Jak łatwo dodawać czcionki ikon w swoim motywie WordPress
Opublikowany: 2023-02-23Czy chcesz dodać czcionki ikon do swojej witryny WordPress?
Czcionki ikon umożliwiają dodawanie ikon wektorowych o zmiennym rozmiarze, które są ładowane jak czcionki internetowe, dzięki czemu nie spowalniają witryny. Możesz nawet stylizować je za pomocą CSS, aby uzyskać dokładnie taki wygląd, jaki chcesz.
W tym artykule pokażemy, jak łatwo dodawać czcionki ikon do motywu WordPress.

Czym są czcionki ikon i dlaczego warto ich używać?
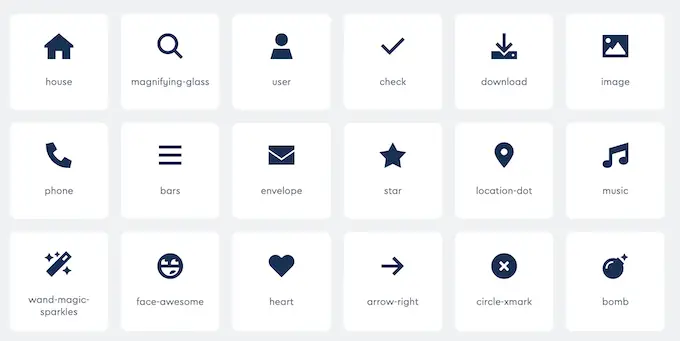
Czcionki ikon zawierają symbole lub małe obrazki zamiast liter i cyfr.
Tych czcionek ikon można używać do wyświetlania typowych obrazów. Na przykład możesz ich używać z koszykiem, przyciskami pobierania, polami funkcji, konkursami z nagrodami, a nawet w menu nawigacyjnych WordPress.

Większość odwiedzających natychmiast zrozumie, co oznacza często używana ikona. W ten sposób możesz pomóc odwiedzającym odnaleźć się w Twojej witrynie i zaangażować się w jej zawartość.
Te obrazy mogą również pomóc w stworzeniu wielojęzycznej witryny WordPress, ponieważ większość ludzi rozumie czcionki ikon bez względu na to, jakim językiem się posługują.
W porównaniu do ikon opartych na obrazach, ikony czcionek ładują się znacznie szybciej, dzięki czemu mogą zwiększyć szybkość i wydajność WordPress.
Istnieje kilka zestawów czcionek ikon typu open source, z których można korzystać bezpłatnie, takich jak IcoMoon, Genericons i Linearicons.
W rzeczywistości oprogramowanie WordPress ma wbudowane bezpłatne ikony dashicon. To są ikony, które możesz zobaczyć w obszarze administracyjnym WordPress.

W tym przewodniku będziemy używać Font Awesome, ponieważ jest to najpopularniejszy zestaw ikon typu open source. Używamy go na WPBeginner i we wszystkich naszych premium wtyczkach WordPress.
Powiedziawszy to, przyjrzyjmy się, jak możesz łatwo dodawać czcionki ikon do motywu WordPress. Po prostu skorzystaj z szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Dodawanie czcionek ikon za pomocą wtyczki WordPress (łatwe)
Najłatwiejszym sposobem dodania czcionek ikon do WordPress jest użycie wtyczki Font Awesome. Dzięki temu możesz używać czcionek ikon na swoich stronach i postach bez modyfikowania plików motywu. Za każdym razem, gdy zaktualizujesz wtyczkę, automatycznie otrzymasz nowe ikony Font Awesome.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Font Awesome. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
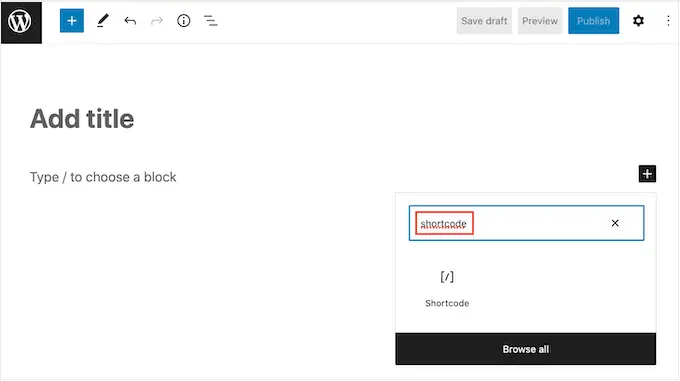
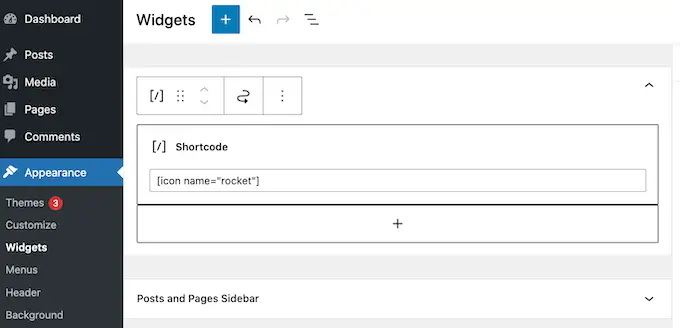
Po aktywacji możesz dodać ikonę Font Awesome do dowolnego bloku shortcode. Po prostu otwórz stronę lub post, na którym chcesz pokazać czcionkę ikony, a następnie kliknij ikonę „+”.
Możesz teraz wyszukać „Shortcode” i wybrać odpowiedni blok, gdy się pojawi.

