepsze jest to, że możesz zarządzać wszystkimi fragmentami kodu z jednego centralnego ekranu i dodawać tagi, aby je uporządkować.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dodać niestandardowe fragmenty kodu w WordPressie za pomocą WPCode.
Dodawanie niestandardowych fragmentów kodu w WordPress
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPCode w swojej witrynie.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
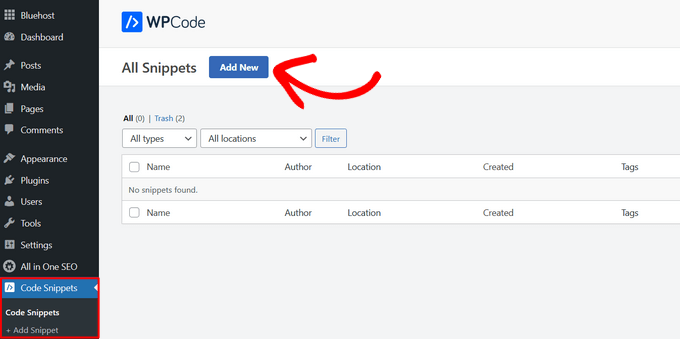
Po aktywacji wtyczka doda nowy element menu o nazwie „Fragmenty kodu” do paska administracyjnego WordPress. Kliknięcie go spowoduje wyświetlenie listy wszystkich niestandardowych fragmentów kodu, które zapisałeś w swojej witrynie.
Ponieważ właśnie zainstalowałeś wtyczkę, twoja lista będzie pusta.
Śmiało i kliknij przycisk „Dodaj nowy”, aby dodać swój pierwszy niestandardowy fragment kodu w WordPress.

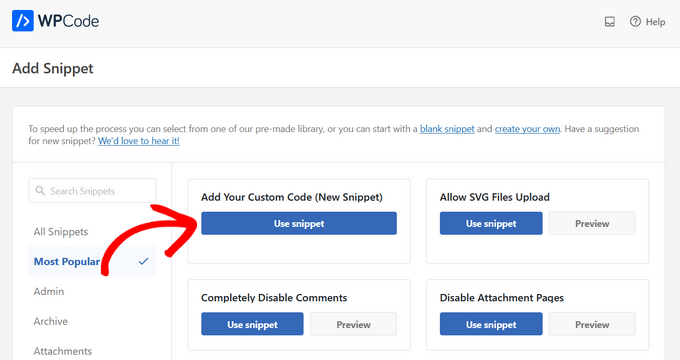
Spowoduje to przejście do strony „Dodaj fragment”. Tutaj możesz wybrać fragment kodu z gotowej biblioteki lub dodać własny kod.
Aby dodać kod niestandardowy, kliknij przycisk „Użyj fragmentu” pod opcją „Dodaj swój kod niestandardowy (nowy fragment)”.

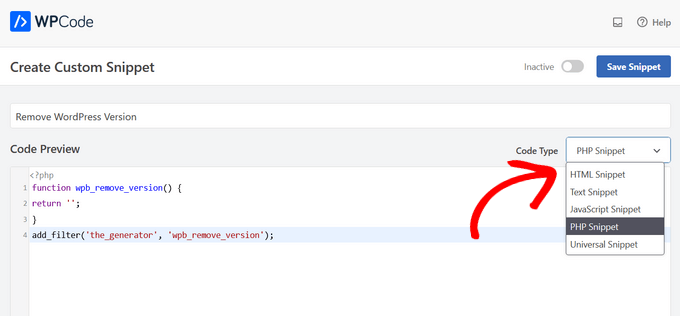
Musisz zacząć od wpisania tytułu niestandardowego fragmentu kodu. Może to być wszystko, co pomoże Ci zidentyfikować kod.
Następnie możesz skopiować i wkleić swój fragment kodu w polu kodu. Pamiętaj również, aby wybrać właściwy typ kodu z menu rozwijanego po prawej stronie.