Po wykonaniu tej czynności możesz dodać dowolną ikonę Font Awesome, używając następującego krótkiego kodu:
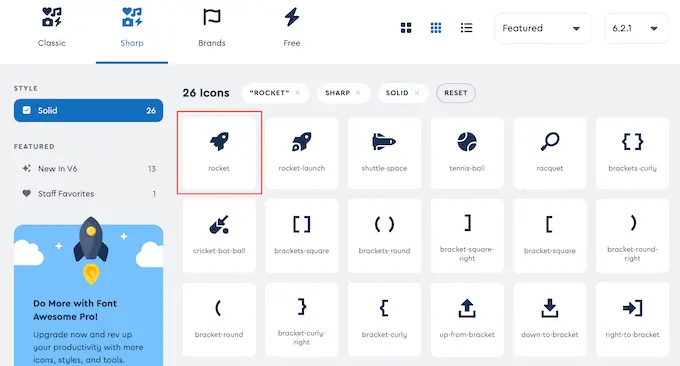
Po prostu zastąp słowo „rakieta” nazwą ikony, którą chcesz wyświetlić. Aby uzyskać tę nazwę, przejdź do witryny Font Awesome i kliknij ikonę, której chcesz użyć.

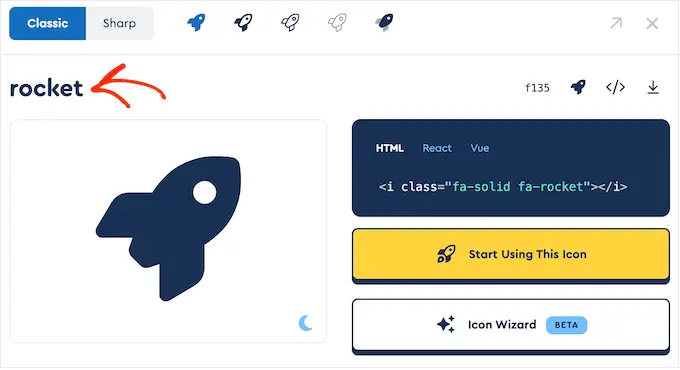
W wyskakującym okienku kliknij nazwę ikony.
Font Awesome automatycznie skopiuje teraz nazwę do schowka.

Po wykonaniu tej czynności po prostu wklej nazwę do krótkiego kodu. Możesz teraz kliknąć „Publikuj” lub „Aktualizuj”, aby opublikować czcionkę ikony.
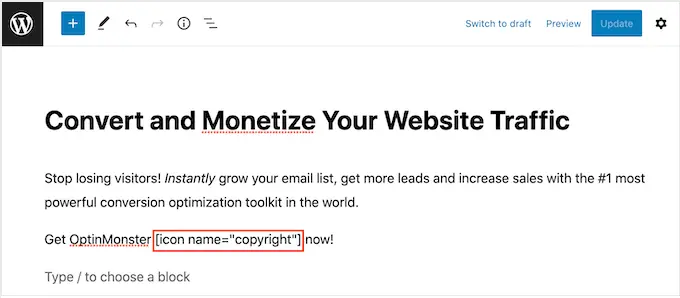
Czasami możesz chcieć pokazać czcionkę ikony wewnątrz bloku tekstu. Na przykład może być konieczne umieszczenie symbolu „praw autorskich” po nazwie marki.
Aby to zrobić, po prostu wklej krótki kod w dowolnym bloku akapitu.

Następnie możesz użyć ustawień w menu po prawej stronie, aby dostosować ikonę, podobnie jak w przypadku dostosowywania opcji dla bloków tekstu. Na przykład możesz zmienić rozmiar czcionki.
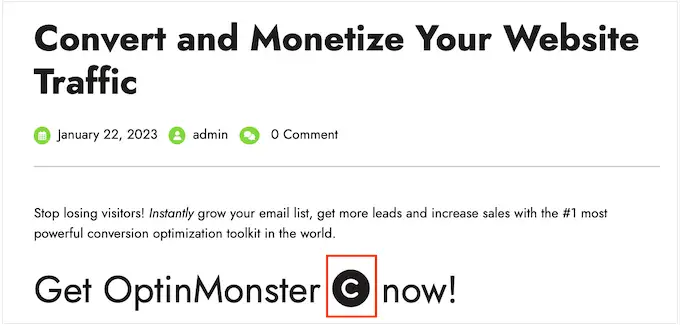
WordPress zamieni krótki kod w ikonę Font Awesome dla odwiedzających i wyświetli ją obok tekstu.

Inną opcją jest dodanie krótkiego kodu do dowolnego obszaru gotowego do obsługi widżetów.
Na przykład możesz dodać blok Shortcode do paska bocznego witryny lub podobnej sekcji.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym używania skrótów w widżetach paska bocznego WordPress.
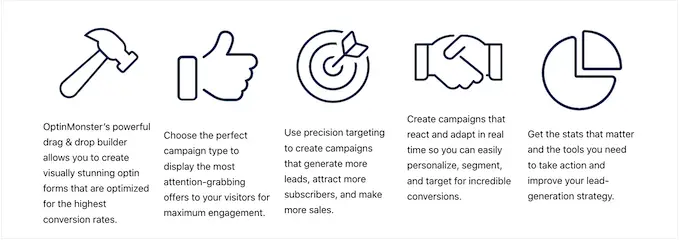
Możesz nawet dodać krótki kod ikony do kolumn i tworzyć piękne pola funkcji.

Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik na temat dodawania pól funkcji z ikonami w WordPress.
Wiele witryn internetowych używa czcionek ikon w swoich menu, aby ułatwić odwiedzającym poruszanie się po witrynie. Aby dodać ikonę, utwórz nowe menu lub otwórz istniejące menu na pulpicie nawigacyjnym WordPress.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania menu nawigacyjnego w WordPress.
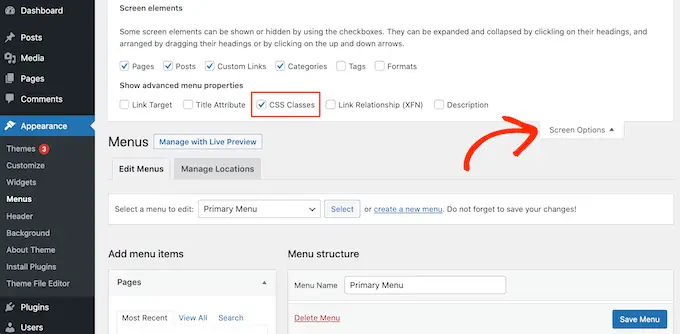
Następnie kliknij „Opcje ekranu” i zaznacz pole „Klasy CSS”.