Na powyższym zrzucie ekranu dodaliśmy niestandardowy fragment kodu, aby usunąć numer wersji WordPressa z naszej strony testowej.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
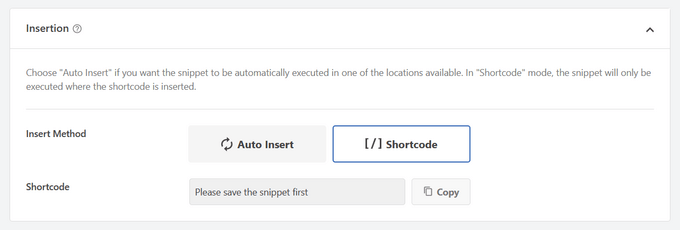
Poniżej pola kodu zobaczysz opcje wstawiania. Istnieją dwie główne opcje wstawiania: Automatyczne wstawianie i Shortcode (domyślne).

Jeśli wybierzesz metodę „Wstaw automatycznie”, fragment zostanie automatycznie wstawiony i wykonany w Twojej witrynie.
Możesz automatycznie uruchomić fragment kodu tylko w obszarze administracyjnym WordPressa, w interfejsie witryny lub w dowolnym miejscu. Jeśli nie masz pewności, wybierz domyślną opcję „Uruchom fragment kodu wszędzie”.
W przypadku metody „Shortcode” fragment kodu nie jest wstawiany automatycznie. Po zapisaniu fragmentu otrzymasz krótki kod dotyczący fragmentu, którego możesz użyć w dowolnym miejscu w swojej witrynie.

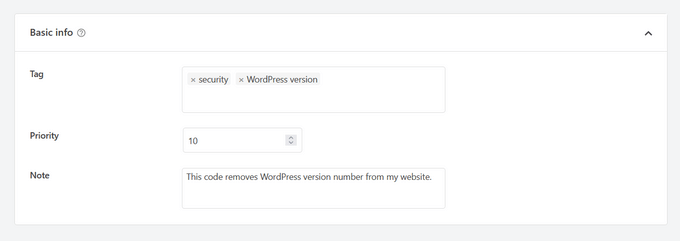
Gdy przewiniesz dalej w dół, zobaczysz obszar „Informacje podstawowe”. Możesz tutaj dodać wszystko, co pomoże Ci zrozumieć, co robi ten kod, gdzie go znalazłeś i dlaczego dodajesz go do swojej witryny.

Możesz też przypisać tagi do fragmentu kodu. Pomoże Ci to posortować fragmenty kodu według tematu i funkcji.
Pole priorytetu pozwala kontrolować kolejność wykonywania urywków, gdy chcesz wyświetlić wiele urywków w tej samej lokalizacji. Domyślnie wszystkie fragmenty mają priorytet 10. Jeśli chcesz, aby fragment był wyświetlany wcześniej niż inne, po prostu ustaw niższy priorytet fragmentu, na przykład 5.
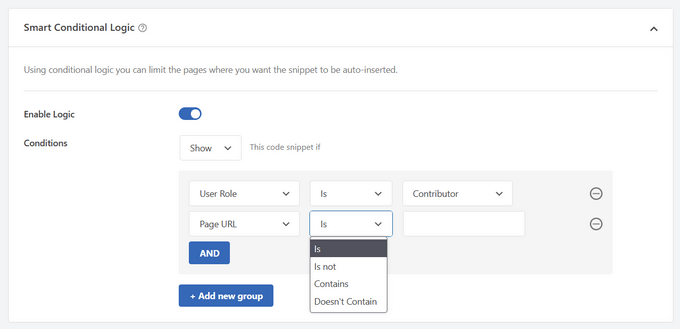
Na koniec możesz użyć zaawansowanej sekcji „Inteligentna logika warunkowa”, aby pokazać lub ukryć automatycznie wstawiane fragmenty na podstawie zestawu reguł.

Na przykład możesz wyświetlać fragmenty kodu tylko zalogowanym użytkownikom, ładować fragmenty kodu tylko w określonych adresach URL stron i nie tylko.
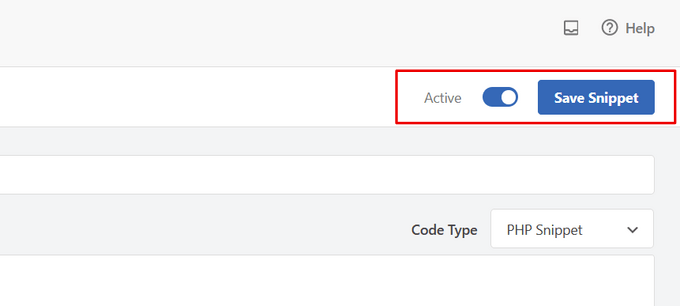
Po zakończeniu wybierania opcji możesz kliknąć przycisk „Zapisz fragment” w prawym górnym rogu ekranu i przełączyć przełącznik z „Nieaktywny” na „Aktywny”.

Jeśli chcesz zapisać fragment kodu i nie aktywować go, po prostu kliknij przycisk „Zapisz fragment”.
Po zapisaniu i aktywowaniu fragmentu kodu zostanie on automatycznie dodany do Twojej witryny, jeśli jest to wybrana przez Ciebie metoda wstawiania, lub zostanie wyświetlony jako krótki kod.
Obsługa błędów w niestandardowym kodzie
Często, jeśli popełnisz błąd podczas dodawania niestandardowego kodu we wtyczce lub pliku motywu dla danej witryny, natychmiast uniemożliwi to dostęp do Twojej witryny.
Możesz zacząć widzieć błąd składni lub wewnętrzny błąd serwera 500 w swojej witrynie. Aby to naprawić, musisz ręcznie cofnąć swój kod za pomocą klienta FTP.
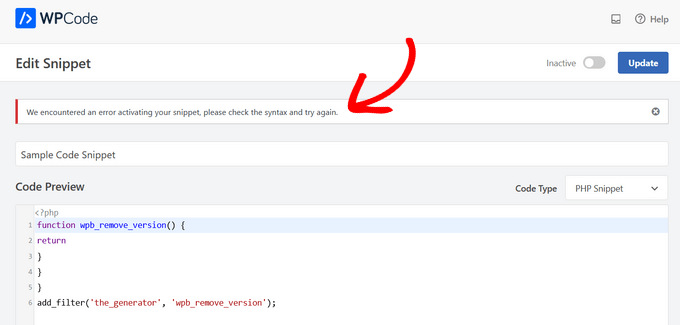
Zgrabną częścią wtyczki WPCode jest to, że automatycznie wykryje błąd składni w kodzie i natychmiast go dezaktywuje.

Wyświetli również pomocny komunikat o błędzie, dzięki czemu możesz debugować błąd.
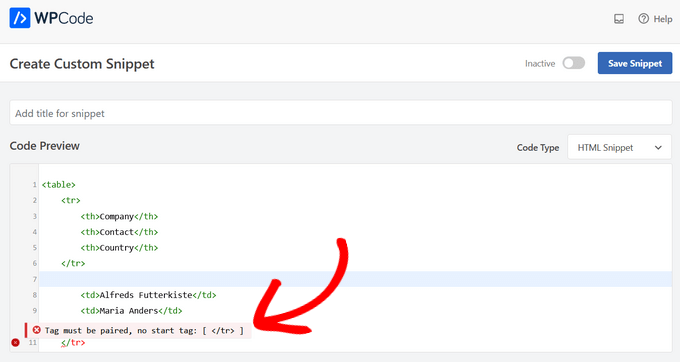
Inteligentna walidacja fragmentu kodu WPCode wykryje również wszelkie błędy podczas dodawania niestandardowego kodu.