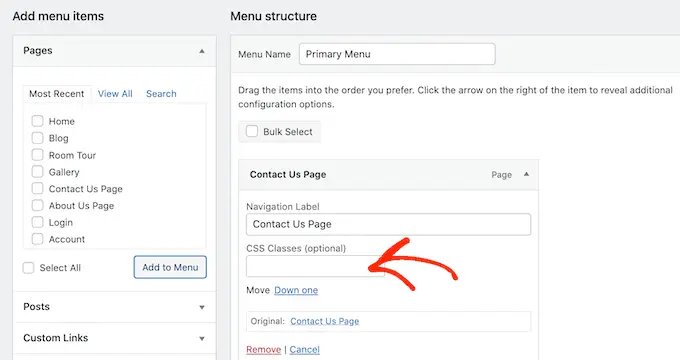
Po wykonaniu tej czynności po prostu kliknij, aby rozwinąć element menu, w którym chcesz wyświetlić ikonę.
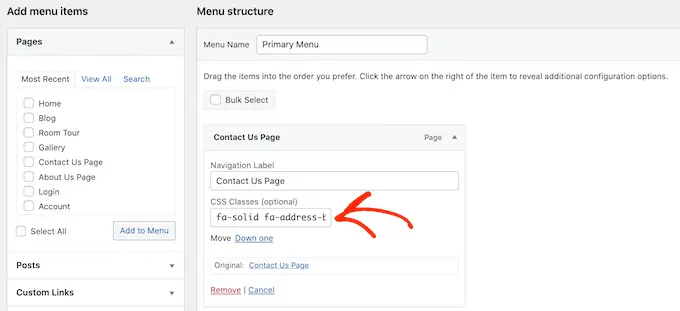
Powinieneś teraz zobaczyć nowe pole „Klasy CSS”.

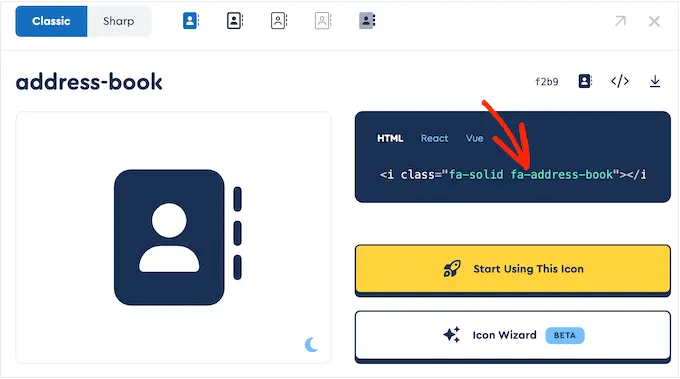
Aby uzyskać klasę CSS ikony, po prostu znajdź czcionkę ikony w witrynie Font Awesome i kliknij ją. Jeśli chcesz, możesz zmienić styl ikony, klikając różne ustawienia.
W wyskakującym okienku zobaczysz fragment kodu HTML. Klasa CSS to po prostu tekst w cudzysłowie. Na przykład na poniższym obrazie klasa CSS to fa-solid fa-address-book .

Po prostu skopiuj tekst w cudzysłowach, a następnie przełącz się z powrotem do pulpitu nawigacyjnego WordPress.

Możesz teraz wkleić tekst w polu „Klasy CSS”.

Aby dodać więcej czcionek ikon, po prostu wykonaj ten sam proces opisany powyżej.
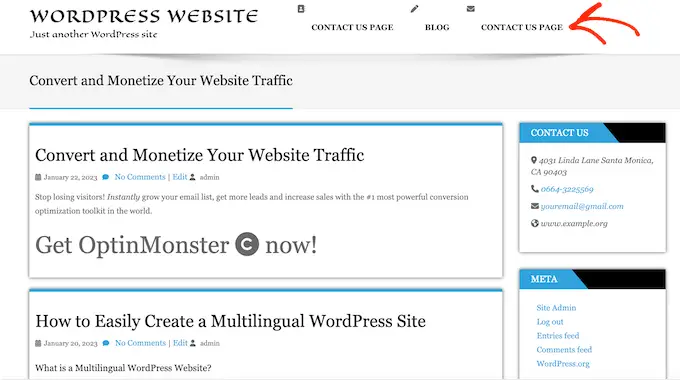
Gdy jesteś zadowolony ze sposobu skonfigurowania menu, kliknij „Zapisz”. Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz zaktualizowane menu nawigacyjne.