Najechanie kursorem na błąd spowoduje wyświetlenie instrukcji, które pomogą Ci go naprawić.
Zarządzanie niestandardowymi fragmentami kodu
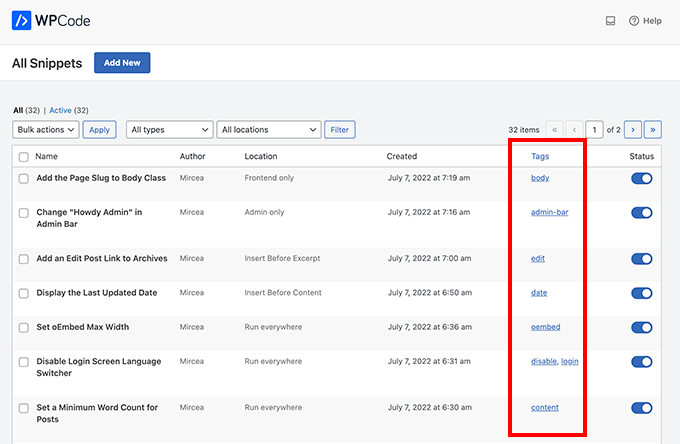
Wtyczka WPCode zapewnia łatwy interfejs użytkownika do zarządzania niestandardowymi fragmentami kodu w WordPress.
Możesz zapisać fragmenty kodu bez aktywowania ich w swojej witrynie, a następnie aktywować lub dezaktywować fragmenty kodu w dowolnym momencie. Możliwe jest również filtrowanie fragmentów kodu według typu i lokalizacji oraz używanie tagów do łatwego organizowania fragmentów kodu.

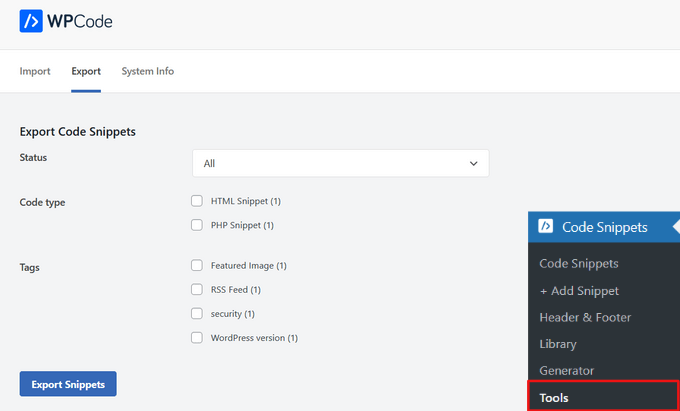
Możesz także wyeksportować określone fragmenty kodu lub zbiorczo wyeksportować je wszystkie.
Po prostu przejdź do Fragmentów kodu » Narzędzia i kliknij kartę „Eksportuj”.

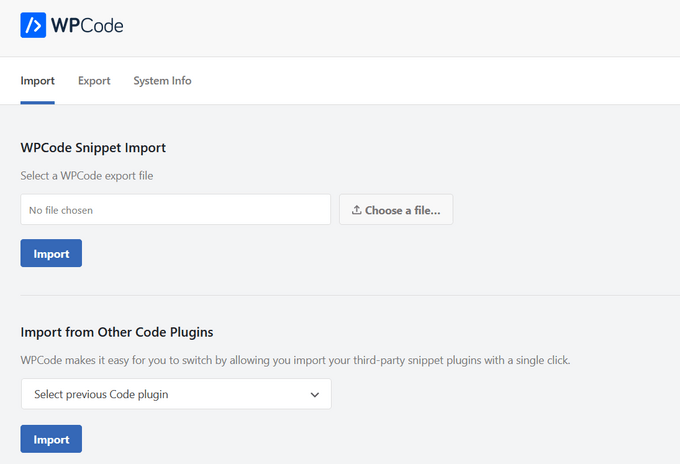
Jeśli przenosisz witryny internetowe na inny serwer, możesz łatwo zaimportować fragmenty kodu do nowej witryny.
Wystarczy odwiedzić stronę Fragmenty kodu »Narzędzia » Importuj i przesłać plik eksportu.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo dodawać niestandardowy kod w WordPress. Chcesz poeksperymentować z fragmentami kodu w swojej witrynie? Sprawdź naszą listę niezwykle przydatnych sztuczek dotyczących pliku funkcji WordPress i nie zapomnij zapoznać się z naszym ostatecznym przewodnikiem, jak przyspieszyć działanie witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
Wpis Jak łatwo dodać niestandardowy kod w WordPressie (bez niszczenia witryny) pojawił się po raz pierwszy na WPBeginner.