Metoda 2. Używanie czcionek ikon z SeedProd (więcej możliwości dostosowania)
Jeśli chcesz mieć większą swobodę w zakresie używania ikon czcionek, zalecamy użycie wtyczki do tworzenia stron.
SeedProd to najlepszy na rynku program do tworzenia stron WordPress typu „przeciągnij i upuść” i ma wbudowane ponad 1400 ikon Font Awesome. Posiada również gotowe pole ikon, które możesz dodać do dowolnej strony za pomocą przeciągania i upuszczania.
Dzięki SeedProd łatwo jest tworzyć niestandardowe strony w WordPress, a następnie wyświetlać ikony Font Awesome w dowolnym miejscu na tych stronach.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, ale będziemy używać wersji Pro, ponieważ jest ona dostarczana z pudełkiem Icon.
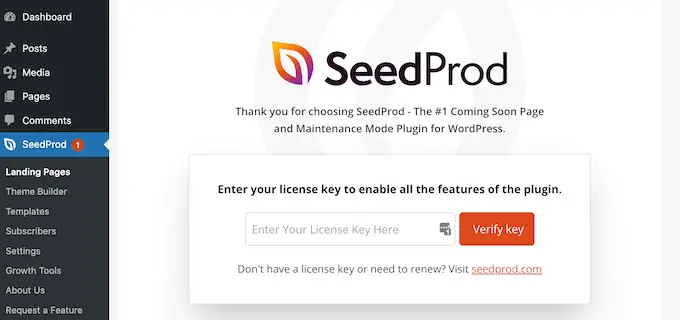
Po aktywacji przejdź do SeedProd » Ustawienia i wprowadź swój klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd. Po wprowadzeniu klucza licencyjnego przejdź dalej i kliknij przycisk „Zweryfikuj klucz”.
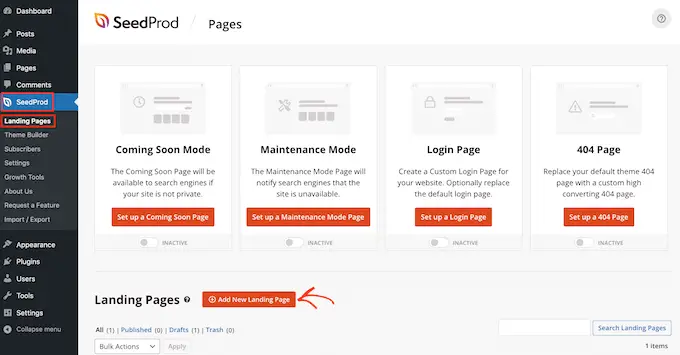
Następnie musisz odwiedzić strony SeedProd » i kliknąć przycisk „Dodaj nową stronę docelową”.

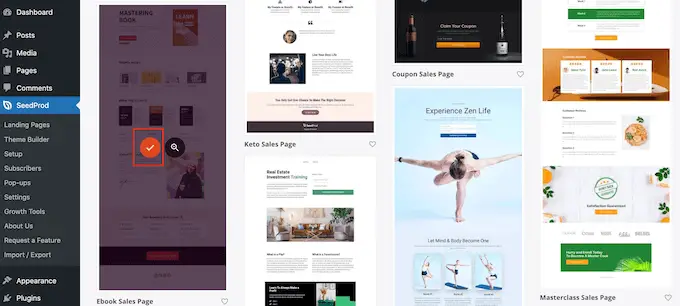
Teraz możesz wybrać szablon, którego użyjesz jako podstawy dla swojej strony. SeedProd ma ponad 180 profesjonalnie zaprojektowanych szablonów, które możesz dostosować do potrzeb swojego bloga WordPress lub strony internetowej.
Aby wybrać szablon, najedź na niego kursorem myszy, a następnie kliknij ikonę „Znacznik wyboru”.

We wszystkich naszych obrazach używamy szablonu „Strona sprzedaży e-booków”, ale możesz użyć dowolnego projektu.
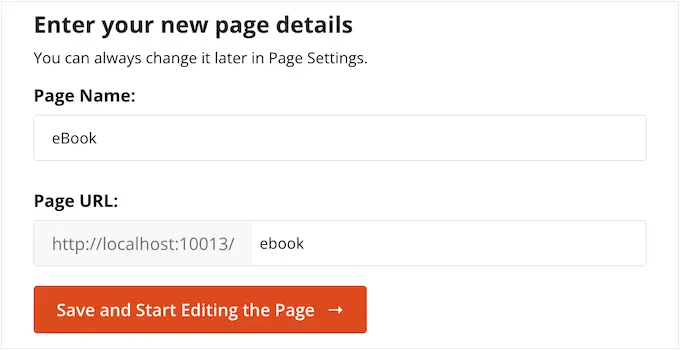
Następnie śmiało wpisz nazwę strony niestandardowej. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz zmienić ten adres URL na dowolny.
Gdy jesteś zadowolony z wprowadzonych informacji, kliknij przycisk „Zapisz i rozpocznij edycję strony”.

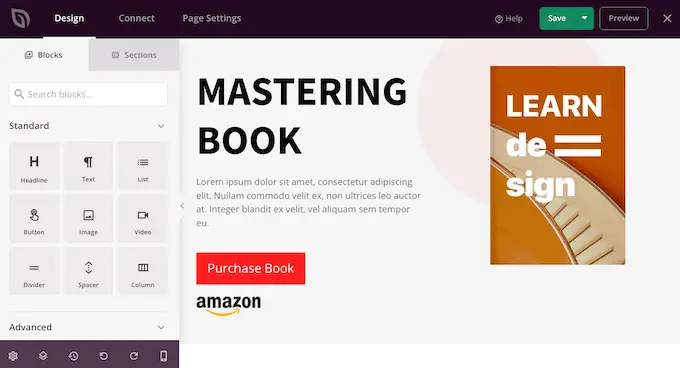
Następnie zostaniesz przeniesiony do kreatora stron SeedProd typu „przeciągnij i upuść”, gdzie możesz dostosować szablon.
Edytor SeedProd pokazuje podgląd twojego projektu na żywo po prawej stronie i niektóre ustawienia bloków po lewej stronie.

Menu po lewej stronie zawiera również bloki, które możesz przeciągnąć na swój projekt.
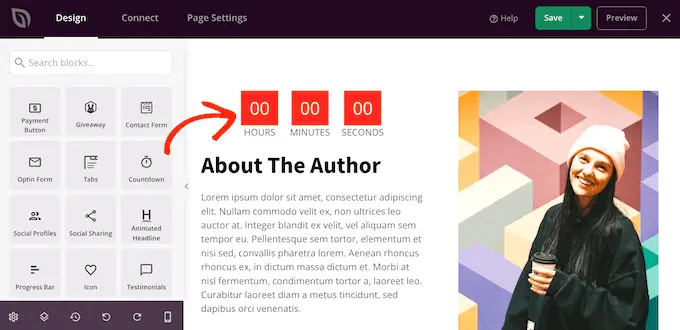
Możesz przeciągać i upuszczać standardowe bloki, takie jak przyciski i obrazy, lub korzystać z zaawansowanych bloków, takich jak formularz kontaktowy, odliczanie, przyciski udostępniania społecznościowego i inne.

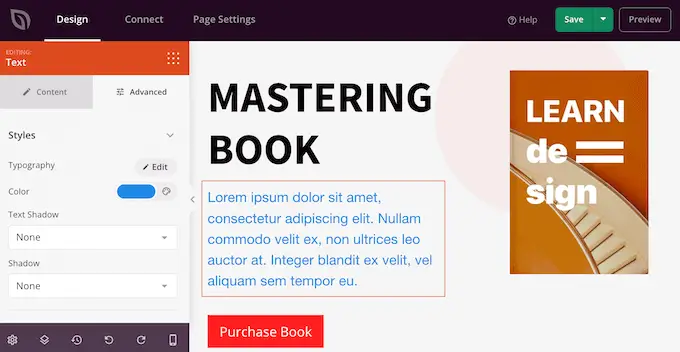
Aby dostosować dowolny blok, po prostu kliknij, aby zaznaczyć go w swoim układzie.
Menu po lewej stronie pokaże teraz wszystkie ustawienia, których możesz użyć do dostosowania tego bloku. Na przykład często możesz zmienić kolory tła, dodać obrazy tła lub zmienić schemat kolorów i czcionki, aby lepiej pasowały do Twojej marki.

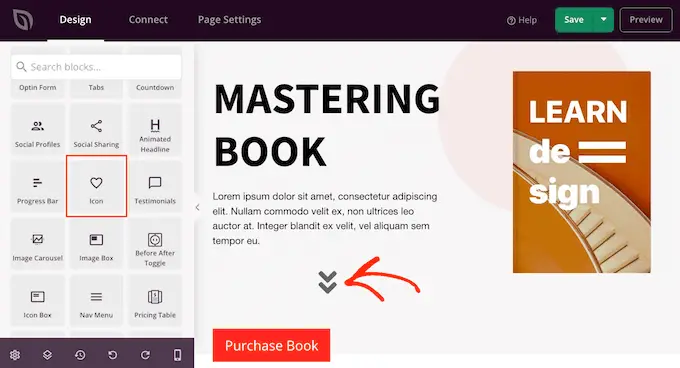
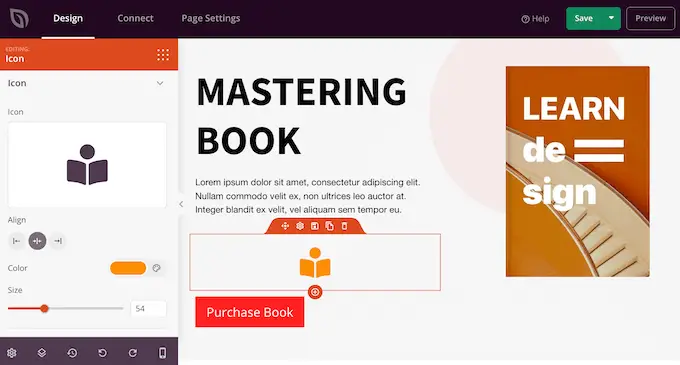
Aby dodać czcionkę ikony do strony, po prostu znajdź blok „Ikona” w lewej kolumnie, a następnie przeciągnij go na swój układ.
SeedProd domyślnie pokaże ikonę „strzałki”.

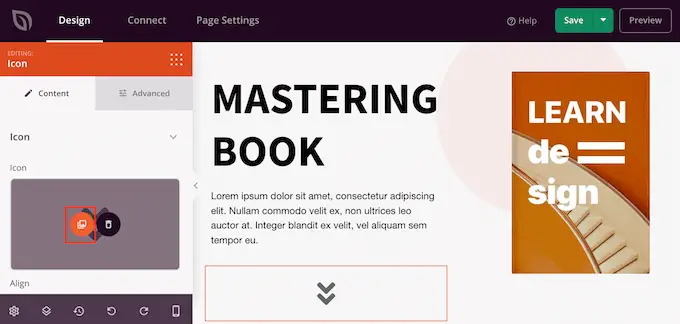
Aby zamiast tego wyświetlić inną ikonę Font Awesome, po prostu kliknij, aby wybrać blok Ikona.
W menu po lewej stronie umieść kursor myszy nad ikoną, a następnie kliknij przycisk „Biblioteka ikon”, gdy się pojawi.

Zobaczysz teraz wszystkie różne ikony Font Awesome, z których możesz wybierać.
Po prostu znajdź ikonę czcionki, której chcesz użyć, i kliknij ją.

SeedProd doda teraz ikonę do twojego układu.
Po wybraniu ikony możesz zmienić jej wyrównanie, kolor i rozmiar za pomocą ustawień w menu po lewej stronie.

Możesz kontynuować pracę nad stroną, dodając więcej bloków i dostosowując je w menu po lewej stronie.
Gdy jesteś zadowolony z wyglądu strony, kliknij przycisk „Zapisz”. Następnie możesz wybrać opcję „Opublikuj”, aby opublikować tę stronę.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać czcionki ikon do motywu WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat najlepszych porównywanych wtyczek wyskakujących okienek i jak wybrać najlepsze oprogramowanie do projektowania stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
